İlk Giriş Gecikmesi Nedir ve Nasıl Optimize Edilir?
Yayınlanan: 2022-06-08Google, kullanıcıların mümkün olan en iyi kullanıcı deneyimini ve ilgili bilgileri almasını sağlamak için sıralama faktörlerinin algoritmalarını ve gereksinimlerini sürekli ve sürekli olarak değiştirir. Google kısa süre önce yeni bir Google Sayfa Deneyimi sıralama sinyali duyurdu ve Önemli Web Verileri metriklerinden biri İlk Giriş Gecikmesidir (FID).
Google Sayfa Deneyimi Güncellemesi ve Önemli Web Verilerinin ne olduğunu henüz bilmiyorsanız, önceki blogumuzda bunu okuyun.
Yeni algoritmanın diğer metrikleriyle ilgileniyorsanız, onlar hakkında buradan okuyabilirsiniz:
- En Büyük İçerikli Boya
- Kümülatif Düzen Kayması
Bugün Wishdesk web sitesi geliştirme ajansı, İlk Giriş Gecikmesinin (kısaca FID) önemine ve bunun sitenin etkileşimini iyileştirmek için nasıl optimize edilebileceğine odaklanıyor.
İlk Giriş Gecikmesi nedir?
İlk Giriş Gecikmesi (FID), bir kullanıcının bir sayfayla ilk etkileşimini işlemek için geçen süreyi ölçen üçüncü Temel Web Verileri gerçek kullanıcı ölçümlerinden biridir. Bir sayfanın etkileşimini ölçmek için gereklidir. Bunlar, kullanıcının ilk tıklaması, dokunması, tuşa basması ve sitenin etkileşime yanıt vermesi arasındaki milisaniyedir.
- Google bu metriği onayladı ve 2018'de kullanmaya başladı.
- FID puanı kaydırma ve yakınlaştırmayı İÇERMEZ.
- FID milisaniye cinsinden ölçülür.
Durumu simüle edelim.
Siteye girdiniz ve yüklediğiniz sayfa yüklenmiş görünüyor ancak site yaptığınız başka hiçbir şeye yanıt vermiyor. Büyük olasılıkla siteden ayrılacaksınız ve site sahibi bir müşterisini kaybedecek.
En önemlisi, bu metrik modellenemez. Her şey kullanıcı davranışına ve işlemi tamamlamanın ne kadar sürdüğüne bağlıdır. FID neden bu kadar önemli bir ölçüttür?
Çünkü bu, kullanıcıların sitenizle ilgili ilk izlenimi ve etkileşimidir. Ve ilk izlenim önemlidir.

SEO'da FID nedir?
FID optimizasyonu, sitenizi ziyaretçiler için iyileştirmenin ve SEO sıralamalarını iyileştirmenin başka bir yoludur. Siteniz uzun süre cevap vermiyorsa ve etkileşime izin vermiyorsa, kullanıcılar siteden ayrılacaktır. Bu durum sıralamanızı olumsuz etkiler. Herhangi bir tıklanabilir öğe, tarayıcı tarafından hızlı bir şekilde işlenmelidir.
FID, arama motorları tarafından bir kullanıcının ilk izlenimini ve sitede gezinme deneyimini ölçmek için kullanılır. Bu nedenle, SEO'nuzla ilgili endişeleriniz varsa, sayfa içi optimizasyon kontrol listemizi kullanabilirsiniz.
İlk Giriş Gecikmesine ne sebep olur?
Giriş gecikmesi, ana tarayıcı iş parçacığı başka bir şey yapmakla meşgul olduğundan, kullanıcıya yanıt vermediğinden oluşur. Yavaş bir FID genellikle site JavaScript ve/veya CSS öğelerinin yüklenmesini beklediği için oluşur. Her şey çalışıyor gibi görünüyor, içerik yüklendi, ancak sayfa henüz kullanıcının isteğine yanıt veremiyor.
Kötü bir FID puanının en önemli 3 nedenine bir göz atalım.
Neden # 1. Ağır JavaScript
Büyük JavaScript paketleri, genellikle daha yavaş sayfa yanıt sürelerinin ana nedenidir. Kullanıcının, sayfanın tüm JavaScript'i yüklemesini beklemesi gerekir.
Sebep # 2. JavaScript'te uzun süredir devam eden bir görev
Sitenizde kötü optimize edilmiş kod veya kodlama hataları varsa, bu müşterinin isteğini geciktirebilir ve FID puanını artırabilir.
Sebep # 3. Kullanılmayan JavaScript
Gereksiz JavaScript kullanmak ilk giriş gecikmelerini artıracağından yüklenmesi zaman alır. Kullanılmayan JavaScript paketlerinden kurtulun.
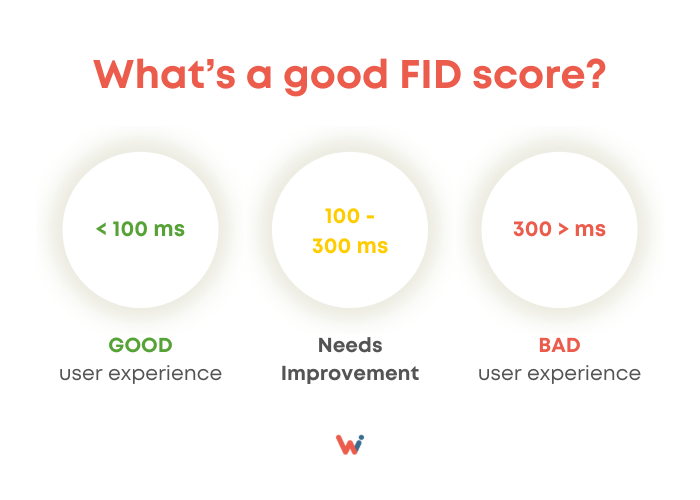
İyi bir FID puanı nedir?
İyi İlk Giriş Gecikmesi puanları:
İdeal olarak, FID puanı 100 ms'nin altında olmalıdır. Siteniz bu tür bir puana sahipse siteniz kullanıcılar için anında yüklenecektir.
İyileştirme Gerekiyor İlk Giriş Gecikmesi puanları:
Ortalama süre 100ms ile 300ms arasındadır. Bu gidişle ziyaretçilerin biraz beklemesi gerekecek ama bu onları kızdırmamalı.
Zayıf İlk Giriş Gecikmesi puanları:
Siteniz 300 ms'nin üzerindeyse, işler sizin için kötüdür. Sitenizin FID'sini optimize etmek ve iyileştirmek için hemen harekete geçmelisiniz. Aksi takdirde hem site ziyaretçilerini hem de SEO pozisyonlarını kaybedersiniz.

Sayfanızda FID'yi nasıl ölçebilirsiniz?
FID'yi ölçmek, diğer tüm Önemli Web Verilerini ölçme sürecinden biraz farklıdır. Temel fark, saha araçlarını kullanarak izlemenin tavsiye edilmesidir. Bu, gerçek verileri elde etmek için gerçek kullanıcıların web sayfalarınızla etkileşime girmesi gerektiği anlamına gelir.
Google tarafından önerilen İlk Giriş Gecikmesini ölçmek için en iyi araçlar
1. Chrome Kullanıcı Deneyimi Raporu

Chrome Kullanıcı Deneyimi Raporu, geliştiricilerin web sitesi kullanılabilirliğini iyileştirmesine yardımcı olan bir rapordur. Kullanıcı verilerine dayalı bir dizi temel kullanılabilirlik metriğidir.
2. Search Console Temel Web Verileri Raporu
Google Search Console'daki Önemli Web Verileri raporu, bir sitenin son 90 gün içinde Önemli Web Verileri ölçütlerini nasıl karşıladığını özetler.
3. Web vitals JavaScript kitaplığı
Bu, ön uç izleme için oluşturulmuş minimalist bir kitaplıktır. Bu araç, performansı çok yüksek doğrulukla kısa süreler boyunca izlemenize olanak sağladığı için günümüzde en etkili olanıdır.
4. Sayfa Hızı Analizleri
PageSpeed Insights hizmeti, tek bir URL'nin performansını hızlı bir şekilde denetlemek için çalışır. Bu sayfa için Önemli Web Verileri verilerini içerir.
5. DevTools'da Deniz Feneri: Toplam Engelleme Süresi (TBT) Özelliği
Lighthouse yardımıyla yükleme hızı ve etkileşimin önemini değerlendirebilir ve kullanıcı deneyimini nasıl iyileştirebileceğiniz konusunda öneriler alabilirsiniz.
Artık İlk Giriş Gecikmesi izinin nasıl olduğunu öğrendiğinize göre, onu nasıl optimize edeceğinizi öğrenmenin zamanı geldi. İlk Giriş Gecikmesi puanını iyileştirmenin tüm sırlarını öğrenmek için okumaya devam edin.
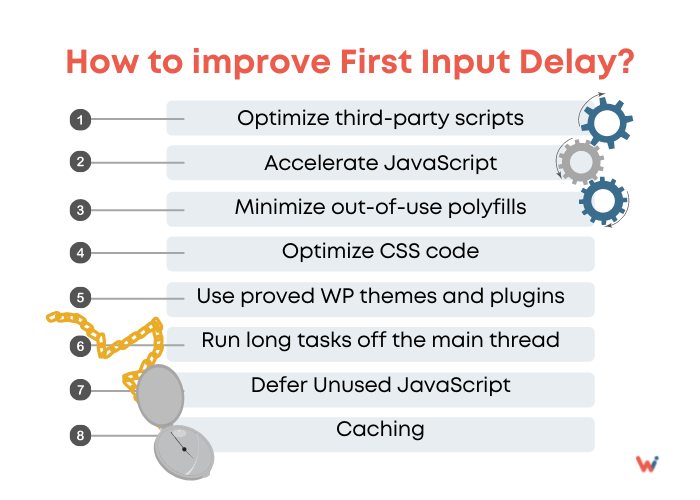
İlk Giriş Gecikmesi nasıl iyileştirilir?
FID iyi değilse, harekete geçmelisiniz. İlk giriş gecikmesini nasıl artırdığınızı bilmek ister misiniz? O halde bizimle kalın ve sorunuzun cevabını bulun.
Üçüncü taraf komut dosyalarını optimize edin
Sosyal medya düğmeleri, analizler ve reklamlar gibi tüm üçüncü taraf komut dosyalarını, web sitenizin yükleme süresini ARTTIRMAYACAK şekilde optimize edin. Alternatif olarak, ihtiyacınız olan komut dosyaları için tembel yüklemeyi kullanabilirsiniz.
JavaScript'i hızlandırın
Bir başka yararlı ipucu, uzun süren görevleri daha küçük olanlara bölmek. BU kısa görevlerin işlenmesi arasındaki aralıklarda, tarayıcı kullanıcının isteğini optimize etmek için zaman alacaktır.
Kullanım dışı çoklu dolguları en aza indirin
Sitede KULLANMADIĞINIZ çoklu dolgularınız varsa, bunları kaldırın. Çoklu doldurma, sitenin eski tarayıcılarda düzgün çalışması için gerekli olan bir kod parçasıdır.
Yalnızca istediğiniz çoklu dolguları bırakın.
CSS kodunu optimize edin
Özetle, FID'lerinizi geliştirmek için kullanılmayan CSS'yi küçültün, sıkıştırın ve kaldırın.
Kanıtlanmış WP temaları ve eklentileri kullanın
Bir WordPress sitesi kullanıyorsanız, o zaman size en önemli tavsiye, yalnızca yüksek kaliteli ve güvenli WP temaları ve eklentileri kullanmanız olacaktır. Önemli olmayan eklentileri silin. Bunun genellikle İlk Giriş Gecikmesi puanı üzerinde büyük bir etkisi vardır.
Ana iş parçacığından uzun görevleri çalıştırın
Bu, ana iş parçacığı rölantisini taşımak ve dolayısıyla ilk giriş gecikmesini artırmak içindir. Bunu yapmak için verilerinizi bir Web Çalışanına aktarabilirsiniz.
Kullanılmayan JavaScript'i Erteleyin
Yalnızca iş için gerekli olan kodun indirmelerini yapılandırın. Hangi Java kodunun önemli olduğundan emin değil misiniz? Chrome DevTools Kapsamı Sekmesinde, JavaScript kodunun kullanmanız gerekmeyen bölümünü bulabilirsiniz.
Önbelleğe almak
Önbelleğe alma yardımı ile önceden indirilmiş içeriği saklayabilirsiniz ve kullanıcı tekrar ziyaret ettiğinde tekrar indirilmez. Önbellekten yükleme, sunucu yükünü en aza indirir ve performansı artırır.
Görüntüleri optimize edin
Resimler kendi başlarına sayfanın yanıt vermeyen yönünü etkilemez. Ancak, tembel yükleme kullanımı, kod aktarımı için kullanılabilecek değerli bant genişliğini boşaltmanıza olanak tanır. Sitenizin hangi CMS'de olduğuna bağlı olarak, uygun quivers'ları da kullanabilirsiniz. Drupal görüntü optimizasyonu, Drupal sitenizi hızlandıracak ve WordPress görüntü iyileştiricileri, WordPress site sahipleri için kullanışlıdır.

İlk Giriş Gecikmesini (FID) neden iyileştirmelisiniz?
İlk Giriş Gecikmesi, müşterinin sitenize geldikten sonra isteğinin ne kadar hızlı yerine getirildiğini gösterir. FID oranı ne kadar düşükse sitenizi kullanmak o kadar kolay olur.
FID puanınızı Temel Web Verileriyle eşleştirmek ve ziyaretçilerinize daha iyi bir kullanıcı deneyimi sunmak için optimize edin ve iyileştirin. Web geliştirme uzmanlarımızdan Önemli Web Verileri ile ilgili yardım alın.
