Bir Web Sitesinin Hangi Yazı Tipini Kullandığını Nasıl Öğrenebilirim?
Yayınlanan: 2023-07-24Hiç bir web sitesine rastladınız ve bir web sitesinin hangi yazı tipini kullandığını nasıl öğreneceğinizi merak ettiniz mi? Bir web sitesinde yazı tipini bulmak hem ilgi çekici hem de ödüllendirici olabilir.
Yazı tipleri, duyguları uyandırma , bir markanın kişiliğini iletme ve keyifli bir kullanıcı deneyimi sağlama gücüne sahiptir. İster bir web tasarımcısı olun ister bir kullanıcı olun, yazı tiplerini keşfetmek sitenin kişiliği hakkında değerli içgörüler sunabilir .
Onlardan biriyseniz, web sitelerindeki yazı tiplerini zahmetsizce belirlemeniz için size bilgiler vermek için buradayız. Böylece, web tasarım girişimlerinize biraz büyü katabilirsiniz.
Ayrıca, bu eğitim, bir web sitesinin kullandığı yazı tipini bulmanıza yardımcı olacak çeşitli yöntemlerin kullanımını gösterir. Yani, ihtiyaçlarınızı karşılayan herhangi birini kullanabilirsiniz.
Şimdi yazı tiplerinin dünyasına dalmaya hazırlanın!
Web Yazı Tiplerinin Gücünü Anlamak
Web yazı tipleri, web sitelerinde kullanım için optimize edilmiş yazı tiplerini ifade eder. Bilgisayarlara önceden yüklenmiş olarak gelen geleneksel sistem yazı tiplerinin aksine, web yazı tipleri uzak sunucularda barındırılır. Bu nedenle, web sitelerinin yazı tiplerini yüklemeden benzersiz ve özel yazı tiplerini görüntülemesine izin vermek.

Ayrıca, web yazı tiplerinin birincil avantajı, web sitelerinin estetiğini ve markalaşmasını geliştirmesinde yatmaktadır. Ayrıca, web tasarımcıları ve geliştiricileri, görsel olarak çekici tasarımlar oluşturmak ve sitelerinde tutarlı tipografi sağlamak için web yazı tiplerinden yararlanabilirler.
Farklı yazı tipi türlerine bakalım.
Farklı Web Yazı Tipleri
Sitenin yazı tipini belirlemeden önce yazı tiplerini inceleyelim.
1. Sistem Yazı Tipleri
Sistem yazı tipleri, çeşitli işletim sistemlerine ve aygıtlara yüklenen varsayılan yazı tipleridir. Herhangi bir ek indirme olmaksızın tüm platformlarda erişilebilirler. Yaygın sistem yazı tipleri arasında Arial, Helvetica, Times New Roman ve Georgia bulunur.
2. Özel Yazı Tipleri:
Özel yazı tipleri, adından da anlaşılacağı gibi, tek tek siteler veya markalar için oluşturulmuş benzersiz yazı biçimleridir. Web tasarımcıları, farklı bir kimlik oluşturmak ve marka öğelerini güçlendirmek için özel yazı tipleri oluşturur. Örnekleri, belirli bir site için oluşturulan logoları, marka adlarını veya sanatsal yazı tiplerini içerir.
3. Web İçin Güvenli Yazı Tipleri
Web uyumlu yazı tipleri, farklı aygıtları ve tarayıcıları geniş çapta destekleyen sistem yazı tiplerinin bir alt kümesidir. Ayrıca, bu yazı tipleri, bir sitenin özel yazı tipi olmadığında veya yüklenemediğinde bile tutarlı metin oluşturma sağlar. Popüler web uyumlu yazı tipleri arasında Verdana, Trebuchet MS ve Courier New bulunur.
Neden Web Yazı Tiplerini Kullanmalı?
Web yazı tipleri, web tasarımında yaygın kullanımları için birkaç zorlayıcı neden sunar. Web yazı tiplerini kullanmanın temel faydalarını keşfedelim:
- Web yazı tipleri, genel görsel çekiciliği artıran, farklı kişilik ve estetik çekicilik sağlar .
- Bir markanın değerleri ve kişiliği ile uyumlu bir yazı tipi kullanmak, marka bilinirliğini güçlendirebilir.
- Ayrıca, farklı cihaz ve platformlarda tutarlı tipografinin korunmasına yardımcı olur.
- Doğru web yazı tipini seçmek, web sitesi içeriğinin okunabilirliğini ve okunaklılığını artırabilir .
- Web yazı tipleri genellikle web kullanımı için optimize edilmiştir , bu nedenle daha hızlı yükleme süreleri sağlar.
- Başlıklar, gövde metni, düğmeler ve gezinme menüleri gibi çok çeşitli tasarım öğeleri için kullanabilirsiniz.
Web yazı tiplerini kullanarak, bir olasılıklar dünyasının kilidini açabilir ve dijital kreasyonlarınıza hayat verebilirsiniz.
Şimdi, farklı yöntemler kullanarak bir web sitesinde yazı tipini nasıl bulacağınız konusunda size yol göstereceğiz.
Bir Web Sitesinin Hangi Yazı Tipini Kullandığını Bulma Yöntemleri
Tipografi, web tasarımında hayati bir rol oynar ve bir web sitesinin genel estetiğini ve kullanıcı deneyimini etkiler. Neyse ki, web sitesi yazı tiplerini bulmanın çeşitli yöntemleri vardır.
Yöntem 1: Tarayıcı Uzantılarını Kullanma
Tarayıcı uzantıları, bir web sitesinde kullanılan yazı tiplerini ortaya çıkarmak için kullanışlı ve verimli bir yol sunar. Böyle bir uzantının mükemmel bir örneği "WhatFont" dur.
Bu popüler tarayıcı uzantısı, Google Chrome ve Mozilla Firefox gibi çeşitli tarayıcılarda kullanılabilir. Basit bir kurulumla "WhatFont", tipografinin sırlarını ortaya çıkarmaya hazır yazı tipi dedektifiniz olur.
Bir web sitesinin WhatFont ile hangi yazı tipini kullandığını öğrenmek için adımları inceleyelim
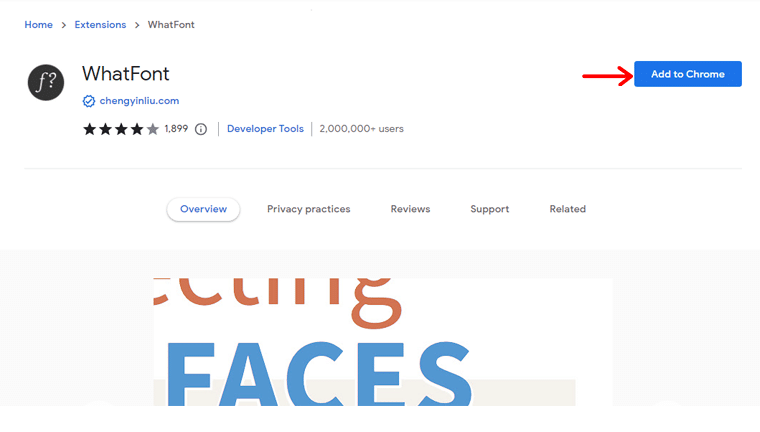
Tarayıcının uzantı mağazasına gidin. “WhatFont” için arama yapın ve yüklemek için “Chrome'a Ekle” düğmesine tıklayın.

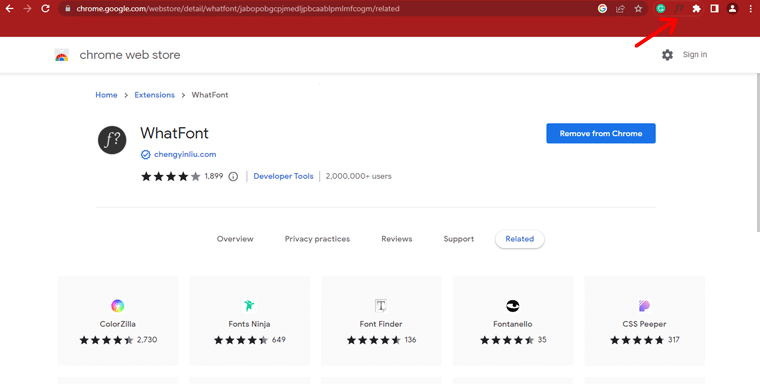
Kurulduktan sonra, tarayıcınızın araç çubuğunda “WhatFont” simgesini göreceksiniz. Uzantıyı etkinleştirmek için simgeye tıklayın.

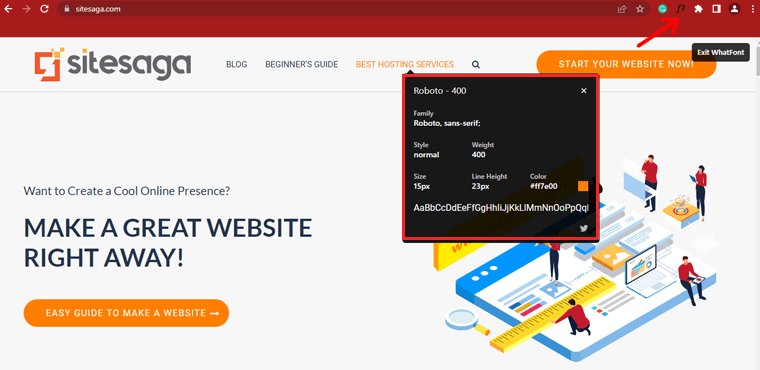
Bir web sitesindeki bir yazı tipini belirlemek için imlecinizi ilgilendiğiniz metnin üzerine getirin. Yazı tipi ailesi , boyutu , satır yüksekliği ve rengi dahil olmak üzere yazı tipiyle ilgili ayrıntıları içeren küçük bir açılır pencere görüntülenir .

Uzantı, yazı tipi ağırlığı , stil ve yazı tipinin yüklendiği URL gibi ek ayrıntılar sağlar.
Bu uzantıyı kullanarak, çeşitli web sitelerinde kullanılan yazı tiplerini hızlı bir şekilde belirleyebilirsiniz. Bu nedenle, onu hem tasarımcılar hem de tipografi meraklıları için değerli bir araç haline getiriyor.
Yöntem 2: Web Tarayıcı Geliştirici Araçlarını Kullanarak Yazı Tiplerini İnceleme
Modern web tarayıcıları, bir web sitesinin yapısının ve stillerinin perde arkasına göz atmanıza olanak tanıyan güçlü geliştirici araçlarıyla donatılmıştır. Bu araçları kullanarak, belirli bir web sayfasında kullanılan yazı tiplerini kolayca ortaya çıkarabilirsiniz.
1. Adım: Web Tarayıcı Geliştirici Araçlarını Açma
Başlamak için tercih ettiğiniz web tarayıcısını açın ve araştırmak istediğiniz web sayfasına gidin.
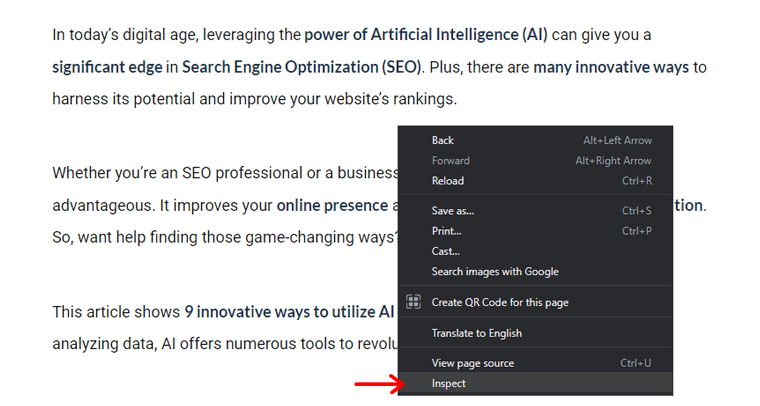
Oradayken, sayfayı sağ tıklayıp "İncele"yi seçerek geliştirici araçlarına erişebilirsiniz.
Veya “Ctrl + Shift + I” klavye kısayolunu kullanarak (Windows kullanıcıları için) veya “Cmd + Option + I” ( Mac kullanıcıları için).

2. Adım: Yazı Tipi Özelliklerini Belirlemek İçin Öğeyi İnceleme
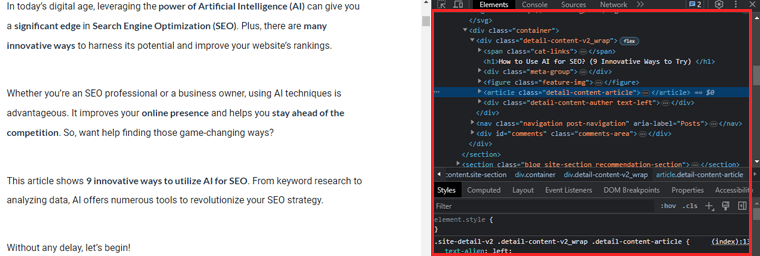
Geliştirici araçlarını açtığınızda, web sayfasının HTML yapısını ve stillerini gösteren bir panel göreceksiniz.

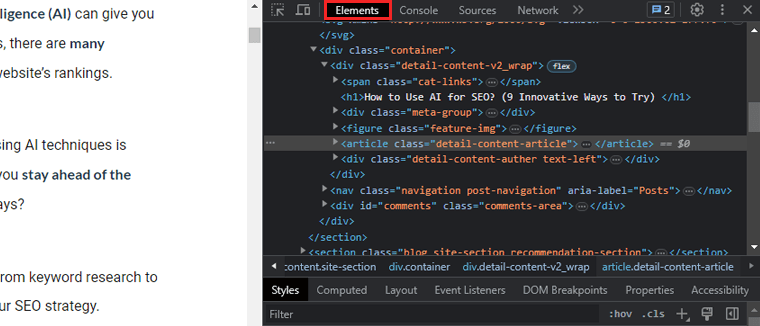
Yazı tipi özelliklerini belirlemek için, genellikle geliştirici araçları penceresinin üst kısmında bulunan "Öğeler" sekmesine bakın. Bu sekmeye tıklayarak, sayfadaki çeşitli öğeleri etkileşimli olarak seçebileceksiniz.

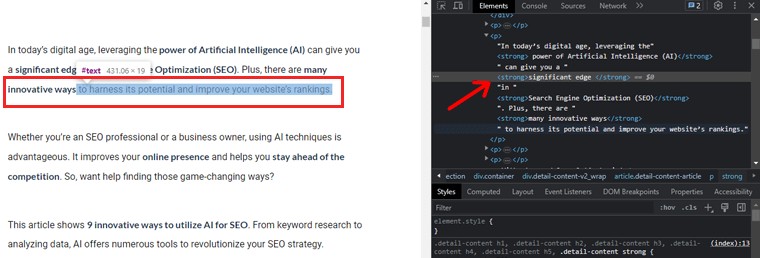
Ardından, imlecinizi yazı tipini belirlemek istediğiniz metnin üzerine getirin. Metnin üzerine geldiğinizde, ilgili HTML öğesi panelde vurgulanacaktır.

Ek olarak, panelin sağ tarafında, seçilen öğe için hesaplanan stilleri gösteren bir bölüm bulacaksınız.
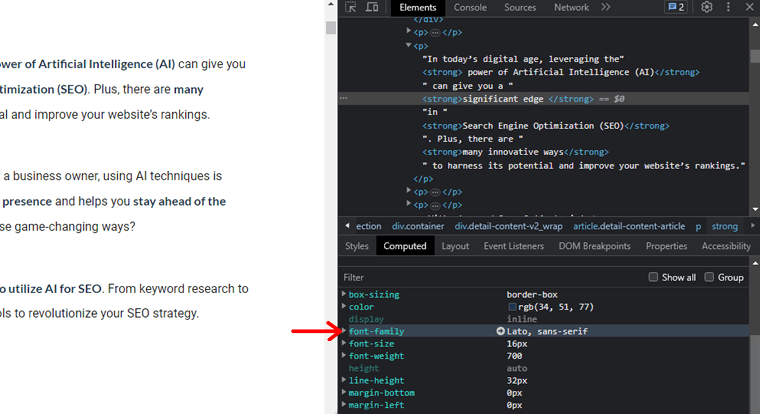
3. Adım: Yazı Tipi Adını ve Ayrıntılarını Bulma
Hesaplanan stiller bölümünde, "Yazı tipi ailesi" özelliğine odaklanın. Bu özellik, seçilen metne uygulanan yazı tipi ailesini gösterir.

Bazı durumlarda, yazı tipi adına belirli bir yazı tipi ağırlığı, stili veya varyantı eşlik edebilir. Bu bilgi, web sitesinde kullanılan yazı tipini tam olarak eşleştirmenizi sağlar.
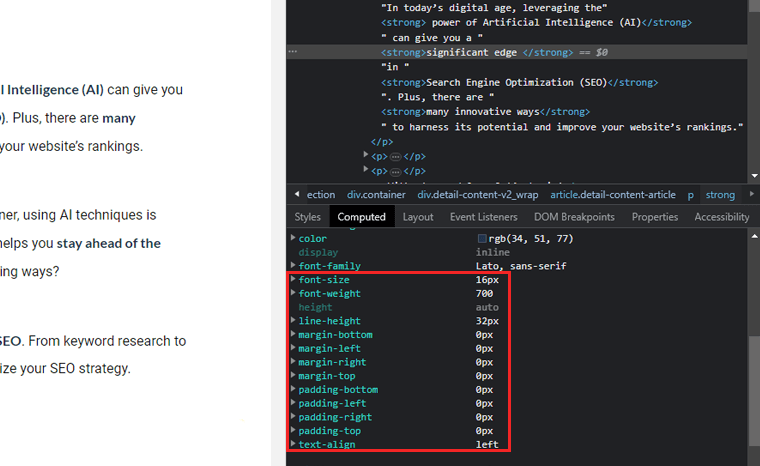
Ayrıca, yazı tipiyle ilgili diğer özellikleri inceleyerek ek yazı tipi ayrıntılarını toplayabilirsiniz. Örneğin, "Yazı tipi boyutu", "Satır yüksekliği" ve "Harf aralığı".

Bu özellikler, web sitesinin tasarımcısı tarafından yapılan boyutlandırma ve boşluk bırakma seçenekleri hakkında fikir verir.

Yöntem 3: Çevrimiçi Yazı Tipi Tanımlama Araçlarını Kullanma
Çevrimiçi yazı tipi tanımlama araçları, web tasarımcıları için paha biçilmez kaynaklar olarak hizmet eder. Web sitesi yazı tiplerinin ardındaki sırları zahmetsizce ortaya çıkarmanızı sağlar.
Popüler Yazı Tipi Tanımlama Araçlarına Genel Bakış
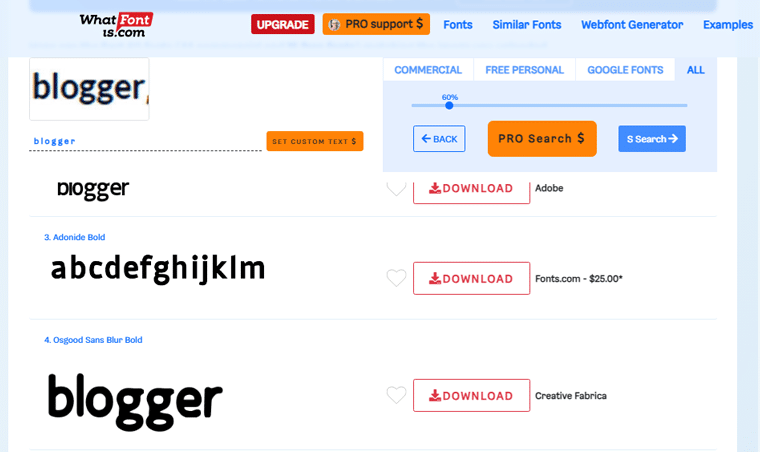
1. Yazı Tipi Nedir?
WhatFontIs, güçlü ve kullanıcı dostu bir yazı tipi tanımlama aracıdır. Yapay zeka ve kapsamlı bir yazı tipi veritabanı ile güçlendirilmiştir ve yazı tiplerini doğru bir şekilde tanımlamanızı sağlar.

Bir görselde veya bir web sitesinde bir yazı tipine rastlarsanız, sadece bir ekran görüntüsü yükleyin. Ve araç sihrini gerçekleştirerek size potansiyel eşleşmelerin küratörlüğünü yaptığı bir liste sunar.
2. MyFonts'tan WhatTheFont
MyFonts'un bir ürünü olan WhatTheFont, yazı tipi tanımlama teknolojisinde öncü olarak hizmet vermektedir. Basitçe, söz konusu yazı tipini içeren bir resim yükleyin ve harf formlarını analiz edecektir. Bu nedenle, sizi satın alınabilecek veya indirilebilecek en olası yazı tipi eşleşmelerine yönlendirir.

3. Yazı Yayı
Fontspring, hem resimlere hem de URL'lere hitap eden verimli bir yazı tipi tanımlama mekanizması sergiliyor. Bir resim yükleyebilir veya söz konusu web sayfasının URL'sini sağlayabilirsiniz.

Ayrıca, bu araç görsel öğeleri ve yazı tipi özelliklerini tarar. Bu nedenle, geniş Fontspring kitaplığından yakın eşleşmelerin veya tam yazı tipi önerilerinin bir listesini sağlamak.
WhatFontIs'i Kullanmak İçin Adım Adım Kılavuz
Burada, WhatFontIs çevrimiçi aracıyla bir web sitesindeki yazı tiplerini bulmanız için size rehberlik edeceğiz.
1. Adım: Yazı Tipi Görüntüsünü Yakalayın
Yazı tipi tanımlama sürecine girmeden önce, metnin net bir ekran görüntüsüne veya görüntüsüne sahip olduğunuzdan emin olun.
En iyi sonuçlar için, metnin önemli bir bölümünü içeren yüksek çözünürlüklü bir resim çekin. Böylece, tüm benzersiz yazı tipi karakterleri mevcuttur.
Adım 2: Görüntüyü WhatFontIs'e Yükleyin
Bundan sonra, WhatFontIs web sitesine gidin ve yazı tipi tanımlama aracını bulun.

“Dosya Seç” veya “Görsel Yükle” düğmesine tıklayarak resminizi yükleyin.
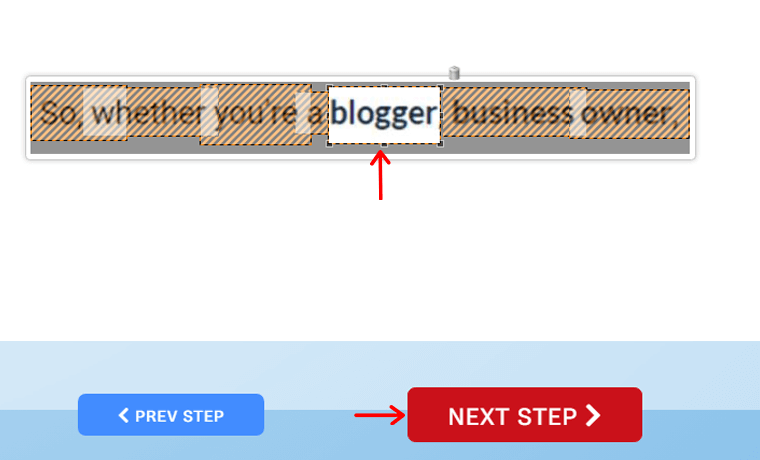
3. Adım: Görüntüyü Kırpın ve İyileştirin
Artık araç, yalnızca tanımlamak istediğiniz metne odaklanmak için görüntüyü kırpmak ve hassaslaştırmak için bir seçenek sunacaktır. Ardından “Sonraki Adım” seçeneğine tıklayın.

Bu adım, yazı tipi tanıma işleminin doğruluğunu artırmak için çok önemlidir. Metni çevreleyen gereksiz öğeleri ortadan kaldırmak için kırpma aracını kullanın.
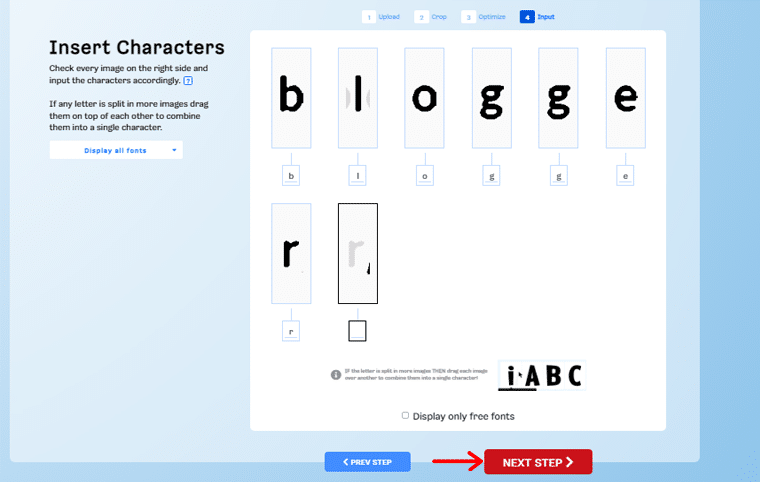
4. Adım: Karakterleri Tanımlayın
Bu adımda araç, yüklenen metinden belirli karakterleri tanımlamanızı isteyecektir. Ardından “Sonraki Adım” düğmesine tıklayın .

Bu, araca yazı tipinin benzersiz özellikleri hakkında önemli bilgiler sağlayarak aramayı daraltmaya yardımcı olur.
5. Adım: Yazı Tipi Eşleşmelerini Alın
Bunu takiben, aracın güçlü algoritması yazı tipinin niteliklerini analiz edecektir. Ardından size olası yazı tipi eşleşmelerinin bir listesini sunar.

Liste, hem ücretsiz hem de ücretli yazı tipi seçeneklerinin yanı sıra bunları indirmek veya satın almak için bağlantılar içerir.
6. Adım: Eşleşmeleri Analiz Edin ve Seçiminizi Yapın
Araç tarafından sağlanan yazı tipi eşleşmelerini inceleyin. Ayrıca sitedeki orijinal font ile benzerliklere dikkat edin. En yakın eşleşmeyi belirlemek için harf şekilleri, boşluk ve genel estetik gibi faktörleri değerlendirin.
Yöntem 4: Manuel Yazı Tipi Tanımlama Tekniklerini Kullanma
Şimdi manuel yazı tipi tanıma tekniklerini keşfedeceğiz. Yazı tiplerini mevcut kitaplıklarla karşılaştırmayı, yazı tipi özelliklerini analiz etmeyi ve görüntü tanıma yazılımı kullanmayı içerir.
Hadi yuvarlanalım!
Yazı Tiplerini Mevcut Yazı Tipi Kitaplıklarıyla Karşılaştırma
Yazı tipi kitaplıkları, çeşitli yazı tiplerinin geniş havuzları olarak hizmet eder. Yazı tipi tanımlaması için değerli kaynaklardır. Web sitesinin metnini yazı tipleriyle karşılaştırarak olası eşleşmeleri belirleyebilir ve yazı tipi seçeneklerini daraltabilirsiniz.
Bir yaklaşım, söz konusu web sitesinden bir metin örneği toplamaktır. Yazı tipinin benzersiz özelliklerini sergileyen tek tek karakterleri veya sözcükleri çıkarın.
Ardından, çevrimiçi veya çevrimdışı olarak yazı tipi kitaplıklarına veya veritabanlarına göz atın. Bundan sonra, toplanan örneklere çok benzeyen yazı tiplerini arayın. Harf biçimlerine, belirli gliflere ve diğer ayırt edici özelliklere dikkat edin.
Yazı Tipi Özelliklerini Analiz Etme
Yazı tipi özellikleri, yazı tipi tanımlaması için değerli ipuçları sağlar. Bu nedenle, serif veya sans-serif, yazı tipi ağırlığı, x-yüksekliği vb. gibi temel özelliklere dikkat edin.
Ayrıca, Serif yazı tipleri, karakterlerin sonundaki küçük çizgiler veya süslemelerle karakterize edilir. Oysa sans-serif yazı tiplerinde bu dekoratif unsurlar yoktur.

Seriflerin varlığını veya yokluğunu belirleyerek, serif ve sans-serif yazı tiplerini ayırt edebilirsiniz. Ek olarak, yazı tipi ağırlığını (kalın, normal, açık) ve küçük harflerin yüksekliğini analiz etmek, yazı tipi aramasını daha da hassaslaştırabilir.
Ayrıca, her zaman uzman bir web tasarımcısından yardım alabilir veya daha net çıktılar için geliştirebilirsiniz.
Bu nedenle, bir dahaki sefere çekici yazı tiplerine sahip ilgi çekici bir web sitesiyle karşılaştığınızda, yazı tipi tanımlama yolculuğuna çıkın.
Ek İpuçları ve Püf Noktaları
Yazı tipleri, web tasarımının çok önemli bir yönüdür ve bir web sitesinin görsel çekiciliğini ve kullanıcı deneyimini büyük ölçüde etkiler. Birçoğumuz güzel tasarlanmış bir web sitesiyle karşılaştık ve kullanılan yazı tipini merak ettik.
Burada. herhangi bir web sitesinde kullanılan yazı tiplerini belirlemenizi sağlayacak ek ipuçlarını ve püf noktalarını keşfedeceğiz.
- Yazı tipi önerileri için tasarım toplulukları ve sosyal medya gruplarıyla işbirliği yapın .
- Yazı tipiyle ilgili güncellemeler ve ilham kaynakları için yazı tipi forumlarını ve blogları keşfedin .
- Google Yazı Tiplerini tespit etmek nispeten basittir. CSS stil sayfasında "fonts.googleapis.com" a bağlanan URL'leri arayın.
- Web uyumlu yazı tiplerini tanımlayarak, Arial, Helvetica ve Verdana dahil olmak üzere platformlarda yaygın olarak desteklenirler .
- CSS stil sayfasında, standart yazı tipi ailelerinin parçası olmayan benzersiz yazı tipi adlarını arayın .
- Simge yazı tiplerini belirlemek, bir yazı tipindeki karakterleri temsil eder. Ve belirli sınıf adları veya Unicode karakterleri ile ayırt edilebilir.
Yeni başlayan biriyseniz, sitenizi kurarken sorun yaşayabilirsiniz. Bu nedenle, sıfırdan nasıl site yapılacağına ilişkin adım adım kılavuzumuzu buradan okuyun.
Çözüm
İşte bu kadar millet! Bir web sitesinde yazı tipi nasıl bulunur konulu eğitimimizin sonuna geldik. Artık web sitesinde yazı tipini nasıl bulacağınız konusunda iyi fikirlere sahip olduğunuzu umuyoruz.
Bu nedenle, bir yazı tipi avına çıkarken, yazı tiplerinin yalnızca ekrandaki harfler olmadığını unutmayın. Ancak kalıcı bir izlenim bırakan mesajlar ileten web sitenizin sesidir.
Web sitelerinde kullanılan yazı tiplerini nasıl tespit edeceğiniz konusunda herhangi bir kafa karışıklığınız varsa, yorum bölümünde bize bildirin. Size yardımcı olmaktan mutluluk duyarız.
Bir dizin web sitesi nasıl oluşturulur ve WordPress sitesi hazır olana kadar nasıl gizlenir gibi diğer benzer makalelerimizi beğenebilirsiniz.
WordPress ile ilgileniyorsanız, işte bir web sitesinin WordPress üzerine kurulu olup olmadığını nasıl kontrol edeceğinize dair bir makale.
Bu makaleyi, web sitesinde yazı tipini bulmak isteyen arkadaşlarınız ve ailenizle paylaşmaktan çekinmeyin.
Son olarak, daha yeni güncellemeler için bizi sosyal medya hesaplarımızdan Facebook ve Twitter'dan takip edin.
