WooCommerce'de Ücretsiz Kargo Barı Nasıl Gösterilir (3 Yol)
Yayınlanan: 2021-04-02
Çoğu durumda, nakliye maliyetleri beklediklerinden daha fazla olduğu için müşteriler dolu bir alışveriş sepetinden uzaklaşacaktır. Ücretsiz kargo sunmak, müşterilerinize ek değer sunmanın harika bir yolu olabilir ve aksi takdirde elde edemeyeceğiniz satışlara yol açabilir.
WooCommerce'deki ücretsiz gönderim çubuğu, web sitenizin üst kısmında, ziyaretçilerinize paketleri için herhangi bir ek ücret talep etmeyeceğinizi bildiren basit bir mesajdır. Ücretsiz kargo sunuyorsanız, mağazanızı ziyaret eden herkesin bunu bildiğinden emin olmak istersiniz. Ücretsiz bir nakliye çubuğu bunu yapmanın en iyi yoludur.
Bu makalede, WooCommerce'de ücretsiz gönderim çubuğunu veya istediğiniz herhangi bir mesajı göstermek için kullanabileceğiniz üç eklentiyi tanıtacağız. Hadi hadi bakalım!
1. OptinMonster

OptinMonster, ziyaretçiler web sitenizden çıkmak üzereyken görünen kayıt formlarından WooCommerce'deki ücretsiz gönderim çubuklarına kadar her şeyi oluşturmak için kullanabileceğiniz bir açılır pencere oluşturucu eklentisidir. Eklenti, ihtiyaç duyduğunuz kadar açılır pencere oluşturmanıza, stillerini ve konumlarını özelleştirmenize ve çalışma şeklini yapılandırmanıza olanak tanır.
Pop-up'lar biraz kötü bir üne sahip olsa da, ziyaretçilerin dikkatini çekmek açısından inanılmaz derecede faydalı araçlardır. Örneğin, tek seferlik bir indirimle doğru zamanda açılan bir pop-up, müşterileri satın almaya ikna etmenin harika bir yolu olabilir.
Çevrimiçi mağazanıza pop-up'lar ekleyip eklememek size kalmış. Ancak, mağazanızın üstüne veya altına yerleştirebileceğiniz yapışkan çubuklar oluşturmak için OptinMonster'ı da kullanabilirsiniz.
Başlamak için eklentiyi kurun ve etkinleştirin, ardından OptinMonster web sitesinde ücretsiz bir hesap oluşturun. Eklentinin kullanmanıza izin verdiği şablonlara erişmek istiyorsanız bu adım gereklidir.
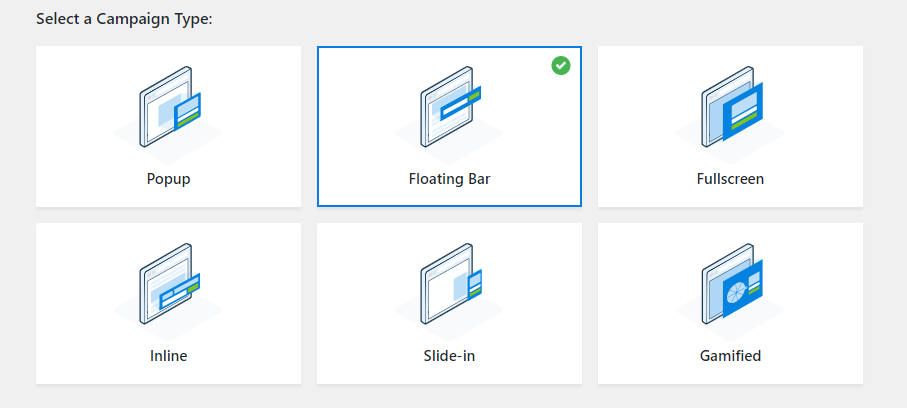
Bir hesabınız olduğunda, WordPress'e dönün ve OptinMonster > Şablonlar'a gidin ve Kayan Çubuk seçeneğini seçin:

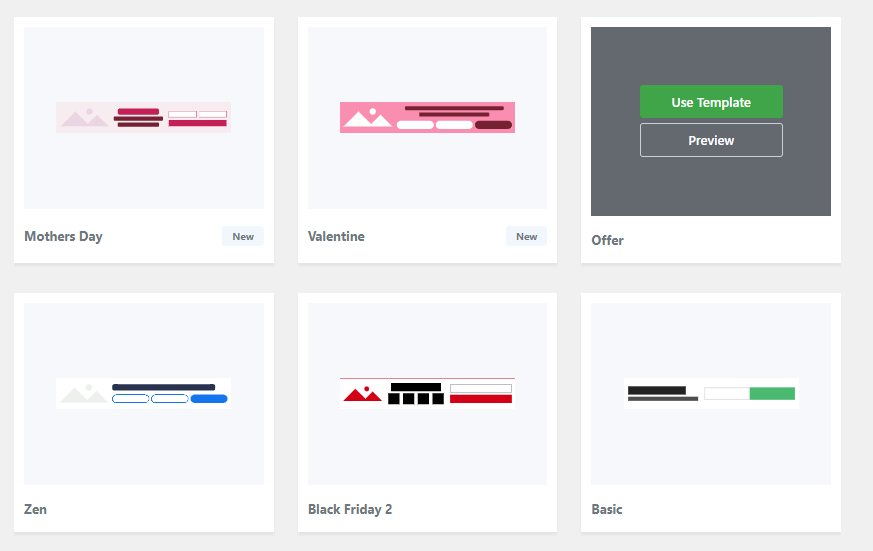
Aşağı kaydırın ve ücretsiz gönderim çubuğunuz için bir stil seçin. OptinMonster, hepsini daha sonra özelleştirebileceğiniz düzinelerce önceden oluşturulmuş yapışkan çubuk tasarımı arasından seçim yapmanızı sağlar:

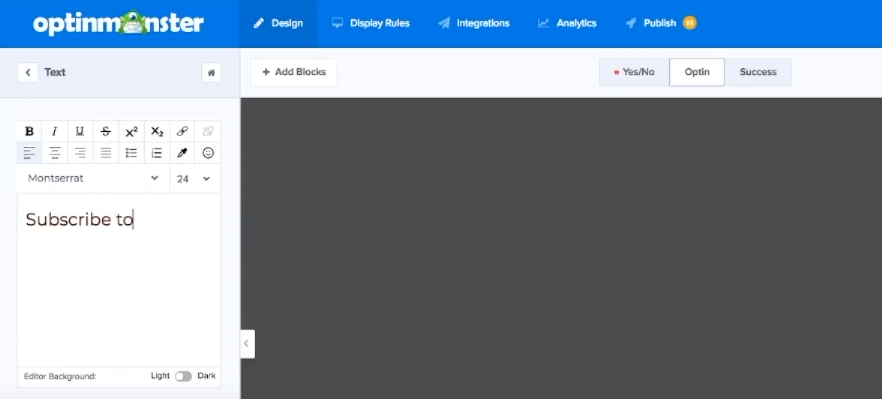
Şimdi OptinMonster, ücretsiz gönderim çubuğunuzun stilini ve mesajını basit bir düzenleme aracı kullanarak özelleştirmenizi sağlayacak:

Sonuçlardan memnun kaldığınızda, kampanyanızı kaydedebilir ve yayınlayabilirsiniz. Artık ziyaretçiler, web sitenizi ziyaret ettiklerinde WooCommerce'de ücretsiz bir nakliye çubuğu görecekler.
2. WPront Bildirim Çubuğu

Üçüncü taraf bir hizmette bir hesaba kaydolmanızı gerektirmeyen bir eklenti kullanmayı tercih ediyorsanız, WPFront Bildirim Çubuğu'nu beğeneceksiniz. Bu eklenti tam olarak adının söylediğini yapar – web sitenize basit bir bildirim çubuğu eklemenizi sağlar.
Bu eklenti ile birkaç dakika içinde bir bildirim çubuğu oluşturabilirsiniz. Bununla birlikte eklenti, ücretsiz gönderim çubuğunuzu neredeyse istediğiniz herhangi bir şekilde özelleştirmenize olanak tanıyan geniş bir yapılandırma seçenekleri yelpazesi de içerir (ve ücretsizdir!).
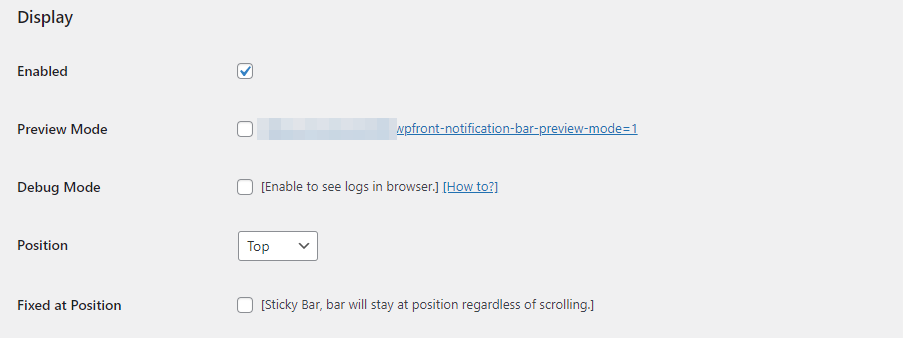
Eklentiyi kurup etkinleştirdikten sonra Ayarlar > Bildirim Çubuğu'na gidin. Burada ücretsiz gönderim çubuğunuzu etkinleştirebilir veya önizleyebilir ve konumunu seçebilirsiniz:


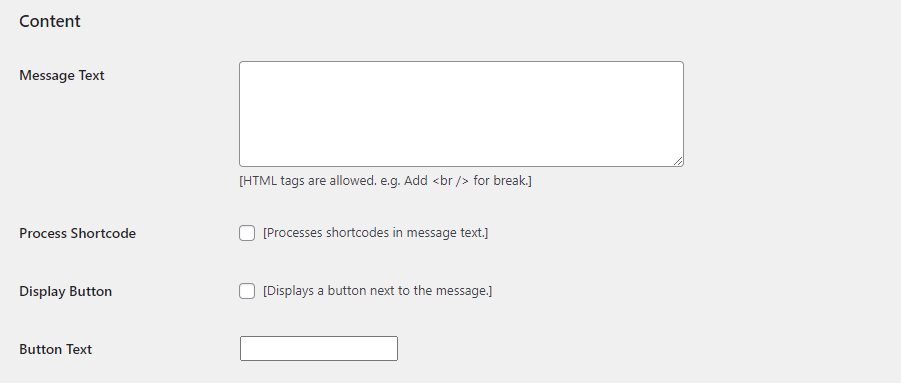
Aşağı kaydırırsanız, ücretsiz gönderim mesajınızı ekleyebileceğiniz basit bir metin alanı görürsünüz. Bu alanın size ek biçimlendirme seçenekleri sunan HTML'yi desteklediğini unutmayın:

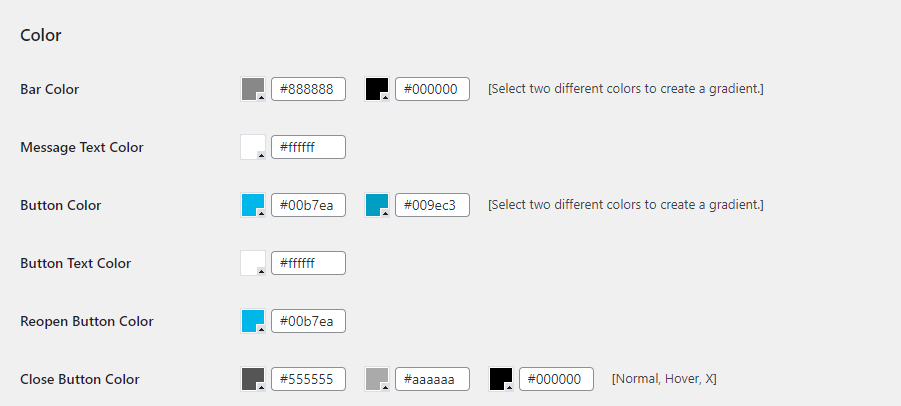
Varsayılan olarak, eklentinin sizin için kurduğu bildirim çubuğu biraz barebone görünüyor. Bunu değiştirmek için stil ayarlarına gidebilir ve mağazanızın estetiğine uyana kadar çubuğun tasarımını değiştirebilirsiniz:

Eklenti ayrıca bildiriminizin çubuk stilini değiştirmek için CSS kullanmanıza olanak tanır. CSS kullanmakta rahatsanız, barınızın stilini tamamen elden geçirebilirsiniz:

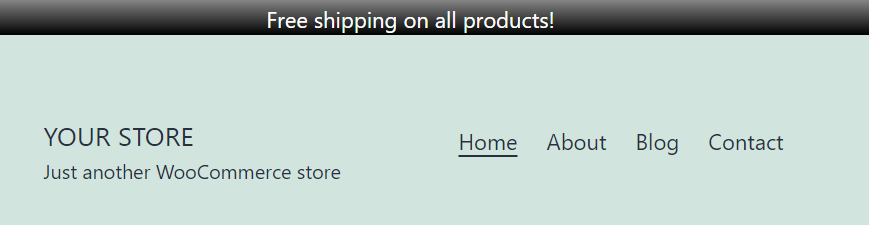
WooCommerce'deki ücretsiz gönderim barınızdan memnun kaldığınızda, arkanıza yaslanıp müşterilerin teklifinizi kabul etmesini bekleyebilirsiniz.
3. HashBar

HashBar, size şimdiye kadar gösterdiğimiz diğer iki eklenti arasında bir orta yol sunar. Neredeyse OptinMonster kadar çok stil seçeneği sunar ve WPFront Bildirim Çubuğu kadar kullanımı kolaydır. Bu eklentiyi kullanarak hem yapışkan çubuklar hem de e-posta kayıt formlarını içeren açılır mesajlar oluşturabilirsiniz.
HashBar'ı kullanarak, farklı sayfalarda görünen birden fazla bildirim çubuğu da oluşturabilirsiniz. Örneğin, web sitenizde ücretsiz bir kargo çubuğuna sahip olabilir ve müşteriler ödeme aşamasından geçtiğinde görünen ikinci bir mesaj tasarlayabilirsiniz.
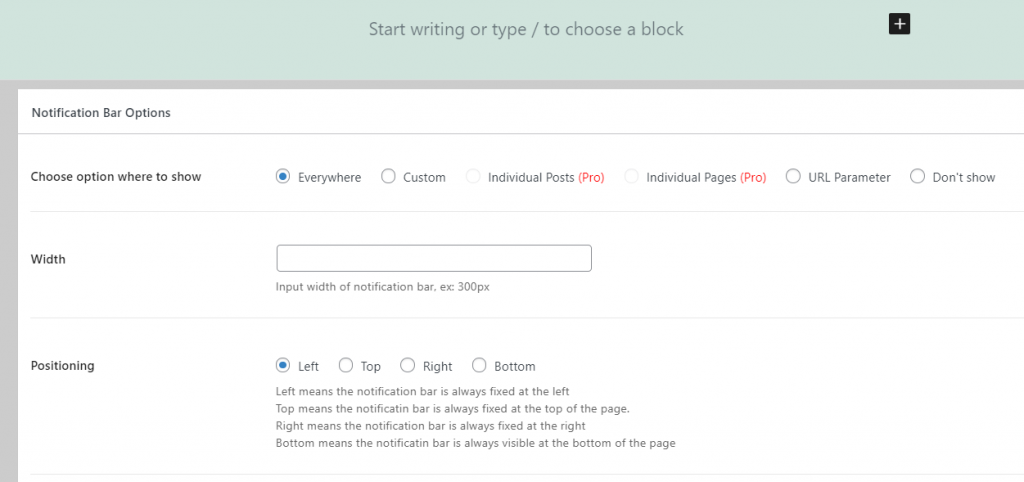
Başlamak için eklentiyi kurun ve etkinleştirin, ardından panonuzdaki HashBars > Yeni Bildirim Ekle'ye gidin. Artık Blok Düzenleyiciyi kullanarak bildirim çubuğunuzun içeriğini düzenleyebilirsiniz. Editörün altında, çubuğunuzun stilini ve davranışını yapılandırabilirsiniz:

İşiniz bittiğinde, yeni bildirim çubuğunuzu kaydedin ve mağazanıza normal şekilde erişmeyi deneyin. Yeni çubuk, sayfanızın en üstünde görünmelidir ve kullanıcılara, siparişlerinin tamamında (veya bazılarında) ücretsiz gönderim aldıklarını bildirir!
Çözüm
Ücretsiz kargo hizmeti sunmak, mağazanız için daha fazla satış elde etmenin harika bir yoludur. Gönderim nispeten ucuz olsa bile, satın alımlarında bu maliyeti hesaba katmadıkları için ziyaretçilerin ödeme işlemi sırasında bırakmaları yaygındır. Ücretsiz kargo sunuyorsanız, mağazanıza gelen her bir ziyaretçinin bundan haberdar olduğundan emin olmak istersiniz.
Bunu başarmanın en iyi yolu, WooCommerce'e ücretsiz bir nakliye çubuğu eklemektir. Bunu yapmak için kullanabileceğiniz üç eklenti:
- OptinMonster: Bu eklenti, diğer öğe türlerinin yanı sıra web siteniz için açılır pencereler ve yapışkan çubuklar tasarlamanıza ve yayınlamanıza olanak tanır.
- WPFront Bildirim Çubuğu: Mağazanıza birkaç dakika içinde bir bildirim çubuğu eklemenizi sağlayan basit bir eklenti.
- HashBar: Birden çok bildirim çubuğu ve kayan e-posta kayıt formu oluşturmak için bu eklentiyi kullanabilirsiniz.
WooCommerce'de ücretsiz gönderim çubuğunun nasıl ekleneceği hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde onlar hakkında konuşalım!
