Yeni Başlayanlar için Elementor Eğitimi: Bölümler, Sütunlar, Kenar Boşluğu ve Doldurma Açıklaması
Yayınlanan: 2022-03-17Doğru Elementor eğitimlerinden bölümler, sütunlar, kenar boşluğu ve dolgu hakkında net fikirleriniz olduğunda Elementor ile kendi web sitenizi tasarlamak eğlencelidir . Bu blogda, Elementor bölümleri, sütunları, kenar boşlukları ve dolguları baştan oluşturmak için eksiksiz bir kılavuz göstereceğiz. Sıkıca oturun ve okumaya başlayın. Umarım bu eğitimin sonunda, Elementor ile web sitenizi hızlıca özelleştirmek için tüm temel fikirlere sahip olursunuz.

Yeni Başlayanlar Neden Elementor Website Builder ile Web Siteleri Oluşturmalı?
Tasarıma başladığınızda, kodlama, UI taslağı, UX, prototipleme vb. şeyleri aklınızda tutmanız gerekecek. Deneyimli bir geliştirici olmadan, her şeyi kendi başınıza yapmak imkansız. Ve Elementor'da web siteleri tasarlarken kodlama veya tasarım yapmanız gerekmez. Çarpıcı tasarımlara sahip bir widget olarak her işlevi elde edeceksiniz. Tek yapmanız gereken web sitenizdeki widget'ları sürükleyip bırakmak ve içeriği düzenlemek. Bu nedenle Elementor, yeni başlayanlar için her geçen gün daha popüler hale geliyor.
Elementor Web Sitesi Oluşturucu Yeni Başlayanlar İçin Neden Yaygın Olarak Öneriliyor?
Bir Elementor web sitesi oluşturucu kullanıcısı olduğunuzu ve popülaritesinin sizi burada Elementor sütunları, bölümleri, kenar boşluğu, dolgu ve tümü hakkında ayrıntılı bilgi sahibi olmanızı sağlar. İlk sürükle ve bırak sayfa oluşturucu olmamasına rağmen Elementor web sitesi oluşturucunun neden bu kadar popülerlik kazandığını hiç merak ettiniz mi? Burada en önemli nedenleri sizlerle paylaşıyoruz.
Elementor Web Sitesi oluşturucu, WordPress web sitenizi oluştururken size kodsuz bir deneyim sunar. HTML, CSS veya PHP hakkında bilgi sahibi olmanıza gerek kalmayacak. Herhangi bir Simple Elementor eğitimini izleyerek WordPress web sitesini oluşturmayı tamamlayabilirsiniz.
Çok çeşitli özelleştirme seçenekleri elde edeceksiniz. Widget'lardan sayfalarınıza, Elementor sütunlarından bölümlere ve daha fazlasına kadar hemen hemen her şeyin görünümünü kodlamadan özelleştirebilirsiniz. Elementor web sitesi oluşturucunun bu kadar popüler olmasının bir başka önemli nedeni.
Elementor web sitesi oluşturucunun bir başka çarpıcı özelliği de, web sitenizi canlı bir önizlemede tasarlayabilmenizdir. Böylece yaptığınız değişiklikleri bir bakışta web sayfanıza uygun olup olmadığını görselleştirebilirsiniz. Ayrıca, sitenizin akıllı telefon, tablet vb. diğer cihazlarda nasıl göründüğüne dair bir fikir edinebilirsiniz.
 Elementor Web Sitesi oluşturucu ile revizyon geçmişinizi kolayca geri alabilir veya yeniden yapabilirsiniz. Eklenti, değişikliklerinizi saklayacaktır. Bu nedenle, istediğiniz zaman değişiklikleri geri alabilir ve önceki sürüme geri dönebilirsiniz. Ayrıca, kodları o kadar optimize edilmiştir ki web sitenizin yükleme hızını ve daha fazlasını etkilemeyecektir.
Elementor Web Sitesi oluşturucu ile revizyon geçmişinizi kolayca geri alabilir veya yeniden yapabilirsiniz. Eklenti, değişikliklerinizi saklayacaktır. Bu nedenle, istediğiniz zaman değişiklikleri geri alabilir ve önceki sürüme geri dönebilirsiniz. Ayrıca, kodları o kadar optimize edilmiştir ki web sitenizin yükleme hızını ve daha fazlasını etkilemeyecektir.
Elementor Dolgusu, Kenar Boşluğu, Bölümler ve Sütunlar Açıklandı: Neyi Gösterirler?
Elementor web sitesi oluşturma ile yalnızca widget'lar ekleyip özelleştiremezsiniz, tüm WordPress web sitesinin Elementor sütunlarını, dolgularını, bölümlerini, kenar boşluklarını ve daha fazlasını tasarlayabilirsiniz. Yeni başlayanlar için Elementor eğitimine derinlemesine dalmadan önce, Elementor bölümlerinin, sütunlarının, dolgularının ne anlama geldiğini ve bunları nerede bulacağınızı gözden geçirelim.
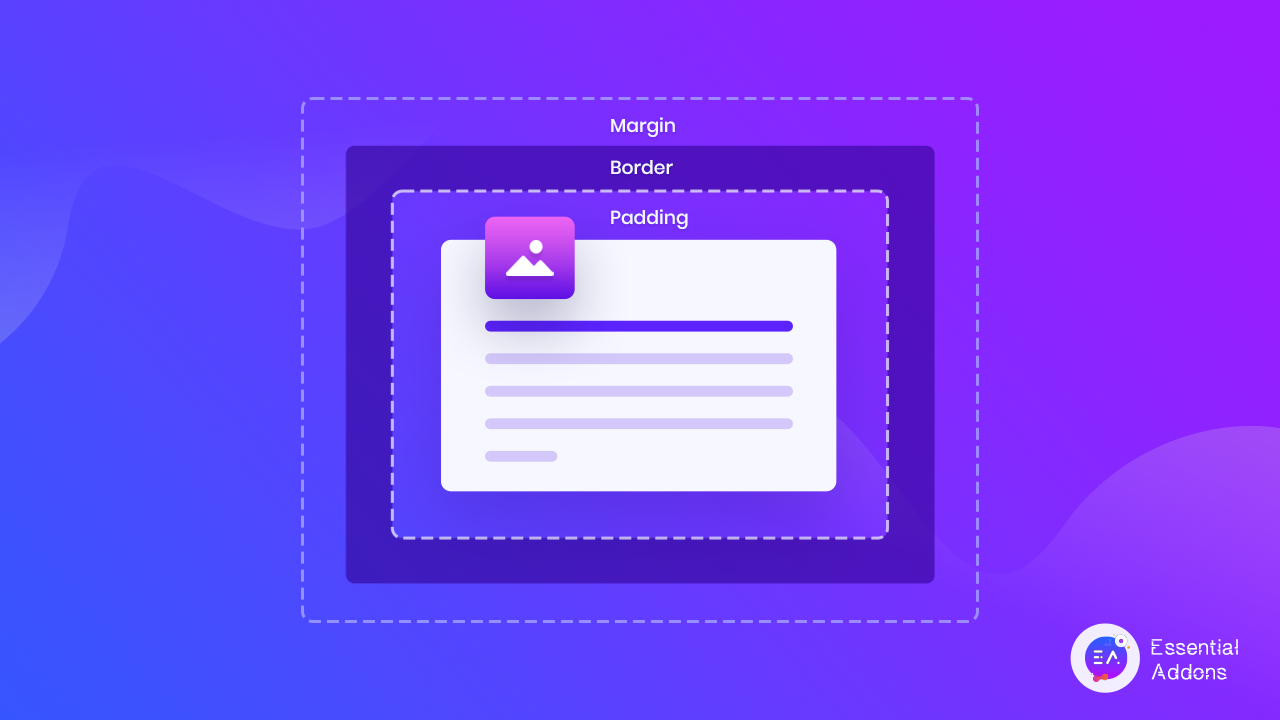
Kaynak:w3school.com
Bölümler, kenar boşlukları, dolgular ve sütunların tümü , temelde her HTML öğesini saran bir kutu olan CSS kutu modelinin parçasıdır. İşte ne anlama geldikleri:
- İçerik veya bölüm – Bu bölümde, metin ve görseller web sitenizde görünecektir.
- Sütunlar – İçeriği yan yana eklediğinizde, bunlara sütun adı verilir.
- Dolgu – İçeriğin etrafındaki bir alandır. Her içerik için dolgu her zaman şeffaftır.
- Kenarlık – Dolgu ve içerik çevresinde bir kenarlık tutulur
- Marj – Bir alanı sınırın dışında tuttuğunuzda. Kenar boşluğu da şeffaf tutulur.
Elementor web sitesi oluşturucuda çalışırken, web sitenizi tasarlamak için tüm bu benzer özellikleri orada bulacaksınız. Ayrıca Elementor, Elementor kenar boşluğunu ve bölümlerinizin ve sütunlarınızın dolgusunu ayarlamak için tam bir panel sağlar.
Elementor Sütunları İçin Yeni Başlayanlar Eğitimi: Nasıl Tasarlanır ve Yönetilir
Elementor'un bir bölümü altında birden çok sütun oluşturabilirsiniz. Sayfanıza yeni bir bölüm eklemeye çalıştığınızda, Elementor sütunları için önceden oluşturulmuş düzeni bulacaksınız. Elementor sütun düzenlerini buradan kolayca seçebilirsiniz.
Elementor web sitesi oluşturucuda, tek bir bölüm oluşturduktan sonra da sütunlar oluşturabilirsiniz. Bunu yapmak için önce bir bölüm ekleyin. Şimdi bölüme sağ tıklayın ve Sütun Ekle'yi seçin . Her yeni tıklama için bir sütun eklenecektir.
Elementor sütun uzunluğunu, hizalamayı, HTML etiketlerini ve daha fazlasını özelleştirebilirsiniz. Yalnızca sütun bölümüne tıklayarak içeriğinizin görünümünü özelleştirebilirsiniz. Nasıl olduğuna bir bakın.
Dolgu Üzerine Elementor Eğitimi: Nasıl Kullanılır ve Özelleştirilir
Bu Elementor öğreticisinin temel tanıtımından, umarım artık Elementor dolgusunun ne olduğunu biliyorsunuzdur. Elementor kenar boşluğu gibi, Elementor sayfa oluşturucuda her öğenin kendi dolgusu vardır. Bu Elementor eğitiminde eklemeyi nasıl özelleştireceğinizi görmenin zamanı geldi.
Elementor web sitesi oluşturucudan dolgusunu özelleştirmek istediğiniz öğeyi seçin. Şimdi Gelişmiş panele gidin ve orada Dolgu bölümünü bulacaksınız. Dört boyuttaki dolguyu birlikte değiştirebilir veya dolguyu ayrı ayrı değiştirebilirsiniz. Değişiklikleri inceleyin.
Elementor Eğitimi: Elementor Bölümleri Nasıl Tasarlanır ve Özelleştirilir
Elementor bölümleri, içeriği tutan HTML bölümleriyle aynı amaca hizmet eder. Bu Elementor eğitiminde, bölümlerde neler yapabileceğinizi keşfedeceğiz. İlk olarak, bir web sayfası açın ve Ekle simgesine tıklayarak yeni bir Elementor bölümü oluşturun . Bir bölümün altına birden çok sütun, iç bölüm vb. ekleyebilirsiniz.
Elementor bölümlerine öğeler ekledikten sonra bunları kolayca özelleştirebilirsiniz. Gelişmiş sekmesine gidin . Burada, tek tek öğelerin yanı sıra toplam bölüm için dolgu ve kenar boşluğu ekleme seçeneklerini bulacaksınız.
Sütunda Kalan Özelleştirilmiş Yapışkan Düzenler Ekleyin
Elementor Pro 3.2 güncellemesi ile web sitesi ziyaretçileri, sitede tutarlı ve şeffaf bir deneyim sağlayarak öncekinin sona ermesiyle başlayan yapışkan bir düzen oluşturabilir. Örneğin, web sitenizde kullanıcı kaydırdıkça değişen tarihler ve resimlerle birlikte bir zaman çizelgesi görüntülemek istiyorsanız, İç Bölüm Widget'ını kullanabilirsiniz.
Marj Üzerine Elementor Eğitimi: Nasıl Kullanılır ve Özelleştirilir
Öğe marjına odaklanalım. Kenar boşluğu, Elementor sayfa oluşturucunun her öğesi için zorunlu bir bölümdür. Elementor marjını ve özelleştirmeyi keşfetmek için aşağıdaki Elementor eğitimini izleyin.
İlk olarak, sayfanıza öğeler ekleyin. Bir metin bölümü, resim, SSS vb. olabilir, ardından Gelişmiş panele gidin ve orada Kenar Boşluğu kontrol bölümünü bulacaksınız. Elementor sayfa oluşturucuda, başlangıçta tüm öğelerin kenar boşlukları sıfıra ayarlanır. Ancak bunları özelleştirebilirsiniz. Alana değerler ekleyin. Üst, alt, sağ ve sol kenar boşluğu için aynı değeri ekleyebilir veya farklı bölümler için farklı değerler koyabilirsiniz.

Öğenizi bölüme ayarlamak veya yeni bir görünüm getirmek için Elementor kenar boşluğunu kullanabilirsiniz. Elementor kenar boşluğunu değiştirdiğinizde eleman konumunun nasıl değiştiğini kontrol edin.
Ortak Elementor Bölümleri, Sütun, Kenar ve Dolgu Hataları ve Çözümler
Yeni bir şey öğrenmeye başladığınızda, çok fazla hata olacağı oldukça açıktır. Aynı şey, Elementor sütunları, bölümleri, kenar boşlukları ve dolguları olan bir web sitesi oluştururken de geçerlidir. Gelişmiş kalmak için Elementor web sitesi oluşturucularıyla çalışırken yapılan bazı yaygın hataları listeledik.
Öğeleri Konumlandırma için Elementor Sütunları ve Uzay Widget'ları
Elementor ile web siteleri oluştururken öğeleri hizalamak gerektiğinde, insanlar genellikle bölümlerin altına gereksiz Elementor sütunları ekleme hatasına düşerler. Öğeyi doğru konumda tutmanıza yardımcı olduğunu düşünebilirsiniz, ancak sayfanız için zararlıdır. Sayfanıza bir Elementor sütunu ekleyerek, HTML'nize sayfanız için bir iskelet görevi gören işaretleme eklemiş olursunuz.
Sonuç olarak, tüm bu ekstra işaretlemeler toplanır, sistemlerin daha sıkı çalışmasını sağlar ve sonunda sayfanızın yüklenmesinin ne kadar süreceğine ilişkin dengeyi bozar. Ayrıca, düzeninizi düzenlemek için boş 'içerik' öğelerini kullanmak, arama motorlarına yanlış izlenim verir ve bu da sıralamanızın düşmesine neden olur.
Çözüm: Elementor Dolgusu ve Kenar Boşluğu kullanın
Elementor web sitesi oluşturucusunda her öğe ve widget'ın kenar boşluğu, dolgu ve Z-endeksi parametreleri vardır. Birçok gadget'ın Stil ve Widget içeriği sekmelerinde ek hizalama ve konumlandırma seçenekleri bulacaksınız. Bu seçenekleri kullanan Elementor web sitesi oluşturucu , kodunuz için yalnızca minimum miktarda veri kullanmanızı sağlar. Ayrıca, bu verileri işaretleme kodu yerine CSS'de tutmak, işaretlemeye ek kod ekleme ihtiyacını ortadan kaldırır. Boşluk, Paste Style kullanılarak da kopyalanabilir ve yapıştırılabilir .
İç Kesit Widget'ının Yanlış Kullanımı
Aynı Elementor sütununda birden çok öğe türünü tutmak istediğinizde, kullanıcılar yanlışlıkla iç bölümleri kullanır. Tek bir iç bölümün altına tasarım karmaşası yaratan öğeler eklerler ve bu öğeleri Elementor dolgusu veya kenar boşluklarıyla ayrı ayrı şekillendiremezsiniz.
Çözüm: Normal Elementor Sütunlarına Gidin
Bir Elementor bölümü oluşturmanın en iyi yolu, Yeni Bölüm Ekle düğmesini tıklatmak ve ardından istediğiniz sütun sayısını seçmektir. Bunun avantajları, hafif bir işaretleme desenini korurken, hareketli arka planlar ve ön planlar gibi bazı şeylerin bağımsız olmasına izin verirken, bölümünüzde her şeyi tek tip tutmasıdır. Bir bölüme yalnızca Elementor sütunu eklemek istediğinizde, sütun tutamacına sağ tıklayın ve Yeni Sütun Ekle öğesini seçin .
Mobil Duyarlı Elementor Sütunlar, Bölümler, Kenar ve Dolgu Nasıl Tasarlanır
Elementor web sitesi oluşturucu ile web siteleri oluşturmaya ilk başladığınızda, mobil yanıt verme konusunda çok sayıda sorunla karşılaşabilirsiniz. Kullanıcıların karşılaştığı en yaygın sorunlar metin boyutunun kırılması, Elementor kenar boşluğu, dolgu vs.'dir. İşte mobil uyumlu Elementor sütunları, bölümleri, kenar boşlukları ve dolguları tasarlamak için bazı harika ipuçları ve püf noktaları.
Elementor Bölümünün Metin Boyutu Nasıl Düzeltilir
WordPress kontrol panelinizden mobil uyumlu hale getirmek istediğiniz bir sayfa açın. Şimdi bir metin Elementor bölümü seçin ve 'Stil' seçeneğine gidin. Tipografi bölümünde , simgeyi 'Mobil' olarak değiştirin . Şimdi bu Elementor bölümünün metin boyutunu ayarlayın.
Mobil İçin Elementor Bölümünü Nasıl Gösterilir veya Gizlenir
Bunu yapmak için, mobil önizlemede özelleştirmek veya gizlemek istediğiniz sayfanızdan Elementor bölümünü seçin. Gelişmiş → Duyarlı bölümüne gidin . Buradan, o belirli Elementor bölümünü göstermeyi veya gizlemeyi kontrol edebilirsiniz.
Mobil Duyarlı İçin Elementor Sütunları Nasıl Özelleştirilir
Web sitenizi mobil ekranınıza uyarlamak için Elementor sütun sıralamalarını kolayca tersine çevirebilirsiniz. Elementor Sütunları sıralamasını kullanmak için Elementor Bölüm Ayarı → Gelişmiş → Duyarlı → Sütunları Ters Çevir'e gidin ve Evet olarak ayarlayın . Bu kadar.
Bonus: Elementor Kenar Boşluğu, Sütunlar, Bölümler ve Dolgu ile Hazır Elementor Şablonları Alın
Elementor web sitesi oluşturucu, Templately, Envato, Elementor şablonları ve çok daha fazlası gibi sınırsız hazır şablon kitaplığı ile sizi destekleyecektir . Bu şablonları kullanarak, herhangi bir kodlama ve tasarım bilgisi olmadan kolayca çarpıcı web siteleri oluşturabilirsiniz. Elementor sütunlarının, kenar boşluklarının ve dolguların mükemmel bir şekilde korunduğu 4 çarpıcı şablonu keşfedelim.
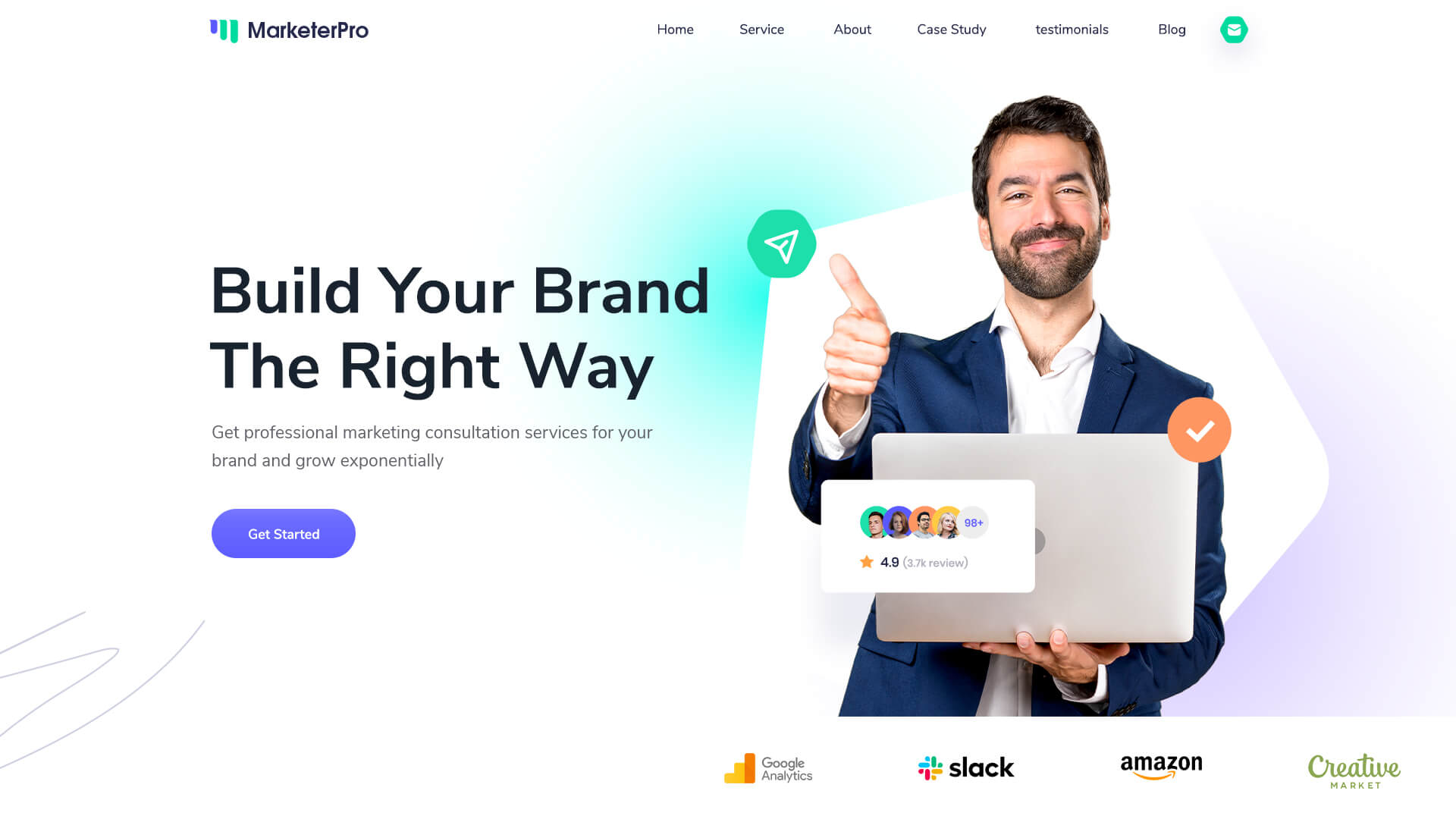
MarketerPro – Kişisel Pazarlamacı Web Sitesi Şablonu
Bu hazır Elementor şablonu, pazarlamacılar, pazarlama danışmanları, pazarlama danışmanları, işletme danışmanları, işletme koçları, işletme danışmanları, dijital pazarlama ve benzer hizmetler sunan herkes için portföyler oluşturmak için uygundur. MarketerPro ile serbest çalışan pazarlamacılar portföylerini veya serbest çalışan web sitelerini oluştururlar.

Bu Elementor şablon paketinde, her bölüm için kenar boşlukları ve dolgu güzel bir şekilde korunur. Ayrıca, MarketerPro %100 duyarlıdır ve tarayıcılar arası uyumluluğa sahiptir. Böylece tasarımlar farklı cihazlara bölünmeyecek.
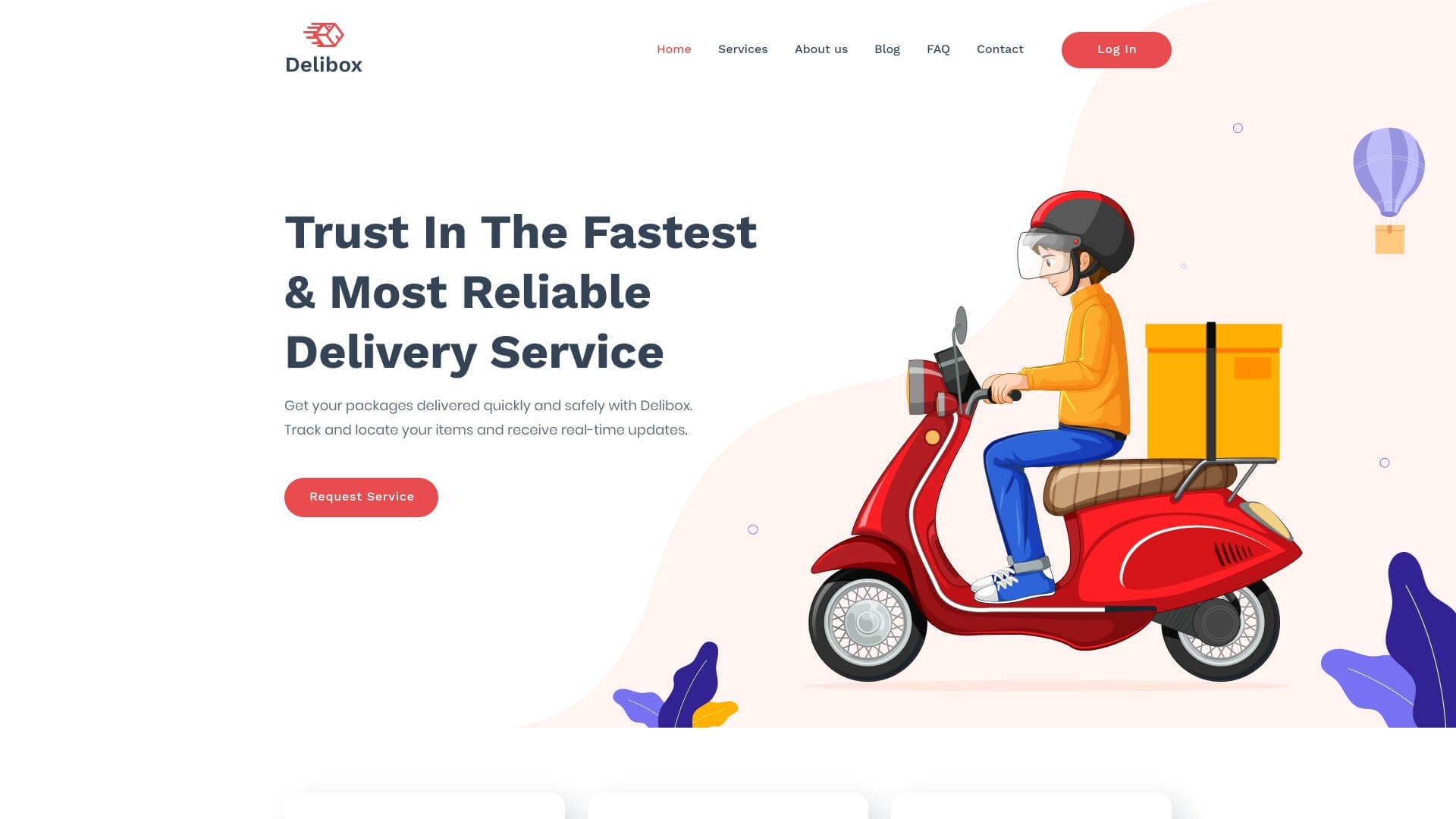
Delibox Kurye Hizmeti Web Sitesi Şablonu
Elementor bölümlerinin, sütunlarının, dolgusunun ve kenar boşluğunun bir başka güzel örneği de Templately'den Delibox şablonu . Elementor ile bir teslimat web sitesi oluşturmayı planlıyorsanız, bu şablon tam size göre. Ayrıca bu hazır Elementor şablonunu teslimat şirketleri, kurye şirketleri, nakliye veya lojistik şirketleri için kullanabilirsiniz.

İç Tasarım için EleInterior WordPress Şablonu
İç tasarım şirketiniz için yaratmayı planlarken, Elementor'un mükemmel kenar boşlukları ve dolguları ile bir web sitesi oluşturmanız gerekebilir. EleInterior'a hazır Elementor şablonu, göz alıcı bir web sitesi oluşturmanıza yardımcı olabilir. Web sitenizin Elementor sütunu, dolgusu veya kenar boşluğu hakkında endişelenmenize gerek kalmayacak. Ayrıca, bu şablonu bir iç tasarım stüdyosu, iç dekorasyon, ev tasarımı, ofis tasarımı, mimari, mimarlar, ev dekorasyonu veya diğer benzer hizmetler için kullanabilirsiniz.

Bu bölümleri okuyorsanız, Elementor eğitiminden Elementor bölümlerinin, sütunlarının, kenar boşluğunun ve dolgunun nasıl kullanılacağı hakkında ayrıntılı ve derinlemesine bir fikriniz olduğu anlamına gelir. Bu Elementor eğitimini takip ederek bugün web sitenizi tasarlamaya başlayın.
Bu Elementor eğitimini beğendiyseniz, yorum yoluyla veya Facebook topluluğumuza katılarak düşüncelerinizi ifade etmeyi unutmayın. Ayrıca, en son Elementor eğitimleri, öngörüleri ve daha fazlasıyla güncel kalmak için blogumuza abone olun .
