Elementor VS WPBakery Sayfa Oluşturucu – Hangisini Seçmelisiniz?
Yayınlanan: 2018-02-08WordPress için kullanılabilen modern sayfa oluşturucular, kodlama bilgisi olmayan kullanıcılar için hayatı kolaylaştırır. Sezgisel bir arayüzle gelirler, bu nedenle gönderilerinizin ve sayfalarınızın yapısını oluşturmak için öğeleri sürükleyip bırakmanız yeterlidir.
Karşılaştırmayı WIX VS WordPress'te zaten paylaştık ve her iki platformun da görsel editörleri desteklemesinin harika olduğunu kabul ettik. Haziran ayında bu karşılaştırma gönderisini yaptığımızda, WordPress için yerel bir görsel düzenleyici mevcut değildi ve düzenleme amacıyla sayfa oluşturucu eklentilerini desteklediğinden bahsetmiştik. Bugün, WordPress ile güzel blog gönderileri oluşturmak için mükemmel bir çözüm olan çok yeni ve kullanışlı bir görsel düzenleyici olan Gutenberg ile gurur duyabiliriz.
Tüm bunlara rağmen, bugün, WPBakery (Visual Composer) ve Elementor eklentileri olan, yaygın olarak tanınan ve kullanışlı iki sayfa oluşturucu eklentisini karşılaştırmaya karar verdik. Ve herhangi bir türde ilk WP web sitenizi başlatmak üzereyseniz bunun sizin için yararlı olacağını umuyoruz. Haydi başlayalım!
WPBakery VS Elementor – Fiyatlandırma Seçenekleri
Elementor , ön uçtaki her şeyi düzenlemenize ve anında sonuç almanıza izin veren ücretsiz bir sayfa oluşturucudur (değişikliklerinizin sitenizde nasıl görüneceğini görürsünüz). Ayrıca 1 site için 49$, 3 site için 99$ ve sınırsız siteler için 199$ olan bir Pro sürümünü de satın alabilirsiniz.
WPBakery sayfa oluşturucu , web siteniz üzerinde tam kontrol sahibi olmanıza ve herhangi bir çaba harcamadan tercih ettiğiniz herhangi bir düzeni oluşturmanıza olanak tanıyan premium bir eklentidir. Bugün, WPBakery 45 $ karşılığında mevcuttur, ancak projeniz için satın aldığınız herhangi bir premium WordPress temasıyla ücretsiz olarak alabilirsiniz. WordPress için hazır tasarımların çoğunda bu sayfa oluşturucu entegre edilmiştir.
WPBakery Sayfa Oluşturucu – Ön Uç ve Arka Uç
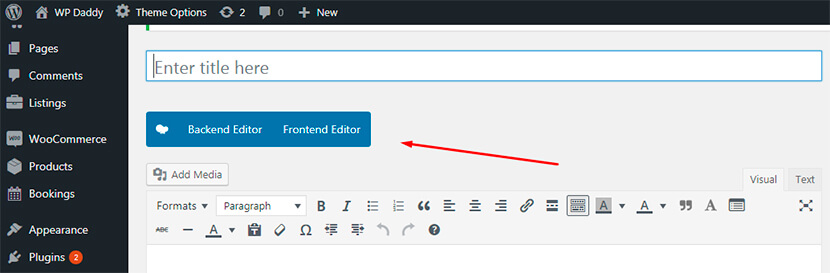
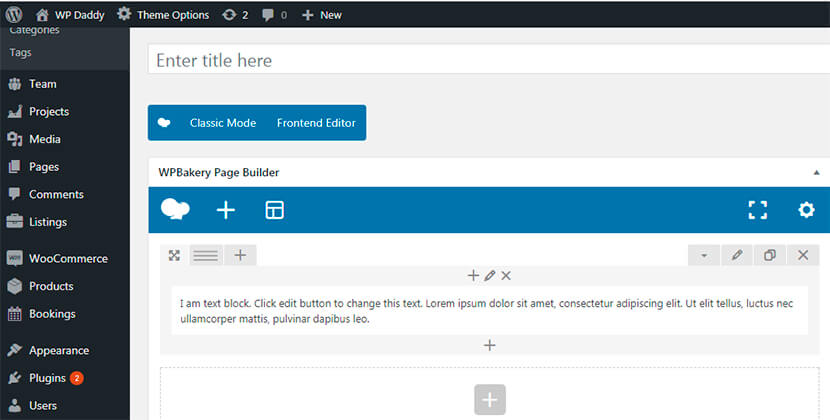
WPBakery ile çalışmaya başladığınızda, onu başlatmak için Arka Uç ve Ön Uç Düzenleyici düğmelerini göreceksiniz. Bir düzenleyiciyi pratikte test etmek için gösterge tablonuzda Gönderiler -> Yeni Ekle (veya Sayfalar -> Yeni Ekle) seçeneğine gidin.

Soyut blokların yardımıyla bir web sayfası oluşturmak için bir arka uç düzenleyiciyi veya canlı bir görsel önizleme ile bir sayfa oluşturmak için bir ön uç düzenleyiciyi seçebilirsiniz.
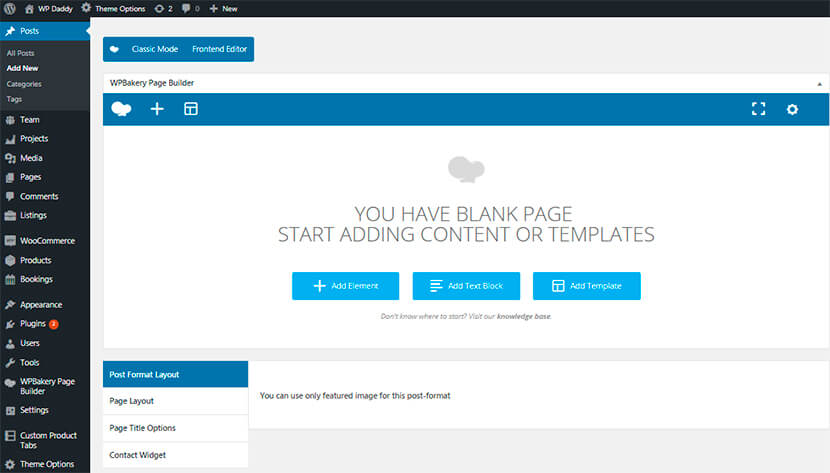
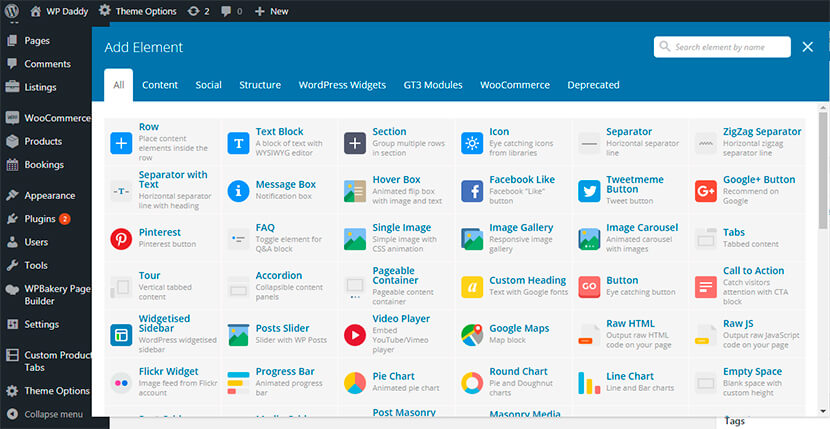
Arka uç düzenleyici aşağıdaki gibi görünür:

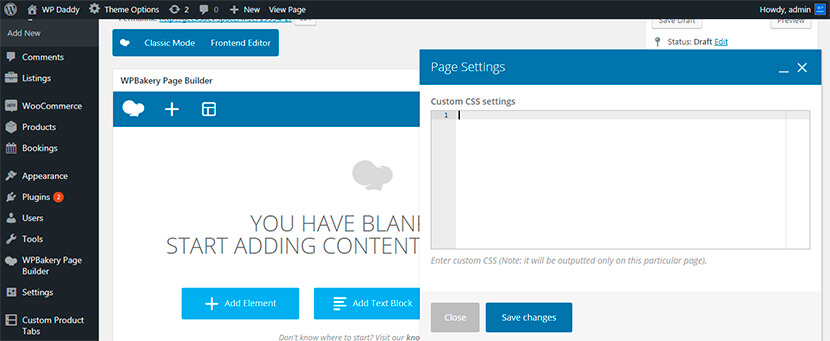
Burada bir öğe ekleyebilir, bir metin bloğu ekleyebilir veya bir şablon ekleyebilirsiniz (Her seçeneği daha ayrıntılı olarak konuşacağız). Yukarıdaki sağ köşedeki "dişli" ayarlarını tıklarsanız, sayfanızı istediğiniz gibi ayarlamak için herhangi bir özel CSS ekleyebilirsiniz.

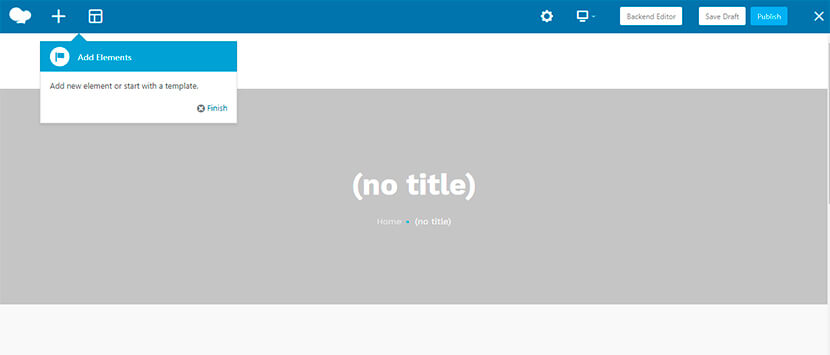
Ön uç düzenleyici şöyle görünür:

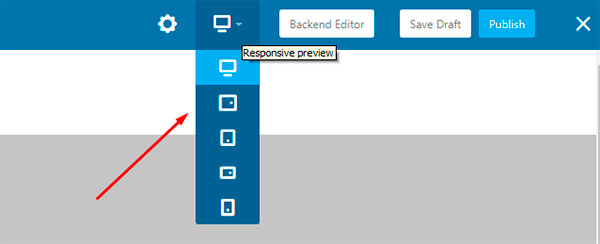
Burada öğeler ekleyebilir, farklı ekran çözünürlüklerinde nasıl görüneceklerini izleyebilir, değişikliklerinizi taslak olarak kaydedebilir veya canlı hale getirmek için anında yayınlayabilirsiniz.

Elementor Arayüzü
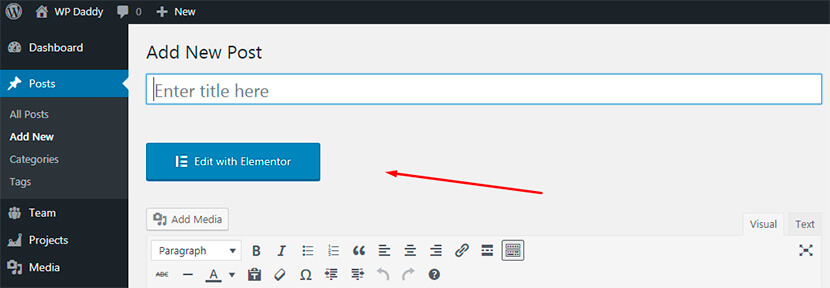
Elementor sayfa oluşturucu, oluşturduğunuz bir gönderi veya sayfada Elementor ile Düzenle düğmesiyle başlatılır.

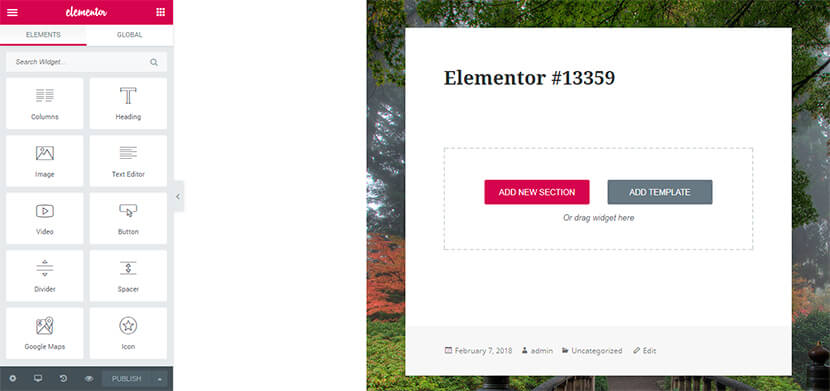
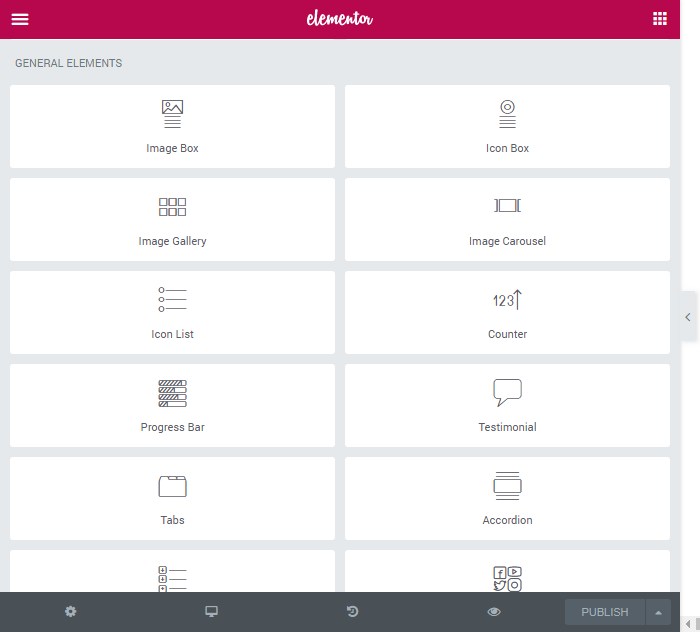
Ön uç düzenleyicisi şöyle görünür:

Yeni bölüm Ekle ve Şablon Ekle düğmesini alırsınız veya widget'ı sol kenar çubuğunda bulunan öğeler listesinden sürükleyip düzenlemeye devam etmek için ana alana bırakabilirsiniz.
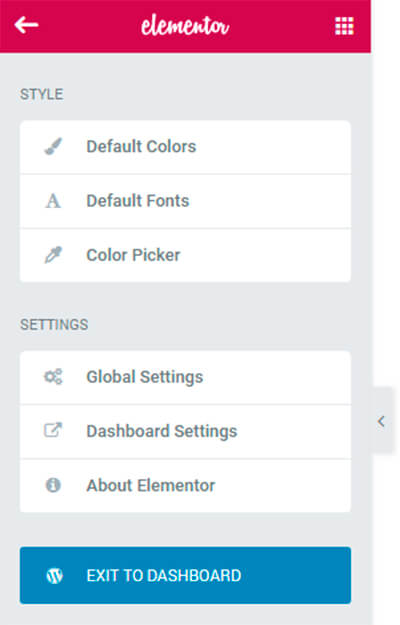
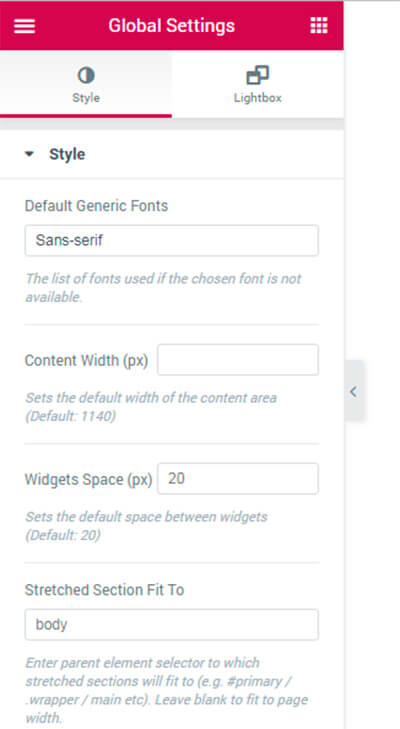
Tam burada, sayfanın Ayarlarını ve Stilini (genel veya pano ayarları) yönetebilir ve stili değiştirebilirsiniz (varsayılan renkler, varsayılan yazı tipleri ve renk seçiciyle oynayarak).


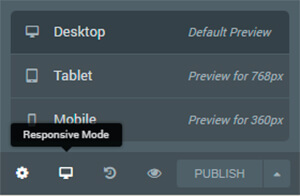
Duyarlı mod, sayfanızı herhangi bir ekran boyutunda ve çözünürlükte önizlemenize olanak tanır. Ve yakınlardaki Geçmiş modu, onları geri yüklemek veya sadece gözden geçirmek için son zamanlarda yaptığınız değişiklikleri görmek için burada mevcuttur.

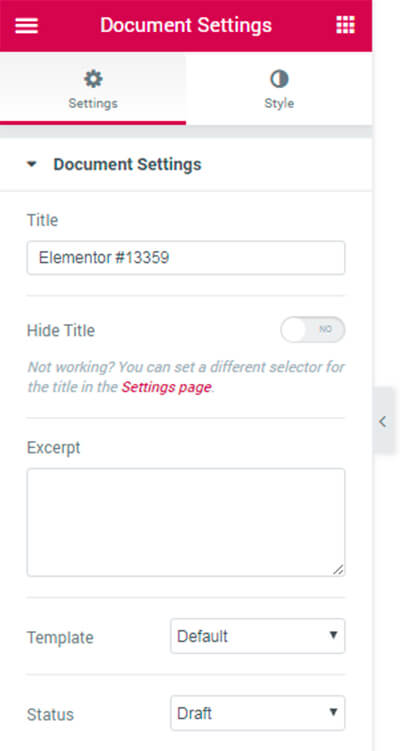
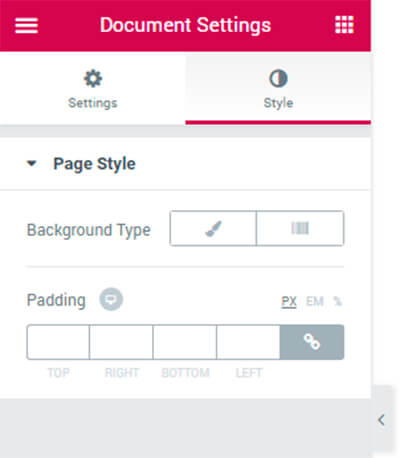
Duyarlı modun yakınındaki donanım, bir başlık oluşturmak veya gizlemek ve bir alıntı yazmak, bir şablon, durum vb. seçmek için Belge Ayarlarının yönetilmesine olanak tanır. Burada ayrıca arka plan türü, dolgu vb. gibi belgenin Stilini de seçebilirsiniz.



Tüm değişiklikler şablon olarak, taslak olarak kaydedilebilir veya bir kerede yayınlanabilir.

Elements – WPBakery + Elementor
Elementor, ücretsiz sürümünde birçok Genel Öğe ve Pro sürümünde 50'den fazla Genel Öğe içerir. Bu arada, uzmanlar tarafından sürekli geliştirilen ve ücretsiz veya ücretli olarak sunulan yeni ve en havalı Elementor eklentilerini kullanabilirsiniz. Çoğunu WordPress.org'da bulmak kolaydır.

WPBakery sayfa oluşturucu, 40'tan fazla içerik öğesi, 12'den fazla WP widget'ı, sosyal medya widget'ı ve yapı öğeleri içerir. Kullandığınız tema WooCommerce ile uyumluysa, sürüklenebilir blokların yardımıyla bir sepet, öne çıkan ürünler ve diğer çevrimiçi mağaza öğelerini de ekleyebilirsiniz. WPBakery için düzenli olarak yeni eklentiler de geliştirilmektedir.

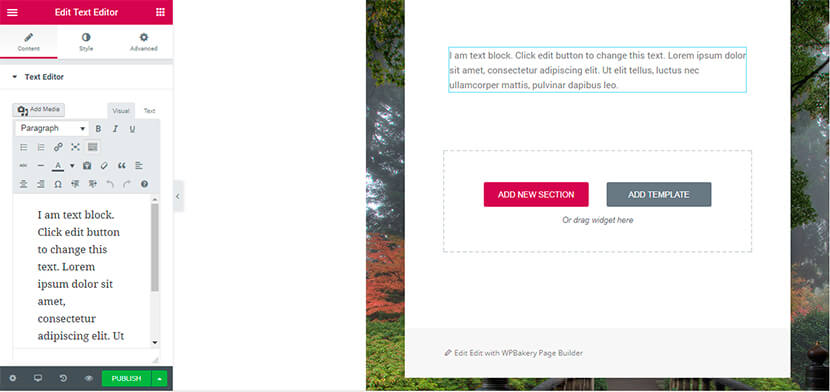
Örneğin, Elementor ile bir metin bloğu ekleyelim. Metin Düzenleyici widget'ını sürükleyip ana alana bırakmanız yeterlidir.

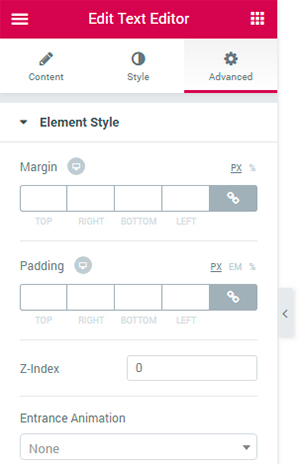
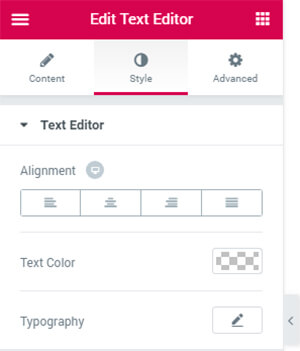
Artık metni düzenleyebilir ve bloğun Gelişmiş ayarlarını yönetebilirsiniz. Burada öğenin kenar boşluğunu, dolgusunu ve diğer stillerini seçebilirsiniz. Bu arada, buradaki Stil bölümünde hizalamayı, metin rengini ve tipografiyi seçebilirsiniz.


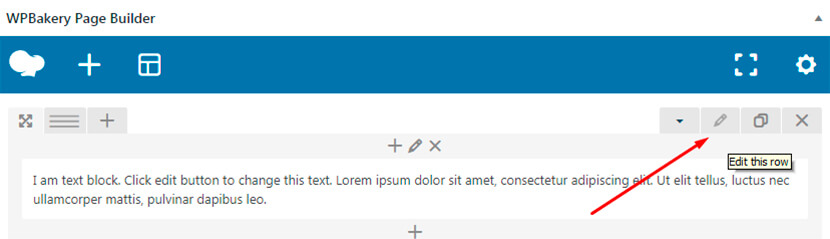
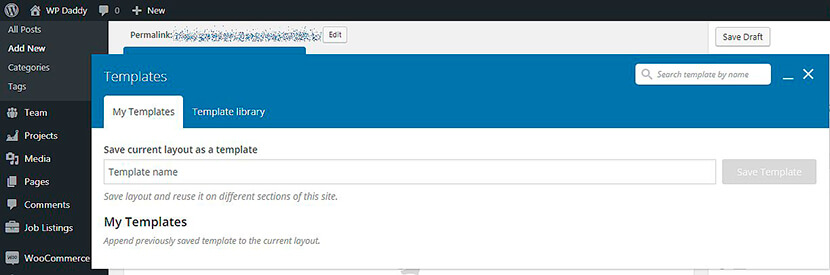
Yeni bir gönderi oluşturursanız, WPBakery'nin arka uç ve ön uç düzenleyicileri, yalnızca ilgili düğmeye tıklayarak kolayca bir metin bloğu eklemenize izin verir (gönderimizdeki ilk anlık görüntüye bakın). Burada, metninizin olabildiğince iyi görünmesini sağlamak için ayarları da yönetebilirsiniz.

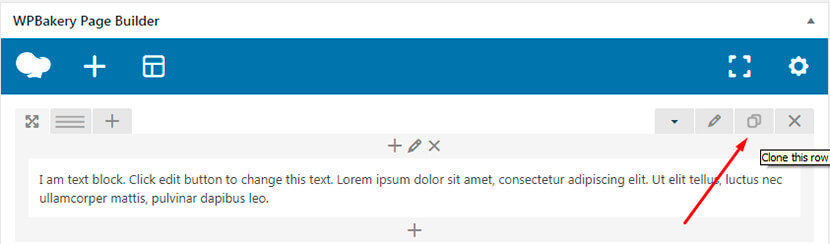
Metin düzenleme işleminizi daha hızlı hale getirmek için satırı klonlayabilirsiniz.

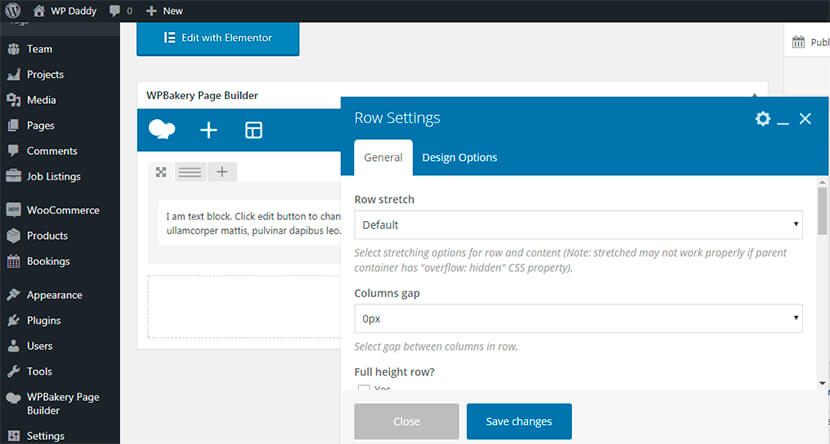
Genişletme, sütun boşluğu, içerik konumu ve diğer tercihleri seçmek için Genel Satır Ayarlarını yönetebilirsiniz.


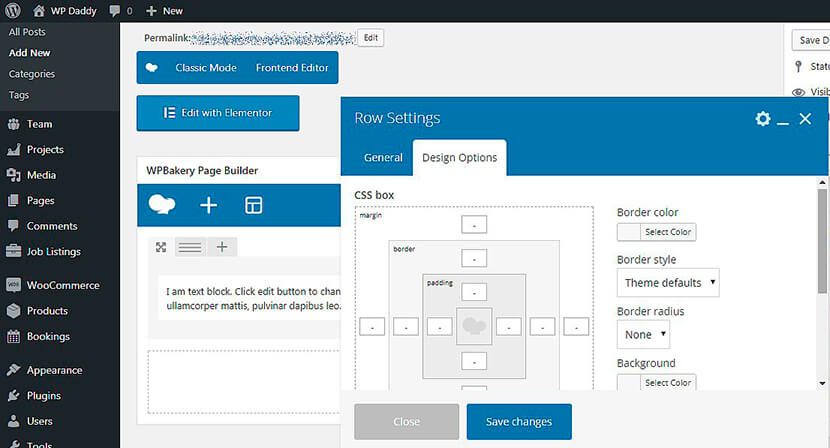
Ve dolgu, kenar boşluğu, kenarlık seçmek, arka plan rengini seçmek vb. için tasarım seçeneklerini yönetebilirsiniz.

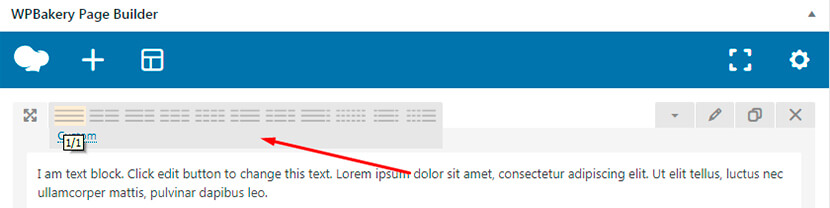
Ayrıca kolayca sütun ekleyebilirsiniz ve mevcut listeden farklı türde metin blokları seçebilir ve tercih ettiğiniz herhangi bir özel metin bloğu türünü ekleyebilirsiniz.

Şablon Kitaplığı
Hem WPBakery hem de Elementor sayfa oluşturucuları, web sayfalarınızı oluşturmak için kullanabileceğiniz kapsamlı bir tasarım şablonları kitaplığına sahiptir.
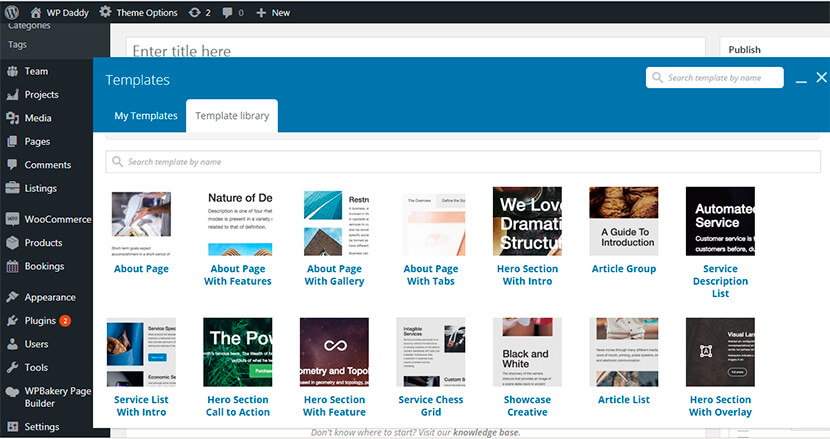
WPBakery sayfa oluşturucu arayüzündeki Şablon Ekle düğmesini tıkladığınızda, aralarından seçim yapabileceğiniz 85'ten fazla önceden tasarlanmış tema içeren bir kitaplığa erişebilirsiniz. Bu arada, burada daha sonra kullanmak üzere kendi tasarım şablonlarınızı ekleme ve kaydetme seçeneğiniz var.


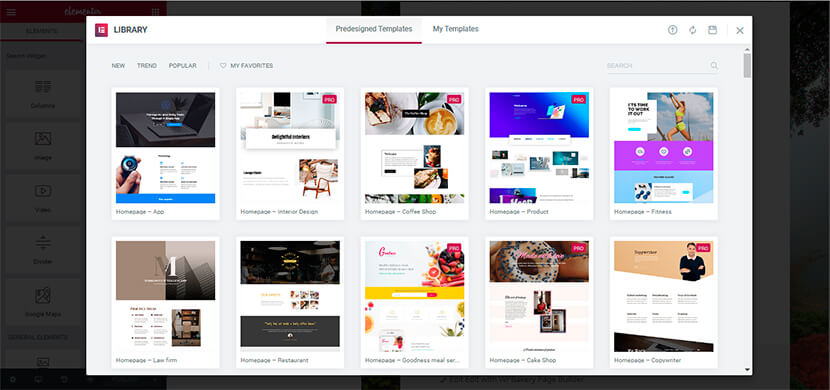
Elementor'da Şablon Ekle düğmesini tıklarsanız, 120'den fazla hazır tasarım kitaplığına da girersiniz, böylece hemen hemen her işletme veya kişisel web sitesi için birini seçebilirsiniz. Burada ayrıca yeniden kullanmak için şablonlarınızı kaydedebilirsiniz.

Hangisinin sizin için daha kolay olduğunu ve hangisinin web sitenizi oluşturmak için ihtiyacınız olan daha fazla özelliği içerdiğini bulmak için her iki sayfa oluşturucuyu da kendiniz deneyin.
Son düşünceler
Muhtemelen fark ettiğiniz gibi, karşılaştırma yazılarımızda asla bir kazanan tanımlamıyoruz, çünkü tüm artıları ve eksileri tartmanıza ve kişisel beklentilerinizi göz önünde bulundurarak doğru çözümü kendiniz seçmenize izin veriyoruz. Ayrılmak istediğiniz herhangi bir endişeniz varsa, lütfen yorumlar bölümümüzü geçmeyin.
