PowerPoint'i Unutun, WordPress'te Sunumlar Nasıl Oluşturulur?
Yayınlanan: 2023-05-12WordPress'te bir sunum oluşturmak istiyorsunuz, ancak nereden başlayacağınızdan emin değil misiniz?
Bir WordPress eklentisi kullanarak bir sunum oluşturarak, tamamlanmış slayt gösterisinin WordPress web sitenizde harika görüneceğinden emin olabilirsiniz. Ayrıca, PowerPoint gibi uzman yazılımları kullanmaya kıyasla zamandan, çabadan ve paradan tasarruf etmenizi sağlayabilir.
Bu yazıda, size WordPress'te PowerPoint tarzı sunumların nasıl oluşturulacağını göstereceğiz.

Neden WordPress'te Sunumlar Oluşturun?
Web sitenize bir sunum eklemek, onu daha ilginç ve ilgi çekici hale getirebilir, bu da ziyaretçilerin sitenizde daha uzun süre kalmasını sağlar. Bu, arama motorlarına WordPress SEO'nuzu iyileştirebilecek olumlu sinyaller gönderir.
Google Slaytlar veya PowerPoint gibi yazılımları kullanarak bir sunum oluşturmak mümkündür. Ardından, bir eklenti veya katıştırma kodu kullanarak sunuyu web sitenize ekleyebilirsiniz.
Ancak, bağımsız bir programda sunum oluşturmak çok fazla zaman ve çaba gerektirebilir ve hatta özel yazılım satın almanız gerekebilir. Harici bir program kullanırsanız, bitmiş sunumun WordPress web sitenizde iyi görüneceğinin garantisi de yoktur.
İyi haber şu ki, WordPress panosunda kolayca güzel, SEO için optimize edilmiş sunumlar oluşturabilirsiniz. Bir WordPress eklentisi kullanarak, ziyaretçinin kullandığı cihaz ne olursa olsun sunumun WordPress sitenizde harika görüneceğinden emin olabilirsiniz.
Bununla birlikte, WordPress'te nasıl PowerPoint tarzı sunumlar oluşturabileceğinizi görelim.
WordPress'te Sunumlar Nasıl Oluşturulur
WordPress'te sunum oluşturmanın en kolay yolu, Smart Slider 3 kullanmaktır. Bu ücretsiz eklenti, herhangi bir WordPress temasıyla çalışır ve SEO için optimize edilmiştir. Ayrıca önceden hazırlanmış slaytlar, animasyonlar ve şablonlarla birlikte gelir, böylece hızla güzel sunumlar oluşturabilirsiniz.
Öncelikle, Smart Slider 3'ü kurmanız ve etkinleştirmeniz gerekecek. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Aktivasyonun ardından Smart Slider »Gösterge Panosu'na gidin ve ardından 'Gösterge Panosuna Git' öğesini tıklayın.

Bundan sonra, 'Yeni Proje'yi tıklamanız yeterlidir.
Bu noktada, boş bir sayfa ile başlamaya veya Smart Slider'ın hazır sunum şablonlarından birini kullanmaya karar verebilirsiniz.
Hızlı bir şekilde profesyonelce tasarlanmış bir sunum oluşturmak istiyorsanız, 'Bir Şablonla Başlayın'ı seçmenizi öneririz.

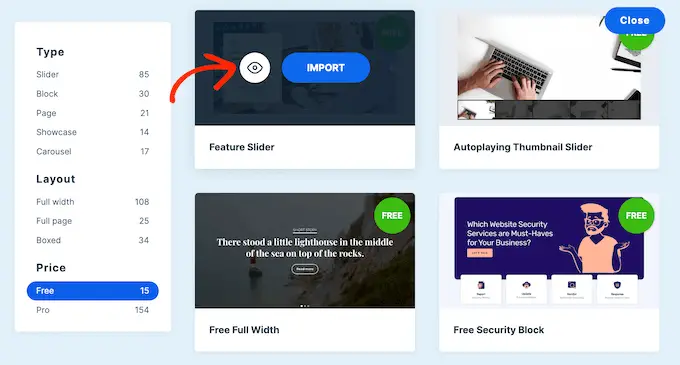
Smart Slider artık mevcut tüm şablonları gösterecek.
Bir tasarıma daha yakından bakmak için farenizi üzerine getirin ve ardından göründüğünde göz simgesine tıklayın. Bu, sunum şablonunu yeni bir sekmede açar.

Kullanmak istediğiniz bir şablon bulduğunuzda, üzerine gelin ve ardından 'İçe Aktar' düğmesine tıklayın.
Bu, seçtiğiniz şablonu Akıllı Kaydırıcı düzenleyicide açacaktır.

PowerPoint Stili Sunumunuzu WordPress Kullanarak Yapılandırın
Bir şablon seçtikten sonra, sunum ayarlarını yapılandırmak iyi bir fikirdir. Gördüğünüz seçenekler şablonunuza bağlı olarak değişebilir, ancak tüm ana ayarları ele alacağız.
Genel ve Boyut Ayarlarını Yapılandırın
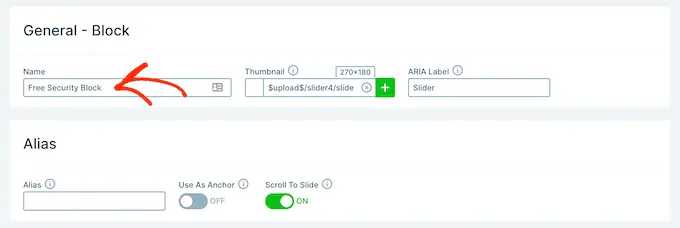
'Genel' sekmesinde, 'Ad' alanına sunuyu yazarak bir ad verebilirsiniz.

Sunumu nasıl yapılandırdığınıza bağlı olarak ziyaretçilerin görebileceği bir küçük resim de ekleyebilirsiniz.
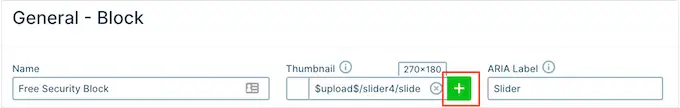
'Küçük Resim'in yanındaki '+' simgesini tıklamanız ve ardından WordPress medya kitaplığından bir resim seçmeniz veya bilgisayarınızdan yeni bir dosya yüklemeniz yeterlidir.

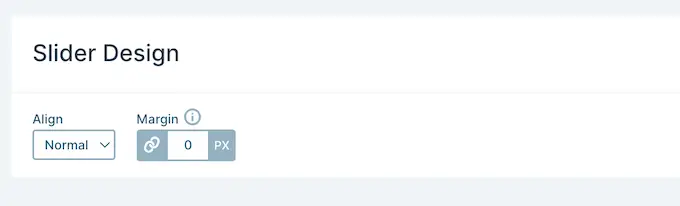
Bunu yaptıktan sonra 'Slider Design' bölümüne gitmeniz gerekiyor.
Burada kaydırıcının hizalamasını değiştirebilir ve slaytlarınızın çevresinde daha fazla alan oluşturmak için bir kenar boşluğu ekleyebilirsiniz.

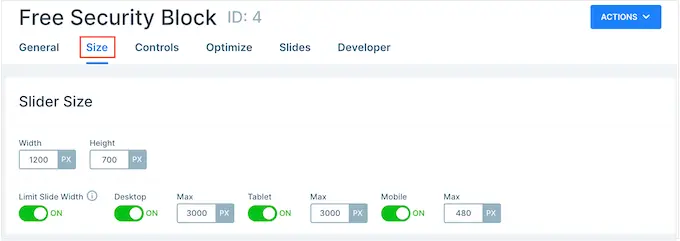
Ardından, 'Boyut' sekmesini seçerek slaytları büyütmek veya küçültmek isteyebilirsiniz.
Burada tablet, mobil ve masaüstü kullanıcıları için farklı maksimum boyutlar ayarlayabilirsiniz. Bunu yaparak, sunumun tüm cihazlarda harika görüneceğinden emin olabilirsiniz.
Bu maksimum boyutları ayarlamak için, Masaüstü, Mobil ve Tablet kaydırıcılarını etkinleştirmek için tıklamanız ve ardından 'Maks' alanına bir sayı yazmanız yeterlidir.

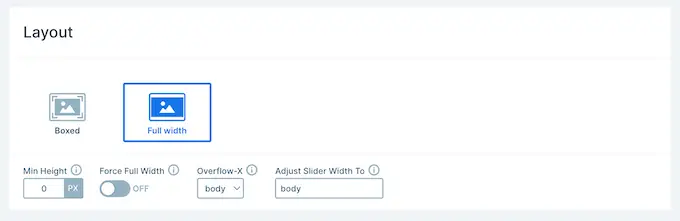
"Yerleşimler" altında, sunumun tarayıcının tüm genişliğini doldurmasını ("Tam genişlik") veya içine konulduğu kaba sığdırmasını ("Kutulu") seçebilirsiniz.
Varsayılan olarak, sunum, ziyaretçinin ekranına sığması için otomatik olarak yukarı ve aşağı ölçeklenir. Genellikle bu ayarları etkin bırakmak isteyeceksiniz, ancak 'Min. Yükseklik' kutusuna yazarak minimum bir yükseklik belirlemek isteyebilirsiniz.

Kontrolleri ve Animasyon Ayarlarını Yapılandırma
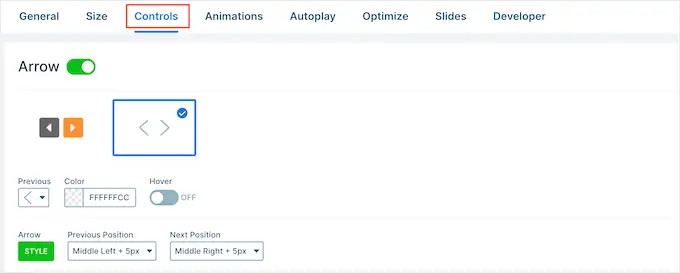
Bundan sonra, 'Kontroller' sekmesine tıklayın. Burada, ziyaretçilerin farklı slaytlar arasında nasıl hareket ettiğini değiştirebilirsiniz.
Varsayılan ayarlar çoğu WordPress blogu ve web sitesi için uygun olmalıdır, ancak okların görünümünü değiştirmek isteyebilirsiniz.
Örneğin, okların rengini ve okların slaytta nerede görüneceğini kontrol eden eki değiştirebilirsiniz.

Değişiklikler yaptıkça, okların sunumunuzda nasıl görüneceğini önizlemek isteyebilirsiniz.
Bunu yapmak için araç çubuğundaki göz simgesini tıklamanız yeterlidir.

Bunu yaptıktan sonra, 'Madde İşaretleri'ne gidin. Burada, ziyaretçilerin farklı slaytlar arasında hareket etmesine izin veren noktalı simgeleri özelleştirebilirsiniz. Farklı madde işareti stilleri deneyebilir, kutu gölgesi ekleyebilir, köşe yarıçapını değiştirebilir ve daha fazlasını yapabilirsiniz.
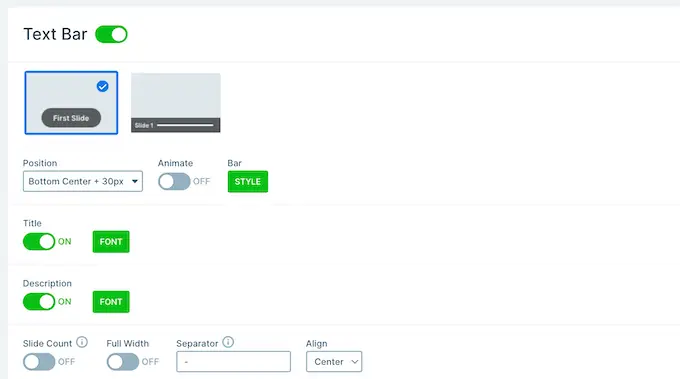
Her slaydın başlığını göstermek istiyorsanız, 'Metin Çubuğu' geçişini etkinleştirmek için tıklamanız yeterlidir.

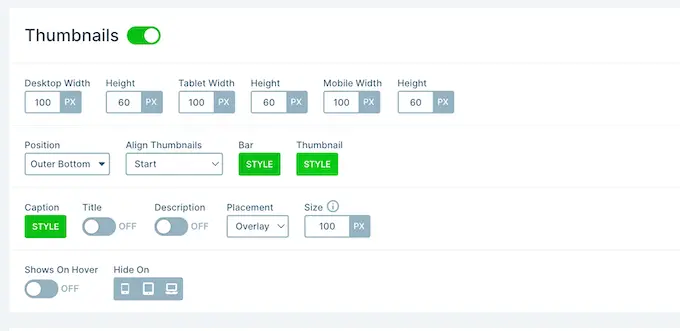
Diğer bir seçenek de, her slaydın küçük resmini göstermektir, bu da ziyaretçilere slaytlar arasında hareket etmeleri için başka bir yol sağlar.
Bunu yapmak için 'Küçük Resim' geçişini etkinleştirmeniz gerekir. Artık küçük resimlerin nasıl göründüğüne ince ayar yapmak için bazı ek ayarlara erişebileceksiniz.

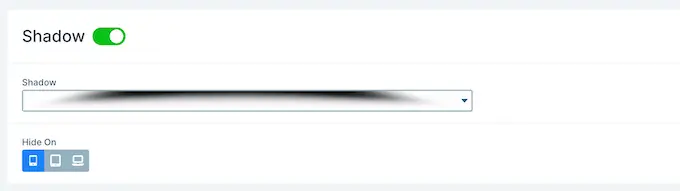
Son olarak, 'Gölge' anahtarına tıklayarak slayt gösterinizin altına bir gölge eklemek isteyebilirsiniz.
Bundan sonra açılır menüyü açabilir ve farklı gölge stilleri arasından seçim yapabilirsiniz.

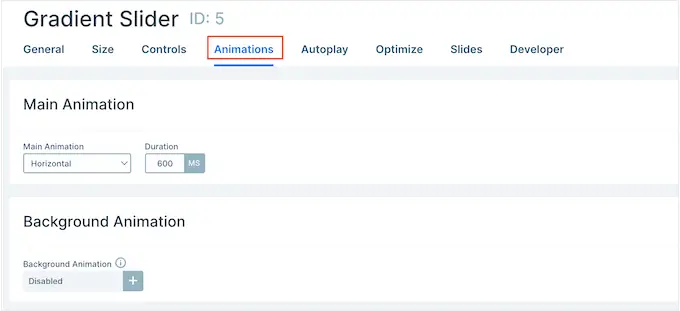
CSS animasyonları, ziyaretçinin dikkatini çekmenin ve onları sunumunuzla ilgilenmeye teşvik etmenin harika bir yoludur. Smart Slider yerleşik animasyonlarla birlikte gelir, bu yüzden onları yapılandırmak için 'Animasyonlar' sekmesine tıkladığınızdan emin olun.
Burada 'Ana Animasyon' açılır menüsünü açın ve Smart Slider'ın slaytlar arasında geçiş yaparken oynayacağı efekti seçin. Ayrıca 'Süre' alanına bir sayı yazarak animasyonların ne kadar süre oynayacağını da değiştirebilirsiniz.

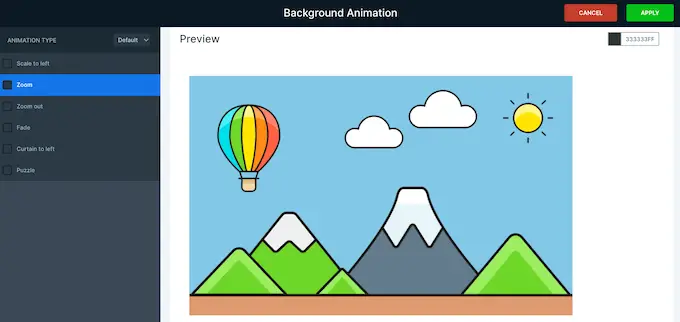
Kullanmakta olduğunuz şablona bağlı olarak, bir 'Arka Plan Animasyonu' seçeneği de görebilirsiniz. Bu, slaydın arka plan görüntüsünü ve renklerini canlandırmanıza olanak tanır.
Arka plan animasyonlarının paralaks kaydırma kullanan videolarda veya sunumlarda çalışmadığını unutmayın.
Smart Slider'ın arka plan animasyonlarına daha yakından bakmak için '+' simgesine tıklayın. Bu, hangi efektleri oluşturabileceğinizi görmek için farklı animasyonları deneyebileceğiniz bir düzenleyici açar.

Otomatik Oynatma Ayarlarını Yapılandırın
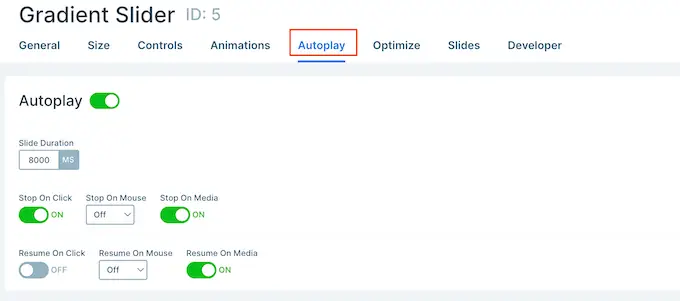
Sonraki sekme 'Otomatik oynatma'dır.
Varsayılan olarak, ziyaretçilerin slaytlarınız arasında manuel olarak hareket etmesi gerekir. Bunun yerine sunumun otomatik olarak oynatılmasını istiyorsanız, 'Otomatik Oynat' kaydırıcısını etkinleştirmek için tıklamanız yeterlidir.

Bu seçeneği etkinleştirirseniz, sunumun her slaydı gösterme süresini değiştirebileceğiniz ve ziyaretçilerin slayt gösterisini nasıl durdurabileceğini değiştirebileceğiniz bazı ek ayarlara erişim elde edersiniz.

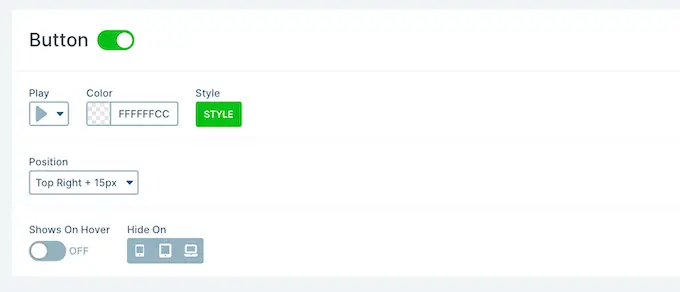
Ayrıca, sunumun 'Oynat' düğmesini özelleştirebileceğiniz bir 'Düğmeler' bölümü ekler.

Sunumunuzu Optimize Edin
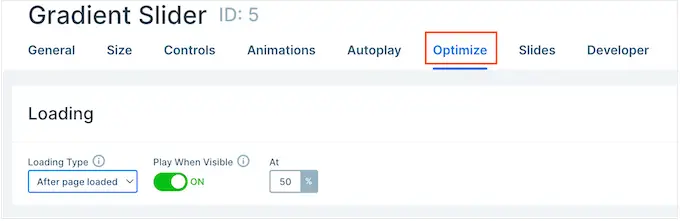
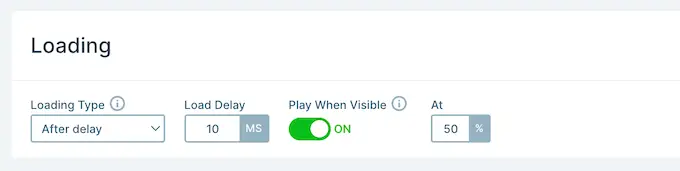
Bundan sonra, 'Optimize Et' sekmesini seçin. Burada Smart Slider'ın yavaş yükleme ayarlarını bulacaksınız.
Varsayılan olarak, kaydırıcı hemen yüklenir; bu, insanların sayfayı ziyaret ettiklerinde gördükleri ilk şey sunumsa iyi bir seçimdir.
Ancak sunumu sayfanın daha aşağısına yerleştirmeyi planlıyorsanız, 'Yükleme türü' açılır menüsünü açmanızı ve 'Sayfa yüklendikten sonra'yı seçmenizi öneririz.

Bu, önce sayfanın geri kalanını yükleyerek ziyaretçi deneyimini iyileştirmenin yanı sıra WordPress hızını ve performansını artırabilir.
Diğer bir seçenek de kaydırıcı için bir yükleme gecikmesi ayarlamanıza olanak tanıyan 'Gecikmeden sonra'dır.

Slayt Ayarlarını Yapılandır
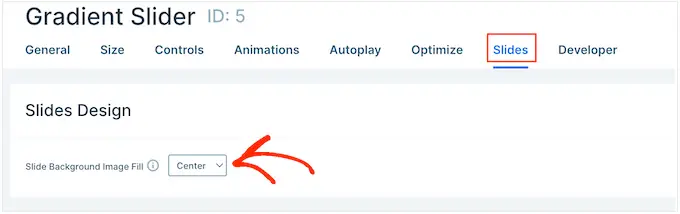
Smart Slider'ın sığdırmak için görüntüyü kırpması gerekse bile, varsayılan olarak görüntüler slaydın tamamını kaplar. Bu, çoğu sunum için genellikle işe yarar, ancak bu varsayılan ayarı "Slaytlar" sekmesini seçerek değiştirebilirsiniz.
Burada, 'Slayt Arka Plan Görüntüsü Dolgusu' açılır menüsünü açmanız ve listeden uzatma, merkezleme veya bulanıklaştırma gibi farklı bir seçenek belirlemeniz yeterlidir.

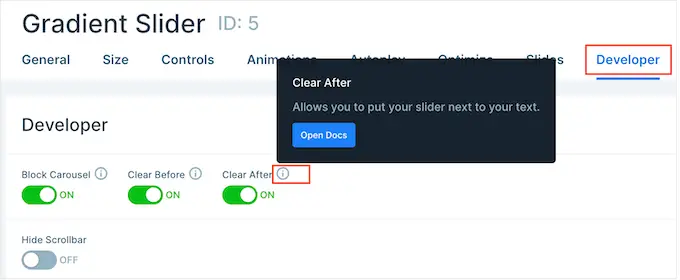
'Geliştirici' sekmesinde, sunumlarınıza özel CSS ekleyebileceğiniz bir alan da dahil olmak üzere bazı gelişmiş ayarlar bulunur.
Çoğu web sitesi sahibinin bu ayarları kullanması gerekmez. Ancak, 'Geliştirici' seçeneklerinden herhangi biri hakkında daha fazla bilgi edinmek istiyorsanız, küçük 'i' simgesinin üzerine gelin. Bu, biraz daha fazla bilgi içeren bir ipucu ve Smart Slider belgelerine bir bağlantı gösterecektir.

WordPress'te PowerPoint Tarzı Sunumunuz için Slaytlar Oluşturun
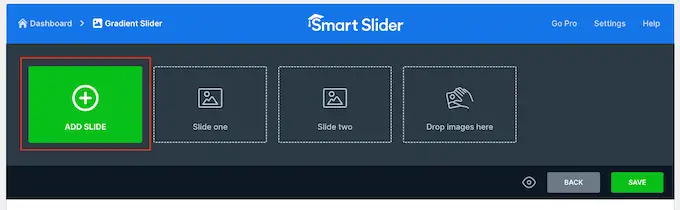
Sunumun yapılandırılma şeklinden memnun olduğunuzda, slayt oluşturmaya başlama zamanı.
Başlamak için 'Slayt Ekle' düğmesini tıklamanız yeterlidir.

Akıllı Kaydırıcı, birkaç farklı türde slayt oluşturmanıza olanak tanır. Hatta bir WordPress gönderisini bir slaydın içine gömmenize izin veren bir 'Gönder' seçeneğine sahiptir.
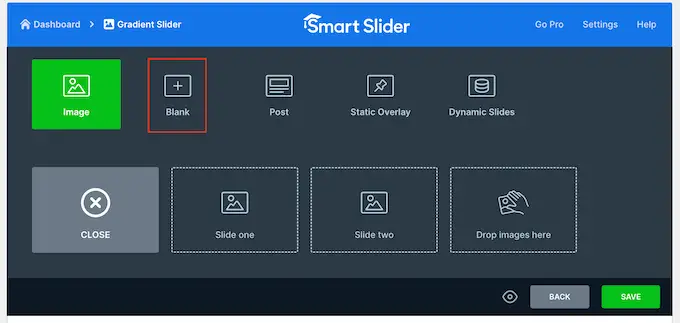
Farklı seçenekleri deneyebilirsiniz, ancak bu kılavuzda örnek olarak 'Boş' tasarımı kullanacağız.

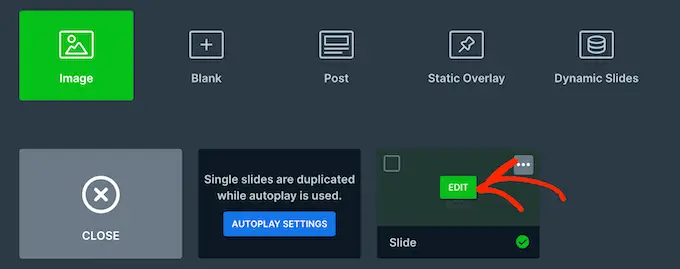
Bir slayt türü seçtikten sonra, slaydın küçük resmini ekranın üst kısmına yakın bir yerde göreceksiniz.
Farenizi küçük resmin üzerine getirin ve göründüğünde 'Düzenle' düğmesine tıklayın.

Bu, Smart Slider düzenleyicisini açar.
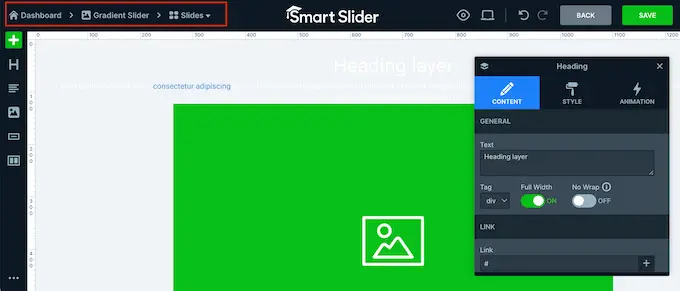
Ekranın üst kısmında, sunumdaki farklı slaytlar arasında hareket edebileceğiniz bir içerik haritası gezinme çubuğu bulunur.

Ekranın sol tarafında slaytı oluşturan tüm katmanlar bulunur. Görüntü veya Satır gibi katmanın adını görmek için farenizi herhangi bir simgenin üzerine getirebilirsiniz.
Bir katmanı düzenlemek için, sol taraftaki menüde bir tıklama yapmanız yeterlidir. Bu, o katmanı özelleştirmek için kullanabileceğiniz tüm ayarları içeren bir açılır pencere açar.

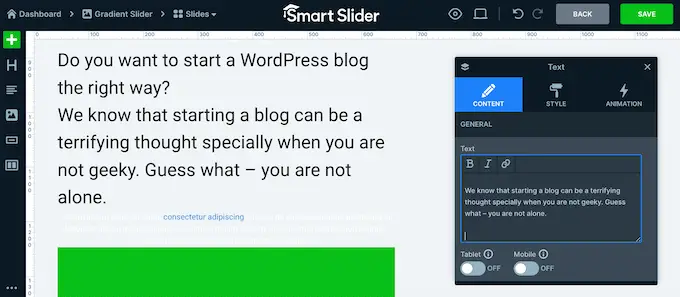
Canlı ön izlemede üzerine tıklayarak da bir katman seçebilirsiniz. Örneğin, varsayılan metnin bir kısmını kendi mesajlarınızla değiştirmek için, o katmanı seçmek için tıklamanız yeterlidir.
Görünen açılır pencerede, mesajınızı 'Metin' alanına yazın.

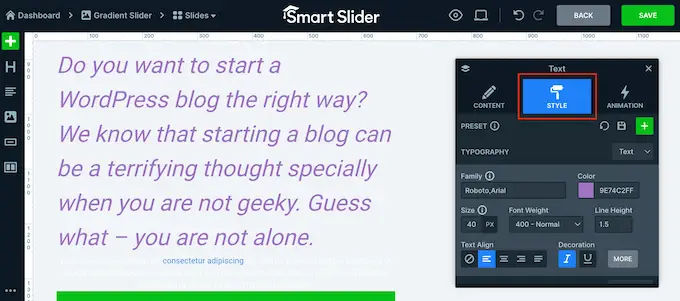
Metnin görünümünü 'Stil' sekmesine tıklayarak da değiştirebilirsiniz.
Burada metin rengini, yazı tipini, boyutunu ve daha fazlasını değiştirebilirsiniz.

Slaydı özelleştirmek için farklı katmanlara tıklamanız ve ardından beliren açılır pencerede değişikliklerinizi yapmanız yeterlidir.
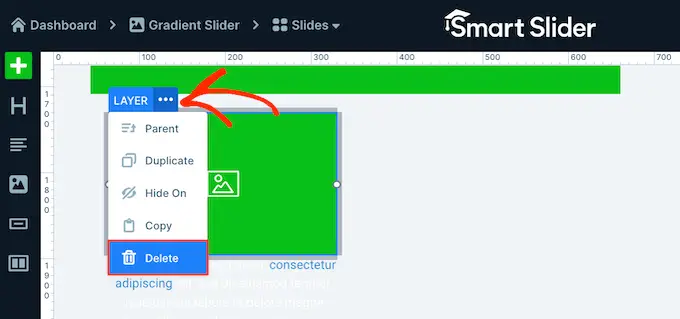
Bir katmanı silmek istiyorsanız, farenizi üzerine getirin ve ardından noktalı simgeye tıklayın. Açılır menüde 'Sil'i seçmeniz gerekir.

Slayda daha fazla katman eklemek istiyor musunuz?
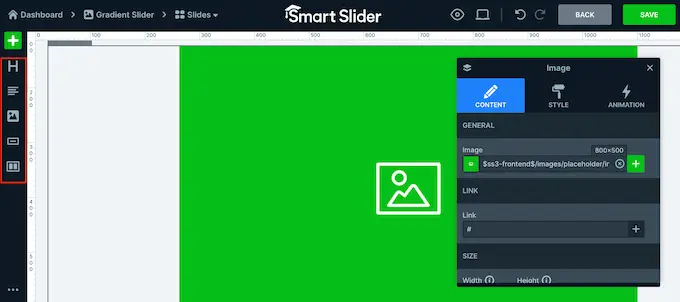
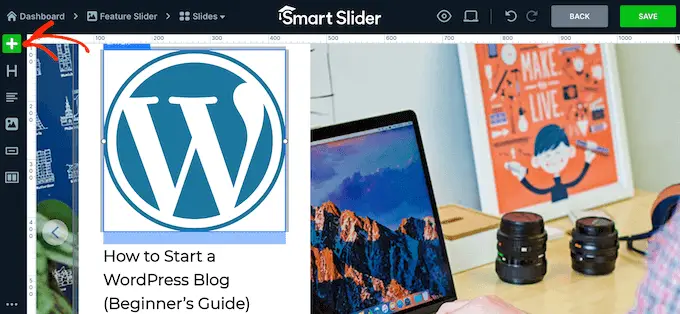
Soldaki menüdeki yeşil '+' simgesini tıklamanız yeterlidir.

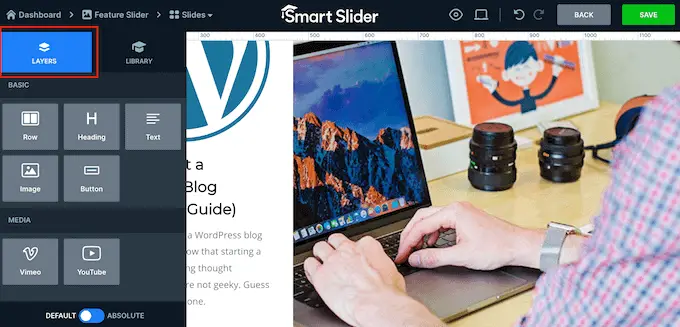
'Katmanlar' sekmesi, resimler, düğmeler ve metin gibi bazı temel katmanları gösterir.
Bu katmanlardan herhangi birini sürükleyip bırakarak slayda ekleyebilirsiniz.

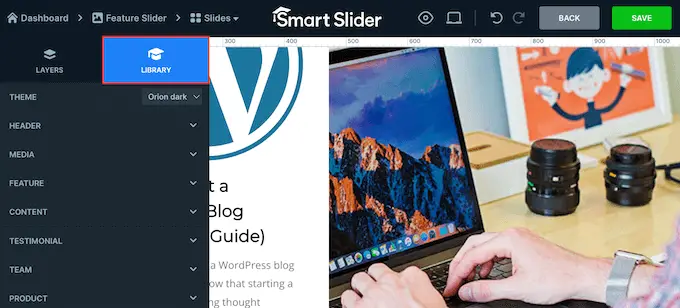
Smart Slider ayrıca sunumunuza ekleyebileceğiniz önceden hazırlanmış slaytlardan oluşan bir kitaplığa sahiptir.
Bu seçeneklere göz atmak için 'Kütüphane' sekmesine tıklayın.

Artık katmanlar ekleyerek ve bunları kendi içerik ve ayarlarınızla özelleştirerek bu slayt üzerinde çalışmaya devam edebilirsiniz.
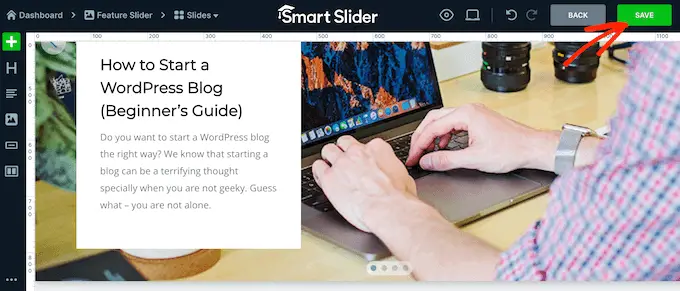
Slaytın ayarlanma şeklinden memnun olduğunuzda, 'Kaydet' düğmesine tıklayın.

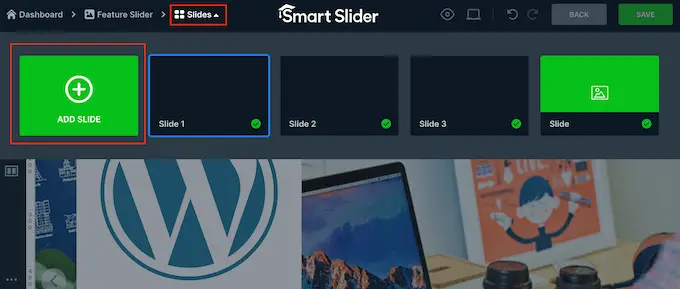
Bir sonraki slayt üzerinde çalışmaya başlamak için araç çubuğundaki 'Slaytlar'a tıklamanız gerekir.
Ardından, 'Slayt Ekle'yi seçin.

WordPress'te Sunum Nasıl Yayınlanır?
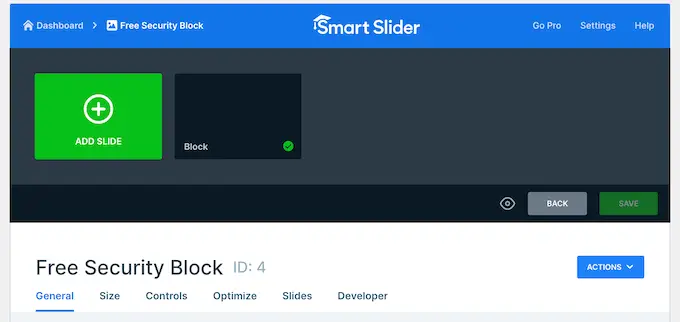
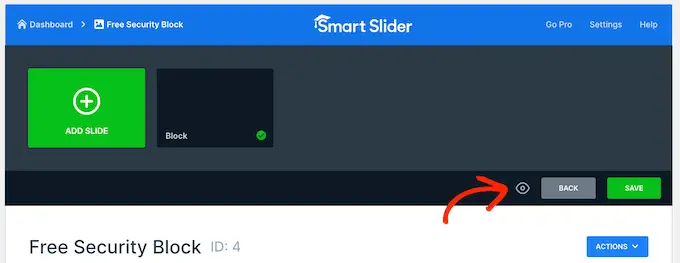
Sunu üzerinde çalışmayı bitirdiğinizde, ana Smart Slider panosuna dönmek için 'Geri'yi tıklamanız yeterlidir.
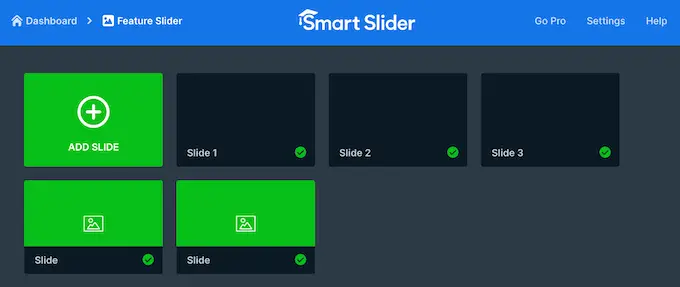
Smart Slider varsayılan olarak tüm slaytlarınızı yayınlar, ancak yine de sitenizde göstermek istediğiniz her slaydın yanında yeşil bir onay işareti olup olmadığını kontrol etmeye değer.

Herhangi bir slaydın yanında 'x' görüyorsanız bu, slaytın yayınlanmadığı anlamına gelir. Slaytı canlı hale getiren yeşil bir onay işaretine dönüştürmek için 'x'e tıklamanız gerekecek.
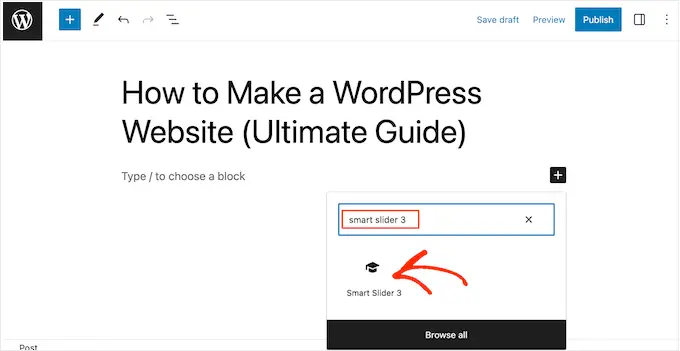
Bundan sonra, sunumu çevrimiçi mağazanıza, web sitenize veya blogunuza eklemeye hazırsınız. Herhangi bir gönderiyi veya sayfayı açmanız ve ardından '+' simgesini tıklamanız yeterlidir.
Ardından, açılır pencereye 'Smart Slider 3' yazmanız ve göründüğünde doğru bloğu seçmeniz gerekir.

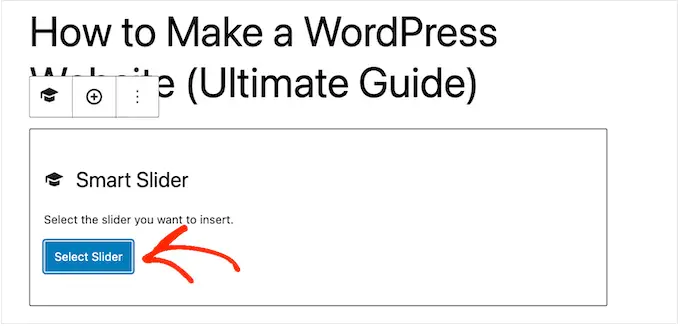
Bu, sayfaya bir Akıllı Kaydırıcı bloğu ekler.
Ardından, devam edin ve 'Kaydırıcıyı Seç' düğmesine tıklayın.

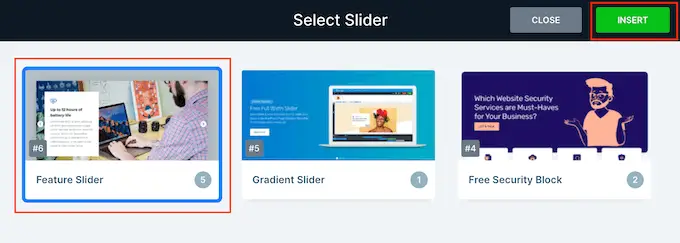
Bu, oluşturduğunuz tüm sunumları gösteren bir açılır pencere açar.
Kullanmak istediğiniz sunumu tıklamanız ve ardından 'Ekle'yi seçmeniz yeterlidir.

Bu, sunumu web sitenize ekler. Artık sunuyu canlı hale getirmek için 'Güncelle' veya 'Yayınla'ya tıklayabilirsiniz.
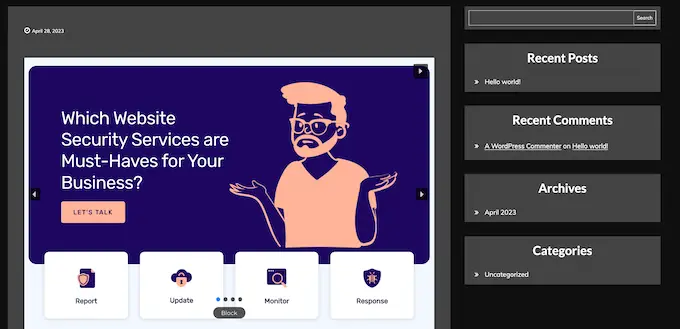
Şimdi, web sitenizi ziyaret ederseniz, PowerPoint tarzı sunumu çalışırken göreceksiniz.

Umarız bu makale, WordPress'te sunum oluşturmayı öğrenmenize yardımcı olmuştur. En iyi sürükle ve bırak WordPress sayfa oluşturucuları listemize veya en iyi web tasarım yazılımını nasıl seçeceğinize ilişkin kılavuzumuza da bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
