Abonelik Planları için Elementor Fiyatlandırma Tablosu Nasıl Oluşturulur
Yayınlanan: 2023-06-20Üyelik web siteniz için bir Elementor fiyatlandırma tablosu oluşturmanın bir yolunu mu arıyorsunuz?
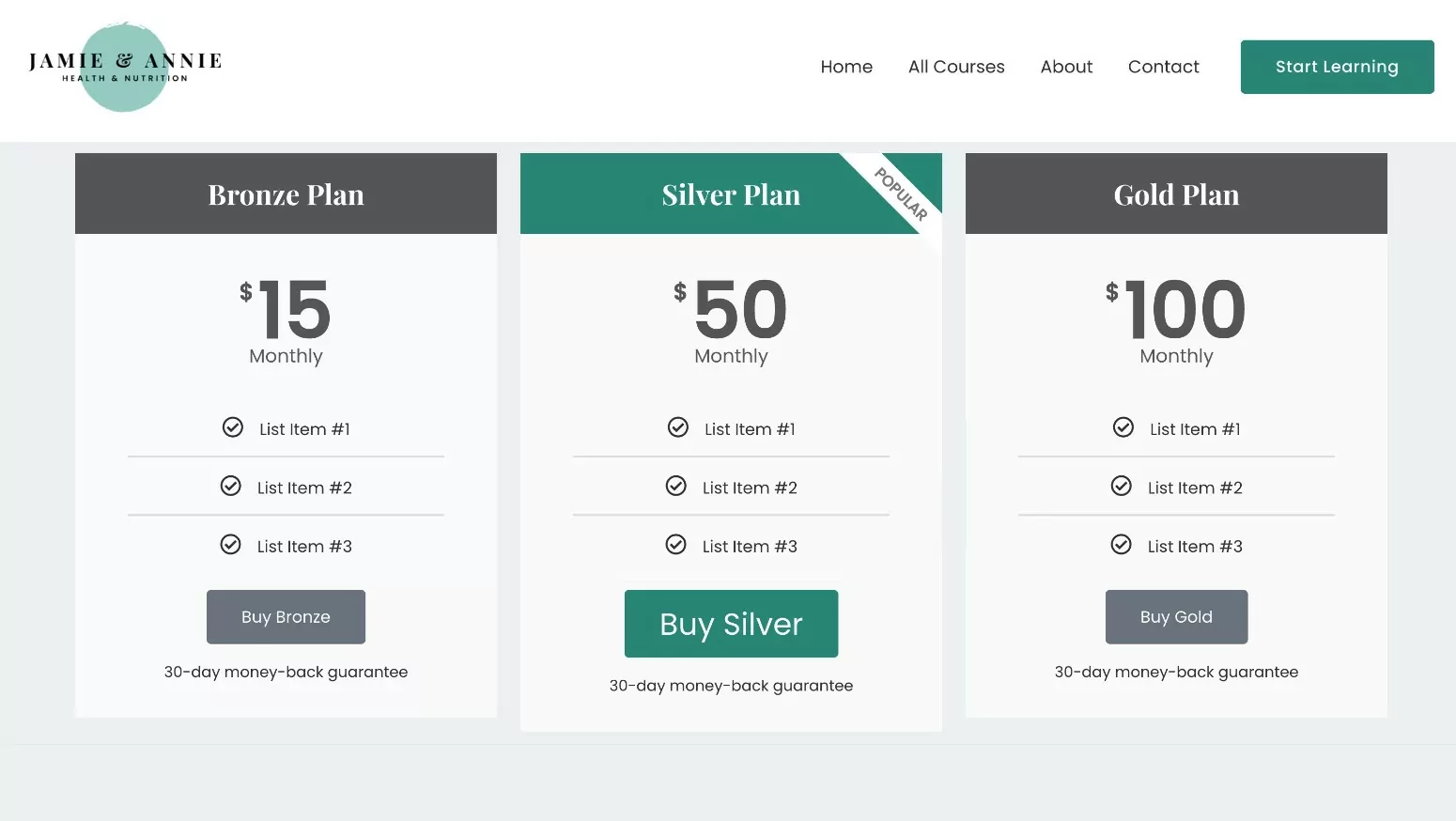
Üyelik web siteniz için şık bir fiyatlandırma tablosu oluşturmak istiyorsanız, Elementor harika bir seçenektir. Bu gönderideki ipuçlarıyla, aşağıdakine benzer bir şey oluşturmak için fiyatlandırma tablonuzun tasarımını ve içeriğini tam olarak kontrol edebileceksiniz:

Üyelik web sitenizi Ücretli Üye Abonelikleri ile oluşturduysanız, Ücretli Üye Abonelikleri ayrıca Elementor Pro'da bulunan fiyatlandırma tablosu Elementor widget'ıyla özel bir entegrasyon sunar.
Veya üçüncü taraf Elementor fiyatlandırma tablosu eklentilerini de kullanabilirsiniz. Bu yazının ana konusu bu olmasa da, Elementor Pro'ya erişiminiz yoksa bunu nasıl kuracağınızı da hızlıca göstereceğiz.
başlamaya hazır mısın?
Bu kılavuzda, sorunsuz bir satın alma/kayıt akışı oluşturmak için bir Elementor fiyatlandırma tablosunu nasıl oluşturacağınızı ve bunu üyelik planlarınızla nasıl entegre edeceğinizi öğreneceksiniz.
Üyelik Web Siteniz İçin Bir Elementor Fiyatlandırma Tablosu Nasıl Oluşturulur
Daha fazla giriş yapmadan, bir üyelik web sitesi için bir fiyatlandırma tablosu oluşturmak üzere Elementor'u nasıl kullanacağımıza ilişkin adım adım öğreticimize geçelim.
Üyelik web siteniz için bir Elementor fiyatlandırma tablosu oluşturmak üzere birkaç eklenti yüklediğinizden emin olmanız gerekir:
- Elementor – WordPress.org'daki temel ücretsiz sürüm.
- Elementor Pro – Elementor Pro'ya erişiminiz yoksa bir sonraki bölümde alternatif bir ücretsiz yöntemi paylaşacağız. Bununla birlikte, Ücretli Üye Abonelikleri, abonelik planlarınızı kolayca bağlamak için Elementor Pro'nun dinamik içerik özelliğiyle özel bir entegrasyon sunduğundan, esas olarak Elementor Pro'daki fiyatlandırma tablosu Elementor widget'ına odaklanıyoruz.
- Ücretli Üye Abonelikleri – bu gönderideki yöntem hem WordPress.org'daki ücretsiz sürümle hem de premium sürümle çalışır.
1. Abonelik Planlarınızı Ayarlayın (Henüz Yapmadıysanız)
Elementor fiyatlandırma tablonuzu oluşturmadan önce, öncelikle Ücretli Üye Abonelikleri ayarladığınızdan ve abonelik planlarınızı yapılandırdığınızdan emin olmak isteyeceksiniz. Yani, fiyatlandırma tablonuzda görüntülemek istediğiniz planlar.
Fiyatlandırma tablosunu oluşturduğunuzda, ücretsiz ve ücretli planlar dahil olmak üzere sunduğunuz her plan için bir sütun oluşturabileceksiniz.
Planlarınızı zaten oluşturduysanız, bir sonraki bölüme geçmekten çekinmeyin.
Henüz bir abonelik planınız yoksa, önce Ücretli Üye Abonelikleri eklentisini ( ücretsiz sürümü veya premium sürümü kullanabilirsiniz ) yüklemek ve kısa kurulum sihirbazını tamamlamak isteyeceksiniz.
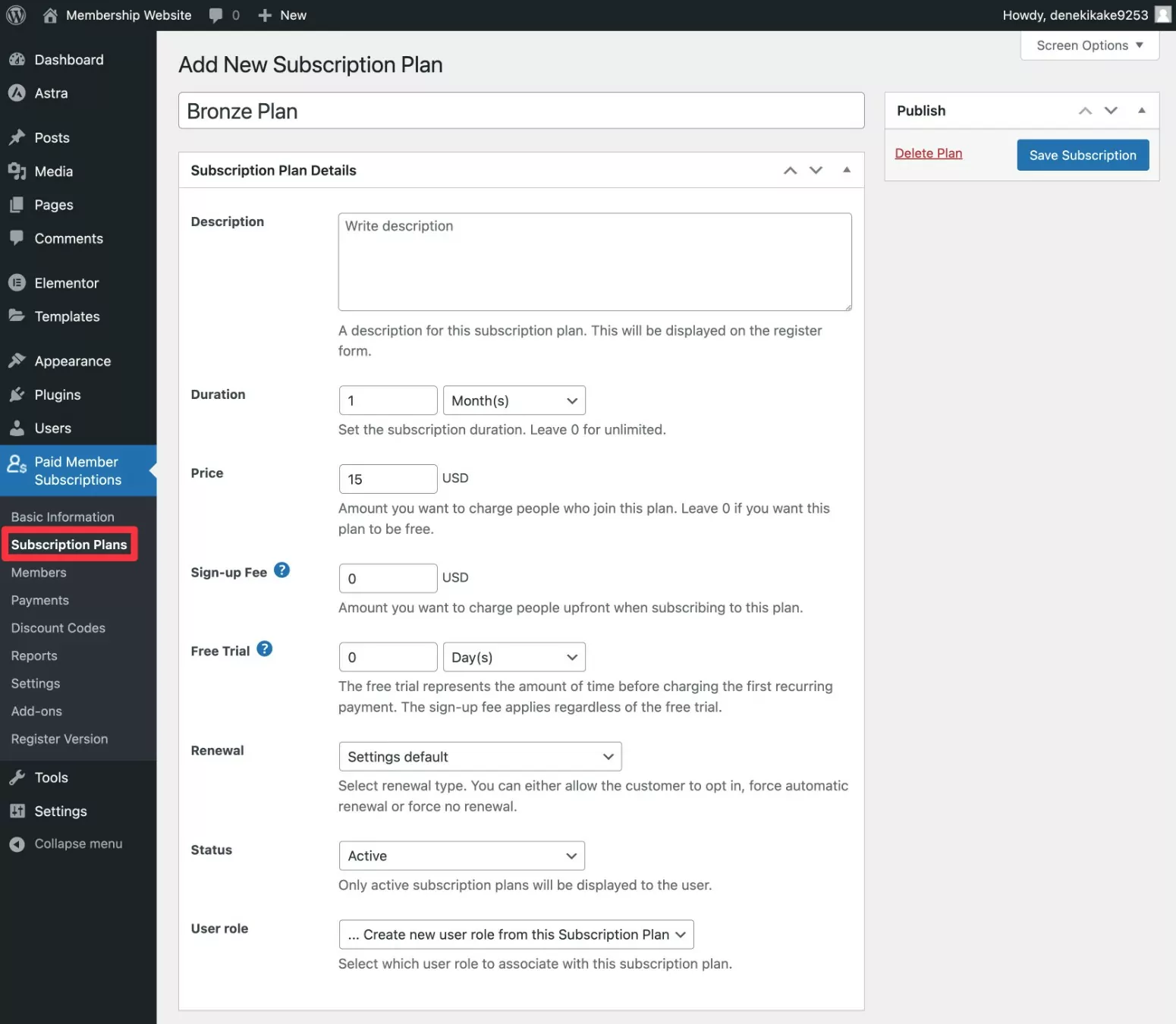
Ardından, Ücretli Üye Abonelikleri → Abonelik Planları → Yeni Ekle seçeneğine giderek ilk abonelik planınızı oluşturabilirsiniz.
Üyelik planınıza bir ad verin ve ardından fiyatlandırma ayrıntılarını doldurun.

Fiyatlandırma tablonuzda göstermek istediğiniz kadar plan oluşturmak için gerektiği kadar tekrarlayın. Ayrıca planları hiyerarşik bir ilişki içinde birbirine bağlayabilirsiniz, böylece kullanıcılar tanımlanmış bir yolda kolayca yükseltebilir/düşürebilir.
Bu gönderide fiyatlandırma tabloları oluşturmaya odaklandığımız için bunu kısa tutuyoruz. Ancak, üyelik sitenizi kurmak için daha ayrıntılı talimatlar istiyorsanız, Elementor üyelik sitesi oluşturmaya ilişkin eksiksiz kılavuzumuza göz atabilirsiniz.
2. Elementor'da Fiyat Tablosu Widget'ını ekleyin
Ardından, fiyatlandırma tablonuzu eklemek istediğiniz gönderi veya sayfa için Elementor düzenleyicisini açın.
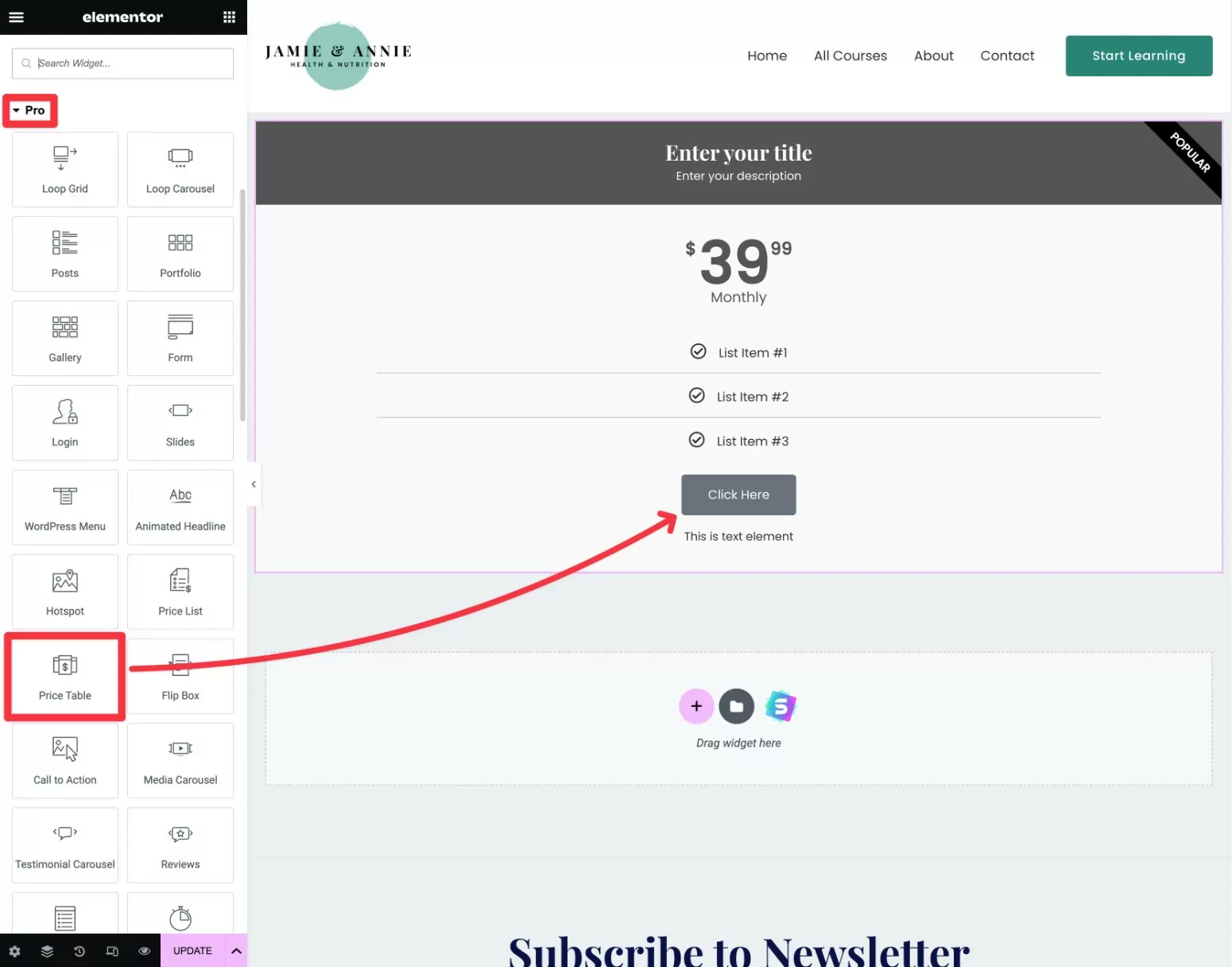
Ardından, fiyatlandırma tablonuzun görünmesini istediğiniz yere Fiyat Tablosu Elementor widget'ını ekleyin. Bu widget, Elementor Pro aracılığıyla kullanılabilir, bu nedenle Pro widget bölümünde görünecektir.

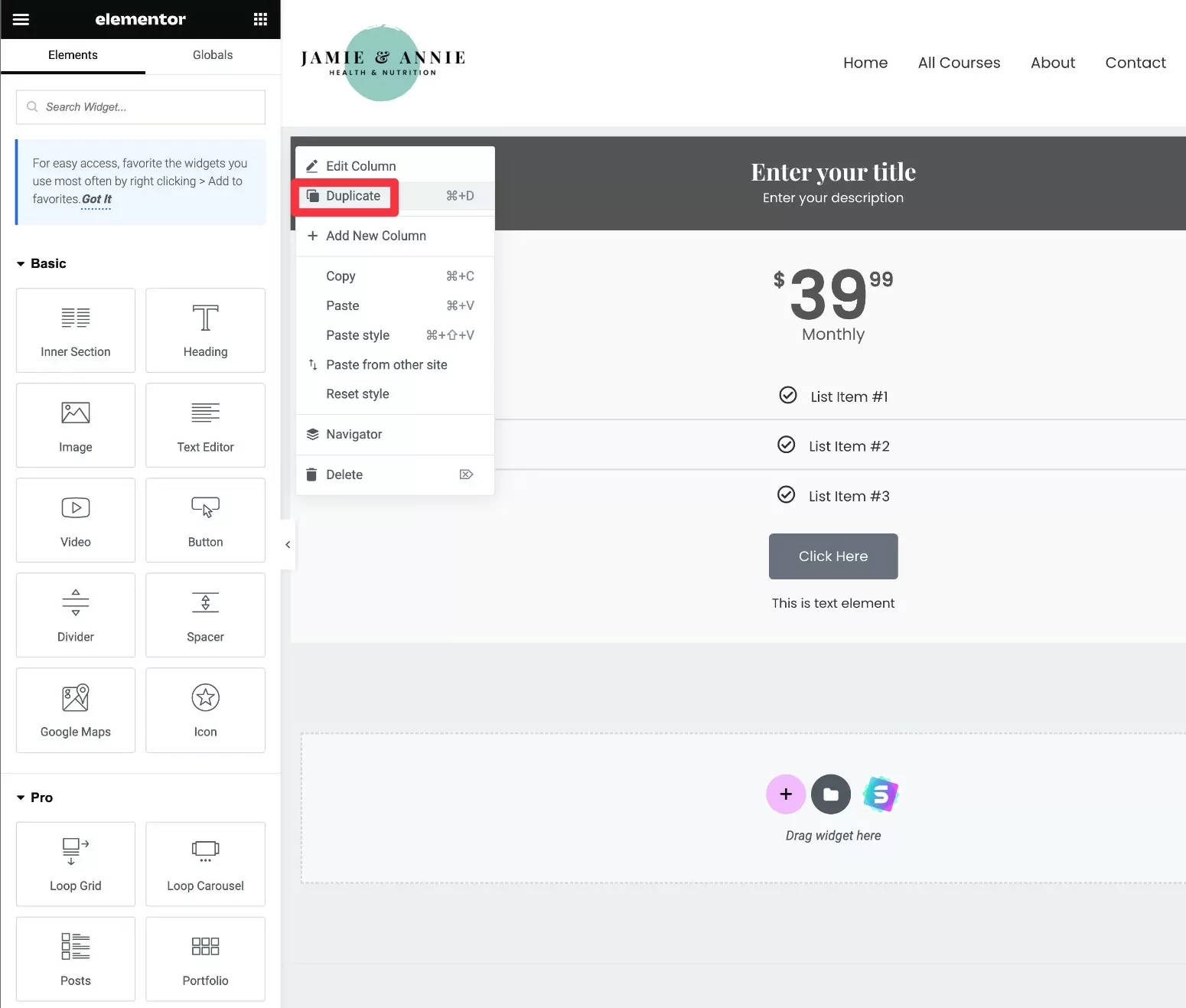
Fiyat Tablosu widget'ını eklediğinizde, ilk başta yalnızca bir fiyatlandırma tablosu sütunu gösterecektir.
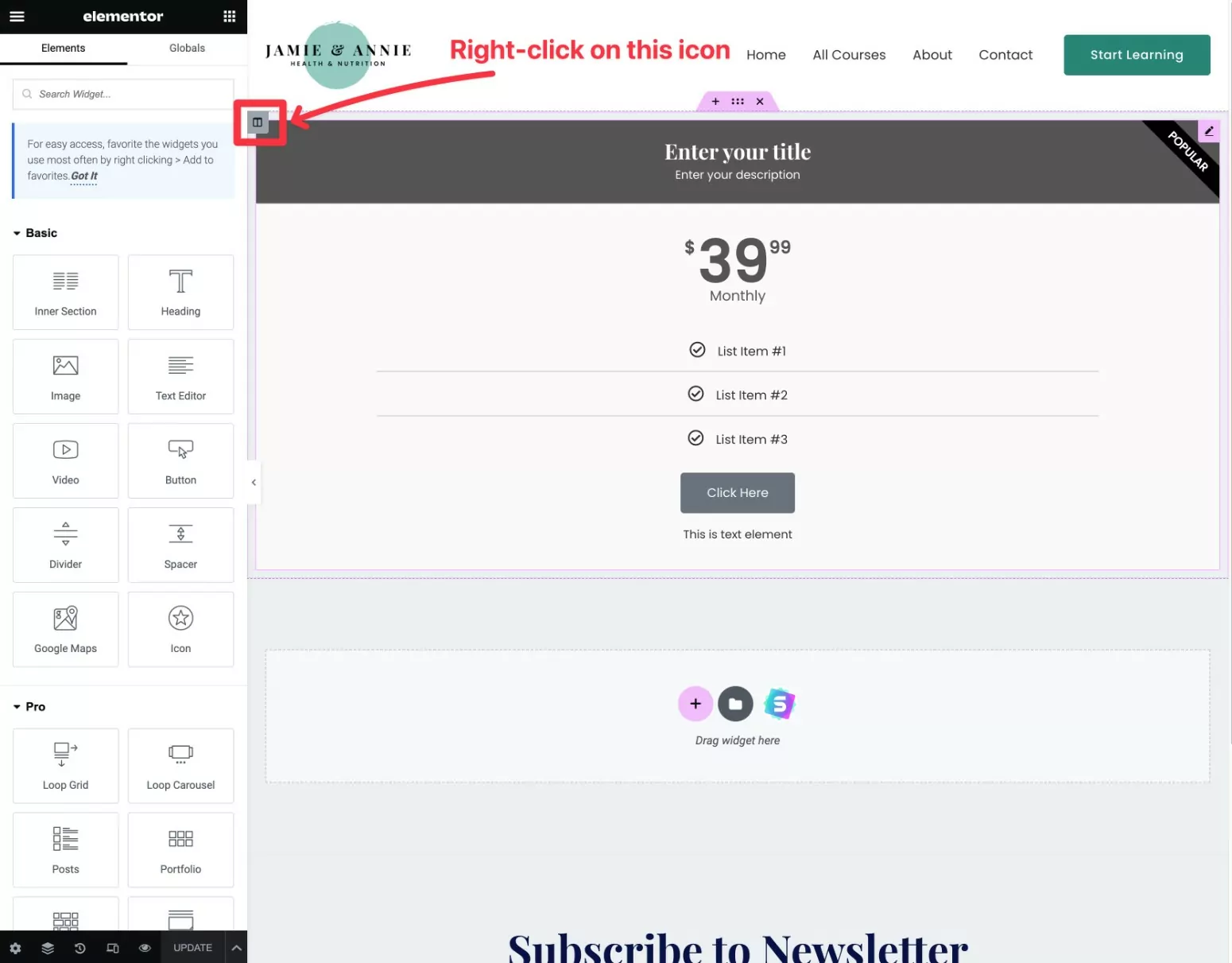
Ek sütunlar oluşturmak için mevcut sütuna sağ tıklayın:

Yukarıdaki ekran görüntüsünde işaretli simgeye sağ tıkladığınızdan emin olun. Bunun yerine widget'a sağ tıklarsanız, mevcut tablonun yanında değil altında yeni bir fiyatlandırma tablosu oluşturacaktır. Bu bir sorun değil, ancak bunu yaparsanız o widget'ı manuel olarak diğerinin yanına taşımanız gerekecek.
Ardından, açılır listeden Çoğalt'ı seçin.

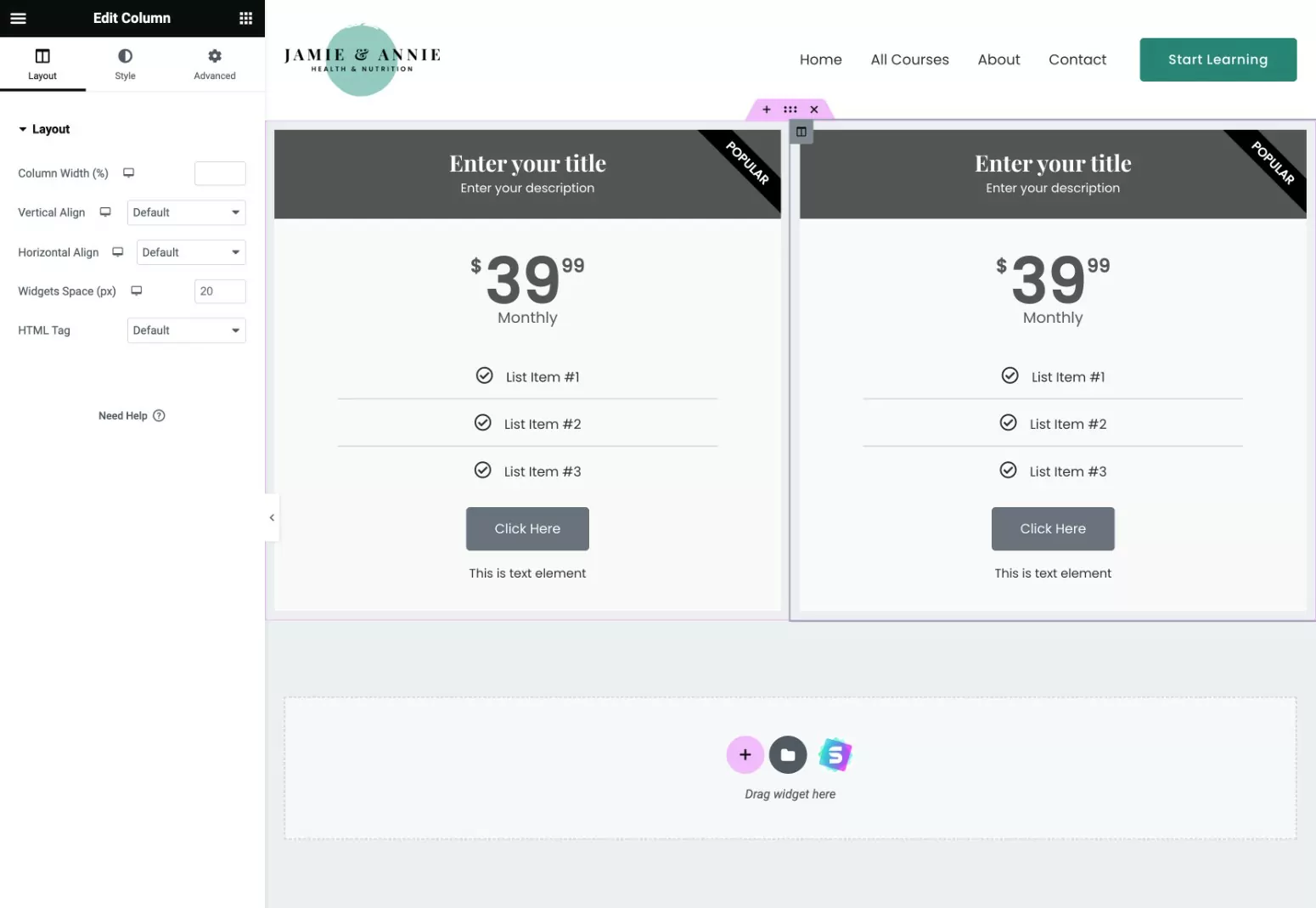
Orijinalin yanında başka bir sütunun göründüğünü görmelisiniz.

Ek fiyatlandırma tablosu sütunları ayarlamak için aynı adımı gerektiği kadar tekrarlamanız yeterlidir.
Not – sütunları çoğaltmadan önce fiyatlandırma tablonuzun stilini ayarlamayı daha kolay bulabilirsiniz. Alternatif olarak, stili farklı fiyatlandırma tablosu sütunları arasında kopyalamak için stilleri kopyala/yapıştır özelliğini de kullanabilirsiniz.
3. Fiyatlandırma Tablonuzun Tasarımını ve İçeriğini Ayarlayın
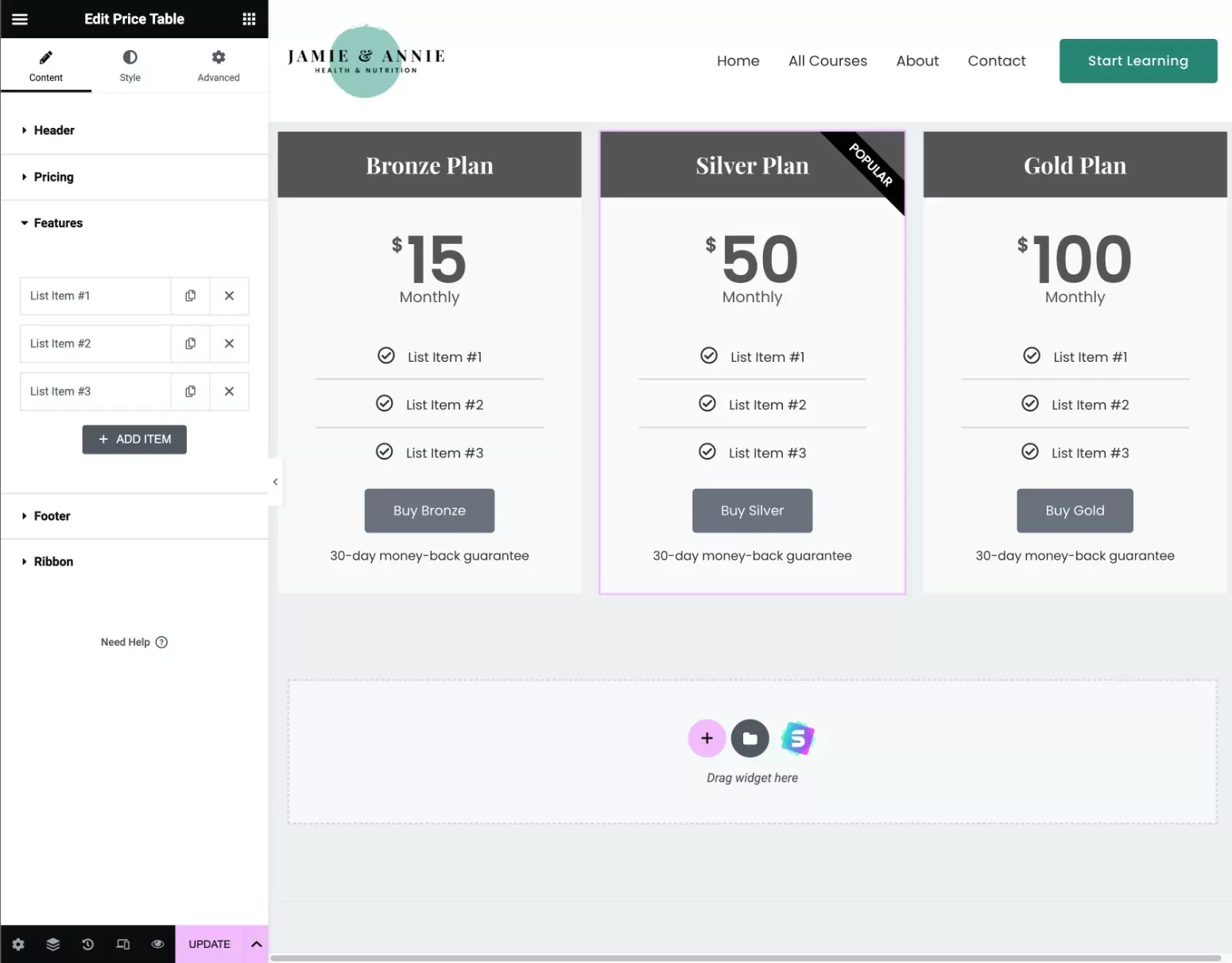
Widget'ı ekledikten sonra, fiyatlandırma tablonuzun içeriğini ve tasarımını kontrol etmek için Elementor'un ayarlar kenar çubuğunu kullanabilirsiniz.
İçerik sekmesindeki farklı bölümleri kullanarak içerik ekleyebilirsiniz. Örneğin, başlığı, özellik listelerini, fiyatlandırmayı, CTA düğme metnini vb. kontrol edebileceğiniz yer burasıdır.

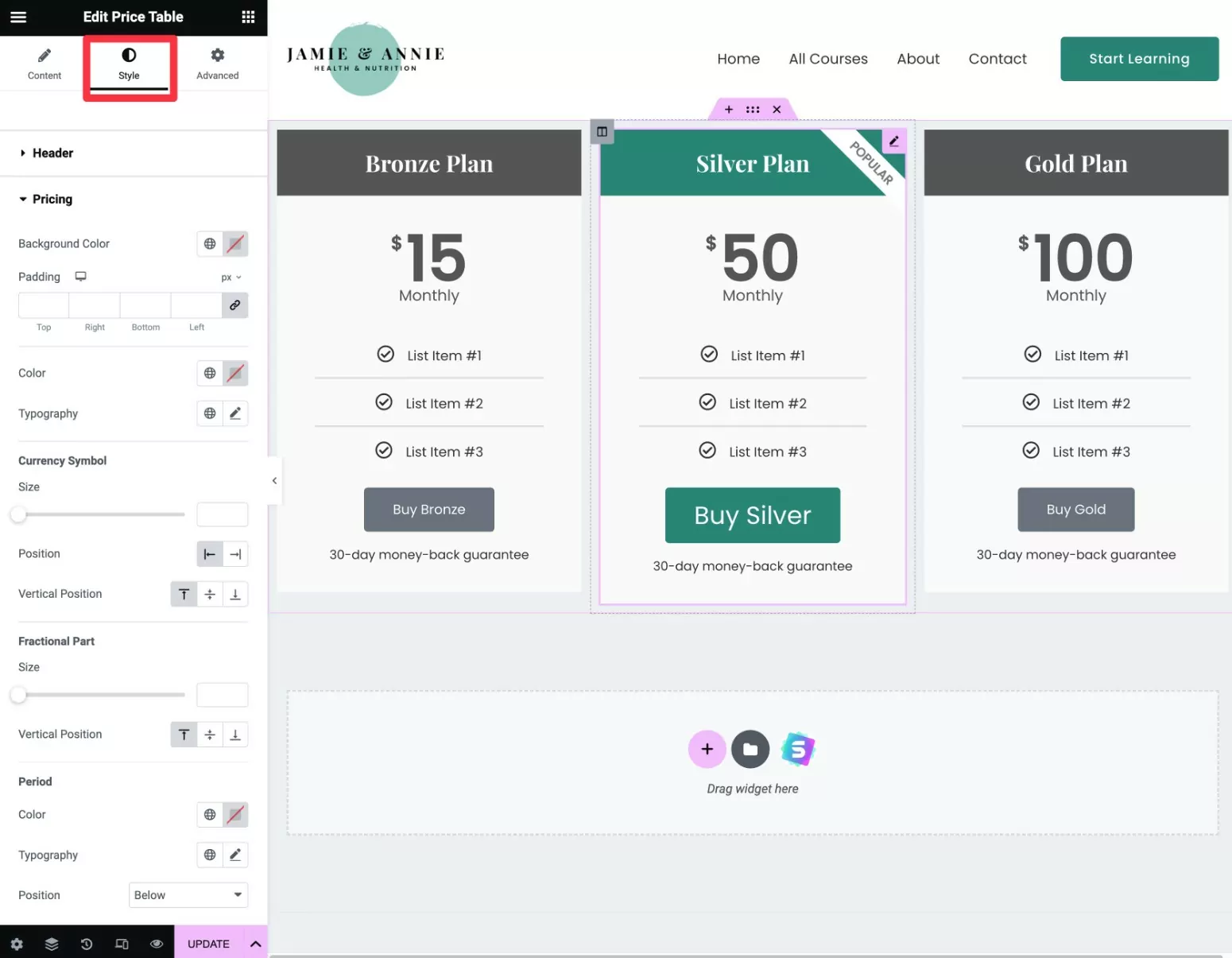
İçeriği ayarladıktan sonra, her bir fiyatlandırma tablosunun tasarımını yapılandırmak için Stil sekmesine geçebilirsiniz.
En popüler planınıza dikkat çekmek için bir vurgu rengi kullanmanızı öneririz. Ekran görüntülerimizdeki Silver plandaki "Popüler" şeridi gibi yerleşik şerit özelliğini daha fazla dikkat çekmek için de kullanabilirsiniz.

İsterseniz ek ayarlara erişmek için Gelişmiş sekmesini de inceleyebilirsiniz, ancak normalde burada herhangi bir değişiklik yapmanız gerekmez.
4. Fiyatlandırma Tablonuzu Üyelik Planlarınıza Bağlayın
Fiyatlandırma tablonuzun içeriğinden ve tasarımından memnun kaldığınızda sonraki adım, ücret tablosu CTA düğmelerinizi Ücretli Üye Abonelikleri'ndeki abonelik planlarınıza bağlamaktır.
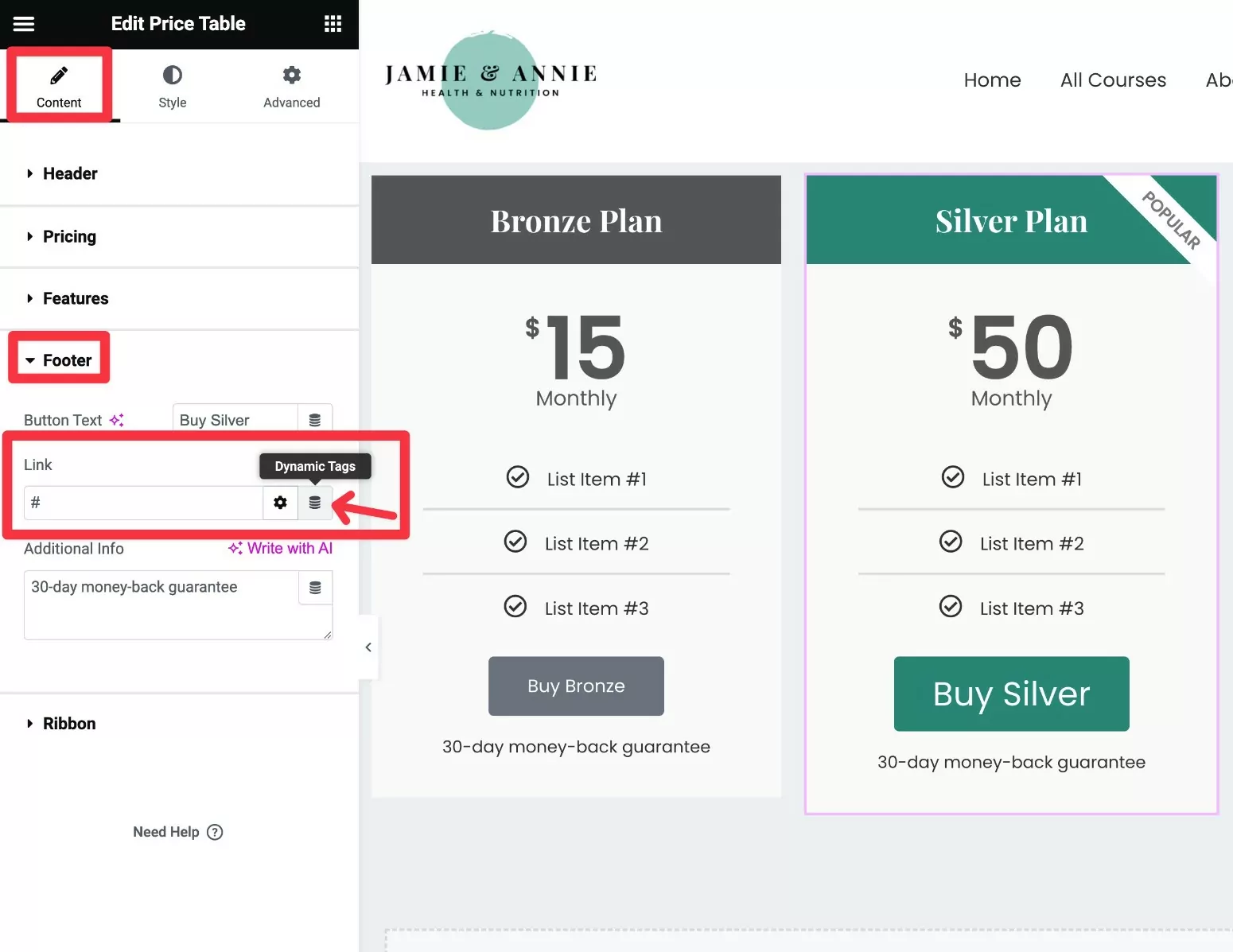
Bunu yapmak için, Fiyat Tablosu widget'larınızdan birinin ayarlarını açın ve İçerik sekmesindeki Altbilgi ayarlarına gidin.
Bağlantı bölümünü bulun ve yanındaki Dinamik Etiketler simgesini tıklayın.


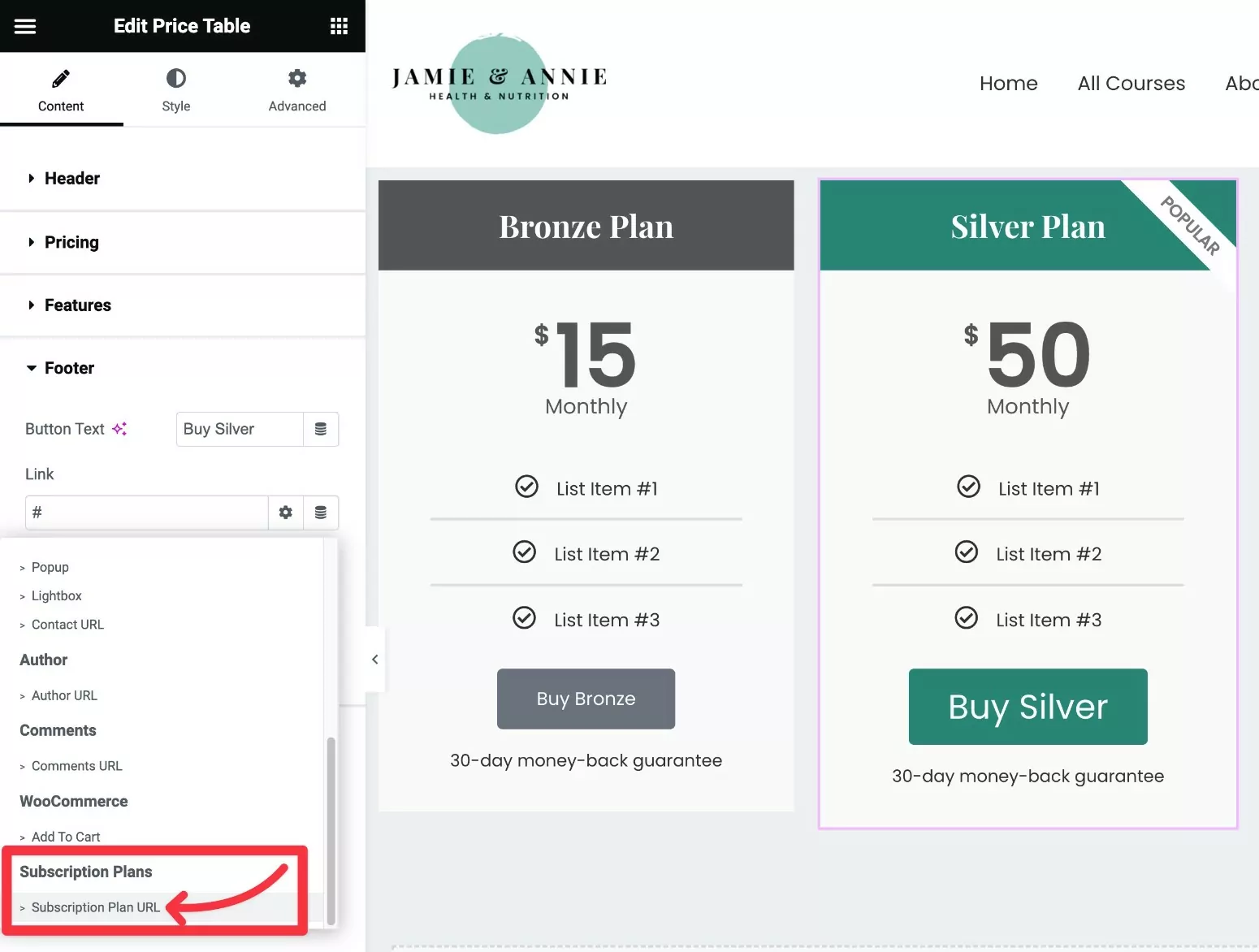
Bir açılır listenin göründüğünü görmelisiniz. Abonelik Planları başlığı altında Abonelik Planı URL'si seçeneğini seçin.

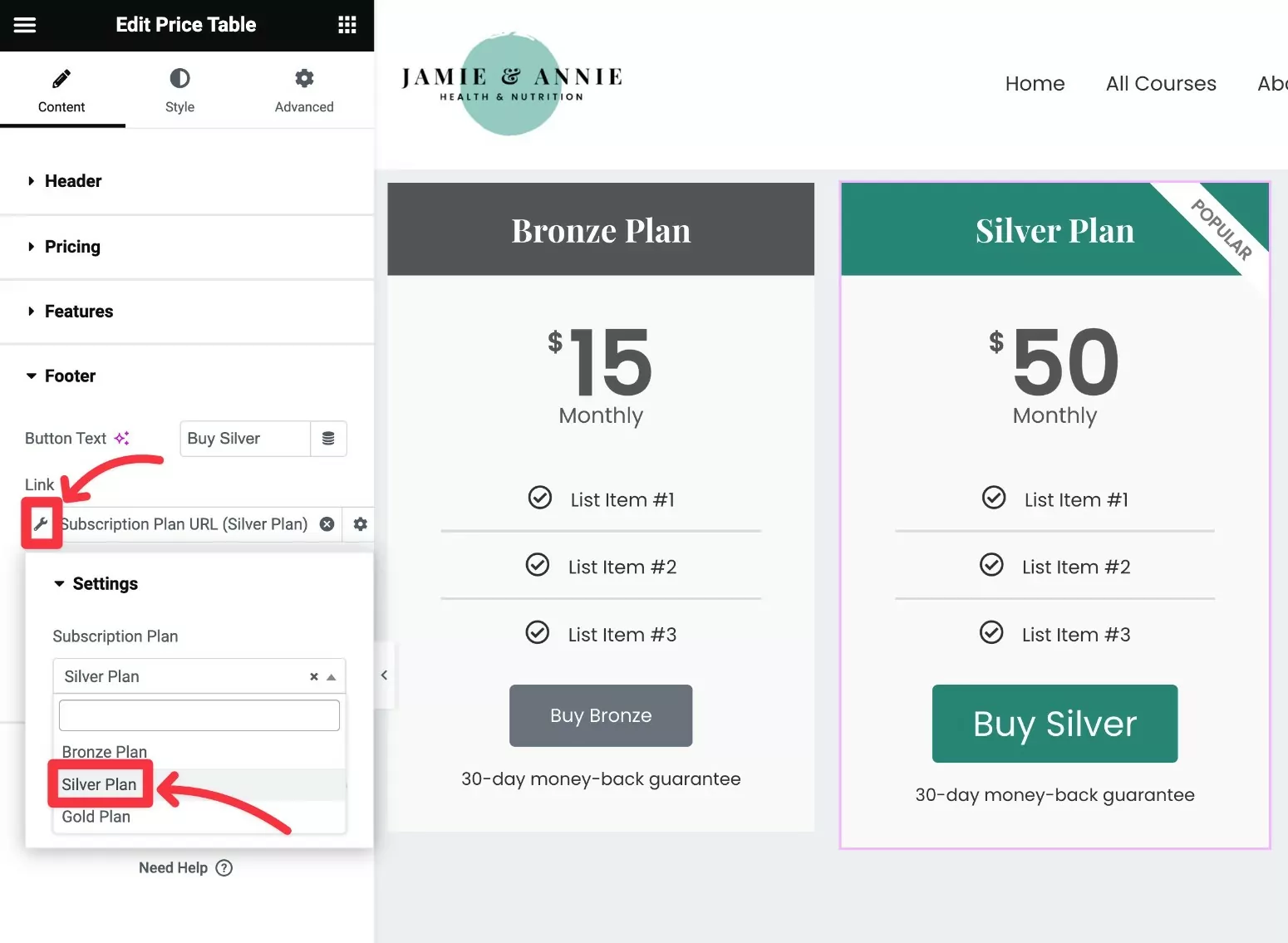
Ardından, ayarlar panelini genişletmek için Abonelik Planı URL metninin yanındaki ingiliz anahtarı simgesini tıklayın.
Bu fiyatlandırma tablosuna bağlamak istediğiniz belirli üyelik planını seçmek için Abonelik Planı açılır menüsünü kullanın.

Bu kadar! Her bir sütunu doğru plana bağladığınızdan emin olarak, fiyatlandırma tablonuzdaki diğer tüm sütunlar için aynı adımları tekrarlayın.
5. Elementor Fiyatlandırma Tablonuzu Test Edin
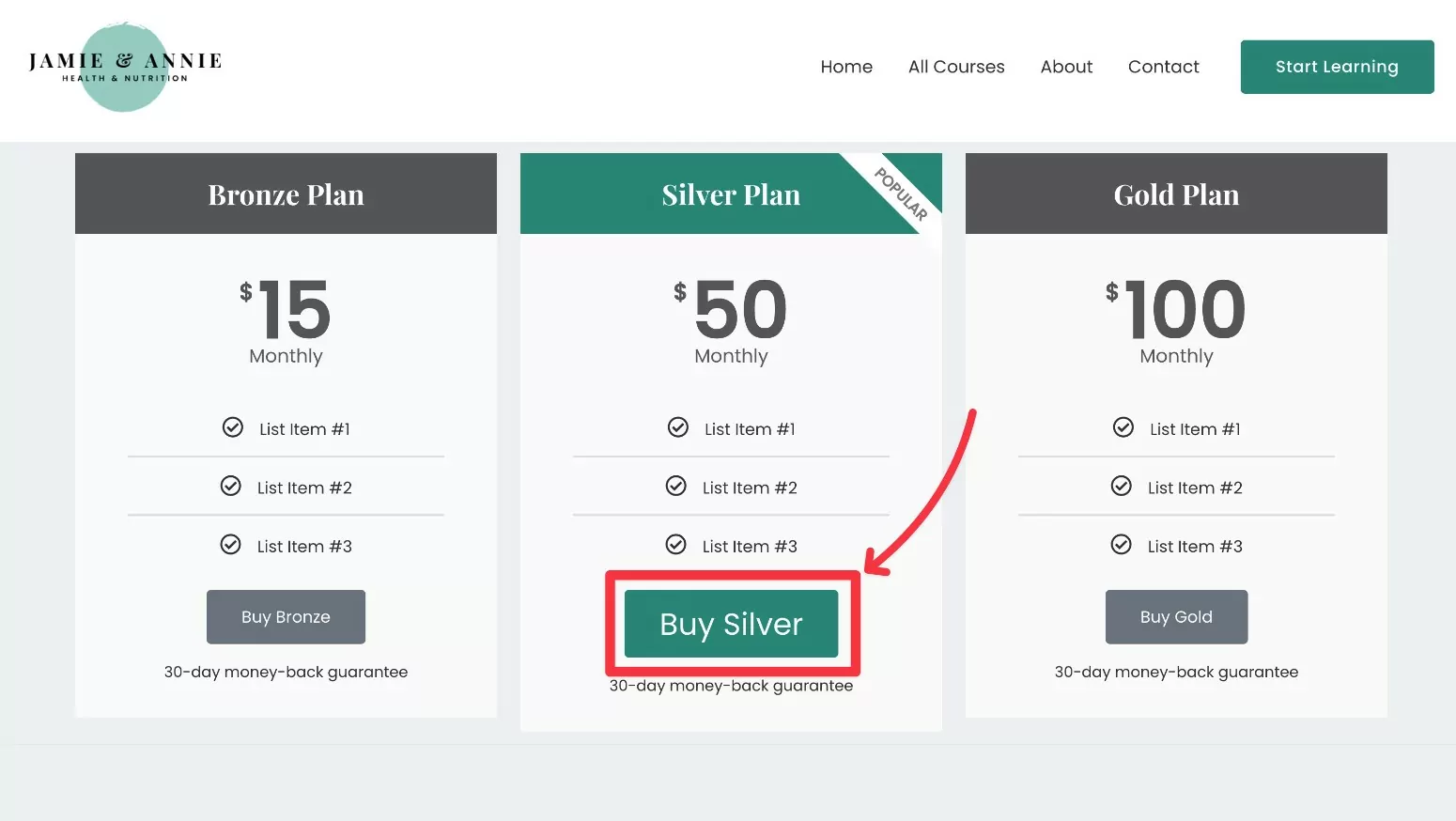
İşleri bitirmek için, beklediğiniz gibi davrandığından emin olmak için Elementor fiyatlandırma tablonuzu test etmenizi öneririz.
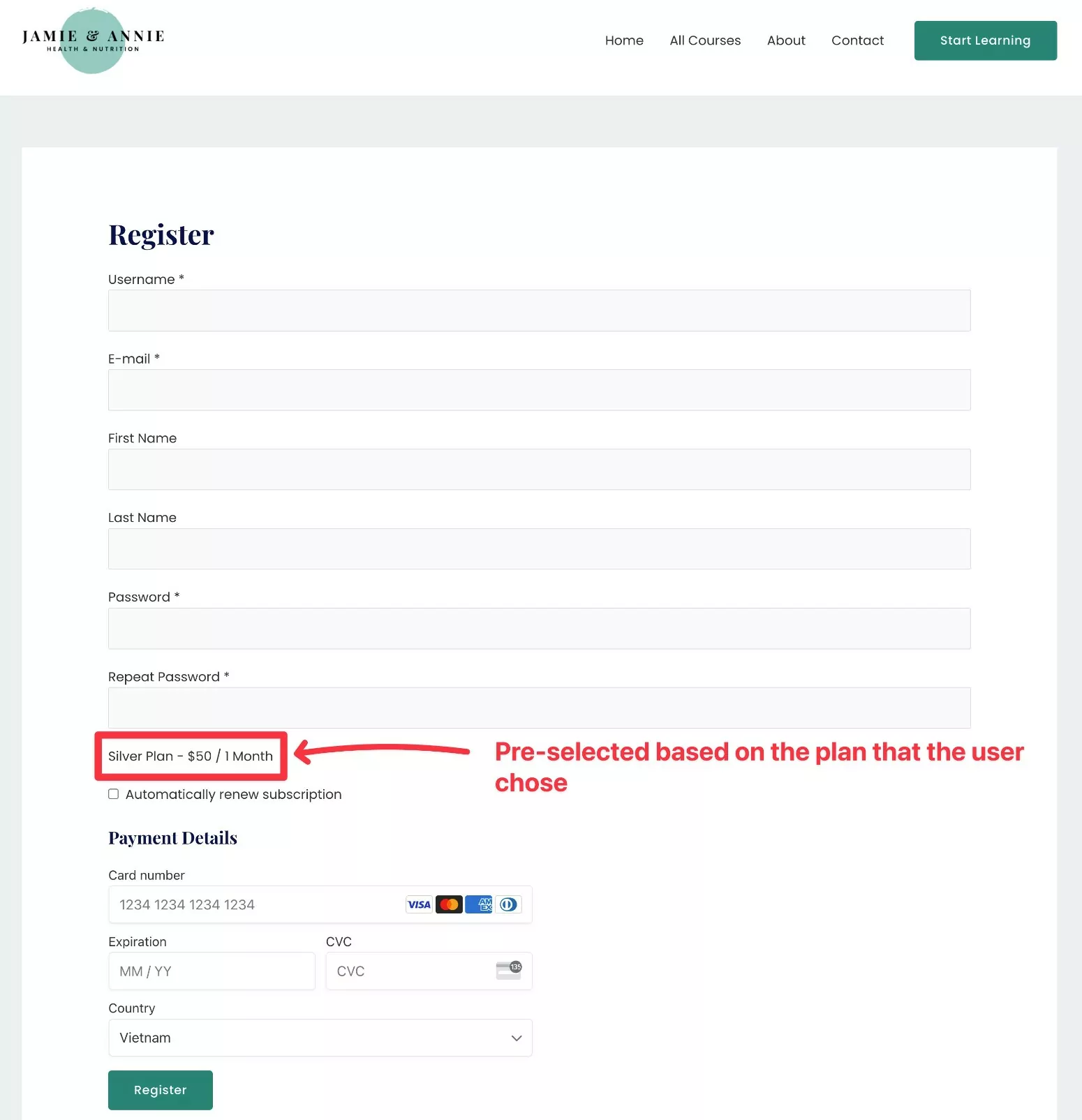
Örneğin, bir kullanıcı Gümüş Planı altında Gümüş Satın Al'ı tıklarsa…

…onları Silver Plan önceden seçilmiş olarak doğrudan kayıt/ödeme sayfasına götürmelidir.

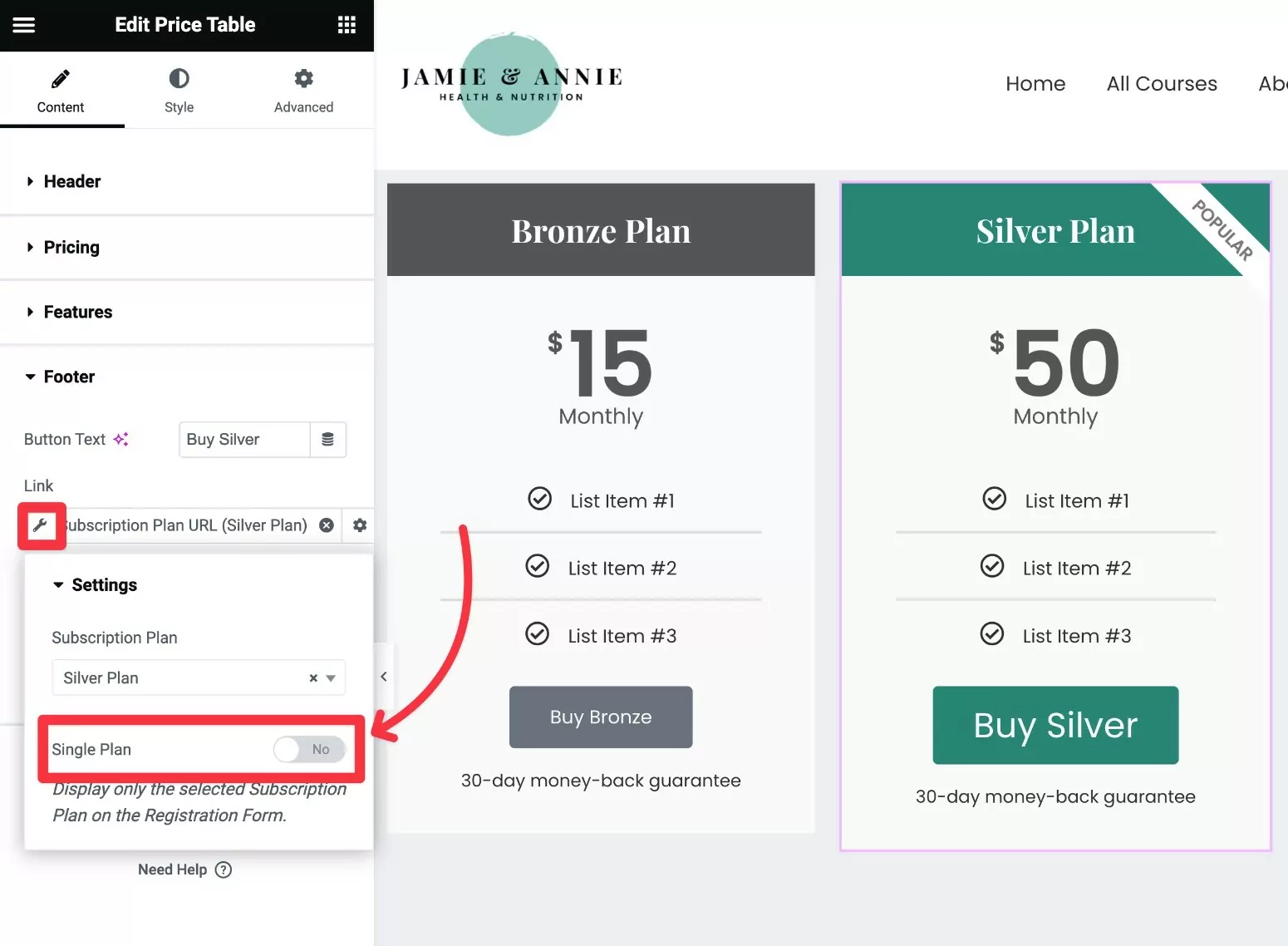
Kullanıcılara kayıt sayfasında planlarını değiştirme seçeneği sunmak istiyorsanız abonelik planına bağlandığınızda Elementor ayarlarında Tek Plan geçişini devre dışı bırakabilirsiniz.

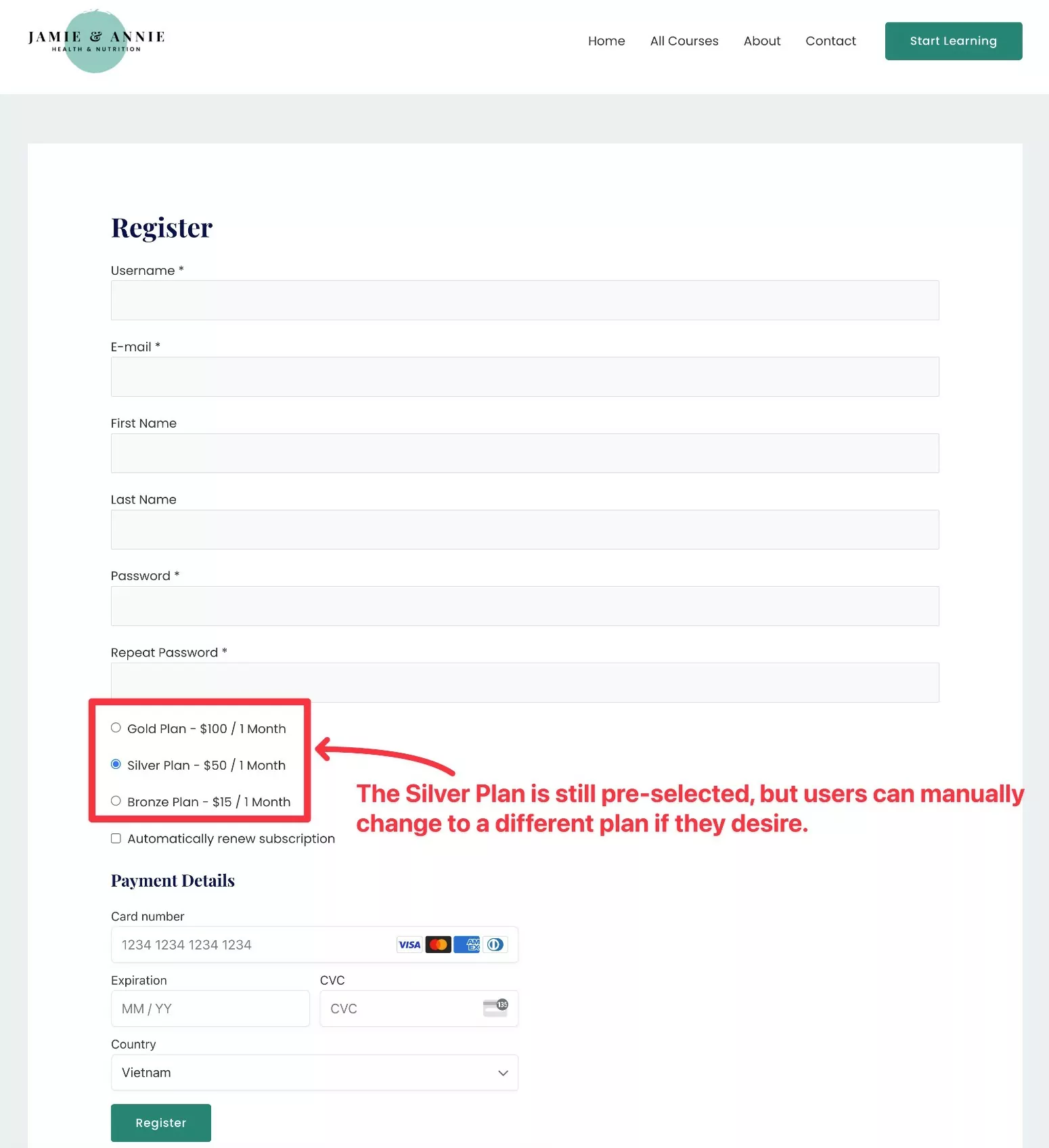
Bu geçişi devre dışı bıraktığınızda, Ücretli Üye Abonelikleri, kayıt sayfasında seçilen planı yine de önceden seçecektir. Ancak, kullanıcılar isterlerse planı manuel olarak değiştirebilirler.

Eklentilerle Elementor için Fiyatlandırma Tablosu Nasıl Oluşturulur
Elementor Pro'ya erişiminiz yoksa üçüncü taraf bir Elementor fiyatlandırma tablosu şablonu veya eklentisi de kullanabilirsiniz.
Bir fiyat tablosu eklemenize yardımcı olacak pek çoğu da dahil olmak üzere tonlarca kaliteli Elementor eklenti eklentisi vardır.
Tek dezavantajı, Elementor Pro'nun Dinamik Etiketler özelliğiyle izin verdiği gibi üyelik planlarınızı dinamik olarak bağlayabilmek yerine manuel olarak bağlamanız gerekmesidir.
Endişelenmeyin - bunu kurmak hala çok karmaşık değil.
Burada derinlemesine gitmeyeceğiz, ancak bunu nasıl yapabileceğinize dair hızlı bir kılavuz…
1. Ücretsiz Fiyatlandırma Tablosu Elementor Eklentisi Kurun
Elementor'un ücretsiz sürümünün kendi fiyatlandırma tablosu widget'ı olmasa da, bunu yapan pek çok ücretsiz eklenti bulabilirsiniz.
İşte başlamanız için bazı seçenekler…
- ElementsKit Elementor Eklentileri
- Elementor için Temel Eklentiler
- Elementor için Premium Eklentiler
- Royal Elementor Eklentileri
WordPress.org'da "Elementor fiyatlandırma tablosu"nu arayarak çok daha fazlasını bulabilirsiniz.
Bu örnek için ElementsKit kullanacağız, ancak temel fikir herhangi bir eklenti için aynı olacaktır. Yani, farklı bir eklentinin tasarım seçeneklerini/stilini tercih ederseniz, onu kullanmakta özgürsünüz.
2. Fiyatlandırma Tablonuzu Oluşturun
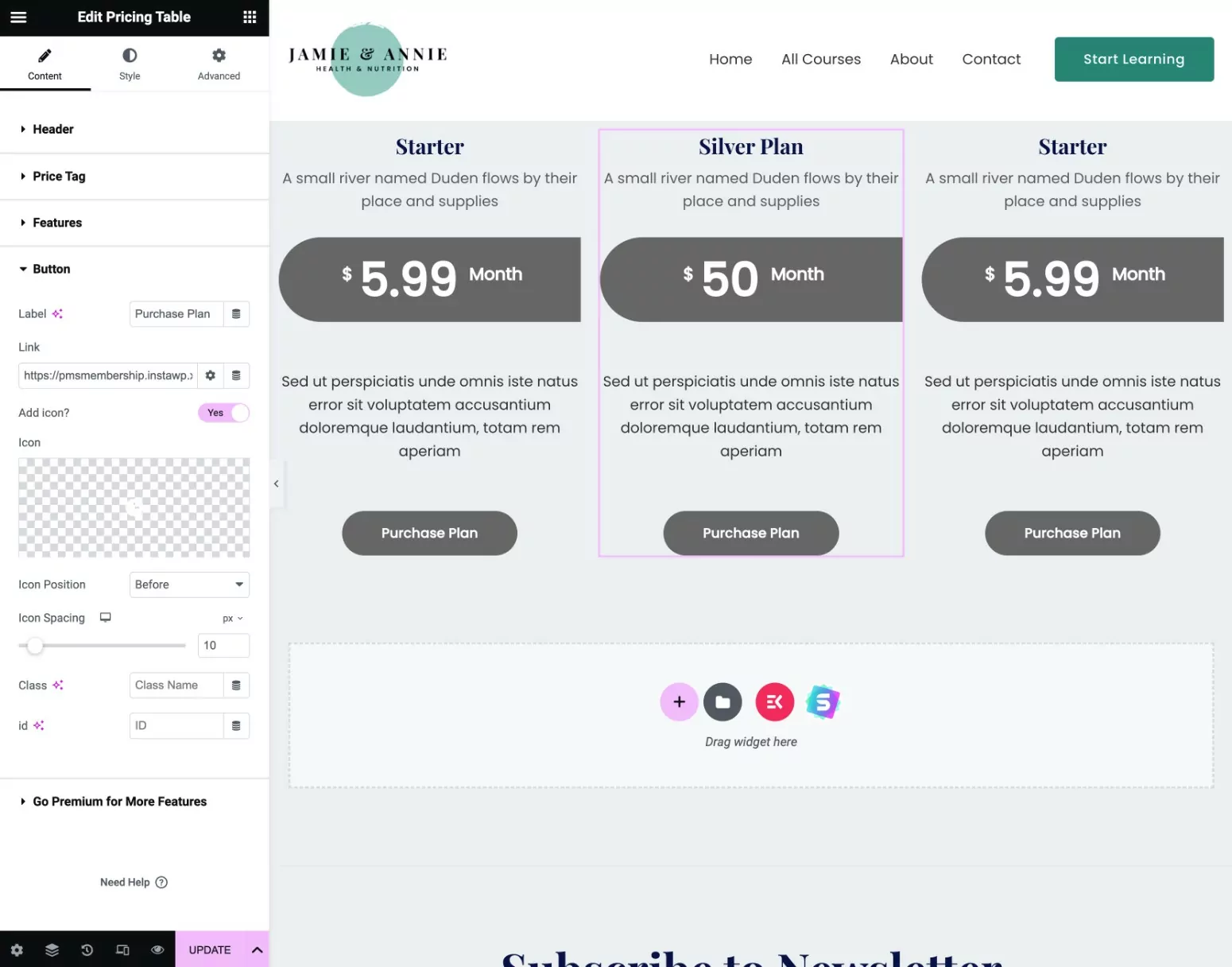
Ardından, fiyatlandırma tablonuzun içeriğini ve tasarımını oluşturmak için seçtiğiniz eklentide fiyatlandırma tablosu Elementor widget'ını kullanın.
ElementsKit Fiyatlandırma Tablosu widget'ı ile şöyle görünebilir:

3. Fiyat Tablosunu Abonelik Planlarına Manuel Olarak Bağlayın
Elementor Pro'nuz yoksa abonelik planlarınıza otomatik olarak bağlanmak için Dinamik Etiketler özelliğine erişemezsiniz.
Ancak yine de fiyatlandırma tablosu CTA'larınızı ilgili abonelik planına manuel olarak bağlayabilirsiniz.
Doğrudan bir bağlantıyı manuel olarak nasıl oluşturacağınız aşağıda açıklanmıştır...
Öncelikle, abonelik planınızın kimliğini bulmanız gerekir:
- Ücretli Üye Abonelikleri → Abonelik Planları'na gidin ve kimliğini bulmak istediğiniz abonelik planını düzenleyin.
- Abonelik planı düzenleme sayfasının URL'sine bakın.
- URL'de post=[number] ifadesinden sonraki sayıyı bulun. Bu, abonelik planı kimliğinizdir.
Örneğin, düzenleme ekranının URL'si şu şekildeyse:
https://yoursite.com/wp-admin/post.php?post=24481&action=edit
O halde üyelik planı kimliği 24481'dir .
Ardından, plan kimliğini bu URL yapısına ekleyin (örnek alan adını gerçek alan adınızla da değiştirdiğinizden emin olun).
https://yoursite.com/register/?subscription_plan=[ID_NUMBER]
Örneğin, üyelik planı kimliği 24481 ise doğru URL aşağıdaki gibi olur:
https://yoursite.com/register/?subscription_plan=24481
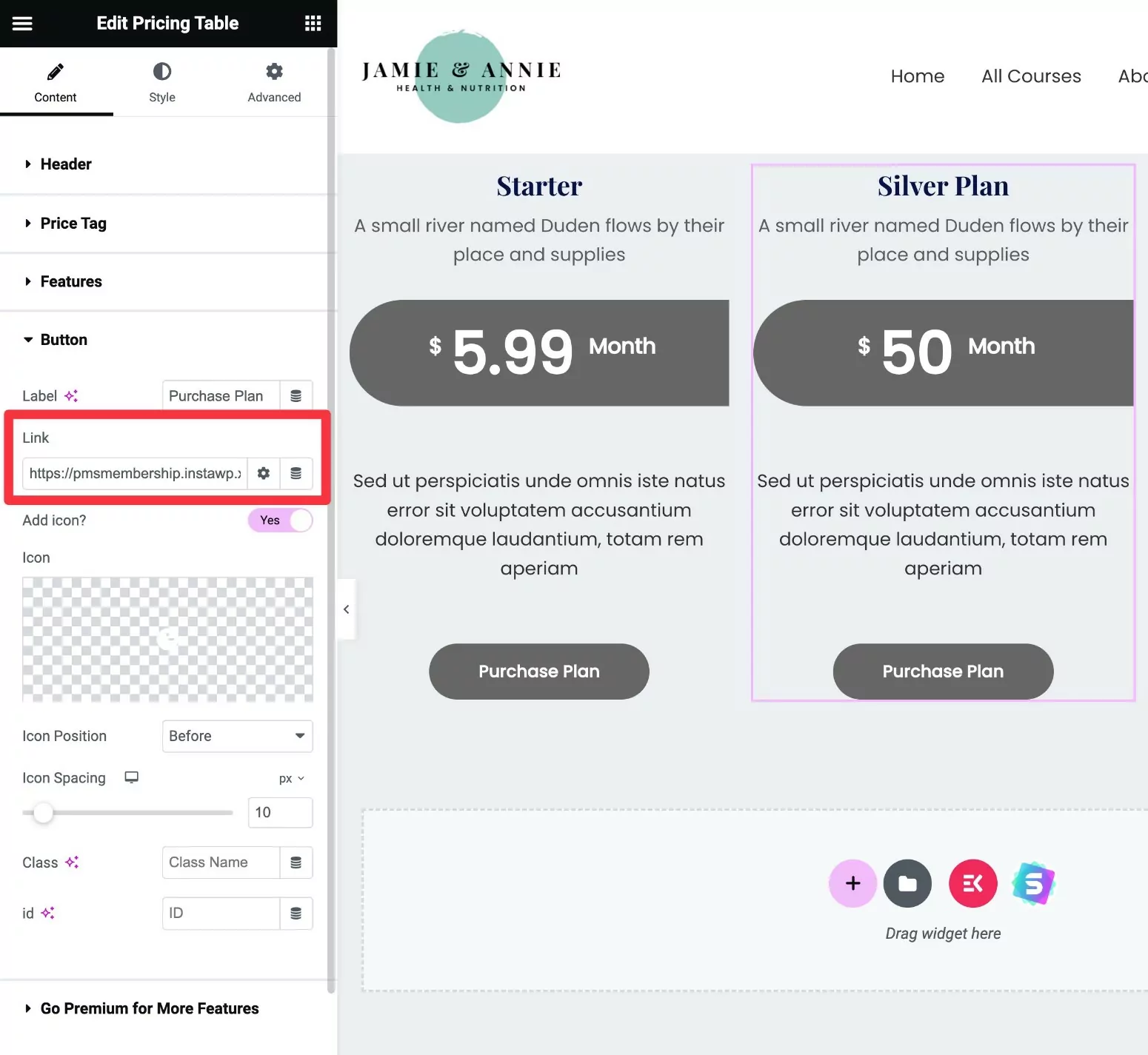
Abonelik planınızın doğrudan bağlantısına sahip olduğunuzda, bu bağlantıyı kullandığınız fiyatlandırma tablosu widget'ının düğmesine manuel olarak ekleyin:

Diğer abonelik planları için işlemi tekrarlayın.
Elementor Fiyatlandırma Tablonuzu Bugün Oluşturun
Üyelik web siteniz için bir fiyatlandırma tablosu oluşturmak üzere Elementor Pro ve Ücretli Üye Aboneliklerinin nasıl kullanılacağına ilişkin kılavuzumuz burada sona eriyor.
Veya, bağlantıları manuel olarak eklemekte sorun yoksa, Elementor'un ücretsiz sürümüyle birlikte bir üçüncü taraf fiyatlandırma tablosu Elementor eklentisi de kullanabilirsiniz.
Ücretli Üyelik Abonelikleri ile ilgili harika olan şey, Elementor ile yalnızca fiyatlandırma tablolarından daha fazla şekilde entegre olmasıdır.
Üyelik planlarınızı, belirli Elementor bölümlerine, sütunlarına ve widget'larına ( ve sitenizdeki diğer içeriklere ) erişimi kısıtlamak, kayıt ve oturum açma sayfalarınızı özelleştirmek ve daha fazlası için de kullanabilirsiniz.
Ücretli Üye Abonelikleri ile bir Elementor üyelik web sitesinin nasıl oluşturulacağına dair eksiksiz bir kılavuzumuz var.
Başlamaya hazırsanız, Ücretli Üye Aboneliklerini bugün kurun.

Ücretli Üye Abonelikleri Pro
Ücretli Üye Abonelikleri, abonelik planlarınızı görüntülemek için bir Elementor fiyatlandırma tablosu oluşturmanıza olanak tanır
Eklentiyi edininVeya ÜCRETSİZ sürümü indirin
