WordPress'te Fare Üzerine Geldiğinde Görüntüler Nasıl Soluklaştırılır?
Yayınlanan: 2023-04-07Fareyle üzerine gelindiğinde görüntülerin solması efekti, web tasarımında kullanıcı deneyimini geliştirmek için kullanılan popüler bir görsel efekttir. Basit bir animasyon ekleyerek, kullanıcı faresini üzerine getirdiğinde görüntü sorunsuz bir şekilde açılır veya kapanır. Bu etki, yalnızca web sitenizin daha modern ve ilgi çekici görünmesini sağlamakla kalmaz, aynı zamanda kullanıcıları içerikle etkileşimde bulunmaya teşvik ederek potansiyel olarak onları daha uzun süre sitenizde tutar.
Bu yazıda, WordPress'te görüntülerin üzerine geldiğinizde solma görüntü efektinin nasıl uygulanacağını göstereceğiz.
Daha fazlasını öğrenmek için okumaya devam edin!
WordPress neden fareyle üzerine gelindiğinde görüntüleri solduruyor?
Animasyonlar, web sitenizin logosu veya harekete geçirici mesaj gibi web sitenizdeki önemli öğelere dikkat çekerek web sitenizi daha heyecanlı hale getirmeye yardımcı olabilir.
WordPress'te CSS animasyonlarını kullanmanın çeşitli yolları vardır, ancak fotoğraflarınıza fareyle üzerine gelme efekti eklemek özellikle etkili olabilir. Kullanıcılar resimlerinizin üzerine geldiklerinde, solma animasyonunun yardımıyla resimler kaybolabilir veya kaybolabilir.

Kullanıcı katılımını artırmak ve web sitenizde bir hikaye anlatımı deneyimi oluşturmak için, bir solma animasyonu eklemeyi düşünün. Ziyaretçiler sayfayı aşağı kaydırdıkça resimler görünüp kaybolarak anlatıya katkıda bulunabilir.
Fareyle üzerine gelme efektindeki solma resim inceliklidir ve ziyaretçinin okuma yeteneğini veya halihazırda uygulamış olduğunuz herhangi bir görüntü optimizasyonunu bozmaz.
Bu solma efektini WordPress'te nasıl uygulayacağınızı öğrenmek için okumaya devam edin.
Her WordPress Görüntüsüne Fare Üzerine Geldiğinde Soluk Görüntüler Ekleme
WPCode kullanmak, tüm resimlerinize solma efekti uygulamanın en basit yoludur. Tema dosyalarınızı değiştirmek zorunda kalmadan, bu ücretsiz eklenti ile zahmetsizce WordPress'e özel kod ekleyebilirsiniz.
Yeni gelenler bile, çok sayıda tipik WordPress sorununa yol açabilecek hatalar ve yazım hataları riski olmadan WPCode ile web sitelerinin kodunu değiştirebilirler.
Ücretsiz WPCode eklentisinin başlangıçta yüklenmesi ve etkinleştirilmesi gerekir.
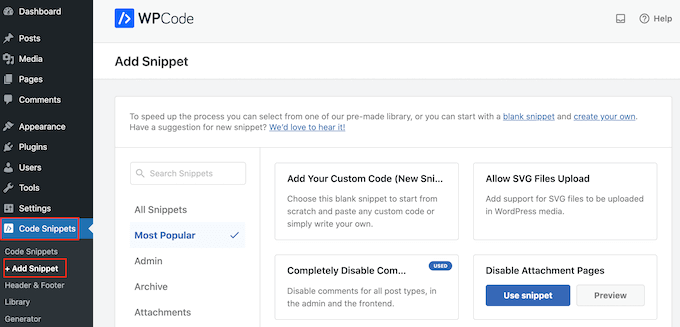
Aktivasyondan sonra Kod Parçacıkları > Parçacık Ekle'ye gidin.

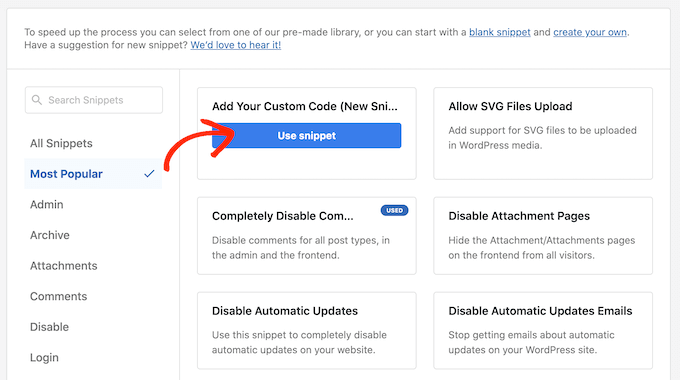
Başlamak için, imlecinizi "Kendi Kodunuzu Ekleyin"in üzerine getirmeniz yeterlidir.
Bunu yaptıktan sonra, "Snippet'i kullan"ı seçin.

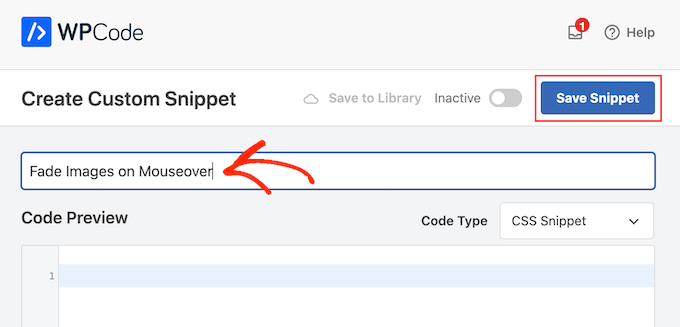
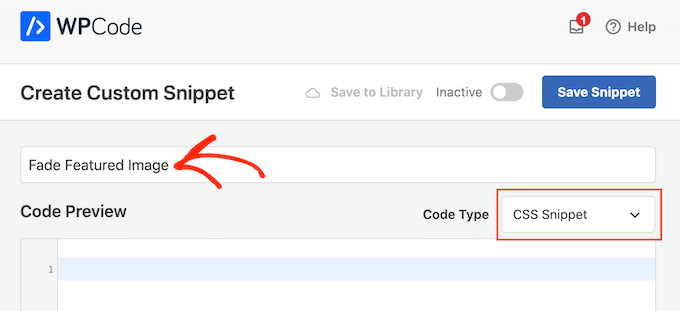
Başlamak için özelleştirilmiş kod parçacığı için bir başlık girin. Parçacığı WordPress kontrol panelinde bulmaya yardımcı olan her şey, bu olarak nitelendirilir.
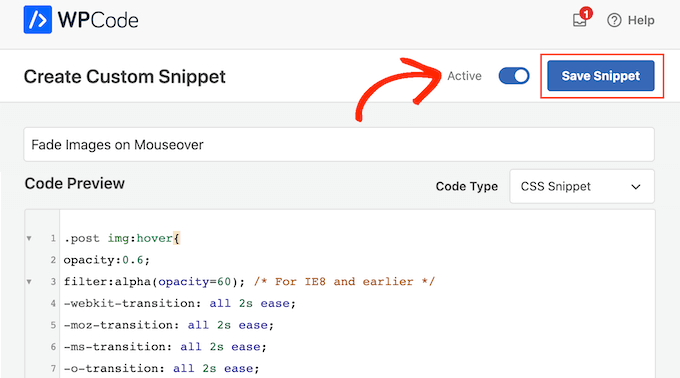
WordPress'e özel CSS uygulamamız gerektiğinden "Kod Türü" açılır menüsünü seçin ve "CSS Snippet" öğesini seçin.

Aşağıdaki kod parçacığını kod düzenleyiciye ekleyin:
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Bir kullanıcı faresini bir resim üzerinde tuttuğunda, bu kod parçacığı her biri 2 saniye boyunca soluklaşacaktır. Görüntünün solmasını yavaşlatmak için "2s kolay" yerine daha büyük bir sayı koymanız yeterlidir. Görüntünün daha hızlı solmasını istiyorsanız "1s kolay" veya daha düşük bir değer kullanın.
Opaklık:0.6 satırını değiştirerek, "opaklığı" da artırabilir veya azaltabilirsiniz.
Bu değerlerden herhangi birini değiştirirseniz, solma efektinin tüm tarayıcılarda aynı görünmesi için tüm özelliklerde (webkit, moz, ms ve o) değiştirdiğinizden emin olun.
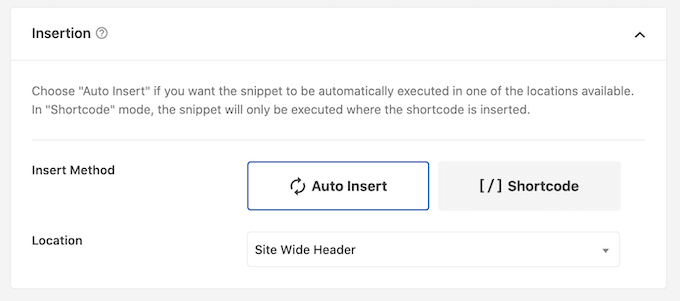
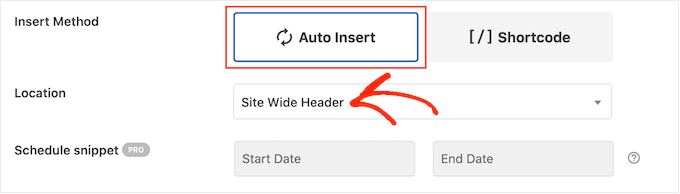
Snippet onayınızı aldığında, "Ekleme" alanına gidin. Kodunuz, WPCode tarafından çeşitli yerlerde, örneğin her gönderiden sonra, yalnızca ön uca veya yalnızca yöneticiye eklenebilir.
Tüm fotoğraflarınıza solma efekti uygulamak için "Otomatik Ekle"ye tıklayın. Ardından açtıktan sonra “Konum” açılır menüsünden “Site Wide Header” öğesini seçin.

Daha sonra ekranın üst kısmına gidebilir ve "Etkin" yapmak için "Aktif Değil" geçişini seçebilirsiniz.
CSS snippet'ini canlı hale getirmek için, sonunda "Snippet'i Kaydet"i tıklayın.

Artık, farenizi WordPress sayfanızdaki herhangi bir resmin üzerine getirerek solma efektini çalışırken görebilirsiniz.
Tek Sayfalarda Resim Solması için Animasyonlar
İster bir fotoğrafçılık web sitesine, ister bir stok resim mağazasına veya çok sayıda fotoğraf içeren başka bir web sitesine sahip olun, her bir görüntüde solma efekti kullanmak rahatsız edici olabilir.

Bunun ışığında, tek bir sayfaya veya gönderiye sadece solma efektleri uygulayabilirsiniz.
İyi haber şu ki, WPCode ile benzersiz kısa kodlar oluşturabilirsiniz. Bu kısa kod herhangi bir sayfaya eklenebilir ve WordPress burada yalnızca solma efektlerini görüntüler.
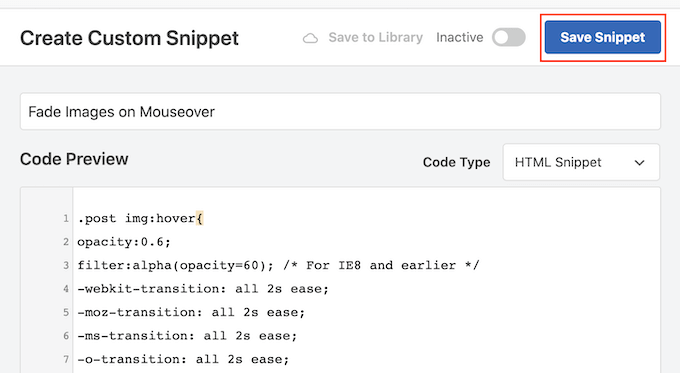
Özel bir kod parçacığı oluşturun ve yukarıda özetlenen adımları izleyerek solma animasyon kodunu buna ekleyin. Ardından bitirmek için "Snippet'i kaydet"i tıklayın.

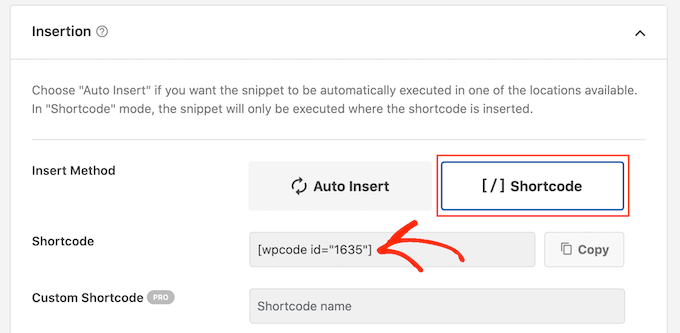
Bundan sonra, “Ekleme” bölümüne gidin ve bu sefer “Kısa Kod” u seçin.
Ortaya çıkan kısa kodu herhangi bir sayfaya, gönderiye veya widget'a hazır alana ekleyebilirsiniz.

Bundan sonra, öncekiyle aynı prosedürü kullanarak snippet'i yayınlamaya devam edin.
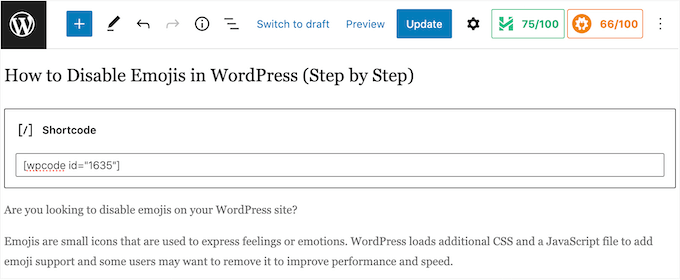
Artık herhangi bir sayfada, gönderide veya widget'a hazır alanda yeni bir "Kısa Kod" bloğu oluşturabilirsiniz. WPCode kısa kodu daha sonra bu bloğa yapıştırılmalıdır.

Bunu tamamladıktan sonra, kısa kodu canlı hale getirmek için "Güncelle" veya "Yayınla" düğmesine basın. Fareyle üzerine gelindiğinde solma efekti daha sonra o sayfaya, sayfaya veya widget'a hazır bölgeye gidilerek görüntülenebilir.
Görüntü Solma Animasyonlu Öne Çıkan Resimler
Ayrıca gönderi küçük resimlerine veya öne çıkan fotoğraflara solma animasyonları ekleyebilirsiniz. Ana sayfanızda, arşiv sayfalarınızda ve web sitenizin diğer önemli yerlerinde bunlar gönderinin ana görselidir ve sıklıkla başlığın yanında gösterilir.
WordPress blogunuzdaki veya web sitenizdeki her bir görüntüyü canlandırmadan, fareyle üzerine gelindiğinde vurgulanan fotoğrafları soldurarak sitenizi daha dikkat çekici ve ilgi çekici hale getirebilirsiniz.
Gönderi küçük resimlerinize solma animasyonu eklemek için yukarıdakiyle aynı prosedürü kullanarak yeni bir özel kod parçacığı oluşturun.

Yine de bu sefer düzenleyiciye aşağıdaki kodu ekleyin:
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Ardından, "Ekleme" kutusundan "Otomatik Ekle"yi kaydırarak seçin. Ardından açtıktan sonra “Konum” açılır menüsünden “Site Wide Header” öğesini seçin.

Daha sonra, öncekiyle aynı prosedürü kullanarak kod parçacığını canlı hale getirmeye devam edebilirsiniz.
Farenizi öne çıkan herhangi bir görüntünün üzerine getirerek solma animasyonunu çalışırken görebilirsiniz.
Görüntüler, metin, düğmeler ve daha fazlası gibi çeşitli öğeleri canlandırın.
Görüntüleri daha çekici hale getirmek için solma efektlerini kullanmanın yanı sıra, WordPress'te animasyon kullanmanın başka birçok yöntemi vardır. Örneğin, insanların bir görüntüyü daha derinlemesine incelemesine izin vermek için yakınlaştırma efektlerini veya bir ziyaretçi bir görüntünün üzerine geldiğinde metni görüntülemek için flipbox animasyonlarını kullanabilirsiniz.
SeedProd, farklı efektler denemek istiyorsanız fotoğraflara, metinlere, düğmelere, filmlere ve daha fazlasına ekleyebileceğiniz 40'tan fazla animasyon içerir. Yalnızca birkaç tıklama ile tüm bölümleri ve sütunları canlandırabilirsiniz.
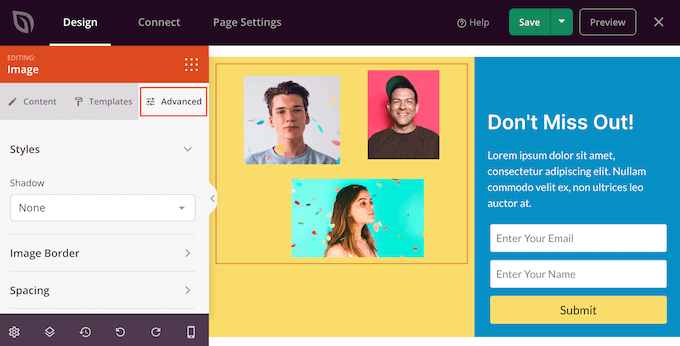
SeedProd düzenleyicide canlandırmak istediğiniz malzemeye tıklayın ve ardından soldaki menüden "Gelişmiş" sekmesini seçin.

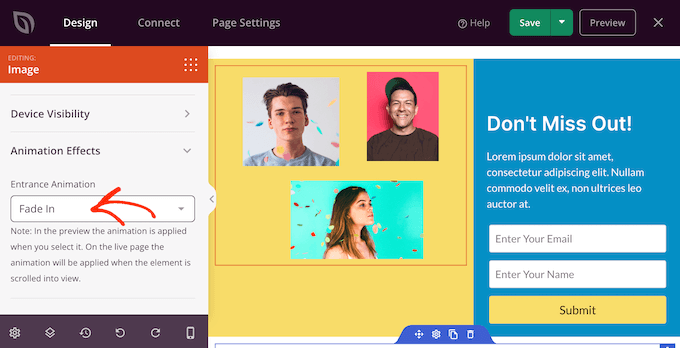
Ardından 'Animasyon Efektleri' bölümü tıklanarak genişletilebilir.
Bunu takiben, çeşitli solma efektleri içeren "Giriş Animasyonu" etiketli açılır menüden bir animasyon seçmeniz yeterlidir.

Sarma
Fareyle üzerine gelindiğinde resimlere solma efekti eklemek, web sitenizin genel tasarımını iyileştirmenin nispeten basit ve etkili bir yoludur. Yalnızca birkaç satır CSS koduyla, resimlerinize kullanıcıların dikkatini çekecek ve onları içeriğinizle etkileşime geçmeye teşvik edecek zarif bir dokunuş ekleyebilirsiniz. Bu efekti WordPress'te uygulayarak, platformun güçlü içerik yönetim sisteminden yararlanabilir ve ziyaretçilerinizin daha fazlası için geri gelmesini sağlayan güzel, ilgi çekici web sitelerini kolayca oluşturabilirsiniz. Öyleyse başlayalım ve WordPress siteniz için bu çarpıcı görsel efekti nasıl oluşturacağınızı öğrenelim!
