WooCommerce için Elementor Şablonunu Kullanarak Bir Çiçekçi Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2022-05-03WordPress'te eksiksiz bir çiçekçi dükkanı web sitesi şablonu edinmek, çevrimdışı işletmelerinizi çevrimiçi olarak genişletmenize yardımcı olabilir. Fiziksel bir mağazaya sahip hedeflenen alıcıları elde etmek bazen zordur. Doğru pazarlama ve çevrimiçi promosyonları başarılı bir şekilde yapabilirseniz, potansiyel müşterilerinize mümkün olan her şekilde kolayca ulaşabilirsiniz.

Bu nedenle, birkaç dakika içinde çarpıcı, etkileşimli bir web sitesi oluşturacak eksiksiz bir çözüme ihtiyacınız var. Bunu mükemmel bir şekilde yapmak için, WordPress'te ilgi çekici bir çiçekçi dükkanı web sitesi oluşturmanın tek yolu hazır şablonlardır . SEO Dostu, duyarlı, hazır çiçekçi dükkanı web sitesi şablonu hakkında ayrıntılı bilgi edinmek için bu bloga bir göz atın. Başlayalım!
Çiçek Web Sitenize e-Ticaret Eklemek Neden Önemli?
Fiziksel çiçekçi mağazanıza e-ticaret eklemek , satışlarınızı eskisinden çok daha fazla artıracaktır. Çevrimdışı olarak ulaşamadığınız kişilere, online alışverişin her şeklinde kolayca ulaşabilirsiniz. Aşağıdakilere derinlemesine bir göz atın:
➨İç mekanını güzel bir şekilde dekore etmek için taze çiçekler veya benzersiz çiçekler arayan potansiyel müşterileriniz , bir web sitesine sahip olarak sizinle doğrudan iletişim kurabilir.
➨Çevrimiçi çiçekçi web sitenizde biraz açıklama ile her çeşit çiçeğin tanıtımını yapabilirsiniz . Bu, ziyaretçilerinizin ne aradıklarını ve anında seçmeleri gerektiğini hızlı bir şekilde bilmelerine yardımcı olacaktır.
➨Seo uyumlu, duyarlı bir çiçekçi web sitesine sahip olarak arama motorlarında kolayca üst sıralarda yer alabilirsiniz. Ayrıca pazarlama promosyonlarınızı organik olarak yapabilir ve hedeflenen müşterilerinize kolaylıkla ulaşmak için bununla ödeme yapabilirsiniz.
➨ Çiçekçi web sitesi , müşterilerinize özel gün çiçeklerini çevrimiçi teslimat hizmeti alarak hızlı bir şekilde sipariş etme ve alma olanağı sağlayabilir.
➨Bir satıcı olarak, potansiyel müşterilerinizi piyasadaki en iyi çiçekleri sağlamalarını sağlayarak kolayca takip edebilir ve buna göre çekebilirsiniz .
➨Ayrıca, e-ticaret işinizi başarıyla yürütmek için güvenilirlik gerçekten önemlidir. Ve potansiyel müşterilerinizin güvenini kazanmak ve onları kalıcı hale getirmek için değerli müşterilerinizin yorumlarını en iyi şekilde online olarak temsil etmek.
Hazır Çiçekçi Web Sitesi Paketi Almadan Önce Nelere Bakmalısınız?
Hazır şablonlar paketi , çiçek web sitenizi kodlamadan oluşturmanıza yardımcı olabilir. Tercih ettiğiniz içeriği önceden tasarlanmış şablonlarınızın her birine eklemeniz, biraz değiştirmeniz ve istediğiniz zaman yayınlamanız gerekir.
Herhangi bir hazır şablon paketine başlarken, yanıt verebilirliğini, genel SEO avantajlarını ve tercih ettiğiniz tasarımın etkileşimini kontrol etmeniz gerekir. Önceden tasarlanmış bölümlerinin hiçbirine dokunmanıza gerek yok. İyi animasyonlu ve tek bir kod satırı eklemeden web sitenizin yayınlanmasını sağlayabilirsiniz.
En popüler sayfa oluşturucular Elementor için Templately'ye hazır şablon paketleri kullanırsanız , kodlama olmadan kolayca çarpıcı bir çiçekçi web sitesi oluşturabilirsiniz. Ufak bir değişiklikle ekstra bir çaba harcamanıza gerek yok ve web sitenizi canlı hale getirebileceksiniz. Bu, WooCommerce çiçekçi dükkanı işinizi çevrimiçi olarak yürütmenize yardımcı olacaktır. Eksiksiz çiçekçi web sitesi şablonunun her ayrıntısını almak için aşağıya göz atın!

WooCommerce için Elementor Şablonunu Kullanarak Bir Çiçekçi Web Sitesini Nasıl Oluşturabilirsiniz?
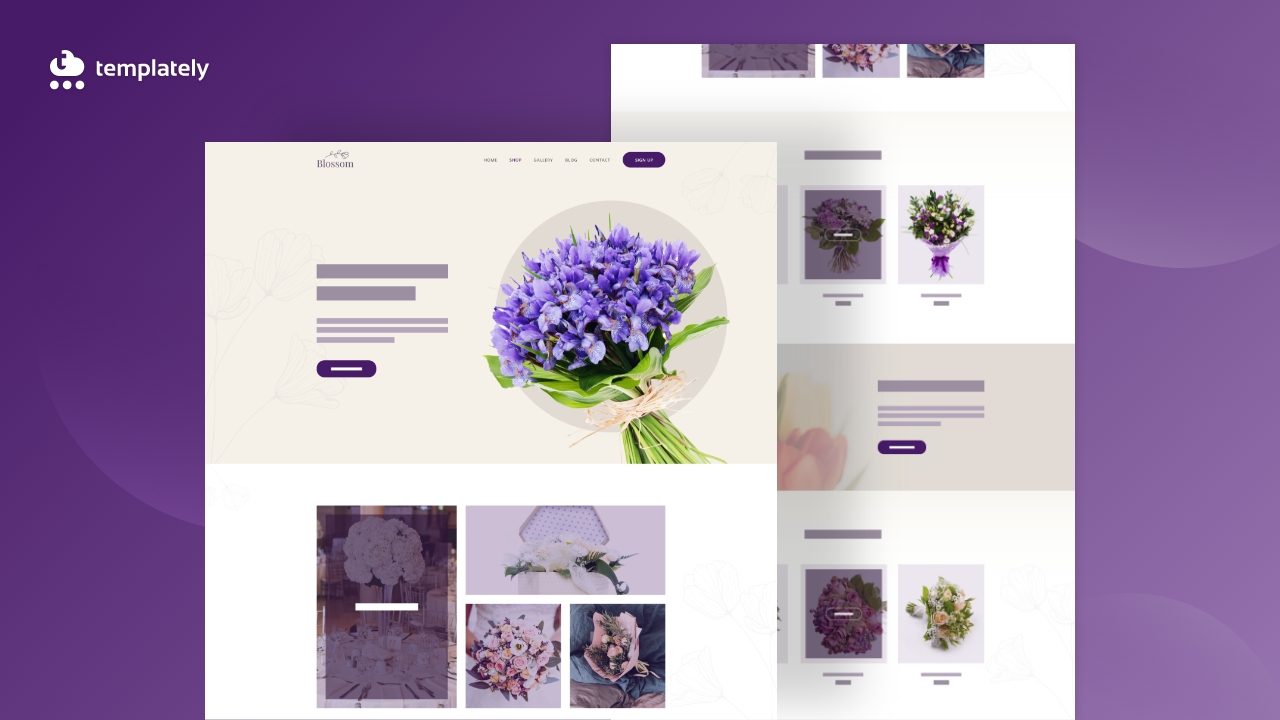
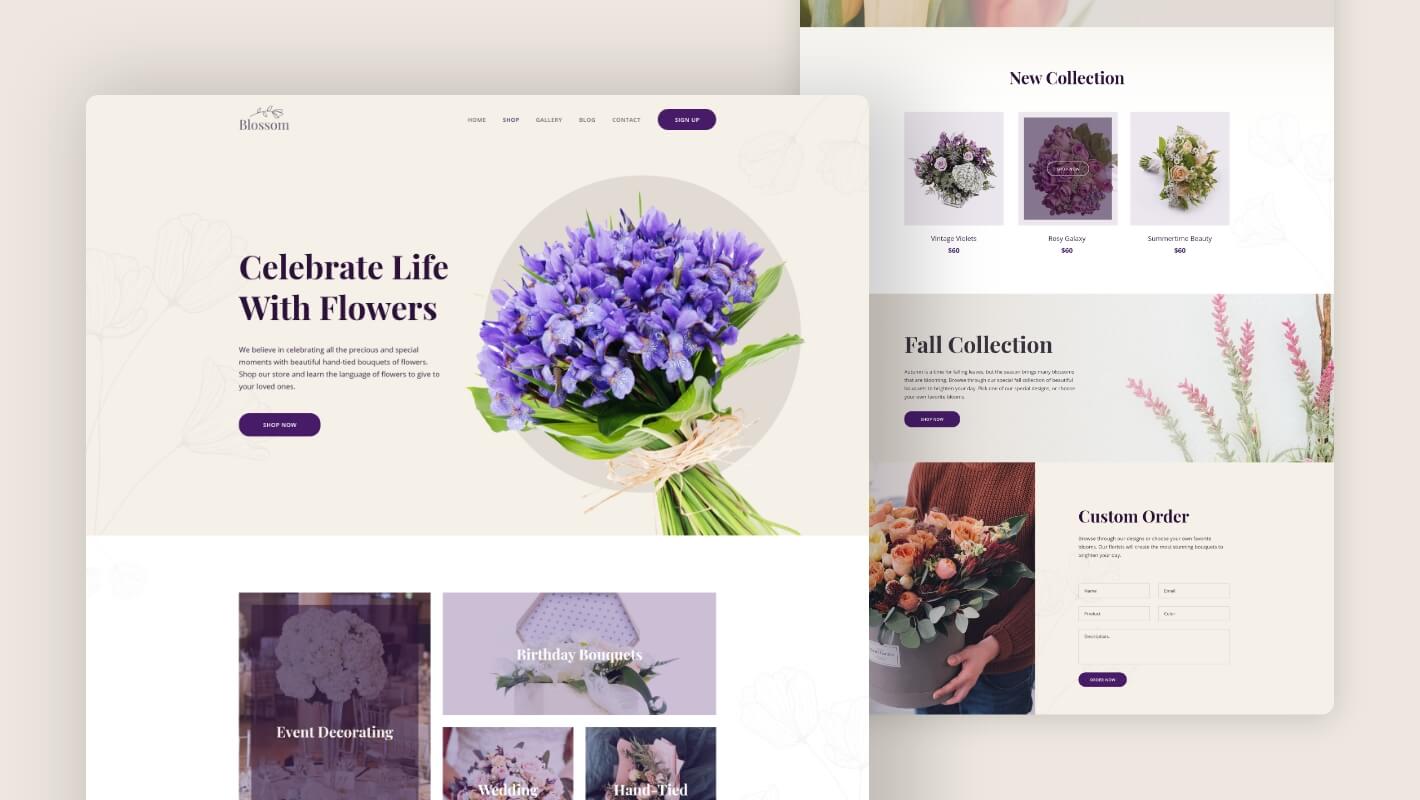
Elementor için Blossom by Templately premium çiçekçi dükkanı web sitesi şablon paketini tanıtmanıza izin verin . Artık birkaç tıklamayla çevrimiçi olarak eksiksiz bir çiçek web sitesi oluşturabilirsiniz. Her bölüm, animasyonlu widget'lardan oluşan yaratıcılık, kolay bir sürükle ve bırak özelliği ve çok daha fazlası ile birlikte gelir. Artık sadece kendi içeriğinizi ekleyerek bilgilendirici, göz kamaştırıcı bir web sitesini kolayca oluşturabilirsiniz.
Blossom Complete Flower Shop Web Sitesi Şablonu ile Neler Alabilirsiniz?

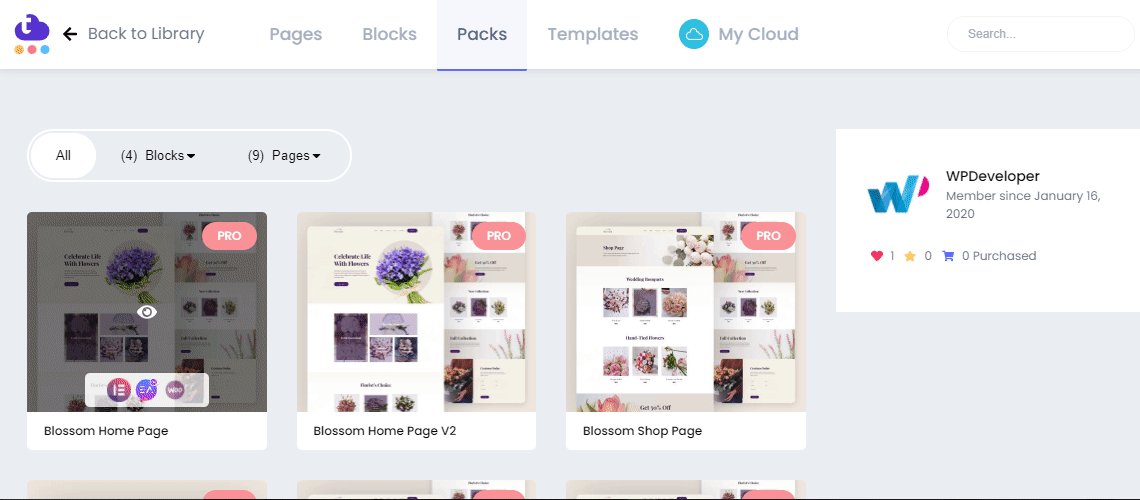
Blossom , çarpıcı bir WooCommerce çiçekçi dükkanı web sitesi yapmak için dokuz hazır sayfa ve dört ayrı blokla birlikte gelir . Bu nedenle, gerçekte ne ile birlikte geldiğine bir göz atın:
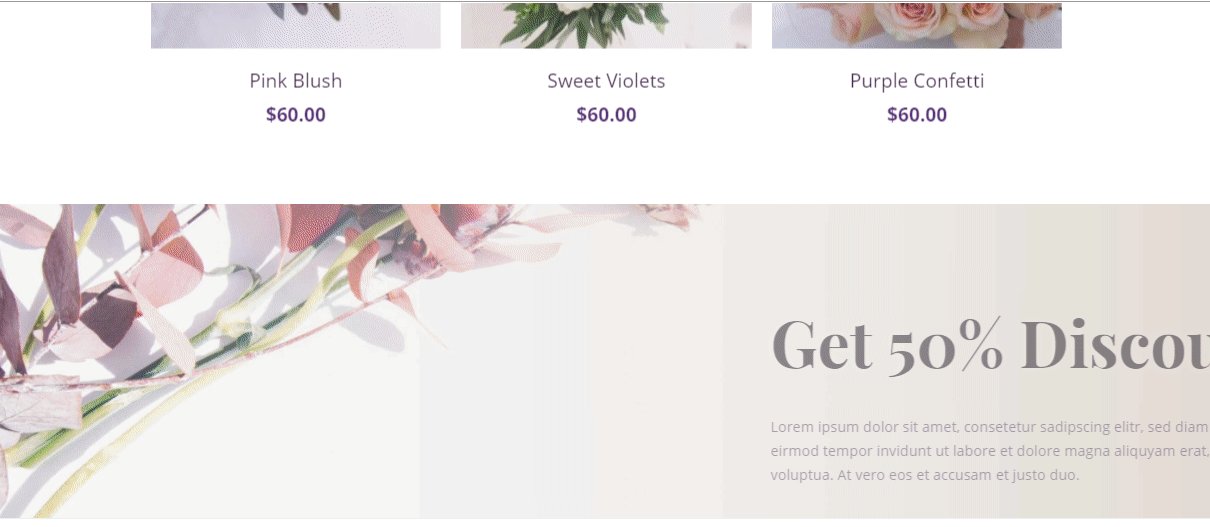
Ana Sayfa: İki çarpıcı açılış sayfası şablonu alacaksınız Ana Sayfa ve Ana Sayfa Sürüm 2 . Çiçekçi dükkanınız hakkında pazarlama promosyonları yapmanıza ve potansiyel alıcıları hemen elde etmenize yardımcı olacaktır.
Mağaza Sayfası: Bu Mağaza Sayfası şablonunu kullanarak tüm çiçek türlerini tek bir yerde güzel bir şekilde sergileyebilirsiniz. Kitlenizin tüm çiçekleriniz hakkında net bir fikir edinmesine yardımcı olur ve satın alma kararını hemen verebilir.
Sepet Sayfası: Siz müşteriler, özel günlerini özel kılmak için kayıtlı ürünleri Sepet Sayfasına ekleyebilir ve satın almak istediklerini kontrol edebilirsiniz.
Ödeme Sayfası: Bu hazır Ödeme Sayfası , müşterinizin tercih ettiği çiçeği çevrimiçi olarak hızlı bir şekilde satın almasına yardımcı olacaktır.
Galeri Sayfası: Müşterilerinizi çekmek için bu hazır Galeri Sayfası şablonlarında çiçek resimlerinizi güzel bir şekilde görüntüleyebilirsiniz .
Blog Sayfası: Bu Blog Sayfası şablonunda acil bildirimlerinizi ve gönderilerinizi vurgulayın . Ve müşterilerinizin web sitenizle daha fazla etkileşim kurmasına izin verin.

Tek Blog Sayfası: Bu hazır şablon tasarımlarını kullanarak ziyaretçilerinizi detaylı Tek Blog Sayfanıza yönlendirebilirsiniz.
Bize Ulaşın Sayfası: Müşterileriniz bu Bize Ulaşın Sayfası şablonlarını kullanarak sizinle doğrudan iletişim kurabilir .
Bir Çiçekçi Web Sitesi Oluşturmadan Önce Almanız Gerekenler
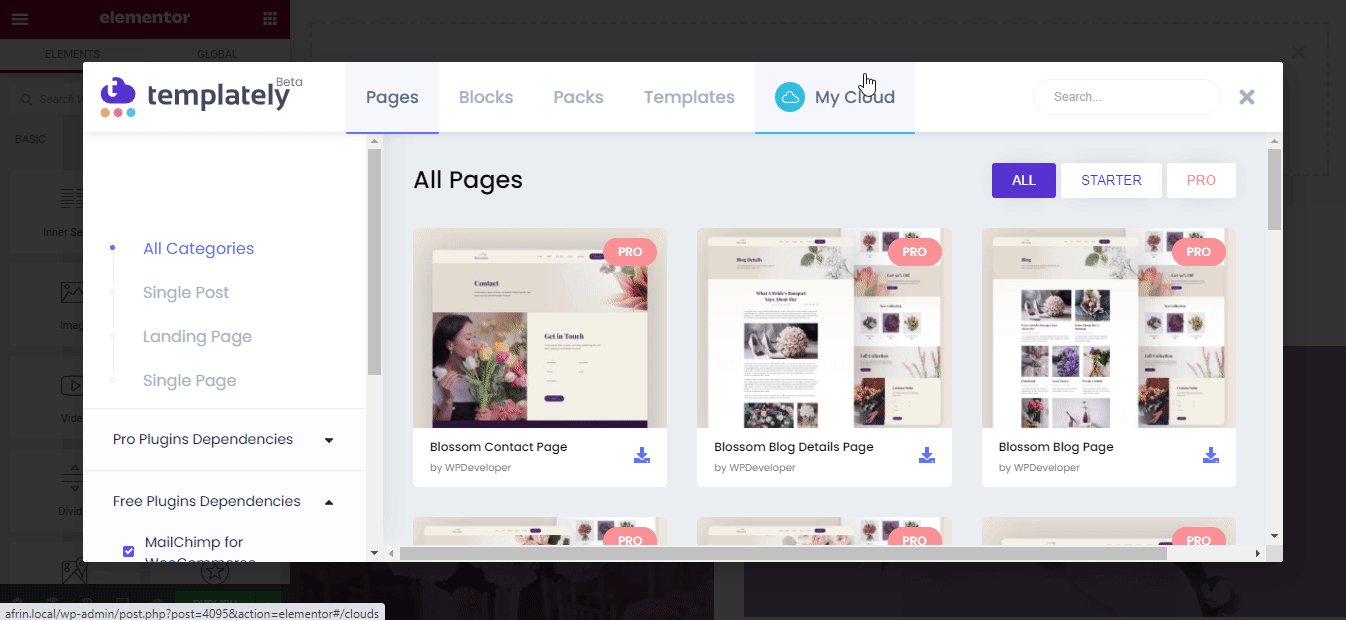
Templately'nin premium Elementor şablon paketi 'Blossom'u kullanarak etkileşimli bir çiçekçi dükkanı web sitesi oluşturmadan önce WordPress'te gerekli bazı eklentileri kurmanız gerekir . Aşağıdaki olmazsa olmaz eklentilere göz atın:
Elementor : Bu hazır şablon paketini kullanmak için Elementor sayfa oluşturucuyu kurun ve etkinleştirin.
Temel Eklentiler : 1 Milyondan fazla mutlu kullanıcı ve 90 tam işlevli pencere öğesi içeren en iyi öğe kitaplığı olan Elementor için Temel Eklentileri etkinleştirmeniz gerekir .
WooCommerce : Bu hazır şablon tasarımını kullanmak için WooCommerce eklentisini kurduğunuzdan ve bir mağaza sayfası oluşturduğunuzdan emin olun.
Templately : 'Blossom' hazır şablon paketi koleksiyonlarını kullanmak için bir hesap açmanız ve WordPress'e 'Templately' yüklemeniz gerekir .
Templately Kullanarak Etkileşimli Bir Çevrimiçi Çiçekçi Web Sitesi Oluşturmaya Başlayın
Zaten Çiçek Dükkanı Web Sitenizi oluşturmadan önce etkinleştirmiş olmanız gereken eklentilerin bir listesini alırsınız. Şimdi, bahsedilenlerin hepsini yüklediğinizi ve Elementor düzenleyicide Blossom şablon paketini kullanmaya tamamen hazır olduğunuzu varsayalım. Aşağıdaki basit adım adım yönergeleri izlemeniz yeterlidir:
Adım 1: 'Blossom' Hazır Ana Sayfa Tasarımını Templately'ye Göre Ekleyin
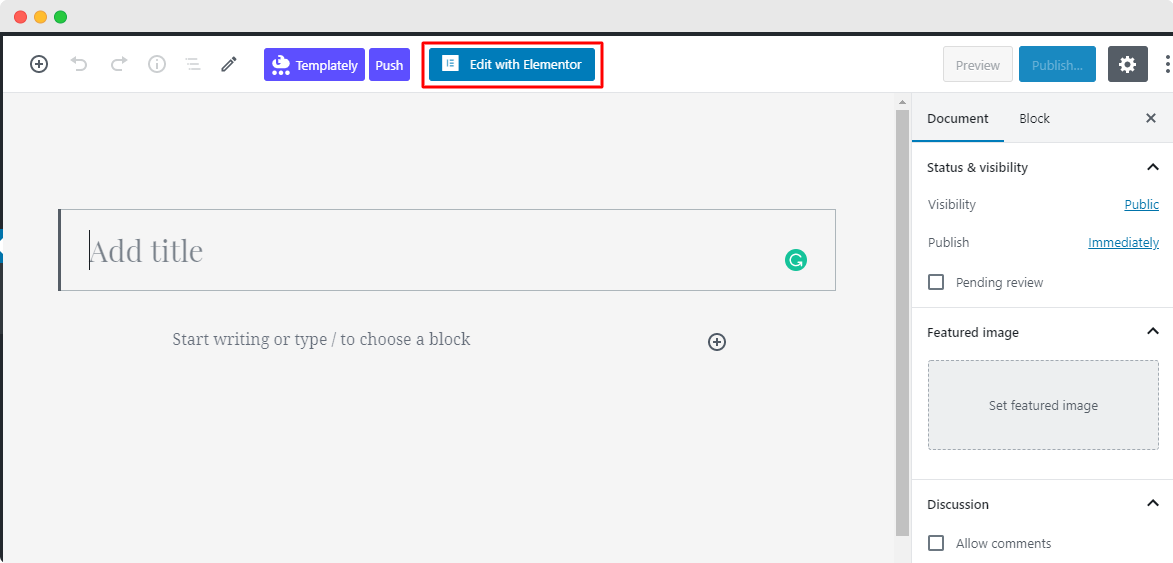
WordPress panosunda yeni bir sayfa oluşturmak için Elementor ile Düzenle'ye tıklayalım. Bir dakika içinde Elementor düzenleyicide yeni bir sayfa açılacaktır.

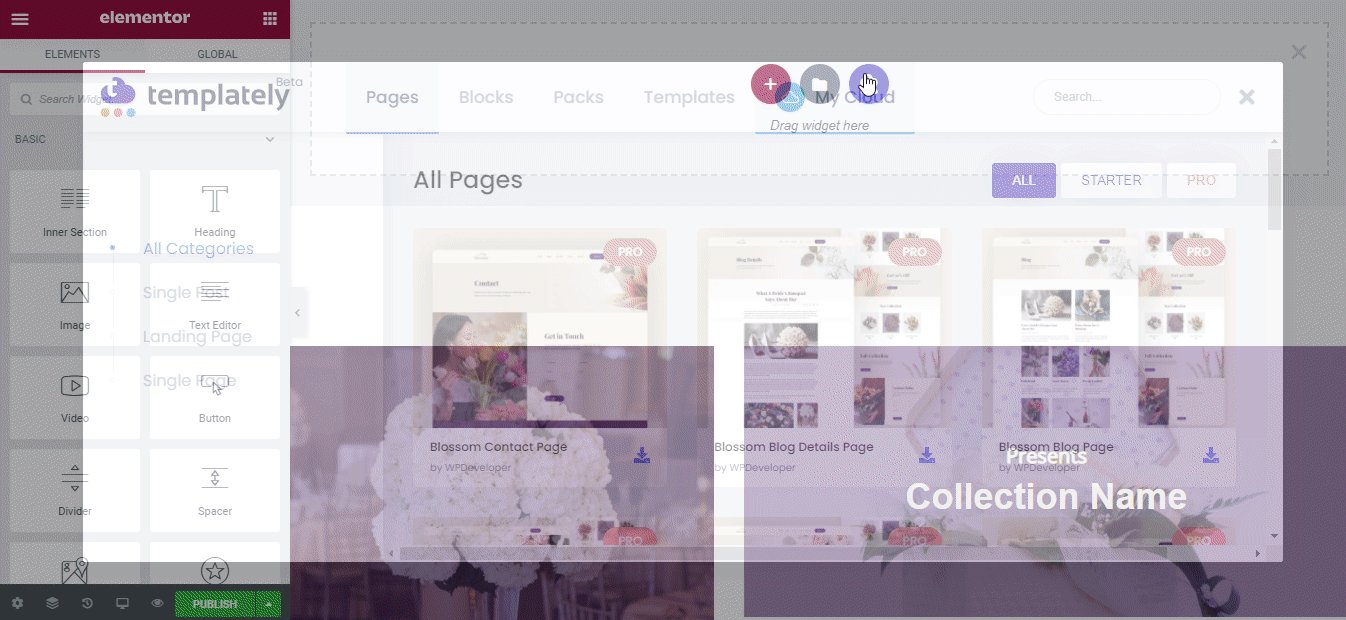
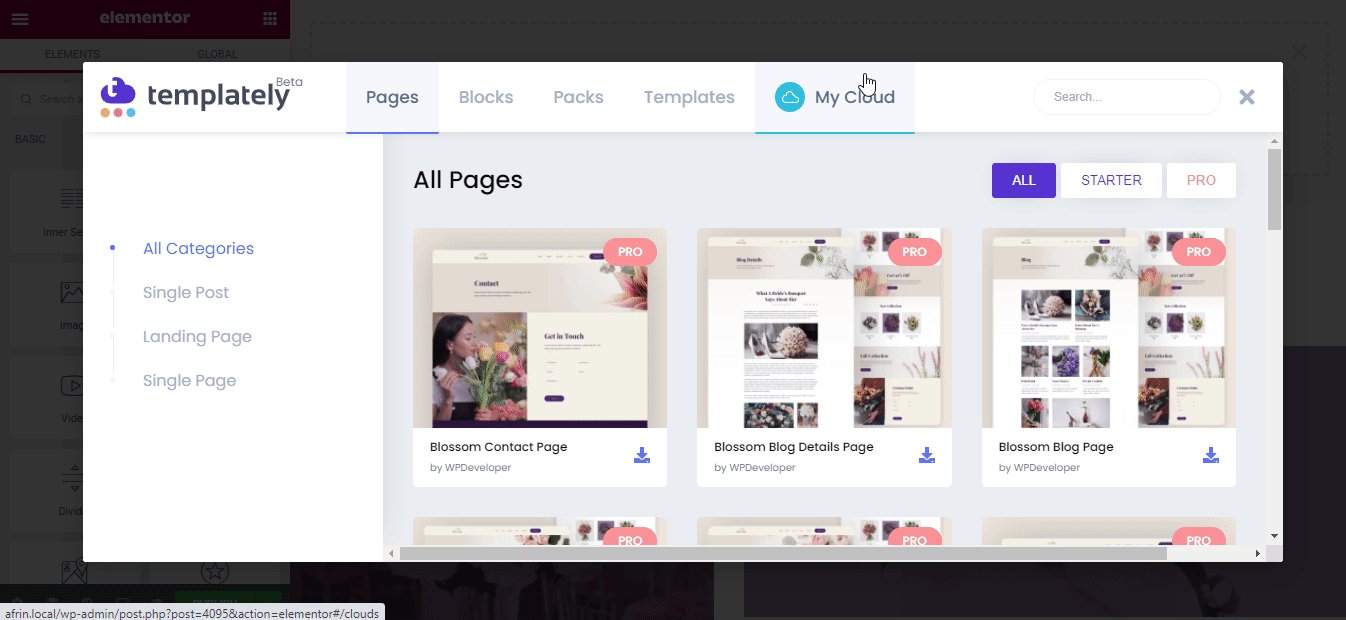
Ardından, 'Şablonla' gelen mavi simgeye tıklamanız gerekir . Daha sonra orada Templately'nin tüm hazır koleksiyonlarını sergilemek için bir açılır pencere açılacaktır .

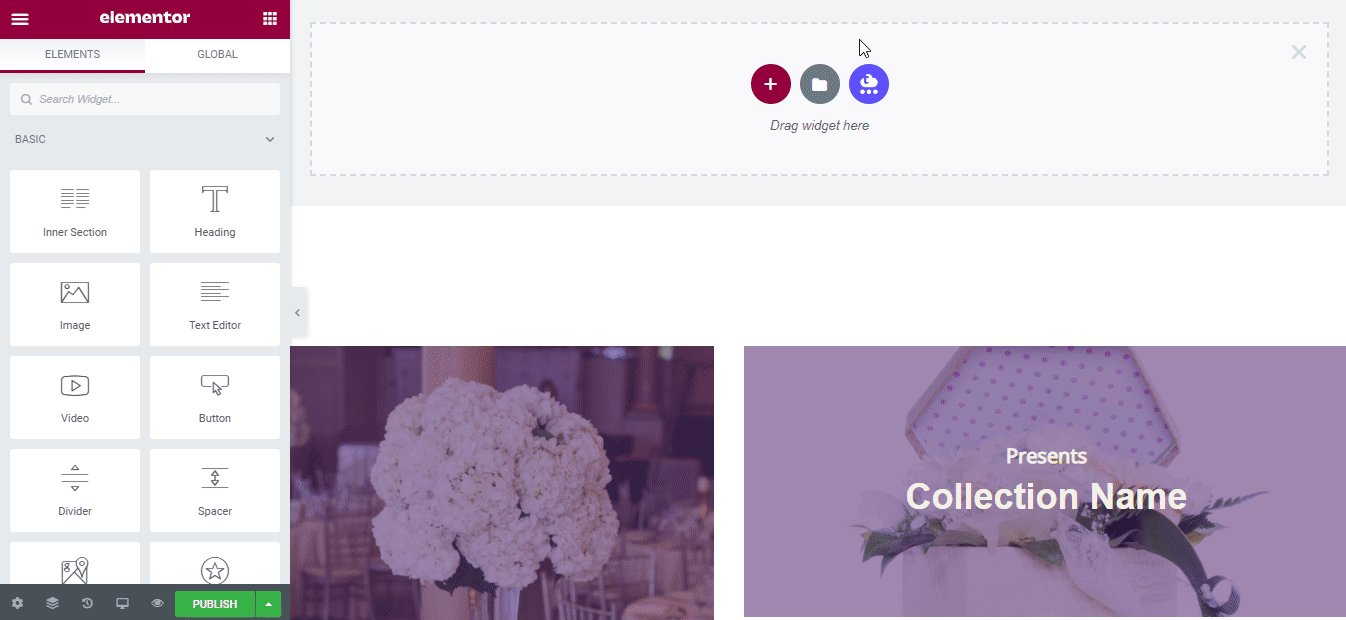
Şimdi 'Çiçek' için arama yapın ve onunla ilgili tüm hazır sayfaları ve blokları ile size geri dönecektir. Templately tarafından 'Blossom' çiçekçi dükkanı web sitesi şablonunun ana sayfa tasarımını seçeceğiz.
'Ekle' düğmesine basmanız ve hazır şablon tasarımını ihtiyaçlarınıza göre özelleştirmeye başlamanız gerekir.

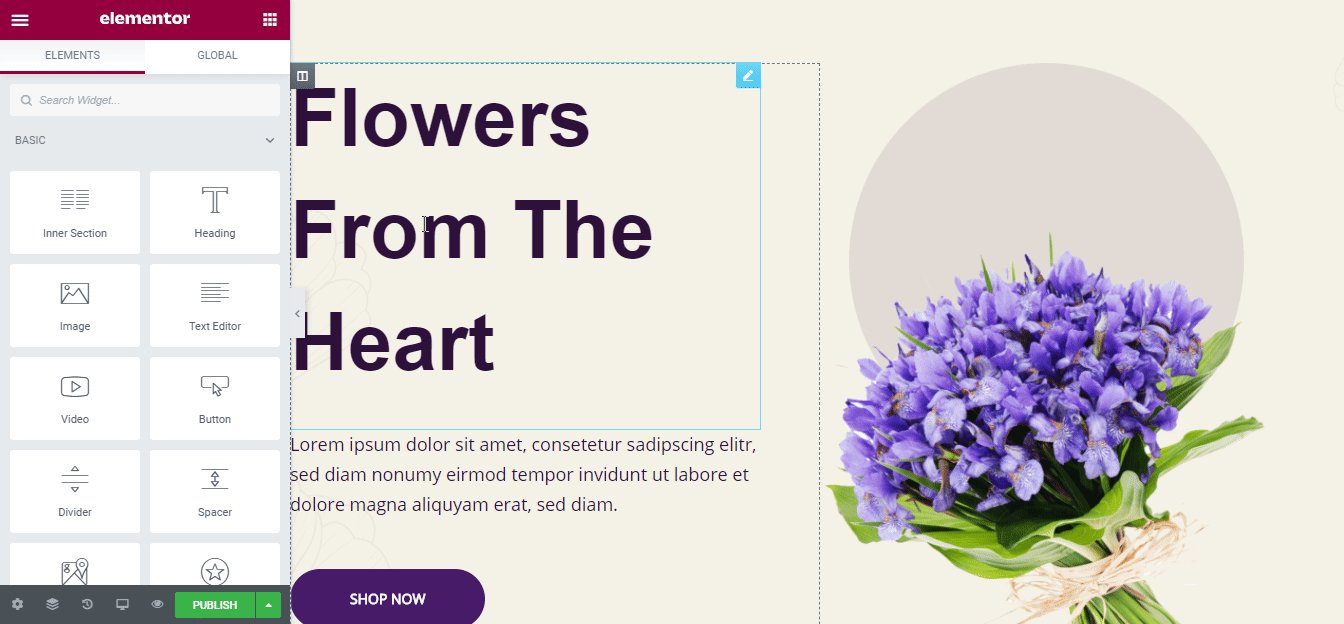
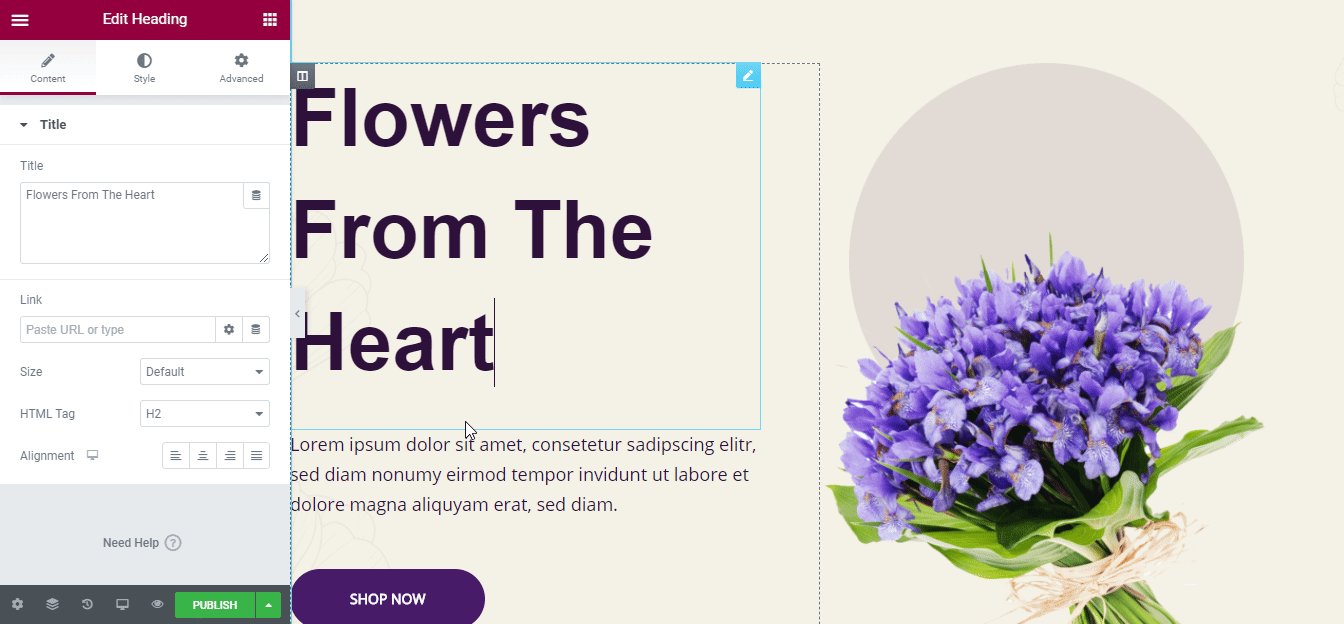
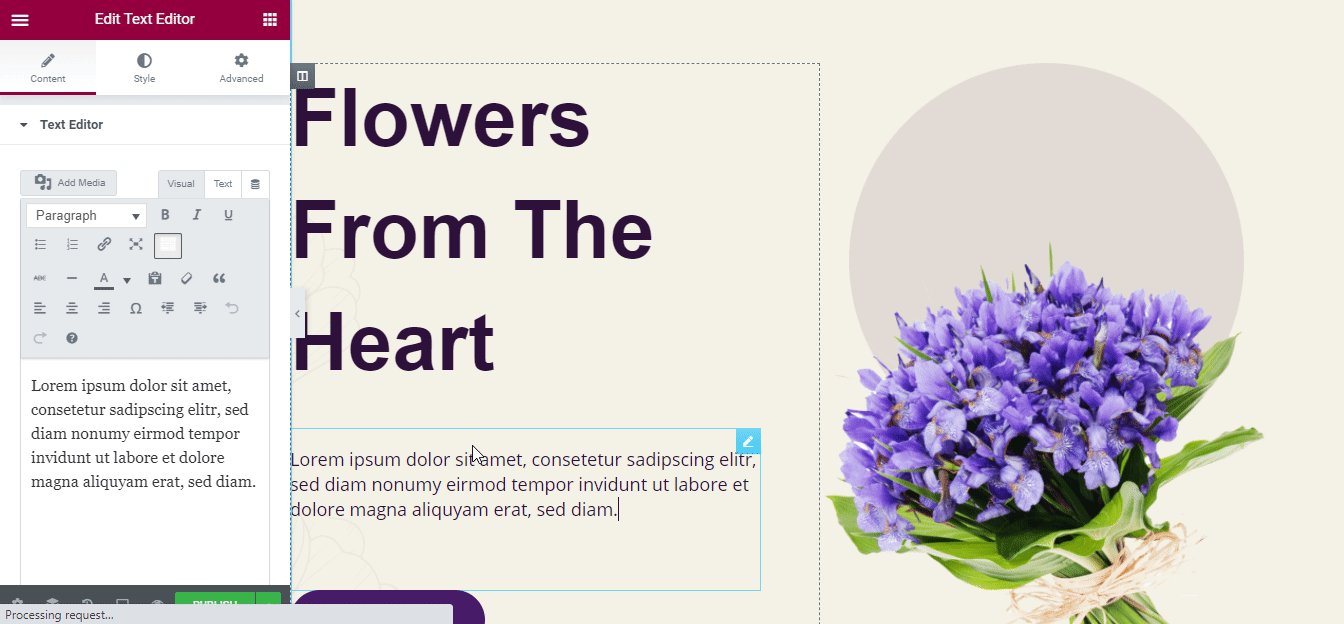
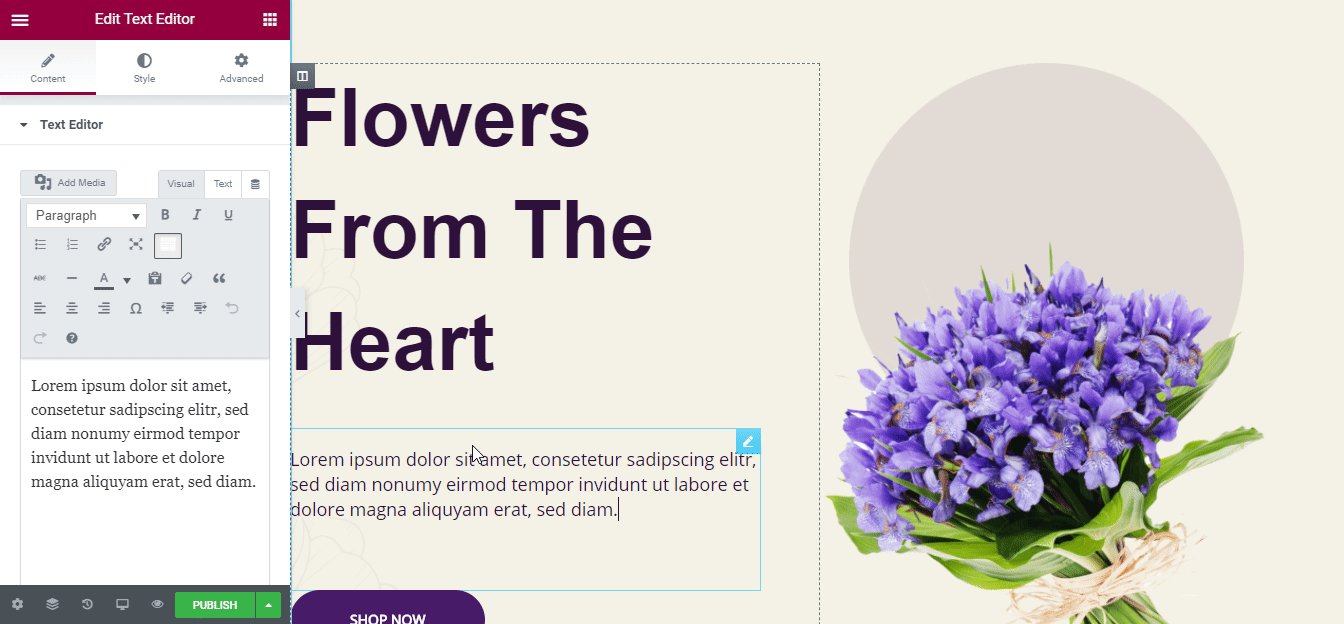
Adım 2: Ana Sayfa Şablon Tasarımlarını Değiştirelim
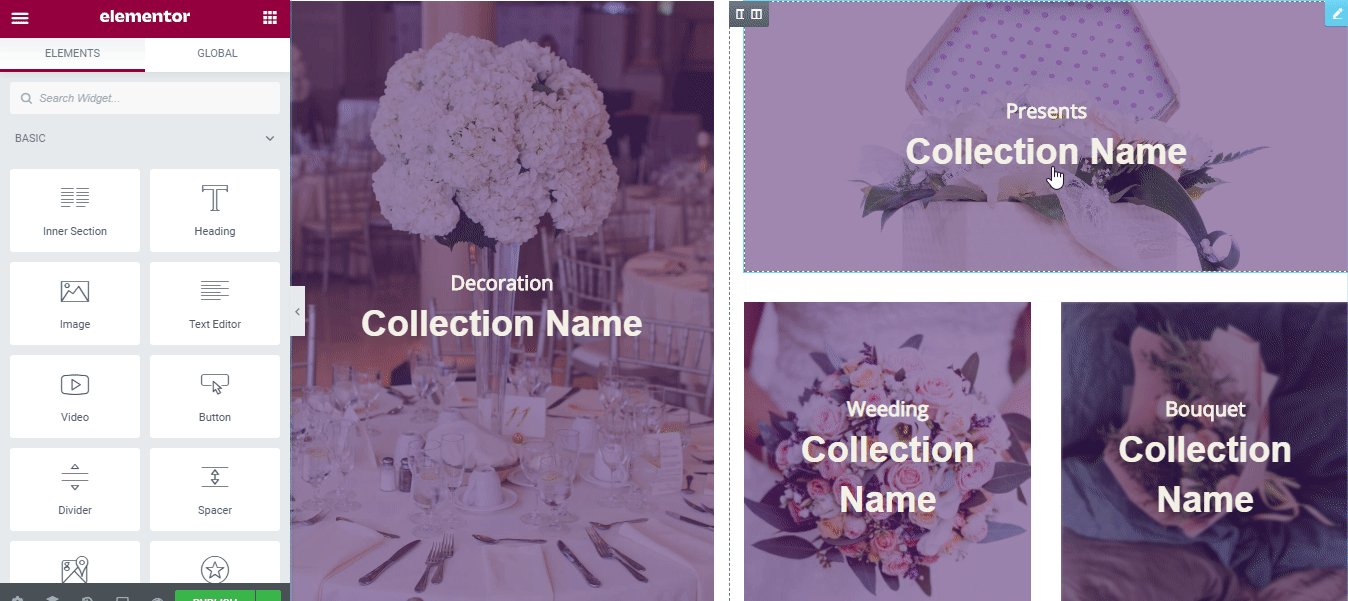
Kodlama olmadan, artık hazır Blossom ana sayfa tasarımını özelleştirebilirsiniz . Artık her yaratıcı bölümde kendi metin veya görsel içeriğinizi yapabilirsiniz. Dilerseniz bir bölümü diğerine sürükleyip bırakabilir, gerekirse hazır bloklarından herhangi birini ekleyebilir veya başka değişiklikler yaparak hemen yayınlanmasını sağlayabilirsiniz.

3. Adım: 'Blossom' Hazır Şablon Tasarımınızı Bulutta Güvence Altına Alın
İsterseniz, önceden hazırlanmış şablon tasarımlarınızı Templately kişisel 'MyCloud' depolama alanına kaydedebilir ve yedek oluşturarak güvenli hale getirebilirsiniz. Bunu yapmak için, tasarıma sağ tıklayın ve bulut alanında sabitlemek için 'Sayfayı Şablona Kaydet'e basın.

Ayrıca, kaydettiğiniz şablon tasarımlarınızı istediğiniz kadar sitede yeniden kullanabilirsiniz. Ayrıca, bulut üzerinde sorunsuz bir işbirliği oluşturmanıza olanak tanır. Templately WorkSpace'i kullanmak isterseniz, artık hazır tasarımlarınızı diğer ekip üyeleriyle veya sonsuz tasarımlarla paylaşabilirsiniz .
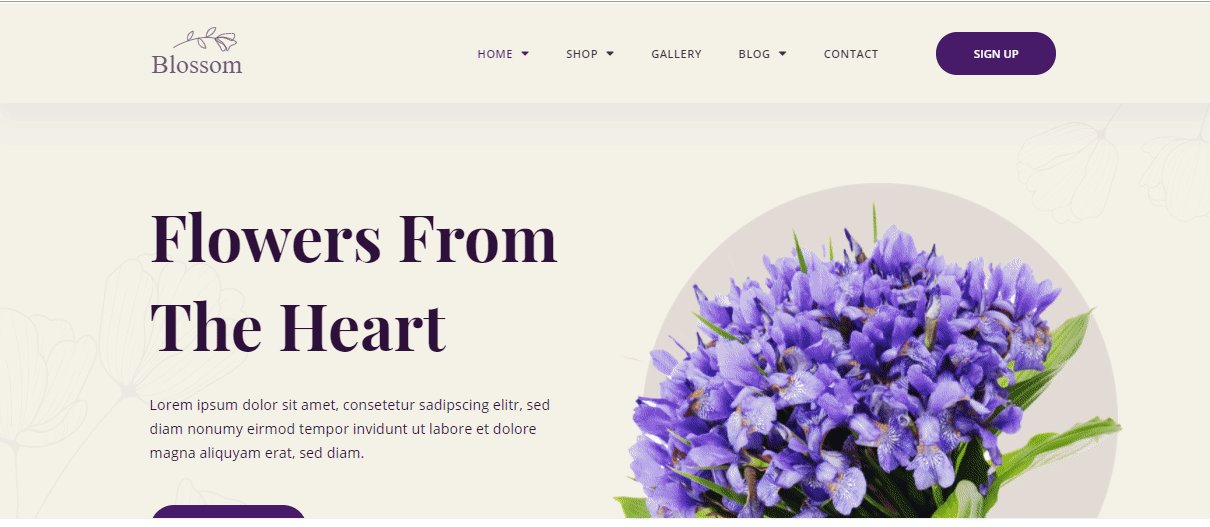
Blossom Live Ana Sayfa Tasarımlarına Bir Göz Atın!
Tebrikler, işte başlıyorsunuz! Şimdi Templately'nin bu çarpıcı hazır şablon tasarımını 'Blossom' başarıyla kullandınız ve Elementor'da kodlama olmadan bir Çiçekçi Web Sitesi oluşturdunuz.

Henüz denemediyseniz, Templately'ye hazır şablon koleksiyonlarını keşfedin ve aşağıya yorum yaparak deneyiminizi bize bildirin. Herhangi bir sorunla karşılaşırsanız veya hızlı bir yardıma ihtiyacınız olursa, istediğiniz zaman destek ekibimizle özgürce iletişime geçebilirsiniz .
