Elementor vs. Beaver Builder: Hangisine Gitmeli?
Yayınlanan: 2020-04-26WordPress web siteniz için Elementor ile Beaver Builder arasında karar veremiyor musunuz? WordPress ekosistemi, Elementor ve Beaver Builder gibi sayfa oluşturucu eklentilerinin yardımıyla büyük ölçüde gelişti. Her iki eklenti de WordPress'e tonlarca iyi özellik getirirken, seçim yapmak zorlaşıyor. Bu nedenle, devam eden tartışma - Elementor - Beaver Builder - hakkındaki düşüncelerimizi paylaşmaya karar verdik.
Bir sayfa oluşturucu seçmek göründüğü kadar kolay değildir. Gerçekten yorucu ve gereksiz bir görev olabileceğinden, işin yarısını tamamladığınızda oluşturucuyu değiştirmek istemezsiniz. Ve kesinlikle, zamanınızı ve paranızı yeniden yatırmaya ve aynı şeyi sadece başka bir inşaatçı kullanarak inşa etmeye istekli olmazsınız.
Bilgilendirilmiş bir karar vermenize yardımcı olmak için Elementor ile Beaver Builder'ı karşılaştıracağız ve her iki inşaatçı arasındaki en belirgin farklılıkları göreceğiz.
IdeaBox olarak, Beaver Builder ve Elementor için harika eklentiler oluşturuyoruz ve her iki eklentiyle de kapsamlı bir şekilde çalıştık. Her iki inşaatçıyla olan tecrübemizle, sizin için doğru olanı seçmenize kesinlikle yardımcı olabileceğiz.
Her iki sayfa oluşturucunun her bir özelliğine bir göz atalım:
Elementor ve Beaver Builder Düzenleyici Arayüzü
Editör arayüzü en önemli kısımlardan biridir, çünkü zamanınızın çoğunu burada sadece sayfa oluşturucu ile etkileşime girerek geçireceksiniz. Kullanıcı dostu bir arayüz, web sitenizi kolayca oluşturmanıza ve özelleştirmenize olanak tanır ve web tasarım sürecinizi önemli ölçüde hızlandırır.
Arayüz söz konusu olduğunda, her iki sayfa oluşturucu da herkesin çok fazla eğitim gereksinimi olmadan kullanmaya başlayabileceği gerçekten etkileyici, hatasız bir arayüze sahiptir.
Her iki inşaatçı da verimli olsa da, birbirlerinden biraz farklıdırlar. İyi bir düzen ya da kötü bir düzen vardır demiyorum; bu sadece bir tercih meselesidir.
Ayrıca Okuyun:
- Elementor İncelemesi: Elementor özelliklerinin ve işlevlerinin ayrıntılı analizi
Elementor'un arayüzüne bir göz atalım.
Elementor Düzenleyici Arayüzü
Elementor'un arayüzü, temiz ve minimal statik bir tasarıma sahiptir. Ekranın ikiye ayrıldığını göreceksiniz. Sol yarı, öğeleri seçtiğiniz, ayarları değiştirdiğiniz vb. yerdir. Sağ yarıda, web sitenizin canlı düzenleyicisini ve web sitenizin nasıl göründüğünün bir önizlemesini göreceksiniz.

Sayfanın sayfa ayarlarını değiştirmek veya sayfaya bir widget eklemek isterseniz, tüm bunları ekranın sol kısmından kolayca yapabilirsiniz.
Web sitenizde yaptığınız tüm değişiklikler ekranın sağ tarafında görünür. Canlı düzenleyici, sayfada değişiklik yaparken sayfanızın nasıl görüneceğini size gösterir.
Ayrıca her iki bölümün ortasındaki daralt düğmesine tıklayarak düzenlemekte olduğunuz sayfanın önizlemesini tam ekran önizlemede görüntüleyebilirsiniz.

Ayrıca, kenar çubuğunun altında, aşağıdaki seçeneklere erişmenizi sağlayan düğmeleriniz vardır:
- Duyarlı düzenleme modları
- Tam bir revizyon ve değişiklik geçmişi
- Sayfa ayarları
- Önizleme düğmesi
Sayfa düzenleyicide, düzenleyicideki ilgili düğmelere tıklayarak bölümleri ve kayıtlı satırları kolayca ekleyebilirsiniz. Editör, yeni başlayanlar için uygun olmayabilecek tonlarca seçenekle biraz kalabalık hissediyor. Ancak ileri düzey bir kullanıcıysanız, Elementor'un sunduğu işlevsellikten yararlanacaksınız.
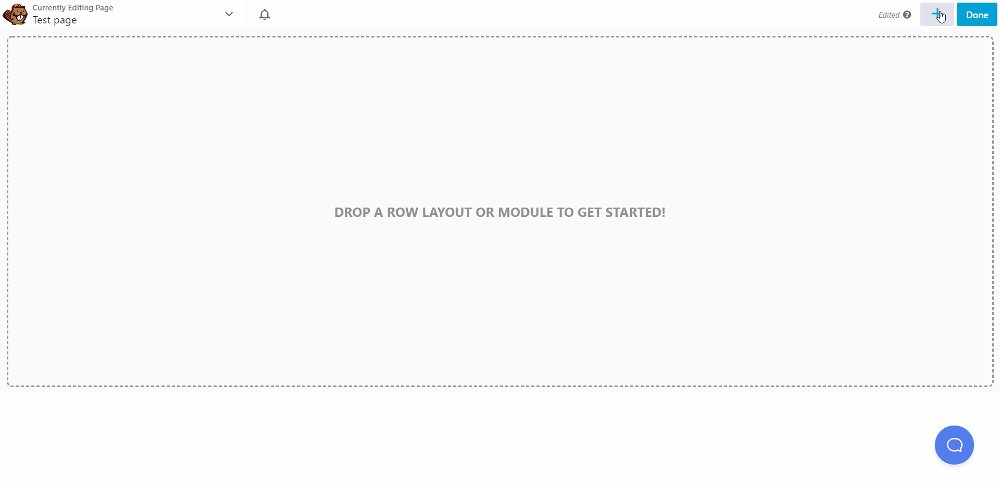
Kunduz Oluşturucu Arayüzü
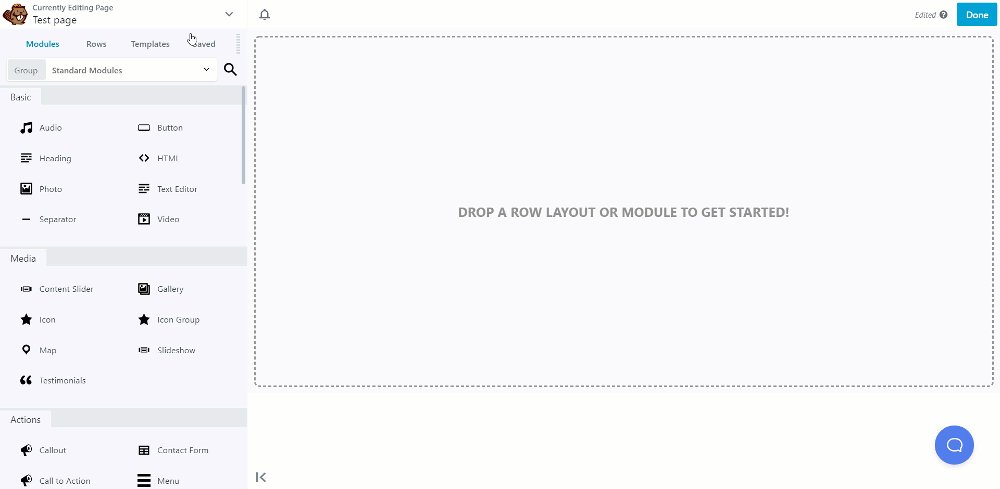
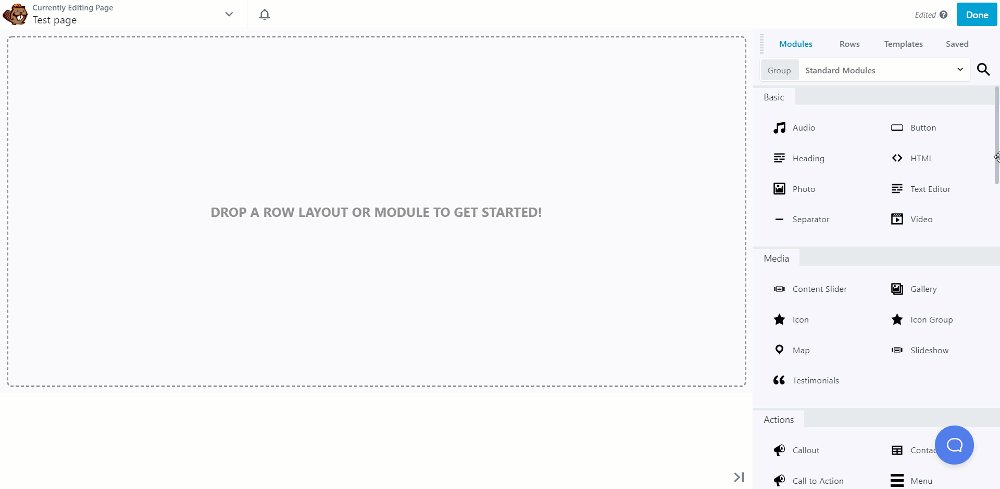
Beaver Builder, gerçekten basit ama güçlü bir arayüze sahiptir. Arayüz, web sitesini tam ekran modunda düzenlemenizi sağlar.
Düzenleyici, kullanıcıların yeni modüller eklemesine ve yayınlama, taslak oluşturma, önizlemeyi kontrol etme vb. gibi diğer işlemleri yapmasına olanak tanıyan bir üst çubuğa sahiptir.

Beaver Builder'ın düzenleyicisinin iyi bir yanı, kenar çubuğunu veya ayarlar panelini istediğiniz gibi değiştirebilmenizdir. Elementor'da bu özgürlük yoktur. Beaver Builder ile, ekranın her iki tarafındaki düzenleme veya ayarlar penceresini sürükleyip tutabilirsiniz.

Düzenleme ve ayarlar penceresine açılır pencere olarak da sahip olabilirsiniz. Bu size düzenlediğiniz sayfanın uçtan uca görünümünü verir.
Beaver Builder kısa süre önce satır içi düzenleme özelliğini ekledi ve bu, Elementor'un satır içi düzenleme deneyimiyle aynı seviyede.
Modül/Widget'lar ve Önceden Tasarlanmış Bölümler
Onlara ne derseniz deyin, modüller veya widget'lar, aynı anlama gelir ve web sitenizi oluşturacak öğelere makyaj yapar.
Bölümler, web sitenizin ana hatlarını veya temel yapısını oluşturmak için kullanılır ve bu bölümlerde web sitenizi tasarlamak için modüller veya widget'lar ekleyebilirsiniz. Her iki oluşturucunun bölümlerine/satırlarına ve widget/modül işlevselliğine bir göz atalım.
Ayrıca okuyun:
- Elementor ile Web Tasarım İşinizi Nasıl Hızlandırabilirsiniz?
Elementor'un Bölümleri ve Widget'ları
Elemntor'daki en büyük konteynerler Bölümler olarak bilinir. Bu satırlara, iki veya daha fazla widget'ı yan yana eklemeye yardımcı olan sütunlar ekleyebilirsiniz. Editör ekranının alt kısmındaki + butonuna tıklayarak istediğiniz kadar bölüm ve sütun ekleyebilirsiniz.
Sayfaya tek bir sütun veya birden çok sütun bölümü eklemek isteyip istemediğinizi seçebilirsiniz.
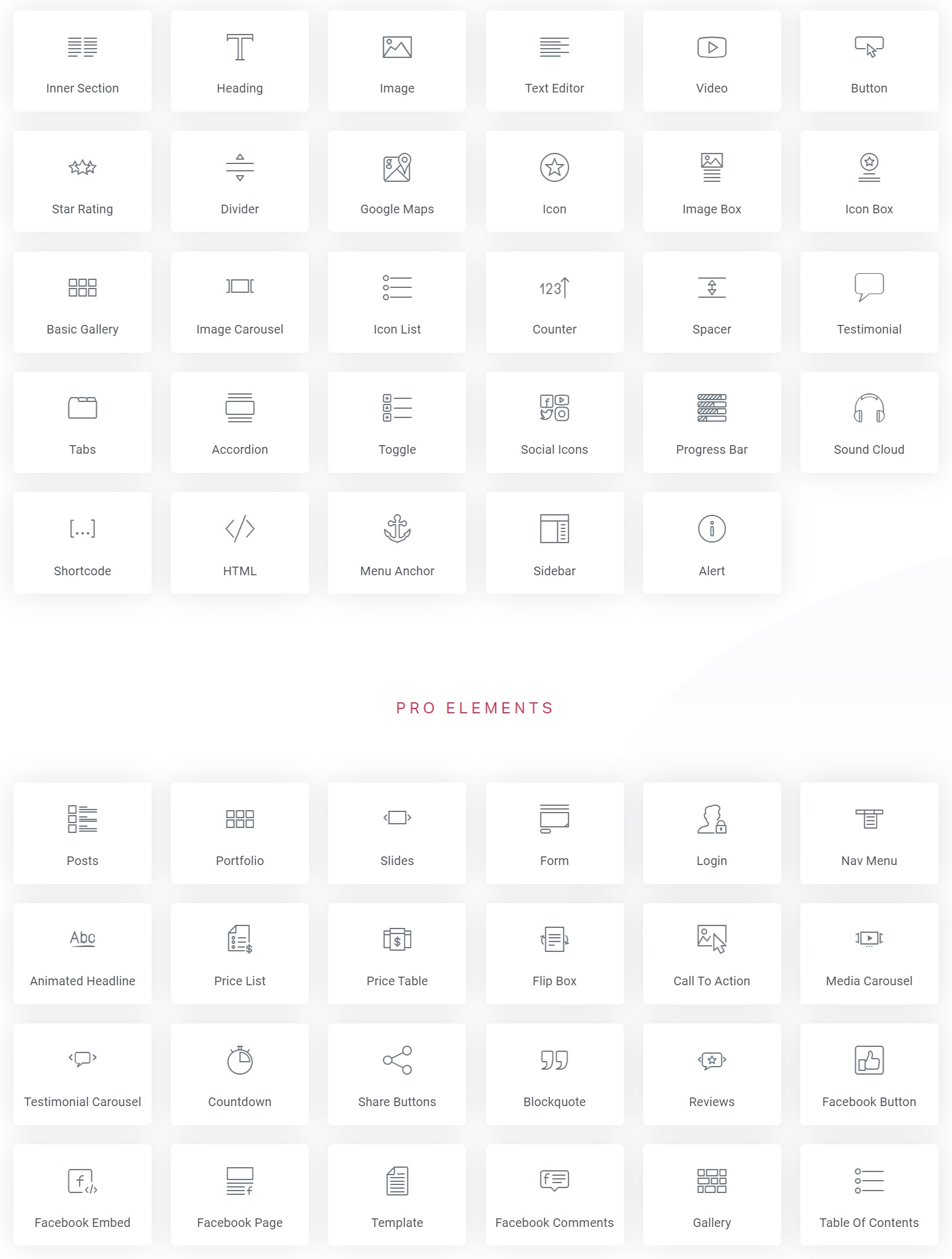
Elementor'daki bireysel öğeler, Widget'lar olarak bilinir. Bu widget'lar tüm web sayfasını oluşturur. Basit sürükle ve bırak işlemiyle Başlık, Metin veya resimler gibi çeşitli widget'ları sayfanıza ekleyebilirsiniz. Kenar çubuğunun sağ üst köşesindeki noktalar düğmesine tıklayarak widget'ları görebilirsiniz.

Ayrıca, Elementor widget'larını sütunlara sürükleyip bırakarak ve bu widget için kenar çubuğu menü seçeneklerinin yardımıyla özelleştirerek kolayca düzenleyebilir ve özelleştirebilirsiniz.
Oluşturucu ile birlikte alacağınız 12 farklı bölüm düzeni vardır. Ücretsiz sürümde 50'den fazla widget ve profesyonel sürümde daha birçok widget elde edersiniz.
Elementor'u PowerPack Elementor eklentileriyle daha da genişletebilirsiniz. Size zaman ve emek kazandıracak başka bir 70'den fazla widget sunar. Elementor widget'ları daha büyük bir kullanıcı tabanı için temel kullanım için tasarlanırken, PowerPack çok daha gelişmiş işlevsellik sunar.
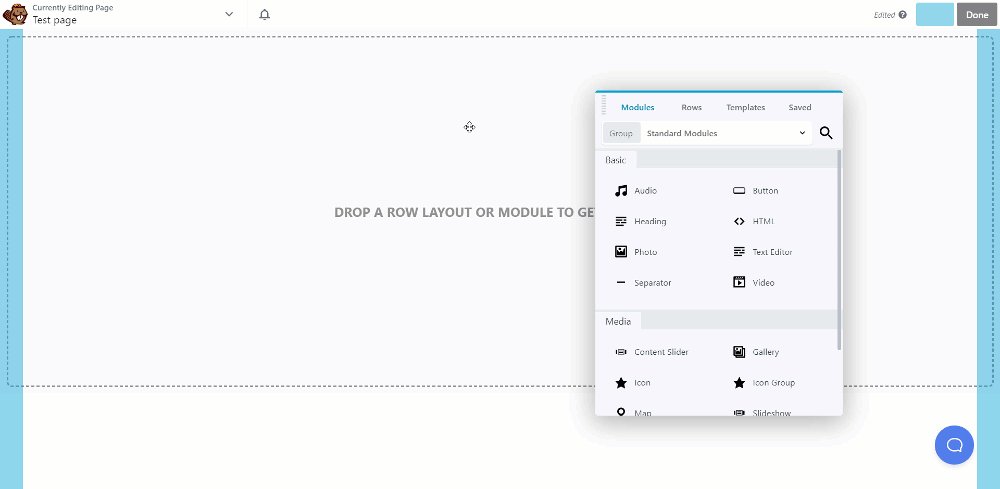
Beaver Builder'ın Satırları ve Modülleri
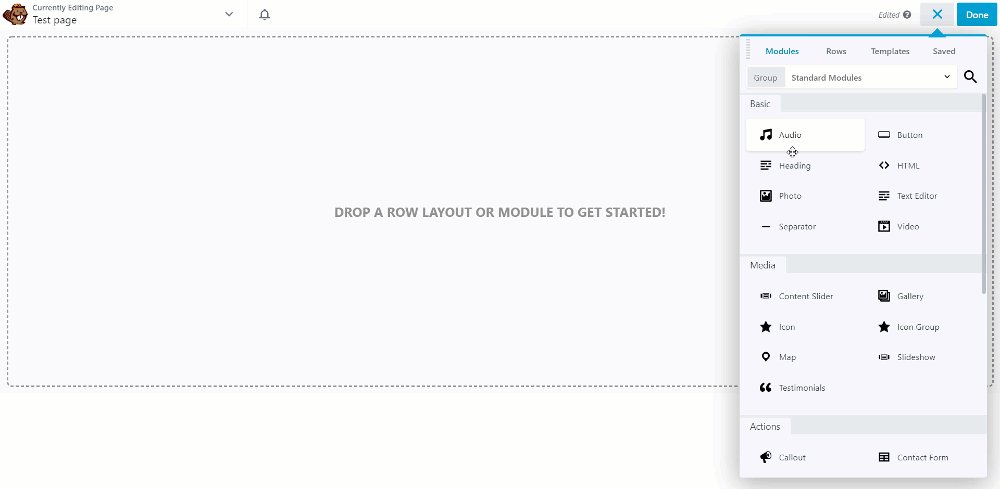
Şimdi kunduz oluşturucuya gelince, düzenleyicideki en büyük kap öğeleri, Rows olarak bilinir. Sayfanıza satır ekleyebilirsiniz, üstteki “+” simgesine tıklayıp ardından satırlara gidip eklemek istediğiniz satırı sürükleyip bırakarak düzenleyicide sayfanıza satır ekleyebilirsiniz.
Bu satırlar, temelde sayfanın yapı taşları olan modülleri eklemek için kullanılabilecek sütunlar içerir.
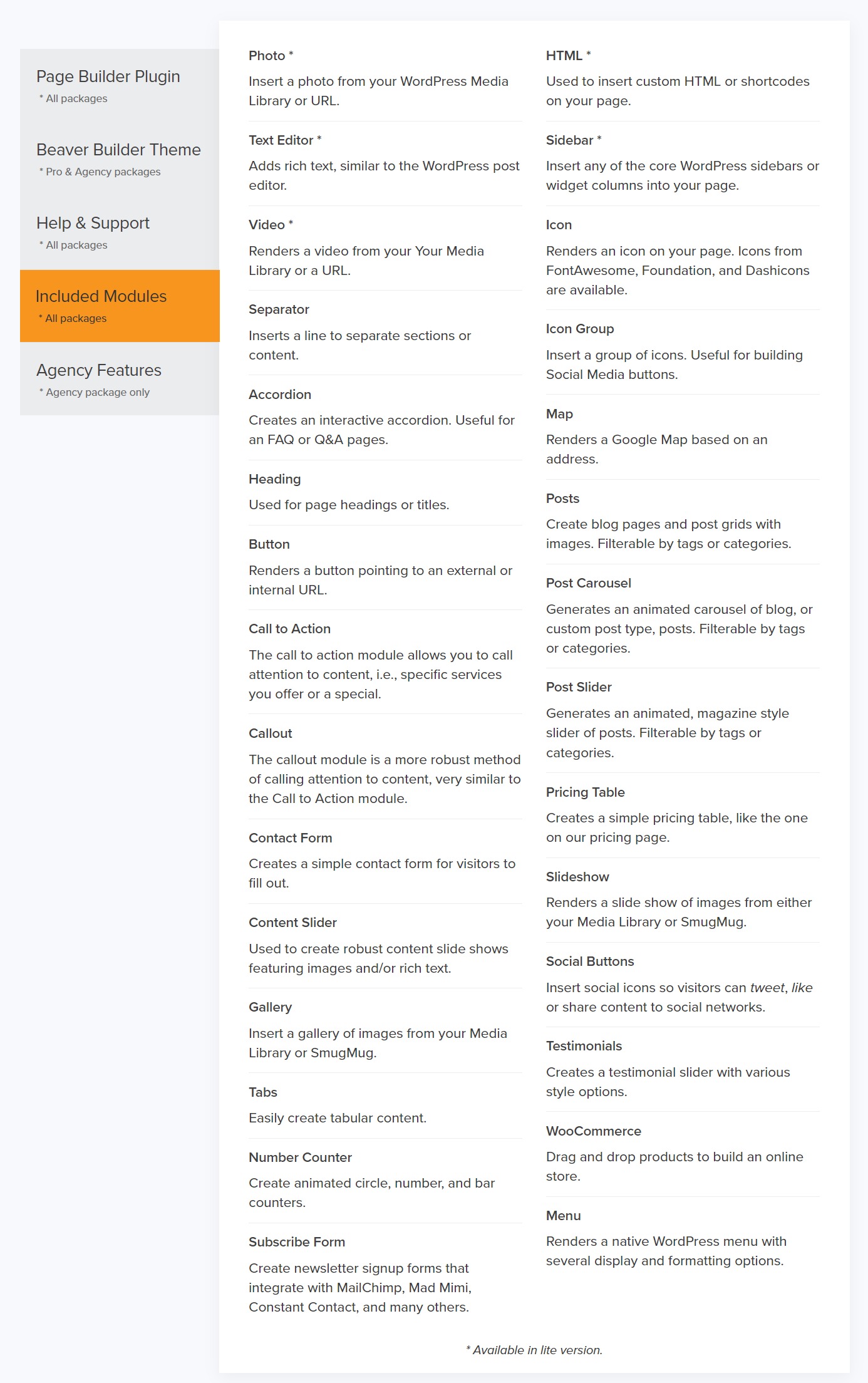
Öğeler, Beaver Builder'da Modüller olarak bilinir. Bu Modüller, eklenecekleri yere basitçe sürükleyip bırakarak eklenebilir.

Beaver Builder ile web sitenizi tasarlamak için kullanabileceğiniz 31 yaratıcı modül elde edersiniz. Bu modüllerin dışında, kurucunuzun yeteneklerini genişletmek istiyorsanız, 70'den fazla yaratıcı şekilde tasarlanmış modülle birlikte gelen PowerPack Beaver Builder Eklentisini deneyebilirsiniz.
Elementor vs. Beaver Builder Şekillendirme ve Tasarım Özellikleri
Stil, herhangi bir sayfa oluşturucunun önemli bir parçasıdır ve bu alanda, her iki sayfa oluşturucu da geride değildir. Her iki sayfa oluşturucuyla da muazzam stil seçenekleri elde edersiniz ve çok özel bir şey aramıyorsanız, oluşturuculardan herhangi birinde iyisiniz.
Her bir inşaatçının stil ayarlarına daha yakından bakalım.
Elementor Tasarım Seçenekleri
Elementor, her widget veya satırın ayarında ayrı bir sekmeye sahiptir. Bu widget veya satırda herhangi bir değişiklik yapmak isterseniz, bunu stil sekmesinden kolayca yapabilirsiniz. Bu durumda, Elementor bunu gerçekten basitleştirdi, ancak tüm tasarım özellikleri tek bir sekmeye aktarıldığından bazen biraz kafa karıştırıcı olabilir. Ancak, stil arayüzünü bir kez kavradığınızda, kullanımı oldukça kolay hale geliyor.

Yaptığınız tüm stil değişiklikleri sayfada canlı olarak görüntülenir ve bu, değişiklikleri gerçek zamanlı olarak yapmanızı mümkün kılar.
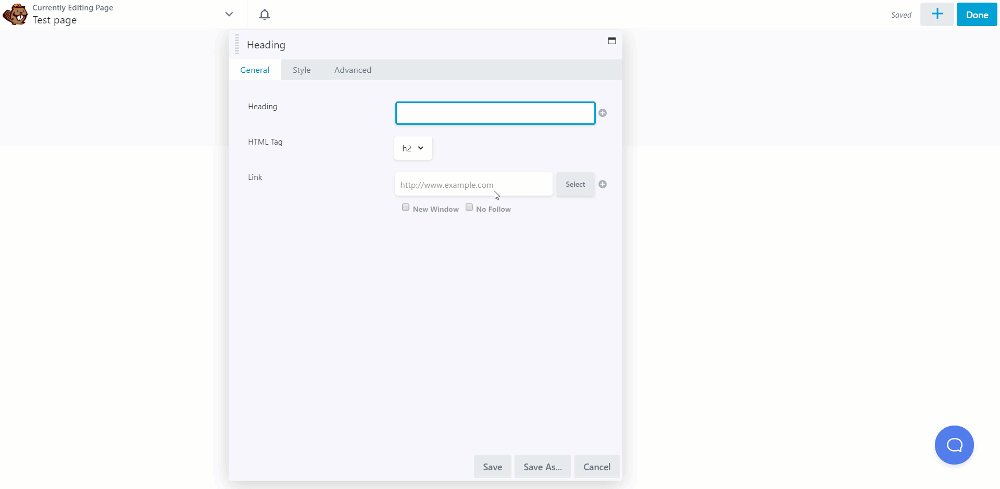
Kunduz Oluşturucu Tasarım Seçenekleri
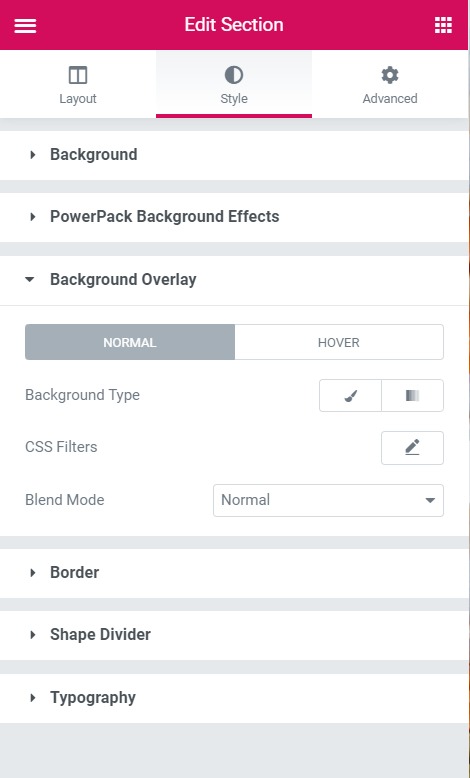
Beaver Builder, Elementor'dan itibaren sekme sistemini takip etmemektedir. Aslında, stil seçenekleri için birden fazla sekme içeren birçok modül ve bölüm göreceksiniz. Modülün gereksinimlerine göre tipografi özelleştirmesi veya diğer sekmeler için ayrı bir sekmeniz olabilir.


Daha fazla sekmeye sahip olmak, kişinin tüm ayarların nerede olduğunu hatırlamasını gerektirir, ancak tüm stil ayarları bir arada paketlenmediğinden, herkesin gezinmesini kolaylaştırır.
Kod ve Güvenilirlik
Çok hızlı büyüyen her şey zayıflamaya meyillidir ve istikrar ancak büyüme izlendiğinde ve yakından ilgilenildiğinde gelen bir şeydir. Bu, sayfa oluşturucularımızla tamamen aynıdır.
Elementor son üç yılda çok büyümüş ve olağanüstü özellikler ve işlevler eklemiş olsa da, Beaver Builder kadar kararlı olarak kabul edilemez.
Öte yandan, Beaver Builder Elementor kadar zengin özelliklere sahip olmayabilir, ancak kod düzeyinde güvenilirlik söz konusu olduğunda, Beaver Builder yarışı kazanır. Nedeni basit; Beaver Builder, istikrarı göz önünde bulundurarak büyüdü. Bir sayfa oluşturucu kullanarak ağır bir web sitesi geliştirmeyi planlıyorsanız bu, dikkat etmeniz gereken bir şeydir.
Elementor & Beaver Builder için Sistem Gereksinimleri
Bir site oluşturuyorsanız, kullandığınız araçlar için sistem gereksinimlerini bilmelisiniz. Gördüğümüz gibi Elementor, gerçek zamanlı önizlemeler içeren bir arayüz sağlar ve sorunsuz çalışır. Ancak Elementor'un sistem gereksinimleri biraz yüksek. Kullanıcılar ayrıca, web barındırma sunucularının kaynakları sınırlı olduğunda, Elementor Widget'ları Yüklenmiyor gibi sık sorunlar yaşarlar.
Elementor resmi olarak 256MB veya daha yüksek PHP belleği önerir. E-Ticaret web siteleri oluşturmak için Elementor eklentileri veya WooCommerce gibi eklentilerle birlikte kullanıldığında, PHP bellek gereksinimleri daha da yüksek olacaktır. Elementor çok fazla özellik sunduğundan, yazılımı çalıştırmak için daha fazla kaynağa ihtiyacımız olduğu anlaşılabilir.
Beaver Builder ise hafiftir ve daha az kaynak tüketir. Üçüncü taraf Beaver Builder eklentileriyle bile kaynak kullanımı o kadar yüksek değil. Beaver Builder'ın 64 MB PHP bellek sınırı kadar az çalıştığı ve üçüncü taraf eklentilerle 256 MB'a kadar çıkabildiği bilinmektedir.
Elementor ve Beaver Builder için WordPress Temaları
İşte Elementor ve Beaver Builder için ortak bir zemin diyebileceğimiz bir şey. Her iki sayfa oluşturucu eklentisinin büyük popülaritesi nedeniyle, Sayfa Oluşturucular için oluşturulmuş tüm popüler WordPress temaları bu eklentiler için uyumluluk sağlar.
Ayrıca Okuyun:
- Elementor için En İyi Ücretsiz WordPress Temaları
Bunun dışında Elementor'un kendi Merhaba Teması vardır, bu ücretsiz bir WordPress başlangıç temasıdır. Bu boş bir sayfadır ve önceden tanımlanmış düzenler veya stiller ile birlikte gelmez. Elementor Pro ile en iyi şekilde çalışmak içindir.
Benzer şekilde, Beaver Builder'ın da kendi Beaver Builder Teması vardır, bu birinci sınıf bir temadır ve Beaver Builder Pro paketi ile birlikte sunulur. Elementor'un Merhaba Teması ile karşılaştırıldığında, BB Teması daha fazla işlevsellik ve düzen seçeneğine sahiptir. Beaver Builder ve Beaver Themer eklentisi ile en iyi şekilde çalışır.
Elementor Theme Builder vs. Beaver Themer
Bu, hem Elementor hem de Beaver Builder'ın sunduğu ilginç bir işlevdir. Tema oluşturma işlevi, yalnızca sayfalar için değil, Üstbilgi, Altbilgi, Tek Gönderi, Blog Arşivi, WooCommerce, vb. gibi diğer site bölümleri için özel şablonlar oluşturmanıza olanak tanır. Web sitesinin hemen hemen her yönünü kod yazmak zorunda kalmadan ve bir sayfa oluşturucu eklentisi kullanarak.
Tema Oluşturucu işlevi Elementor'da mevcuttur. Elementor Free ve Elementor Pro karşılaştırma yazımızda Elementor Pro hakkında daha fazla bilgi bulabilirsiniz.
Oysa Beaver Builder, Beaver Themer adlı ayrı bir eklentiye sahiptir. Beaver Themer, Elementor Pro'nun tema oluşturucusuna kıyasla çok daha gelişmiş işlevsellik sunar. Gelişmiş koşullu mantık kontrolüne sahiptir. Bir başka iyi şey de, Beaver Themer'ı kullanmak istemiyorsanız, web sitenize fazladan bir yük eklemeden Beaver Builder'ı kullanmaya devam edebilirsiniz. Elementor durumunda, Tema Oluşturucu'yu devre dışı bırakamazsınız.
Böylece, Beaver Builder ile kullanmak istediğiniz şey üzerinde çok daha iyi kontrol sahibi olursunuz.
Elementor ve Beaver Builder Şablonları Kitaplığı
Her iki sayfa oluşturucu da size tamamen boş bir tuvalden bir sayfa tasarlama gücü verir. Ama ya yapmak istemiyorsan!
İşte burada şablonlar devreye giriyor. Şablonlar, bir tasarımı içe aktarmanıza ve ardından içindeki içeriği özelleştirmenize yardımcı olur. Her iki geliştirici de, web sitesi tasarım sürecinizi hızlandırmak için kullanabileceğiniz profesyonelce tasarlanmış şablonlarla birlikte gelir.
Elementor Şablonları Kitaplığı
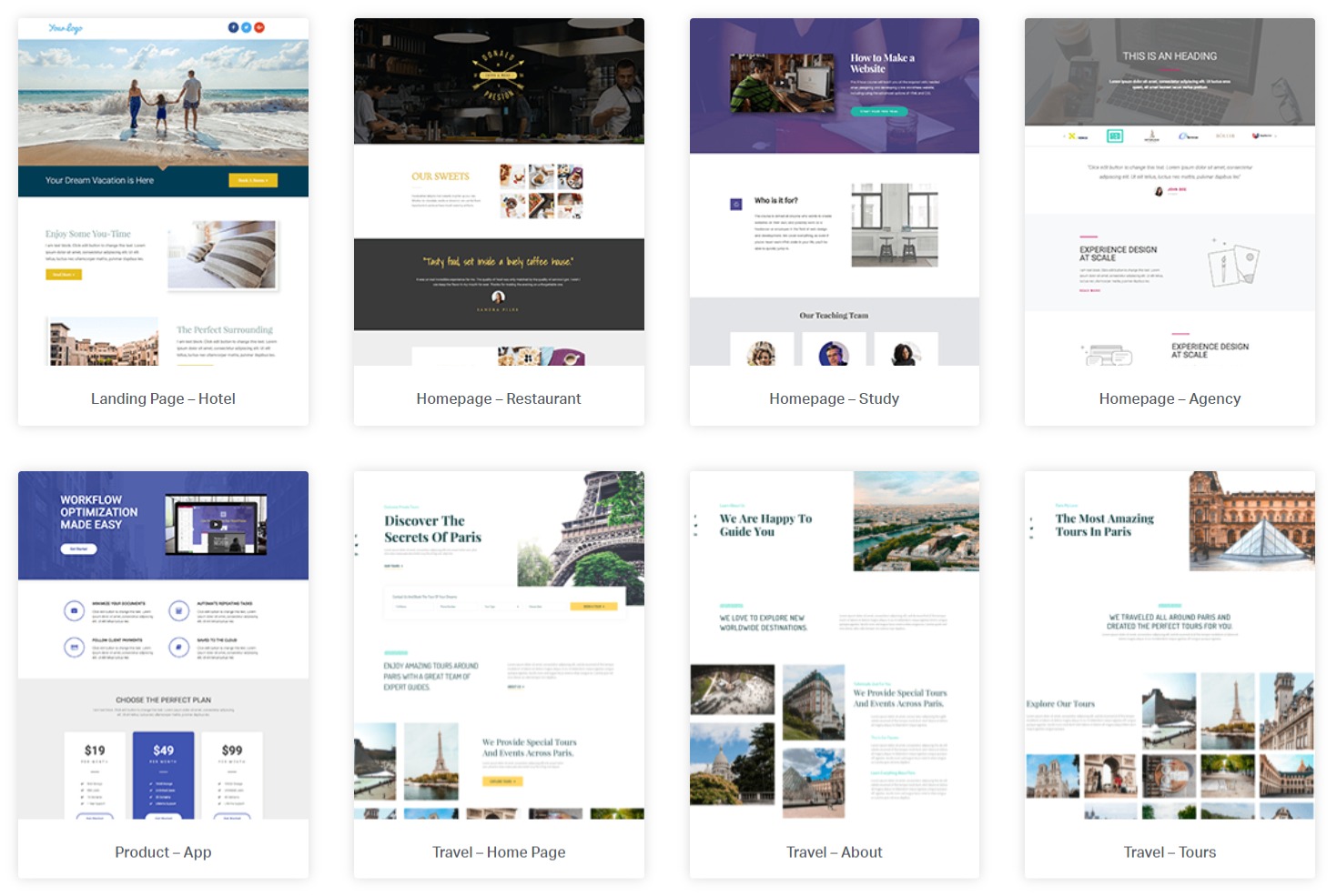
Elementor Pro, web sitesi tasarım sürecinizi hızlandırmak için kullanabileceğiniz 300'den fazla profesyonelce tasarlanmış şablonla birlikte gelir.
Elementor, tüm şablonları iki kategoriye ayırdı:
- Sayfalar – Bunlar, bir sayfada gerekli olan her şeyi kapsayan tamamen tasarlanmış sayfalardır.
- Bloklar – Bloklar, belirli bir amaç için tasarlanmış sayfaların parçalarıdır. Örneğin, iletişim bölümü, hakkında bölümü, özellikler bölümü.

Bu şablonları kullanabilir ve kendi özel şablonlarınızı da oluşturup kaydedebilirsiniz. Elementor, tasarladığınız şablonu kaydetmenize ve bunları web sitenizde tekrar kullanmanıza olanak tanır. Hatta diğer web sitelerinde kullanmak için şablonları dışa aktarabilir veya indirebilirsiniz.
Beaver Builder Şablonları Kitaplığı
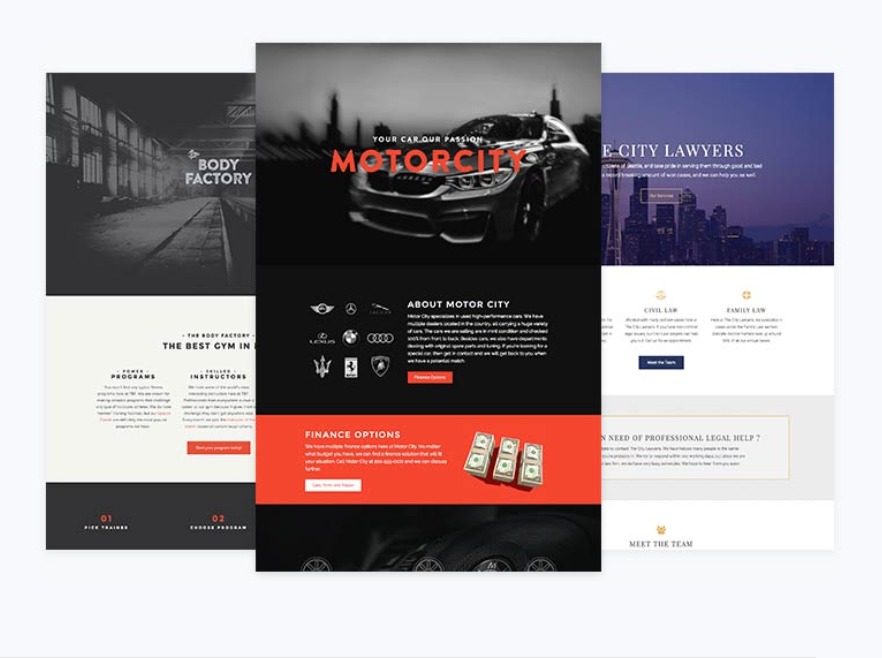
Elementor gibi, Beaver Builder da profesyonelce tasarlanmış şablonlarla birlikte gelir. Beaver Builder ile önceden tasarlanmış yaklaşık 50 şablon elde edersiniz. Beaver Builder, tüm şablonları iki kategoriye ayırır:
- Açılış Sayfaları: Ana sayfalar için tasarlanmış sayfalardır.
- İçerik Sayfaları: Ana sayfa tasarımı dışında, hakkımızda sayfası, özellikler sayfası veya iletişim sayfası gibi diğer tüm tasarımlar içerik sayfalarının altında yer alır.

Elementor gibi, Beaver Builder da önceden tasarlanmış bloklar veya bölümlerle birlikte gelir, ancak sayı, Elementor'un sunduğuna kıyasla daha azdır. Herkesin kolayca içe aktarabileceği ve kullanmaya başlayabileceği 300'den fazla önceden tasarlanmış şablon ve satır içeren Beaver Builder için PowerPack eklentisini kullanabilirsiniz.
Elementor ve Beaver Builder Fiyatlandırması
Fiyatlandırma, sayfa oluşturuculardan birini seçerken akılda tutulması gereken çok önemli bir faktördür. Her iki sayfa oluşturucunun da WordPress.org'da doğrudan indirebileceğiniz ve hemen kullanmaya başlayabileceğiniz ücretsiz bir sürümü vardır.
Ayrıca Okuyun:
- Elementor Free ve Elementor Pro – Ayrıntılı bir karşılaştırma
Profesyonel sürüme gelince, her iki sayfa oluşturucu için de 3 paket arasından seçim yapabilirsiniz.
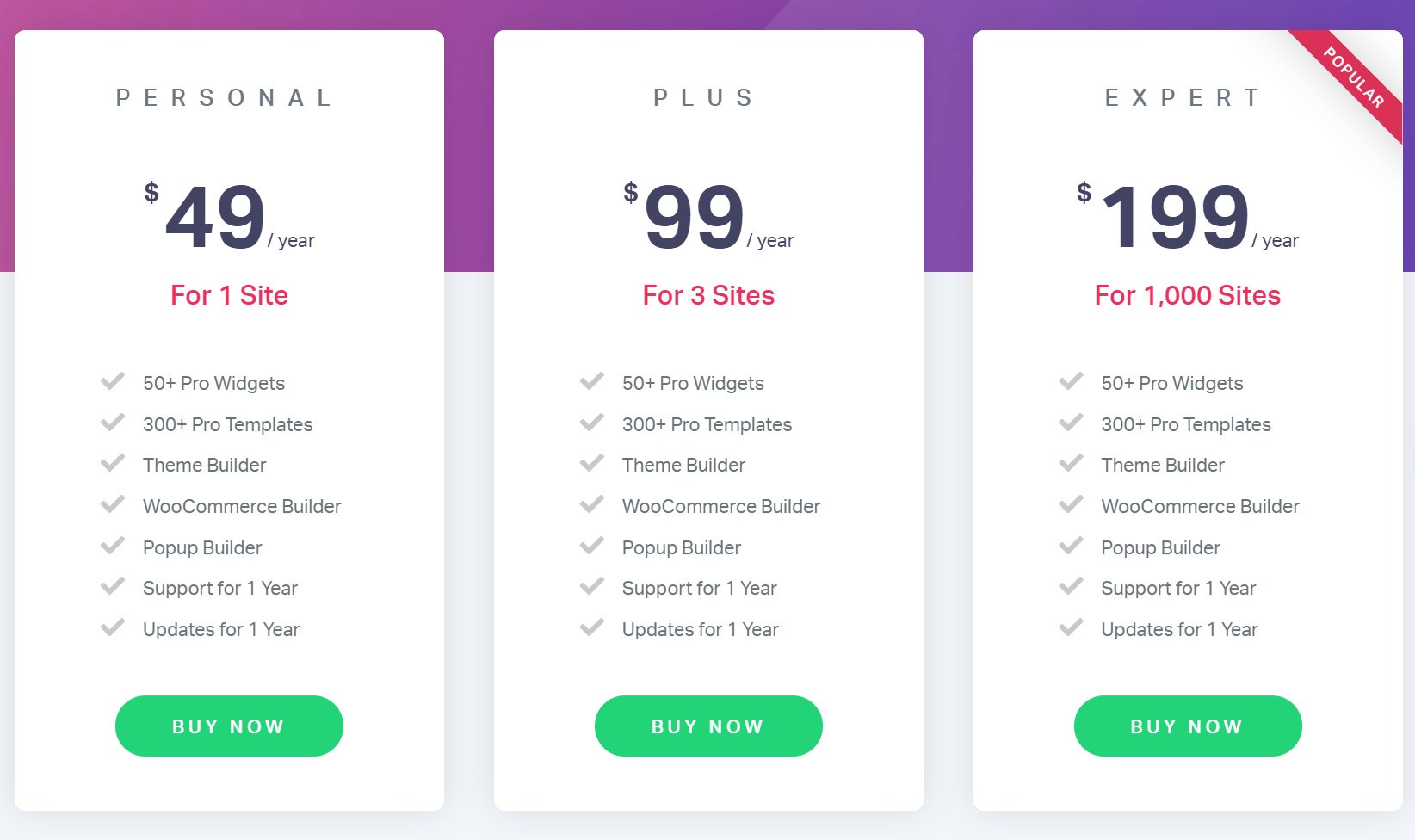
Elementor Pro Fiyatlandırması
Elementor fiyatlandırması, sayfa oluşturucuyu kullanacağınız sitelerin sayısına bağlıdır. Planlar tek bir site için 49 dolardan başlıyor ve 1000 web sitesi için 199 dolara kadar çıkıyor.

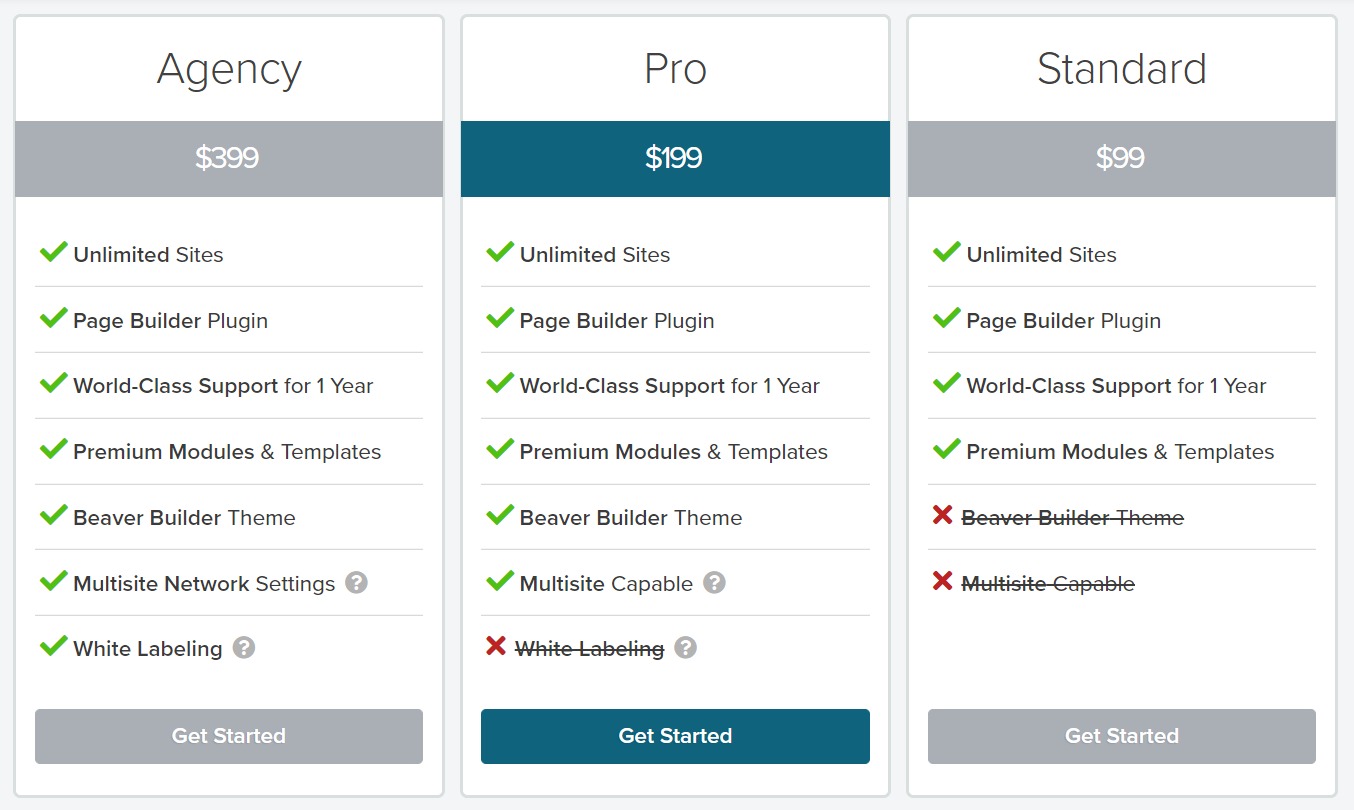
Kunduz Oluşturucu Fiyatlandırması
Öte yandan, Beaver Builder'ın planları, temel eklentiyle birlikte gelen özelliklere göre değişir. Plan, yıllık 99 dolardan başlar ve ajans planı için 399 dolara kadar çıkar. Ajans planı, kunduz oluşturucu temasını, beyaz etiketli markalamayı ve çok bölgeli yetenekleri içerir.

Elementor vs. Beaver Builder Topluluğu ve Kaynakları
Hem Elementor hem de Beaver Builder, Facebook'ta olgun bir topluluğa sahiptir. Öğrenme kaynakları söz konusu olduğunda, Elementor, Beaver Builder'a kıyasla daha büyük bir kaynak kümesine sahiptir. Elementor için hemen hemen her tür konuda birkaç Youtube videosu var. Elementor ekibi, Youtube kanallarında ve Bloglarında harika eğitici içerikler üretiyor.
Beaver Builder ayrıca bloglarında düzenli içerik yayınlar ve topluluğuyla açık etkileşimi sürdürür.
Ayrıca Okuyun:
- Elementor Öğrenmek için En İyi Ücretsiz Kaynaklar
Sana doğru!
İşte her iki inşaatçıyı da ayıran en belirgin farklılıklar. Yukarıda belirtilen özelliklerden faydalanabilir ve sizin için en iyi sayfa oluşturucunun hangisi olduğuna kendiniz karar verebilirsiniz.
Biraz riskli iseniz, o zaman her iki sayfa oluşturucu da “Bir sürü özellik veya kararlılık mı arıyorsunuz?” Sorusunda özetlenebilir. Yaratıcı düzenler oluşturmak için birçok özellik arıyorsanız, Elementor ile gitmenizi tavsiye ederim. Öte yandan, kullanımı kolay, daha basit, hafif bir çözüm arıyorsanız, cevabınız Beaver Builder'dır.
Aşağıda yorum yaparak hangi sayfa oluşturucuya gitmeye karar verdiğinizi bana bildirin. Ayrıca, neden o belirli oluşturucuyla gitmeye karar verdiğinizi de paylaşın.
