2022'deki En Popüler Ön Uç Çerçeveleri
Yayınlanan: 2022-02-19- Mevcut Ön Uç eğilimleri nelerdir?
- Mikro Ön Uç Mimarisi
- Bileşen Odaklı Geliştirme
- JAMYığını
- 2022 için En İyi Ön Uç Çerçeveleri
- #1 – Tepki
- #2 – Açısal
- #3 – Vue
- #4 – Svelte
- #5 – Önsöz
- #6 – Köz
- #7 – Aydınlatılmış
- #8 – Alp
- #9 – Katı
- #10 – Uyaran
- Ön Uç Çerçeveleri: Bir Özet
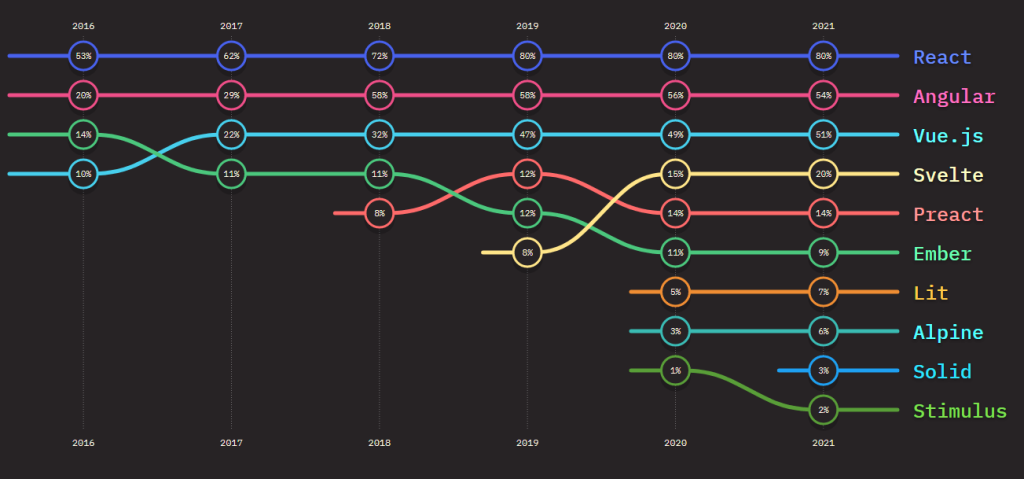
Yıllık JavaScript Durumu anketi 2021 yılı için sona erdi. Gelişinde biraz geç, ama geç olması hiç olmamasından iyidir. Sacha Grief, “2021'de çok şey oldu. Hatta o kadar çok ki anket 2022'ye kadar geri itildi!” diyerek açıkladı. .
Ben şikayetçi değilim. Önemli olan, bakılacak yeni verilere sahip olmamız. Ve bu son ankette bir sürü güzellik var. Ancak, belirli bir veri setine odaklanacağız. Ve bu, ön uç çerçevelerin popülaritesidir. Mevcut web geliştirici yığını nedir?

Pekala, bu büyük bir sürpriz değil. Altın üçlü - React, Angular ve Vue - üst üste 5. yıl için ön uç çerçeve pazar payına hakim olmaya devam ediyor.
Bu istatistiklerin kullanıma dayalı olduğunu belirtmekte fayda var. Memnuniyete bakarsak, Angular %20'den fazla, React %10 ve Vue %10'dan fazlasını kaybetti. Üç büyüklere olan ilgi de son birkaç yılda yaklaşık %20 azaldı.
Ancak bu beklenebilir. Ön uç çerçeveler, onlar için her zaman kırılgan bir ömre sahip olmuştur. İlginç bir şekilde, Svelte son 2 yılda biraz hız kazandı. Bir sonraki büyük şey mi olacak? Konsensüs oldukça olumlu olduğu için göz kulak olurum.
Mevcut Ön Uç eğilimleri nelerdir?
“Bu en iyi ön uç çerçevedir” i ima etmenin biraz orijinal olduğunu düşünüyorum. Elbette, bazı çerçeveler diğerlerinden daha iyidir ve belirli bir kullanım durumu için en iyisidir. Ancak gerçekte, birden fazla ön uç çerçevesinin aynı anda popüler olmasının bir nedeni vardır.
Öyleyse asıl soru şudur: Front-end geliştirmedeki mevcut eğilimler nelerdir?
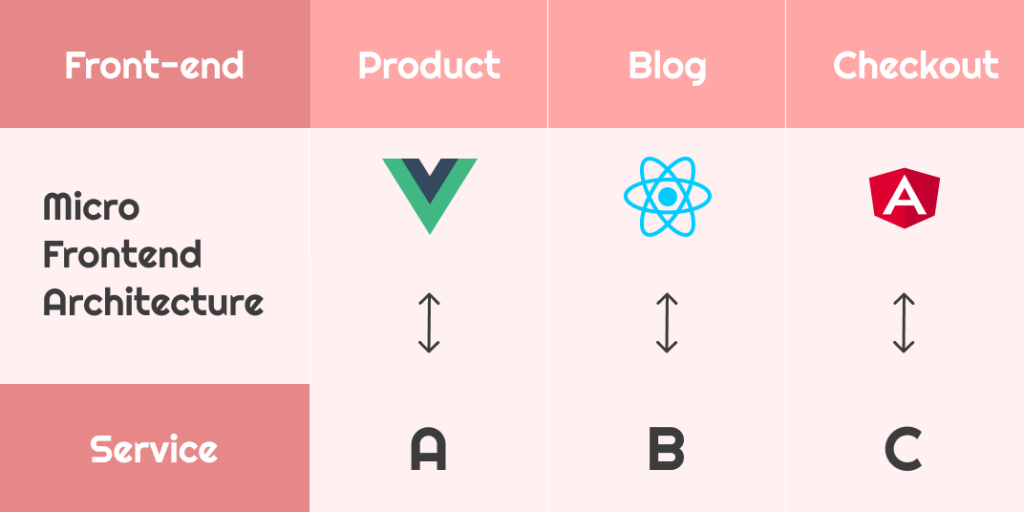
Mikro Ön Uç Mimarisi
Mikro ön uç mimarisi, tam ölçekli bir uygulama projesini yönetilebilir "mikro uygulamalara" ayırır. Başka bir deyişle, mikro ön uç, çeşitli geçmişlere sahip geliştiricilerin aynı proje üzerinde birlikte çalışmasına olanak tanır. Birisi Vue ve TypeScript konusunda daha yetkinse, diğer geliştiricileri aynı teknolojiye zorlamamalıdır.

Bu nedenle, aynı ürün yol haritasını korurken birden fazla teknolojiyi birleştirmek için mikro ön uçlar kullanılabilir. Ek avantajlar arasında daha hızlı geliştirme hızı, dağıtımla ilgili daha az sorun ve çerçeve tercihinde çok yönlülük yer alır.
Doğal olarak, daha karmaşık testler, yapılandırma yönetimi ve erişilebilirlik standartlarının entegrasyonu gibi dezavantajlar vardır. Ancak, zorluğa rağmen - birçok ön uç ekibi, pratikte çalıştığı için mikro ön uç yaklaşımını benimsiyor.
Bileşen Odaklı Geliştirme
CDD yeni bir şey değil; trend, birkaç yıl önce ilk kitlesel benimsenmesini gördü. Ancak, bir süredir buralarda olmasına rağmen – CDD ön uç manzaraya hükmetmeye devam ediyor.

Kısacası, bileşen odaklı geliştirme, bir uygulamayı modüller veya bileşenler etrafında yapılandırma sürecidir. Her bileşenin, uygulamanın tasarımında belirli bir rolü vardır. Ve bu nedenle, bileşenin kendisi bir üretim ortamında sorun yaratmadan yönetilebilir veya tamamen kaldırılabilir.
React.js, bileşenleri tamamen kapsayan bir çerçevenin en iyi örneğidir. Ve en üstteki ön uç çerçevelerin hepsinin bileşen/şablon stili geliştirmesini kucakladığını görmek sürpriz değil.
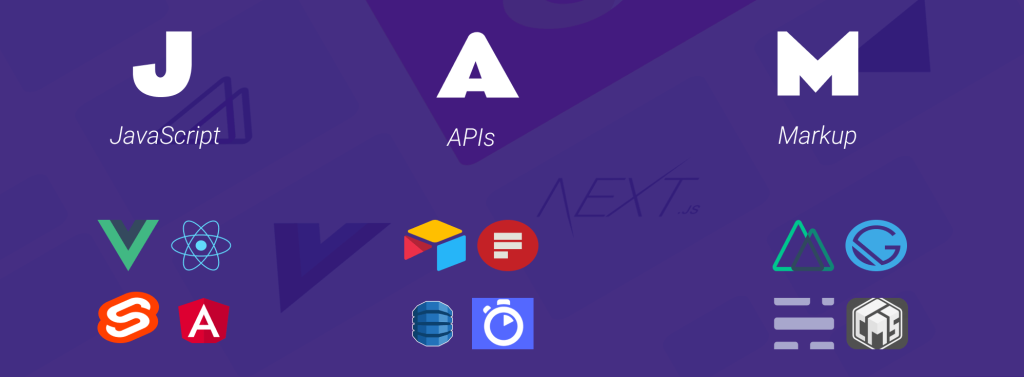
JAMYığını

JAMstack, statik web sayfaları oluşturmak için benzersiz bir konsepttir. İçerik üretimi için bir arka uç çözümü uygulamak yerine, bunun yerine bir API kullanılır. Sonuç, web sitesinin hem daha hızlı hem de geliştiricilerin bakış açısından yönetilmesi daha basit olmasıdır.
JAMstack'in tanımı:
- JavaScript için J – ön uç işlevleri yazmak için kullanılan dil.
- API için A – üçüncü taraf hizmetlerden içerik (veri) isteme.
- İşaretleme için M – web sayfasındaki içeriği yapılandırma.
Yığına gelince, kullandığınız araçların birleşimidir. JAMstack, JAM yapısını takip ettiği sürece herhangi bir çerçeve ve hizmet kombinasyonu ile kullanılabilir.
Daha fazla bilgi edinin: Jamstack.org // WTF, Jamstack mı?
2022 için En İyi Ön Uç Çerçeveleri
Manzaraya hakim olan ön uç çerçevelere daha yakından bakalım. Büyük oyuncuların kim olduğunu biliyoruz, peki ya yeni gelenler? Alpine, Lit ve Solid'in tümü umut verici kullanım yüzdeleri gösteriyor. Ve kesinlikle Svelte hakkında daha fazla bilgi edinmek istiyoruz.
#1 – Tepki

React, ön uç alana hakim olmaya devam ediyor. Çerçeve, kendi sanal DOM'si ile öne çıkar ve ölçekte kalıcı uygulama performansı sağlar. Benzer şekilde, bileşen tabanlı yapı, geliştirmenin ekipler arasında daha erişilebilir olduğu anlamına gelir.
React için öğrenme eğrisi orta düzeyde bağışlayıcı olsa da, araçların erişilebilirliği süreci yönetilebilir hale getirir. Yani, create-tepki-app, bir uygulama ortak plakası için oluşturma sürecini otomatikleştirir. Ardından, tarayıcıdan erişilebilir bir hata ayıklama deneyimi sağlayan React DevTools vardır.
React'in toplu olarak benimsenmesi sayesinde, ön uç geliştiriciler birçok açık kaynaklı projeye el koymanın keyfini çıkarabilir. Örneğin, React için bir düzineden fazla tam ölçekli tasarım sistemi oluşturulmuştur. Bunun geliştirme sürecinden aldığı saat miktarı çok büyük.
| React.js Artıları |
|---|
| Çevrimiçi öğreticiler, kurslar vb. hazineleri sayesinde başlamak kolaydır. |
| Bileşen yapısı, bir öğeyi tanımlamayı ve gerektiğinde yeniden kullanmayı kolaylaştırır. |
| Statik ve dinamik projeler için SEO dostu. |
| Sürüm Kontrolü, güncel olmayan kod yapısı hakkında bildirimler sağlar. |
| React.js Eksileri |
|---|
| Yeni başlayanlar için belgeler biraz eksik gelebilir. Örn. JSX |
| Yalnızca UI geliştirme için kullanılır. |
| Küçük projeler için en iyi seçim değil. |
| Yorumsuz – yapı ve stil rehberine karar verme çağrınız. |
#2 – Açısal

Angular oldukça büyük bir kullanım yüzdesini korurken, çerçeveye olan ilgi tüm zamanların en düşük seviyesinde. Kim bilir, belki de sadık takipçiler Angular'ın TypeScript'e dayanmasıdır? Şaka yapıyorum tabii.
Angular, SPA – Tek Sayfa Uygulamaları oluşturmak için oldukça fazla esneklik sağlar. Diğer öne çıkan ön uç çerçevelere benzer şekilde, Angular, Bileşenlere dayalı bir geliştirme iş akışı uygular. Ve bileşenlerin dinamik yapısını yöneten Şablonlar sistemini ekler.
Her şeyden önce, Angular tüm platformlar için aynı anda uygulamalar oluşturmak için kullanılabilir ve kullanılıyor. Kod, web uygulamalarında, mobil projelerde ve yerel masaüstü uygulamalarında uygulanmak üzere yeniden kullanılabilir. Performansa gelince – SSR ve Web Workers aracılığıyla optimize edilmiştir.
Angular'ı kullanmaya başlamak kolay mı? Tam olarak değil. Aslında, anket verilerine bakarsak - bu çerçeveden memnuniyet de büyük ölçüde düştü. Ve asıl sebep, kişisel tercihler arasında öğrenme eğrisidir.
| Açısal Artıları |
|---|
| MVC Mimarisi. |
| Modüler şablonlama, uygulamaların dinamik olarak ölçeklendirilmesine olanak tanır. |
| Yerleşik Durum yönetimi, Yönlendirme, Hizmetler vb. |
| Çapraz platform: PWA, Yerel ve Masaüstü. |
| açısal Eksileri |
|---|
| Etkileyici takımlar ancak zorlu bir öğrenme eğrisi. |
| Ayrıntılı, küçük ölçekli uygulamalar için uygun değil. |
| PWA doğası nedeniyle SEO için verimsiz. |
| Toplum tarafından sevildiği kadar değil. Örneğin "kalça ve modaya uygun" tip değil. |
#3 – Vue

Vue, gerçekten modern web geliştirme için sağlam bir seçim olmaya devam ediyor. Aşamalı çerçeve son zamanlarda Vue 3 sürümünü ileri itti. Ve yeni özellikler ve iyileştirmeler sayesinde, modern yığının üzerine inşa edilecek temel çerçeve olarak kendisini sağlamlaştırmayı hedefliyor.
Yeni sürüm, uzun zamandır beklenen bazı uygulamaları getiriyor. Vite kullanan yeni bir yapı araç zinciri dahil. Pinia aracılığıyla iyileştirilmiş devlet yönetimi. Ve başlamanıza yardımcı olacak öğretici yığınlar içeren tamamen yenilenmiş bir belge.
Popülerliğine gelince, Vue esnek olma konusunda üstündür. Çerçeve katı bir rutin dayatmaz, bunun yerine ne inşa etmek istediğinize karar vermenizi sağlar.

Örneğin, çoğu temel HTML şablonu dahil olmak üzere diğer geliştirme yığınlarında yeniden kullanılabilen Web Bileşenlerini yapılandırabilirsiniz. Ek olarak, Vue, CSR, DevTools, TypeScript desteği ve test araçları dahil olmak üzere yerel araçlar nedeniyle genellikle sağlam SPA projeleri üzerinde çalışmak için kullanılır.
| Vue Profesyonelleri |
|---|
| Takım ve tarayıcı tabanlı Geliştirme Araçları için Vue CLI. |
| Gerçek zamanlı uygulamalar için reaktif veri bağlama. |
| Uygulama bileşenleri kolayca yeniden kullanılabilir. |
| Yeni başlayanlara karşı arkadaş canlısı. |
| Vue Eksileri |
|---|
| Çapraz platform zor olabilir. |
| Kesinlik eksikliği, spagetti koduyla dolu kaselere yol açar. |
| İşletme için en iyi seçim değil. |
| Popülerliğe rağmen daha az eklenti. |
#4 – Svelte

Peki, Svelte ile anlaşma nedir? Çerçeve son zamanlarda oldukça fazla benimsendi ve hatta Vercel'in yaratıcısı Rich Harris'e yatırım yapmasını sağladı. Temel olarak Svelte, diğer bileşen odaklı çerçeveler gibi çalışır. Daha sonra uygulamalarınızın kullanıcı arabirimini yapılandırmak için kullanılan bileşenleri oluşturursunuz.
React gibi çerçevelere kıyasla temel fark, Svelte'nin tarayıcıya bütünüyle gönderilmesine gerek olmamasıdır. Bunun yerine, bileşenlerinizi önceden hazırlanmış bir JavaScript dosyasında paketleyecek olan Svelte uygulamalarının derlenmesi gerekir.
Diğer çerçeveler değişiklikleri gerçekleştirmek için Sanal DOM'yi kullanırken, Svelte uygulamaları önceden atanmış DOM düğümleriyle derler. Bu yaklaşımın, Josh Collinsworth tarafından gösterildiği gibi, kalıcı performans avantajları vardır. Ve son olarak, Svelte yerel HTML koduyla oldukça uyumludur ve katı bir yapı dayatmaz.
Hangi hızlı ön uç geliştirme için idealdir. İşte bir örnek:
// Example.svelte <script lang="typescript"> export let name = 'Svelte'; export let textColor = '#000'; function reset() { name = 'Svelte'; textColor = '#000'; } </script> <h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1> <style> h1 { margin: auto; font-family: Georgia, system-ui; font-size: 3rem; font-weight: regular; text-align: none; } </style> | Svelte Artıları |
|---|
| Bir bileşen yapısı oluşturmak için daha az kod gerekir. |
| Yerleşik bir derleyici daha iyi performans sağlar. |
| Stil kapsamı, her bir bileşene ayrı ayrı bağlıdır. |
| Tüm kodlar yerel JS (veya TS), CSS ve HTML ile yazılmıştır. |
| İnce Eksileri |
|---|
| Devler arasında yürümek, büyük satış noktalarından çok az destek. |
| Büyüyen bir çerçeve, böylece topluluk desteği seyrek hissedilebilir. |
| Derleyici tabanlı bir yaklaşım, ölçeklenebilirliği engelleyebilir. |
| Henüz özel bir uygulama güvenliği sayfası yok. |
#5 – Önsöz

Meta çerçeveler her zaman bir şey olmuştur. Ve bu durumda Preact, React'e hafif bir alternatif olmayı hedefliyor. Geçmişte React ile çalıştıysanız, Preact'e alışmak kolay olacaktır. Aslında bileşenleri her iki çerçeve arasında da rahatlıkla kullanabilirsiniz.
Unutulmaması gereken ilk şey, Preact için 4kb gzip'li ve React için 38kb gzip'li paket boyutudur. Benzer şekilde, olay sistemi addEventListener aracılığıyla işlenir, böylece olayları işlemek için Vanilla JavaScript'i kullanabilirsiniz.
Ayrıntılı bir vaka çalışması arıyorsanız Etsy'nin neden React'ten Preact'e geçtiğini incelemenizi tavsiye ederim. Yayın, sürdürülebilirlik ve geçiş kararlılığı söz konusu olduğunda faydaların yanı sıra uzun vadeli avantajları ölçmeye olabildiğince yakındır.
#6 – Köz

Ember o kadar eskiye gider ki, yukarıda bahsedilen çerçevelerin hepsinden önce gelir. Elbette, Ember.js yıllar içinde çok daha az kullanım görüyor olabilir. Ancak, MVC modelini kullanarak üretken uygulama geliştirme için hala sağlam bir rakip. Ve çerçeve, web geliştiricileri arasında popüler olsa da, masaüstü ve mobil uygulamalar için de oldukça esnektir.
Daha da önemlisi, Ember aktif geliştirmede kalır. Ve Ember 4.0 sürümü, ön uç trendlerine ayak uydurmak için yeni özellikler ekler. Ember'i özel yapan bir diğer şey ise entegre geriye dönük uyumluluktur. Çerçeveler söz konusu olduğunda, Ember, kodunuzun çerçevenin kendisindeki büyük değişikliklerle bozulmamasını sağlamak için mükemmel bir iş çıkarır.
#7 – Aydınlatılmış

Lit (eski adıyla lit-HTML ve LitElement), Google tarafından sağlanan bir web bileşenleri çerçevesidir. Lit, Wordle için teknoloji yığınında kullanılan çerçevedir. Milyonlarca günlük ziyaretçi alan popüler kelime tahmin oyunu. Özetlemek gerekirse, Lit çoğunlukla hem basit hem de karmaşık arayüzlerle Aşamalı Web Uygulamaları oluşturmak için kullanılır.
Bu arada, doğrudan Web Bileşenleri ile çalışabilirsiniz. Bu yaklaşım, performansa fazladan şişkinlik eklemeyen bileşenler oluşturmaya yardımcı olur. Ve Lit'in çalışma zamanı ayak izi son derece küçüktür. Basitçe söylemek gerekirse, React gibi bir çerçeve JavaScript'e dayanır ve Lit yalnızca standartlaştırılmış web bileşenlerini uygular.
#8 – Alp

Alpine.js, UI davranışını özelleştirmek için bir JavaScript ön uç çerçevesidir. Ve Alpine, Vue ve Angular'a benzese de, kaynak kullanımı konusunda çok daha az talepkar. Yazar Caleb Porzio buna “jQuery ve React arasındaki boşluğu kapatmak için bir musluk” diyor .
Alpine, tasarımınıza tüm ek yük olmadan etkileşimler eklemek istediğinizde en iyi sonucu verir. Örneğin, önceden oluşturulmuş bir uygulama tasarımınız varsa ve etkileşimli menü açılır menüleri eklemek istiyorsanız. Temel etkileşimli işlevsellik için React'i kullanmak aşırıya kaçar.
Alpine'i sunucu tarafı web çerçevelerinizi optimize etmenin bir yolu olarak düşünün. Aslında yazar, Alpine'in ilhamının çoğunu Laravel, Django, vb. gibi çerçevelerden aldığını vurgulamaktadır. Aynı şekilde, statik site oluşturuculara jQuery tarzı özellikler eklemek için mükemmel hafif bir çözümdür: Jekyll, Hugo, vb.
#9 – Katı

SolidJS, 2019'dan beri aktif olarak geliştirilmektedir. Ancak, çerçevenin v1'e mezun olması Haziran 2021'de gerçekleşti. Ve o zamandan beri, oldukça önemli bir takipçi kitlesi edindi. Şu anda Solid'in GitHub'da 14 binden fazla yıldızı var ve her 3 ayda bir büyük bir güncelleme var.
Çerçeve bildirimseldir ve Sanal DOM kullanmaz. Aksine, Solid, bileşenleri gerçek DOM'a kadar derlemesi bakımından Svelte'ye benzer. Bu nedenle, durumu güncellemek, onu kullanan koda özeldir.
Son olarak, SolidJS büyük ölçüde React'ten ilham almıştır. Ve birçok yönden, epeyce benzerlikler var. JSX desteği, Hooks için API ve Web Bileşenleri, SSR gibi özellikler dahil. İlginç bir şekilde, aynı zamanda son derece hızlıdır.
Ryan Carniato tarafından yapılan bir kıyaslama testi, Solid'in Svelte, Elm'den ve ayrıca Vue ve Redux gibi çerçevelerden daha iyi performans gösterebildiğini gösteriyor.
#10 – Uyaran

Ve son olarak, en azından bu yıl için Stimulus'umuz var. Basecamp tarafından geliştirilmekte olan minimal bir JS çerçevesi. Fark edeceğiniz ilk şeylerden biri, Alpine ile benzerlikleri olmasıdır. Başka bir deyişle, Stimulus, jQuery'ye mütevazı bir alternatif olmaya çalışır.
Çerçeve, sayfa yapınızın bir parçası olarak halihazırda kullanmakta olduğunuz HTML'yi geliştirmek için en iyi şekilde kullanılır. Stimulus, JavaScript veri denetleyicileri ekleyerek HTML öğelerinizi optimize etmenize olanak tanır. Bunlar, form gönderimlerini, düğme görünümünü ve daha fazlasını geliştirmek için yararlı olan etkileşimli ve dinamik işlevlerdir.
Ön Uç Çerçeveleri: Bir Özet
Bu yılın trendlerinden bir çıkarım varsa, o da geliştiricilerin işleri basitleştirmeye çalıştığıdır. Bu, Lit ve Solid gibi çerçeveler aracılığıyla oldukça belirgindir. React harika bir ekosisteme sahip olsa da, basit SPA ve PWA uygulamaları oluşturmak her zaman gerekli değildir.
Ayrıca, eğilimin kendi içinde oldukça belirgin olduğuna inanıyorum.
Angular bir zamanlar şimdiye kadarki en iyi şeydi, ancak ortaya çıkan şey geliştiricileri geri çevirdi. Bu nedenle, Vue, React ve Angular'ın geliştirici ilgisini kaybetmesi şaşırtıcı değil.
Ve daha küçük ama daha karmaşık alternatifler popülerlik kazanıyor. Aslında bu yıl, ön uç geliştirici ekosistemini etkileyen çok sayıda proje oldu. Yani, fiili JS çalışma zamanı olarak rekabet etmeyi amaçlayan Bun ve hız ve basitliği vurgulayan Fresh var ve bu araçların gelecek yılki raporda listede üst sıralarda yer almasını bekliyorum.
