Elementor ile Özel Başlık Nasıl Oluşturulur? [Kodlama Olmadan]
Yayınlanan: 2024-08-07Elementor ile özel bir başlık oluşturmanın kolay bir yolunu mu arıyorsunuz?
WordPress siteniz için özel bir başlık oluşturmak göz korkutucu bir görev gibi görünebilir, ancak PowerPack Elementor Eklentileri ile bu ABC kadar kolaydır. PowerPack, tercihlerinize göre üstbilgileri veya altbilgileri zahmetsizce tasarlamanıza ve uygulamanıza olanak tanıyan özel bir Üstbilgi ve Altbilgi oluşturucu sağlar.
Bu kılavuzda, Elementor Lite ve Elementor için PowerPack Eklentilerini kullanarak WordPress web siteniz için özelleştirilmiş bir başlık oluşturma sürecinde size yol göstereceğiz. Başlayalım!
Neden Özel Başlıklar Oluşturmalısınız?
Devam etmeden önce, özel bir başlığa sahip olmanın neden bu kadar önemli olduğundan bahsedelim. Web sitenizin başlığı genellikle ziyaretçilerin gördüğü ilk şeydir. Sitenizin tonunu belirler ve kritik gezinme öğeleri sağlar. İyi tasarlanmış bir başlık şunları yapabilir:
- Marka kimliğinizi geliştirin
- Gezinmeyi ve kullanıcı deneyimini iyileştirin
- Önemli bilgileri ve harekete geçirici mesajları vurgulayın
Sen başlamadan önce
WordPress sitenizde aşağıdaki eklentilerin kurulu ve etkinleştirildiğinden emin olun:
- Elementor
- Elementor için PowerPack Eklentileri
Elementor ile Özel Bir Başlık Oluşturun
Elementor Başlığınızı Tasarlama
1. Adım: Yeni Bir Sayfa Oluşturun
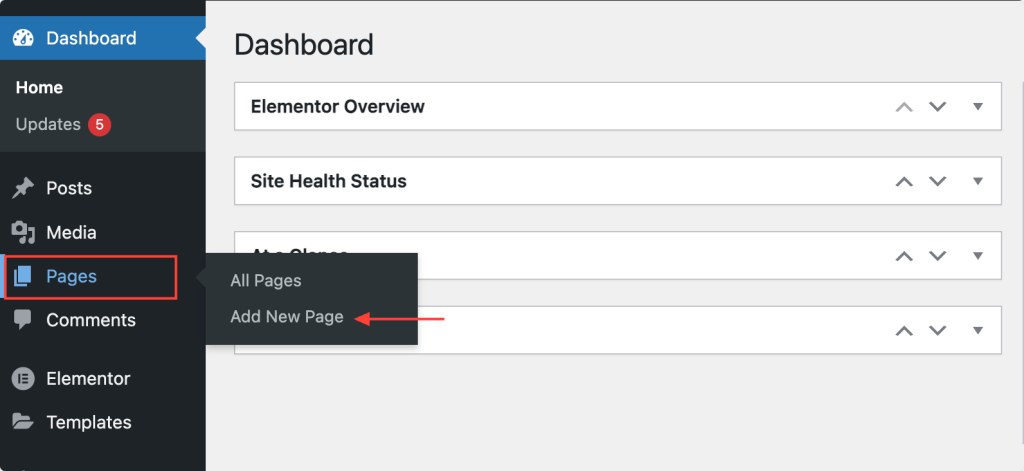
WordPress kontrol panelinizde yeni bir sayfa oluşturarak başlayacağız. Sayfalar >> Yeni Ekle'ye gidin. Başlığınız için özel olarak yeni bir sayfa oluşturmak, işleri düzenli tutmanıza yardımcı olur ve mevcut içeriğinize müdahale etmeden tasarım yapmanıza olanak tanır.

2. Adım: Sayfanıza Ad Verin
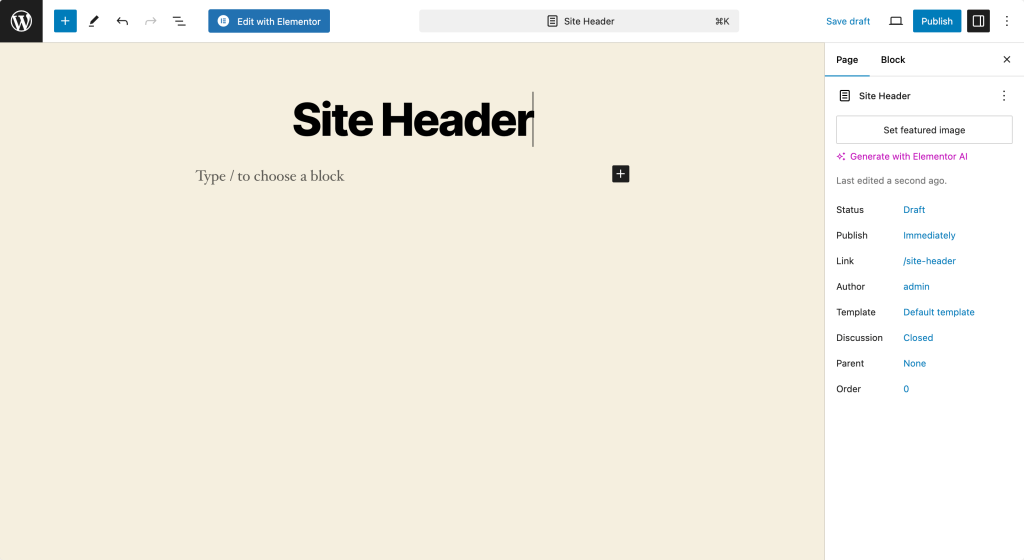
Sayfanıza, web sitenizin başlık sayfası olduğunu açıkça belirten özel bir ad verin. Örneğin buna Özel Başlık veya Site Başlığı diyebilirsiniz. Bunu uygun şekilde adlandırmak, daha sonra başlığınız olarak ayarlarken onu hızlı bir şekilde tanımlamanıza yardımcı olacaktır.

3. Adım: Elementor ile Düzenleme
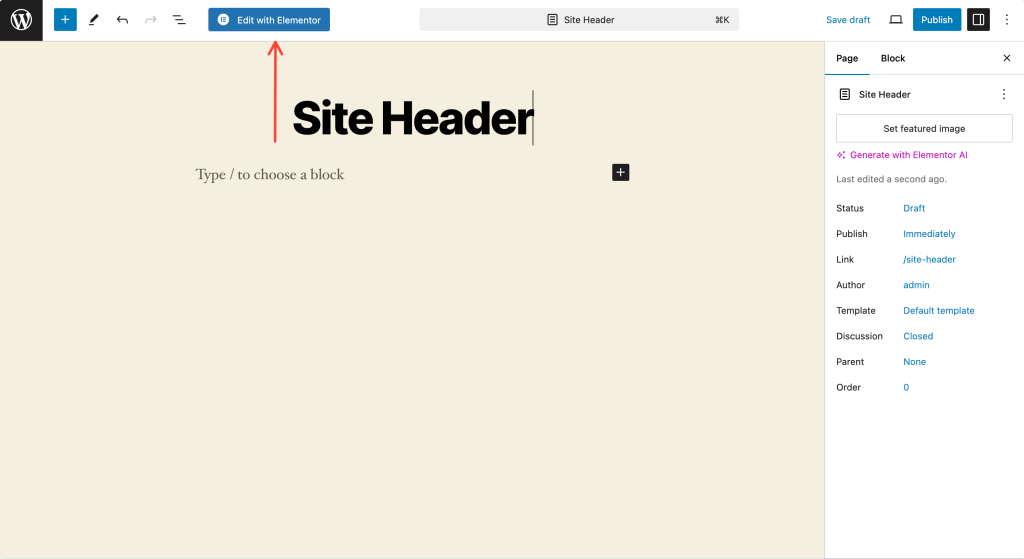
Daha sonra Elementor düzenleyicisini açmak için “Elementor ile Düzenle” düğmesine tıklayın. Bu adım sizi başlığınızı tasarlamaya başlayabileceğiniz Elementor arayüzüne götürecektir.

Adım 4: Sayfa Düzenini Ayarlayın
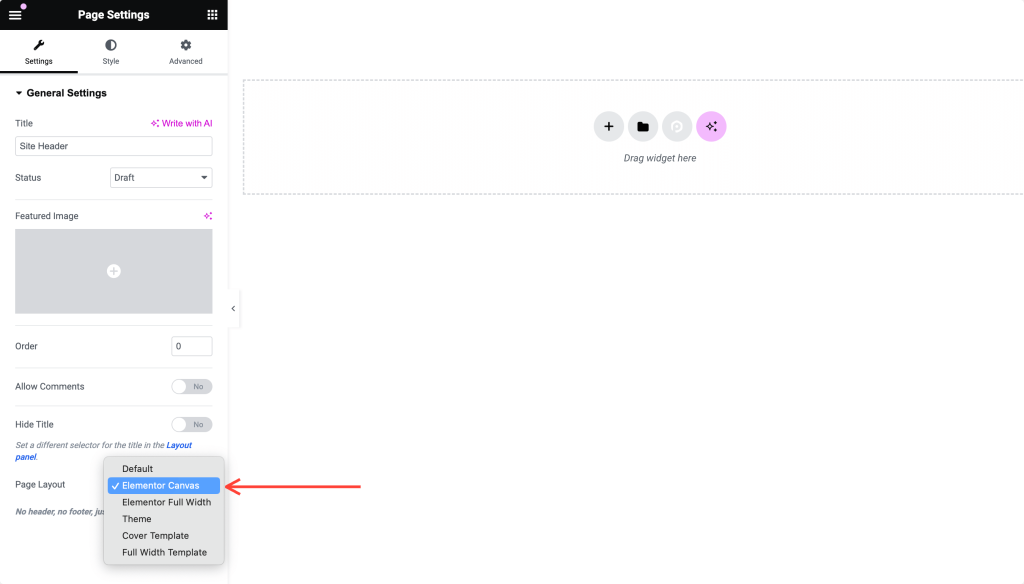
Elementor düzenleyicisinde ayarlar simgesine (sol alt köşedeki dişli simgesi) tıklayın. Sayfa Düzenini “Elementor Canvas” olarak ayarlayın.
Bu ayar, tasarımınızı etkileyebilecek varsayılan tema öğelerinden arınmış, üzerinde çalışabileceğiniz boş bir tuval sağlar. Bu temiz sayfa, sıfırdan bir başlık oluşturmak için idealdir.

Adım 5: Başlığınızı Tasarlayın
Artık yaratıcılığınızı açığa çıkarmanın ve web sitenizin başlığını sıfırdan tasarlamanın zamanı geldi. Adımları parçalayalım:
2 Bölümlü Bir Düzen Oluşturun
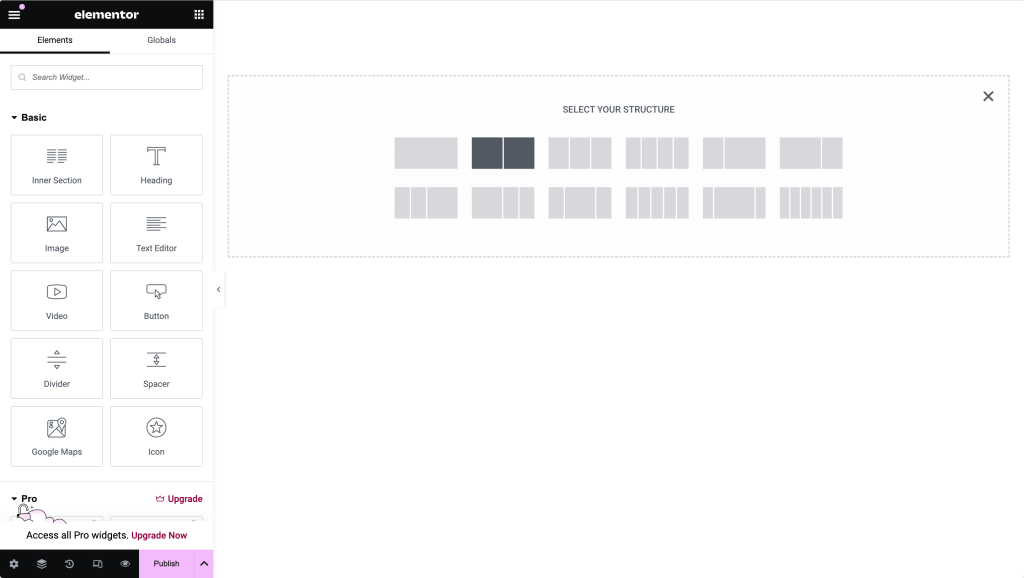
İki bölümlü bir düzen oluşturarak başlayın. Yeni bir bölüm eklemek ve iki sütunlu bir yapı seçmek için “+” simgesine tıklayın. Bu düzen, başlığınızın farklı bölümlerine farklı öğeleri yerleştirmenize olanak tanır.

Logo Resmi Ekle
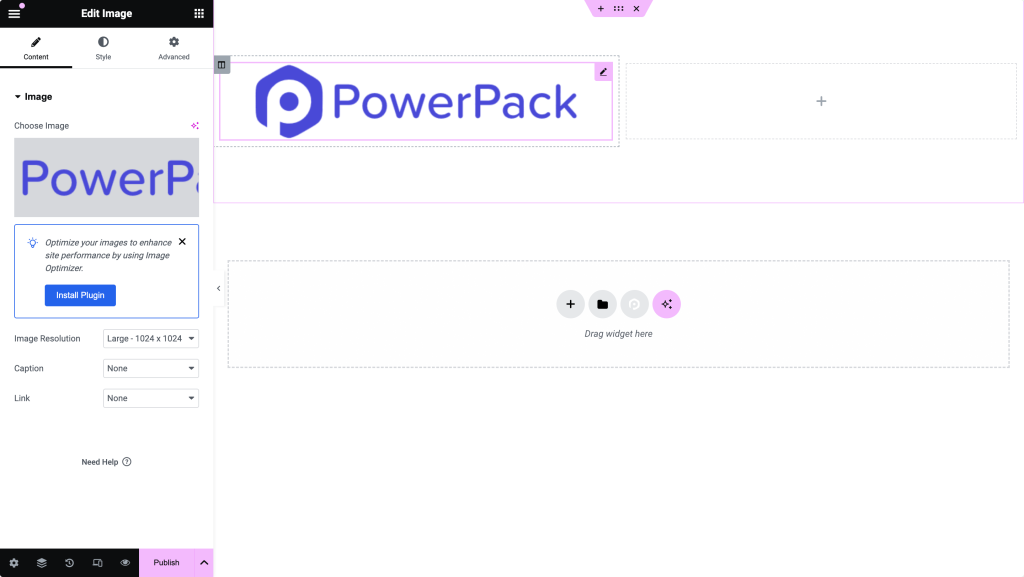
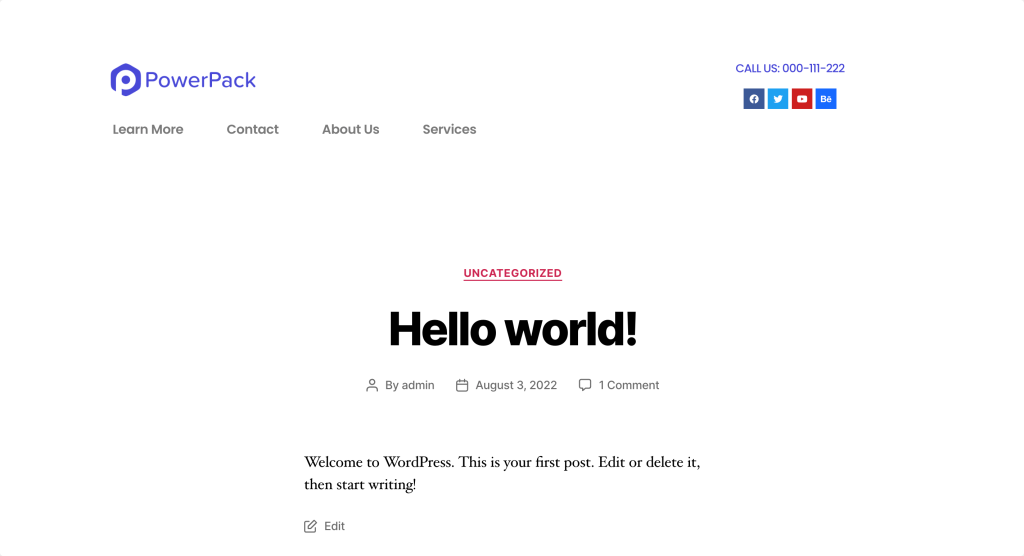
İlk bölümde bir resim widget'ı ekleyin. Logo resminizi bu bölüme yükleyin. Tasarımınıza uyacak şekilde boyutu ve hizalamayı gerektiği gibi ayarlayın. Logonuz genellikle ziyaretçilerin gördüğü ilk şeydir; bu nedenle, anlaşılır ve iyi konumlandırılmış olduğundan emin olun.

Başlık Widget'ı Ekle
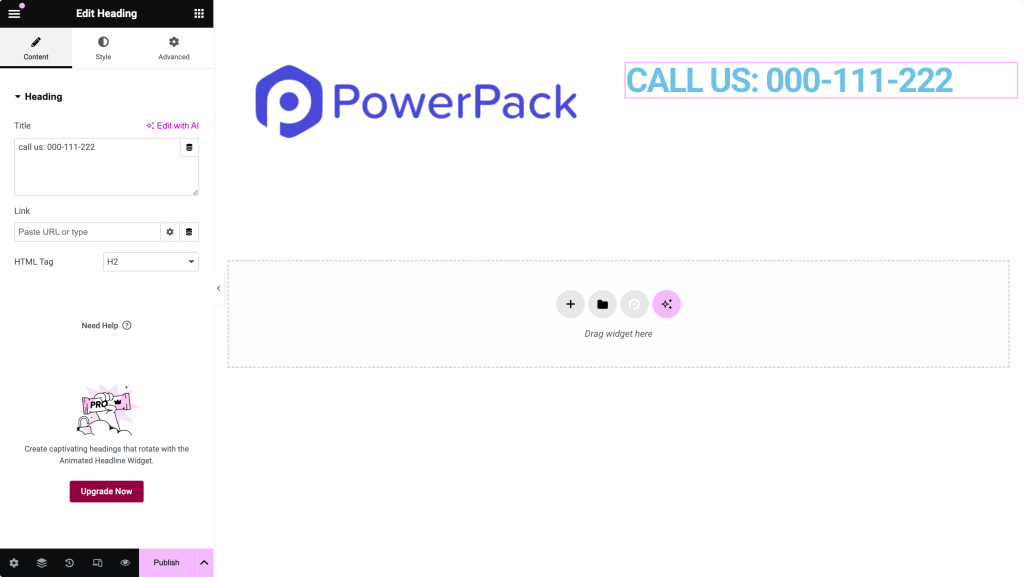
İkinci bölümde bir başlık widget'ı ekleyin. Bu, sitenizin başlığı, sloganı veya başlığınızda belirgin bir şekilde öne çıkmasını istediğiniz herhangi bir metin olabilir. Yazı tipini, boyutunu ve rengini marka kimliğinize uyacak şekilde özelleştirin.

Sosyal Paylaşım Simgeleri Ekle
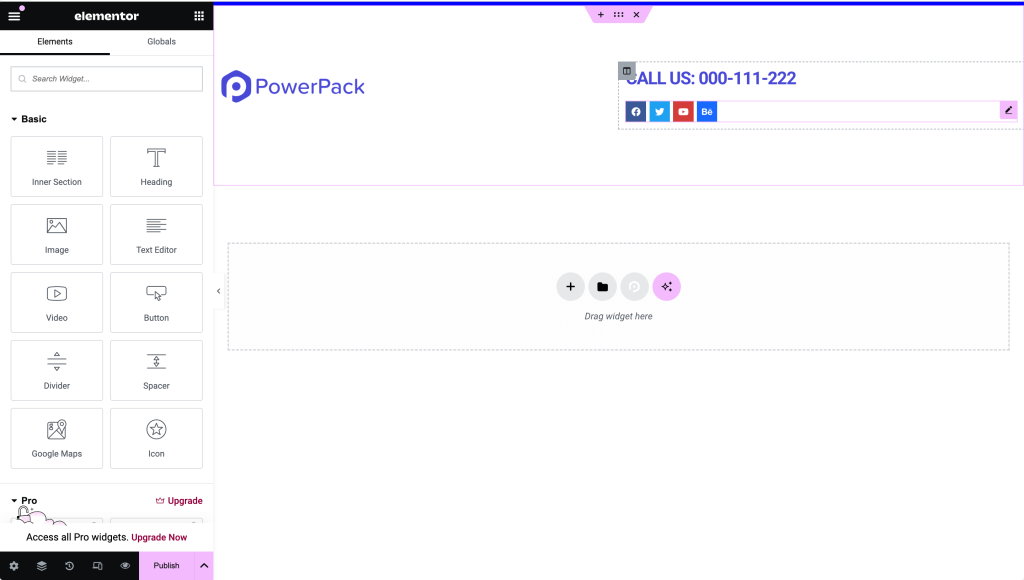
Başlığınızı daha etkileşimli ve bağlantılı hale getirmek için sosyal paylaşım simgeleri ekleyin. Sosyal Simgeler widget'ını Elementor'da bulabilir, başlığınıza sürükleyebilir ve sosyal medya bağlantılarınızla özelleştirebilirsiniz. Bu adım, ziyaretçilerinizin sizinle farklı platformlarda kolayca bağlantı kurmasına yardımcı olur.

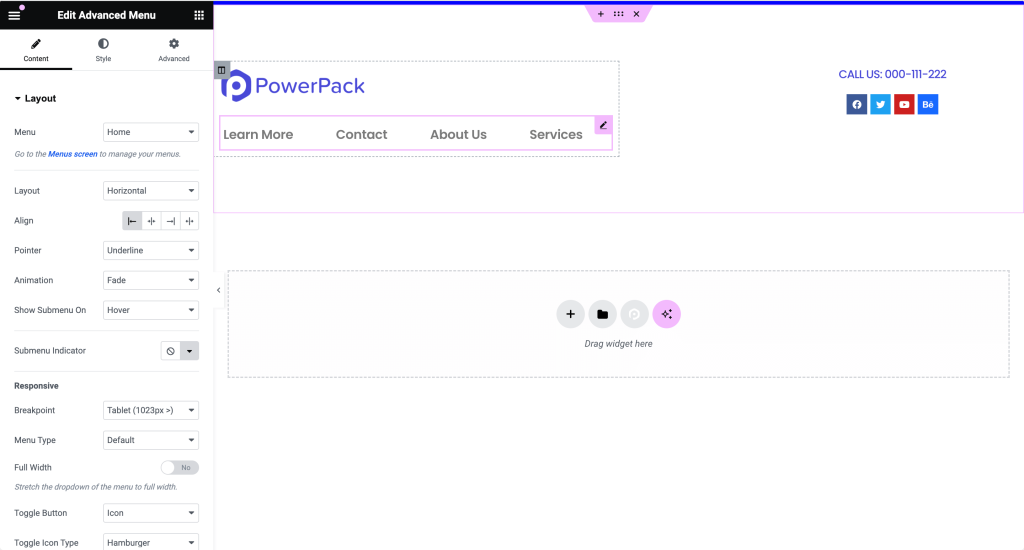
Gezinme Menüsü Ekle
Son olarak başlığınızı tamamlamak için gezinme menüsünü ekleyin. Sitenizin birincil navigasyonunu dahil etmek için PowerPack Gelişmiş Menü widget'ını kullanabilirsiniz.
Menünün görünümünü ve tarzını tasarım tercihlerinize uyacak şekilde özelleştirin. Gezinme menüsü, başlığınızın çok önemli bir parçasıdır ve ziyaretçileri sitenizin farklı bölümlerine yönlendirir.

Henüz bir menü oluşturmadıysanız, bir tane oluşturmak için Görünüm >> Menüler'e gidin.
Tüm bu öğeleri sitenizin düzenine ve tasarım tercihlerine uyacak şekilde kişiselleştirebilirsiniz. Örneğin, web sitenizin ihtiyaçlarına bağlı olarak bir arama çubuğu, harekete geçirici mesaj düğmesi ve hatta bir iletişim numarası eklemek isteyebilirsiniz.
Adım 6: Başlığınızı Test Edin
Sonlandırmadan önce, her şeyin beklendiği gibi göründüğünden ve çalıştığından emin olmak için başlığınızı farklı cihazlarda önizleyin. Elementor'un önizleme seçenekleri, başlığınızın çeşitli ekran boyutlarında nasıl performans gösterdiğini görmenin harika bir yoludur.

Adım 8: Başlığınızı Yayınlayın
Başlık tasarımınızdan memnun kaldığınızda devam edin ve sayfayı yayınlayın. Sayfanızı kaydedip yayınlamak için alttaki “Yayınla” düğmesine tıklayın.
Artık kurulmaya hazır, güzel tasarlanmış bir başlığınız var.
PowerPack Ayarlarını Kullanarak Sayfayı Başlık Olarak Ayarlama
Şimdi önemli adım, tasarlanan sayfayı PowerPack kullanarak web sitenizin başlığı olarak ayarlamaktır. İşte nasıl:
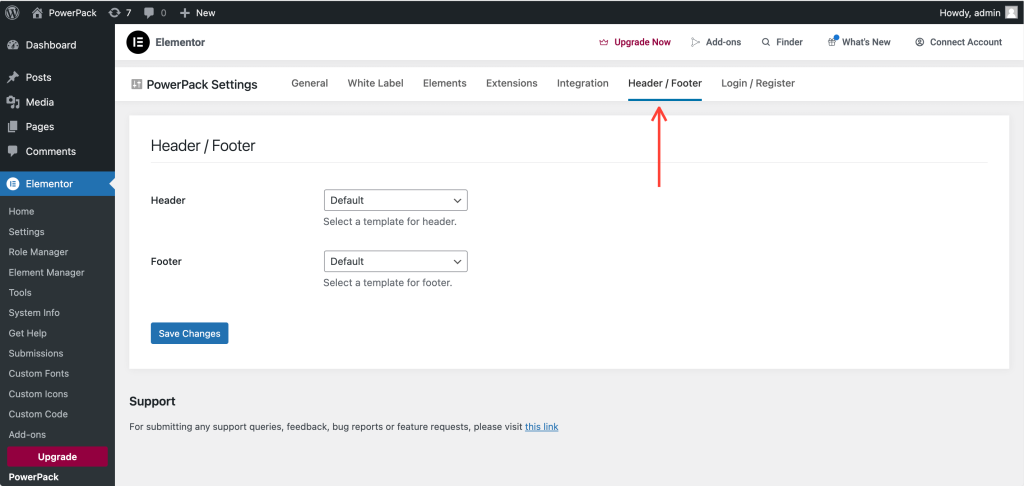
1. Adım: PowerPack Ayarlarına gidin
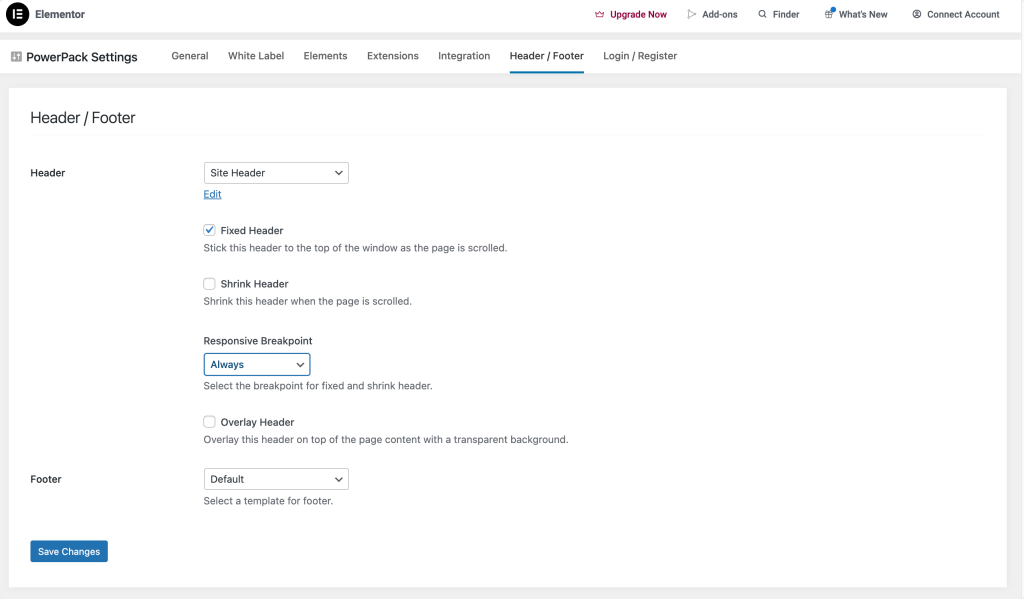
WordPress kontrol panelinizde Elementor >> PowerPack >> Üstbilgi/Altbilgi'ye gidin. Bu bölüm, özel üstbilgi ve altbilgi ayarlarınızı yapılandıracağınız yerdir.

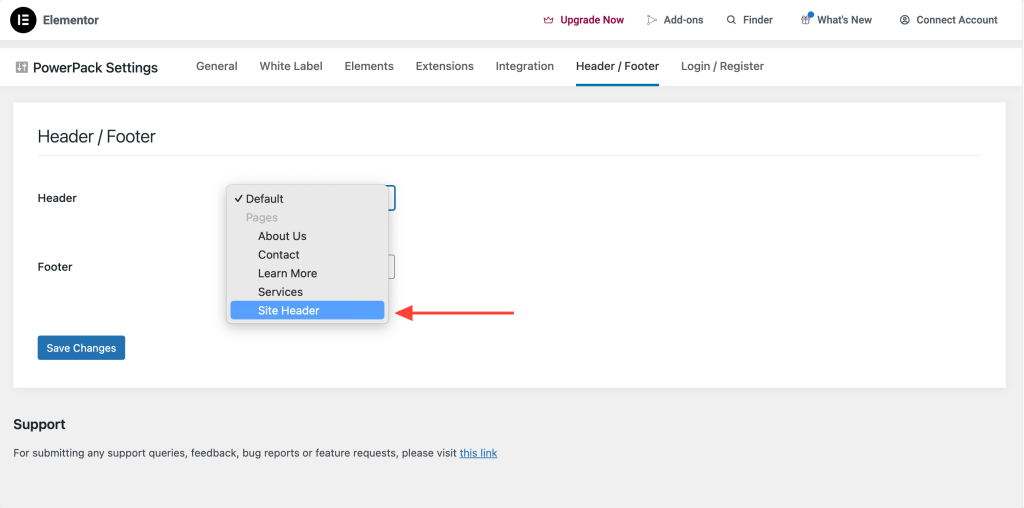
Adım 2: Başlık Sayfasını Seçin
Üst Bilgi/Alt Bilgi ayarları sayfasında iki seçenek göreceksiniz: Üst Bilgi ve Alt Bilgi. Başlık olarak yeni oluşturduğunuz sayfayı seçin. Bu eylem, WordPress'e yeni tasarlanan sayfanızı site başlığı olarak kullanmasını söyler.


3. Adım: Başlık Seçeneklerini Seçin
Başlık sayfasını ayarladıktan sonra ek seçenekler göreceksiniz:
- Sabit Başlık: Siz kaydırdıkça başlığın sayfanın üstünde sabit kalmasını sağlar. Bu seçenek, navigasyon menünüzün her zaman erişilebilir olmasını sağlamak için mükemmeldir.
- Overlay Header: Başlığın sayfa içeriğinin üzerine yerleştirilmesini sağlar. Bu stil, özellikle şeffaf bir arka plan kullanıyorsanız sitenize modern bir görünüm kazandırabilir.
- Başlığı Küçült: Sabit Başlığı seçerseniz, Başlığı Küçült'ü etkinleştirme seçeneği görünecektir. Bu özellik, sayfayı aşağı kaydırdığınızda başlığın küçülmesini sağlayarak yerden tasarruf sağlar ve odağın içeriğinize odaklanmasını sağlar.

4. Adım: Değişikliklerinizi Kaydedin
Seçeneklerinizi belirledikten sonra “Değişiklikleri Kaydet” butonuna tıklamayı unutmayın. Bu adım, tüm ayarlarınızın uygulandığından emin olmak için çok önemlidir.
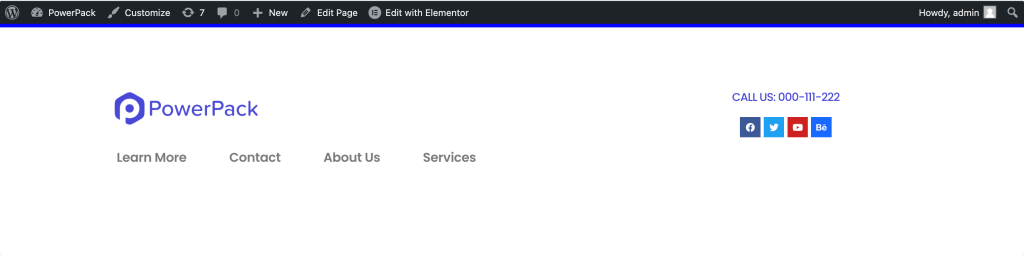
Adım 5: Yeni Başlığınızı Kontrol Edin
Yeni oluşturulan başlığınızı web sayfalarınızın üst kısmında çalışırken görmek için web sitenizdeki herhangi bir sayfayı ziyaret edin. Her şeyin beklendiği gibi göründüğünden ve çalıştığından emin olun. Gezinme bağlantılarını, logo görünürlüğünü ve eklediğiniz diğer etkileşimli öğeleri test edin.

Tamamlanıyor!
İşte buyur! Bu ayrıntılı adımları izleyerek sitenizin görünümünü ve kullanılabilirliğini artıran benzersiz ve işlevsel bir başlık tasarlayabilirsiniz.
Markanızı temsil eden bir başlık oluşturmak için farklı öğeler ve stiller ekleyebilirsiniz. İyi tasarlanmış bir başlık yalnızca kullanıcı deneyimini geliştirmekle kalmaz, aynı zamanda güçlü bir ilk izlenim de bırakır.
Üstbilgiler de dahil olmak üzere altbilgiler de herhangi bir web sitesinin tasarımında çok önemli bir rol oynar. Dolayısıyla, Elementor'u kullanarak altbilgi oluşturmanın basit ve sorunsuz bir yolunu arıyorsanız, Elementor'u kullanarak altbilginin nasıl oluşturulacağıyla ilgili ayrıntılı yazıya göz atın.

Yorum bırakın Cevabı iptal et