Geliştiriciler için Barındırma: Ücretsiz Planlı 15 Platform
Yayınlanan: 2022-02-12* Ayrıca statik barındırma ve sunucusuz çözümler sağlayan hizmetlerden bahseder. Geliştirici dostu.
- Bu barındırma platformları kimler içindir?
- Ücretsiz bir planın sınırlamaları nelerdir?
- Bu ücretsiz katmanları bir başlangıç için kullanabilir misiniz?
- netleştir
- Vercel
- tekrarla
- Fly.io
- Qovery
- Demiryolu
- Katman0
- render
- Fırtına seti
- köy
- Kusur
- Fleek
- düz mantık
- detay
- GitHub Sayfaları
- Yolun sonu
Tüm dünyanın görmesi için yerel ortamınızı üretime zorlamak ister misiniz? Sorun değil. Bu, uygulamalar, statik web siteleri, kişisel projeler ve çok daha fazlası için ücretsiz barındırma bulmak için ihtiyaç duyacağınız tek kaynak olacaktır. Ve bunu içtenlikle söylüyorum.
Modern web ve yazılım geliştirme, geleneksel web sitesi barındırmadan çok daha karmaşıktır. Uygulamalar genellikle Docker kapsayıcılarına, Kubernetes'e sarılır veya Node.js gibi bir çalışma zamanı kullanır. Ve üretime her dağıtmak istediğinizde bir VPS'yi özelleştirmek verimsizdir.
Tam yığın bir uygulama tek başına birkaç yapı katmanına ihtiyaç duyar: ön uç (çerçeve), arka uç (veri erişimi) ve depolama (veritabanı). Bu nedenle, ideal barındırma platformu, tüm katmanlarla aynı anda ilgilenmek için araçlar sağlayacaktır. Bu makalenin temeli budur.
Bu barındırma platformları kimler içindir?
Bu özette bahsedilen platformlar geliştiriciler için idealdir. Özellikle, kişisel projelerini sergilemek veya statik portföy siteleri barındırmak isteyen geliştiriciler. Ayrıca bu platformlar, modern web yığınıyla çalışan geliştiricileri hedefler.
Örnek 1: Node.js analiz komut dosyası
Web sitesi ziyaretçilerini izlemek için Ackee analitik komut dosyası gibi bir şey dağıtmak istediğinizi varsayalım. Bunun için özel bir sunucuya mı ihtiyacınız var? Tam olarak değil. Komut dosyasını dağıtmak ve ardından ana uygulamanıza yerleştirmek için aşağıdaki ücretsiz platformlardan herhangi birini kullanabilirsiniz.
Örnek 2: Django ile oluşturulmuş blog
Django ile inşa ettiğiniz projenizi ücretsiz olarak barındırmak ister misiniz? Sorun değil. Bu derlemedeki bulut platformlarının çoğu, sorunsuz bir dağıtım arabirimi sağlar.
GitHub projenizin konumunu belirtmeniz ve dağıtmanız yeterlidir. Bu, projeleri gerçek zamanlı olarak sergilemek veya projenize geri bağlayabileceğiniz bir demo sayfası oluşturmak için harikadır.
Örnek 3: React.js portföyü
Modern bir React uygulaması veya bir web sitesi hem çalışma zamanına hem de paket yapılandırmasına ihtiyaç duyacaktır. Bunu geleneksel bir barındırma sağlayıcısına dağıtmak imkansızdır. Bu nedenle, bu tür bir ortamda uzmanlaşmış bir barındırma platformu kullanmak zorunludur.
Bu listedeki platformların birçoğunu zaten duymuş olacaksınız. Basitçe, projelerini bir üretim ortamında paylaşmak isteyen geliştiriciler arasında popüler oldukları için.
Örnek 4: Meteor ile oluşturulmuş SPA
Tek Sayfa Uygulamaları oluşturmak söz konusu olduğunda Meteor popüler bir seçimdir. Dinamik bir ürün oluşturuyorsanız ve onu dağıtmanız gerekiyorsa, bu makale tam size göre.
Örnek 5: Heroku'ya Alternatifler
Bu sayfanın alt kısmında zaten bir açıklama yaptım, ancak buraya bir tane de ekliyorum. 25 Ağustos'ta Heroku, ücretsiz planlarını kaldıracaklarını duyurdu, bu da geliştiricilerin Heroku alternatiflerini arayacakları anlamına geliyor. Bu nedenle, bu makale mükemmel bir seçimdir. Aşağıda listelenen ön uç ve arka uç barındırma konusunda uzmanlaşmış birçok harika şirket bulacaksınız.
Ön uçta veya arka uçta veya her ikisinde birden çalışıyorsanız - bu toplama tam size göre. Bu listedeki bir dizi bulut platformu aracı hizmetleri de yapıyor. Örneğin PaaS, aynı zamanda daha fazla kod yazmaya odaklanmanıza izin verecek altyapıyı da sağlar.
Ücretsiz bir planın sınırlamaları nelerdir?
Uygulamanız için ücretsiz bir bulut barındırma platformu kullanmanın bir sakıncası var mı? Tam olarak değil. Basitçe söylemek gerekirse, aşağıda listelenen şirketler, yeni müşteriler çekmek için ücretsiz planlarına bağlıdır.
Diyelim ki ücretsiz planın tadını çıkarıyorsunuz ve geliştirme sürecinizde kullanımı rahat buluyorsunuz. Bu durumda, gerçek bir ödeme yapan müşteriye dönüşmeniz çok daha olasıdır. Kaynak limitlerine gelince, bunlar her platform tarafından ayrı ayrı belirlenir.
Açıklamaların her birinde bunu vurgulamak için elimden geleni yapacağım.
Bu ücretsiz katmanları bir başlangıç için kullanabilir misiniz?
Evet. Bazılarının belirli sınırlamaları olsa da, çoğu durumda başlangıç web sitenizi ve uygulamanızı ücretsiz bir katmanda barındırmak mümkün olmalıdır. Süreci basitleştirmek için her incelemenin sonuna bir “özellikler” tablosu ekledim. Bu size ücretsiz bir plandan neler bekleyebileceğiniz konusunda bir fikir verecektir. Ancak çoğu durumda yine de resmi belgelere başvurmak isteyeceksiniz.
netleştir

Netlify, modern web projelerini dağıtmak için başvurulan platformdur. GitHub ve GitLab'dan projeleri hızla dağıtmanıza olanak tanıyan entegre bir sistemle birlikte gelir. Tek yapmanız gereken projenizin URL'si ve spesifikasyonu oluşturmak ve işiniz bitti.
Kullanıcı dostu kullanıcı arayüzü dışında Netlify, ücretsiz SSL de sunacak ve süper hızlı CDN'sine erişmenizi sağlayacaktır. Netlify'ın öne çıkan bir diğer özelliği de Sunucusuz destek. Gatsby'yi WordPress API'sine bağlamak ister misiniz? Sorun değil, ilk Sunucusuz işlevinizi oluşturmak ve anında dağıtmak için Functions Playground'u kullanın.
Son fakat en az değil, Netlify, GitHub'da son derece aktif bir proje sayfası tutar.
Bugüne kadar açık kaynak işbirliği için 240'tan fazla paket yayınladılar. Başka bir deyişle, barındırma hizmetleri geliştiriciler tarafından geliştiriciler için oluşturulmuştur .
| Netlify Ücretsiz Plan Özellikleri |
|---|
| Git ile proje derlemelerini otomatik olarak dağıtın. Kişisel veya özel depolar. |
| Bir sorun ortaya çıktığında geri alabilmek için geçmiş oluşturun. |
| 100 GB bant genişliği. 6 saat yapım süresi. |
| Edge ağına erişim – küresel olarak dağıtılan CDN. |
| Sınırsız sayıda web sitesine ev sahipliği yapın. |
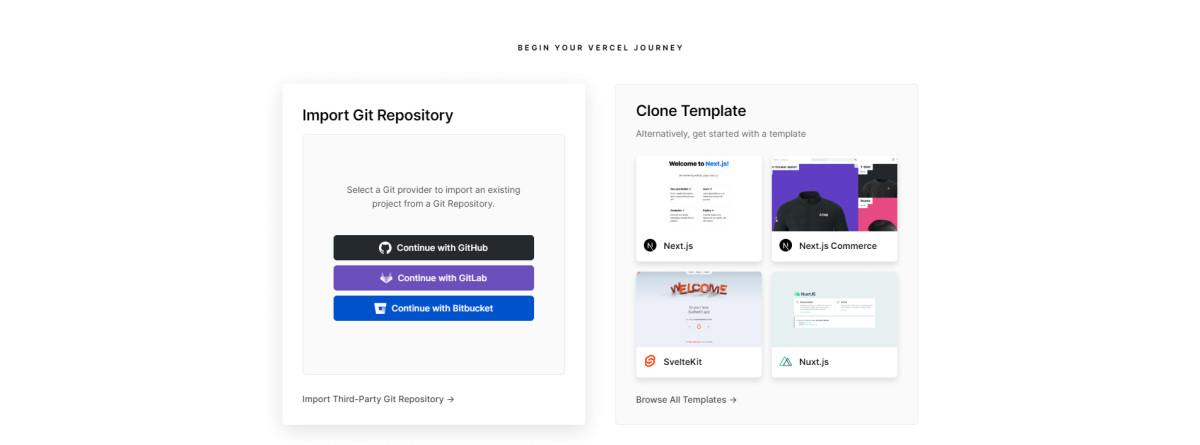
Vercel

React ile çalışıyorsanız, Vercel'i daha önce duymuş olmalısınız. Son derece popüler Next.js çerçevesinin ana şirketidir. Vercel, yerel CI ve CD desteğiyle kolaylaştırılmış iş akışı entegrasyonuna odaklanır. Dağıtma, GitHub'dan bir depo seçmek kadar basittir ve Vercel bunu otomatik olarak oluşturacaktır.
Platform, Next, React, Vue, Ember, Nuxt, Angular ve diğer 30'dan fazla popüler çerçeve gibi çerçeveler için özel olarak optimize edilmiştir. Vercel ile ayrıca tüm geliştirme ekibinizle birlikte çalışmanın keyfini çıkarabilirsiniz. Bu amaçla Vercel, birinci sınıf işbirliği özelliklerini uygulayan özel araçlar geliştirmiştir.
Örneğin, yeni dağıtımlar (git push) önizleme modunda tutulur. Bu nedenle, siz ve ekibiniz değişikliklerin anlamlı olduğunu onaylayabilirsiniz. Vercel, Hashnode, Facebook, Zapier, Uber ve diğerleri gibi markalardaki ekipler tarafından güvenilmektedir.
| Vercel Ücretsiz Plan Özellikleri |
|---|
| Yalnızca ticari olmayan projelerde kullanılabilir: web siteleri, uygulamalar vb. |
| Yerleşik Sürekli Entegrasyon ve Sürekli Dağıtım. |
| 100 saatlik derleme süresi yürütme ile 100 GB bant genişliği. |
| Ücretsiz SSL ve DDoS koruması. |
| Edge Functions aracılığıyla 100 bin çağrı. |
| Takımlar Hobi hesaplarında kullanılamaz. |
tekrarla

Özünde, Replit tarayıcı tabanlı ortak bir IDE'dir. Ancak, web geliştiricileri için de barındırma sağlıyorlar. Bu onların platformuna kilitleneceğin anlamına geliyor, ama ben kimim ki bir şeyi bedavaya geri çevireyim?
Platform bir süredir buralarda. Yakın tarihte, yenilik çabalarını daha da ilerletmek için önemli bir B Serisini güvence altına almayı başardılar.
Replit, IDE öncelikli olduğundan, tüm ana programlama dillerine erişebileceksiniz. Ayrıca bu, Node.js ve TypeScript gibi daha karmaşık seçenekleri de içerir. Harici CDN'lerin (unpkg) kullanımıyla, bir çerçeve kapsamında projeler de oluşturabilirsiniz.
| Ücretsiz Plan Özelliklerini Tekrarla |
|---|
| Sınırsız proje. |
| 500 MB'a kadar ücretsiz depolama alanı. |
| Tüm ücretsiz projeler 512MB RAM makinelerinde çalıştırılır. |
| Canlı işbirliği – işbirlikçi paylaşım için arkadaşlarınızı veya ekip üyelerini davet edin. |
Fly.io

Fly, kapsayıcılı görüntüler aracılığıyla tam yığın dağıtımda uzmanlaşmıştır. Platform, gelen yüke göre otomatikleştirilmiş kaynak tedariki yapar. Ayrıca Fly, ağlar, yük dengeleyiciler ve SSL yönetimi için kullanıma hazır yapılandırmalar sağlar.
YCombinator tarafından desteklenen platform, arka uç hizmetler için küresel bir CDN sağlama konusunda uzmanlaşmıştır. Başka bir deyişle Fly, uygulama hizmetlerinizi kullanıcılarınıza en yakın konumdan sunar. Bu, yerel bir CDN'ye olabildiğince yakın!
Tüm uygulamalarınızı zaten Docker ile paketlediyseniz, Fly'ı kullanmak hiç de kolay değil. Ve öğreticiler yazma konusunda da oldukça iyi bir iş çıkarıyorlar. Son haberlerde, Postgres veritabanlarına ücretsiz erişim sağlamaya da başladılar. 3 GB'a kadar ücretsiz veri depolama!
| Fly.io Ücretsiz Plan Özellikleri |
|---|
| 256MB RAM'e sahip 3x Paylaşılan CPU makineleri. |
| Kalıcı birimlerle 3 GB'a kadar ücretsiz depolama. |
| Giden aramalar için 160 GB'a kadar ücretsiz bant genişliği. |
| IPv4 (hesap başına 1) ve IPV6 (sınırsız) adresleri. |
| 10 adede kadar ücretsiz SSL sertifikası. |
Qovery

Bulut altyapısını yönetme konusunda önceden deneyiminiz yoksa Qovery tam size göre. Platform, yeni başlayanların operasyonlarını ölçeklendirmesine yardımcı olmak için sıfırdan inşa edildi. Şu anda Qover, AWS, DigitalOcean ve Scaleway kullanıcıları tarafından kullanılabilir.
Yani, kesinlikle açıklığa kavuşturmak için. Qovery hizmetlerini kullanmak için bu bulut hizmetlerinden birinde bir hesaba ihtiyacınız olacak. Bildiğim kadarıyla AWS ücretsiz planları konusunda oldukça cömert.
Ve Qovery'nin sunduğu kombinasyonla - güçlü bir kombinasyon oluşturabilir. En azından tam olarak taahhüt etmeye hazır olmadığınız küçük ölçekli projeler için.
Bu bir sorun değilse, Qovery'nin temel özelliklerinden tam olarak yararlanabilirsiniz. Doğrudan Git'ten derleyin, çeşitli aşamalarda dağıtın ve talep arttığında ölçeklendirmek için Kubernetes'i kullanın.
| Qovery Ücretsiz Plan Özellikleri |
|---|
| AWS örneklerinize anında dağıtım. |
| 1 kullanıcı sınırı ile en fazla 10 uygulama. |
| GitHub veya GitLab'dan otomatik dağıtım. |
| MySQL, Redis veya PostgreSQL ile veritabanı depolama. |
| Projelerinizin sağlığını takip etmek için izleme. |
Demiryolu

Demiryolu, geliştiricilerin uygulamalarını bulutta çalıştırmasına yardımcı olur. Platform, her proje için bir geliştirme ortamı kurarak çalışır. Ardından, uygulama dağıtımı, küme yönetimi ve daha fazlası gibi görevleri otomatikleştirebilir.
Demiryolu ile ilgili harika şeylerden biri, uygulama içi yönetim yapmanın birçok yolunu sunmasıdır. Örneğin, bir MongoDB bulut sunucusu kurarsanız – veritabanını doğrudan Demiryolu panosundan yönetebilirsiniz. İşlem yapılandırma gerektirmez.
Başlangıçlarından birini kullanarak sıfırdan başlamayı da seçebilirsiniz.
Bu GitHub deposu 50'den fazla benzersiz şablon içerir. Postgres ile Express.js uygulamasını dağıtmak gibi şeyler yapabilirsiniz. Ve gerçek zamanlı olarak çalışan özel bir Discord botu başlatın.
Genel olarak, Demiryolu, başlamanız için önemli miktarda kaynak sağlar.

| Demiryolu Ücretsiz Plan Özellikleri |
|---|
| 512MB RAM ile Paylaşılan CPU (Konteyner). |
| Tüm projeler arasında paylaşılan toplam 1 GB disk alanı. |
| 100 GB aylık bant genişliği. |
| GitHub depolarından anında dağıtım. |
Katman0

Layer0, uç mantığın yerel entegrasyonuna sahip bir bulut barındırma platformudur. Zorlu koşullarda bile uygulama hızına odaklanan performans öncelikli bir platform olarak inşa edilmiştir. Ve bu listedeki diğer pek çok platform gibi – Layer0, sorunsuz bir geliştirici iş akışı için tasarlanmıştır.
Kalkmak ve koşmak birkaç dakikadan az sürer.
GitHub projenizi seçin ve anında canlı bir URL'ye sahip olabilirsiniz. Layer0, Jamstack uygulamalarını çalışır duruma getirmek için kapsamlı araçlar sunar. Buna React, Next, Remix, Preact, Eleventy, Stencil ve diğerleri dahildir ancak bunlarla sınırlı değildir.
Hepsinden iyisi, Layer0, en son özelliklerini ücretsiz hesaplara vermekten mutluluk duyar. Bu, inanılmaz derecede hızlı yükleme süreleri için Edge altyapılarına erişimi içerir. Ek olarak, RUM Analytics aracılığıyla gerçek zamanlı izlemeye erişebilirsiniz.
| Layer0 Ücretsiz Plan Özellikleri |
|---|
| Özel alan adı: 1 ile sınırlıdır. |
| Ayrı geliştirme ortamı. |
| Bir Edge ağı aracılığıyla optimize edilmiş 100 GB ücretsiz bant genişliği. |
| Yerel görüntü optimizasyonu ve HTTP/2 etkin. |
| Geri alma ve günlük yönetimi. |
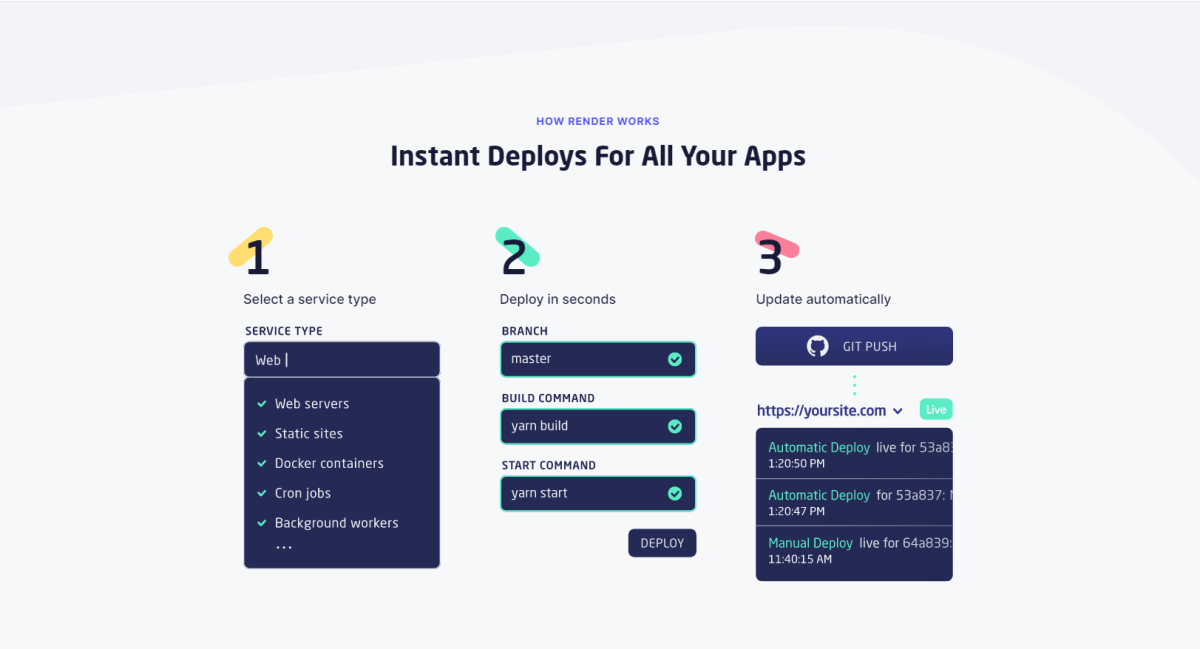
render

Render, geliştirici dostu bulut çözümleri sunar. Platformları, Docker kapsayıcılarının, web uygulamalarının, statik web sitelerinin ve Postgre veritabanlarının dağıtımını destekler. Bu listedeki diğer birçok hizmet gibi DevOps ihtiyacını ortadan kaldıran bir bulut hizmetidir.
Ve çok cömert bir ücretsiz katman sağlarlar. Başlamak için Render panonuzdan Web Hizmetleri'ni seçebilirsiniz. Öncelikle GitHub deponuza bir bağlantı sağlamanız gerekir. Daha sonra, Render otomatik olarak yapı yapılandırmasını yapacak ve bunu canlı bir adrese dağıtacaktır.
Render, Django ve Pheonix gibi çerçevelerle iyi çalışır ve diğerlerinin yanı sıra Elixir, Rust, Go ve Node.js gibi dilleri destekler. Tek gerçek sınırlama, Render'ın "etkin değilken uyku" yöntemini kullanmasıdır. Bu sınır şu anda 15 dakika olarak ayarlanmıştır.
Bu, hizmetin üretime hazır bir uygulama yayınlamak için en iyi seçenek olmayabileceği anlamına gelir. Bunun yerine, kişisel projelerle uğraşmak için Render'ın ücretsiz bulut hizmetlerini kullanabilirsiniz. Ek olarak, altyapıyı kendiniz oluşturmanıza gerek kalmadan yeni çerçeveler ve kitaplıklar keşfedebilirsiniz.
| Ücretsiz Plan Özellikleri Oluşturun |
|---|
| Postgre aracılığıyla Statik siteler, Web hizmetleri ve Veritabanları için destek. |
| Özel Docker kapsayıcınızı kullanın. |
| Bant genişliği için 100 GB ve depolama için 1 GB. |
| 400 saate kadar yapım süresi. |
Fırtına seti

Stormkit, JavaScript projeleri için özel olarak tasarlanmıştır: Node.js ve JAMStack. Platform, altyapıyla ilgilenirken size kod üzerinde çalışma özgürlüğü verir. Stormkit ile uygulamanızı ölçeklendirmek için otomatik dağıtımlar, günlük yönetimi, barındırma ve araçlar elde edersiniz.
Hızlı bir şekilde üretime geçmek istiyorsanız mükemmel bir platform. Otomatik dağıtımlar, taahhütlere veya bireysel çekme isteklerine göre ayarlanabilir. Elbette bunu her zaman kapatabilirsiniz. Aynı şekilde, belirli bir çalışma zamanı ayarlama seçeneğiniz de vardır.
| Stormkit Ücretsiz Plan Özellikleri |
|---|
| Hesap başına 1 uygulama ile sınırlıdır. |
| "Uygulama başına" bazında 50 GB bant genişliği. |
| Sınırsız ortam, etki alanı ve dağıtım. |
| Üretime itin: canlı ortam. |
köy

Koyeb, geliştiriciler için barındırma hizmetleri sağlayan sunucusuz bir ilk platformdur. Web uygulamaları, API hizmetleri, sunucusuz etkinlikler, çeşitli çalışanlar ve daha fazlası gibi projeler için uygundur.
Tabii ki, Koyeb sunucusuz olduğu için bir bulut arayüzü ile doğrudan bir ilişki yoktur. Ancak, bu makalenin amacı için - bence ne olursa olsun iyi bir uyum. Uygulamanızı doğrudan Git'ten veya bir Docker görüntüsü kullanarak oluşturma seçeneğiniz vardır.
Git dağıtımları, deponuzu Koyeb'in kontrol paneli aracılığıyla bağlamak kadar basittir.
Otomatikleştirilmiş yapıların yanı sıra projeleriniz sürekli olarak dağıtılacaktır. Resmi belgelerde Koyeb tarafından sağlanan birkaç örnek uygulama bulacaksınız. Bazı örnek kombinasyonlar Python & Flask, Node.js & Express, PHP & Laravel ve diğerlerini içerir.
| Koyeb Ücretsiz Plan Özellikleri |
|---|
| Sınırsız uygulama, çalışan ve API |
| Ücretsiz SSL, yük dengeleyici ve yerel HTTP/2 |
| Kapsayıcılar veya Git ile dağıtın |
| 2 GB (!) RAM |
| Uygulama talebine göre kaynakların otomatik ölçeklendirilmesi |
Kusur

Glitch'e genellikle go-to-code işbirliği sanal alanı denir. Öğrencilere öğretirseniz, Glitch yeni dersler üzerinde birlikte çalışmak için araçlar sağlar.
Platform özelliklerine gelince – oldukça iyiler.
Yıllar geçtikçe, Glitch tam yığın uygulamalar için destek ekledi. Bu, React veya Node.js (npm'ye erişim dahil) projesi gibi çerçeveleri kapsar. Ne yazık ki, yerel tam yığın desteğine rağmen: ücretsiz planlar uyku moduyla sınırlıdır.
Glitch ile yeni bir proje başlatmayı seçtiğinizde, önceden yapılmış bir projeyi doğrudan GitHub'dan içe aktarma seçeneğiniz vardır. Bu nedenle, Glitch düzenleme panosundan projeleriniz üzerinde çalışabilirsiniz. Ekleyebileceğim, VSCode deneyimini bir tarayıcıda çoğaltmak için çok iyi bir iş çıkarıyor. Ya da belki hayal kuruyorum.
| Glitch Ücretsiz Plan Özellikleri |
|---|
| Kod tabanı dahil tüm projeler herkese açık olarak görüntülenir. |
| Tam yığın uygulamalar (5dk) için uyku modu, ancak statik siteler için değil. |
| Tek bir tıklama ile GitHub'dan içe aktarın. |
| Glitch düzenleyicisinden düzenleme yaparken canlı önizleme. |
Fleek

Fleek, bu listeye biraz benzersiz bir ektir. Bir anlamda, platform Açık Web hizmetlerine odaklanmıştır. Başka bir deyişle, merkezi olmayan hizmetler.
Bir örnek, uygulamanızı IPFS'de dağıtmak ve barındırmak olabilir. Fleek, optimum performans sağlamak için P2P ve özel Edge çözümlerinin bir kombinasyonunu kullanır.
Daha basit bir ifadeyle Fleek, Web3'ü günlük geliştiriciler için erişilebilir kılmak için çözümler geliştiriyor. Bu, Ethereum, Filecoin ve diğerleri gibi teknolojilerle yakın çalışmayı içerir. Blok zinciri içinde zaten geliştirme yapıyorsanız, Fleek size merkezi olmayan bir protokole doğru bu sıçramayı yapmanıza yardımcı olacak araçları verebilir.
| Fleek Ücretsiz Plan Özellikleri |
|---|
| SSL + özel bir etki alanı. |
| CD ile Git entegrasyonu. |
| Aktif projelerde sınır yok. |
| 50 GB bant genişliği ile 3 GB veri depolama. |
| Pratik olarak herhangi bir tam yığın uygulama veya projeyi dağıtabilir. Dokümanları kontrol edin. |
düz mantık

Flatlogic 2018'den beri piyasada. Ve son bir yılda bazı harika yeni özellikler sunmaya başladılar. Bir bütün olarak Flatlogic, full-stack uygulamalarınızı üretime geçirmek için eksiksiz bir platformdur. Tam yığın bir şablon uygulamasını hızlı bir şekilde döndürmek için Jeneratör özelliklerini kullanabilirsiniz. Bu, düzeni, belirli yığını ve veritabanı şemasını içerir.
Alternatif olarak, GitHub'dan doğrudan canlı bir sunucuya aktarın. Depo otomatik olarak derlenir ve oluşturulur, böylece bir sunucu kurmaktan tamamen kurtulabilirsiniz. Flatlogic tarafından sağlanan özellikler, bir uygulamanın nasıl dağıtılacağını anlamayı kolaylaştırır.
Modern çerçeveler ve özel teknoloji yığınları için kapsamlı destekleri, onu yalnızca yeni başlayanlar için değil aynı zamanda deneyimli yazılım mühendisleri için de mükemmel bir seçim haline getiriyor.
| Flatlogic Ücretsiz Plan Özellikleri |
|---|
| Ayda 10 defaya kadar konuşlandırın. |
| Yalnızca ön uç uygulamalarla sınırlıdır. |
| Projenizle entegre etmek için özel panolar. |
| Headless CMS kullanım durumları için çalışır. |
detay

Web geliştiricileri için tamamen ücretsiz barındırma gibi bir şey var mı? Orada olduğu ortaya çıktı. Deta Cloud, gelecek vadeden geliştiriciler için bir derleme ve devreye alma platformudur. Size bir sonraki Uber'e ev sahipliği yapacak kaynakları vermeyecek, ancak erken aşamadaki girişimler için kesinlikle çok şey sağlıyor.
Ürün üç bölüme ayrılmıştır:
- Temel. Bu, Deta'nın temel özelliğidir. Sunucusuz işlevler, API'ler ve özel entegrasyonlar oluşturmak için kullanabileceğiniz bir NoSQL veritabanı dağıtır.
- Mikro. Micro ile uygulamaları HTTP'de dağıtmak için kullanabileceğiniz bir çalışma zamanı başlatabilirsiniz. Python ve Node.js'yi destekler. Sanal Makine erişimi, kök kullanıcı olarak size kilitlenir ve SSH aracılığıyla etkileşim kurmanın hiçbir yolu yoktur.
- Sürmek. 10 GB dosya depolama. Şifreli ve tüm anahtarlar Deta tarafından saklanır.
Daha fazla bilgi edinmek istiyorsanız, belgeleri okuyun. Sundukları şey için kesinlikle cazip bir seçenek. Ayrıca, başka sorularınız varsa, herkese açık bir Discord sunucuları vardır. Deta'nın uygulama projenizi halledebileceğinden emin değilseniz bir göz atın.
GitHub Sayfaları

GitHub Sayfalarından bahsetmeden geliştiriciler için ücretsiz barındırma hakkında konuşamayız!
Evet, bu hizmetle tam yığın uygulamaları barındıramayacaksınız. Ancak yine de kişisel projeler için faydalıdır; portföyler, belgeler ve bloglar.
Teknik olarak, bir React uygulamasını GitHub Pages'e dağıtabilirsiniz. Ancak bunun için birkaç sınırlama vardır ve pratikte mutlaka uygulanabilir değildir.
Varsayılan olarak GitHub Pages, Jekyll sitelerini dağıtmak için kapsamlı destek sağlar. Tüm site bilgileri daha sonra havuzunuzdan çekilir. Ve aynı zamanda yeni içeriği bu şekilde yayınlarsınız. Resmi belgelerde bununla ilgili daha fazla bilgi edinin.
Yolun sonu
Geliştiricilerin ücretsiz barındırma hizmetleri için bu kadar çok harika seçeneğe sahip olduğunu kim bilebilirdi? Bu kesinlikle benim için de ufuk açıcı bir inceleme oldu. Yol boyunca yenilerini öğrenirken, bazı iyi bilinen seçeneklerle ilgili hafızamı tazeleyebilirim.
Bu toplamayı mümkün olduğunca sık güncel tutmak için elimden gelenin en iyisini yapacağım. Zaman içinde bazı platformların ücretsiz planlarını ayarlamasını bekliyorum. Henüz düzeltmediğim bir hata görürseniz, Twitter'dan veya iletişim formumdan bana bildirin, düzelteyim.
Bu barındırma çözümleri Node.js projeleri için iyi mi?
Evet! *Neredeyse* bu makalede listelenen tüm barındırma şirketleri Node.js uygulamalarını barındırabilir. Bu soruyu yanıtlamamın nedeni, birçok kişinin özel olarak “ücretsiz Node.js barındırma” araması yapması ve bunun alternatifinin aynı makaleyi yeni bir başlık altında yeniden yayınlamak olması ve bunun hiçbir anlamı yok.
Bu barındırma çözümleri ücretsiz arka uç barındırma sağlıyor mu?
Bir kez daha, cevap evet. Back-end ve front-end günümüzde neredeyse birbirinden ayrılamaz durumda ve bu makalede bahsedilen birçok platform kendi back-end çerçevelerini geliştiriyor.
Heroku neden bu listede yok?
Makale ilk yayınlandığında Heroku bu listedeydi. Ancak, yakın tarihli bir duyuruda - Heroku, ücretsiz planlarıyla işlerinin bittiğini açıkladı. Adil olmak gerekirse, son zamanlarda çok mücadele ettiler, bu yüzden belki de en iyisi bu.
Basit bir HTML sayfasını barındırmak için bu platformları kullanabilir misiniz?
Kesinlikle. Birçoğu, önceden var olan bir GitHub projesini içe aktarma seçeneği sunar.
Geliştirici dostu WordPress barındırma arıyorum, yardımcı olabilir misiniz?
WordPress de GitHub'da barındırıldığından, diğer CMS'lerde yaptığınız işlemin aynısını basitçe takip etmek mümkün olmalıdır. Ana bilgisayar PHP'yi açıkça desteklemiyorsa, bunu bir Docker görüntüsü aracılığıyla yapmayı deneyebilirsiniz. Son olarak, bazıları özel olarak geliştiriciler için hazırlanmış olan WordPress barındırma sağlayıcıları hakkındaki makalemi okuyabilirsiniz.
