FSE Sosyal Yardım Turu #12: Bloklarla Site Başlığı Oluşturma
Yayınlanan: 2022-02-26Anne McCarthy Çarşamba günü FSE Sosyal Yardım Programının 12. Turunu duyurdu. Her zaman olduğu gibi, WordPress'teki tasarım araçlarıyla özellikleri test ederek ve sorunlu alanlar hakkında doğrudan geri bildirim sağlayarak herkes katılmakta özgürdür. İlgilenenlerin 16 Mart'a kadar cevap vermesi gerekiyor.
Bu tur için, gönüllüler bazı eskileri ama güzellikleri test etmekle görevlendirildi. Program tarihinin başlarında, katılan herkes birçok site başlığı ve gezinme çalışması yaptı. 12. Tur, kullanıcılardan bu temel araçlardan bazılarını tekrar ziyaret etmelerini ister.
Bu benim için heyecan verici bir test çağrısıydı. 2021'in başlarında, FSE deneyimiyle ilgili hayal kırıklıklarından adil payımı aldım. Uğraşmak istediğim çok fazla tasarım vardı ama çoğu zaman istediğimi yaratmakta yetersiz kalıyordum.
Bu nedenle, zamanda geriye gittim ve Mart 2021'deki 4. Tur testinden bir başlık tasarımını tekrar ziyaret ettim. O zamanlar, WordPress liderleri, FSE ile ilgili bazı bileşenlerin WordPress'te bulunup bulunmayacağına karar vermekten haftalar önceydi. O zamanki araçlarla ilgili sonucum şuydu:
Site editörüyle uzaktan gelişmiş bir şey yapmaya çalışmanın gerçekleşmeyeceğini anladım... Neredeyse sonsuz sabrıyla övünen biri olarak, 4. Tur beni kırmaya çalıştı.
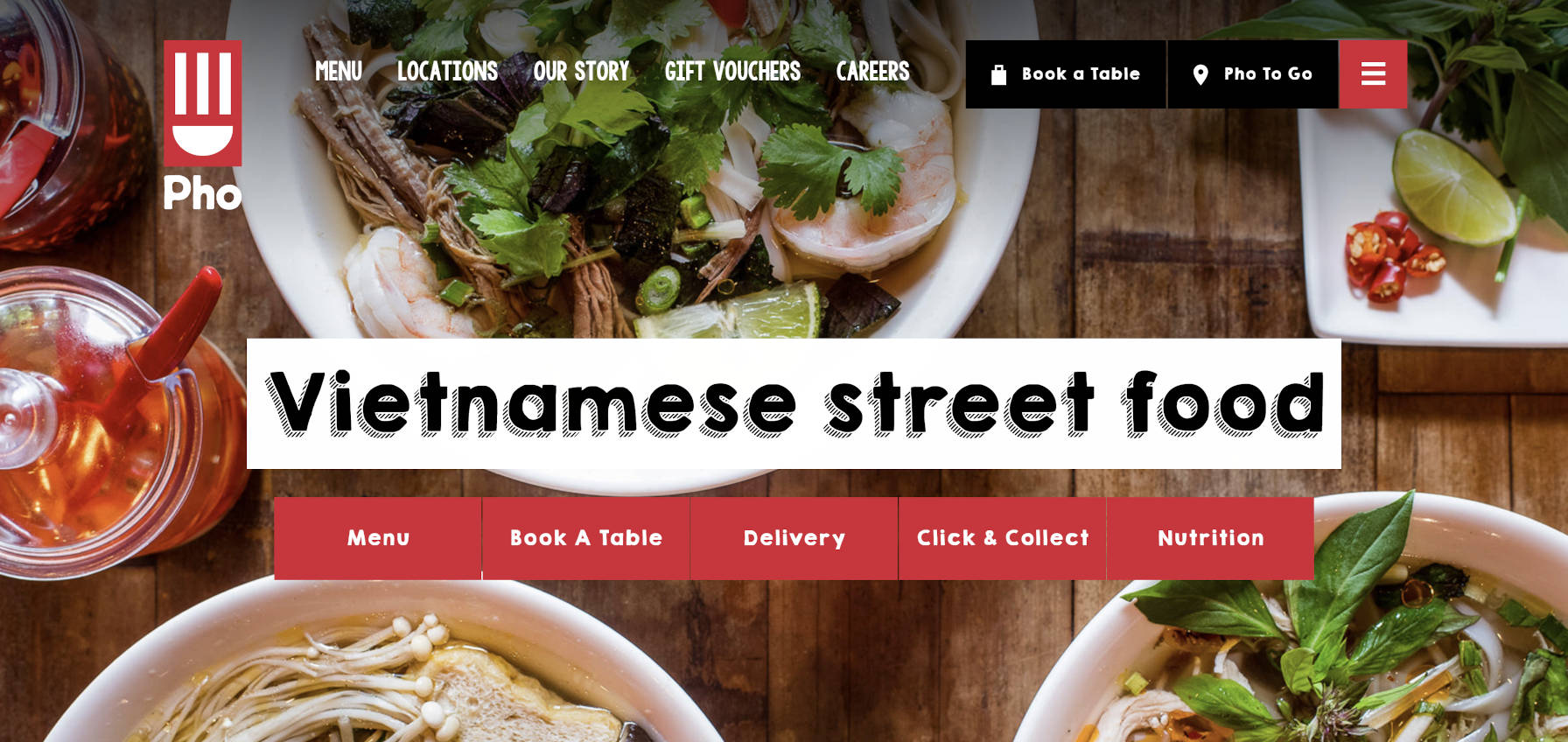
Test sırasında İngiltere merkezli Pho Cafe sayfa başlığındaki öğeleri yeniden oluşturmak istemiştim. Doldurulamayan uzun bir emirdi.

Ancak aradan neredeyse bir yıl geçti, ne kadar değişti? Blok düzenleyiciden site başlığının tam bir kopyasını oluşturmak mümkün müdür?
Evet ve hayır. Her zamanki gibi, bağlıdır.
Bir geliştirici ve tasarımcı olarak, bunu özel kodla yapabileceğimden eminim. Bunun muhtemelen ödeme yapan bir müşteri için tek seferlik bir tasarım olacağını düşünürsek, bundan memnun olurum.
Bunu, herkese açık, genel amaçlı bir temanın parçası olarak oluşturmak, bu düzeyde özelleştirmeyle birlikte bir sürü engele sahip olacaktır. Bununla birlikte, tasarımın karakterinin, özünün çoğunu yakalamak mümkün olacaktır.
Doğrudan blok düzenleyiciden oluşturmaya gelince, hala bazı ciddi sınırlamalar var. Ancak, kendimi yapmaya zorladığım şey buydu. CSS kodu yazmadan site editörünün nerede olduğu hakkında bir fikir edinmek istedim.
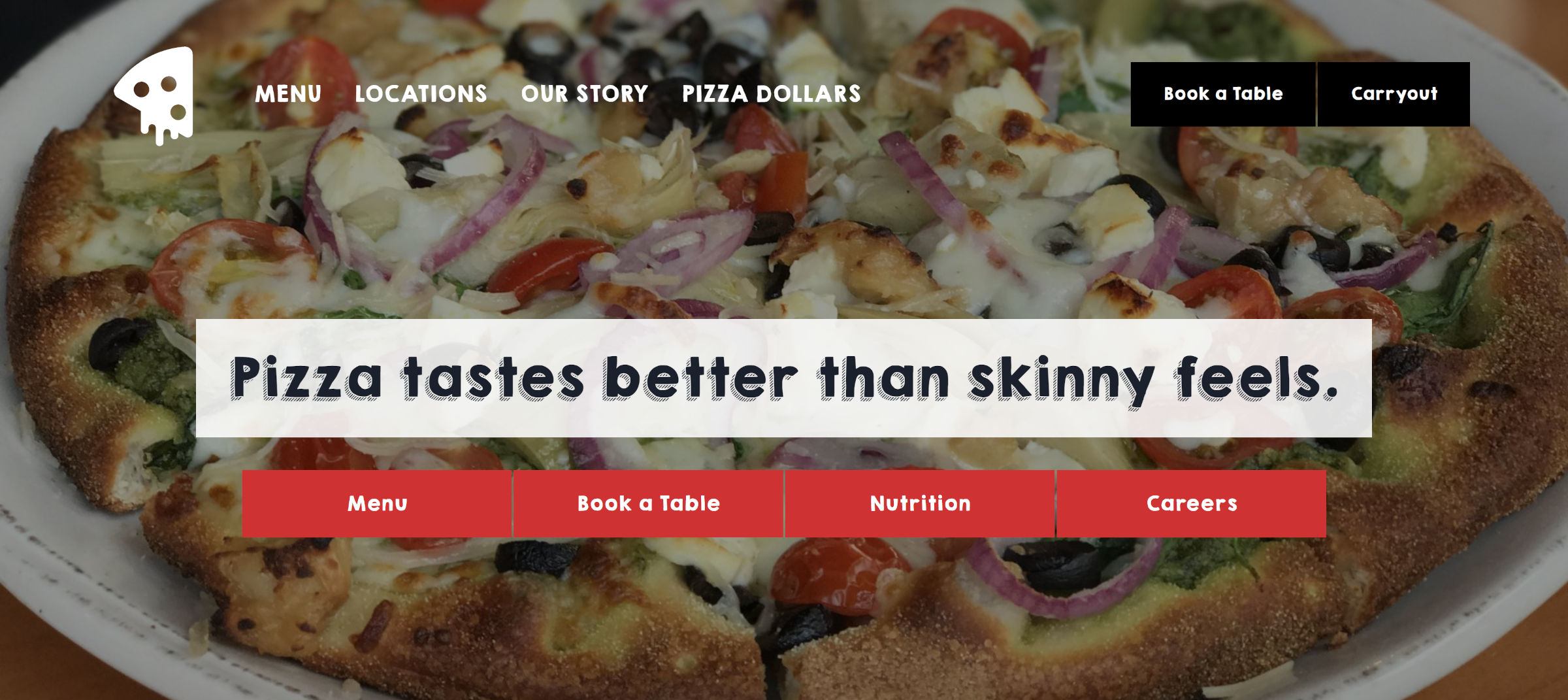
Sonuç aşağıdaki gibidir:

Pizza fotoğrafı: Jennifer Bourn
Teknik olarak, KG Happy yazı tipini yüklemek için küçük bir kod yazdım. Bunun dışında elimdeki bir blok temayı çatalladım ve "geniş" boyutunu değiştirdim. Diğer her şeyi site editöründen %100 oluşturdum.
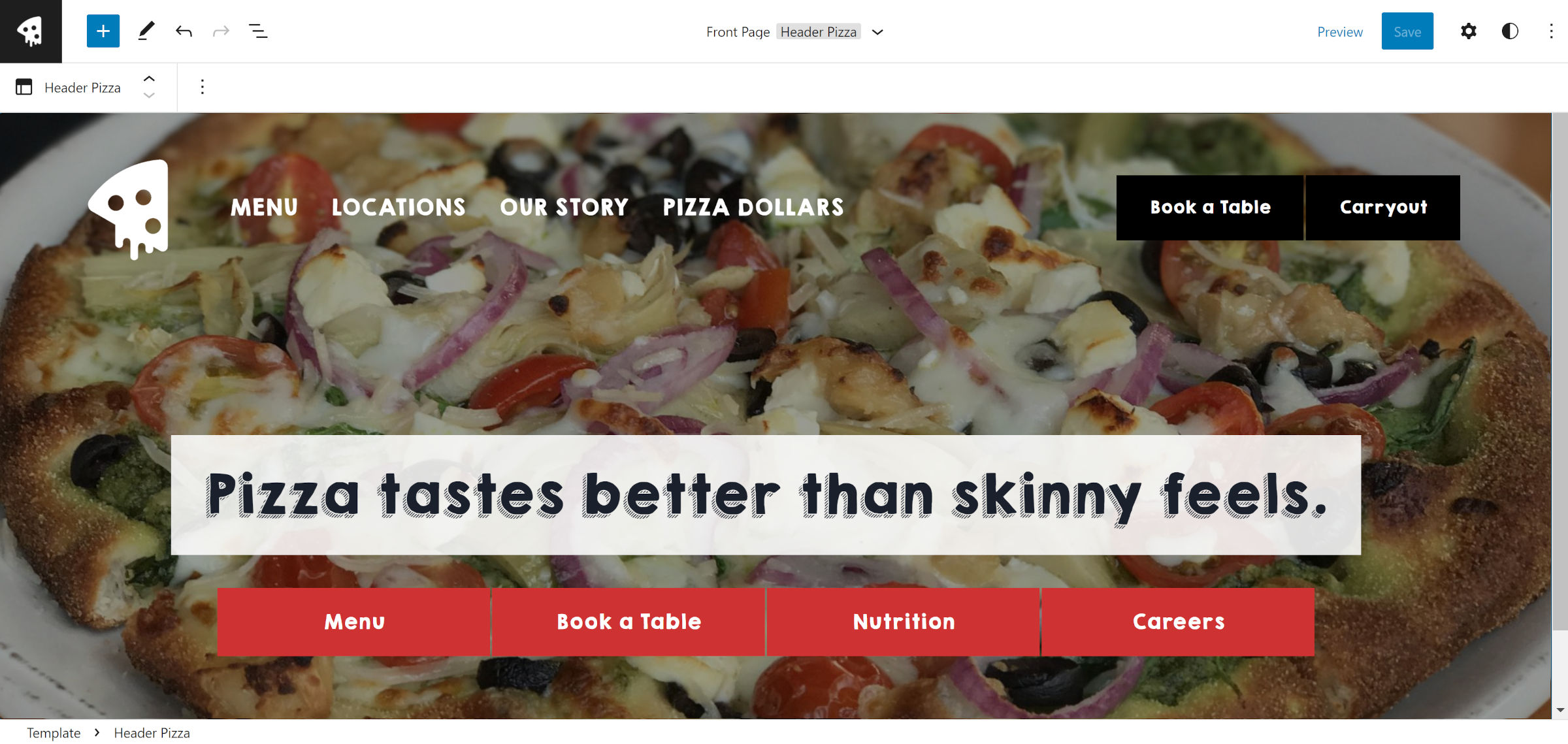
İşte editörün kendisinden tasarımın bir ekran görüntüsü:

Genel olarak, bu şaşırtıcı derecede iyi gitti. Bir yıl içinde site editörü çok daha güçlü hale geldi.
Dediğim gibi, hala sınırlamaları var. Blok temalarla çalışmış olan herkes, muhtemelen yukarıdaki ekran görüntüsündeki düzen ile ilgili sorunu size söyleyecektir. Sorun alanı, Site Logosu, Gezinme ve üst kısımdaki Düğmeler için kullanılan Sütunlar bloğudur. Daha küçük ekran boyutlarında iyi çalıştığına dair herhangi bir umudunuzu da kapatabilirsiniz.

Tamamen kullanılamaz mı? Hayır, ama ideale yakın bir yerde değil.
Sütunlar bloğu gibi düzen tipi kapsayıcılarda duyarlı kontroller olmadan, site düzenleyicisiyle karmaşık herhangi bir şey tasarlamak bazen dev bir hack gibi hissedebilir. Bu noktada, bu herhangi bir türde bir ifşa değildir.

Geçen yıla kıyasla blok tasarım araçlarıyla ilgili tonlarca iyileştirme var. Çekirdek blok boşluğu, kenar boşluğu ve dolgu kontrolleri, dikey ve yatay boşlukları ayarlamak için bir nimettir. O zamanlar, bunun üzerinde herhangi bir kontrole sahip olma düşüncesi bile baş ağrısına neden olan bir olaydı. Bu seçeneklerin hala eksik olduğu birkaç blok dışında, şimdi [çoğunlukla] stressiz.
Bu deneyde boşlukla ilgili herhangi bir sorunla karşılaşmadım. FSE özelliklerini bir yıldan fazla test ettikten sonra bunu söylemek sevindirici.
Ancak, diğer bazı barikatlara çarptım. Gezinme bloğu, site düzenleyicisiyle ilgili en sevmediğim şey olabilir. Tema yazarlarının kullanmak isteyeceği 1000'lerce tasarım varyasyonuyla iyi oynayan evrensel bir sistemi nasıl sunacağını henüz görmedim. Klasik gezinme menüleri, özel tasarım için hala çok daha üstündür.
Bu deneyde iki temel sorunla karşılaştım. Bir yıl önce FSE Outreach #4 ile yaşadığım sorunlardan biri, düğme benzeri bağlantıları olan bir menü oluşturmaktı. Bu temel tasarım, Gezinme bloğuyla, en azından temel tasarım araçlarıyla hala imkansızdır:

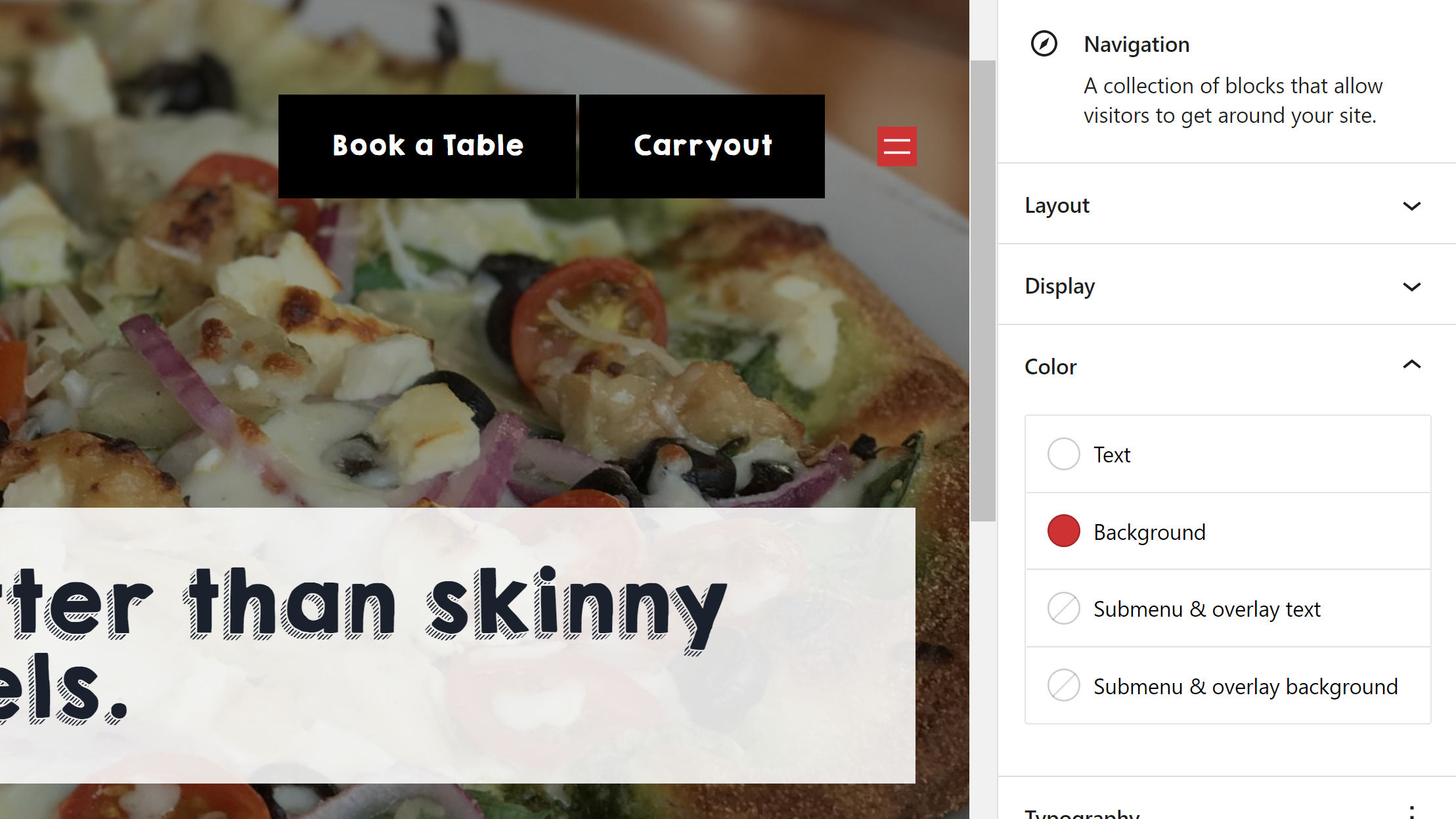
Kullanıcılar, Gezinme bloğunun tamamına bir arka plan ekleyebilir, ancak tek tek menü öğelerine ekleyemezler. Nasıl yaptım? Bunun yerine bir Düğme bloğu kullandım.
Şimdi ne kadar çok düşünürsem, Düğmeler bloğu alternatifini o kadar çok seviyorum. Ancak, bunu bir gezinme öğesi olarak tanımlamak için bunu bir <nav> etiketine sarmanın bir yolu yoktur.
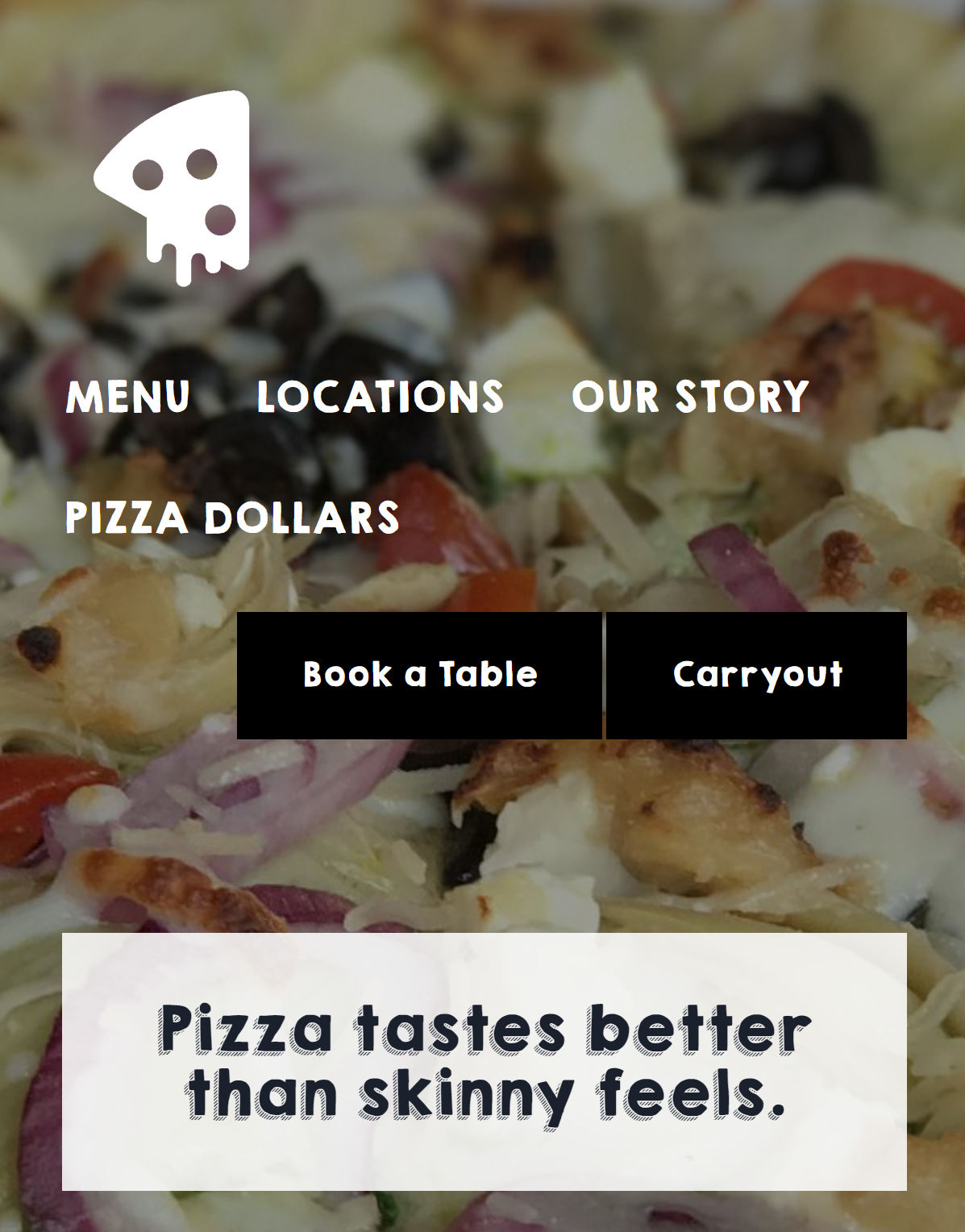
Kopyalamaya çalıştığım başlığın eksik bir parçası, yerleşim düzeninin en sağındaki mobil menüydü. WordPress'in mobil Gezinme menü simgesi, hiçbir özelleştirme seçeneği sunmaz. Kullanıcılar, genel arka planı ve metin rengini özelleştirebilir ancak düğmeyi doğrudan hedefleyemez. Sütunu daraltarak biraz taklit ettim:

Mobil simgeyi büyütmenin veya boyutunu yanındaki Düğme bloklarıyla hizalaması için herhangi bir dolgu vermenin hiçbir yolu yoktu.
Navigasyon bloğu, ilerlemesine rağmen, hala FSE'deki en zayıf halkalardan biridir. Kutudan çıkar çıkmaz yalnızca birkaç basit kullanım durumunu kapsar. Bunun ötesindeki herhangi bir şey, derin bir kişiselleştirme seviyesi ve bir son kullanıcının çalışması için kurulan hassas dengeyi bozmaması umudunu gerektirir.
Test sırasında iki kez, Navigasyon bloğum ön uçta kayboldu. Dış Sütun bloğunun genişliğini ayarlamaya çalışırken benimle bir ilgisi olduğundan şüpheleniyorum. Ancak, sorunu istediğim gibi çoğaltamadım.
Test etmek tamamen çözülecek problemler bulmakla ilgilidir. Uzun zaman önce göreceğim herhangi bir çökme veya hata türüyle karşılaşmadım. Site içinden tasarım yapma deneyimi ve şablon editörleri bu günlerde oldukça pürüzsüz geliyor. Bekletmeler, her şeyden çok eksik yeteneklerle ilgilidir. 11 ayda imkansız bir başlık düzeninden neredeyse mümkün olana sıçrama yapmak önemlidir.
