Elementor WooCommerce – E-Ticaret Sitesini Daha Hızlı Tasarlamak İçin Eksiksiz Kılavuz
Yayınlanan: 2021-04-14Kendi e-ticaret sitenizi oluşturmak için Elementor'u nasıl kullanabileceğinizi merak ediyorsanız doğru yerdesiniz. Bu kapsamlı Elementor WooCommerce öğreticisi, tamamen işlevsel bir e-ticaret web sitesi oluşturma hakkında bilmeniz gereken her şeyi öğrenmenize yardımcı olacaktır.

Elemetor ile WooCommerce mağaza sayfalarınızı, ürün sayfalarınızı, alışveriş sepeti sayfalarınızı ve ödeme sayfalarınızı oluşturmadan , Elementor ile tüm WooCommerce sitesini nasıl oluşturabileceğiniz konusunda size ayrıntılı, adım adım bir kılavuz vereceğiz .
İçindekiler
WordPress'i E-Ticaret Çözümü Olarak Kullanmak
WordPress, her türlü web sitesi oluşturmak için en iyi platformlardan biridir ve bir e-ticaret mağazasını hızlı bir şekilde kurmak için kolayca kullanılabilir. Aslında, WordPress ile dijital ürünlerden fiziksel ürünlere ve hatta hizmetlere kadar her şeyi satmak için bir çevrimiçi mağaza kurabilirsiniz.
Easy Digital Downloads , Freemius , Zapier ve WooCommerce gibi e-Ticaret eklentilerinin yardımıyla WordPress'i bir e-ticaret platformu olarak kullanan tonlarca insan var . Bu eğitimde yalnızca 5 milyondan fazla aktif kullanıcısı olan ve bir e-ticaret işletmesi yürütmek için en çok önerilen çözümlerden biri olan WooCommerce'e odaklanılacaktır .
WooCommerce: WordPress İçin En Popüler e-Ticaret Çözümlerinden Biri
E-Ticaret işinizi başlatmak için neden WooCommerce'i seçmeniz gerektiğini merak ediyor musunuz? WooCommerce'in WordPress için en popüler e-ticaret çözümlerinden biri olmasının birkaç nedeni var.
WordPress'te e-Ticaret Mağazanızı Kurmak Kolay
WooCommerce ile WordPress'te çevrimiçi işinizi kurmak çok kolaydır ve sadece birkaç dakika içinde yapılabilir. Ayrıca, WooCommerce'in kullanımı ücretsizdir ve yalnızca bazı işlevler premium sürümü almanızı gerektirir. Ancak, yeni başlıyorsanız, WooCommerce ile WordPress'te e-ticaret mağazanızı kolayca ve hızlı bir şekilde ücretsiz olarak kurabilirsiniz.
Dijital ve Fiziksel Ürünleri Satmak İçin Tonlarca Faydalı Özellik
WooCommerce ile ilgili bir başka harika şey de esnekliğidir. WooCommerce sadece fiziksel ürünler için değil, dijital ürünler, bağlı ürünler ve hizmetler de sunabilirsiniz. Bunu kolaylaştırmak için WooCommerce, her türlü işletme için olağanüstü bir mağaza oluşturmanıza olanak tanıyan tonlarca kullanışlı özellik ile birlikte gelir.
Çevrimiçi Mağazanızı WordPress Üzerinde Çalıştırmak İçin Güvenli Bir Çözüm
Güvenlik, bir e-ticaret işine başlamak isteyen herkes için kesinlikle ana ve en önemli endişelerden biridir. WooCommerce ile, kendi API sistemine sahip olduğu ve güvenliği sağlamak için düzenli olarak güvenlik denetimleri aldığı için çevrimiçi mağazanızın güvende olduğunu bilmenin rahatlığını yaşayabilirsiniz.
Çok Sayıda Eklentiyle Sorunsuz Entegrasyonlar
WooCommerce, çok sayıda WordPress eklentisiyle kolayca entegre edilebilir, bu da işlevselliğini gerçekten genişletmenize ve daha fazla çok yönlülüğün keyfini çıkarmanıza olanak tanır. Örneğin, WooCommerce, satışlarınızı artırmanıza yardımcı olmak için NotificationX gibi sosyal kanıtlı pazarlama çözümleriyle entegre edilebilir. Bunu bu yazının ilerleyen kısımlarında daha ayrıntılı olarak tartışacağız, bu yüzden daha fazlasını öğrenmek için okumaya devam edin.
WooCommerce Siteleri İçin Neden Elementor Kullanmalısınız?
Elementor'un kodlama yapmadan anında web siteleri oluşturmanıza izin veren en iyi sürükle ve bırak sayfa oluşturucularından biri olduğunu zaten biliyor olabilirsiniz ve WooCommerce ile harika entegrasyonları vardır.
Bununla birlikte, Elementor ile Sepet Sayfaları, Ödeme Sayfaları ve hatta daha fazlası gibi tüm temel sayfalara sahip eksiksiz ve tamamen işlevsel bir WooCommerce web sitesi tasarlayabileceğinizi bilmiyor olabilirsiniz .
Bu doğru! Elementor için en popüler öğe kitaplığı olan Elementor WooCommerce Builder ve Essential Addons'un yardımıyla, Elementor'da bütün bir WooCommerce web sitesi tasarlayabilirsiniz. Essential Addons, 70'den fazla gelişmiş öğesini herhangi bir kodlama olmadan çarpıcı web siteleri tasarlamak için kullanan 1 Milyondan fazla aktif kullanıcıya sahiptir.

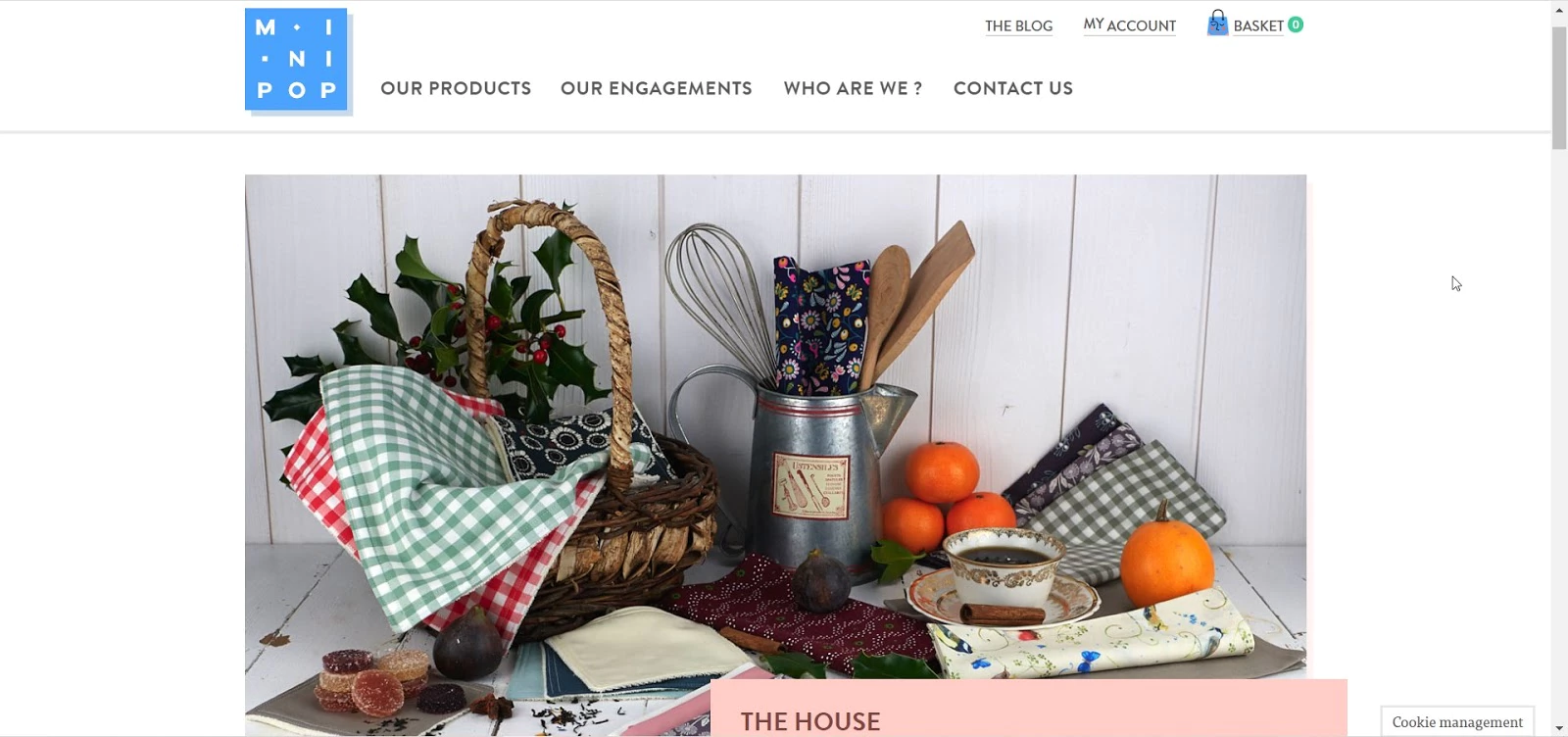
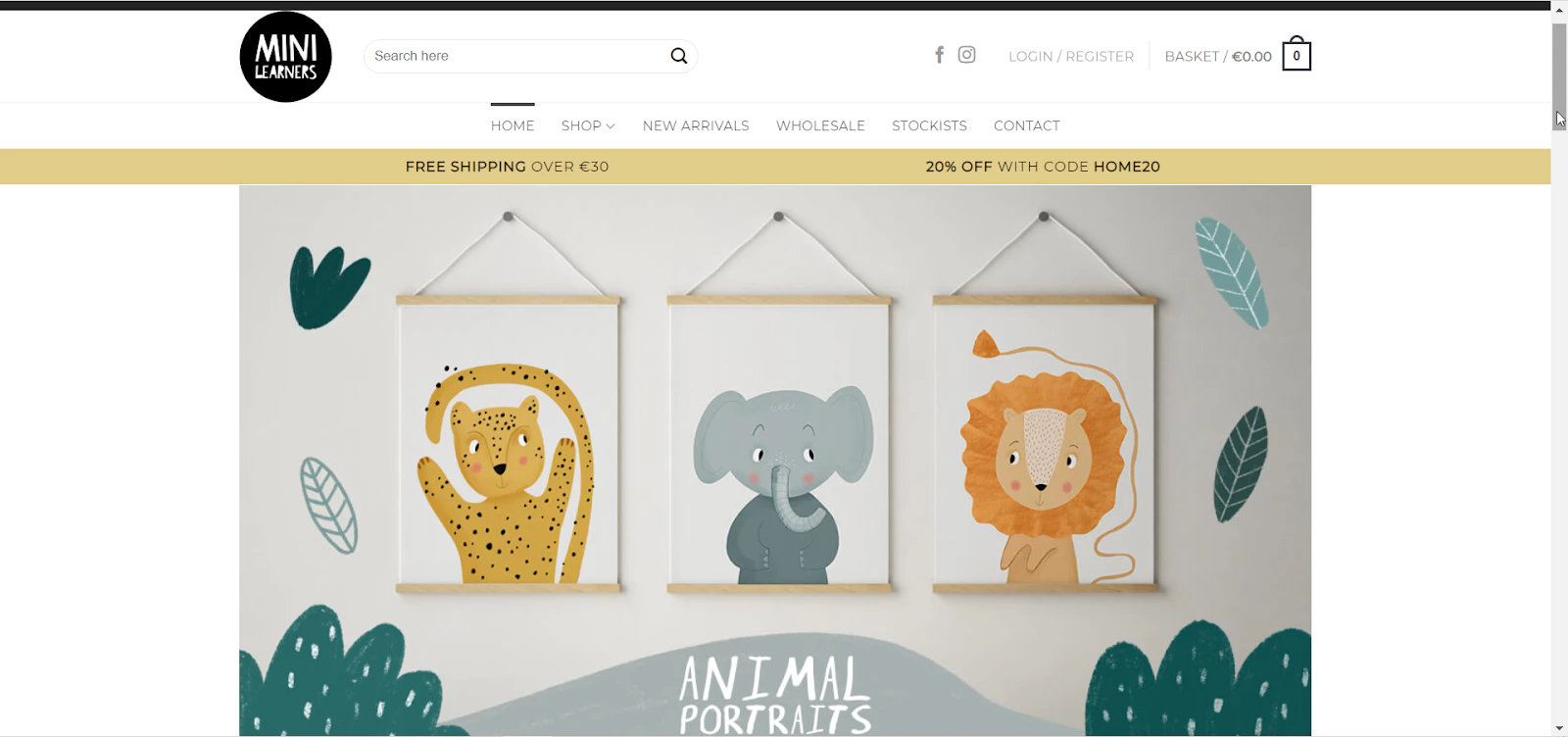
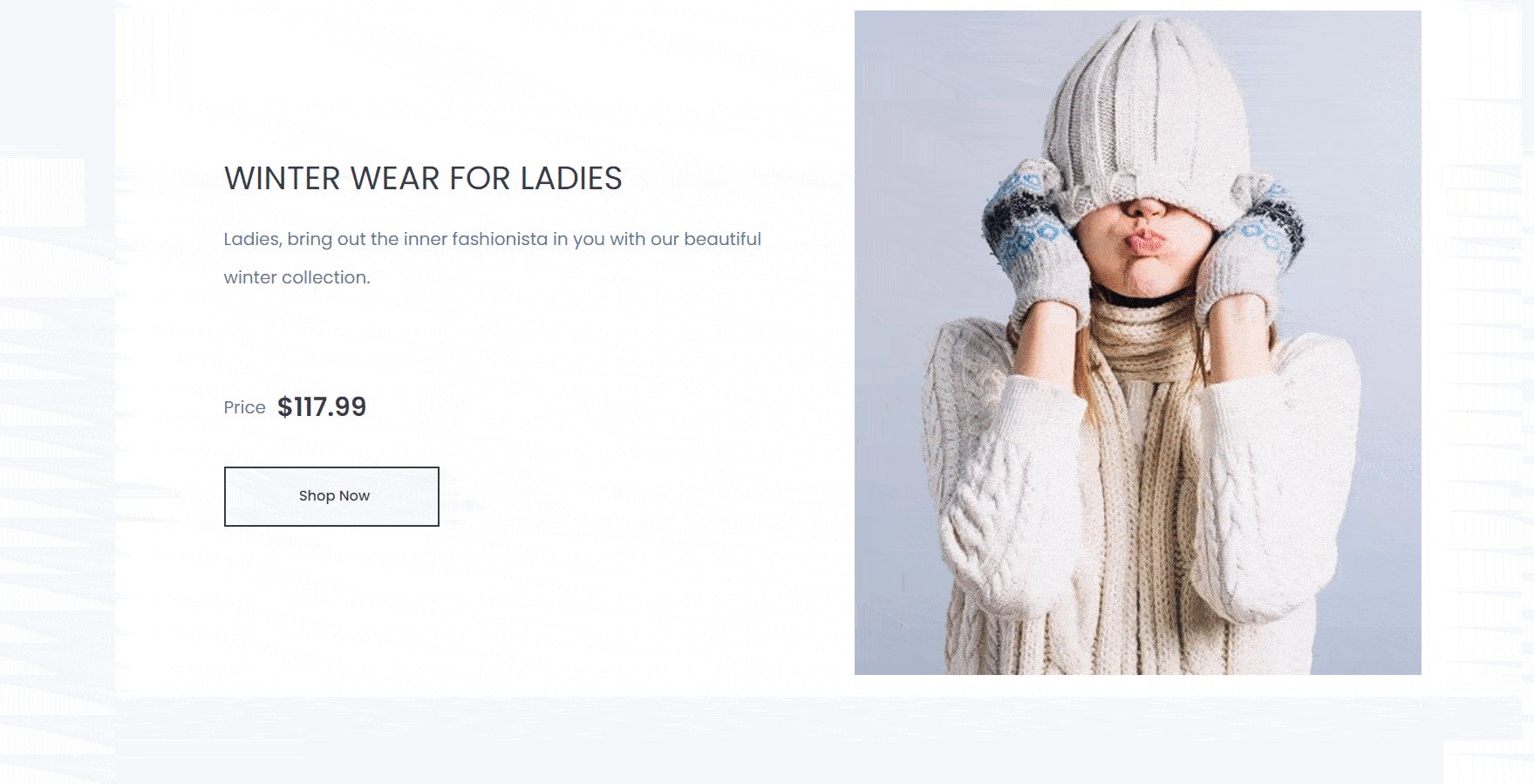
Woo Product Grid, Woo Product Collections ve Woo Checkout gibi öğelerle, bu Elementor WooCommerce eğitiminde size nasıl yapacağınızı göstereceğimiz çevrimiçi mağazanız için harika bir web sitesi oluşturabilirsiniz . En iyi WooCommerce web sitelerinden bazıları hakkında fikir edinmek için aşağıdaki sitelere göz atın.



Elementor WooCommerce Eğitimi: Çevrimiçi Mağazanıza Nasıl Başlanır?
Artık WooCommerce'in neden bu kadar popüler olduğunu bildiğinize göre, Elmentor WooCommerce eğitimimize başlayalım. Elementor kullanarak WooCommerce sitenizi oluşturmadan önce, WooCommerce mağazanızı kurmanız gerekir.
Bunu yapmak için önce bir WordPress hesabına kaydolmanız ve henüz yoksa kendi alan adınızı almanız gerekir. Bunlar aslında WordPress'te herhangi bir web sitesi oluşturmanın ilk temel adımlarıdır.
Kendi alan adınız olduğunda, bu Elementor WooCommerce eğitiminde verilen bu adım yönergelerini izleyin.
Adım 1: WooCommerce İçin Doğru WordPress Temasını Seçin
Kendi alan adınız olduğunda, yapmanız gereken ilk şey WooCommerce siteniz için doğru WordPress temasını seçmektir. Birkaç seçenek var, ancak en iyileri aşağıda listelenmiştir:
Merhaba: Bu, minimalist bir tasarıma sahip hafif bir temadır ve Elementor'un arkasındaki ekip tarafından size sunulmuştur. Merhaba teması, WooCommerce dahil olmak üzere popüler eklentiler ve uzantılarla iyi çalışır ve minimalist tasarımı, e-Ticaret web sitenizi tasarlarken çok yaratıcı olabileceğiniz anlamına gelir.

Flexia : Flexia'yı öne çıkaran şey, onunla yapabileceğiniz çok sayıda şey olmasıdır. Diğer WordPress temalarıyla karşılaştırıldığında, özelleştirme söz konusu olduğunda çok az kısıtlaması vardır. Çok hızlı yüklenir ve WooCommerce gibi popüler eklentileri de destekler, bu nedenle e-ticaret işiniz için mükemmeldir.

Adım 2: WordPress'te WooCommerce Mağazanızı Kurun
WordPress'te e-Ticaret web siteniz için bir tema seçmeyi bitirdikten sonra, Elementor WooCommerce eğitimimizin bir sonraki adımı WooCommerce mağazanızı kurmayı içerir.
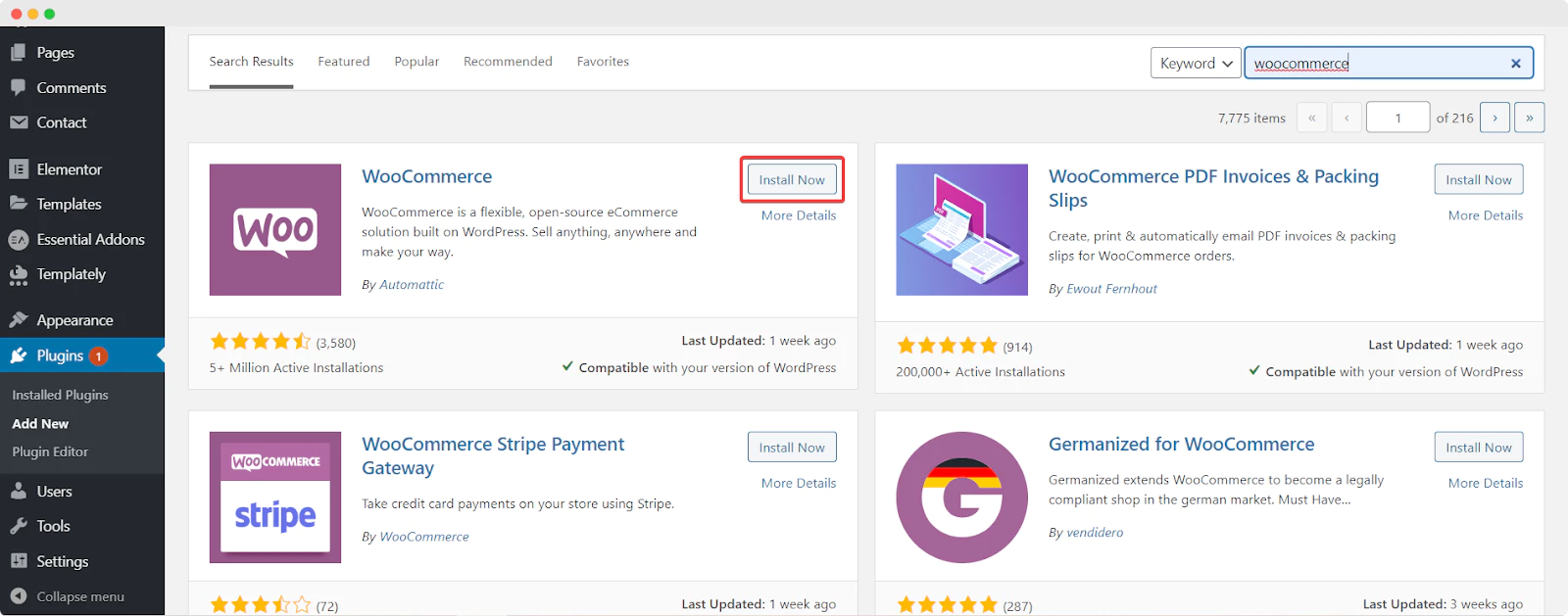
Bunu yapmak için, önce WordPress panonuzdan Eklentiler → Yeni Ekle seçeneğine giderek WooCommerce eklentisini kurun ve etkinleştirin. 'WooCommerce' anahtar kelimesini arayın . Bulduktan sonra eklentiyi kurun ve etkinleştirin.

WooCommerce eklentisi WordPress web sitenize yüklenip etkinleştirildikten sonra, WooCommerce mağazanızı kurmak için ekrandaki talimatları izlemeniz yeterlidir . Konumunuz, iletişim bilgileriniz, ödeme ve gönderim ayrıntılarınız, ürün türleri ve daha fazlası gibi işletmenizle ilgili bilgileri eklemeniz gerekir.
Adım 3: WooCommerce Ürünlerinizi Ekleyin ve Etiketleri ve Kategorileri Ayarlayın
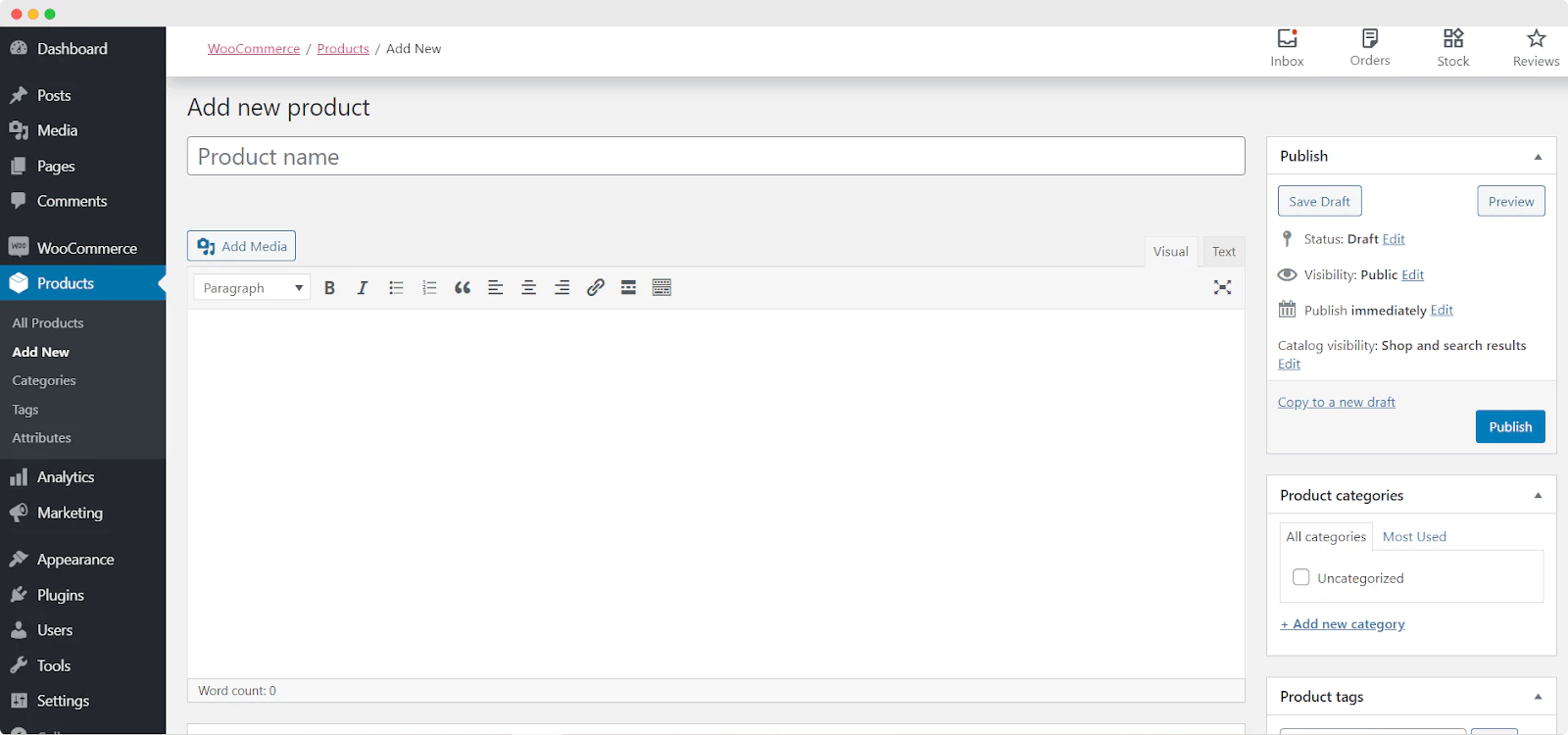
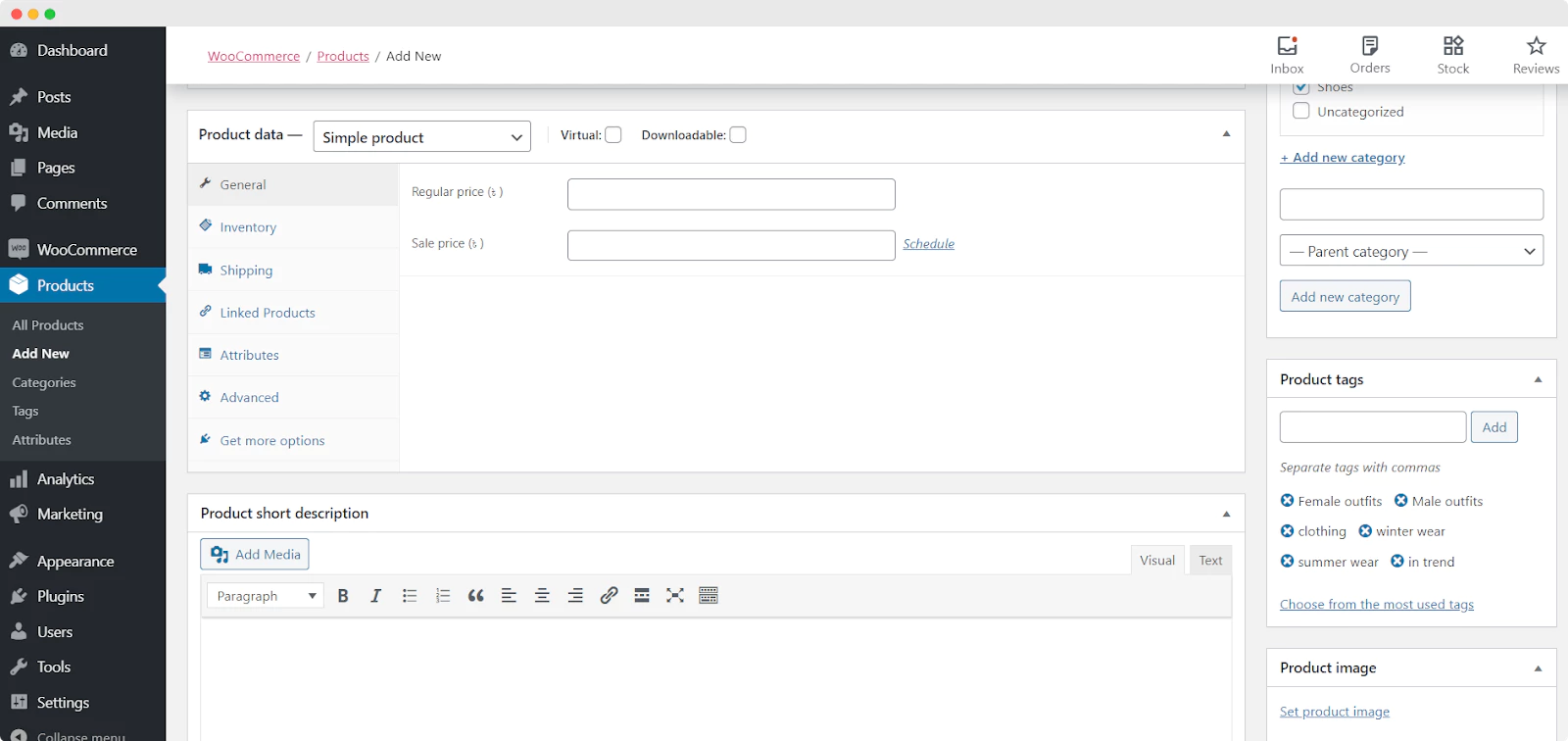
WooCommerce Kurulum Sihirbazı ile çevrimiçi mağazanızı kurmayı tamamladığınızda , yalnızca WooCommerce → Ürün → Yeni Ürün Ekle seçeneğine giderek mağazanızı ekleyebilirsiniz.

Burada her ürün için ad ekleyebilir ve ayrıca ürün etiketlerinizi ve kategorilerinizi belirleyebilirsiniz. Daha aşağı kaydırırsanız, Ürün Verileri gibi daha fazla ayrıntı ekleyebilir ve Ürün Kısa Açıklamanızı, Ürün Resminizi ve daha fazlasını ayarlayabilirsiniz .

Bu adımı tamamladıysanız, tebrikler! WooCommerce mağazanızı kurdunuz ve ürünlerinizi e-Ticaret sitenize eklediniz. Ardından, WooCommerce web sitenizin sayfalarını Elementor'da tasarlamamız ve stillendirmemiz gerekiyor.
Elementor Kullanarak WooCommerce Mağaza Sayfanızı Nasıl Tasarlayabilirsiniz [Kodlama Gerekmez]
Artık e-ticaret mağazanız için temel kurulumu tamamladığımıza göre, bu Elementor WooCommerce öğreticisinin en önemli bölümlerinden birine geçelim. Bu bölümde, WooCommerce mağaza sayfanızı nasıl oluşturacağınızı göstereceğiz.
Bunu yapmak için, Elementor WooCommerce Builder ile aldığınız widget'lar premium widget'lar olduğundan, önce hem Elementor'u hem de Elementor Pro'yu yüklemeniz gerekir.
Ardından, WordPress Panonuzdan Sayfalar → Yeni Ekle seçeneğine giderek WooCommerce siteniz için yeni bir sayfa oluşturun . Elementor Düzenleyicisini açmak için mavi 'Elementor ile Düzenle' düğmesine tıklayın.
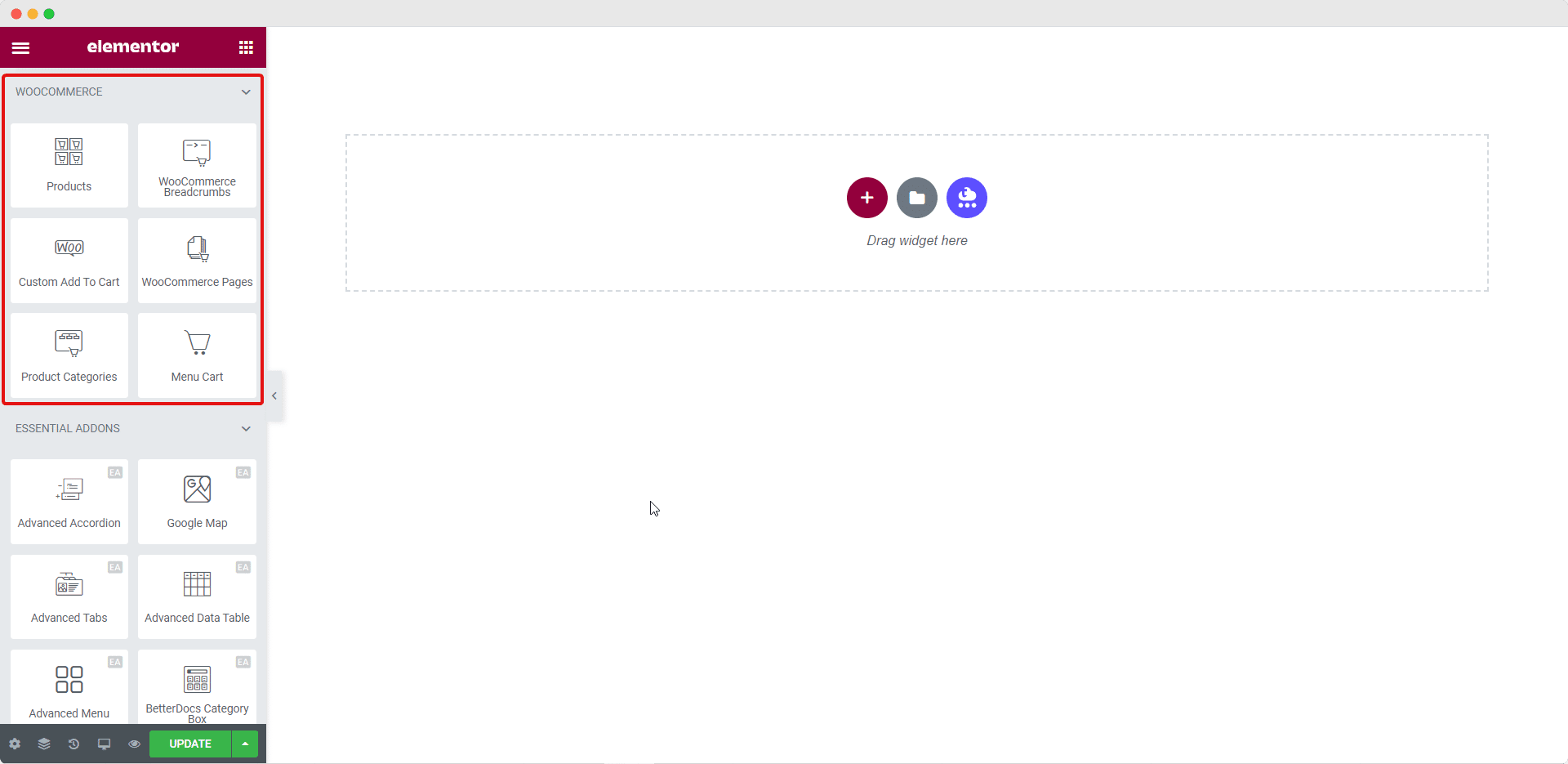
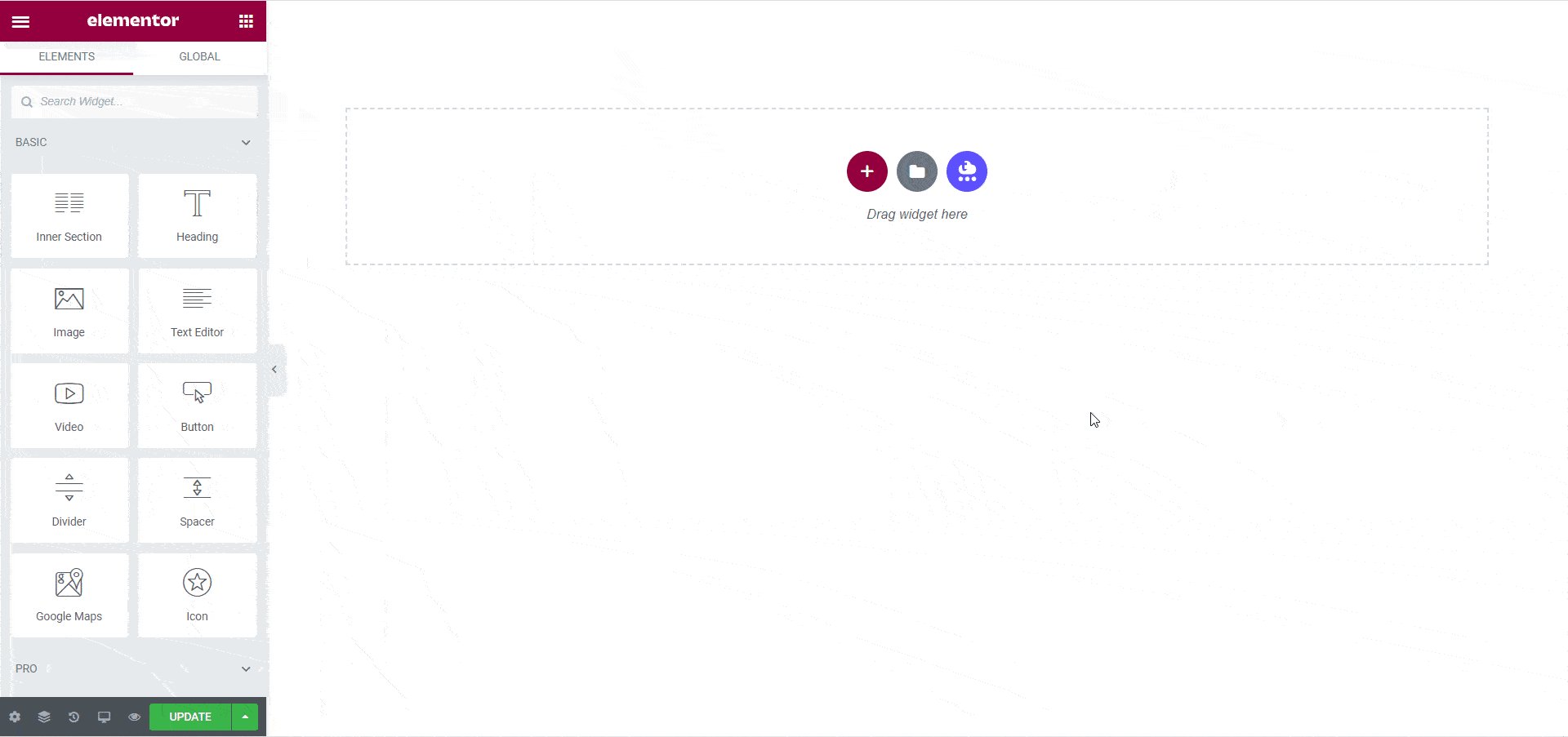
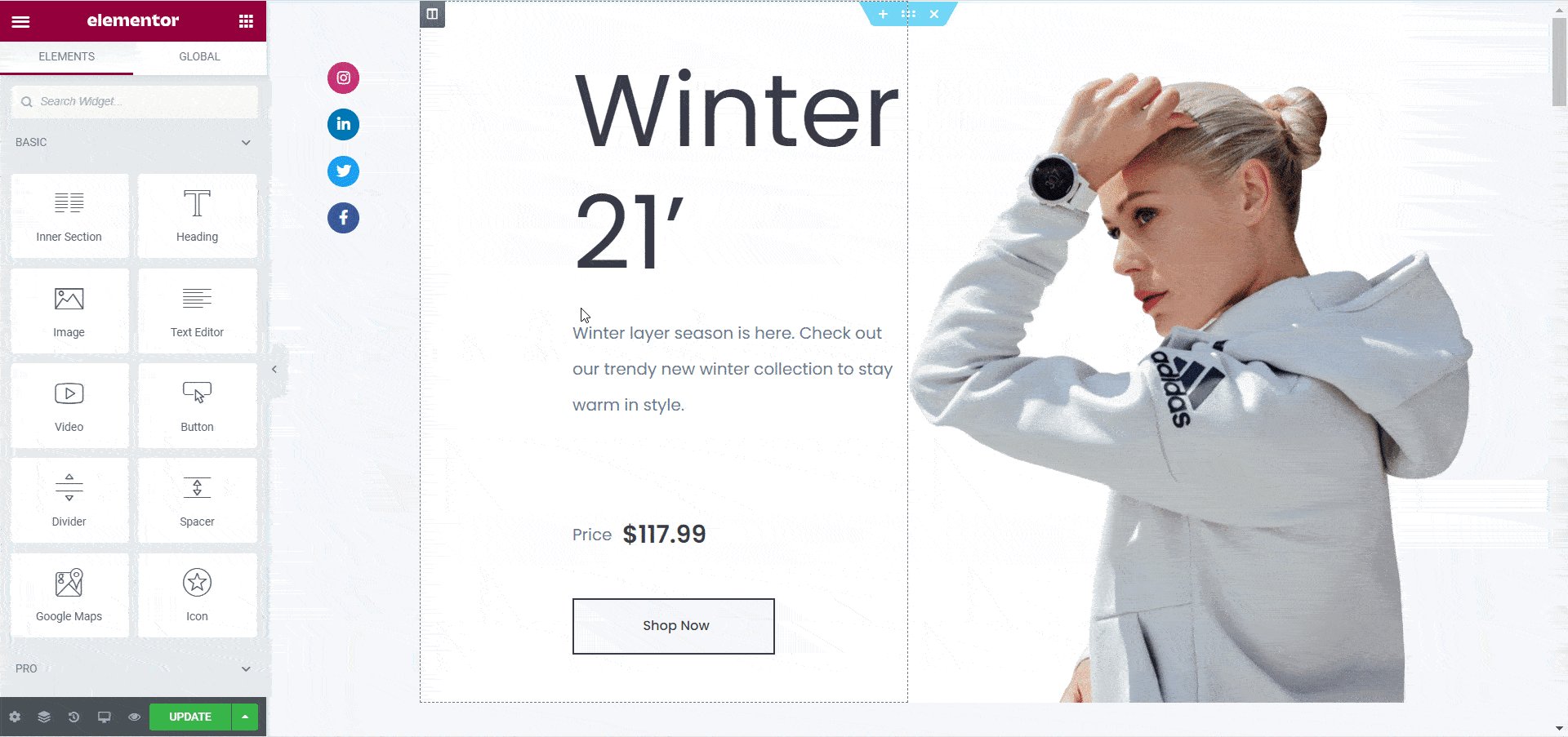
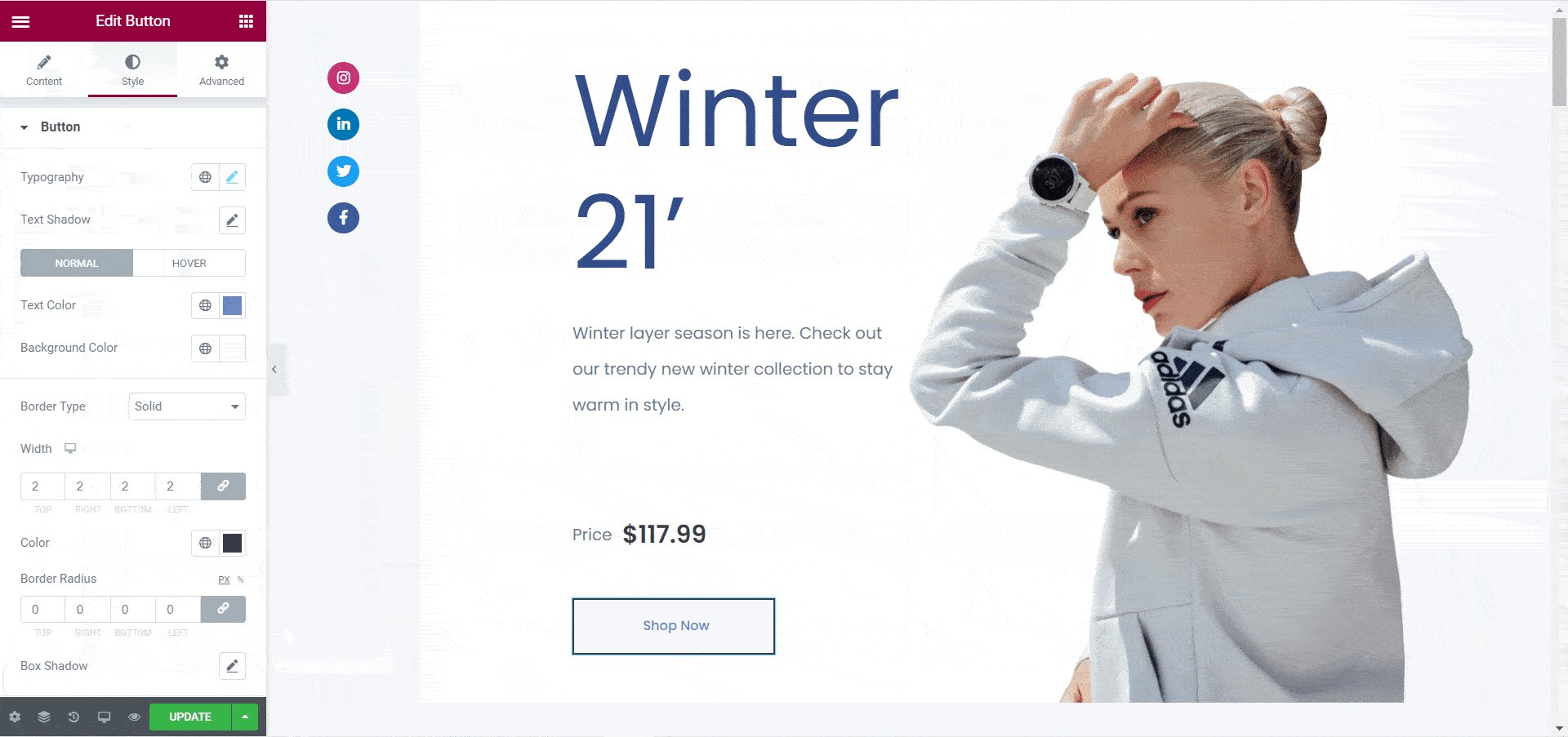
Elementor Editor'ın yüklenmesi tamamlandıktan sonra, mağazanızın ana sayfasını sıfırdan tasarlamak için WooCommerce öğelerini sürükleyip bırakabilirsiniz.

E-Ticaret web sitenizin ana sayfasını oluşturmak için bu öğelerle oynayın. Mağaza ürünlerinizi daha yaratıcı bir şekilde sergilemek istiyorsanız, bu Elementor WooCommerce öğreticisinin bir sonraki adımına geçin.
Elementor Kullanarak WooCommerce Ürün Koleksiyonlarınızı Nasıl Güzel Bir Şekilde Sergileyebilirsiniz?
Online mağazanız için sayfalar oluşturmak için Elementor WooCommerce oluşturucu ile sağlanan öğeleri kesinlikle kullanabilirken, bir adım daha ileri gidebilir ve Elementor için Temel Eklentiler ile müşterilerinizi gerçekten büyüleyebilirsiniz. Bunu nasıl yapabileceğiniz aşağıda açıklanmıştır.
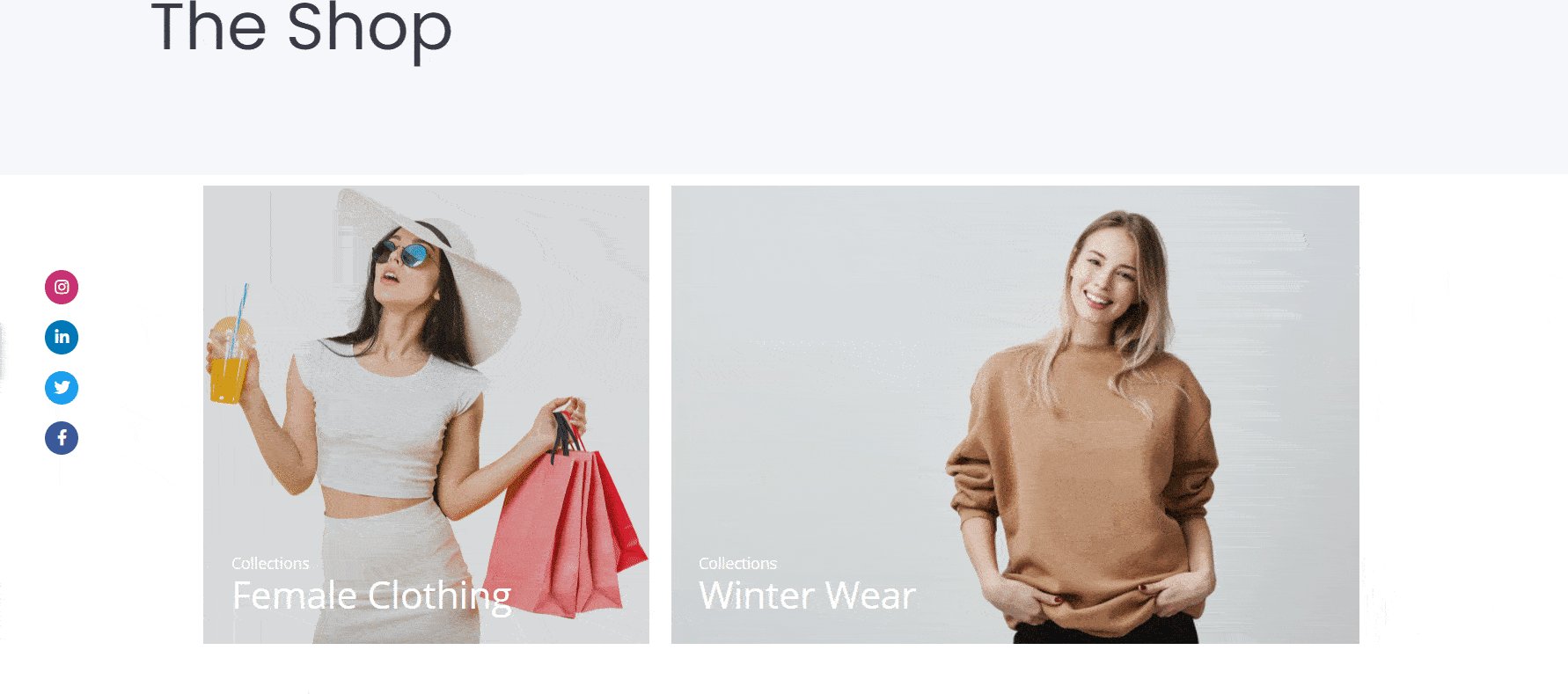
WooCommerce Ürün Koleksiyonlarınızı, EA Woo Ürün Koleksiyonları öğesini kullanarak Elementor ile üzerine gelme animasyonuyla tamamlanmış harika bir düzende görüntüleyebilirsiniz. Bu harika öğe, ürün koleksiyonlarınızı kategorilere, niteliklere ve etiketlere göre güzel bir şekilde görüntülemenize olanak tanır.
Adım 1: EA Woo Ürün Koleksiyonları Öğesini Etkinleştirin
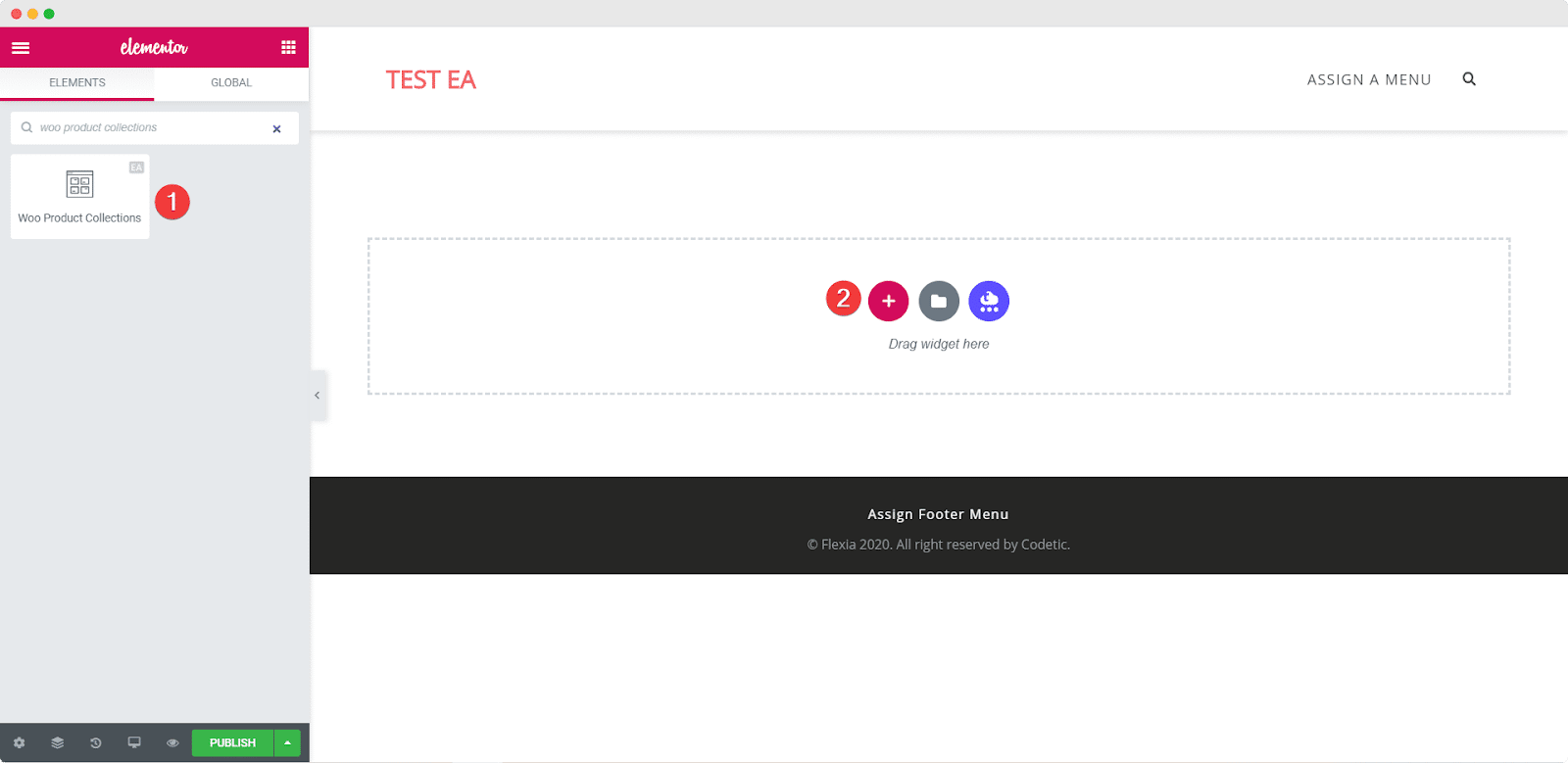
EA Woo Ürün Koleksiyonları Öğesini , Elementor düzenleyicinizin ELEMENTLER sekmesi altında arayarak etkinleştirebilirsiniz . Bulduğunuzda, öğeyi sayfanızın herhangi bir yerine sürükleyip bırakmanız yeterlidir.

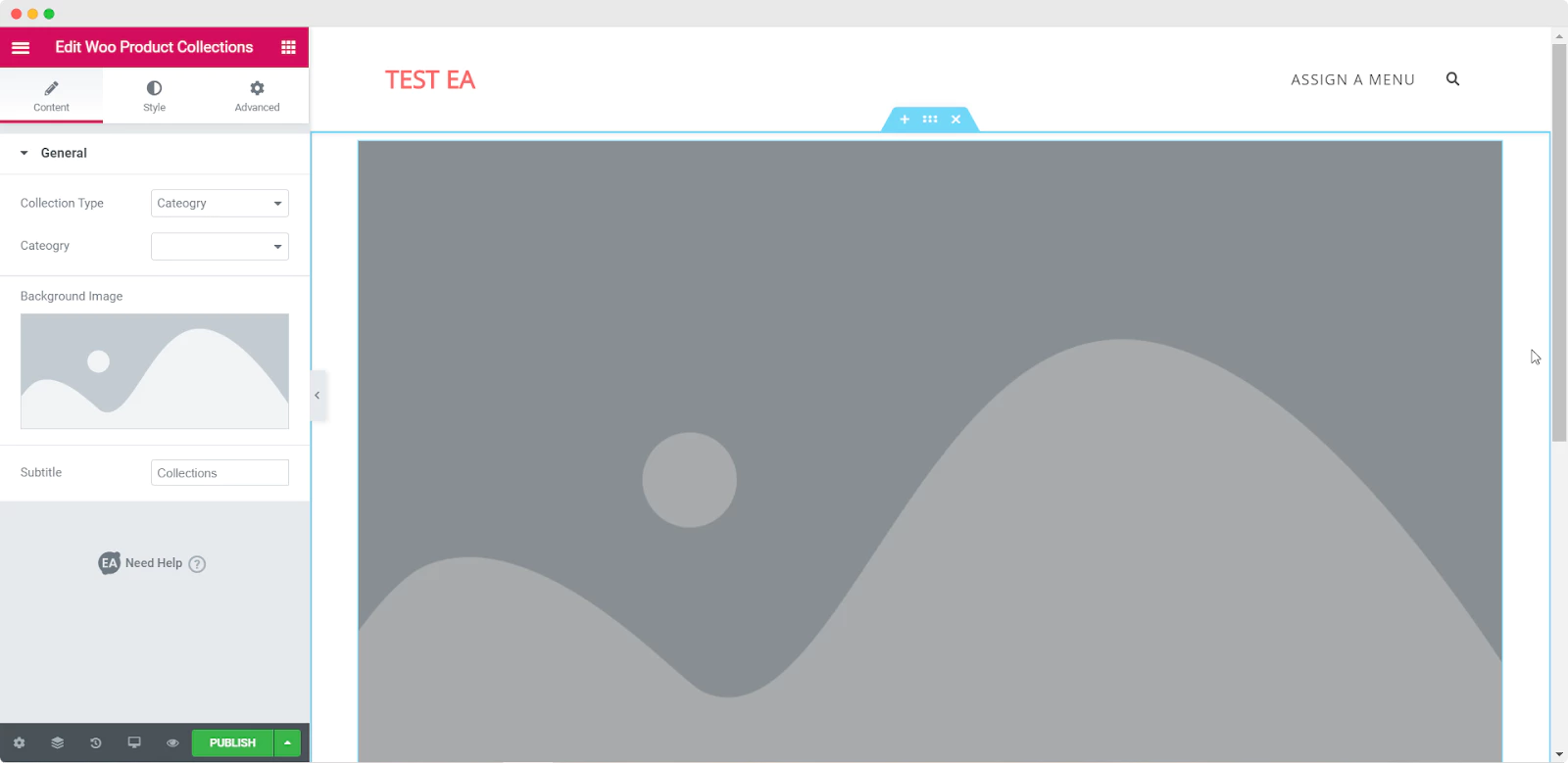
Öğeyi sayfanızın herhangi bir bölümüne sürükleyip bıraktığınızda, göreceğiniz varsayılan düzen budur.


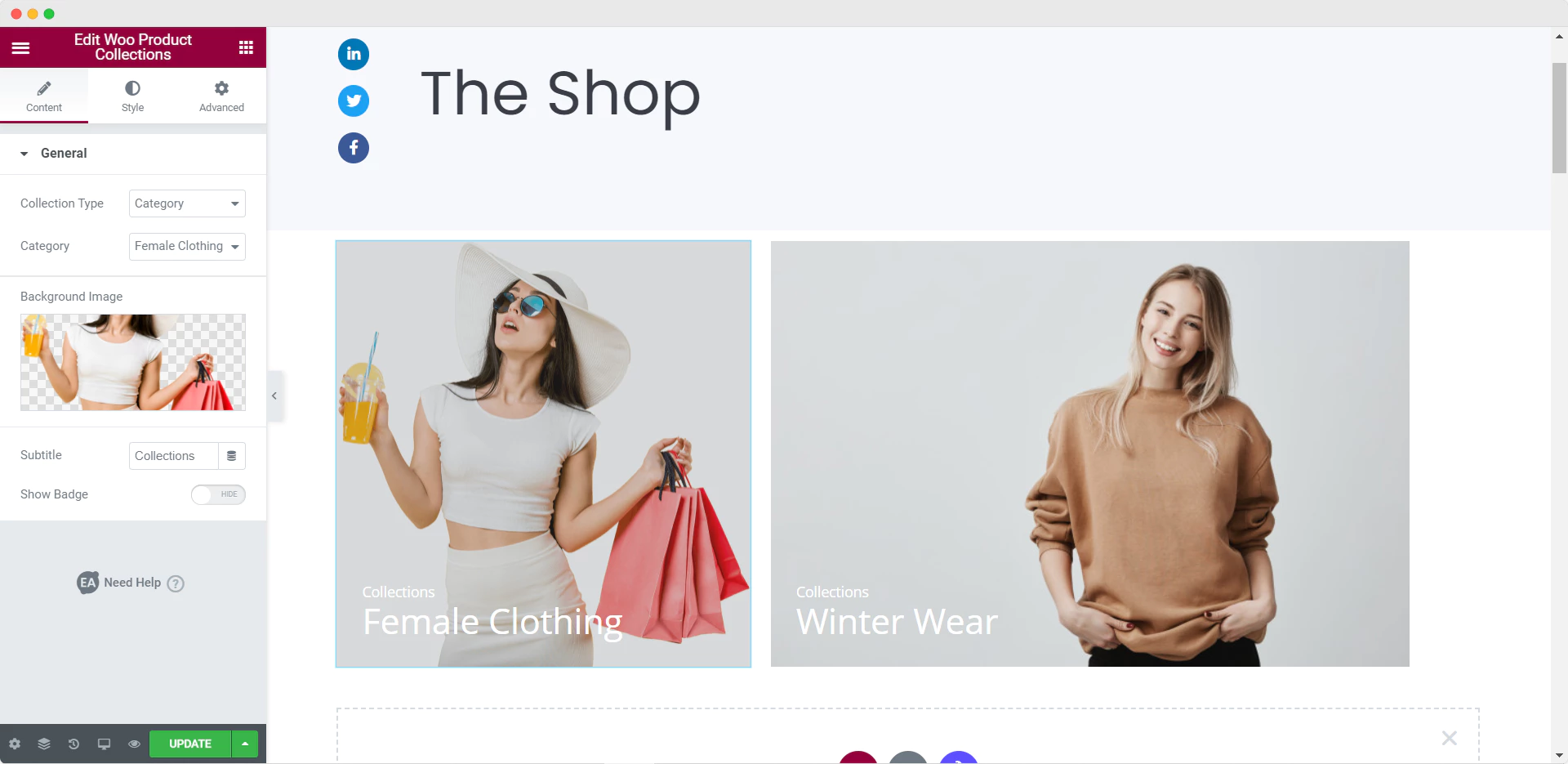
2. Adım: İçerik Ayarlarını Düzenleyin
EA Woo Ürün Koleksiyonları öğesini başarıyla etkinleştirdikten sonra , ürün koleksiyonlarınızı etiketler, kategoriler veya ürün nitelikleri temelinde eklemek için içeriği düzenlemeye başlayabilirsiniz.
'İçerik' sekmesinin altında 'Genel Ayarlar' adlı bir seçenek göreceksiniz. Buradan Koleksiyon Türü ve Kategorisini seçebilirsiniz . WooCommerce Ürün Koleksiyonlarınızın Alt Yazısını da değiştirebilirsiniz .

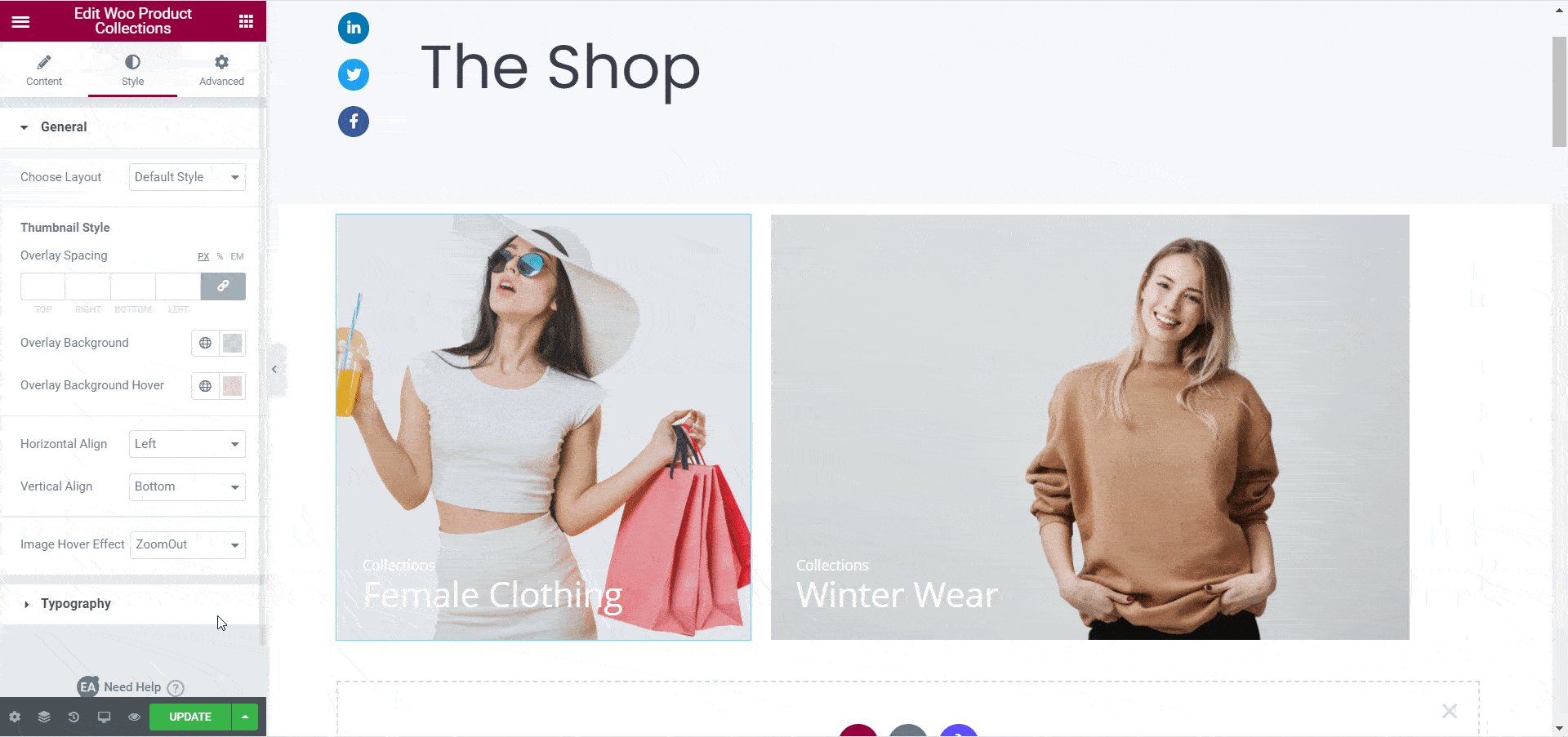
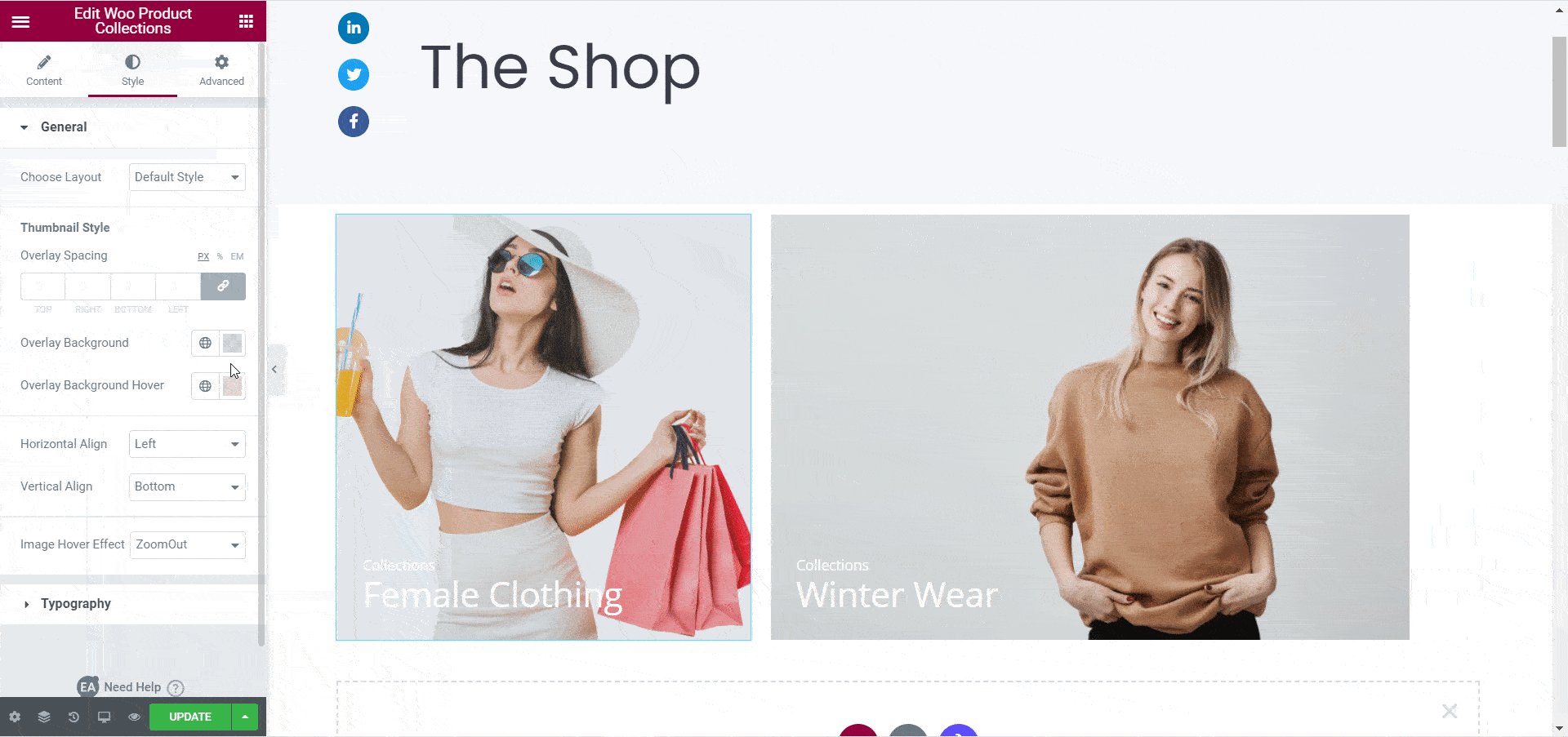
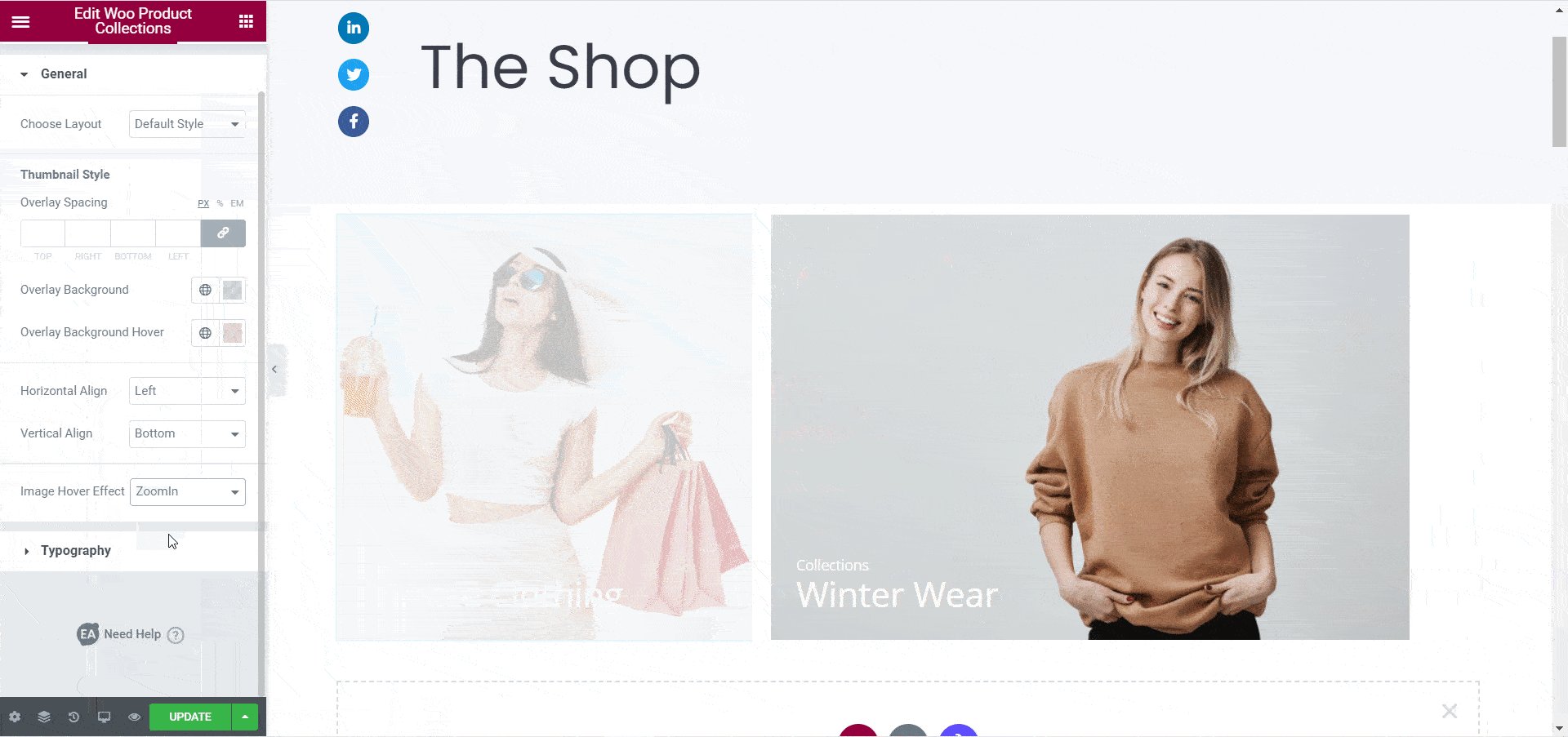
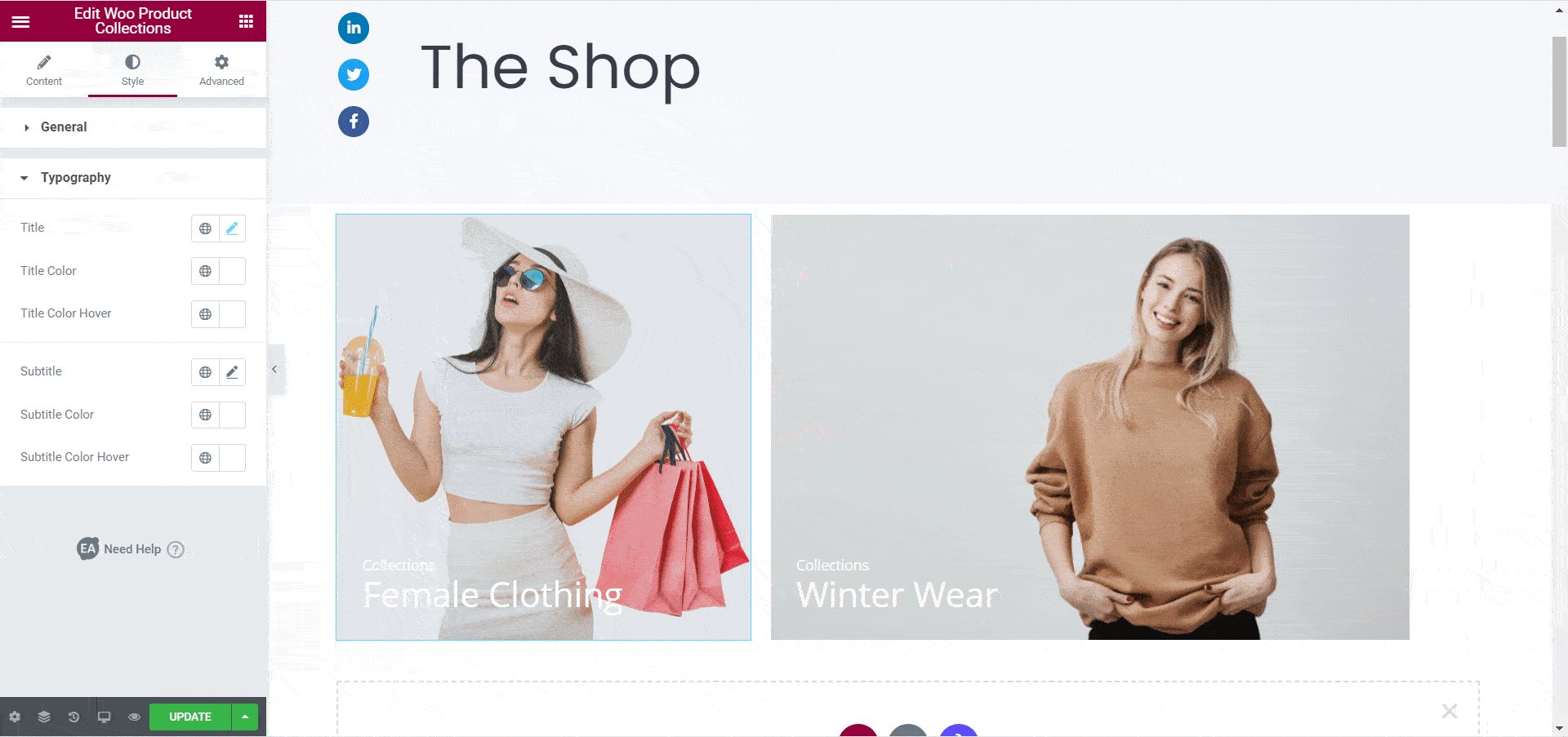
3. Adım: Woo Ürün Koleksiyonunuzu Stillendirin
Ardından, Stil sekmesine giderek WooCommerce Ürün Koleksiyonunuzu şekillendirmeniz gerekir . Orada 'Genel', 'Küçük Resim Stili' ve 'Tipografi' gibi seçenekler göreceksiniz. 'Genel' ayarlardan kaplama rengini, fareyle üzerine gelme animasyonunu, hizalamayı ve daha fazlasını ayarlayabilirsiniz. 'Tipografi' ayarlarından yazı tipi rengini ve boyutunu değiştirme özgürlüğüne sahipsiniz.

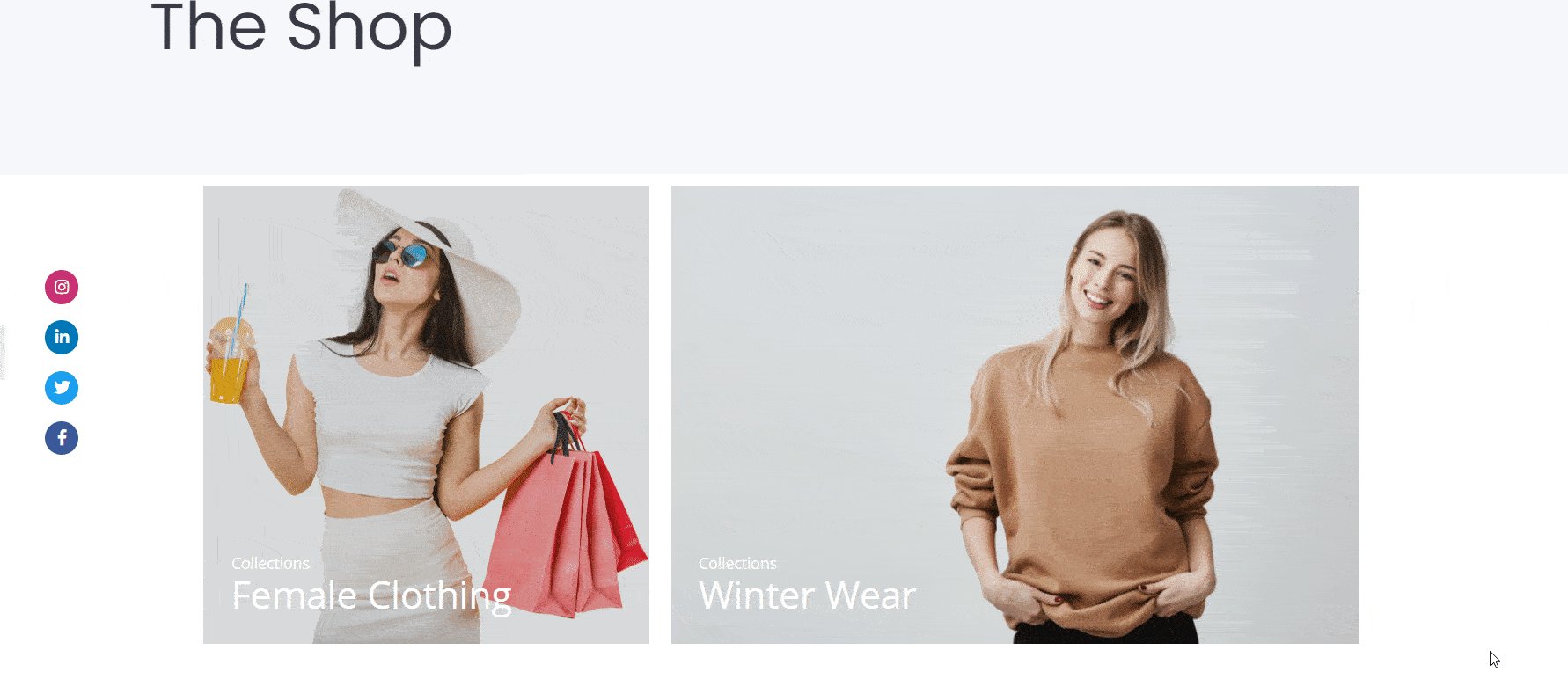
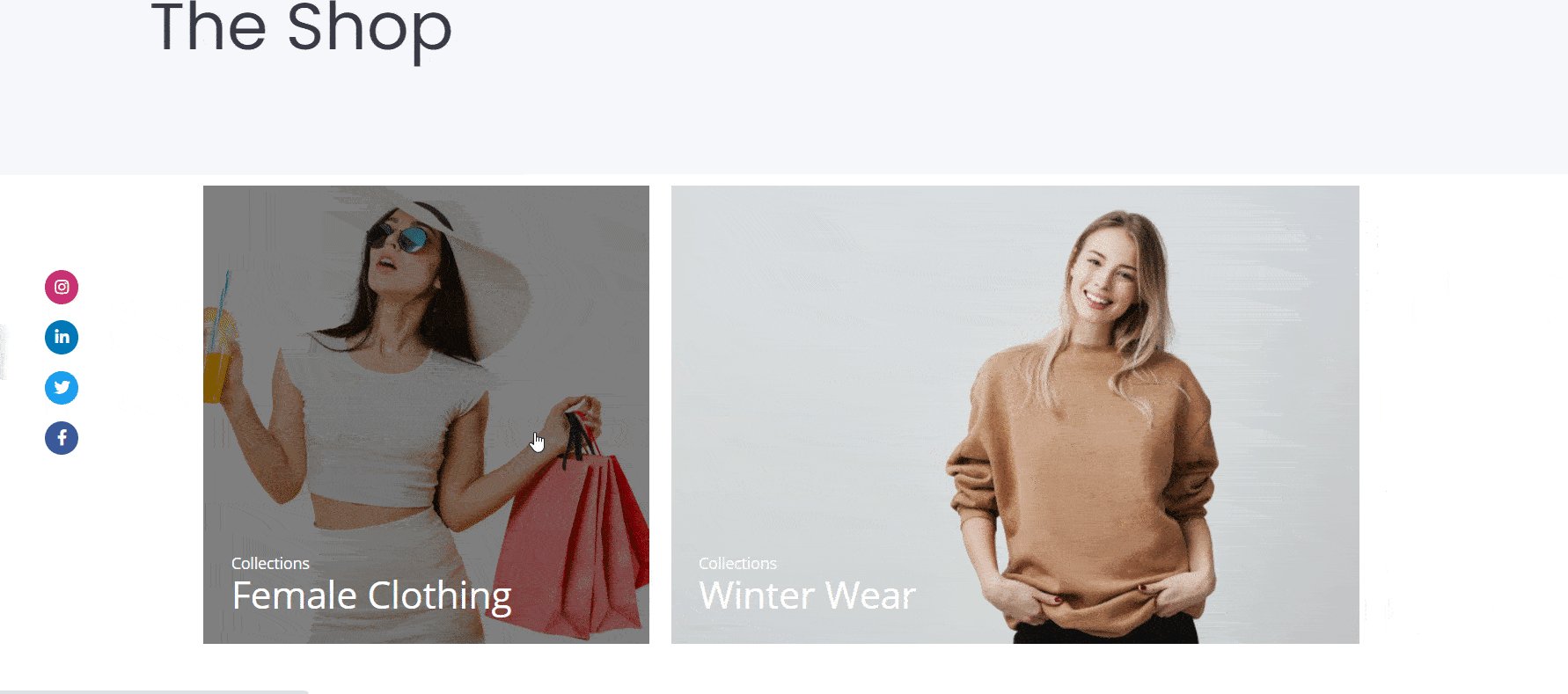
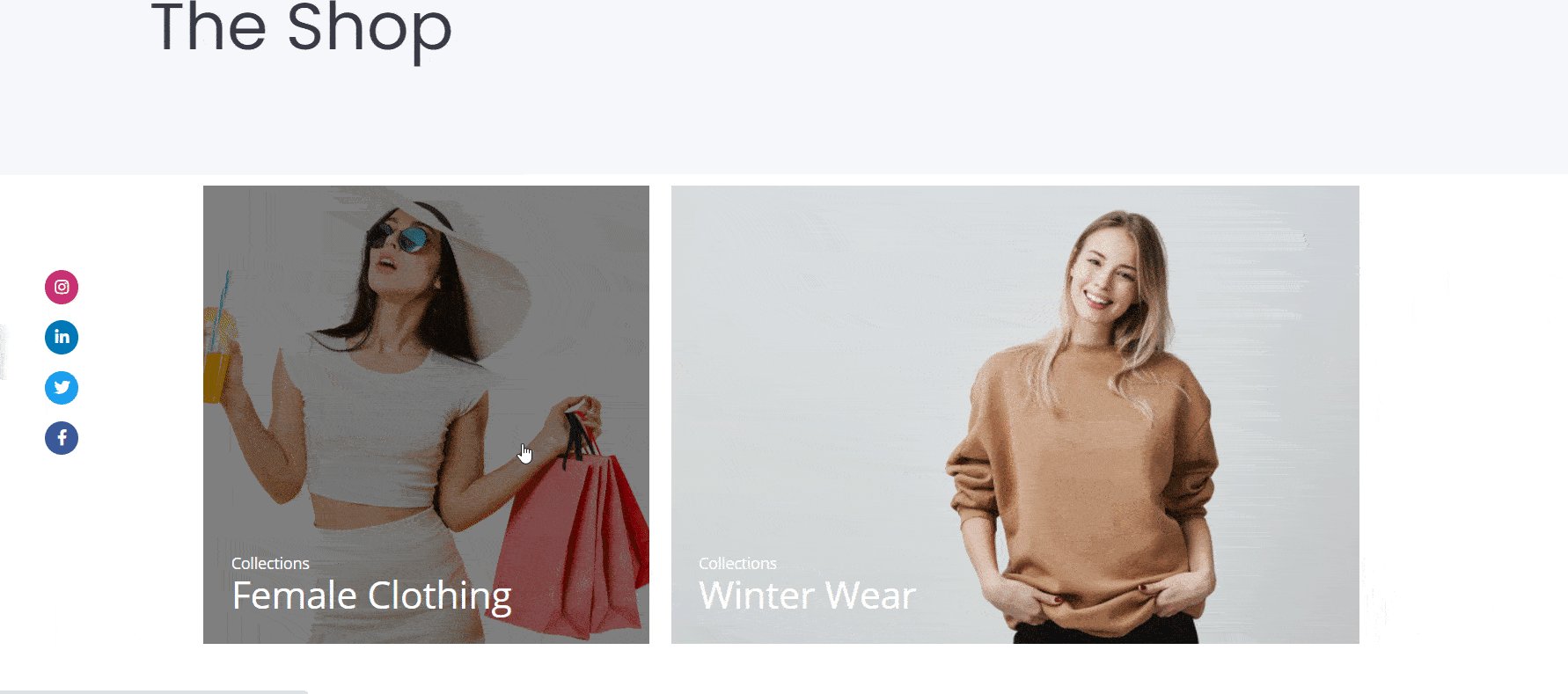
EA Woo Ürün Koleksiyonunu özelleştirmeyi tamamladığınızda , bunun gibi bir şeye sahip olmalısınız.

Elementor Kullanarak WooCommerce Ürünlerinizi Izgara Düzeninde Nasıl Sergileyebilirsiniz?
EA Woo Ürün Izgarası öğesi ile aşağıdaki basit adımları izleyerek ürününüzü güzel bir ızgara düzeninde görüntüleyebilirsiniz.
Adım 1: EA Woo Ürün Izgara Elemanını Etkinleştirin
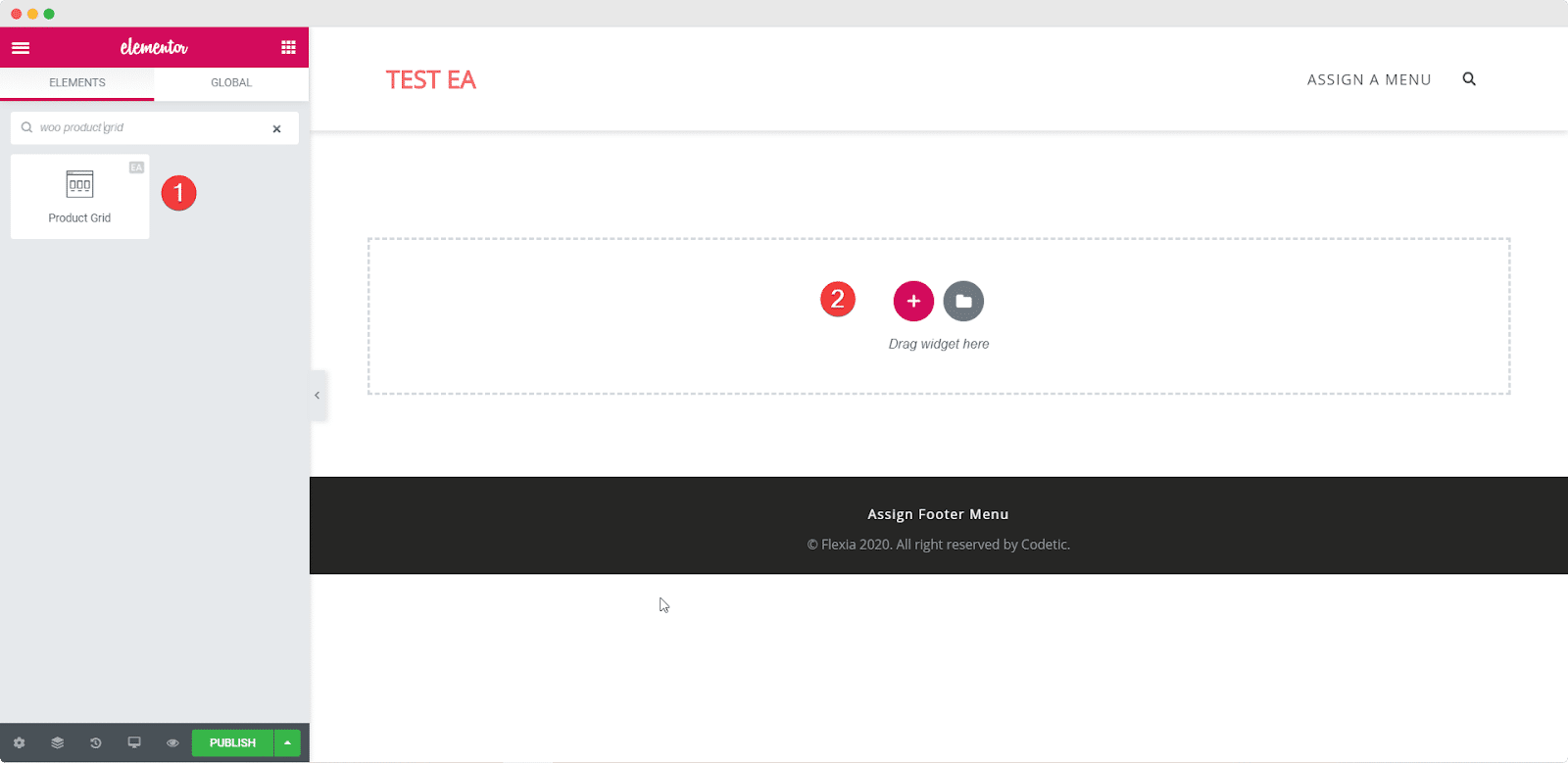
İlk olarak, Elementor düzenleyicinizin ELEMENTS sekmesi altında EA Woo Ürün Izgarası Öğesini arayarak etkinleştirmeniz gerekir . Bulduğunuzda, öğeyi sayfanızın herhangi bir yerine sürükleyip bırakmanız yeterlidir.

Öğeyi sayfanızın herhangi bir bölümüne sürükleyip bıraktığınızda, göreceğiniz varsayılan düzen budur.

Adım 2: Woo Ürün Izgaranızın İçerik Ayarlarını Düzenleyin
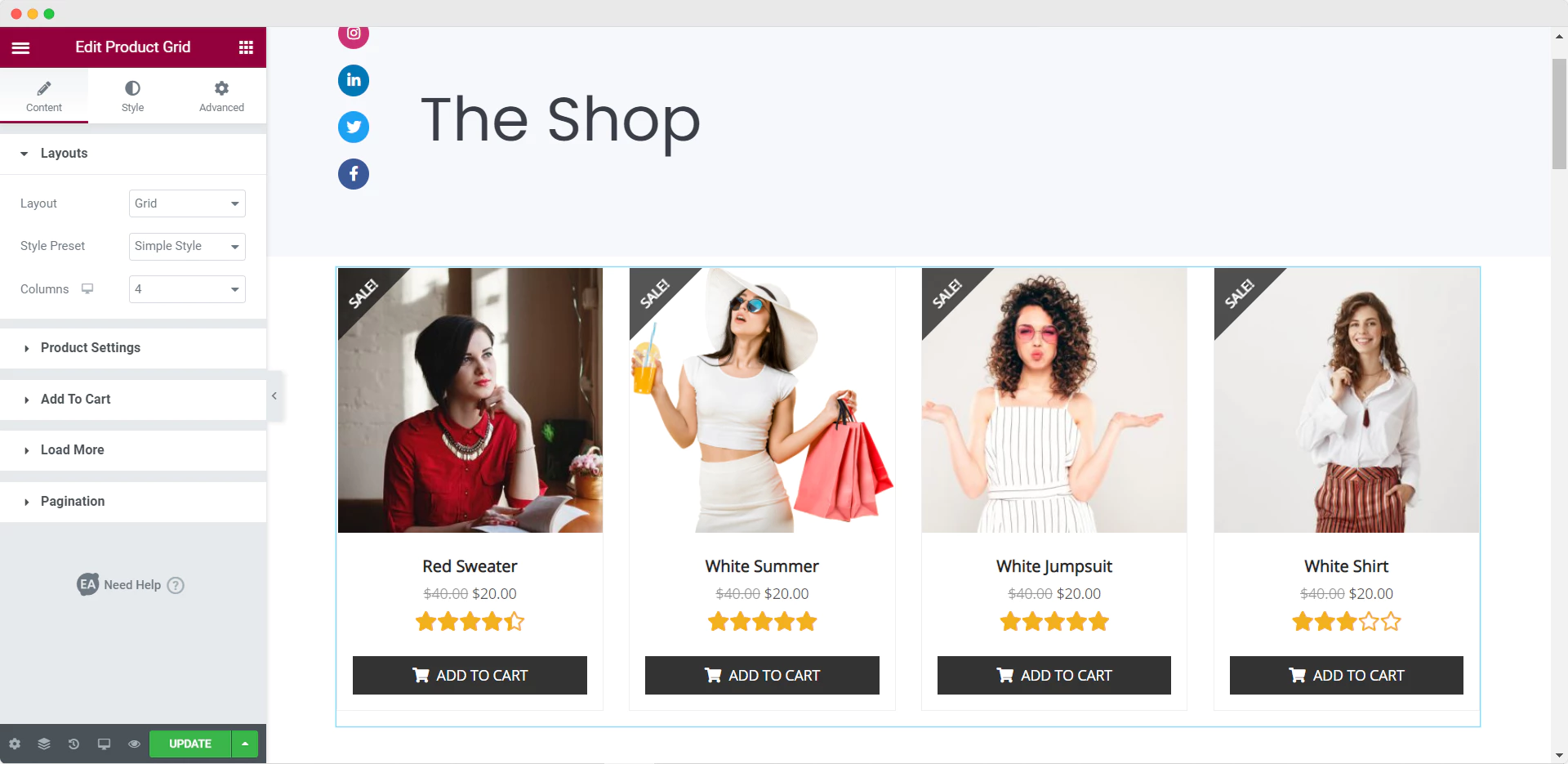
EA Woo Ürün Izgarası öğesini etkinleştirdiğinizde, WooCommerce ürünlerinizi ızgara düzeninde düzgün bir şekilde görüntülemek için içerik ayarlarını düzenlemeniz gerekir.
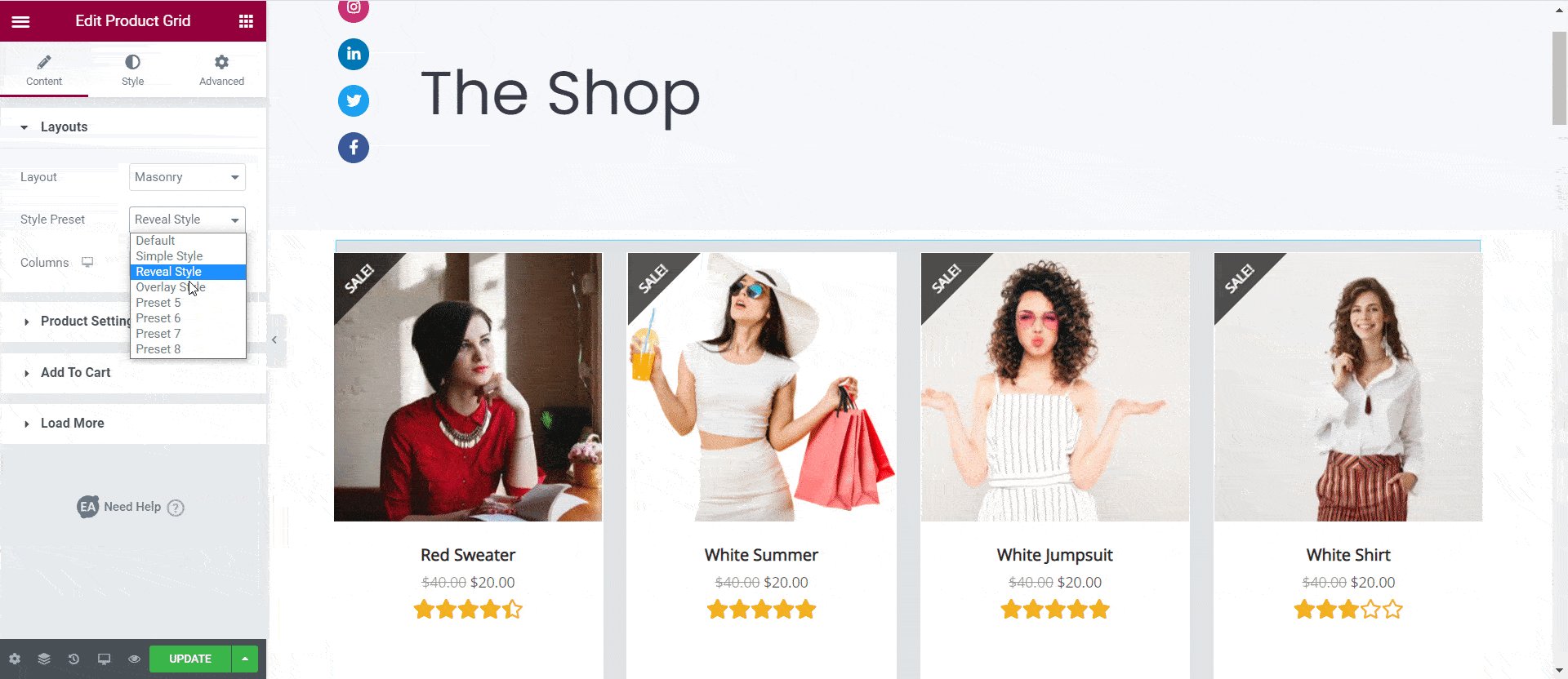
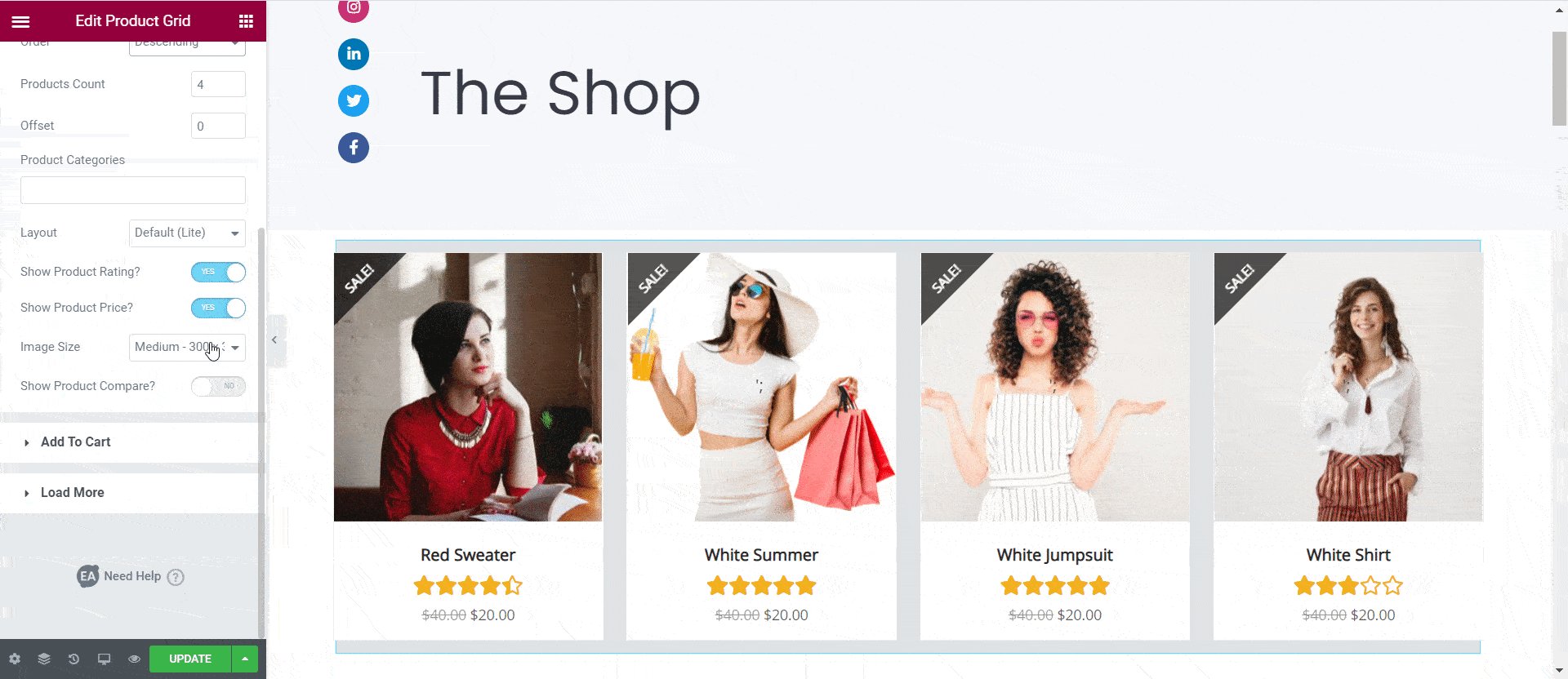
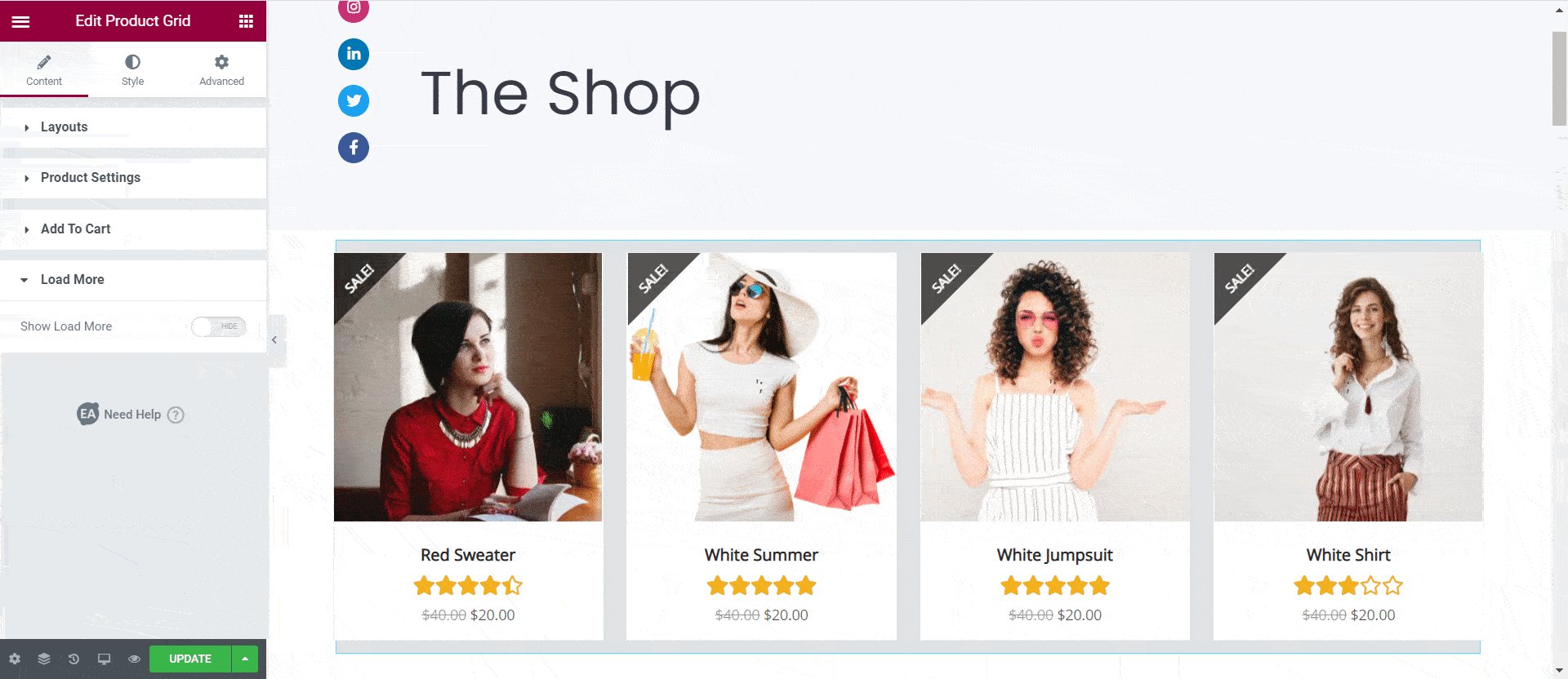
'İçerik' sekmesi altında 'Ürün Ayarları' ve 'Daha Fazla Yükle' gibi birçok seçenek göreceksiniz. 'Ürün Ayarları' seçeneğinden ürünlerinizi son ürünlere, öne çıkan ürünlere ve daha fazlasına göre filtreleyebilirsiniz. Ayrıca görüntülenecek sütun sayısını, Ürün Sayısını ve çok daha fazlasını seçebilirsiniz.

Bunun yanı sıra, Tarz Ön Ayarlarını da ayarlayabilirsiniz. Varsayılan, Basit Stil, Gösterim Stili ve Kaplama Stili arasından seçim yapabilirsiniz. Ayrıca, isterseniz ürün puanlarını gösterme özgürlüğüne sahipsiniz.
Adım 3: Woo Ürün Izgaranızı Stillendirin
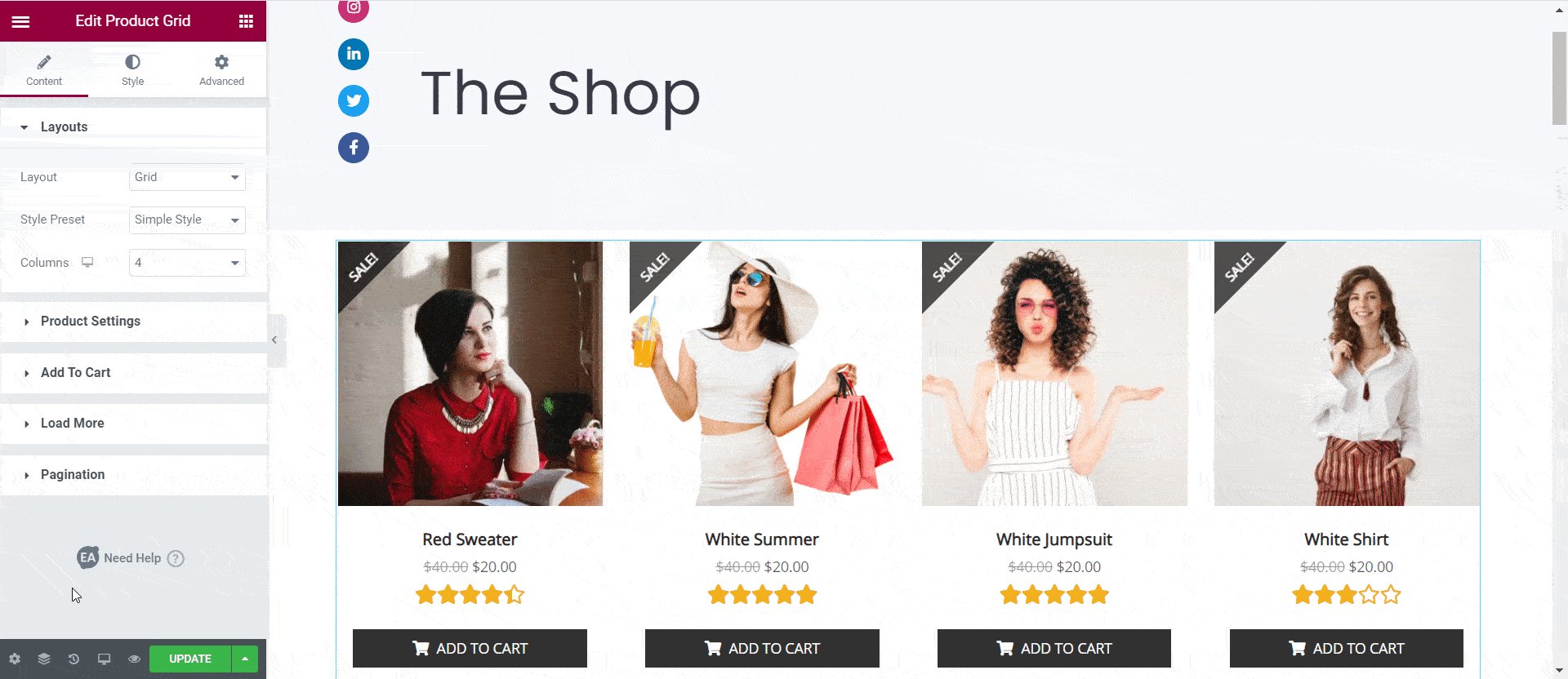
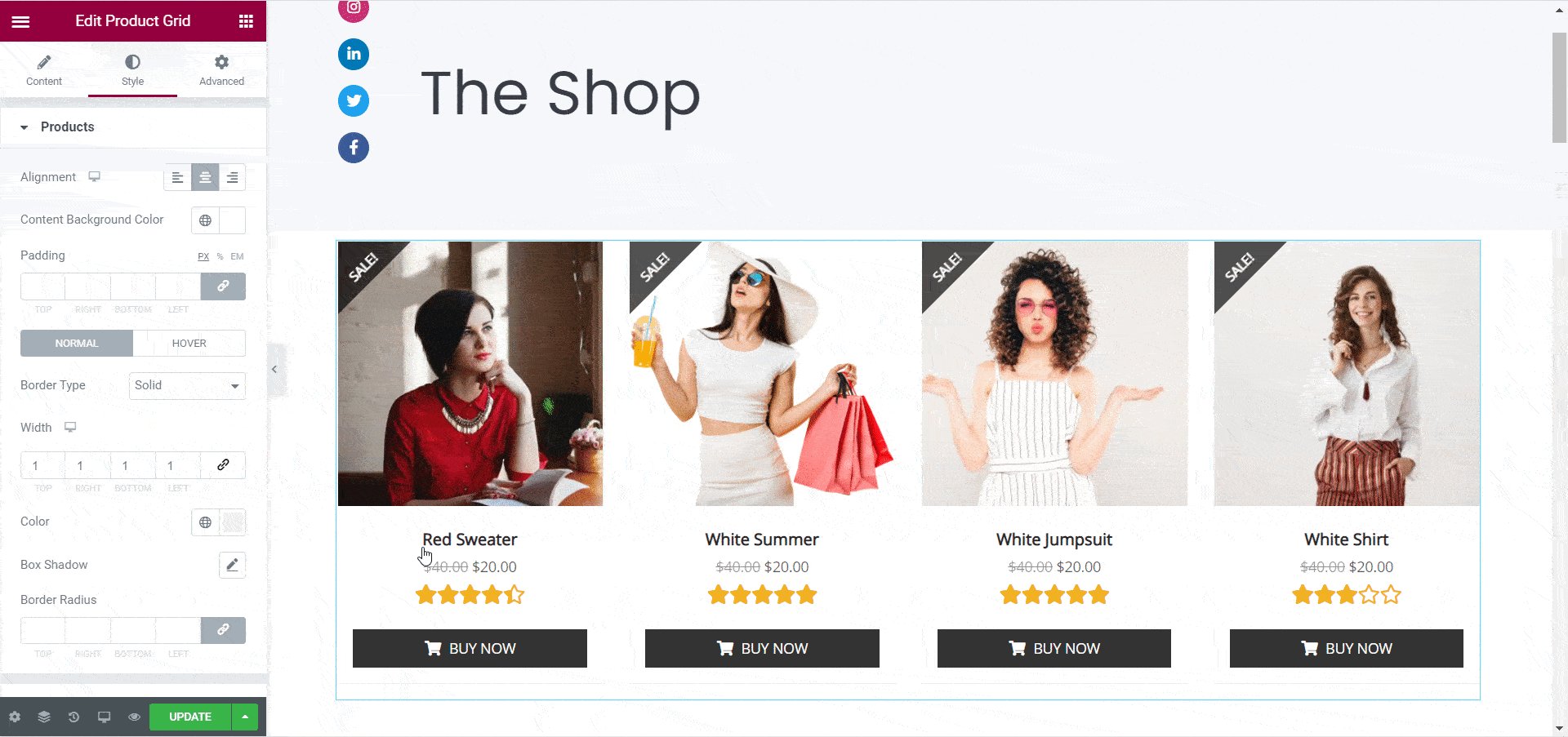
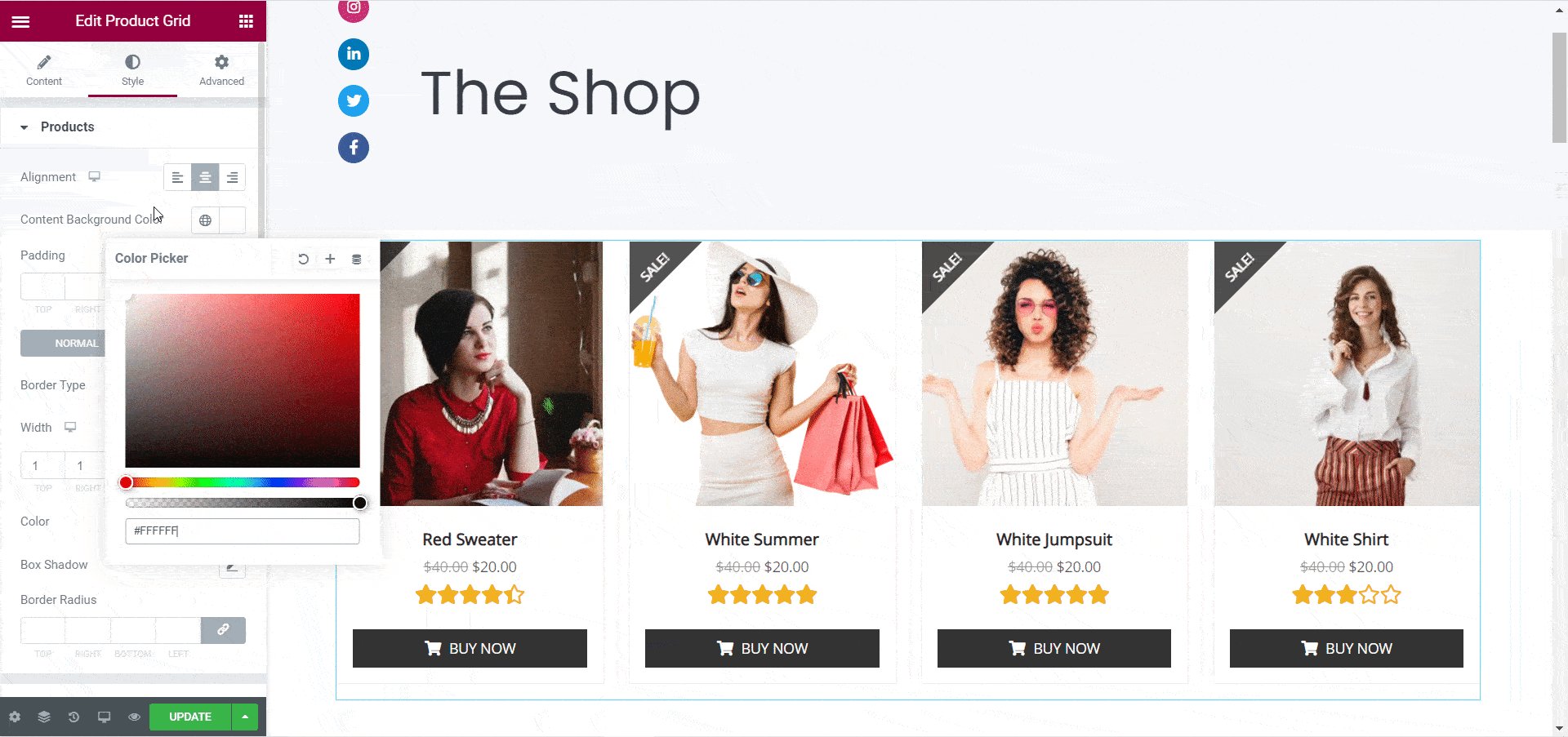
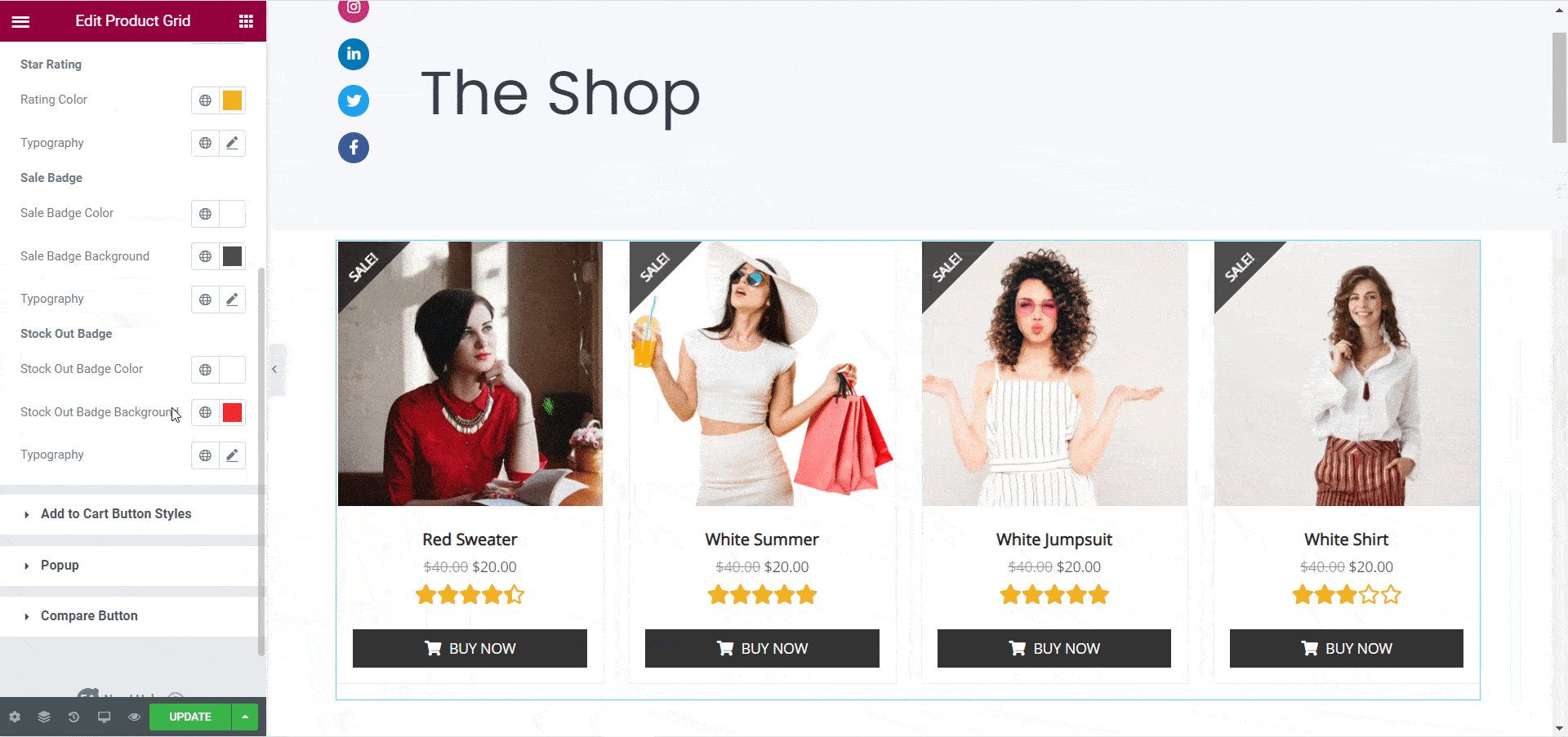
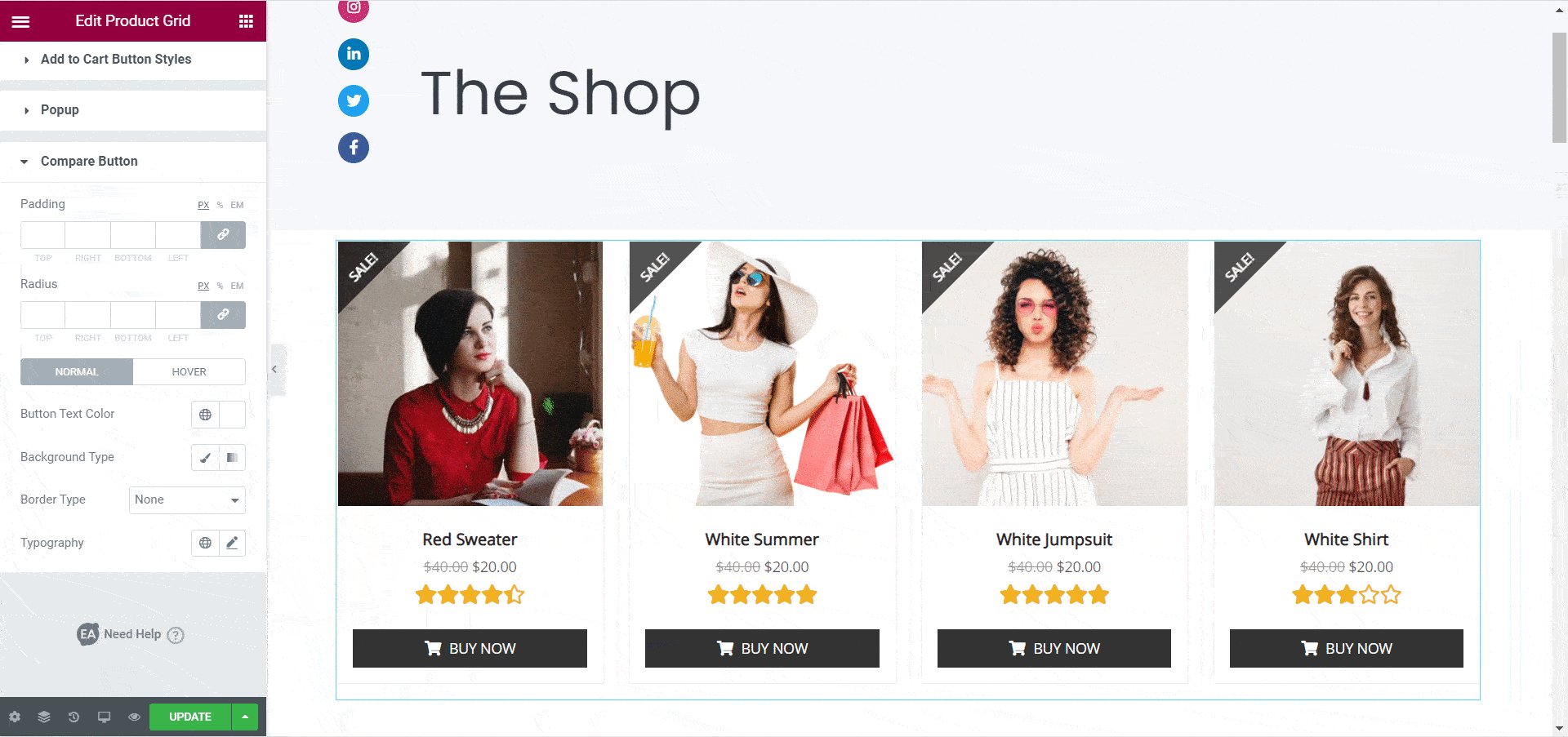
Ardından, Stil sekmesine giderek WooCommerce Ürün Izgaranızı stillendirmeniz gerekir . Orada birkaç seçenek göreceksiniz. Bu ayarların her birinden içerik arka plan rengini, kenarlık türünü değiştirebilir, 'Renk ve Tipografi'yi ve hatta 'Sepete Ekle' Düğmesi stillerinizi değiştirebilirsiniz.

EA Woo Ürün Izgaranızın görünümünden memnun kalana kadar bu ayarlarla oynayın .

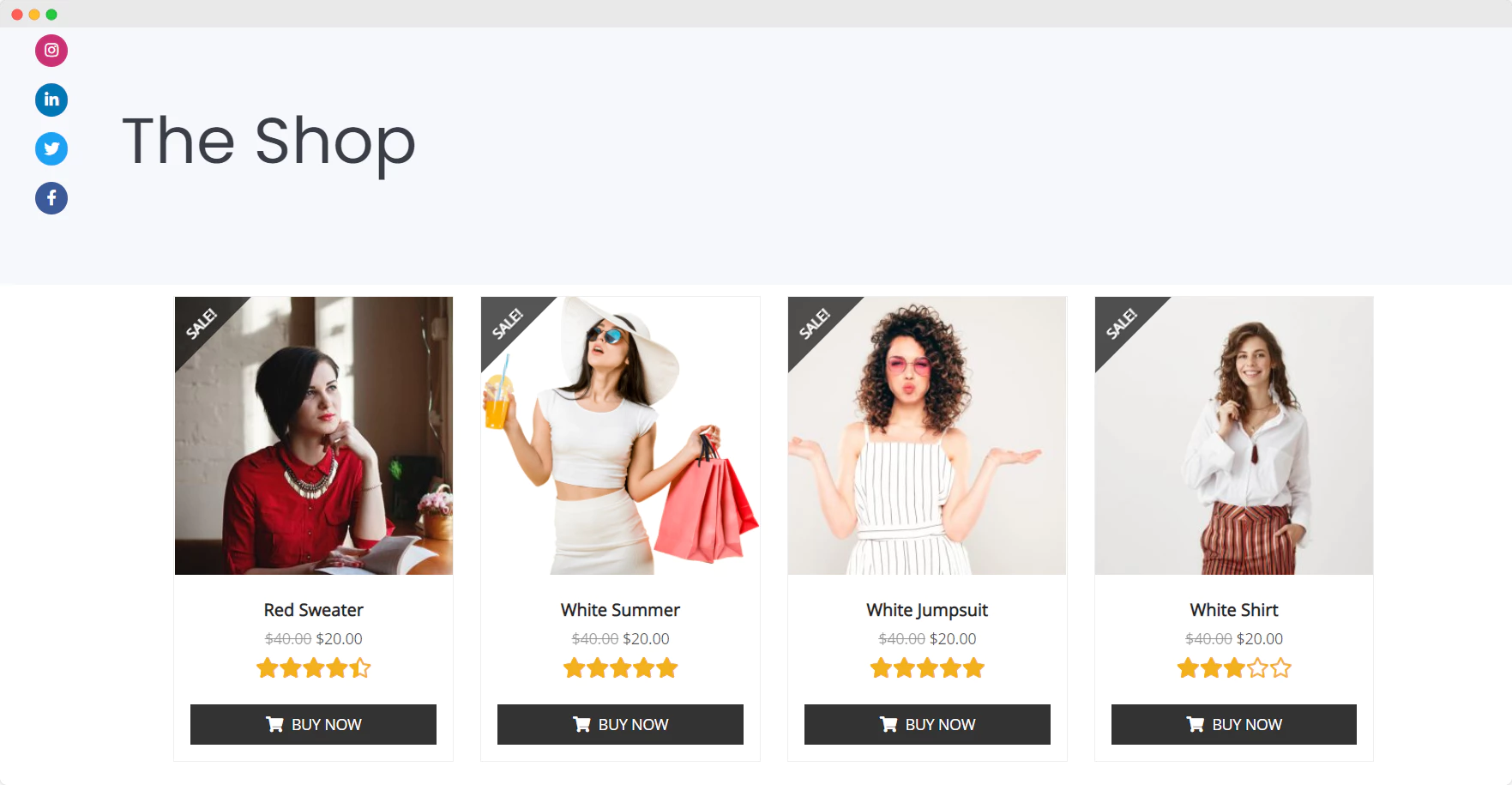
Bu basit adımları izleyerek, Elementor WooCommerce sitenizde ürünlerinizi çekici bir ızgara düzeninde sergileyebilmelisiniz.
Elementor'da WooCommerce Siteniz İçin Bir Ödeme Sayfası Nasıl Oluşturulur
Herhangi bir WooCommerce sitesi için bir Ödeme Sayfası gereklidir ve Essential Addons'tan EA Woo Checkout öğesini kullanarak Elementor'da kolayca bir tane oluşturabilirsiniz. Bu öğeyle, Elementor'da çekici ve tamamen işlevsel bir WooCommerce Ödeme Sayfası oluşturabilirsiniz. Woo Checkout Sayfanız için üç farklı düzen arasından seçim yapma seçeneğiniz bile olacak.
Elementor'da WooCommerce siteniz için bir Ödeme Sayfası oluşturmak için aşağıdaki bu hızlı video eğitiminde verilen bu adım adım talimatları izleyin.
Veya Elementor'da bir WooCommerce Checkout Sayfasının nasıl oluşturulacağına ilişkin tam, ayrıntılı blog yazımızı okuyabilirsiniz.
Bunların yanı sıra, Elementor WooCommerce web sitenize bir ürün karşılaştırma tablosu da ekleyebilirsiniz. Bu, müşterilerin mağazanızdaki benzer ürünleri karşılaştırmasına ve daha hızlı bir satın alma kararı vermesine olanak tanır.
Bunu EA Woo Ürün Karşılaştırma widget'ı ile kolayca yapabilirsiniz. Daha ayrıntılı bilgi edinmek için buradaki blog yazımıza göz atın.
Hazır Elementor Şablonlarıyla Anında Bir WooCommerce Sitesi Nasıl Oluşturulur
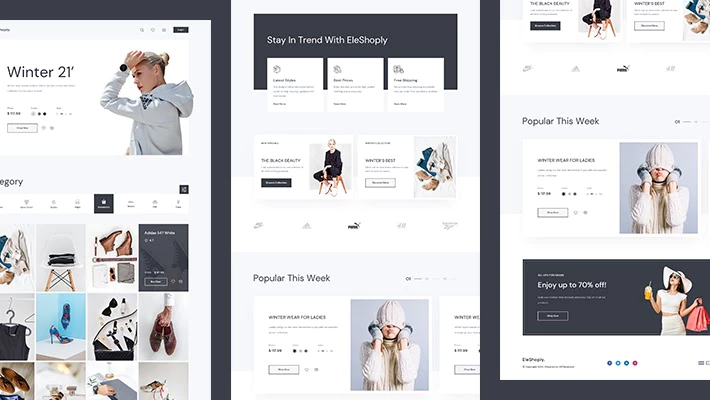
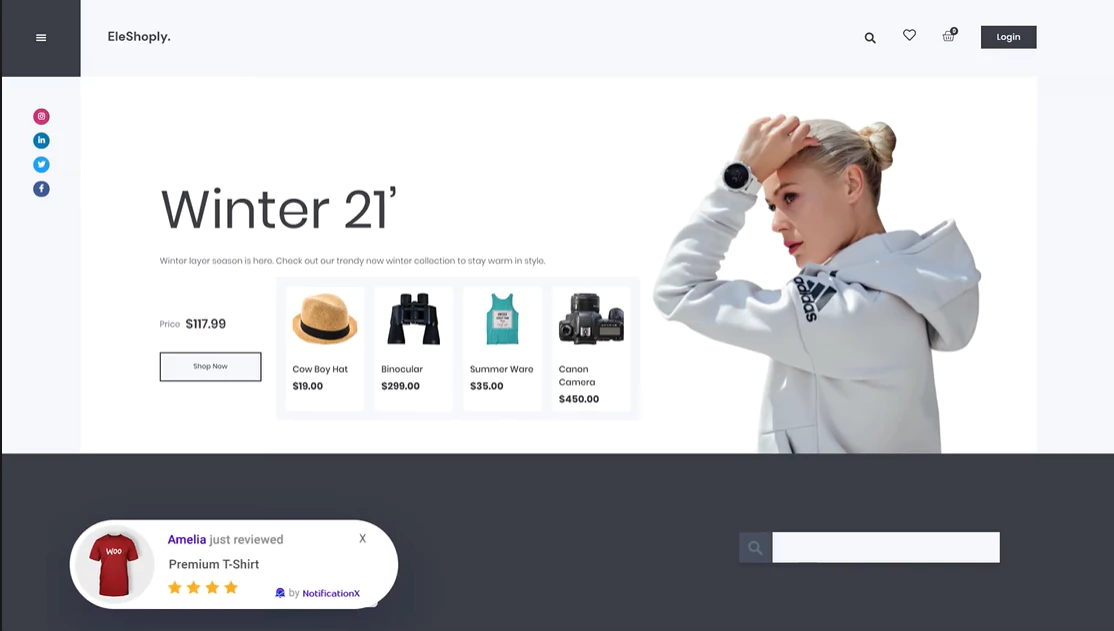
E-Ticaret web sitenizi daha da hızlı oluşturmak için kolay bir numara bilmek ister misiniz? Birkaç tıklamayla çevrimiçi mağazanızı oluşturmak için hazır Elementor WooCommerce şablonlarını kullanabilirsiniz. Ve bunu yapmak için kullanabileceğiniz en iyi Elementor WooCommerce şablonlarından biri, Templately'den EleShoply şablon paketidir .

1000'den fazla hazır Elementor şablonuyla Templately, her türlü e-ticaret web sitesini anında oluşturabileceğiniz en iyi Elementor WooCommerce şablonlarından bazılarının büyük bir koleksiyonuna sahiptir. Sayfa düzeninizi oluşturmakla uğraşmanıza gerek yok; Templately'nin bu Elementor WooCommerce şablon paketleri ile her şey kullanıma hazır hale gelir.

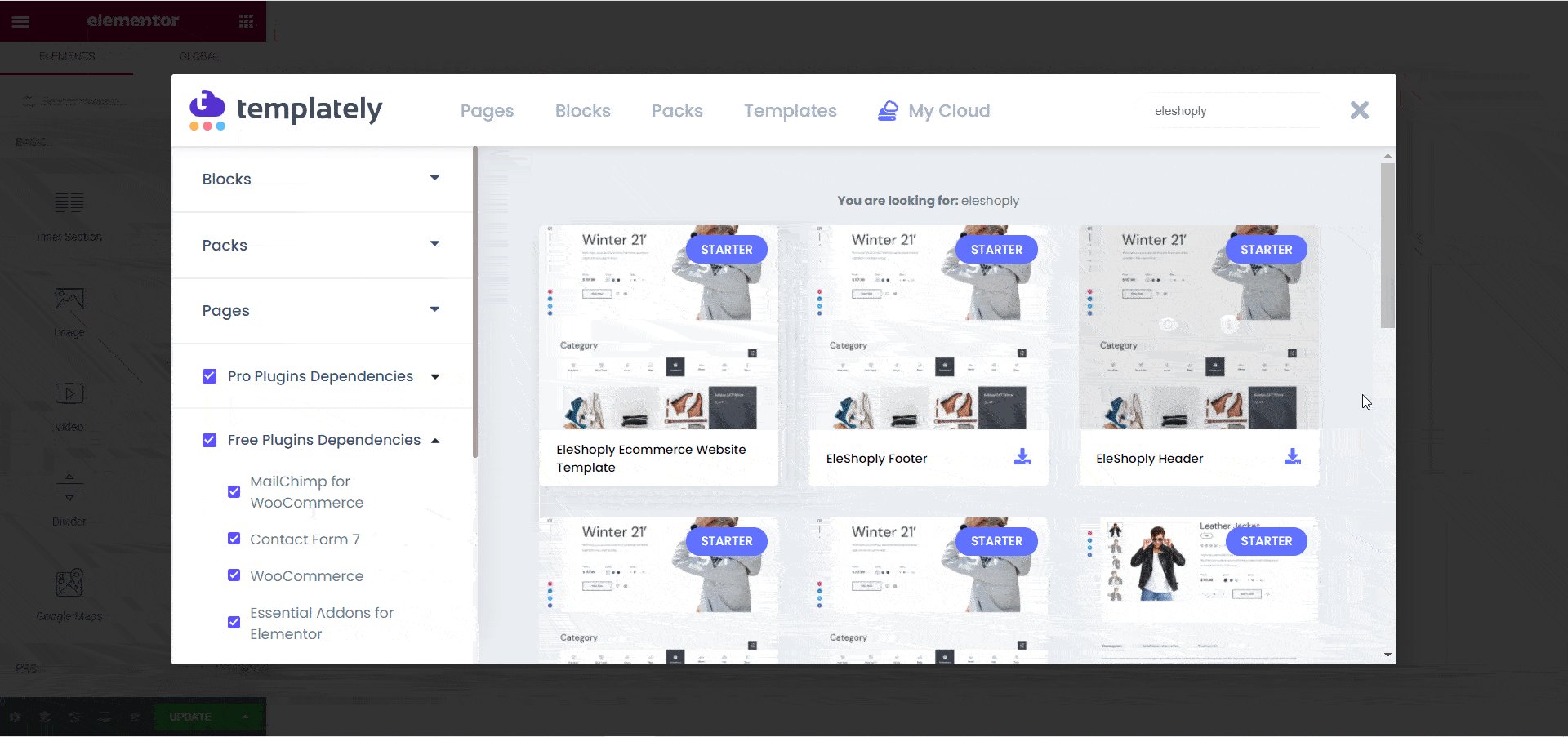
EleShoply'ye gelince, bu, Elementor ile tasarlanmış çarpıcı bir şablon paketidir ve aşağıdakiler de dahil olmak üzere birkaç güzel kullanıma hazır sayfa ile birlikte gelir:
- Ana Sayfa
- Ürün Koleksiyon Sayfası
- Tek Ürün Sayfası
- Alışveriş Sepeti Sayfası
- Hesap Sayfası
- Ödeme Sayfası
- Hakkımızda Sayfası
- Bize Ulaşın Sayfası
Bu hazır Elementor şablonunu kullanarak iki kolay adımda anında çarpıcı bir WooCommerce web sitesi oluşturabilirsiniz.
1. Adım: Templately'den EleShoply Şablon Paketini Ekleyin
Öncelikle Templately'de bir hesap açın ve WordPress için Templately eklentisini yükleyin. Daha sonra, önceden hazırlanmış EleShoply sayfa şablonlarından herhangi birini mavi Templately düğmesine tıklayarak web sitenize ekleyin.

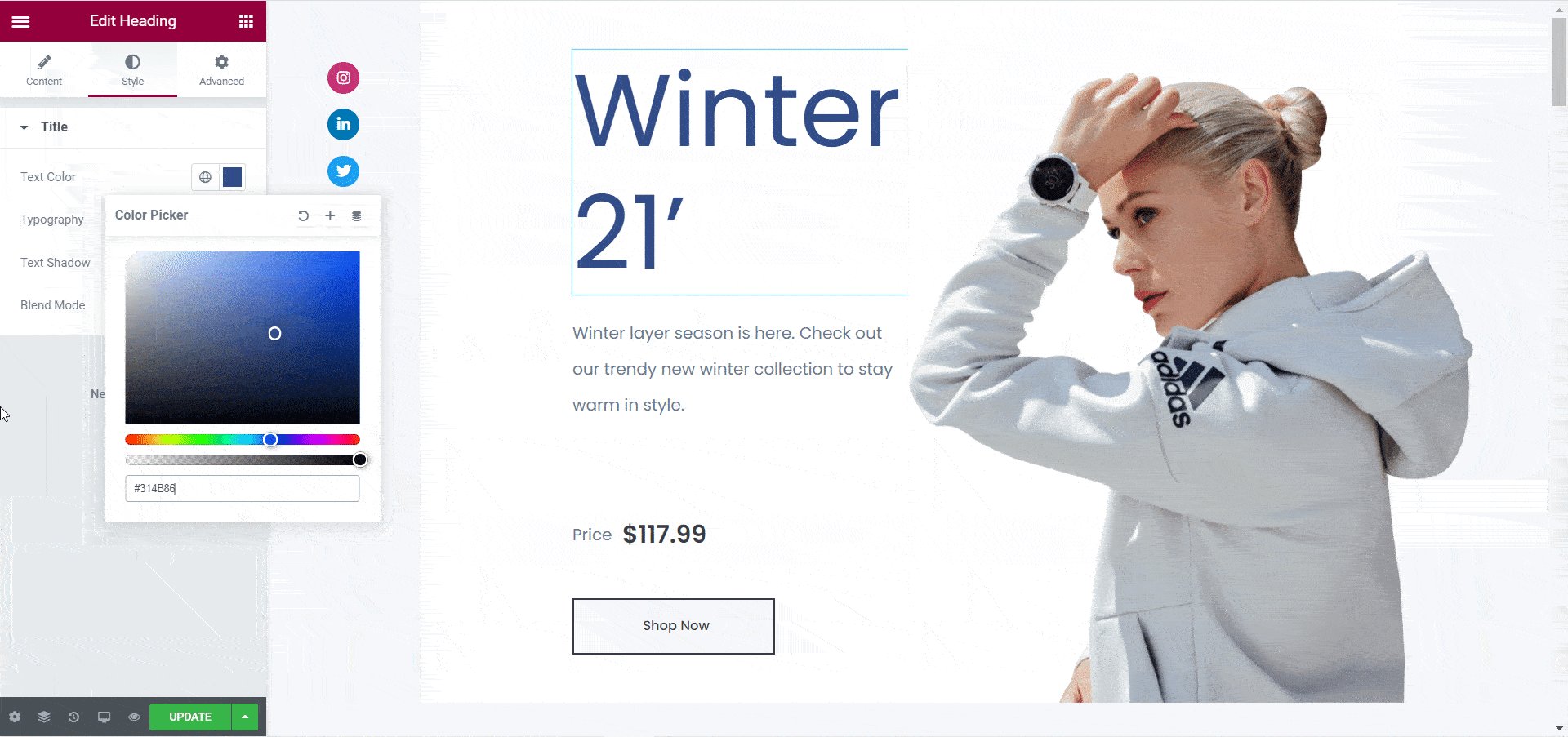
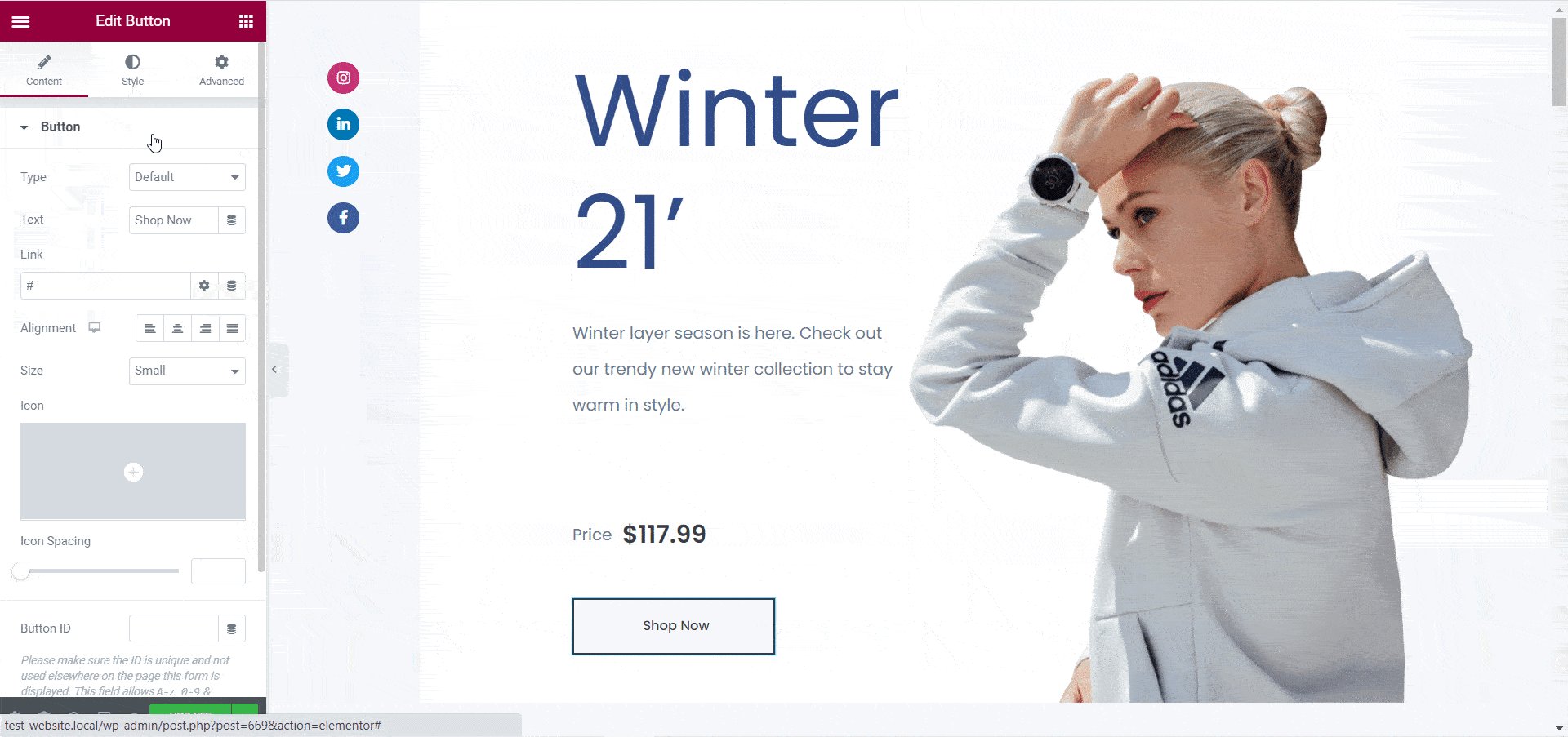
2. Adım: Sayfaları Tarzınıza Uygun Şekilde Özelleştirin
Artık kişisel stilinizi eklemek için sayfalarınızı özelleştirebilirsiniz. Renkleri, yazı tiplerini, tipografiyi değiştirin ve hazır şablona kendi içeriğinizi ekleyin.
İşiniz bittiğinde, değişikliklerinizi kaydedin ve dünyanın görmesi için yayınlayın.

Aynı şekilde, Templately'nin hazır Elementor WooCommerce şablonlarıyla anında kendi e-ticaret web sitenizi tasarladınız.

Bonus: WooCommerce Sitenizdeki Satışları Artırmak İçin Büyüme Hacklerini Kullanın
İsterseniz FOMO ve sosyal kanıt pazarlamasını kullanarak WooCommerce sitenizdeki satışları artırabilirsiniz. Bunu yapmanın en iyi yolu, daha fazla güvenilirlik ekleyerek WooCommerce sitenizdeki satışları artırmanıza yardımcı olan NotificationX'tir .
NotificationX ile, biri her satın alma işlemi yaptığında, ürünlerinizi her görüntülediğinde veya inceleme bıraktığında ve daha pek çok şeyde çarpıcı bildirim uyarıları oluşturabilirsiniz.

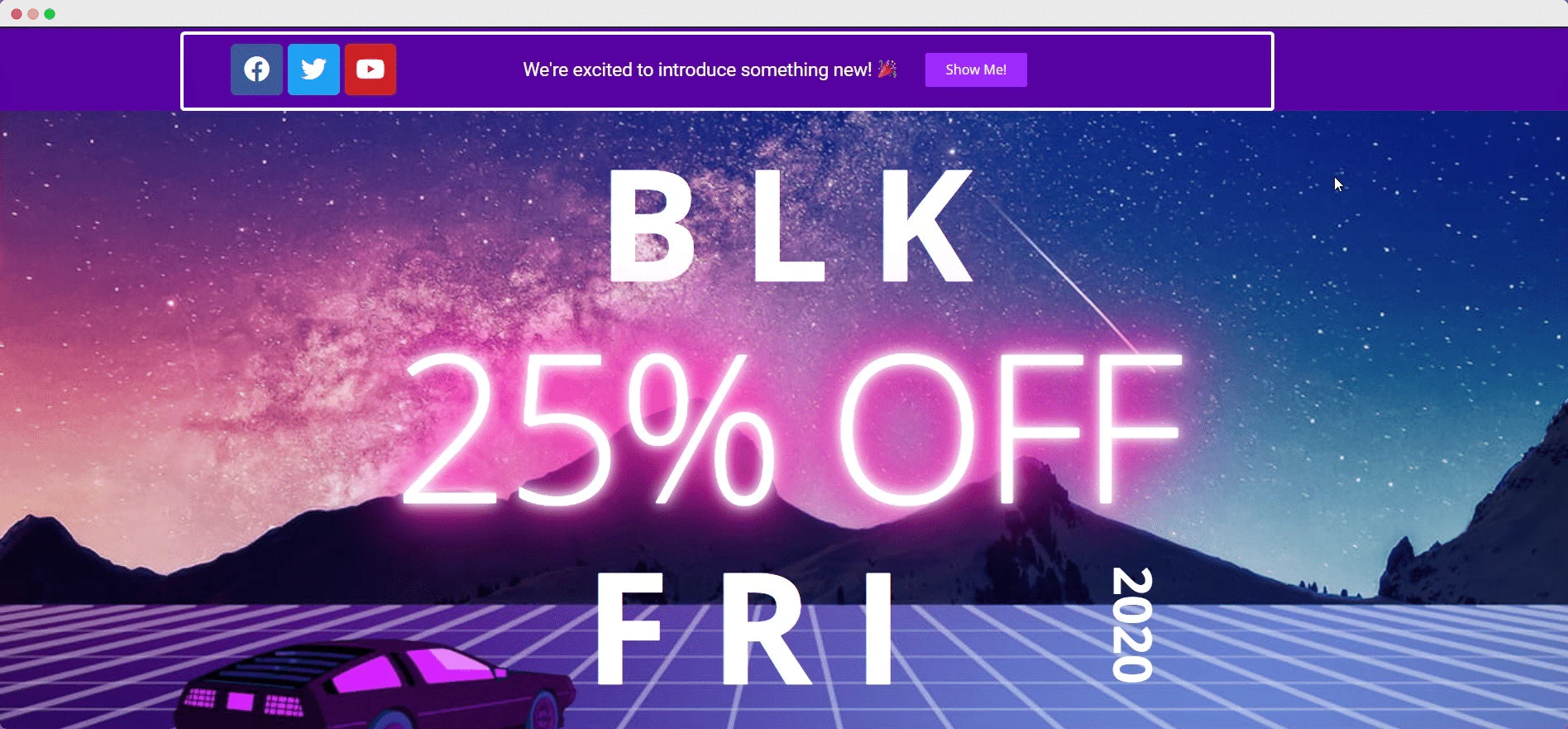
Dahası, NotificationX , Elementor ile sorunsuz entegrasyon ile birlikte gelir ve katılım oranlarınızı artırmanıza yardımcı olmak için Elementor'da çarpıcı WordPress bildirim çubukları oluşturmanıza olanak tanır.

Gördüğünüz gibi, Elementor WooCommerce web sitenizi oluşturmak, özellikle Elementor ve Templately için Temel Eklentiler kullanıyorsanız, düşündüğünüzden daha kolay ve hızlı olabilir. Sadece birkaç adımda, herhangi bir kodlamaya gerek duymadan göz alıcı bir e-ticaret sitesi oluşturabilirsiniz.
Bu bizi Elementor WooCommerce rehberimizin sonucuna getiriyor. Bu blog gönderisini faydalı bulacağınızı umar ve geri bildirimlerinizi duymak isteriz. Herhangi bir zorlukla karşılaşırsanız veya Temel Eklentiler için bazı özellik talepleriniz varsa, bizimle iletişime geçmekten çekinmeyin.
