Flash Animasyon gibi 50+ HTML5 Animasyon Örneği
Yayınlanan: 2022-06-06Bu yazıda, demo bağlantılı flash animasyon yerine harika kanvas HTML5 animasyon örneklerini seçtik. HTML5, çoğu geliştiricinin bu konuda daha fazla bilgi edindiği ve geliştiricilerin HTML5'teki projeleri yapmasını sağlayan konuyla ilgilenir. HTML5, flash gerekmeden çevrimiçi oyunlar veya Video Oynatma geliştirebilir. HTML5'te geliştirilen web siteleri, tarayıcınızın HTML5'i desteklemesi koşuluyla artık Web tarayıcınızda adobe flash desteği gerektirmez.
HTML5, yeni gelişen web 2.0 teknolojisidir ve önceki HTML'nin yerine birçok kullanışlı öğe oluşturmuştur. Tuval öğesi, HTML5'in bir parçasıdır ve 2B şekillerin ve bitmap görüntülerinin dinamik, komut dosyasıyla oluşturulabilmesine olanak tanır. Bir bitmap'i güncelleyen ve yerleşik bir sahne grafiği ve oyunu olmayan düşük seviyeli, prosedürel bir modeldir.
HTML5, kimsenin hayal edemeyeceğinden daha hızlı büyüyor. Yeni teknoloji HTML5 ve CSS3'te güçlü ve profesyonel çözümler geliştirildi… oyun dünyasında bile! Bugün Box2D ve HTML5'in canvas etiketini kullanarak ilk oyununuzu yapacaksınız.
Aşağıdaki tuval HTML5 animasyon örneklerinin tümü, canvas ve JavaScript, jQuery gibi HTML5, CSS3 ve JavaScript teknolojileri kullanılarak uygulanmıştır. Firefox, Chrome veya Opera gibi çoğu modern tarayıcıda iyi performans gösterir, genellikle en iyi deneyimi sağlar.
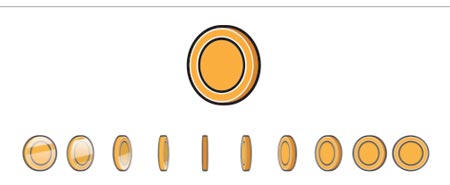
HTML5 Canvas ile Sprite Animasyonu
Sprite animasyonları, tuval tarafından yönlendirilen HTML5 ve JavaScript üzerinde çizilebilir. Animasyonlar oyunda ve interaktif uygulamanın geliştirilmesinde faydalıdır. Bir animasyonun birkaç karesi tek bir görüntüye dahil edilebilir ve HTML5 Canvas ve JavaScript'i kullanarak bir seferde tek bir görüntü çizebiliriz.
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Hareketli HTML5 logosu
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
HTML5 Canvas animasyonlu saat
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Gelişmiş HTML5 Animasyon yolu
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Düz tasarım eğlence parkı svg HTML5
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
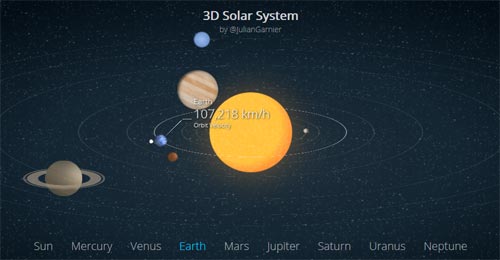
CSS HTML5 Hareketli 3D Güneş Sistemi
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Çevreler ve Metin animasyonu
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
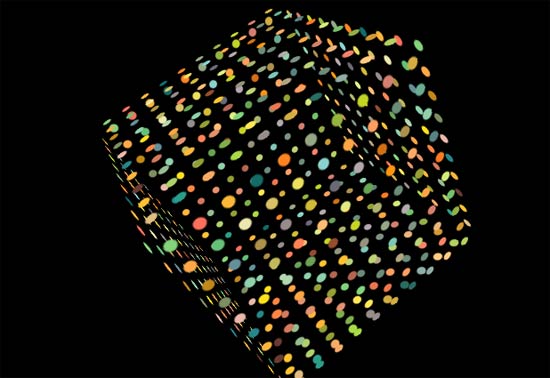
Uçan küp üzerinde disko ışıkları
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Saf CSS beşgen torus (animasyonlu)
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Tavşan Deliğinden Düşmek
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
CSS3 Gangham Tarzı Animasyon
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Sovog Robotu Hareketli
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
CSS Parçacık Animasyonu
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
Hareketli Logo HTML5
HTML kullanarak logoyu canlandırdı
 demo
demo
FlashTuval
FlashCanvas, Internet Explorer'a HTML5 Canvas desteği ekleyen bir JavaScript kitaplığıdır. Şekilleri ve görüntüleri Flash çizim API'si aracılığıyla işler ve çoğu durumda VML veya Silverlight kullanan diğer benzer kitaplıklardan daha hızlı çalışır.
 demo
demo
3D Akın
Kuşlarda sürü davranışının etkileşimli bir simülasyonu. Craig Reynolds'un 1986 tarihli makalesine dayanmaktadır. Farklı parametreleri ayarlayarak sürünün davranışını değiştirin.
 demo daha fazla bilgi / hostingi indirin
demo daha fazla bilgi / hostingi indirin
hipnoz
Sonsuz ve hipnotik bir animasyon
 demo barındırma
demo barındırma
zambak yaprağı deneyi
Lily pad, suyun üzerinde yüzen bir nilüfer yaprağı biçiminden esinlenerek kağıt katlamayı araştıran bir deneydir.
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
HTML5 animasyonu: arka plan üzerinde bulutlar
Bulut animasyonunu HTML5 ile görüntüleyin
 demo
demo
Radar – Görsel-işitsel bir deney
Radar, ses oluşturmak için Audiolet'i kullanır ve görseller HTML5'te işlenir
 demo daha fazla bilgi / hostingi indirin
demo daha fazla bilgi / hostingi indirin
Delik
Durmak için bu CSS animasyonlarıyla çok eğlenmek.
 demo barındırma
demo barındırma
HTML5 Deneyi
Konsept, başlangıçta, bir tarayıcının kaç tane parçacığı hesaplayabileceği ve uygun bir kare hızıyla görüntüleyebileceği bir performans çalışmasıydı. Yakında müzik ve bir sosyal öğe ekledik (twitter'dan aşk + html5 kelimelerini içeren tweet'leri gösteriyoruz). Deney büyük bir başarıydı ve google chrome deneylerinden ve hackernews'den bazı güzel övgüler aldı.
 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
inci çocuk
Pearl Boy, Goo Engine ve HTML5/WebGL'nin olanaklarını göstermek için yaratıldı. WebGL performansını ve donanım hızlandırmalı grafikleri javascript oyun motorumuzla birleştirerek tarayıcıda zengin 3D içerik sağlayabiliriz. Herhangi bir WebGL özellikli cihazda çapraz platform çalışacak ve Flash veya Silverlight gibi eklentilere gerek yok. Teknoloji: Goo Engine, HTML5, WebGL, javascript

 daha fazla bilgi / hostingi indir
daha fazla bilgi / hostingi indir
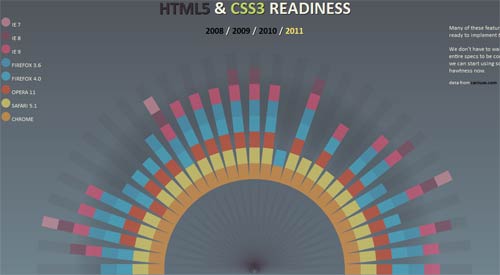
HTML5 ve CSS3 Hazırlığı
 demo
demo
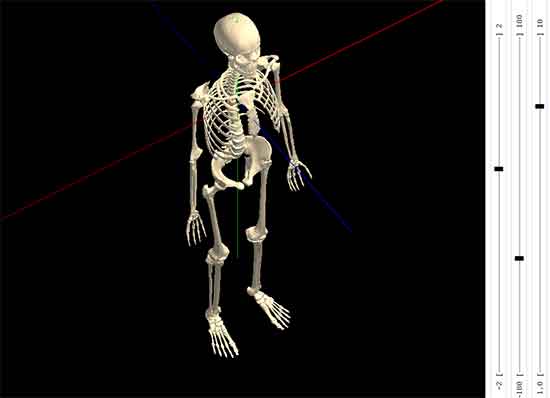
KineMan Etkileşimli 3D Mafsallı İskelet
KineMan, gerçekçi insan iskelet hareketlerini etkileşimli ve 3 boyutlu olarak göstermenizi ve gözlemlemenizi sağlayan bir web uygulamasıdır. İskeleti herhangi bir perspektiften görüntüleyebilir ve eklemleri seçip gerçekçi hareket aralıklarında hareket ettirebilirsiniz.
Teknoloji: WebGL, JavaScript, HTML5, CSS, GLSL
 demo daha fazla bilgi / hostingi indirin
demo daha fazla bilgi / hostingi indirin
HTML5 ile Origami Tasarlayın
 demo
demo
Tünel Oluşturucu HTML5 Animasyonu
 demo
demo
Çiçek Gücü HTML5
 demo
demo
HTML5 Kanvas Önbelleğe Alma
Canvas'taki vektör grafikleri, özellikle karmaşık tasarımlarda işlemci açısından yoğun olabilir. Konturlar ve degrade dolgular gibi efektlerle birlikte şekilleri yığarsanız işler çok ağırlaşabilir.
 demo
demo
HTML5 Sıvısı
 demo
demo
HTML5 Videosu
 demo
demo
HTML5 Manyetik
 demo
demo
HTML5 ile Çizim
 demo barındırma
demo barındırma
Canopy AnimasyonHTML5
 demo barındırma
demo barındırma
Zincirleme Reaksiyon HTML5 Animasyonu
 demo barındırma
demo barındırma
HTML5 Çekirdeği
 demo barındırma
demo barındırma
HTML5 Bobini
Coil, örnek bir html5 oyunudur. Patlamadan önce mavi küreleri kapatın. Aynı anda birden fazla küre ekleyerek bonus puan kazanın.
 demo barındırma
demo barındırma
Kaleydoskop HTML5
 demo barındırma
demo barındırma
Analog Saat HTML5 Animasyonu
CoolClock, tuval desteği gerektirir, bu nedenle en iyi Firefox, Safari veya Chrome'da çalışır. ExplorerCanvas kullanılarak IE'de çalışabilir, ancak IE'de yavaş yenilenir, güzel render olmaz ve bir render hatası nedeniyle ikinci el dekorasyon devre dışı bırakılır. CoolClock, Flash kullanmaz.
 demo barındırma
demo barındırma
HTML5 Animasyonunda 3D Manzara
 demo barındırma
demo barındırma
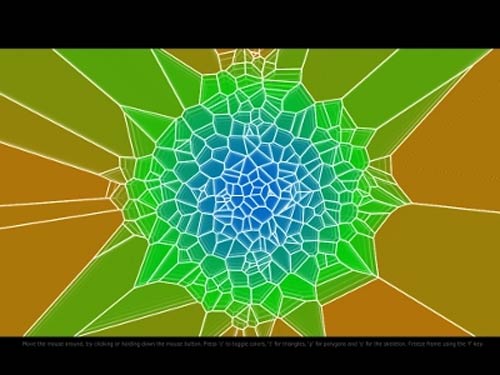
HTML5 Voronoi
Bu proje, sürekli hareket eden noktalardan oluşan bir "Voronoi diyagramı" oluşturmak için HTML5 ve JS kullanır.
 demo barındırma
demo barındırma
HTML5 Oyun Çizimi
 demo barındırma
demo barındırma
HTML5 kullanan Hareket Kalıpları
 demo barındırma
demo barındırma
HTML5 kullanarak Hareket Çizgisi
 demo barındırma
demo barındırma
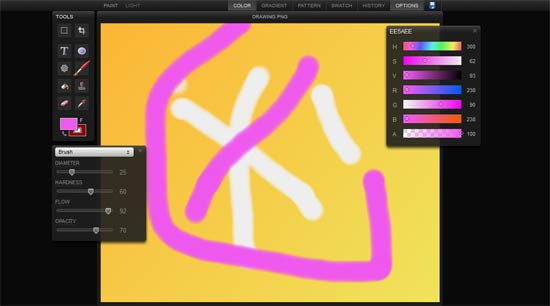
Eskiz defteri
Sketchpad, boyama ve çizim için güçlü bir başka harika HTML5'tir.
 demo barındırma
demo barındırma
kaleydoskop
Kaleydoskop , boncuklar veya çakıl taşları ve cam parçaları gibi gevşek, renkli nesneler içeren aynalara sahip bir silindirdir.
 demo barındırma
demo barındırma
yıldız alanı
 demo barındırma
demo barındırma
Eric Ishii Eckhardt tarafından Birçok Çizgi
 demo barındırma
demo barındırma
3d Kaydırıcı Animasyon
HTML5 Canvas, örneğin bir Newton fizik modeli (Box2Dweb.js) kullanırken, animasyonu kare kare hesaplamanız gerektiğinde ideal çözümdür.
 demo daha fazla bilgi / hostingi indirin
demo daha fazla bilgi / hostingi indirin
Bu örnekleri beğenebilirsin – Tuval eğitimi
Referans Kaynak HTML5 projesi:
- html5rocks
- 9 element
- krom deneyleri
