Degradeleri SVG Olarak Dışa Aktarma: Varsayılan SVG Formatı ile SVG 1 1
Yayınlanan: 2023-01-03Adobe Illustrator'dan bir SVG'yi dışa aktarırken, dosyanızın amacınız için en iyi kaliteye sahip olmasını sağlamak için yapabileceğiniz birkaç şey vardır. Dikkate alınması gereken önemli bir nokta, degradeleri nasıl ele almak istediğinizdir. Degradeleri SVG olarak dışa aktarmanın iki yolu vardır: varsayılan SVG formatını kullanmak veya SVG 1.1 formatını kullanmak. Varsayılan SVG formatı, degradenizdeki tüm renkleri koruyacaktır ancak daha büyük bir dosya boyutuna neden olabilir. SVG 1.1 formatı, degradenizdeki renk sayısını azaltacaktır, ancak dosya boyutunun küçülmesine neden olabilir. Hangi formatı seçeceğiniz, özel ihtiyaçlarınıza bağlı olacaktır. Degradenizdeki tüm renkleri korumanız gerekiyorsa varsayılan SVG formatını kullanmalısınız. Dosya boyutunu küçültmek istiyorsanız SVG 1.1 formatını kullanmalısınız.
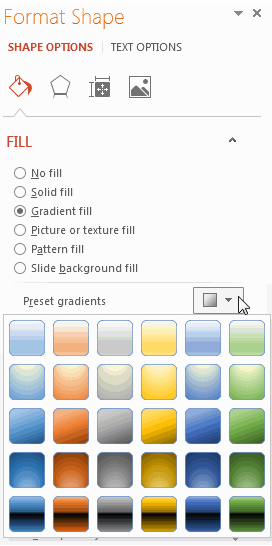
SVG dosyalarını Illustrator'dan sürükleyip bırakmak kadar basit. Dosya menüsünde, 'Farklı Kaydet'i, ardından ' SVG Türü'nü (aşağıdaki resme bakın), ardından dosyayı dışa aktarmak istediğiniz türü tıklayın. Aşağıda gösterilen kaydetme ayarları, dışa aktarma güvenilirliği açısından en tutarlı olanlardır.
Svg'yi Degradeyle Dışa Aktarabilir miyim?

Gradyan görüntülerde , SVG kullanmak dışa aktarma için iyi bir format yapmaz. Başka bir format kullanmak istiyorsanız, lütfen bunu jpg veya png gibi farklı bir dosya formatında yapın. Başka bir yöntem olmadıkça Illustrator'dan bir SVG'nin içe aktarılması önerilmez. SVG dosya formatı aslında herhangi bir iş yapmaz.
Svg Degradeleri: Doğrusal, Radyal ve Ağ
SVG'nin kullanımı, iki tür gradyanın oluşturulmasına izin verir: doğrusal gradyan ve radyal gradyan. Degrade özelliklerini tanımladıktan sonra, bu özellikler, bir öğenin başvurulan gradyanla doldurulup doldurulmayacağını ve nasıl konturlanacağını belirtmek için kullanılır. Vektör düzenleme ayrıca degrade ağı destekler. Bu, renklerin basitçe tek bir nokta tarafından tanımlanmadığı, bunun yerine bir alana yayıldığı bir gradyan türüdür. Bu tür degrade, degrade arka planlar için idealdir, ancak oluşturulması biraz daha zaman alabilir, bu nedenle sonuç çok daha gerçekçi olur. Gradyanı bir SVG dosyasına eklemeden önce referans almamız gerekecek. Bunu başarmak için 'fill' veya 'stroke' özelliklerini kullanmak. Bu durumda, 'inme' kelimesini kullanıyoruz. URL (#Gradient), 'doldurma' durumunu ayarlamak için kullanılır. Arkadaşlarınızla paylaşmaya hazır olmalısınız. CSS'deki gradyan gibi SVG'deki gradyanların hem kullanımı kolaydır hem de arka planlarda ve diğer grafiklerde harika görünür.
Svg'de Degrade Rengi Nasıl Eklersiniz?

Bir degradenin işlev görebilmesi için bir nesnenin dolgu veya kontur öznitelikleri tarafından atıfta bulunulması gerekir. Bir URL kullanan öğelere başvurmak için CSS'deki ile aynı yöntemi kullanırsınız. Bu durumda url, yalnızca benim tarafımdan Gradient yaratıcı kimliğiyle oluşturulan bir degradeye referanstır. Dolguyu url'ye (#Gradient) ayarladıktan sonra, onu ekleyebileceksiniz.

Bir dolgu özelliğinde bir öğe kullanmak istiyorsanız, nasıl göründüğünden bağımsız olarak onu CSS'de kullanın. NHT yerine sınıfları kullanırsanız, kaydınızda herhangi bir fark görmezsiniz. Her degrade durağı için adlandırılmış bir değişken ayarlayın ve degradenizi css'de uygun gördüğünüz şekilde özelleştirin. Bunu Chrome, Firefox ve Internet Explorer 11'de test ettim. İşte onu nasıl düzenleyebileceğinize bir örnek. Cevap https://jsbin.com/gabuvisuhe/edit?html, CSS'de bulunabilir. 11 Aralık 2018 saat 13:53'te bir yazı yazmıştım.
Hardikkumarharshen 18.4k8 altın rozet aldı. Çeşitli türlerdeki rozetler burada bulunabilir. 71 gümüş rozet ve 99 bronz rozet. Belirli bir öğe üzerinde bir linearGradient'in nasıl kullanılacağı aşağıda açıklanmıştır. Mar, soruyu 13 Nisan 2017 11:22 ET'de yanıtladı.
Css'de Degrade Renk Ekleyebilir miyiz?
İki veya daha fazla belirtilen renk arasındaki geçişleri kolaylıkla gösteren CSS gradyan görüntüleri oluşturabilirsiniz. CSS'deki Degradeler üç türe ayrılabilir: doğrusal Degradeler (aşağıdan yukarıya, soldan sağa ve amigdala merkeze doğru), radyal Degradeler (merkezden aşağıya doğru) ve ters Degradeler (merkezden başlayarak) alta).
Svg Gradient Mesh'i Destekliyor mu?
Kafes desteği olmadığı için SVG ile uyumsuzdur. Efekti deneyip uygulayabilirseniz faydalı olacaktır. Belirli bir hedefe ulaşılmalıdır. Bana göre pikselli.
Kafes Degradeleri, karmaşık degrade kullanım durumlarını idare edebilen ve aynı zamanda içerik oluşturmak için yararlı bir araç olan güçlü bir araçtır. Coons Patch, her köşesinde renkle tanımlanan dört Bezier eğrisinden oluşur. Aşağıdaki şekilde gösterildiği gibi, bazı durumlarda zayıf pürüzsüzlüğün bir sonucu olarak bazı görsel eserler gelişebilir. Kafeslerde, filenin renk profilini değiştirmek için Bezier'in kulpları hareket ettirilebilir. Kenar doğrusalsa, tutamaçların hareket ettirilmesi yamanın şeklini değiştirmez, ancak eğri parametrelerinin hızını değiştirir. Bazı durumlarda yama sınırları boyunca Coons Patch ağ gradyanı ile bazen düzgün geçişler meydana gelebilir. Şekil, Coons yamasının bir Bezier eğrisi renk profilini kullanmasını göstermektedir. Yamaların tutamaçları, renk profilinin üst ve alt aralıkları arasındaki mesafenin yalnızca üçte biri ile sınırlandığında, renk profilinde bir süreksizlik meydana gelir. Adobe Illustrator ve Corel Draw'da kullanılan monoton kübik spline enterpolasyonu kullanılarak yumuşak geçişler oluşturulabilir.
Gradient Mesh: Vektör Sanatı Yaratmanın Yeni Yolu
Gradient Mesh Gradient Mesh, gölge ve gölgelendirme açısından gerçekçi vektör grafikleri oluşturmanıza olanak sağlayan yeni bir SVG özelliğidir. Görüntü düzenleme araçlarından geliyormuş gibi görünen resimler üretme yeteneğine sahiptir, ancak tüm geçişleri doğası gereği vektördür. Gradient Mesh, diğer tekniklere göre bir avantaj olan, yaratılması zor veya imkansız sanat eserleri yaratmak için kullanılabilir. Fırça ile oluşturulması zor veya imkansız olan dokuları oluşturmak için de kullanılabilir. Gradient Mesh, geleneksel fotoğraf düzenleme yazılımlarıyla elde edilmesi zor veya imkansız olan yüksek kaliteli resimler oluşturmak için de kullanılabilir. Örneğin, bir fotoğraf düzenleyici kullanılarak oluşturulduğunda zor veya imkansız olan dokular oluşturmak için kullanabilirsiniz. Gradient Mesh, bunu yapmanın yeni bir yolunu arayan bir 2B grafik tasarımcısıysanız, 2B grafiklerde vektör sanatı oluşturmak için mükemmel bir araçtır.
