Hız için optimize ederek hızlı bir web sitesi nasıl elde edilir?
Yayınlanan: 2018-03-02Hız, sitenizin SEO sıralamasının önemli bir yönüdür. Yavaş bir site, daha yavaş bir siteye karşı sabırsız olacak olan ziyaretçileri de caydırabilir.
WordPress'te sunumu optimize ettiğinizde, izleyicilerinize daha hızlı bir kullanıcı deneyimi sunacaksınız. İnternet kullanıcıları genellikle sabırsızdır ve yavaş bir web sitesini terk ederler.
Google Sayfa Hızı Puanı nedir?
Google PageSpeed Insights, web sitenizin indirme hızını test etmeniz için on kural oluşturdu. 100 puan, optimum hıza ulaştığınız anlamına gelir. Web sitelerinin çoğu 50 ile 70 arasında puan alsa da, bazı site sahipleri mükemmel 100'ü elde etmek istiyor.
Google, sitenizi neyin yavaşlattığı konusunda size rehberlik edebilecek ve iyileştirilebilecek alanları size gösterebilecektir. Bu, sitenizde değişiklik yaptığınızda size yol gösterecektir.
En iyi sonuçlara ulaşmanız mı gerekiyor?
Bir site sahibi olarak amacınız değerli bir kullanıcı deneyimi yaratmaktır.
İyi düzenlenmiş bir siteye mükemmel içerik, ilginç videolar ve çekici resimler ekleyerek, izleyicilerinize ihtiyaç duydukları şeyi vermiş olacaksınız.
Hedefleriniz, sitenizin kullanıcılar için değerli olmasını sağlamak için öncelikle. Ancak hız, kullanıcı deneyimini etkiler. Ayrıca sitenizin SEO sıralamasında da rol oynayacaktır.
Değerinden ödün vermeden sitenizi hızlandırabileceğinize inanıyorsanız, Google PageSpeed Insights'ı takip etmek sitenizi geliştirmenize yardımcı olacaktır.
Bu konuyla ilgili bir makalemize de göz atabilirsiniz: Insights about Google PageSpeed, GTmetrix ve Pingdom.
Hızlı bir web sitesine nasıl sahip olunur
Herkes hızlı bir web sitesi ister. Ve bunu yapmak kolay değil.
Web siteniz için görev listenizde yapacak başka işleriniz olsa bile, iki büyük nedenden dolayı hız en önemlileri arasında olmalıdır.
Birincisi, kullanıcı deneyimi ile temsil edilir. Siteniz ne kadar hızlı yüklenirse, kullanıcılarınızın web sitenizle ilgili deneyimi o kadar iyi olur. Kimse yavaş bir web sitesinde gezinmek istemez.
Siteniz yavaş olursa, kesinlikle ziyaretçi kaybedersiniz.
İkinci sebep ise Arama Motoru Optimizasyonu. Hızlı bir web sitesi, SERP'de daha üst sıralarda yer alacağınız anlamına gelir.
Her ikisi de değilse, iki nedenden en az biri sizi ilgilendirmelidir.
İyi bir önbellek eklentisi kullanın
Ancak, sitenizde bir önbellek eklentisi kullanırsanız, sayfaları çok daha hızlı yükleyecektir.
Bir sayfa yüklerken WordPress, bu öğeleri farklı yerlerden çekerek tüm özelliklerini, metinlerini, resimlerini, CSS ve JS dosyalarını yükler. Bu genellikle sitenizi yavaşlatabilir.
Kullanmanız gereken çözüm bir önbellek eklentisidir. Nedenmiş? Bir önbellek eklentisi ile, kullanıcılarınız sayfanın kaydedilmiş bir sürümünü alır ve bu, yükleme sürelerini önemli ölçüde iyileştirir.
Elbette, bir önbellek eklentisi için birçok seçenek var. Uncode kullanıyorsanız, WP Rocket'i öneriyoruz.

WP Roketini Kurma
Eklentiyi kurduktan hemen sonra kurulumunun kolay olduğunu göreceksiniz. WP Rocket, kutudan çıkar çıkmaz Uncode ile mükemmel şekilde çalışır.
Yine de WP Rocket + Uncode kombinasyonundan en iyi şekilde yararlanmak için yapmanız gereken birkaç ayar var.
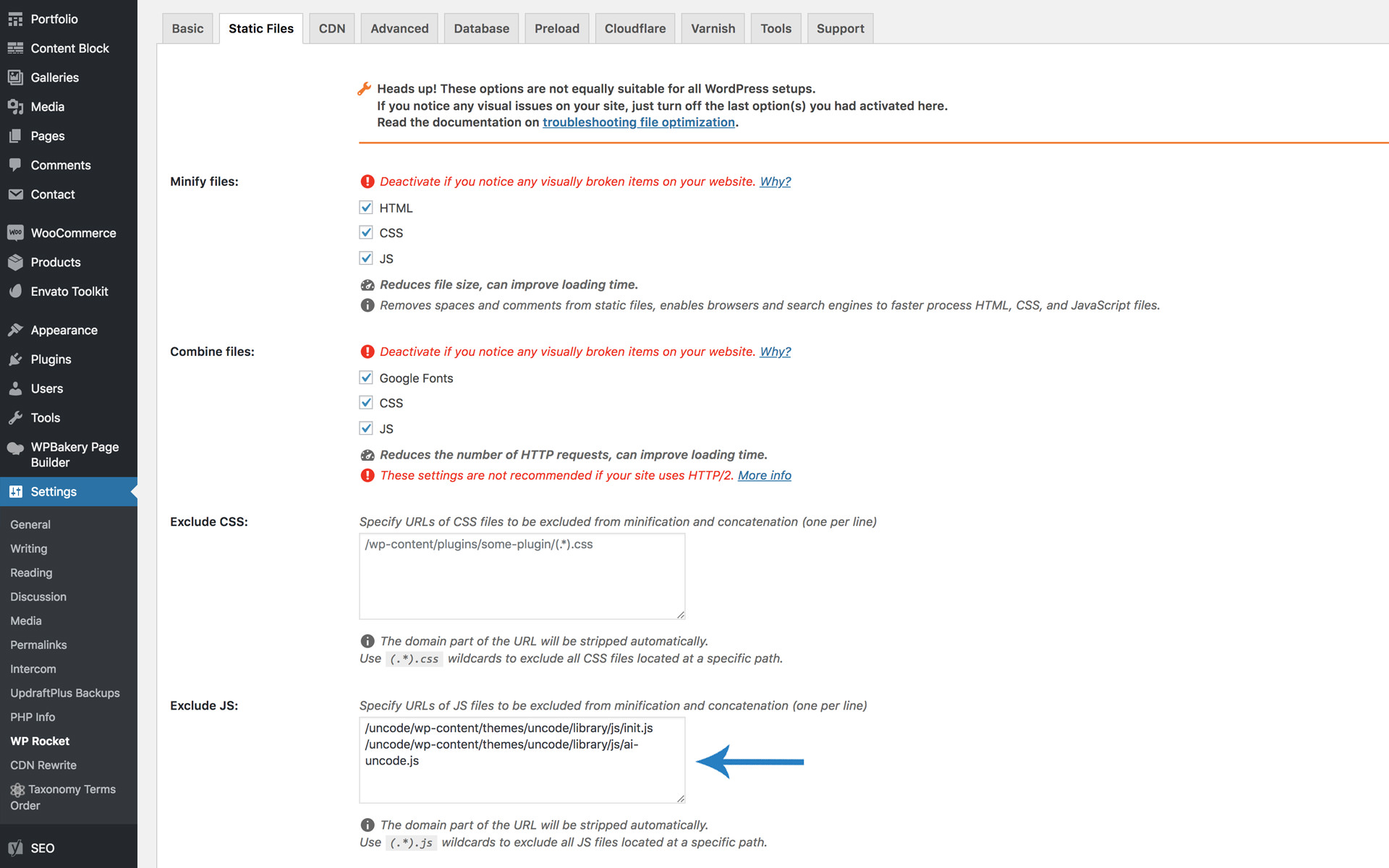
WP Rocket'in küçültmesini istemediğiniz birkaç JavaScript dosyası var, çünkü Uncode bunu zaten yapıyor. Bunları hariç tutmak için Ayarlar > WP Roketi > Statik Dosyalar'a gidin, JS'yi Hariç Tut alanını arayın ve bu metnin altındaki resimde görebileceğiniz gibi aşağıdaki satırları ekleyin.
/wp-content/themes/uncode/library/js/init.js
/wp-content/themes/uncode/library/js/min/init.min.js
/wp-content/themes/uncode/library/js/min/ai-uncode.min.js


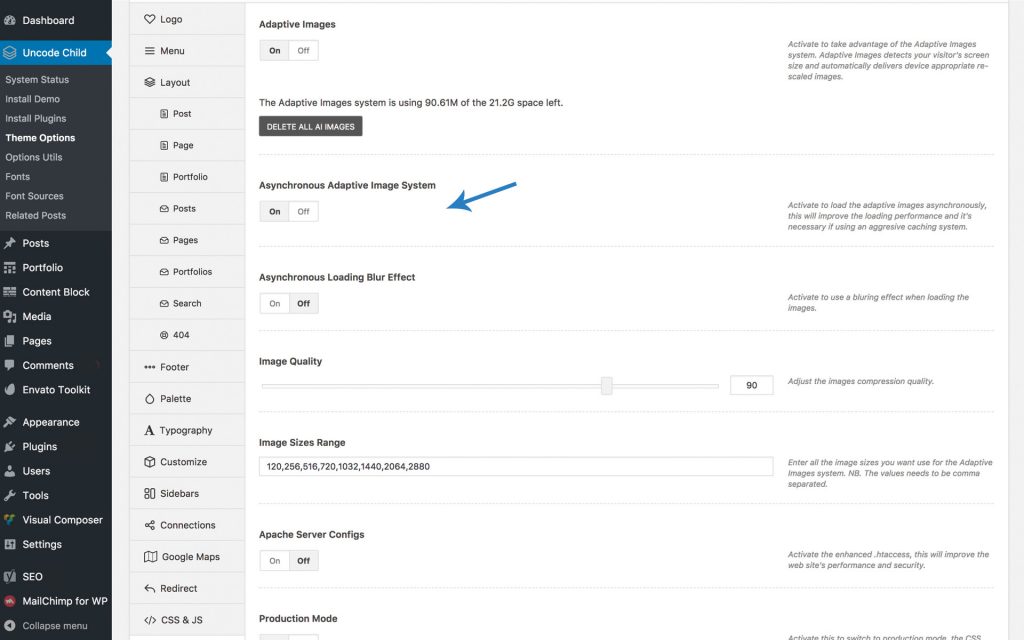
Bundan sonra, Temel sekmesindeki LazyLoad seçeneğinin işaretini kaldırmanız gerekir. Şimdi, değişikliklerinizi kaydedin ve Uncode > Tema Seçenekleri > Performanslar'a gidin. İçeri girdikten sonra, aşağıdaki resimde gösterildiği gibi Asenkron Uyarlamalı Görüntü özelliğini açmak isteyeceksiniz.

Bu zarif özellik, ziyaretçilerinizin sitenizi ilk ziyaret ettiklerinde resimlerinizin düşük çözünürlüklü sürümlerini yüklemelerine ve yükleme sürelerini iyileştirmelerine olanak tanır. Sayfalarınızın yüklenmesi bittiğinde, bu düşük çözünürlüklü resimler, eski dostumuz JavaScript'in biraz yardımıyla resimlerinizin tam sürümleriyle değiştirilecektir.
CDN kullanın
İçerik Dağıtım Ağı (CDN), sitenizin dosyalarını (resimler, JS dosyaları, CSS dosyaları) dünyanın her yerindeki sunuculara kopyalayacak bir hizmettir. Bir ziyaretçi sitenizi ziyaret ettiğinde, dosyalarınızı en yakın sunucudan indirecektir.
Eindhoven, Hollanda'da yaşıyorlarsa, sayfa o ülkedeki, büyük olasılıkla Amsterdam'daki bir sunucudan yüklenecektir. Kurulum işlemi genellikle birkaç saat sürer. Bir CDN kullanmaya karar verdiyseniz, sitenizin daha hızlı yüklenmesine ne kadar yardımcı olduğunu göreceksiniz. Bant genişliği kullanımınız da düşecektir.
Hızlı bir barındırma sağlayıcısı seçin
Bir barındırma sağlayıcısı seçmek asla kolay bir şey olmayacak. Birçok seçenek var ve her birinin sunduğu özellikler farklı ve diğerleriyle karşılaştırmak zor görünüyor.
Yine de, bir barındırma hizmeti seçmenin en iyi yolu tavsiyedir. Ve bu rotada giderken WP Engine'i öneriyoruz.
Daha önceki bir makalede Yönetilen WordPress Barındırma hakkında konuşmuştuk ve orada WP Engine'in neden bizim için çalıştığını tartıştık ve sizin için de işe yarayacağına inanıyoruz.
Veritabanını optimize edin
Sitenizdeki veritabanını düzenlemek, zaman zaman yapılması gereken bir şeydir.
Ne zaman yapacağınız size kalmış, ancak bu, sahip olduğunuz ziyaretçi sayısına ve düzenli olarak oluşturduğunuz gönderi sayısına göre değerlendirilebilir. Basitçe söylemek gerekirse, ne kadar çok ziyaretçiniz varsa, veritabanınızı o kadar sık optimize etmelisiniz.
Artık istemediğiniz veya ihtiyaç duymadığınız birçok veri veritabanında kalır ve bu şekilde olmak zorunda kalmadan daha da büyür.
Güncellediğiniz gönderileriniz olabilir ve sık yapılan revizyonlar yine de veritabanına kaydedilecektir.
Yayın revizyonlarını devre dışı bırakmak için bu kodu ana WordPress klasörünüzdeki wp-config dosyasına ekleyin:
define('AUTOSAVE_INTERVAL', 300); // seconds
define('WP_POST_REVISIONS', false);
Web sitenize eklenen yorumlara da dikkat etmelisiniz. Sık sık kaldırılması gereken çok sayıda SPAM yorumu olabilir.
Kaldırılan eklentiler genellikle arkasında silinmesi gereken veriler bırakır. WordPress için bu konularda size yardımcı olacak epeyce veritabanı optimizasyon eklentisi var.
Hızlı bir web sitesi oluşturmaya yönelik düşünceleri bitirme
Artık hızlı bir web sitesine sahip olmanın neden önemli olduğunu biliyorsunuz. İster kendiniz için, ister müşterileriniz için bir web sitesi oluşturuyor olun, site optimum seviyede çalışıyorsa, ziyaretçiler mutlu olacaktır. Eğer ilgileniyorsanız, belgelerimizde daha fazla bilgi okuyabilirsiniz.
