Frost, size "eğlenmeyi" vaat eden bir WordPress temasının testi
Yayınlanan: 2022-02-23Don. Bu, Dragon Ball Super hayranıysanız bilebileceğiniz bir isim. Bu durumda, Dondurucu ırkının bu savaşçısını hemen tanımış olabilirsiniz.
Konuyu kesinlikle sevsek de dövüş sanatlarını, dövüşleri ve süper güçleri bir kenara bırakıp WordPress'e odaklanacağız. Her birine kendi uzmanlığı.

En sevdiğiniz CMS'de ayrıca bir Frost var. Bu sadece barışçıl bir tema olduğu için daha az kavgacı.
Huzurlu ama aynı zamanda tekil. Birincisi, çünkü %100 ücretsiz. İkincisi ve en önemlisi, Ocak 2022'nin sonunda WordPress 5.9 ile yayınlanan Full Site Editing projesiyle uyumlu olması .
Ve bu hala çok nadir. Cazip bir vaatte bulunan bu alışılmadık temayı keşfetmek için en az bir iyi neden bu: onunla birlikte “bir web sitesi oluşturmak hiç bu kadar eğlenceli olmamıştı” . Cesaret etmek? Bu kapsamlı testte tüm bunların neyle ilgili olduğunu görelim.
genel bakış
- Don teması nedir?
- Frost'un özellikleri nelerdir?
- Frost nasıl özelleştirilir?
- Frost temasının Örnek Siteleri
- Performans, SEO, yanıt verme: 3 ana konuya odaklanalım
- Frost tema fiyatı ve kullanıcı desteği
- Frost hakkındaki son görüşümüz
Bu makale Frost'un 0.8.4 sürümü temel alınarak yazılmıştır.
Alan adınızı seçme ve profesyonel bir WordPress web sitesi oluşturmaya yönelik ayrıntılı kılavuzumuzu okuyun. Ayrıca, en iyi ücretsiz WordPress temaları seçimimize bir göz atın.
Don teması nedir?

Frost, Tam Site Düzenleme projesine uyacak şekilde tasarlanmış ücretsiz, açık kaynaklı bir temadır. WordPress içerik düzenleyicisi (Gutenberg) tarafından kullanılan bloklara dayanan Frost, tasarımcılar, geliştiriciler ve yaratıcılar için tasarlanmıştır. Tema, tek tıklamayla etkinleştirilebilen blok ve site şablonları sunar.
Tam Site Düzenleme (FSE), Ocak 2022'de WordPress 5.9'un piyasaya sürülmesiyle başlatılan bir projedir. Bir sitenin tüm yapısını (yalnızca içeriğini değil, üstbilgi, altbilgi, menü ve sayfa şablonları dahil) oluşturmanıza ve düzenlemenize olanak tanır. içerik düzenleyicinin bloklarını kullanarak.
2021 yazında piyasaya sürülen Frost, sürekli gelişen taze, genç bir üründür. İndirme sayfasında, temanın hala “deneysel” olduğu ve haftalık olarak güncellendiği açıkça belirtilmiştir.
Kayıt için, onu resmi WordPress dizininde bulamazsınız. Bunun yerine, web geliştiricileri arasında çok popüler olan GitHub platformunda kendi dizini vardır.
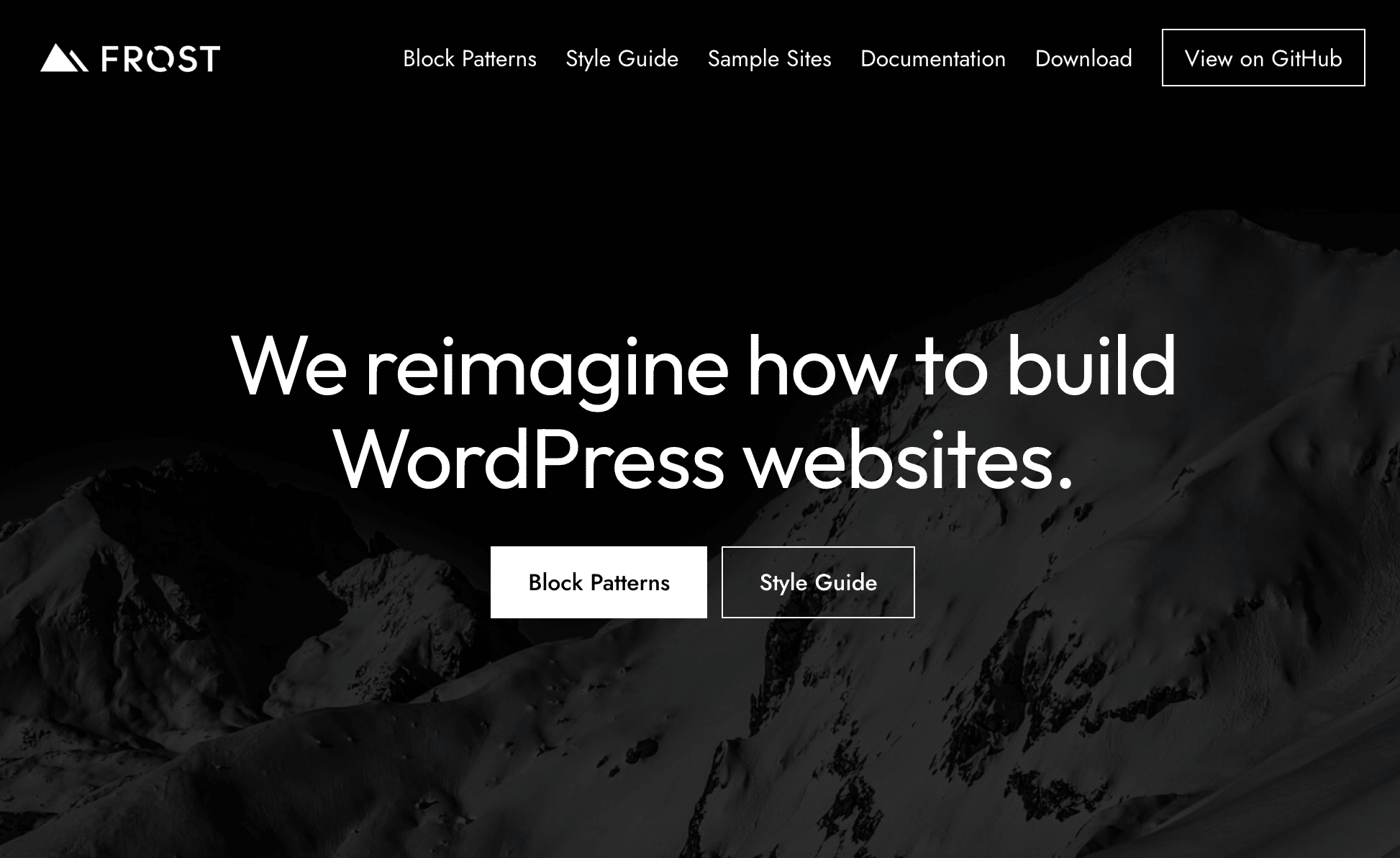
Birkaç ay önce fırından çıkmış olmasına rağmen (yazarken), Frost zaten biraz hırslı ve bunu sunum sayfasında gururla sergiliyor. “WordPress web sitelerinin nasıl oluşturulacağını yeniden tasarlıyoruz” diyor. Hayırsız!
Kendi payımıza, şimdiki zamana bağlı kalalım. Sizi Frost'un bazı önemli özellikleriyle tanıştırmaya başlamak iyi bir fikir.
Bu satırlar boyunca bahsedeceğimiz “Frost”un ThemeForest platformunda sunulan aynı isimli tema ile hiçbir ilgisi yoktur.
Frost'un özellikleri nelerdir?
Frost, kendisini tanıtmak için ticari bir konuşmada olduğu gibi ana güçlü yönlerini vurgular. Daha fazlasını öğrenmek isteyen ve/veya hala kararsız olan WordPress kullanıcılarını baştan çıkarmaya çalışmak gerçekten de gereklidir.
Her şeyden önce, bazı klasik özellikler buluyoruz. Çoğu çağdaş temaya gelince, Frost şunları iddia ediyor:
- Esnek , "fonksiyonel" şablonlar kullanarak "sonsuz tasarımlar" ve "zarif web siteleri" tasarlamanıza izin vermesi anlamında.
- Sezgisel ve kullanımı kolay , "az çabayla harika siteler oluşturmak" .
- Mobil tarama için optimize edilmiştir . Bu, duyarlı olduğu ve ekrandan (bilgisayar, akıllı telefon, tablet) bağımsız olarak doğru şekilde görüntüleneceği anlamına gelir.

Ardından, Frost en az 2 nedenden dolayı WordPress temaları yığınından sıyrılıyor:
- WordPress içerik düzenleyicisi (Gutenberg) ile birlikte çalışacak şekilde tasarlanmıştır . Örneğin, beğeninize göre özelleştirebileceğiniz önceden tasarlanmış şablonlarla kendi blok kalıplarını sunar.
WordPress içerik düzenleyicisinin evrimine uyacak şekilde tasarlanmış daha fazla tema görsek bile (örn. Kadence, Blocksy), FSE ile tam uyumlu temalar hala çok nadirdir. Yazma sırasında, resmi rehberde ancak elli tanesi var. - Örnek Sitelerinin tasarımı çok benzersizdir ve minimalizmi ile karakterizedir. Sonraki satırlarda keşfedebileceğiniz temanın yaratıcısı Brian Gardner'ı tanıyorsanız şaşırtıcı değil.
Brian Gardner dokunuşu ve… WP Motoru
Brian Gardner kimdir?
Her şeyden önce Frost, 2000'lerin sonlarından beri premium WordPress temaları satan ilk adamlardan biri olan Brian Gardner'ın bebeğidir.
2009'da Gardner, Genesis çerçevesiyle ünlü olan StudioPress tema mağazasını başlattı.
2018'de StudioPress, Amerikan barındırma devi WP Engine tarafından satın alındı. Gardner daha sonra Authentik adlı ajansı aracılığıyla minimalizm konusunda uzmanlaşmış bir web tasarımcısı olarak işine odaklandı.
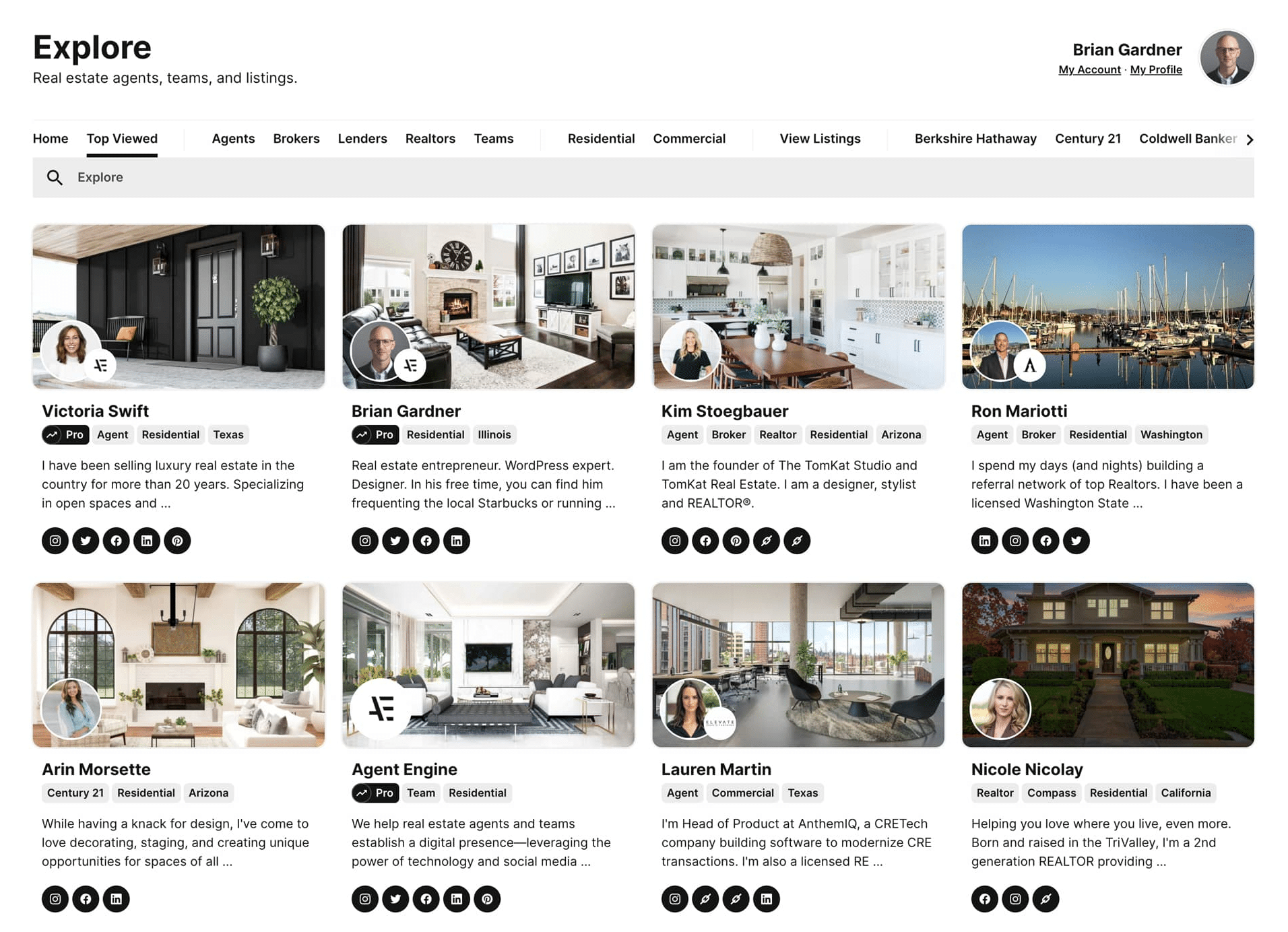
Ayrıca emlak profesyonellerine adanmış bir proje olan AgentEngine'in kurucu ortağıdır.

Sonunda, Gardner WordPress alanından asla gerçekten ayrılmadı ve böylece 2021 yazında Frost'un piyasaya sürülmesiyle yeniden sahneye çıktı.
WP Engine devreye girdiğinde
Eylül 2021'de Gardner, WP Engine'de geliştirici ilişkileri ekibine katıldı (bunu telafi edemezsiniz).
Üç ay sonra, Aralık 2021'in sonunda aynı Gardner, WP Engine'in Frost'u satın aldığını duyurdu. Bu satın alma, küresel bir misyonun parçası: "WordPress'teki yeniliği hızlandırın ve topluluğun blok düzenleyiciye ve Tam Site Düzenlemeye geçişine yardımcı olun" .
WP Engine'e katılmak en az iki faktörü etkiledi:
- Frost temasının iş modeli gelişti . Başlangıçta yalnızca premium bir tema olarak pazarlanan Frost, bir gecede ücretsiz oldu. (Gelecekteki) kullanıcıları için iyi haber.
- Çalışma şekli değişti . WP Engine tarafından satın alınmadan önce Frost, Genesis çerçevesinin bir alt temasıydı. Frost'un çalışır durumda olması için WordPress sitenizde Genesis'in aktif olması gerekiyordu. WP Engine'e katılarak, Frost bu özellikten sıyrılmıştır.
Alt tema, bir siteye yüklenen (ana tema haline gelen) bir temanın özelliklerini, tasarımını ve düzenini devralan ve derin özelleştirmeye izin veren bir temadır. Bu makalede ayrıntılı olarak açıklandığı gibi, kullanımı her zaman gerekli değildir.
Gerisini anlamak için bu genel bakışın gerekli olduğunu düşündüm. Umarım sizin için daha açıktır. Şimdi, tema işleme hakkında konuşalım.
Frost nasıl özelleştirilir?
Tema neye benziyor?
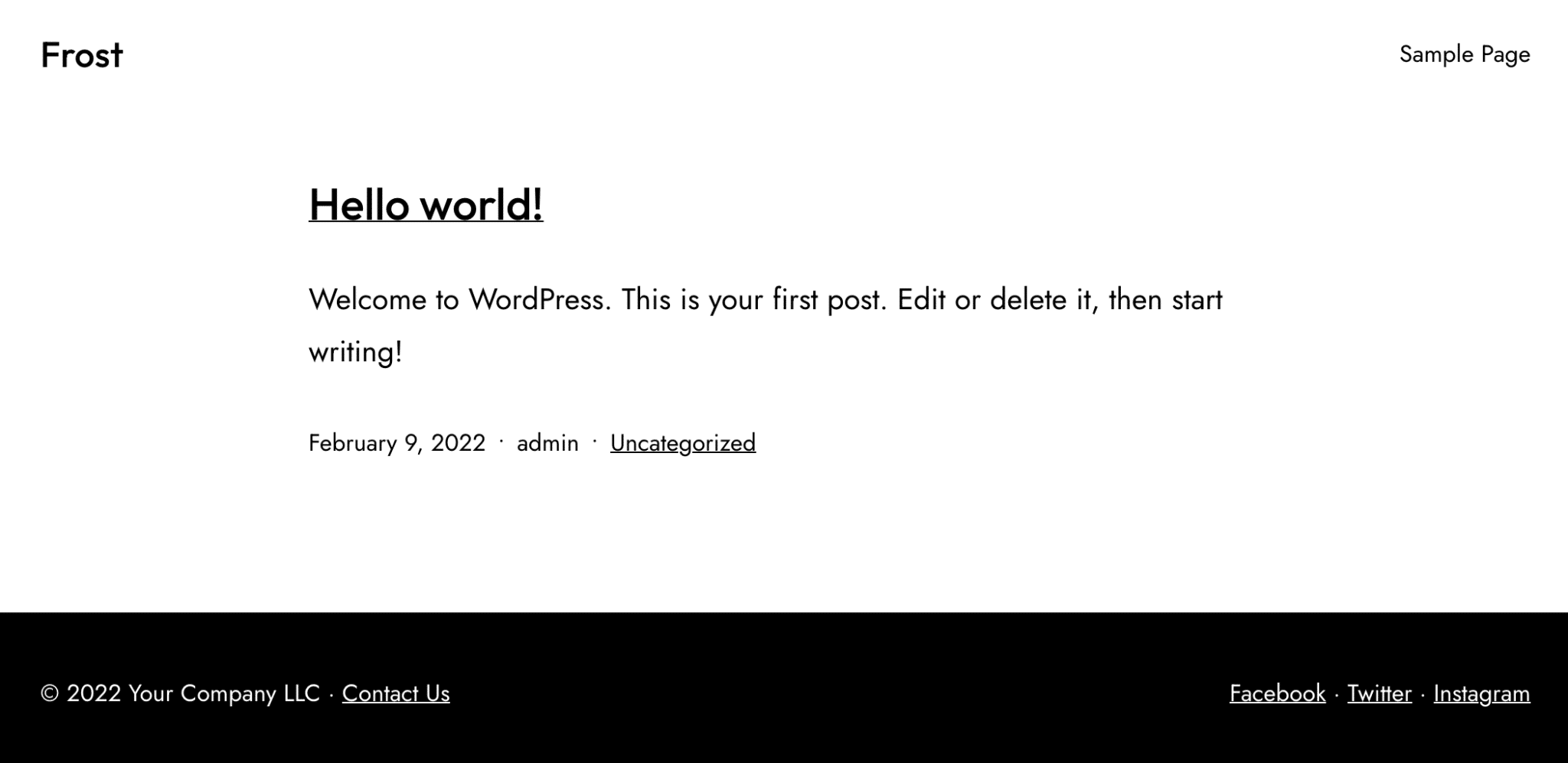
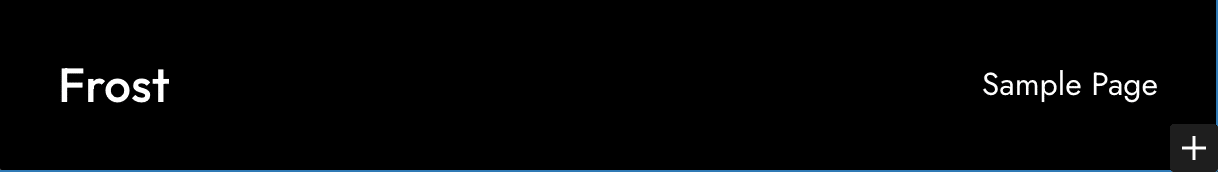
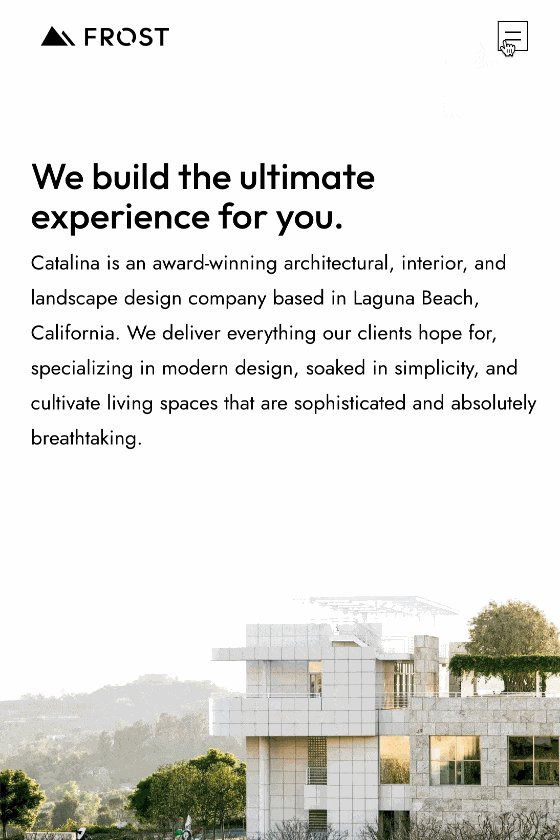
Varsayılan olarak, etkinleştirdikten sonra ön uç arayüzünüze (ziyaretçilerinizin gördüğü) gittiğinizde Frost'un tasarımı şöyle görünür:

Gördüğünüz gibi, çok temel. İçerik, kenar çubuğu olmadan görüntülenir. Sitenizin adı üstte, solda yazıyor (mantıklı olarak Frost'u örnek olarak aldım).
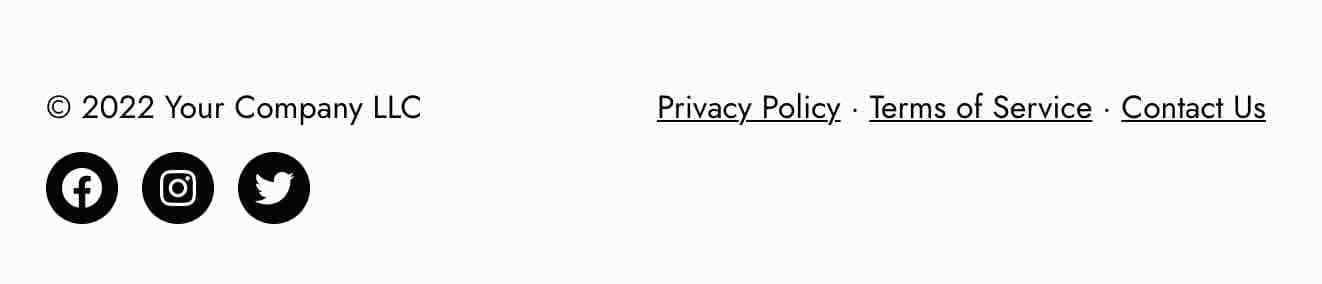
Son olarak, alt bilgi solda bir telif hakkı ve sağda sosyal ağ profillerinize bağlantılar içerir.
Şimdilik, hepsi çok… beyaz ve kişisel değil. Hadi biraz baharatlayalım.
Frost, Tam Site Düzenleme projesiyle çalışmak üzere tasarlanmış bir tema olduğundan, bundan en iyi şekilde yararlanmak için WordPress sürüm 5.9 (en azından) ile birlikte kullanmanız gerekir. Bu makale boyunca izlediğim yol bu.
Her neyse, Frost, spesifikasyonlarında belirtildiği gibi en az WordPress 5.8 gerektirir. Bilginize, onu WP 5.8 ile kullanmak sezgiseldir, çünkü her şeyin düzgün çalışması için Gutenberg eklentisini etkinleştirmeniz gerekir.
site editörü
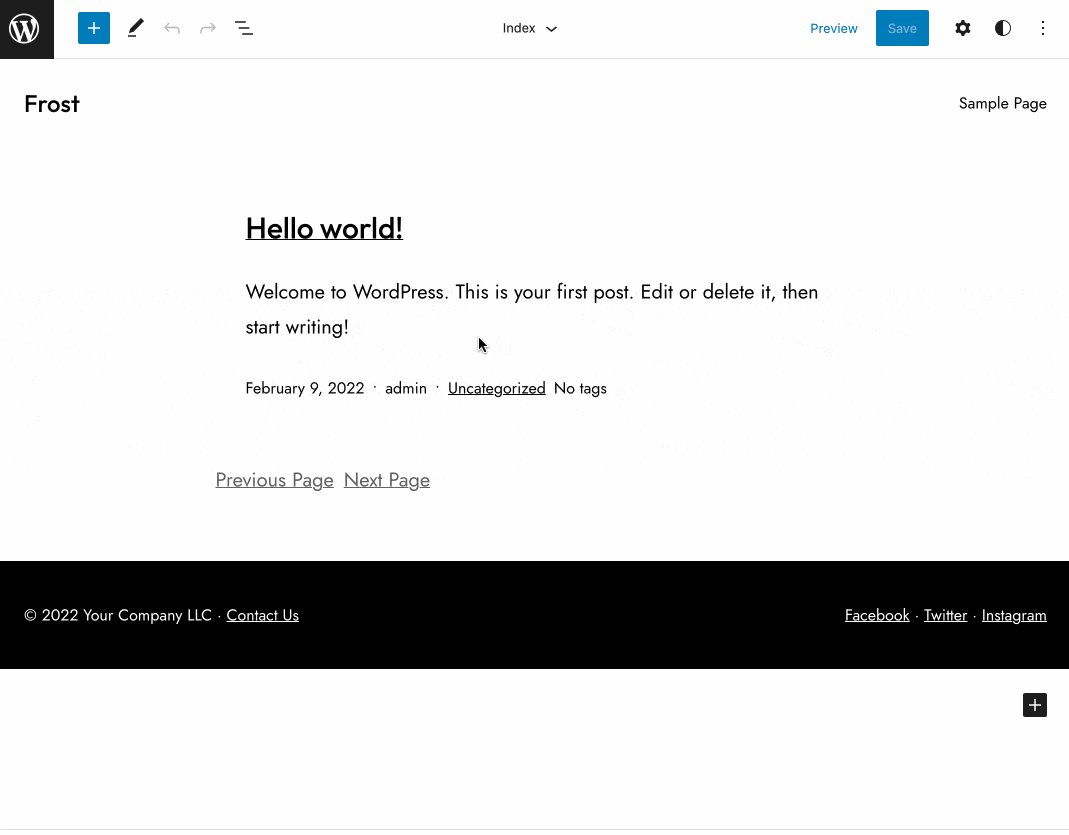
Tema özelleştirmenizi başlatmak için Görünüm > Düzenleyici (beta) menüsüne gidelim.
Sitenizi WordPress 5.9'a yükselttiyseniz – güvenlik ihlallerine maruz kalmamak daha iyidir – bu yeni özelliği keşfetmiş olmalısınız.
Artık sitenizin özelleştirmesinin sinir merkezi olan bu site düzenleyiciden sitenizin görsel yapısını ve içeriğini oluşturabilir, yapılandırabilir ve rötuş yapabilirsiniz.
Bilginize, editör sitenizin tüm alanlarını oluşturmak ve beslemek için Gutenberg bloklarını kullanır.
Ancak, eski güzel Özelleştiriciye ve onun yardımcısına veda edelim: Widget'lar menüsü.
Geçmişte çok kullanmış olmanız gereken bu ikisi, WordPress 5.9'un piyasaya sürülmesinden bu yana artık yok. Evet, buna alışmanız gerekecek!
Varsayılan olarak, kendinizi sitenizin yayınlarını görüntüleyen “Dizin” şablonuna paraşütle atılmış olarak bulacaksınız. Bu noktada, herhangi bir yeni WordPress kurulumuyla birlikte gelen yalnızca bir makaleniz var: ünlü “Merhaba dünya!”.
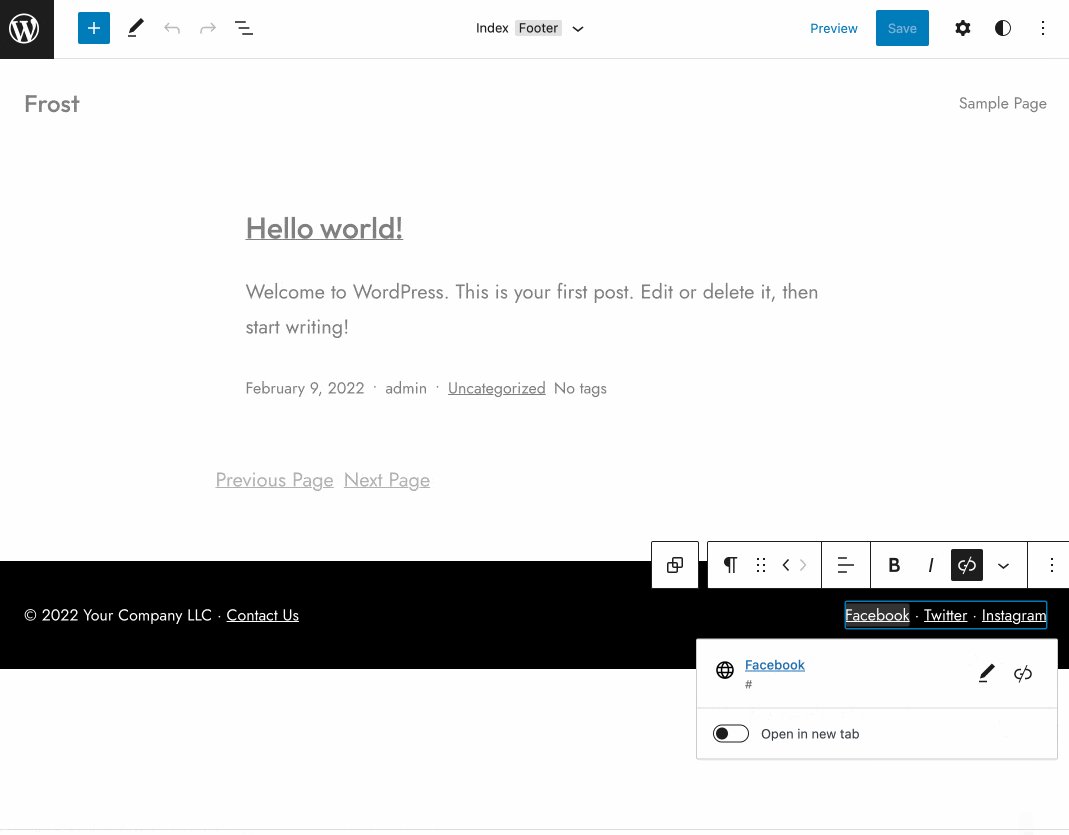
Farenizi her içerik öğesinin üzerine getirdiğinizde, her alanın artık düzenlenebilir olduğunu göreceksiniz . Tam site düzenlemenin büyüsü budur:

şablonlar
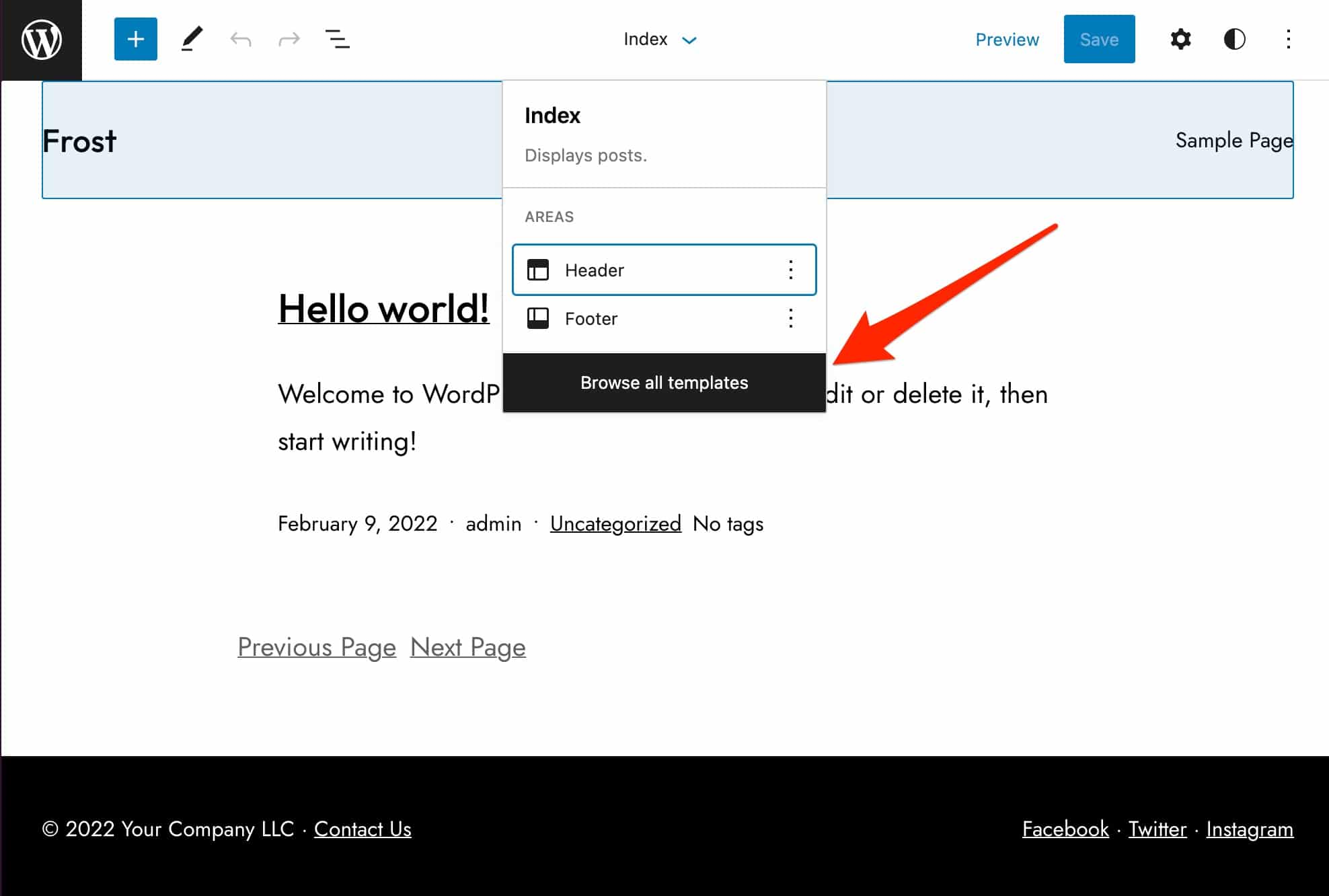
Varsayılan olarak, hemen yukarıda gördüğünüz gibi Frost, Dizin sayfanızı düzenlemeye başlamanızı ister.
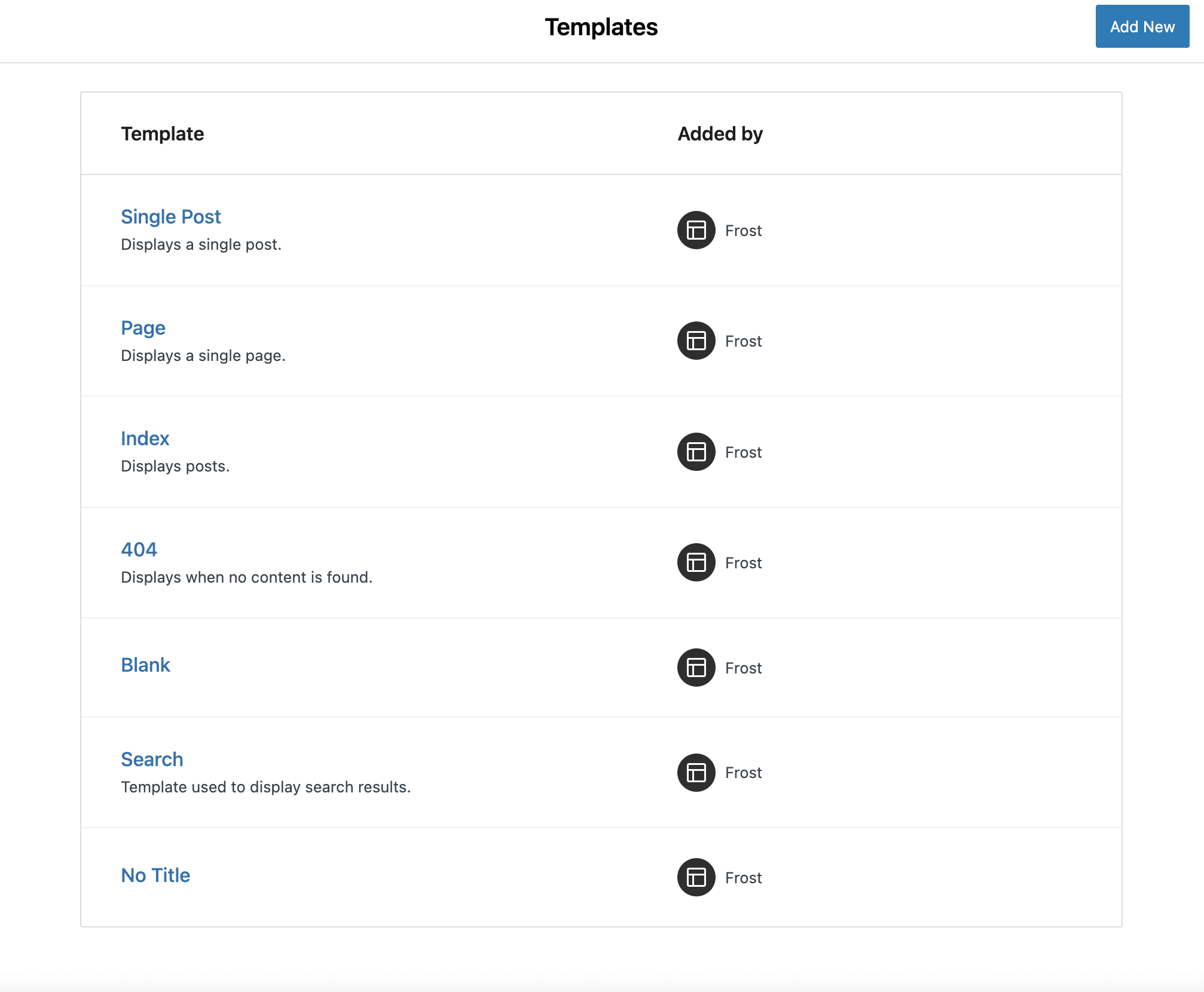
Ancak profesyonel bir siteye sahip olmak için diğer “klasik” sayfaları da sunmanız gerekir. Bunun için Frost, kullanıma hazır 6 sayfa şablonu sunarak sizi düşündü.
"Tüm şablonlara göz at" düğmesine tıklayarak bunlara erişebilirsiniz:

İşte sahip olacağınız şablonlar:
- Tek Gönderi : Blog sayfanızın yapısını ve görüntüsünü tasarlamak için. Örneğin, meta etiketler üzerinde kontrole sahipsiniz (örn. tarih, yazar vb.).
- Sayfa : tek bir sayfanın görüntüsünü tasarlamak için.
- 404 : adından da anlaşılacağı gibi, bu şablon özel bir 404 sayfası oluşturmak için çok faydalı olacaktır. Örneğin, ziyaretçileriniz bozuk bir bağlantıya tıkladığında çok faydalı olacaktır.
- Boş : Burada, sıfırdan başlamak için boş bir şablondan yararlanacaksınız.
- Arama : Bu, açıklamasında açıklandığı gibi "arama sonuçlarını görüntülemek için kullanılan şablondur" .
- Başlık Yok : Bu şablon, açılış sayfalarınızı tasarlamak için temel olarak kullanabileceğiniz başlıksız bir sayfa görüntüler.

Lütfen ana sayfanızı ve aynı zamanda Arşivler sayfanızı yapılandırmak için kendi şablonunuzu da oluşturabileceğinizi unutmayın.
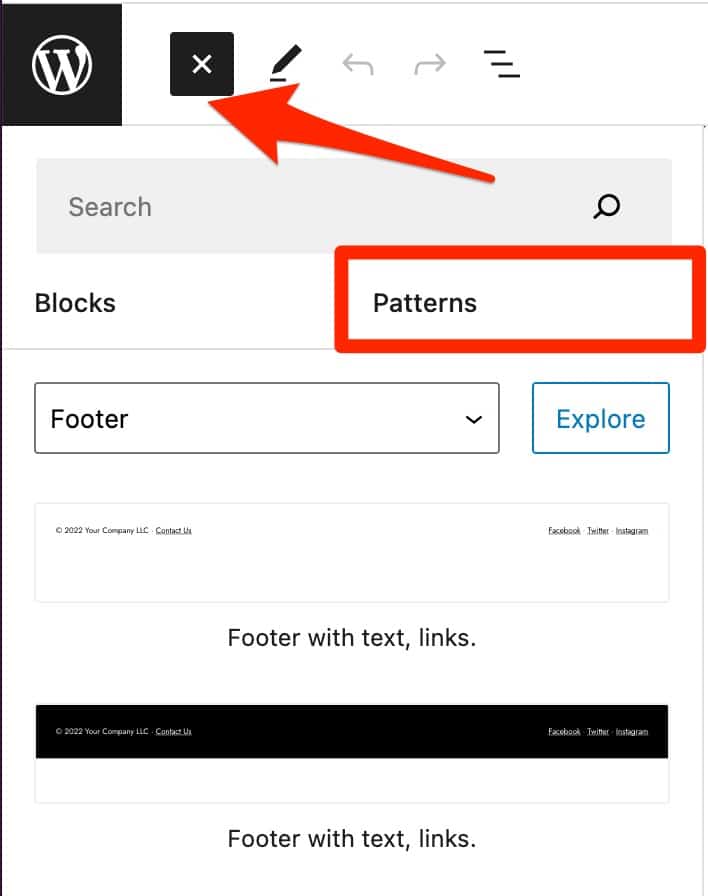
Blok desenleri
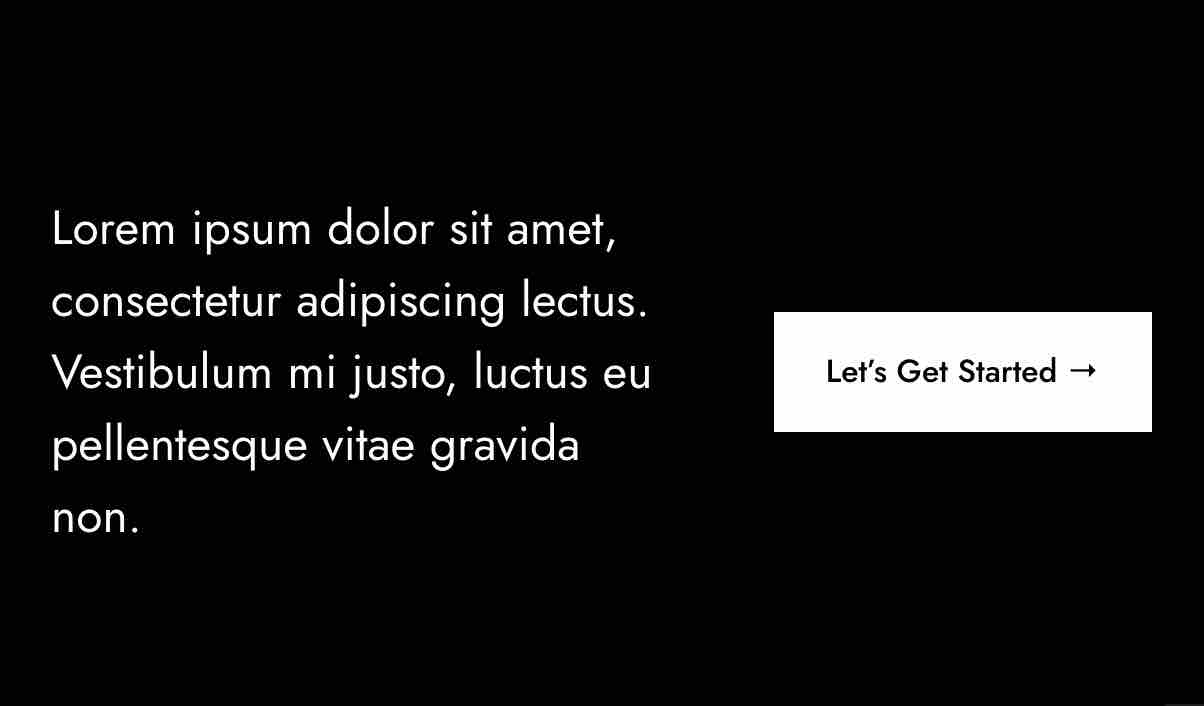
Örneğin, resminize ve stil kılavuzunuza sayfalar tasarlamak için Frost bir blok desenler kitaplığı sunar.
Bunlar , birkaç Gutenberg bloğundan oluşan kullanıma hazır içerik bölümleridir . “Desenler” sekmesine tıklayarak (site düzenleyicide veya bir sayfayı veya makaleyi düzenlerken) bunları kolayca içeriğinize ekleyebilirsiniz:

Toplamda, bu makaleyi yazarken, örneğin bir başlık, bir alt bilgi, referanslar, bir fiyat tablosu, bir portföy, harekete geçirici mesajlar vb. eklemek için beş kategoride düzenlenmiş yaklaşık 50 blok kalıbı not ettim.



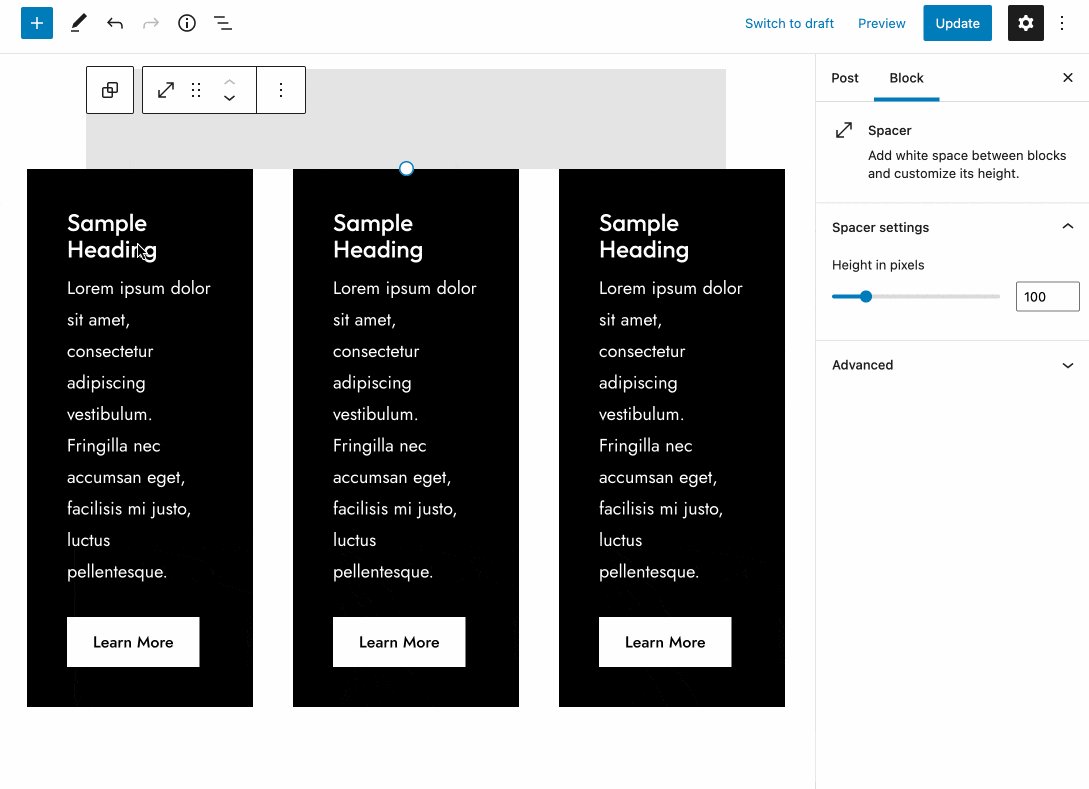
Yeni bir tema için, çok ilginç olan (1 ila 3 sütun arasında değişen) zaten birçok şablon var.

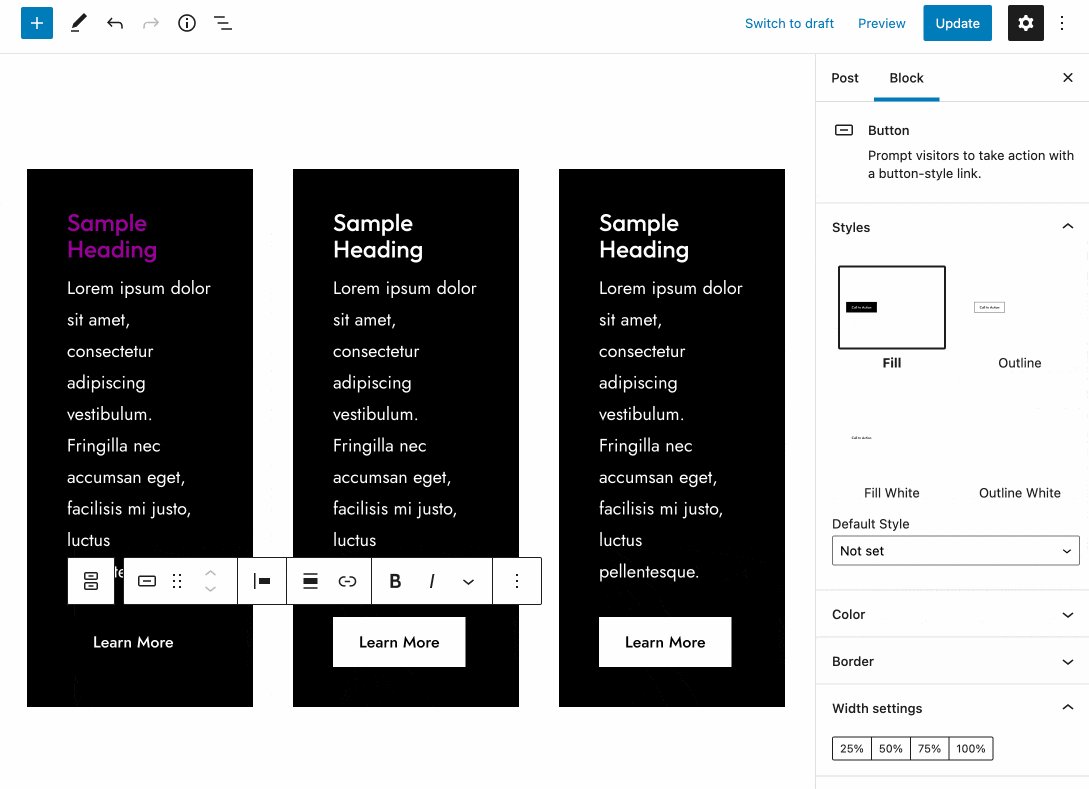
Her biri içeriğinize tek bir tıklamayla eklenir. Daha sonra bunları gerçek zamanlı olarak doğrudan sayfada kolayca değiştirebilirsiniz.

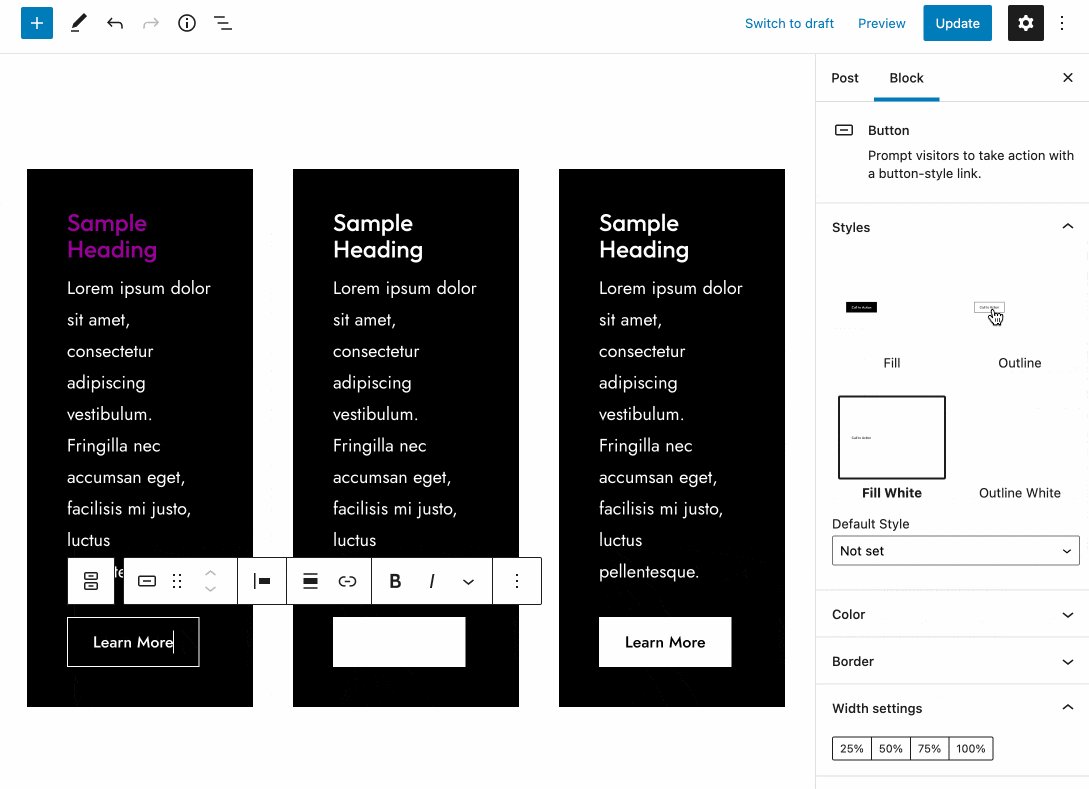
Her şablonun farklı özelleştirme seçenekleri vardır (örn. tipografi, renkler, yazı tipi boyutu, boşluk, kenarlık ayarları vb.).
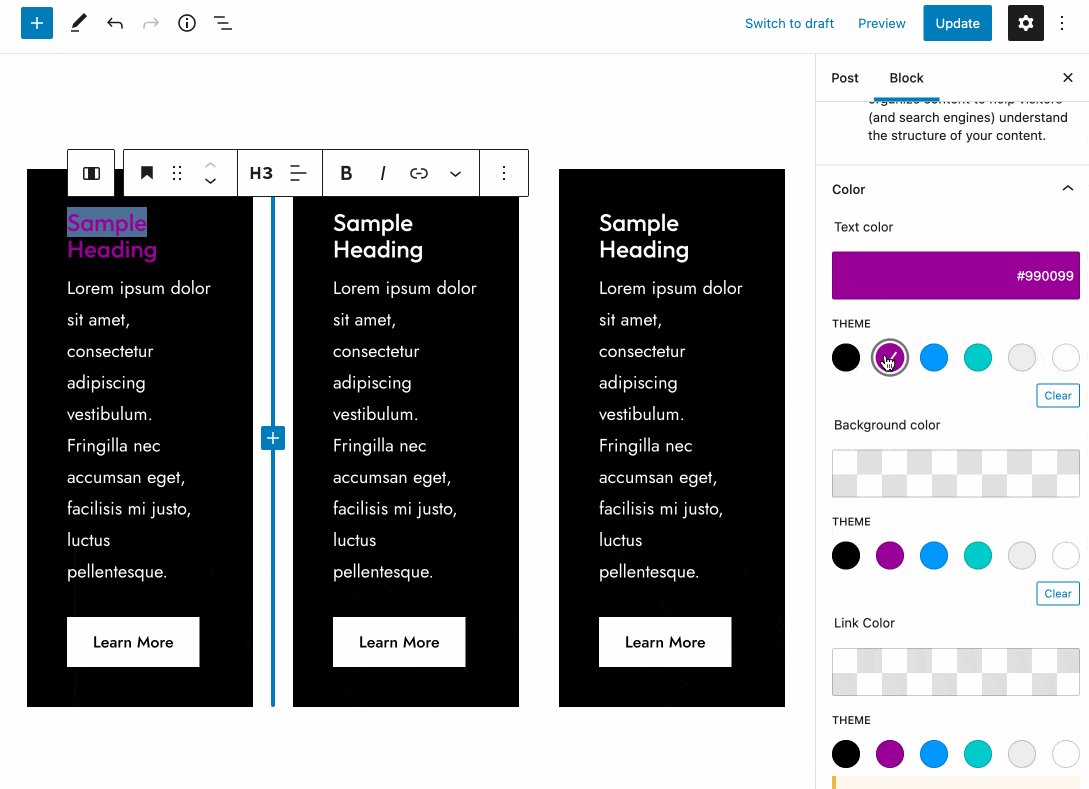
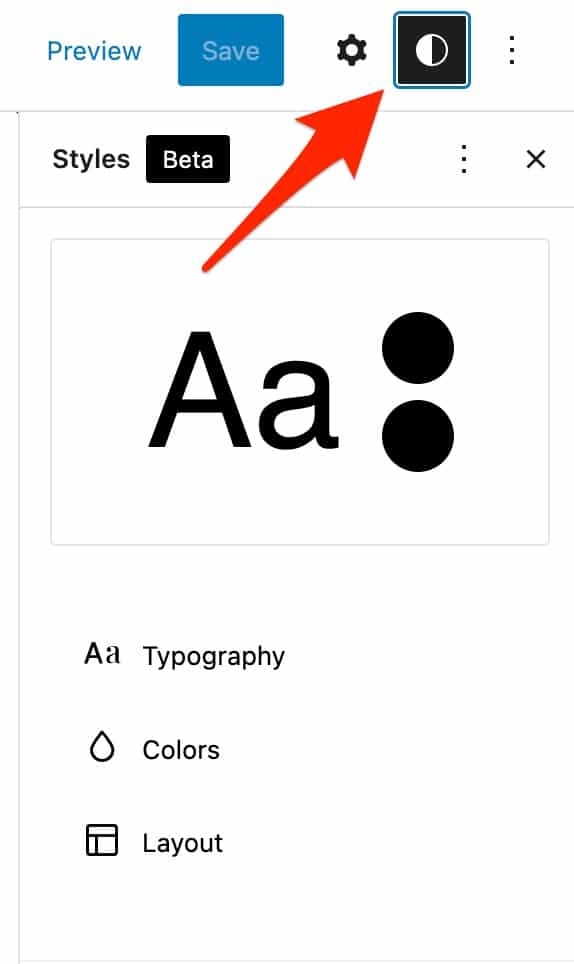
Frost, WordPress 5.9 ile sunulan yeni bir özellik olan Global stilleri kullanır. Bir bakıma Özelleştirme Aracının yerini alıyor. Global stiller, aynı arayüzden sitenizin tamamında tema ve blok stilleri (renkler, tipografi, düzen, vb.) oluşturmanıza ve uygulamanıza olanak tanır. Bu şekilde, her bloğu tek tek özelleştirmekle uğraşmanıza gerek kalmaz. Bunu yapmak için içerik düzenleyicideki “Tarzlar” simgesine tıklamanız yeterlidir .

Geri kalanı için, her blok deseninin yalnızca siyah beyaz olarak mevcut olduğunu fark edeceksiniz.
Böylece, siteniz veya müşterinizin sitesi için tel kafes (sayfalarınızın mimarisini tasarlamak) için de kullanabilirsiniz.
Ardından, elbette, metin ve renklerinizle her blok desenini istediğiniz gibi özelleştirmeniz gerekecek.
Sayfalarınızın tasarımını değiştirmekte daha da ileri gitmek için, kullanıma hazır şablonlar olan “Örnek Siteler”i bile etkinleştirebilirsiniz.
Frost temasının Örnek Siteleri
Bir Örnek Site en az iki nedenden dolayı ilgi çekicidir:
- Sıfırdan başlamanızı engeller . Mevcut bir tabandan ilham alabilir ve ardından beğeninize göre özelleştirebilirsiniz.
- Her şey zaten monte edildiğinden değerli zamandan tasarruf sağlar .
Ayrıca hala yapacak işlerin var, hayallerini yıktığım için üzgünüm! Renkleri stil rehberinize uyarlamanız, metinleri yeniden işlemeniz gerekecek. Ancak fikirleriniz kısıtlıysa ve profesyonel bir web tasarımcısı değilseniz, bu çok değerli bir yardımdır.
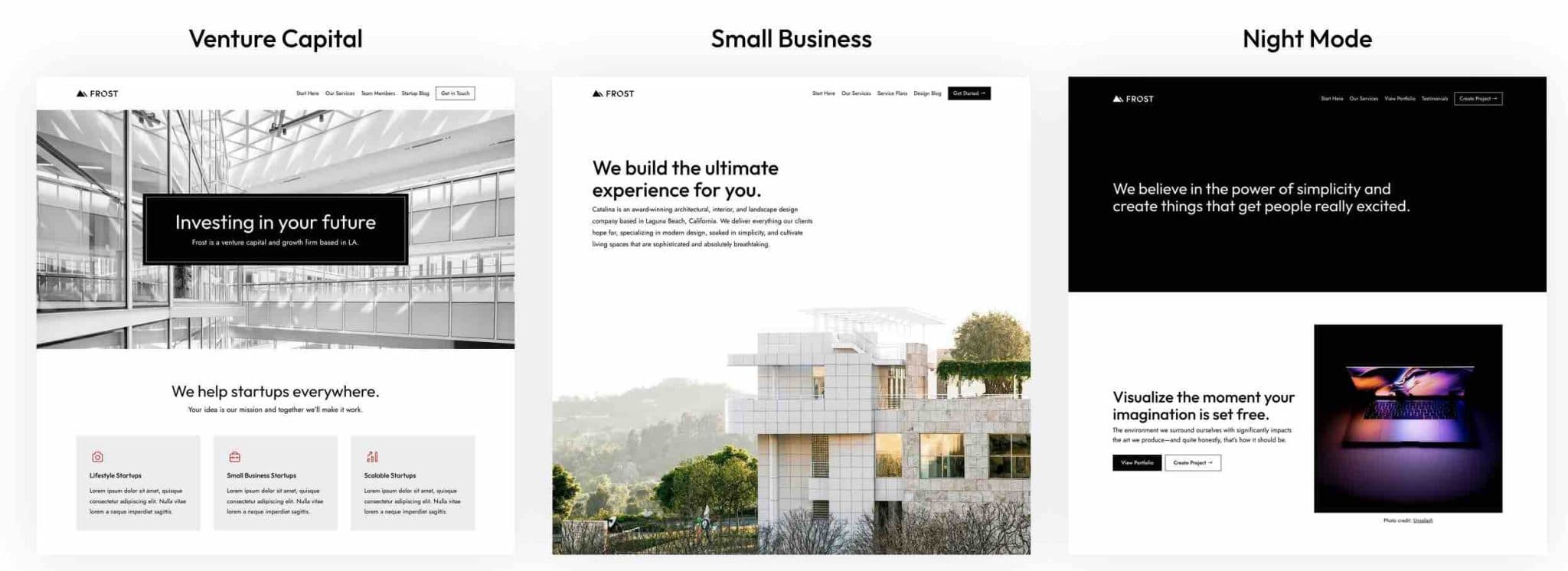
Bu satırları yazarken, Frost 3 “Örnek Yer” önerdi:

Seçim şu an için çok sınırlı, ancak temanın genç yaşı ve son evrimi (WP Engine tarafından satın alınan) göz önüne alındığında oldukça mantıklı.
Önümüzdeki haftalarda yeni demolar eklenmelidir. Bu, temayla ilgileniyorsanız yakından izlemeniz gereken bir nokta olacaktır.
Kaotik bir ithalat süreci
Bu birkaç Örnek Siteyle ilgili olarak, birkaç ön açıklama yapabiliriz:
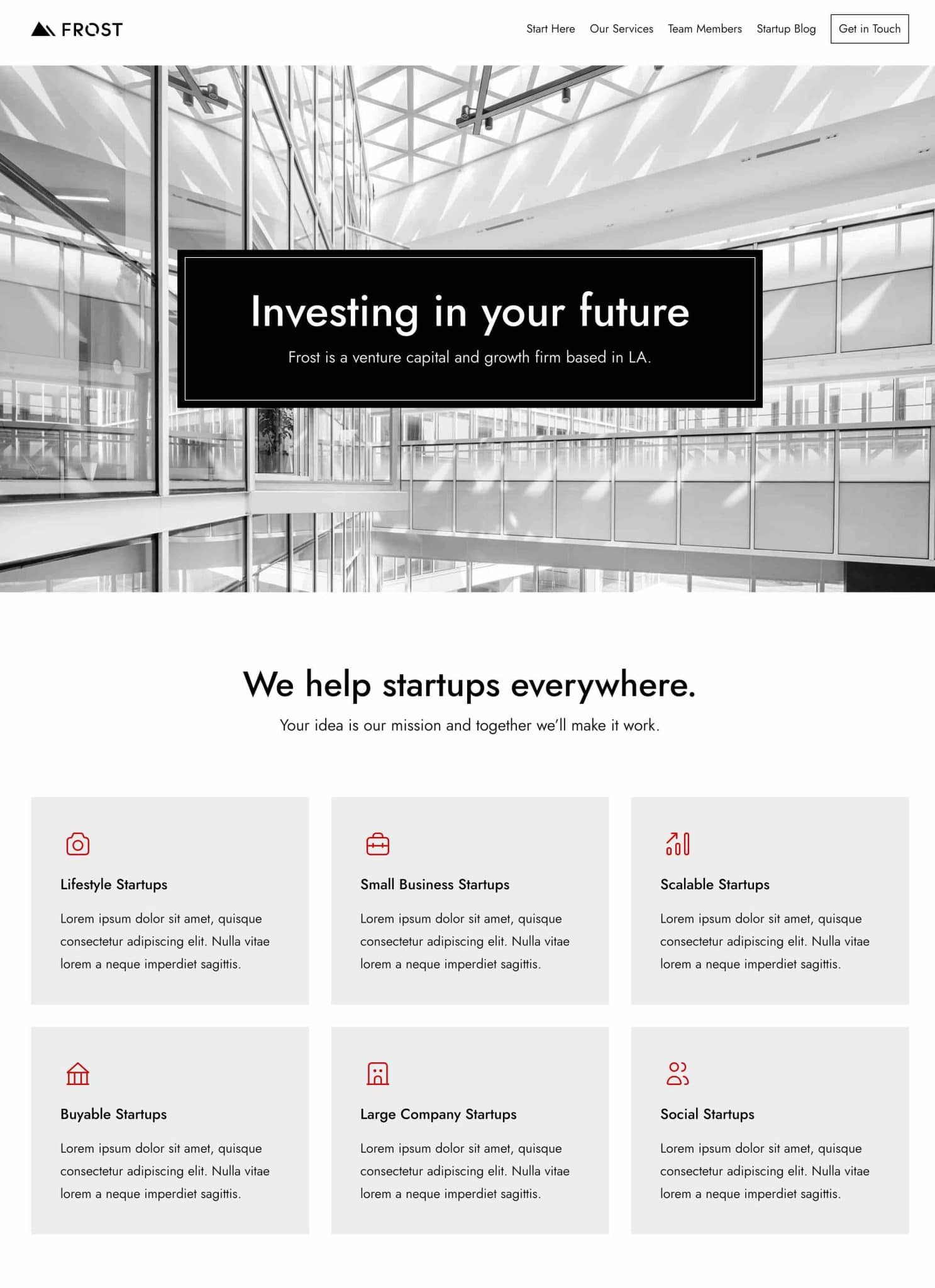
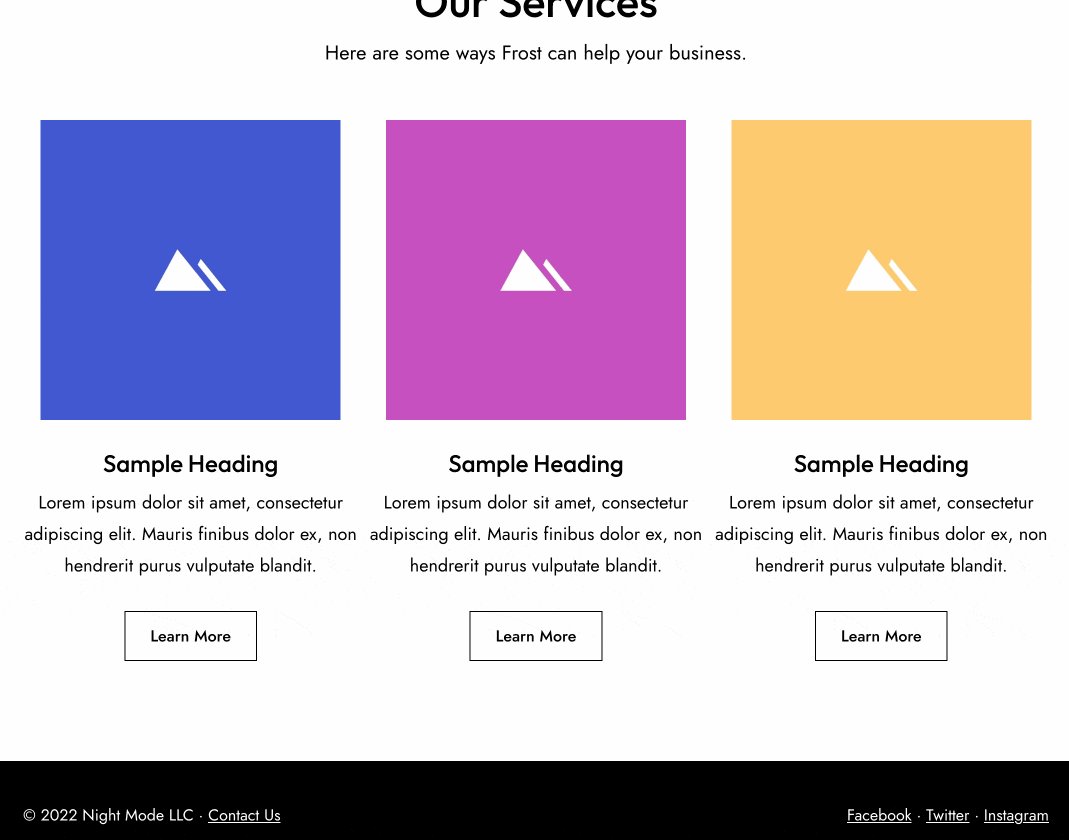
- Farklı nişlere uyarlanmış demolar tasarlama isteği vardır . Girişim Sermayesi ve Gece Modu , ajanslar ve serbest çalışanlar için mükemmel görünüyor, Küçük İşletme ise daha çok mimari veya emlak şirketleri için.
Ancak bu 3 Örnek Site daha önce de söylediğim gibi seçimlerinize göre yeniden şekillendirebileceğiniz için her türlü iş için uygun olabilir. - Özel olarak WooCommerce benzeri çevrimiçi mağazalar tasarlamak için henüz Örnek Site yok .
Son olarak, tema WP Engine tarafından satın alındığından, yönetici arayüzünüzde Frost Kitaplığı kayboldu, bu nedenle artık Örnek Siteleri tek bir tıklamayla içe aktaramazsınız.
Bundan böyle Frost, WordPress'in yerel bir özelliğini kullanıyor: bir sitenin içeriğinin XML içe aktarımı. Bu en kolay ve en mantıklı çözümdür.
Bundan yararlanmak için, ilgilendiğiniz Örnek sitenin (bu sayfada sunulmuştur) altında bulunan bir XML dosyası kullanarak seçtiğiniz Örnek siteyi indirmeniz ve içe aktarmanız gerekir.
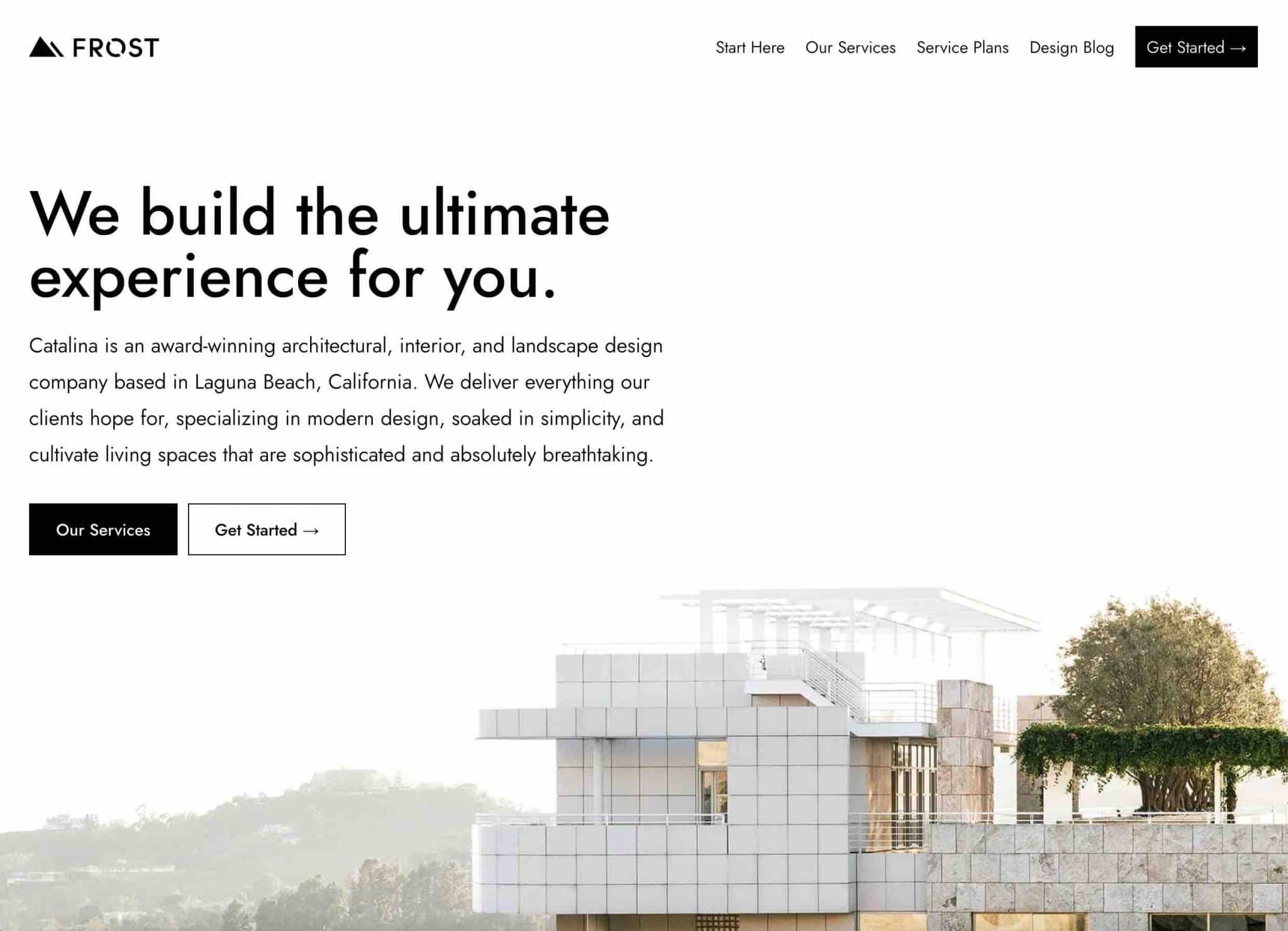
Minimalist ve temiz bir tasarım
Örnek Siteniz artık sitenize yüklendi, tebrikler. Her biri farklı bloklardan oluşur (anlamak için aynı sayfada birkaç blok deseni hayal edin).
Her sayfayı değiştirmek için içerik düzenleyiciye gidin ve her bloğun metnini ve görünümünü tıpkı bir blok kompozisyonunda yaptığınız gibi istediğiniz gibi ayarlayın.
Örnek Sitelerle ilgili olarak, birkaç ortak özellik fark edeceksiniz:
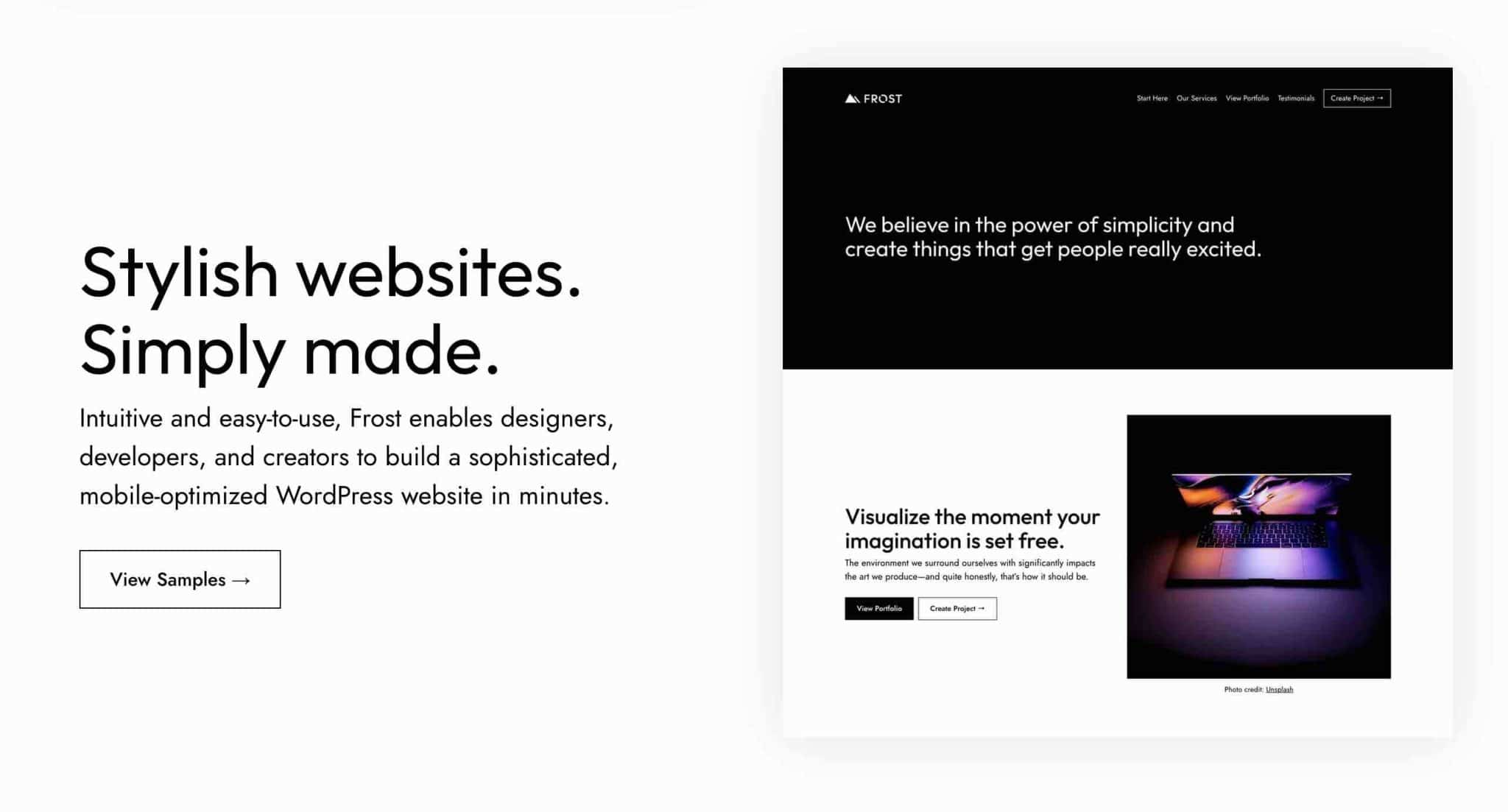
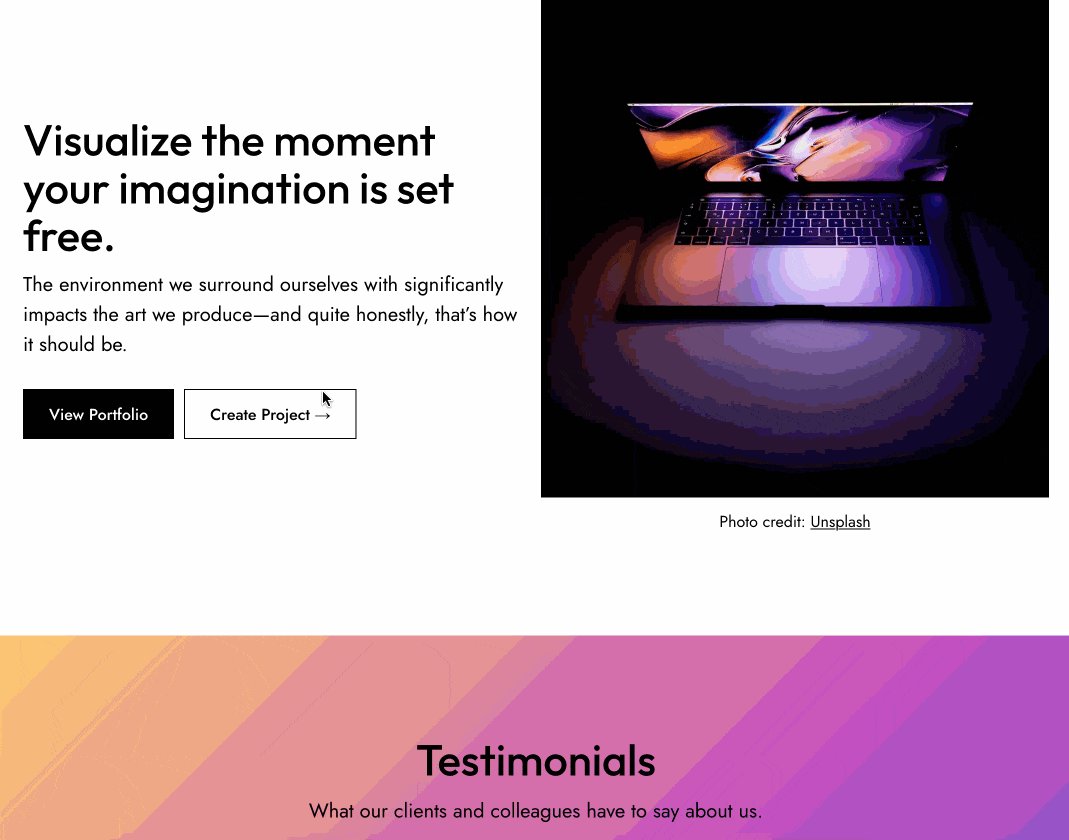
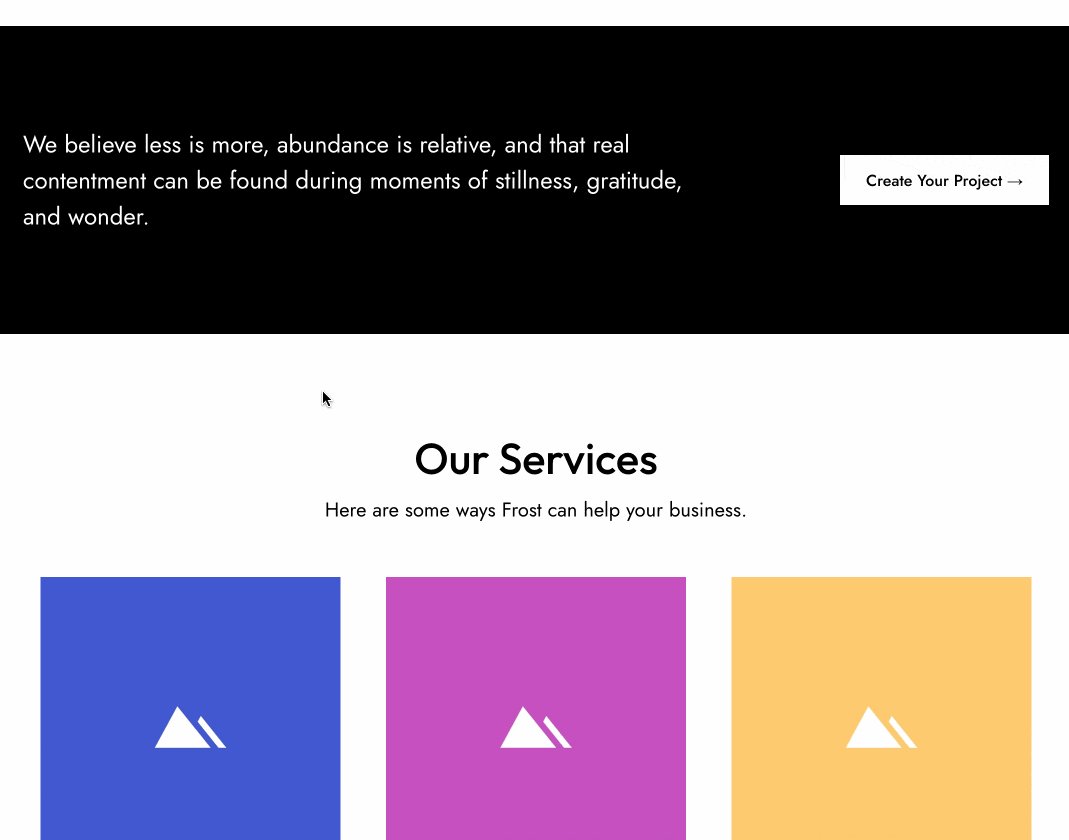
- Tasarım, temiz çizgiler ve beyazın güçlü baskınlığı ile minimalisttir .
- Kasıtlı olarak sınırlı bir renk paleti .
- Metin ve resimlerin okunmasını ve görüntülenmesini kolaylaştırmak için havadar bir metin ve çok sayıda boş alan .
- Zarif tipografi kullanımı : Başlıklar için “Kıyafet” ve gövde metni için “Jost”.



Frost'un bu temiz yönü, Brian Gardner'ın kişiliğini bilerek mantıklı.
Minimalizmin bu havarisi, web sitesinde şunları söylüyor: “Sadeliğin gücüne inanıyorum ve harika görünen şeyler yaratıyorum”.
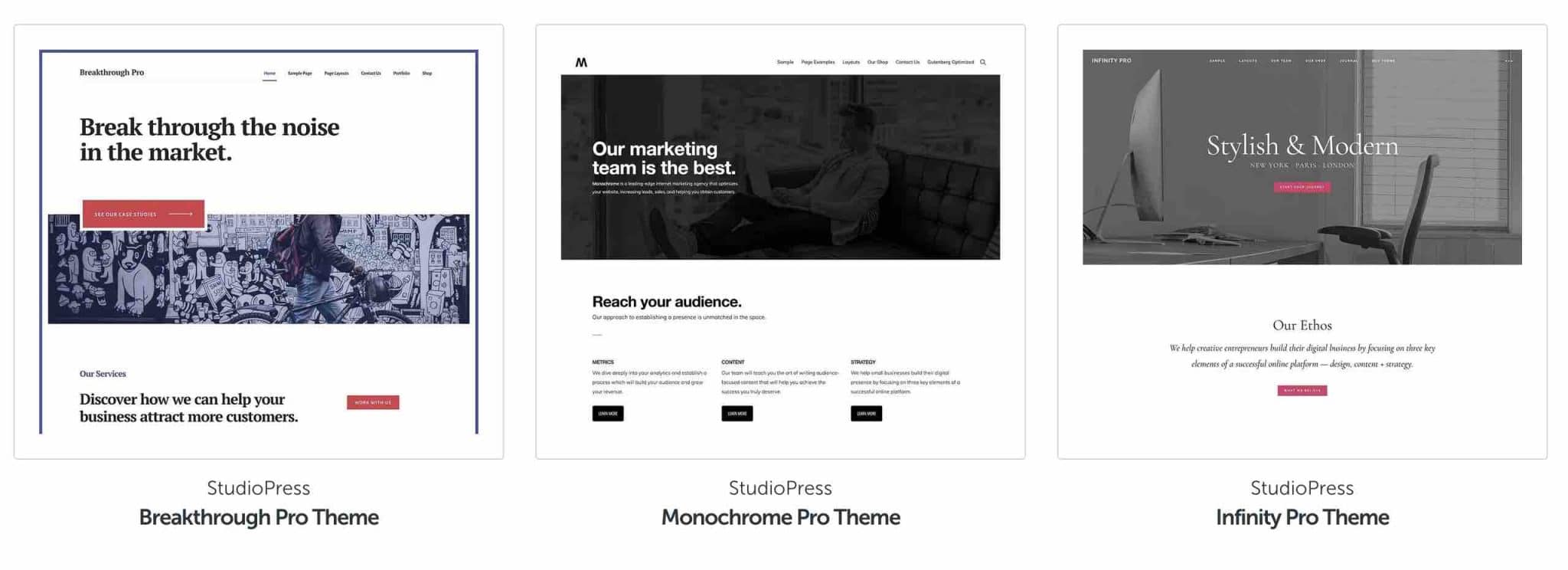
Bu arada, ilginç bir yan not: StudioPress web sitesinde (Brian Gardner tarafından oluşturulan ve 2018'de WP Engine'e satılan şirket) şu anda satılan alt temalara bir göz atarsanız, birçok görsel benzerlik bulacaksınız. Frost'un şu anki Örnek Siteleri :

Gardner dokunuşunu her seferinde açıkça görebilirsiniz. Eh, zaten uzun bir yol kat ettiniz.
Artık Frost temasını içini dışını biliyorsunuz ve nasıl özelleştireceğinizi biliyorsunuz.
Bu testin sonraki bölümünde, 3 temel alan üzerindeki etkisini keşfedeceksiniz.
Performans, SEO, yanıt verme: 3 ana konuya odaklanalım
Verim
Aceleniz olduğunda, işlerin hızlı hareket etmesini seversiniz. Bu hemen hemen tüm durumlar için geçerlidir:
- Trafik sıkışıklığında: 5 dakika içinde randevun varken nasıl sıkışıp kalabilmen korkunç.
- Kasada kuyrukta: Elbette, önünüzdeki kişi süpermarketin diğer ucundaki bir ürünü unutmuştur ve siz sabırla beklerken almaya karar verir.
- Bir web sitesine göz atarken. Ve biliyorsunuz: Yavaş bir web sitesinde gezinmekten hepimiz nefret ederiz. Veya daha doğrusu: site yüklenmediğinde oradan hızla çıkıyoruz.
Şimdi süpermarketleri ve park etmiş arabaları bir kenara bırakıp WordPress sitelerine geri dönelim.
Tabii ki, WP sitenizin yeterince hızlı yüklenmesi önemlidir . Bu SEO açısından önemli olmasa da kullanıcı deneyimi için çok önemlidir.
Hızlı bir siteye sahip olmak için optimize edilmiş görsellerin kullanımı, iyi bir ana bilgisayar veya PHP'nin yeni bir sürümü gibi iyi uygulamaları benimsemeniz gerekir.
Partide, hafif ve iyi kodlanmış bir tema zarar vermez. Bu tarafta, Frost işleri doğru yapıyor.
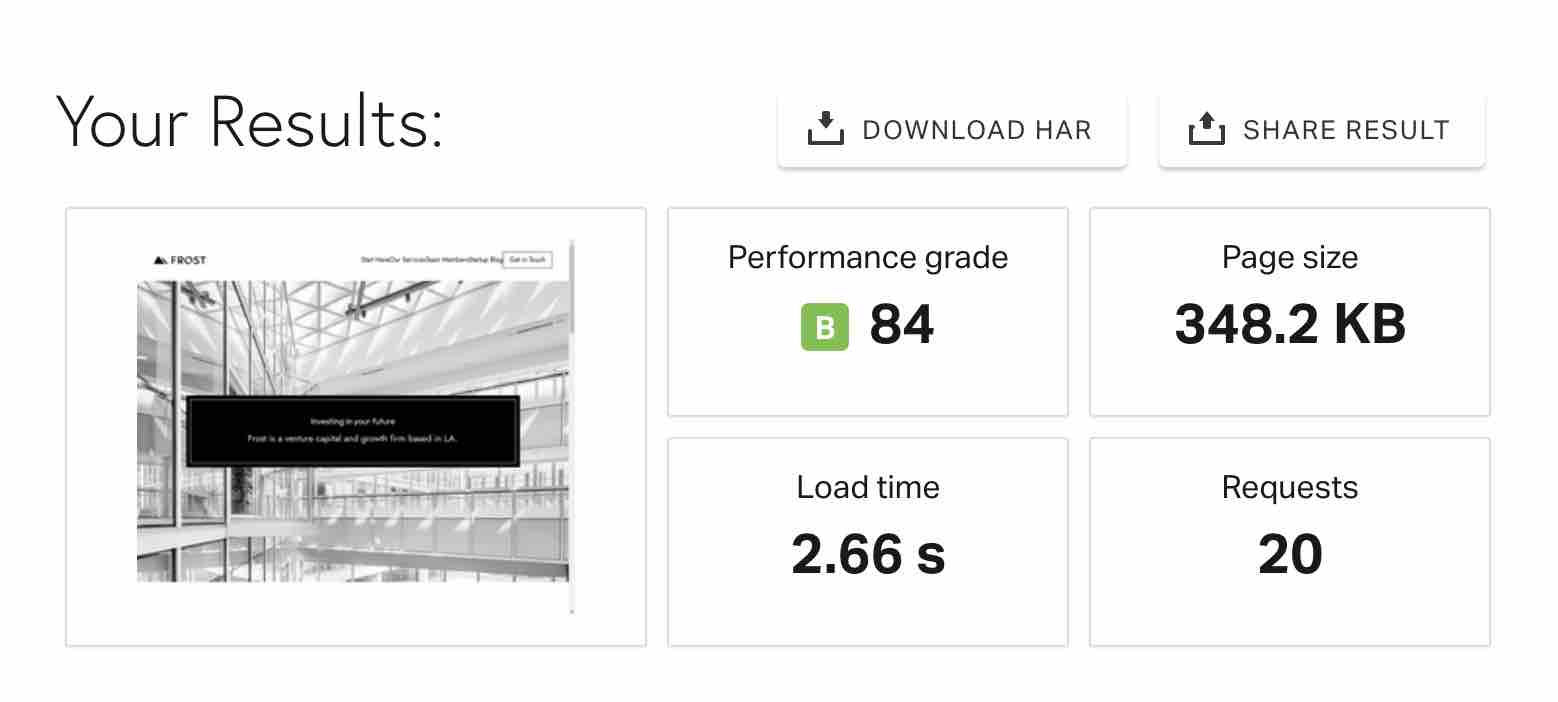
Frost, Full Site Editing projesi etrafında tasarlandığından sitenizi hızlandırır. Örnek Sitelerinden birini Pingdom Tools gibi bir derecelendirme hizmetinde test ederek bunun ilk tadına bakabilirsiniz.

Performans derecelendirme hizmetleri yararlı olsa da, bunlara da değil, sitenizin gerçek yükleme süresine ve sorunsuzluk izlenimine odaklanmalısınız.
SEO
Performanstan sonra SEO'ya geçelim. Bir WordPress sitesinin yaratıcısını sık sık rahatsız eden türden bir şey.
Eh, normaldir: Google gibi arama motorlarında minimum görünürlük elde etmek için, arama sonuçları sayfalarında doğru bir şekilde sıralanma şansına sahip olmak için SEO'nuz üzerinde çalışmanız gerekir.
Sizi hayal kırıklığına uğratabilirim, ancak Frost sihirli bir tema değil - bu konudaki tüm temalar gibi. Bir arama motorunu etkinleştirdiğiniz anda ilk sonuçlarında çıkmayacaksınız .
SEO açısından oynayabileceğiniz ana özellik, başlık etiketlerinizdir. Bilirsiniz, ünlü h1, h2, h3 vb.
WordPress içerik düzenleyici, bunları seçmenize ve çeşitli başlıklarınıza uygun şekilde uygulamanıza olanak tanır. Sayfa başına veya gönderi başına (ana başlığı) yalnızca bir h1 başlığı kullanmak iyi bir uygulamadır.
WP Engine tarafından satın alınmadan önce Frost, hala bir alt temayken bazı SEO ayarları sunuyordu. Eğitimli bir teknisyen için ilginç olsa bile, SEO'ya yeni başlayanlar için basitçe anlaşılmazdı.
İçeriğinizin SEO'su üzerinde çalışmak için Yoast gibi bir SEO eklentisi deneyin. Tüm ayarlarını bu özel kılavuzda detaylandırdık.
Cevaplanabilirlik
Sunum sayfasında, Frost'un "mobil cihazlar için optimize edilmiş bir WordPress sitesi" oluşturmanıza izin verdiğini söylüyor.
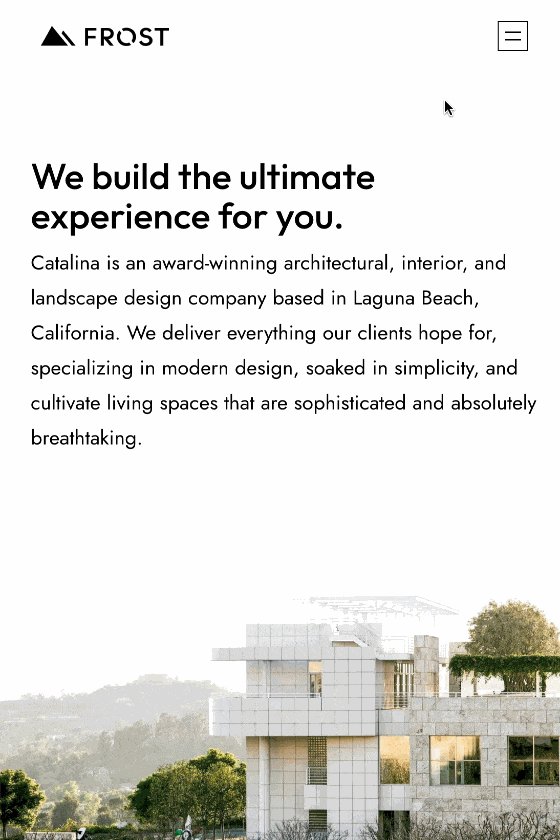
Bu amaçla, Frost'un varsayılan olarak duyarlı bir site olduğunu söyleyebiliriz : herhangi bir ekrana (masaüstü, akıllı telefon, tablet) iyi uyum sağlar.
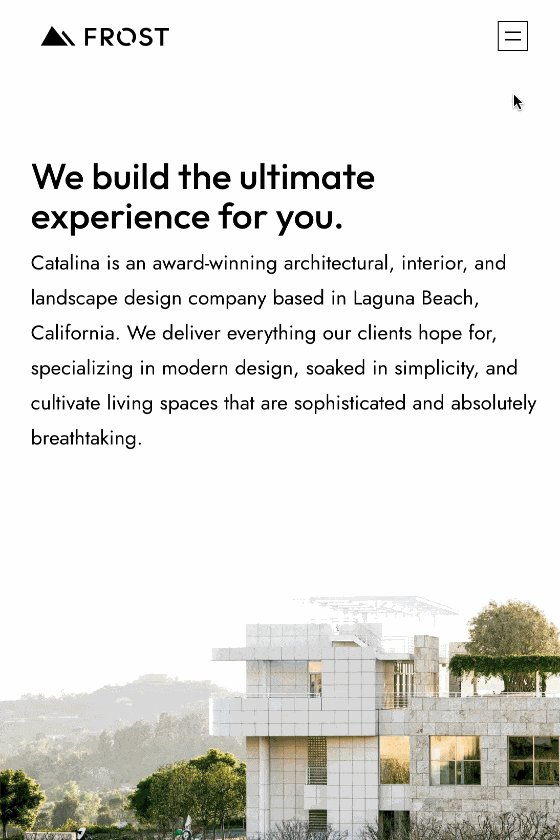
Örneğin, site şablonlarından birine göz atarken tarayıcı pencerenizi küçültürseniz, öğelerin doğal olarak birbirinin altına oturduğunu ve görüntünün tutarlı kaldığını fark edeceksiniz.
Mobil için optimize edilmiş siteler için tipik olan bir hamburger menüsünün görünümünü de fark edebilirsiniz:

Bilmekte fayda var: Google, WordPress sitenizin sayfalarının mobil uyumluluğunu kontrol etmek için ücretsiz bir araç sunar.
Öte yandan, site düzenleyicide mobil sayfalarda ve diğer blok kompozisyonlarında bir önizleme aracını kaçırıyoruz . Kullanıcı deneyimi için utanç verici, ancak Frost bu konuda pek bir şey yapamaz.
Ancak, hemen okuyacağınız gibi, fiyatla çok ilgisi var.
Frost tema fiyatı ve kullanıcı desteği
Frost'un maliyeti ne kadar? Ah evet, size zaten söyledim: Frost bedava. Evet, ücretsiz. Bir kuruş ödemeden indirebilirsiniz.
Bildiğiniz gibi pastanızı alıp yemek de çok zor. Güzel bir deyiş, ama aynı zamanda, bilirsiniz: Nadiren iki şekilde de olabilir.
Dolayısıyla , Frost'u ücretsiz olarak edinemez ve bir sorun olması durumunda kişiselleştirilmiş kullanıcı desteği gibi onunla birlikte gelen her şeye sahip olamazsınız .
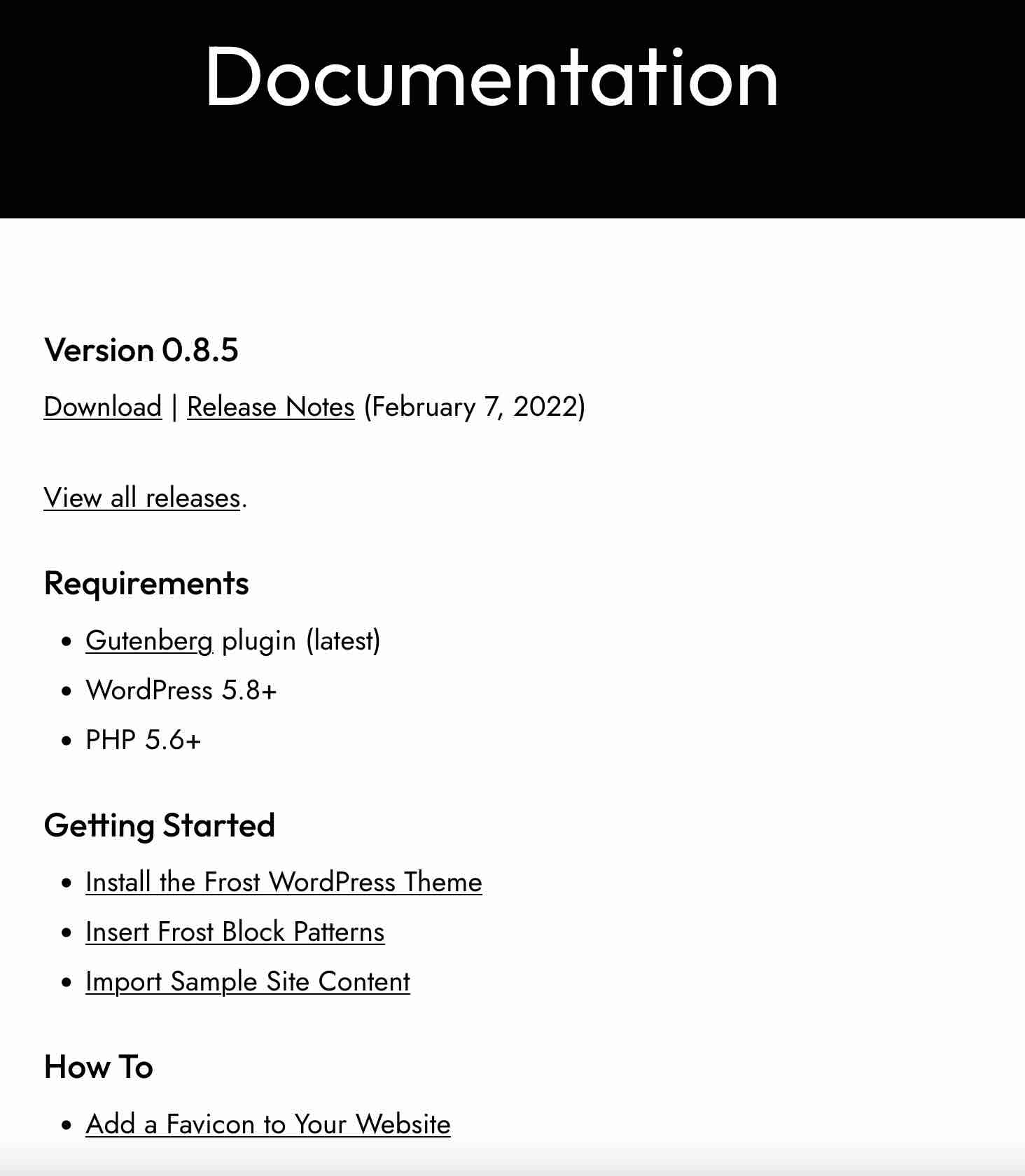
Çok basit: Destek yok (şu an için zaten). Sorun değil, belgelerine güveneceksiniz. Ancak, tema gibi, kesinlikle minimalist.
İçeriği on satıra sığar. Yalnızca şunları nasıl yapacağınızı keşfedeceksiniz:
- Temayı yükleyin.
- Bir blok kompozisyonu ekleyin.
- Bir site şablonu indirin ve etkinleştirin.
- Bir favicon ekleyin.

Gergin bir site yaratıcısı için tam olarak güven verici olmasa da, dürüst olmak gerekirse, karşılaşacağınız sorunların çoğu muhtemelen Frost ile değil, WordPress site düzenleyicisiyle ilgili olacaktır.
Bu konuda size yardımcı olması için, eksiksiz site düzenleyicisine ayrılmış bir site öneriyorum.
Tam Site Düzenleme ile uyumlu bir #WordPress teması mı arıyorsunuz? #Frost ihtiyaçlarınızı karşılıyor ve tamamen ücretsiz! Bu tam ölçekli testte onu keşfedelim. #FSE
Frost hakkındaki son görüşümüz
Frost, nadir bir tema
Bu test boyunca şunları keşfettiniz:
- Frost nedir.
- Nasıl özelleştirilir.
- Özellikle yükleme hızı, SEO ve yanıt verme açısından siteniz üzerindeki etkisi.
Kullanımı ve öğrenmesi kolay Frost, ilginç ve… cesur bir temadır . Cesur, çünkü WordPress tema yaratıcıları için giderek standart hale gelen Tam Site Düzenleme (FSE) projesine uyum sağlama kararı aldı.
Konuyla ilgili çalışmamızda da okuyabileceğiniz gibi, öne geçmekte zorlanan bir standart.
Resmi dizindeki 4.600 temadan sadece 50'sinin bugüne kadar FSE uyumlu olduğunu hatırlayalım.
Ayaz, kimin için?
Öyleyse, Frost'a acele edip hemen sitenize mi kurmalısınız? Yeni başlayan biriyseniz ve WordPress ve tam site düzenlemeyi keşfediyorsanız, hayır derim.
Frost kötü bir tema değil, ondan çok uzak. Kullanmaktan gerçekten keyif aldım. Gerçekten de, söz verildiği gibi onunla eğlenebilirsiniz.
Ancak, Tam Site Düzenlemeden çıldırmadan yararlanmak için iyi bir teknik temele ihtiyaç vardır.
Özelleştirme açısından, yeni başlayanlar Frost ile biraz hayal kırıklığına uğramış hissedebilir. Örneğin, yalnızca 3 site şablonu sunduğunu unutmayın.
Yeni başlayanlar için, birkaçını saymak gerekirse Astra veya Blocksy gibi temalar çok daha fazla seçeneğe sahip olacak ve daha kolay ve çok daha uygun görünecek .
Öte yandan, bloklara ve FSE'ye zaten aşina olan deneyimli kullanıcılar Frost ile rahat hissedecekler.
Son olarak, yardımcısı Tove gibi Frost'un da hala deneysel bir tema olduğunu belirtmek isterim. Bu nedenle şu an için bu konuda kesin ve kesin bir görüş vermek zor.
Ancak WP Engine gibi büyük bir makinenin yardımıyla, önümüzdeki birkaç ay içinde zenginleşip gelişecek olması için iyi bir şans var. Her durumda, yakından izlememiz gerekecek.
Frost temasını indirin:
Benim için bu kadar. Belki tamamen farklı bir fikriniz var ya da zaten Frost kullanıyorsanız, belki biraz erken evlat ediniyorsunuz?
Bize haber vermenin ve yorum yazmanın zamanı geldi!