WordPress'te SVG Desteğini Etkinleştirme
Yayınlanan: 2023-01-25Bir WordPress kullanıcısıysanız, muhtemelen bir noktada sitenize bir SVG resmi eklemek istemişsinizdir. Ne yazık ki, WordPress'in görüntüleri depolama şekli nedeniyle, diğer herhangi bir görüntü türünde olduğu gibi bir SVG dosyası yükleyemezsiniz. Ancak, WordPress'te SVG desteğini eklenti olmadan etkinleştirmenin bir yolu vardır. functions.php dosyanıza birkaç satır kod ekleyerek, SVG desteğini etkinleştirebilir ve ardından dosyalarınızı normal şekilde yükleyebilirsiniz. Bu yazıda, WordPress'te SVG desteğini eklenti olmadan nasıl etkinleştireceğinizi göstereceğiz. Ayrıca SVG resimlerinizi web için nasıl optimize edeceğinize dair birkaç ipucu vereceğiz.
Bir web sitesine vektör grafikleri eklemek için tercih edilen resim formatı, bir web sitesine vektör grafikleri eklemek için tercih edilen vektör grafik resim formatı veya tercih edilen resim formatıdır. WordPress, kutudan çıkar çıkmaz SVG dosyalarının yüklenmesini desteklemez. WordPress web sitenizde desteği etkinleştirmek için bir eklentinin yüklenmesi gerekir. Manuel yöntemler kullanılarak herhangi bir eklenti kullanmadan SVG yüklemesini etkinleştirmek mümkündür. Bozuk bir SVG dosyası yüklerseniz, web sitenizi mahvetmeniz mümkündür. WordPress'teki birkaç güvenlik eklentisi, bu tür güvenlik sorunlarından kaçınmanıza yardımcı olabilir. Bir svg dosyasını WordPress'e nasıl yüklersiniz?
İlk yöntem, WordPress'te SVG destek eklentisini kullanmaktır. Güvenli SVG yükleme özelliği ile SVG dosyalarını karşıya yükleyebilir ve temizleme işlemini gerçekleştirebilirsiniz. Konuk gönderilerine izin vermiyorsanız, Safe SVG eklentisi en iyi seçenektir. Code Snippets, WordPress için siteye PHP kodu eklemenizi sağlayan bir kod yönetim eklentisidir. Bu konuda herhangi bir şüpheniz varsa lütfen yorum bölümünden bize bildirin. Bu eğitim, svg dosyalarını WordPress'e yükleme adımlarında size yol gösterecektir.
Raphael-Vector Graphics, Dokunmatik özellikli kaydırma ve Yakınlaştırma, jQuery satır içi, iSVG ve SVG yol animasyonuna ek olarak birkaç ücretsiz jQuery SVG eklentisi vardır.
EASY SVG Desteği ile,.VG dosyalarını Medya kitaplığınıza aktarabilirsiniz. SVG dosya türlerinde fazla esnekliğe ihtiyaç duymayan kişiler bu eklentiden yararlanabilir.
SVG etiketlerini herhangi bir eklenti kullanmadan doğrudan HTML5'e ekleyebilir miyim?
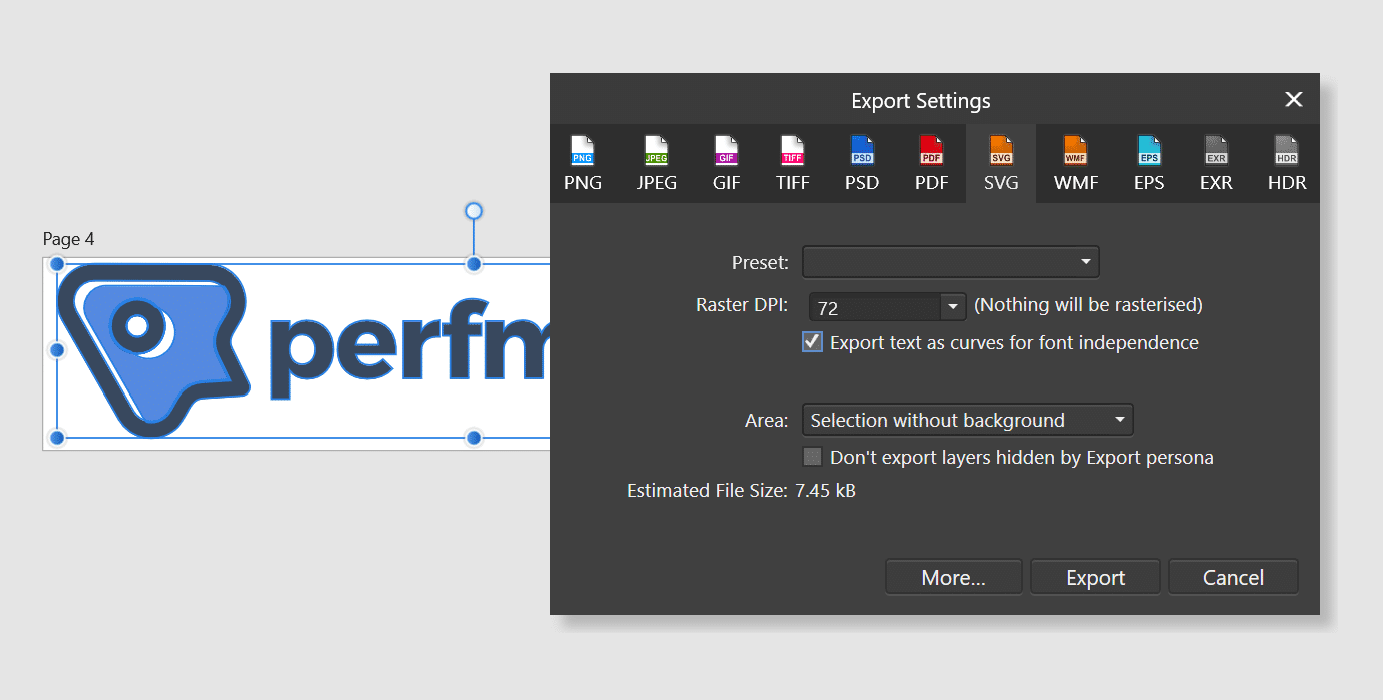
svg> /svg> etiketi, HTML resimlerini doğrudan HTML belgesine yazmak için kullanılabilir. Bu, VS kodunuzda veya tercih edilen bir IDE'de bir SVG görüntüsü açarak ve kodu kopyalayıp HTML belgenizin body> öğesine yapıştırarak gerçekleştirilebilir. Her şey plana göre giderse, sayfa tam olarak aşağıdaki resimdeki gibi görünmelidir.
WordPress'te Svg Dosyalarını Nasıl Etkinleştiririm?

WordPress'te SVG dosyalarını etkinleştirmek için SVG Destek eklentisini yükleyebilir ve etkinleştirebilirsiniz. Etkinleştirildikten sonra, Ayarlar > Medya'ya gitmeniz ve SVG'ye İzin Ver seçeneğini etkinleştirmeniz gerekir. Bu, SVG dosyalarını Medya Kitaplığı'na yüklemenize ve bunları yazılarınızda ve sayfalarınızda kullanmanıza olanak tanır.
WordPress platformu, PNG, JPG ve GIF dahil olmak üzere çeşitli resim formatlarını destekler. Ölçeklenebilir Vektör Grafikleri dosyaları olduklarından, JPG'ler ve PNG'ler gibi rasterleştirilmiş görüntülere sahip olanlar büyük fayda sağlayabilir. İyi bilinen güvenlik endişeleri nedeniyle, SVG'lerin web sitelerinin güvenliğini sağlama konusunda bir takım dezavantajları vardır. Vektör formatı nedeniyle, dosyalar herhangi bir boyuta veya boyuta ölçeklenebilir. JPG'ler ve PNG'ler, bu dosya türünden daha yüksek bir sıkıştırma oranına sahiptir. Piksel kullanmadıkları ve bunun yerine vektör kullandıkları için çok fazla veri tasarrufu sağlarlar. Sva dosyaları ile çok detaylı görüntüler elde etmek mümkün değildir.
JPG'lerin ve PNG'lerin boyutları büyüse de, bunlardan daha düşük görüntü kalitesine sahip olacaklardır. Blog gönderileri gibi çok fazla ayrıntı içeren JPG ve PNG görselleri kullanırken en iyi seçenek bunları kullanmaya devam etmektir. Vector Magic, bir görüntünün mevcut bir piksel sürümünü bir vektöre dönüştürebilir. Bir dizi çevrimiçi kitaplık, WordPress sitenizde kullanabileceğiniz ücretsiz vektör simgeleri sağlar. Bir vektör dosyasını indirdikten sonra, nasıl göründüğünü görmek için onu herhangi bir web tarayıcısında görüntüleyebileceksiniz. Bir görüntünün boyutunu, ALT metnini, nereye bağlandığını vb. özelleştirmek için Gutenberg'de bulunan ve görüntü bloğu sonuçlarıyla birlikte güzel bir şekilde çalışan SVG Destek eklentisini kullanın. Eklenti ile birlikte gerekli herhangi bir ek ayar yoktur ve kullanımı oldukça basittir.

Kullanmak istemiyorsanız atlayabilirsiniz. SVG Destek eklentisi ile kendi başınıza çözüm oluşturabilirsiniz. Teorik olarak WordPress'i açmak iyi bir fikirdir. svg'yi desteklemek için temanızın functions.php dosyasını açın ve bu kodu kopyalayın::. Dosyaları güvende tutmak için sterilize edilmelerine asla izin vermemelisiniz; ancak bu dosyalar uygun şekilde temizlenmezse ciddi güvenlik riskleri oluşturabilir. iThemes Security Pro'yu kurmadan SVG desteğini manuel olarak etkinleştirmeden önce, bir WordPress güvenlik eklentisi kullandığınızı kontrol etmelisiniz.
SVG İpuçları ve Püf Noktaları makalesine ek olarak, bu teknikler hakkında daha fazla bilgi edinebilirsiniz. src özniteliğini kullanırsanız, bir görüntüyü bir img> öğesi aracılığıyla gömmek kolaydır. Teşvik içermeyen en boy oranına sahip bir görüntü oluştururken, bir yükseklik veya genişlik özelliğine ihtiyacınız olacaktır. Henüz yapmadıysanız, lütfen HTML sayfasına gidin. Daha fazla bilgi için SVG İpuçları ve Püf Noktaları makalesine bakın.
Svg: İdareli Kullanın
Giderek daha popüler hale gelmesine rağmen, SVG her tarayıcı tarafından desteklenmemektedir. Sonuç olarak, idareli bir şekilde ve yalnızca uygun grafikler tüm tarayıcılarda iyi göründüğünde kullanmak en iyisidir. SVG kullanırken, uyumluluk sorunları yaşamamak için dosya boyutunu minimumda tutmalı ve daha basit şekiller ve renkler kullanmalısınız.
Svg Simgesi Neden Gösterilmiyor?

Bir SVG simgesinin beklendiği gibi görünmemesinin birkaç olası nedeni vardır. Öncelikle, dosya yolunun doğru olduğundan ve simgenin projenizdeki diğer dosyalarla aynı dizinde olduğundan emin olun. Simge farklı bir dizindeyse, dosya yolunu uygun şekilde güncellediğinizden emin olun. Ayrıca, simgenin bir SVG dosya türü olarak kaydedildiğinden ve tarayıcınızın SVG simgelerini desteklediğinden emin olun. Simge hala görünmüyorsa, tarayıcınızın önbelleğini temizlemeyi ve sayfayı yeniden yüklemeyi deneyin.
Simgelerin gizlenmesinin en yaygın nedeni, onu barındıran CDN tarafından barındırılan Rey'in SVG simgesiyle ilgili bir CORS sorununun sonucudur. Bir CDN ile bir önbelleğe alma eklentisi kullanıyorsanız, .svg dosyalarının kaldırılması konusunda yardım için barındırma biriminizin destek departmanıyla iletişime geçmelisiniz. Eğer yoksa, korkarım bunları göstermenin tek yolu CDN'yi devre dışı bırakmak. Bazı GoDaddy barındırma paketleri yerleşik bir CDN içerir, ancak tüm dosyaları hariç tutmak mümkün değildir. Karalama simgeleri, aralarındaki kod farklılıkları nedeniyle diğer simgeler kadar iyi görünmeyebilir. Bu durumda, svg kodunu temizlemeli ve CSS sınıflarını ve kimliklerini benzersiz adlarla değiştirmelisiniz (bir düzenleyici açın).
SVG dosyasını bir metin düzenleyicide açar açmaz, bir “Content-Type: text/svg” başlığı göreceksiniz. Bu başlık kullanıldığında, tarayıcı dosyanın bir.VJ dosyası olduğunu algılayacaktır. Bu başlığı görmüyorsanız, sunucunuz neredeyse kesinlikle SVG dosyasını yanlış türde başlıkla sunuyor. Bir dosyayı bir CSS arka plan görüntüsüne bağlamaya çalışıyorsanız ve dosya doğru bir şekilde bağlanmış gibi görünüyorsa, ancak tarayıcınız dosyayı görüntülemiyorsa, SVG'yi kullanmakta sorun yaşayabilirsiniz. yanlış yerleştirme Dosya Gezgini'nde SVG önizlemelerini etkinleştirmek için, geçiş ayarlarına gidin ve View/PanPreviewe öğesini açın. SVG dosyası bir metin düzenleyicide açıkken, "Content-Type: text/svg" başlığına bakın.
Svg Simgeleri: Web Sitenizin İyi Görünmesi İçin Harika Bir Yol
SVG'leri simge olarak kullanmak istiyorsanız, bunları yine de IcoMoon gibi bir hizmetle simgelere dönüştürebilirsiniz. IcoMoon, sitenizde harika görünecek bir dizi resim oluşturmak için kullanabileceğiniz çeşitli simge paketleri sunar.
