WooCommerce'de ücretsiz gönderim ilerleme çubuğu nasıl eklenir?
Yayınlanan: 2023-04-24WooCommerce'de ücretsiz gönderim ilerleme çubuğu görüntülemek, Ortalama Sipariş Değerini artırmanın ve kar marjınızı artırmanın akıllı bir yoludur.Aynı zamanda zahmetsizdir.Bu yazıda tamamen ücretsiz bir eklenti kullanarak nasıl yapacağınızı birkaç adımda göstereceğim.
Bu duruma hepimiz aşinayız – en sevdiğiniz çevrimiçi mağazadasınız ve sepetinize 80$'lık bir ürün ekliyorsunuz. Sepetinize ekledikten sonra, 20 dolardan fazla başka ürünler eklerseniz ücretsiz kargo alacağınıza dair bir mesaj alırsınız. Tek başına nakliye ücreti 10 ABD dolarıdır. Bu yüzden 20$'a bir şey eklemek mantıklı görünüyor çünkü bunun için sadece 10$ ödeyeceğiniz hissine kapılıyorsunuz. Bu , birçok e-ticaret mağazasının karlarını ve ortalama sipariş değerini artırmak için ücretsiz gönderimi kullanma şeklidir.
Ancak buradaki anahtar, ücretsiz gönderim için eksik miktarla ilgili bilgileri çekici bir şekilde sunmaktır. Bu, ücretsiz gönderimin tüm satış noktalarını koruması için gereklidir. Bu yazıda, size adım adım WooCommerce'de ücretsiz gönderim ilerleme çubuğunun nasıl ekleneceğini göstereceğim. Hepsi ücretsiz bir eklenti kullanıyor.
Neden WooCommerce'e ücretsiz gönderim ilerleme çubuğu ekleyelim?
Ücretsiz gönderim sunmanın ve ücretsiz gönderim için eksik miktarı göstermenin herhangi bir çevrimiçi mağaza için önemli olmasının birkaç önemli nedeni vardır. Hepsinin ortak bir faktörü var - daha iyi satışlarla sonuçlanıyorlar .
Daha az alışveriş sepeti terki
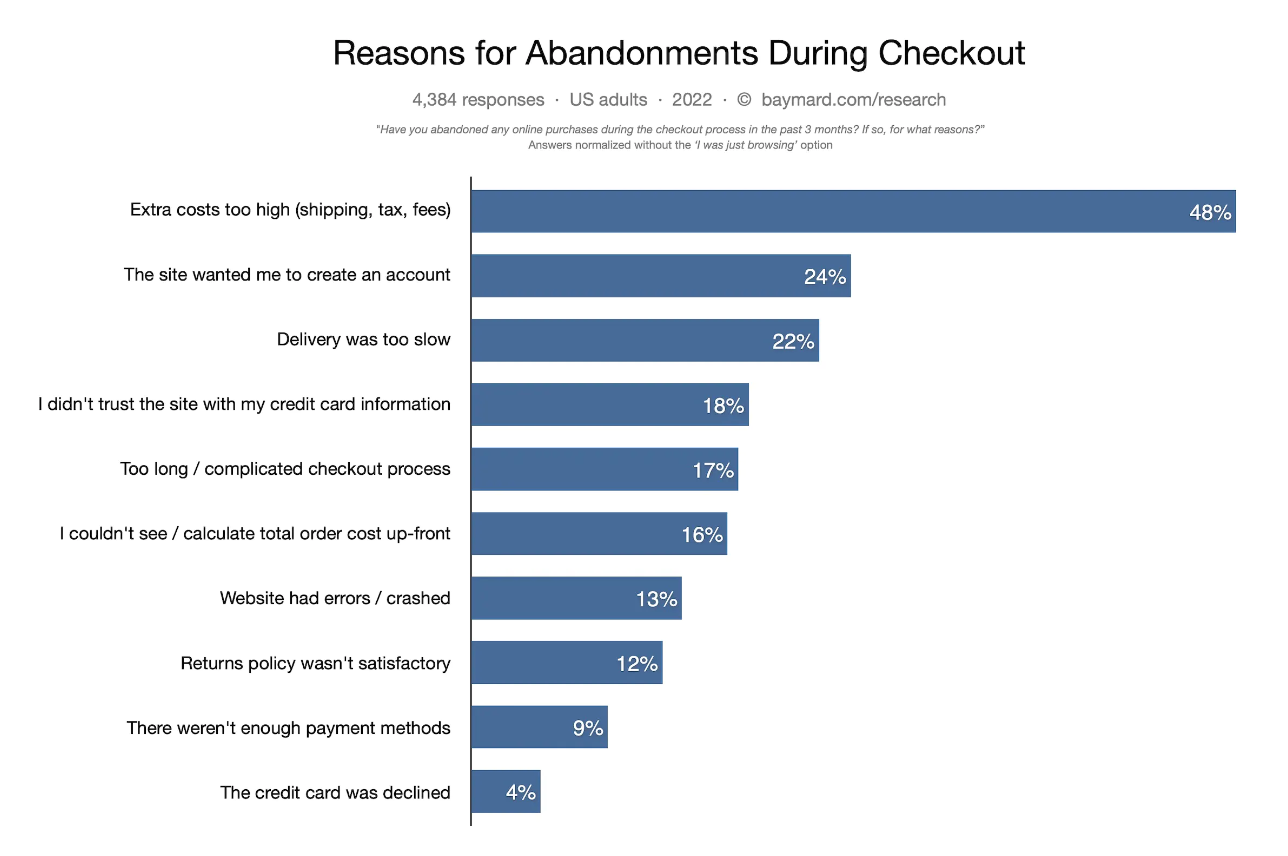
Ücretsiz kargo sonuç verir ve e-ticarette terk edilen alışveriş sepetlerini azaltmada en önemli faktörlerden biridir . Bu, araştırma tarafından açıkça gösterilmiştir: Baymard'a göre, araştırmalarındaki müşterilerin %48'i , ekstra maliyetler (nakliye ücretleri, vergiler, ücretler) çok yüksek olduğu için alışveriş sepetlerini terk etti.

Daha Yüksek Ortalama Sipariş Değeri
Ücretsiz gönderim için kalan miktarı bir ilerleme çubuğuyla görüntülemek, e-ticaretteki en önemli metriklerden biri olan Ortalama Sipariş Değerini (AOV) artırmanın harika bir yoludur . AOV, bir müşterinin bir çevrimiçi mağazada yaptığı her satın alma işleminde harcadığı ortalama para miktarıdır. İşletme için artan gelir ve kar marjlarına dönüştüğü için bu faktörü yüksek tutmak çok önemlidir. Ücretsiz gönderim, mağaza sahiplerinin Ortalama Sipariş Değerini artırmak için kullandıkları en popüler taktiklerden biridir. Bunda şaşılacak bir şey yok. Müşteriler ücretsiz gönderimi sever ve ücretsiz gönderim almak için sepetlerine ek ürünler eklemeye heveslidir.
Artan müşteri sadakati
Ücretsiz kargo alan müşterilerin, bunu olumlu bir alışveriş deneyimiyle ilişkilendirdikleri için gelecekte bir mağazaya geri dönme olasılığı daha yüksektir . Sadece mağazanızda fazladan ücret ödemek zorunda kalmayacaklarını biliyorlar. Müşterileri sadakat programınıza katılmaya teşvik etmenin bir yolu, onlara siparişleri için hiçbir ek ücret ödemeden ücretsiz kargo alma seçeneği sunmaktır. Alternatif olarak, alıcıların ücretsiz gönderim içeren bir paket için adil bir fiyat ödemesine izin verin. Bu, ziyaretçileri sadakat programınıza katılmaya teşvik eden, daha güçlü müşteri ilişkileri ve daha fazla gelir sağlayan cazip bir teklif olabilir.
Ücretsiz gönderim ilerleme çubuğu nedir?
E-ticarette ücretsiz gönderim ilerleme çubuğu kullanmak, müşterileri ücretsiz gönderime hak kazanmak için siparişlerinin boyutunu büyütmeye teşvik eder. İlerleme çubuğu genellikle tüketicinin ücretsiz gönderime hak kazanmak için ne kadar harcaması gerektiğini gösterir ve web sitesinde görünür . Ayrıca satın alma sürecini oyunlaştırıyor. İlerleme çubuğu sayesinde ücretsiz teslimat alma yolundaki ilerlemelerini takip eden müşterilere bir aciliyet ve heyecan duygusu verilir. Müşterilere ulaşmaya çalışacakları belirli bir hedef sağlamak, alışveriş sepetini terk etme oranlarını düşürmeye de yardımcı olabilir.
Etkili bir ücretsiz gönderim ilerleme çubuğu üç öğeden oluşmalıdır:
- Hedef sipariş değeri eşiği – müşterinin ücretsiz teslimata hak kazanması için ulaşması gereken tutarı belirtin.
- Net ilerleme göstergesi – müşterilerin ücretsiz teslimattan ne kadar uzakta olduklarını ve hala ne kadar harcamaları gerektiğini görebilmeleri için sayfada belirgin bir şekilde net bir ilerleme göstergesi yerleştirin.
- Harekete Geçirici Mesaj – müşterileri ücretsiz teslimat için alışveriş sepetlerine daha fazla ürün eklemeye teşvik eden bir mesaj kullanın. "Ücretsiz teslimat için yalnızca X zlotisi eksiksiniz" veya "ücretsiz teslimat için sepetinize birkaç ürün daha ekleyin" gibi kelimeler kullanabilirsiniz.
Verimli ücretsiz gönderim ilerleme çubuğu
Ücretsiz gönderim ilerleme çubuğunu olabildiğince verimli hale getirmek için e-ticaret web sitenizde belirgin bir şekilde görüntülenmelidir. Etkinliğini en üst düzeye çıkarmak için çubuğu görüntüleyebileceğiniz birkaç yer:
- Başlığın yukarısı : Bu, müşterilerin web sitenize geldiklerinde gördükleri ilk şeylerden biri olduğundan, ilerleme çubuğunu görüntülemek için harika bir yerdir.
- Alışveriş sepetinde : Alışveriş sepetinde ilerleme çubuğunu görüntülemek, müşterilere ücretsiz gönderime hak kazanmak için daha ne kadar harcamaları gerektiğini hatırlatmanın etkili bir yoludur.
- Ürün sayfasında : Ürün sayfasında ilerleme çubuğunun görüntülenmesi, müşterileri ücretsiz gönderim eşiğine ulaşmak için sepetlerine daha fazla ürün eklemeye teşvik edebilir.
- Ödeme sayfasında : Ödeme sayfasında ilerleme çubuğunun görüntülenmesi, müşterilere üzerinde çalışacakları net bir hedef sunarak alışveriş sepetini terk etme oranlarını düşürmeye yardımcı olabilir.
Sonuç olarak, ücretsiz gönderim ilerleme çubuğunun yerleşimi, web sitenizin tasarımına ve müşteri yolculuğuna bağlı olacaktır. Bu nedenle, işletmeniz için neyin en iyi olduğunu belirlemek üzere farklı yerleştirmeleri test etmek ve sonuçları analiz etmek önemlidir.
WooCommerce'de ücretsiz gönderim ilerleme çubuğu nasıl eklenir?
Haydi harekete geçelim. Sadece birkaç basit adımda WooCommerce'e ücretsiz gönderim ilerleme çubuğu ekleyebilirsiniz:
- 1. Adım. Esnek Nakliye Eklentisinin ücretsiz sürümünü yükleyin
- 2. Adım. WooCommerce Gönderim Bölgenize bir Esnek Gönderim yöntemi ekleyin
- 3. Adım. Ücretsiz gönderim eşiğini yapılandırın
- 4. Adım. Ücretsiz nakliye çubuğunu ayarlayın
- 5. Adım. Ücretsiz gönderim ilerleme çubuğunu etkinleştirin
WooCommerce mağazanızda hızlı bir şekilde ücretsiz gönderim ilerleme çubuğu uygulayabilmeniz için tüm adımları tek tek inceleyeceğiz. Sonunda, size bu adımların etkisini göstereceğim. Başlayalım!

Esnek Gönderim Eklentisinin ücretsiz sürümünü yükleyin
Eğitimin tamamı , Esnek Gönderim eklentisinin ücretsiz sürümünü temel alacaktır. Dünya çapında 100.000'den fazla aktif kurulumla, bu ücretsiz tablo oranlı gönderim eklentisi, çevrimiçi perakendeciler için popüler bir seçimdir. Çeşitli faktörlere dayalı olarak özelleştirilmiş nakliye koşulları oluşturma yeteneği de dahil olmak üzere, standart sabit oranlı nakliye ile mevcut olanın ötesine geçen bir dizi gelişmiş özellik sunar. Esnek Gönderim ile, WooCommerce mağazanız için koşullu gönderim kurallarını kolayca yapılandırabilir, bu da onu, gönderim maliyetlerini yönetmek ve müşteri memnuniyetini artırmak için güçlü bir araç haline getirir.
Esnek Gönderim WooCommerce
WooCommerce için en iyi Tablo Ücretli Nakliye. Dönem. Ağırlığa, sipariş toplamlarına veya ürün sayısına göre nakliye kuralları oluşturun.
ücretsiz indir veya WordPress.org'a gidinBununla birlikte, her şeyden önce eklenti, ücretsiz gönderimi belirli bir miktarın üzerinde yapılandırmak ve ücretsiz gönderim ilerleme çubuğunu görüntülemek için gelişmiş yeteneklere sahiptir. Ve tüm bunlar tamamen ücretsizdir.
WooCommerce Gönderi Bölgenize Esnek Gönderim yöntemi ekleyin
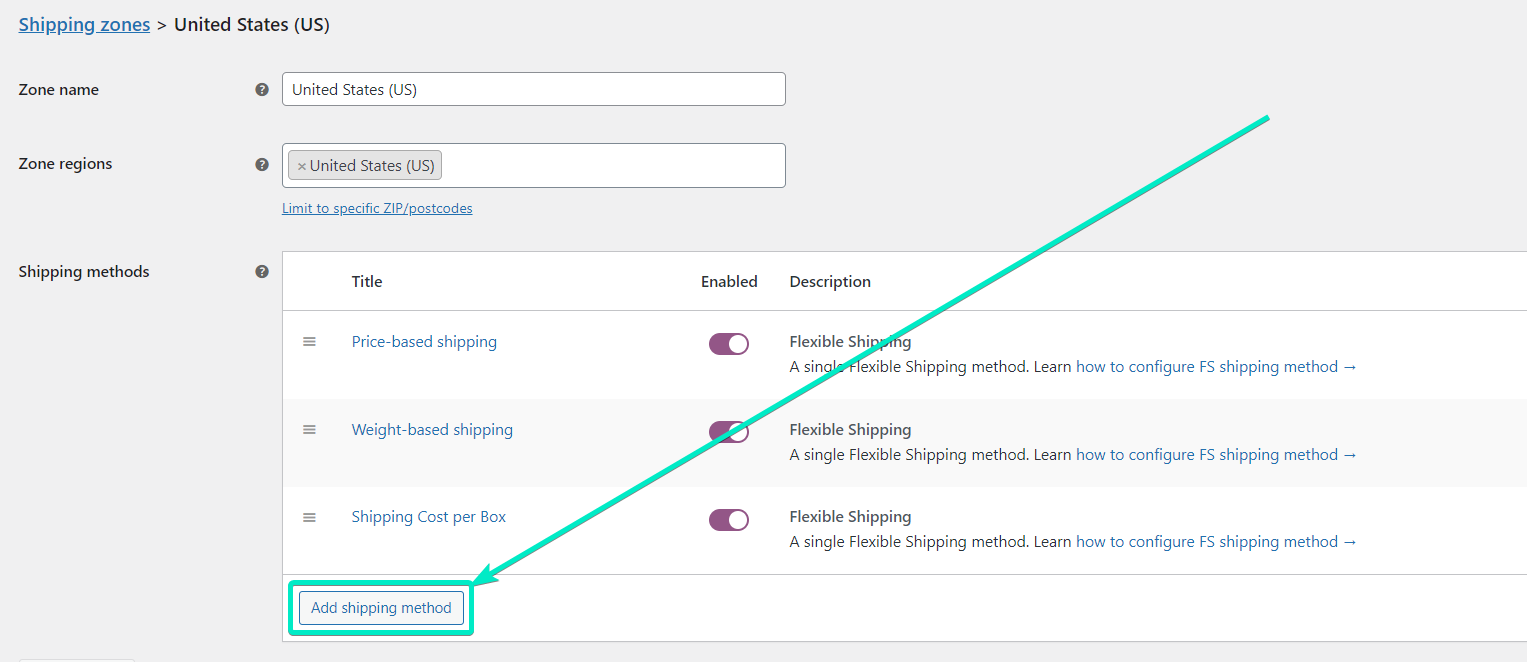
İlk olarak, WooCommerce → Ayarlar → Gönderim bölümüne gidin. Orada, ücretsiz kargo çubuğunu istediğiniz kargo bölgesini düzenleyin. Ardından, Nakliye yöntemi ekle düğmesine tıklayın.

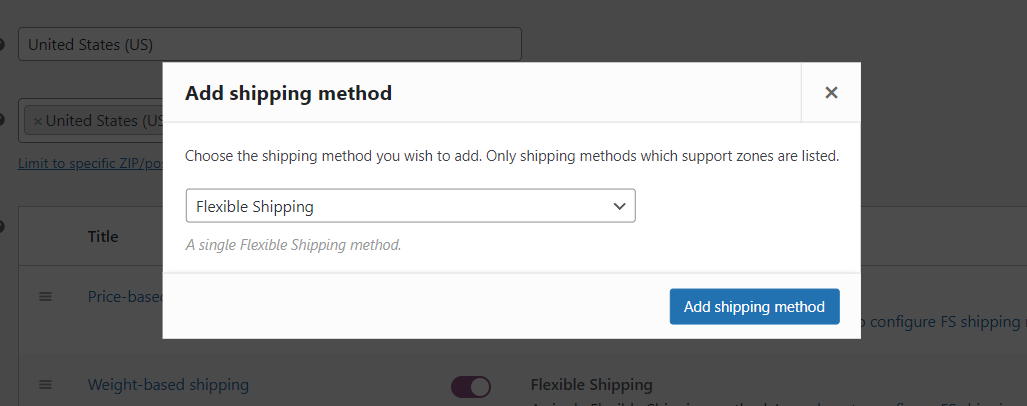
Ardından, gönderim yönteminizin türünü seçin. Esnek Gönderimi Seçin.

ekledikten sonra , zamanı geldi .
Genel Ayarlar bölümünde Başlığı ve Açıklama ayarını yapabilirsiniz . Aşağıda, ve için vergi ayarlarını da değiştirebilirsiniz .

Ücretsiz gönderim eşiğini yapılandırın
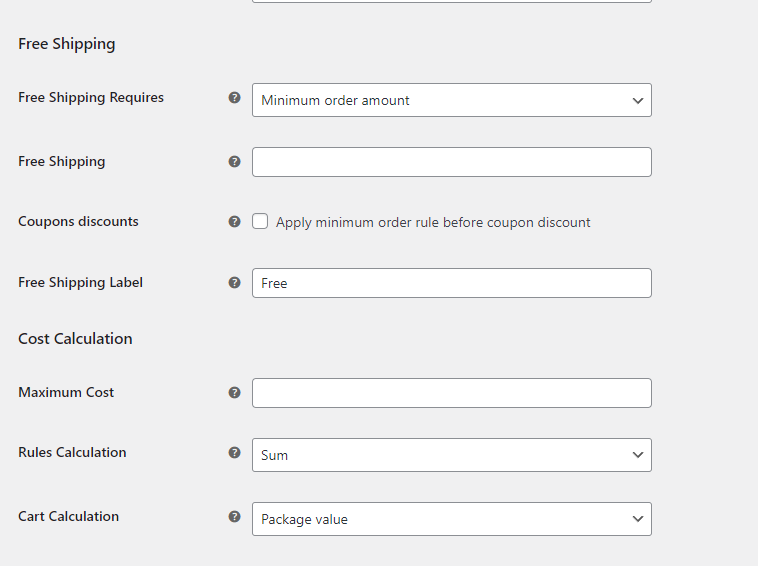
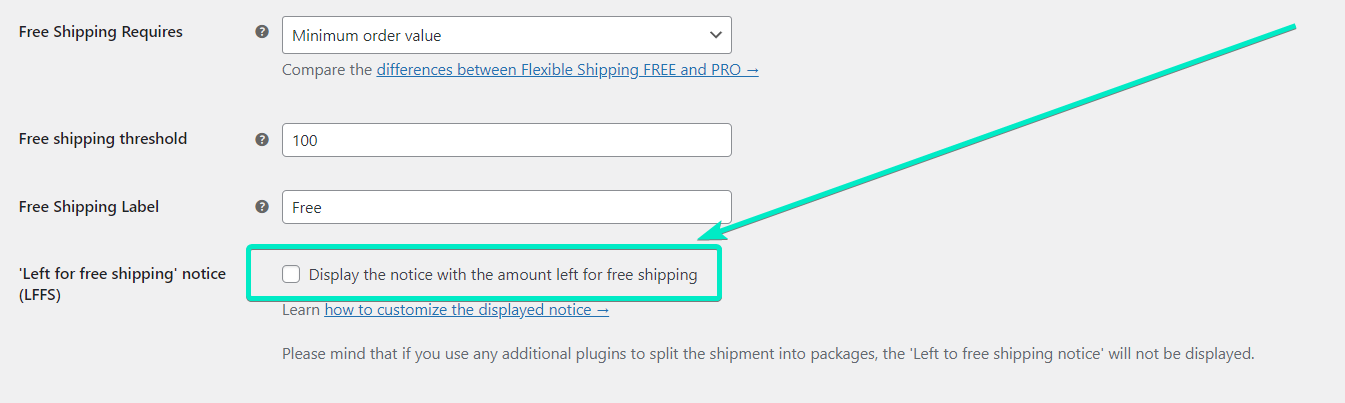
Ücretsiz Kargo Eşiği alanına, ücretsiz kargo düzeyi olacak tutarı girin. Bu alanı doldurduktan sonra, WooCommerce'de ücretsiz gönderim için kalan tutarı görüntüleyebilmeniz gerekir. Bunu yapmak için,'Ücretsiz gönderime bırak' bildirim kutusunu işaretlemeniz yeterlidir .

Ücretsiz gönderim çubuğunu ayarlayın
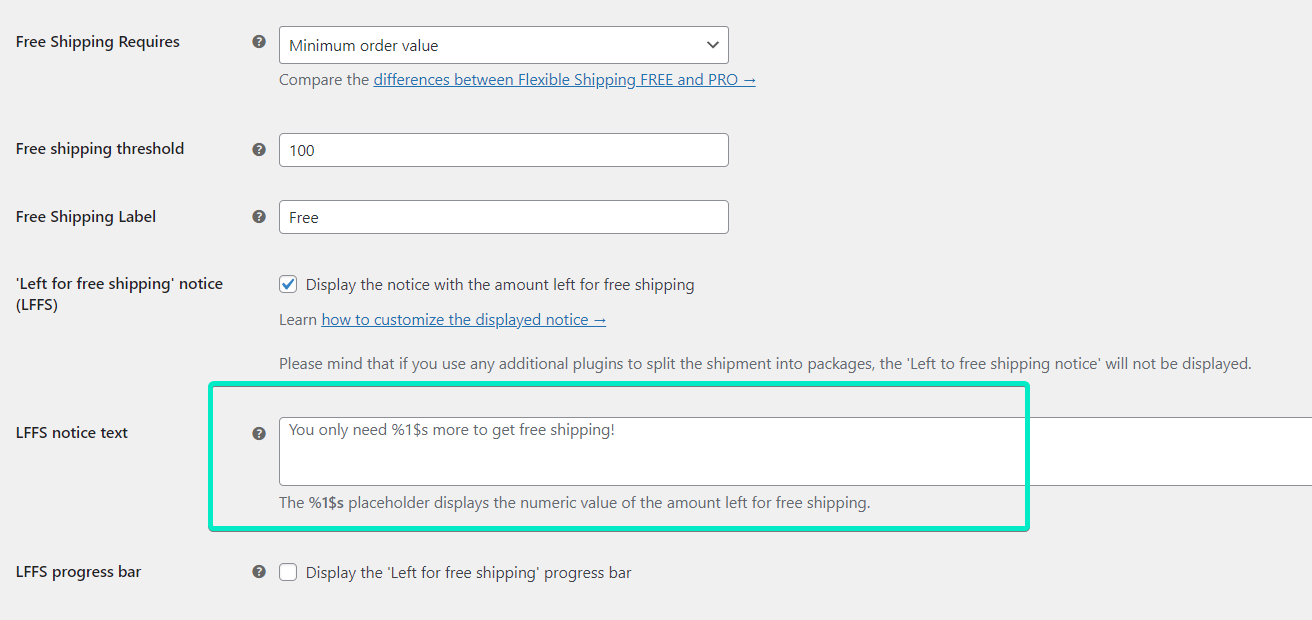
"Ücretsiz gönderime bırak" bildirimi etkinleştirildiğinde, onu yapılandırma zamanı geldi. LFFS bildirimi metin alanında, ücretsiz gönderim çubuğu mesajını değiştirebilirsiniz. Harekete Geçirici Mesaj kullanmayı unutmayın.

Ücretsiz gönderim ilerleme çubuğunu etkinleştir
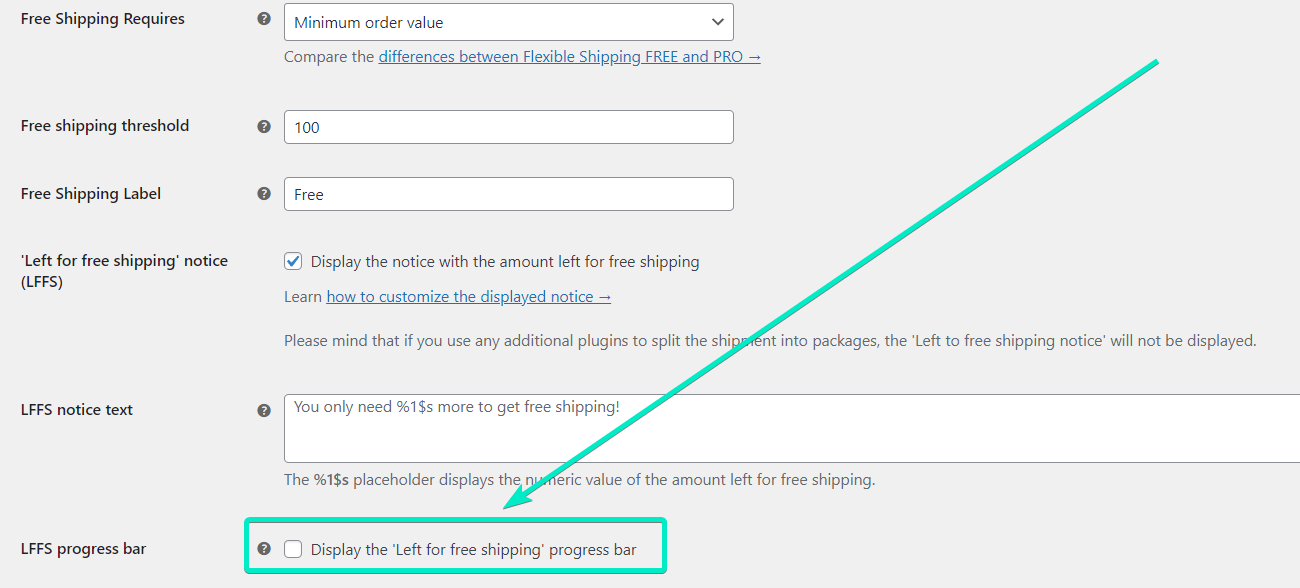
Daha bitmedi. Son adım, ücretsiz gönderim ilerleme çubuğunun kendisini açmaktır. Bunu yapmak için tek yapmanız gereken LFFS ilerleme çubuğu onay kutusunu etkinleştirmektir.

Değişiklikleri kaydetmeyi unutmayın, hepsi bu! Ücretsiz gönderime ek olarak, Gönderim Senaryonuzu yapılandırmak için Esnek Gönderim eklentisinin diğer özelliklerini kullanabilirsiniz.
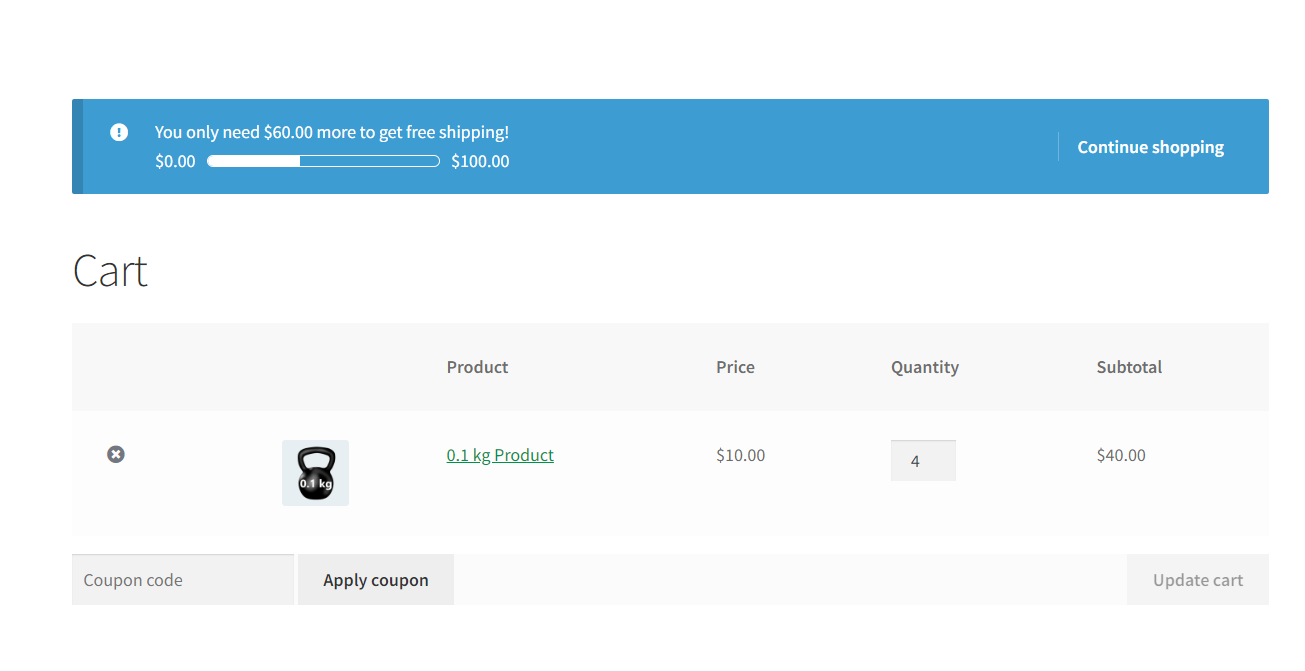
WooCommerce ücretsiz gönderim ilerleme çubuğu iş başında
Tüm süreci geçtikten sonra, ücretsiz gönderim ilerleme çubuğunun Storefront Temasını kullanarak test mağazamda nasıl göründüğüne bakalım.

İlerleme çubuğunun görünümünün kullandığınız WordPress temasına bağlı olduğunu unutmayın.
