WordPress için Google Core Web Vitals: Bunları test etme ve iyileştirme
Yayınlanan: 2023-11-29Web sitelerimizde Flash destekli multimedyanın olduğu zamanı hatırlıyor musunuz? Eğer nostaljik hissetmeye başladıysanız, size bu sayfaların yüklenmesinin ne kadar zaman aldığını hatırlatmama izin verin. Bu web siteleri yavaştı, etkileşim kurmak daha zordu ve genellikle daha küçük cihazlara yanıt vermiyordu.
World Wide Web yıllar içinde gelişti ve hantal web sitelerinin günleri çoktan geride kaldı.
Modern web, kullanıcı deneyiminin öneminin çok önemli olduğu bir yerdir. Bu nedenle Google, web sitenizin kullanıcılara hak ettiği ve sevdiği deneyimi sunup sunmadığını değerlendirmek için bir dizi ölçüm başlattı. Google bu metrik kümesine “Önemli Web Verileri ” adını verir.
Bu makalede, Google Önemli Web Verilerinin neyle ilgili olduğunu ve WordPress web sitenizi bunlar için nasıl test edip optimize edebileceğinizi inceleyeceğiz. Başlayalım!
İçindekiler
- Google Temel Web Verilerini Anlama
- Önemli Web Verileri neden önemlidir?
- WordPress'te Temel Web Verileri nasıl test edilir
- WordPress'te Önemli Web Verileri nasıl geliştirilir?
- WordPress'te LCP'yi (En Büyük İçerikli Boya) İyileştirme
- WordPress'te FID'yi (İlk Giriş Gecikmesi) İyileştirme
- WordPress'te CLS'yi (Kümülatif Düzen Kayması) İyileştirme
- WP-Optimize ile Önemli Web Verileri nasıl geliştirilir?
- Sık sorulan sorular (SSS)
Google Temel Web Verilerini Anlama
Günümüzde kullanıcılar, hızlı yüklenen, gezinmesi kolay ve ihtiyaç duydukları bilgileri kolayca bulmalarına olanak tanıyan daha sorunsuz web siteleri bekliyor. Bu, kullanıcı odaklı web sitesi geliştirmede önemli bir artışa yol açtı.
İnsanların web sayfalarının ne kadar hızlı yüklendiği konusunda fikir edinmelerine yardımcı olan Pingdom ve GTMetrix gibi web siteleri vardı. Ancak kullanıcı odaklı bir web sitesinin nasıl olması gerektiğini ölçecek birleştirilmiş bir metrik listesi yoktu. En azından Google, Önemli Web Verileri'ni başlatıncaya kadar.
Core Web Vitals, bir web sitesinin kullanıcı deneyimini ölçen bir dizi ölçümdür. Bu ölçümler, bir web sayfasının yükleme performansını, etkileşimini ve görsel stabilitesini değerlendirmeyi amaçlamaktadır.
Üç Önemli Web Verisine hızlıca göz atalım ve web sitenizi bunlara göre optimize etmenin neden önemli olduğunu öğrenelim.
En Büyük İçerikli Boya (LCP)
En Büyük İçerikli Boya (LCP), algılanan yükleme hızını ölçerek kullanıcı deneyimine odaklanan bir ölçümdür. Ana içeriğin büyük olasılıkla yüklendiği ve kullanıcı tarafından görülebildiği sayfa yükleme anını belirtir. Temel olarak, bir resim veya bir metin bloğu gibi en büyük öğenin sayfada görünmesi için geçen süreyi ölçer.
Hızlı bir LCP yükleme süresi, sayfanın ziyaretçinin ihtiyaçlarını veya niyetlerini derhal karşıladığından emin olmak açısından çok önemlidir. Sayfanın kullanıcıya faydalı hale gelmesinin ne kadar sürdüğünü gösterir.
Google'a göre iyi bir kullanıcı deneyimi, sayfa yüklenmeye başladıktan sonraki 2,5 saniye içinde LCP göründüğünde elde edilir. Blogumuzun ilerleyen bölümlerinde en geniş içerikli boyayı nasıl geliştirebileceğimize dair stratejiler paylaşacağız.
İlk Giriş Gecikmesi (FID)
İlk Giriş Gecikmesi (FID), kullanıcı bir etkileşim başlattığında bir web sayfasının yanıt verme hızını ölçen bir ölçümdür. Bu etkileşim, bir bağlantıya tıklamak, bir düğmeye dokunmak veya JavaScript tarafından desteklenen özel bir kontrolün kullanılması şeklinde olabilir.
Temel olarak FID, tarayıcının kullanıcının eylemini onaylaması ve yanıt vermesi için gereken süreyi hesaplar.
Web sitenizin etkileşimini ölçmek için iyi bir FID puanı gereklidir. Daha düşük bir FID, sitenizin daha duyarlı olduğu ve daha iyi bir kullanıcı deneyimi sağladığı anlamına gelir. Olumlu bir kullanıcı etkileşimi sağlamak için Google, 100 milisaniyenin altındaki bir FID'yi hedeflemenizi önerir.
Kümülatif Düzen Kayması (CLS)
Kümülatif Düzen Kayması (CLS), yükleme işlemi sırasında bir web sayfasının içeriğinin kararlılığını değerlendirmek için kullanılan bir ölçümdür. Görünür öğelerin çerçeveler arasındaki konumu değiştikçe bir web sayfasının ne kadar hareket ettiğini ölçer.
Daha düşük bir CLS puanı, kullanıcı deneyimini daha sorunsuz hale getirir. Sayfayı sabit tutar ve içeriğin okumayı veya etkileşimi kesintiye uğratmasını önler. İyi bir görsel stabilite sağlamak için Google, 0,1'in altında bir CLS puanı önerir.
Önemli Web Verileri neden önemlidir?
Google'ın Önemli Web Verileri'ni kullanıma sunması, web sitesi geliştirmede kullanıcı deneyiminin vurgulanması açısından önemli bir adımdı. Ancak web sitesi sahiplerinin Önemli Web Verileri için optimizasyon yapmasının tek nedeni bu değildir.
Mayıs 2021'den bu yana Önemli Web Verileri, Google için bir sıralama faktörü olmuştur.Web sitenizi Önemli Web Verileri için optimize etmek, Google'ın arama sonuçlarındaki görünürlüğünü artırır.
İşte Önemli Web Verilerinin bu kadar önemli olmasının ve WordPress sitenizi neden bunlar için optimize etmeniz gerektiğinin bazı nedenleri:
Dönüşüm oranları:
Web sitesi performansı ve dönüşüm oranları yakından bağlantılıdır. Bir web sitesi Önemli Web Verileri'nde iyi performans gösterdiğinde kullanıcı deneyimini de geliştirerek dönüşüm oranlarının artmasını sağlar. Örneğin, hızlı yüklenen bir sayfa kullanıcının dikkatini çekebilir ve koruyabilir. Bu arada istikrarlı bir düzen, sorunsuz etkileşimler sağlayarak dönüşüm dostu bir ortam yaratır.
Rekabet avantajı:
Önemli Web Verileri için optimizasyon yapmak web sitenize rekabet avantajı sağlar veya en azından bunu halihazırda yapan rakiplerinize ayak uydurmanıza yardımcı olur.
Hemen çıkma oranları:
Düşük performans metriklerine sahip web siteleri genellikle daha yüksek hemen çıkma oranlarına sahiptir. Kullanıcılar, yavaş yüklenen veya kullanımı zor olan sitelerden ayrılma eğilimindedir. Önemli Web Verileri puanının iyileştirilmesi, hemen çıkma oranlarını düşürür ve kullanıcı deneyimini iyileştirir.
Mobil deneyim:
Artık pek çok kişi internete bağlanmak için mobil cihazlarını kullanıyor. Önemli Web Verileri, iyi bir mobil kullanıcı deneyimi sağlamak için gereklidir. Google , mobil öncelikli dizine eklemeye doğru ilerliyor , bu da onu daha da önemli kılıyor.
Güven ve güvenilirlik:
Hızlı, ilgi çekici ve güvenilir bir web sitesi, bir markanın daha güvenilir görünmesini sağlayabilir. Bu, kullanıcılarınızın güvenini ve itibarını artırmanıza yardımcı olabilir.
WordPress'te Temel Web Verileri nasıl test edilir
Web sitenizin Önemli Web Verileri puanını test etmek kolaydır. WordPress sitenizdeki Önemli Web Verilerini ölçmenize ve analiz etmenize yardımcı olacak adımlar ve araçlar mevcuttur.
1. Sayfa Hızı Analizleri
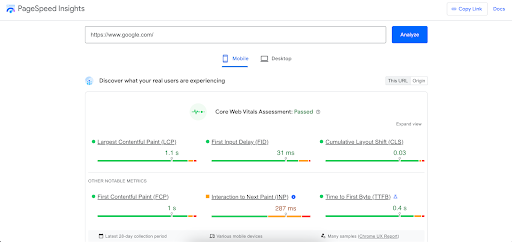
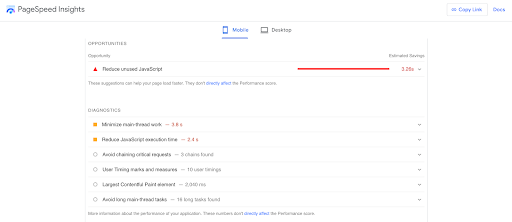
Listedeki ilki, Google'ın bir web sitesinin Önemli Web Verileri performansını ölçen kendi aracı olan PageSpeed Insights'tır.
Web sitenizin URL'sini yazarak başlayın ve LCP, FID ve CLS puanlarının yanı sıra diğer performans ölçümlerinin kapsamlı bir analizini elde edin. Web sitenizin Önemli Web Verilerini hızlı bir şekilde test etmenin çok kolay bir yolu!

Rapordaki veriler mobil ve masaüstü olarak bölünmüştür; bu, web sitenizin farklı cihazlarda nasıl performans gösterdiğini görmenize yardımcı olur. Bu ayırma, sitenizin platformlar arasındaki performansının net bir resmini sunar.
Ayrıca raporda puanlarınızı artıracak öneriler de yer alıyor. Oluşturmayı engelleyen kaynakları ortadan kaldırmak, görüntüleri optimize etmek ve daha fazlası gibi uygulanabilir öneriler sağlar. Bu öneriler, web sitenizin performansını artırmanıza ve daha verimli hale getirmenize yardımcı olmayı amaçlamaktadır.

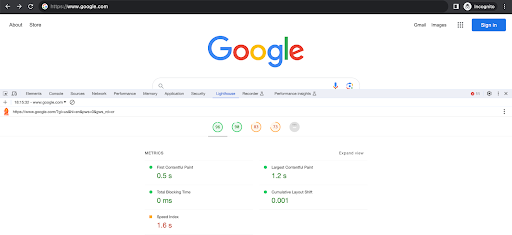
2. Deniz Feneri
Lighthouse, web sayfalarınızın kalitesini artırmanıza yardımcı olan açık kaynaklı bir araçtır. Temel web hayati değerlerinin performansını, erişilebilirliğini, ilerici web uygulamalarını, SEO'yu ve daha fazlasını denetleyebilir.

Lighthouse'u çalıştırmak için birden fazla seçeneğiniz var. Bunu Chrome DevTools'ta kullanabilir, komut satırından çalıştırabilir ve hatta bir Node modülü olarak kullanabilirsiniz.
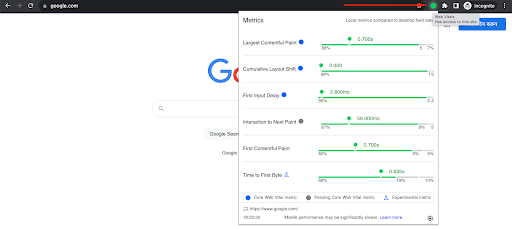
3. Web Verileri Chrome Uzantısı
Web Vitals, Google Chrome tarayıcısı için kullanışlı bir uzantıdır. Tarayıcınızın üst çubuğundaki Core Web Vitals verilerine anında erişmenizi sağlar. Ayarlamalar yaparken WordPress sitenizi kontrol etmek ve izlemek için harika bir araçtır.

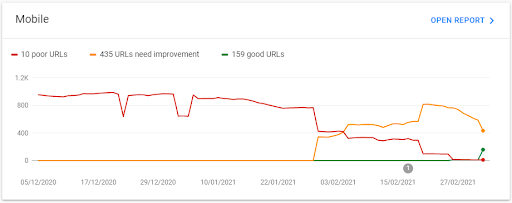
Search Console Önemli Web Verileri Raporu
Google Search Console'un Önemli Web Verileri raporu başka bir harika araçtır. Web sitenizin performansını Google Arama Konsolu kontrol panelinizden izlemenize yardımcı olur.

Rapor, URL'leri iyileştirme ve iyi durum kategorilerine göre sıralayarak optimizasyonlara odaklanmanızı kolaylaştırır.
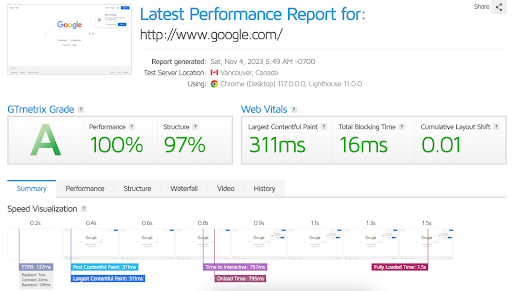
4. GTmetrix
GTmetrix, analiz motorunu Core Web Vitals verilerini içerecek şekilde yükseltti.

Bu araç, kullanıcıların metrikleri değerlendirmesine ve bunları iyileştirmek için pratik öneriler almasına yardımcı olur.
5. Üçüncü taraf performans izleme araçları
Pingdom, New Relic ve Datadog, web sitenizin ne kadar iyi performans gösterdiğini anlamanıza yardımcı olabilecek diğer araçlardır. Bu araçlar web sitenizin performansını izlemek ve geçmiş verilerini takip etmek için kullanışlıdır.
WordPress'te Önemli Web Verileri nasıl geliştirilir?
Önemli Web Verileri, web sitesi deneyiminizin tüm yönlerini kapsar. WordPress'teki (veya herhangi bir web sitesindeki) Önemli Web Verilerini geliştirmek için sitenizin tüm ana alanlarını ele almanız önemlidir.
Ancak nereden başlayacağınıza dair bir fikriniz yoksa endişelenmeyin. Önemli Web Verileri puanlarınızı iyileştirmeye yönelik kapsamlı bir strateji listesi derledik.
Önemli Web Verilerini iyileştirmeye yönelik stratejiler
1. Yüksek performanslı barındırma:
Barındırma ortamı, WordPress sitenizin daha iyi performans göstermesi açısından önemlidir. İyi bir barındırma sağlayıcısı, sunucunun yanıt süresini hızlandırabilir. Bu, FID ve LCP metriklerinin iyileştirilmesi açısından önemlidir.
WordPress için optimize edilmiş sunucu yapılandırmaları sunan barındırma sağlayıcılarını arayın. Ayrıca SSD depolama sağlamalı, en son PHP sürümlerini sunmalı ve hedef kitlenize yakın veri merkezlerine sahip olmalıdırlar. Yönetilen WordPress barındırma sağlayıcıları genellikle WordPress performansını artırmak için uyarlanmış bir ortam sağlar.
2. Optimize edilmiş tema seçimi:
Web sitenizin performansını en üst düzeye çıkarmak için doğru temayı seçmek çok önemlidir. Hafif ve optimize edilmiş temaları seçin. Bunları verimli bir şekilde kodlayın. Daha az kaynağa sahip temaları seçin. Sayfanın oluşturulmasını yavaşlatan temalardan kaçının. Bu, En Büyük İçerikli Boyama (LCP) ve İlk Giriş Gecikmesinin (FID) iyileştirilmesiyle sonuçlanacaktır.
Uzman İpucu:Çeşitli ekran boyutlarına uyum sağlayan ve tüm cihazlarda en iyi kullanıcı deneyimini sağlayan duyarlı temalar seçerek Önemli Web Verilerini iyileştirin.
Mobil cihazlarda iyi çalışan bir tema kullanmanızı öneririz. Google'ın Önemli Web Verileri, bir web sitesinin mobil cihazlarda ne kadar iyi performans gösterdiğine odaklanır. Mobil uyumlu bir tema, düzenini farklı ekran boyutlarına uyacak şekilde ayarlar. Bu, tüm cihazlarda sorunsuz bir kullanıcı deneyimi sağlar. Ayrıca en son web standartlarını takip eden ve düzenli güncellemeler alan temaları aramak daha iyidir.

3. Görüntü optimizasyonu:
WordPress sitenizdeki görselleri optimize etmek, yükleme süresini büyük ölçüde iyileştirebilir ve LCP metriğini geliştirebilir. JPEG ve PNG gibi geleneksel formatlara kıyasla dosya boyutlarını azaltmak için görüntüleri WebP gibi yeni nesil formatlarda sunun.
İşlerin daha iyi çalışmasını sağlamanın bir başka yolu da tembel yüklemeyi kullanmaktır . Bu, ekranda olmayan görüntülerin daha sonra yükleneceği anlamına gelir. Sayfaların daha hızlı yüklenmesine yardımcı olur ve hem LCP hem de FID'yi geliştirir.
4. Görüntü kodlaması:
Web sitenizin daha hızlı yüklenmesini sağlamak için görselleri verimli bir şekilde kodlamalı ve görsellerin dağıtımını optimize etmelisiniz. Bunu, çevrimiçi araçları kullanarak görüntüleri sıkıştırıp kodlayarak yapabilirsiniz. Bu güçlükle uğraşmak istemiyorsanız, WP-Optimize'ı kullanarak süreci otomatikleştirebilir ve görüntüleri WebP gibi yeni nesil formatlarda sunmaya başlayabilirsiniz.
5. CSS ve JavaScript optimizasyonu:
Sorunsuz web sitesi performansı sağlamak için CSS ve JavaScript dosyalarını etkili bir şekilde yönetmek çok önemlidir. Bu dosyalar görünüm ve işlevsellik açısından hayati öneme sahiptir ancak optimize edilmezse performansı yavaşlatabilir.
Uzman İpucu:Sitenizi yalın ve hızlı tutmak için kullanılmayan eklentileri ve komut dosyalarını kaldırın.
WordPress web sitenizi daha da optimize etmek için kullanılmayan CSS'yi kaldırın ve JavaScript kodlarını küçültün. Yalın ve hızlı bir siteyi sürdürmek için kullanılmayan eklentileri veya komut dosyalarını da kaldırmalısınız.
6. Sunucu Tarafı optimizasyonları:
WordPress sitenizin sunucu performansını ve yapılandırmasını geliştirmek için PHP'yi güncellemeli, veritabanını optimize etmeli, sunucu önbelleğe alma özelliğini kullanmalı ve bir CDN kullanmalısınız.
Bunları yapmak sunucu yanıt süresini kısaltacak ve web sitenizin yükleme sürelerini iyileştirecektir. Bu da Önemli Web Verileri'nde daha iyi puanlar elde etmenize yardımcı olacaktır.
7. CDN uygulaması:
İçerik Dağıtım Ağı (CDN), resimler, CSS ve JavaScript dosyaları gibi statik varlıkların kullanıcılarınıza teslimini hızlandırabilir. Bu, En Büyük İçerikli Boya (LCP) gibi gelişmiş Önemli Web Verileri ölçümlerine yol açar.
CDN'ler statik varlıklarınızı dünyanın her yerindeki sunuculardan oluşan bir ağda saklar. Bir kullanıcı sitenizi ziyaret ettiğinde CDN bu varlıkları en yakın sunucudan gönderir ve bu da yükleme sürelerini büyük ölçüde hızlandırabilir. Ağ gecikmesini azaltarak CDN'ler özellikle orijinal sunucunuzdan uzakta olan kullanıcılar için yararlı olabilir.
8. Veritabanı optimizasyonu:
İyi optimize edilmiş bir veritabanı, hızlı ve duyarlı bir WordPress sitesi için çok önemlidir. Veritabanınızı optimize etmek için veritabanınızı düzenli olarak temizleyin. Eski revizyonlar, çöpe atılan yorumlar ve geçici seçenekler gibi güncel olmayan ve gereksiz verileri kaldırın. Bu, veritabanınızın düzenli ve verimli kalmasına yardımcı olur.
Ayrıca veritabanınızın düzgün şekilde indekslendiğinden emin olun. Dizin oluşturma, özellikle büyük veritabanlarına sahip WordPress siteleri için veri alımını hızlandırmada önemli bir rol oynar.
9. Önbelleğe alma eklentisi uygulaması :
Önbelleğe alma uygulamak, WordPress sitenizin performansını artırmak için çok önemli bir stratejidir. Etkili bir yaklaşım , WP-Optimize gibi performans odaklı bir önbellek eklentisi kullanmaktır .
Önbelleğe alma özelliklerine sahip eklentiler, web sayfalarınızın statik sürümlerini oluşturur ve saklar. Bir kullanıcı bir sayfayı ziyaret ettiğinde önbellek eklentisi statik sürümü sunar. Bu, sunucunun iş yükünü azaltır ve sayfa yükleme sürelerini büyük ölçüde artırır.
WordPress'te LCP'yi (En Büyük İçerikli Boya) İyileştirme
1. Öğe ve kaynak optimizasyonu:
İlk sunucu yanıt süresini azaltmak için çok büyük öğeleri ve kaynakları ortadan kaldırın veya optimize edin. Resimler veya metin blokları gibi büyük boyutlu öğeler sitenizi yavaşlatabilir.
Uzman ipucu: Ana sayfa tasarımınızı basitleştirin.Minimalizm, web sitenize yalnızca temiz bir görünüm kazandırmakla kalmaz, aynı zamanda yükleme hızını ve LCP ölçümlerini de geliştirir.
Benzer şekilde, CSS ve JavaScript dosyaları da sayfanızın oluşturulmasını engeller ve tamamen yüklenene kadar sayfanızın görüntülenmesini geciktirir. Bunları ortadan kaldırarak veya optimize ederek web sitenizin hızını ve verimliliğini artırabilirsiniz.
2. Komut dosyalarının ve stillerin küçültülmesi:
JavaScript ve CSS dosyalarını küçültmek, LCP puanlarını iyileştirmenin başka bir harika yoludur. Küçültme işlemi, komut dosyalarını ve stilleri küçültür. Bunu gereksiz karakterleri, yorumları ve boşlukları kaldırarak yapar. Bu, dosya boyutları daha küçük olduğundan yükleme sürelerinin iyileştirilmesine yardımcı olur. Sınırlı internet bağlantısına veya mobil cihaza sahip kullanıcılar bundan faydalanır.
WordPress'te FID'yi (İlk Giriş Gecikmesi) İyileştirme
1. JavaScript optimizasyonu:
Web sitenizin verimliliğini artırmak istiyorsanız JavaScript'in yürütülmesini optimize etmek önemlidir. Bu, tarayıcının kullanıcı eylemlerine verdiği yanıttaki gecikmelerin çoğunlukla birincil nedeni olduğundan çok önemlidir.
Bu sorunu çözmek için uzun görevleri farklı zamanlarda yapılabilecek daha küçük görevlere bölün. Ayrıca gereksiz JavaScript'i kritik yoldan kaldırmak FID puanını artıracaktır.
2. JavaScript ertelemesi:
Gereksiz komut dosyalarının çalıştırılmasını sayfa görünür hale gelene veya JavaScript yüklemesini hızlandırmak için gerekli olana kadar erteleyin. Bu sayede sayfa yükleme sırasında işlenmesi gereken JavaScript miktarını en aza indirebilir ve böylece FID puanını artırabilirsiniz.
Bunu, komut dosyası öğelerindeki defer özelliğini kullanarak veya JavaScript dosyalarını kolayca ertelemek için WP-Optimize'ı kullanarak başarabilirsiniz.
WordPress'te CLS'yi (Kümülatif Düzen Kayması) İyileştirme
1. Boyut özellikleri:
Uygun bir düzen sağlamak, beklenmeyen değişimleri en aza indirir. Bu aynı zamanda daha iyi bir CLS puanı sağlar.
Resimler, videolar ve diğer medya öğeleri için boyut spesifikasyonlarının sağlanması önemlidir. Tarayıcıya sayfada yer ayırmak için ihtiyaç duyduğu bilgileri vermek üzere genişlik ve yükseklik niteliklerini belirtin. Bu, daha sorunsuz ve daha tutarlı bir kullanıcı deneyimi oluşturulmasına yardımcı olur.
2. Dinamik Reklam alanı tahsisi:
Web sayfanızdaki dinamik reklamlar için belirli boyutlar belirlemek, CLS'yi iyileştirmeye yönelik bir diğer önemli stratejidir. Bu şekilde reklamlar içerikle kusursuz bir şekilde uyum sağlar. Bu tutarlı bir görsel deneyim yaratır. Ayrıca düzenin bozulmasını da önler.
Uzman İpucu: Düzenin değişmesine neden olabileceği ve kullanıcı deneyimini bozabileceği için dinamik reklamları web sayfalarınızın üst kısmına yerleştirmeyin.
Belirlenmiş bir boyut olmadığında reklamlar çeşitli boyutlarda yüklenebilir. Bu durum tasarımda tutarsızlıklara ve kullanıcılar açısından zorluklara neden olabilir. Bu CLS puanını düşürecektir. Belirli bir reklam boyutu, farklı ekran boyutları için optimize edilmiş reklam yerleşimine ve duyarlı tasarıma da olanak tanır.
İzleme ve sürekli optimizasyon
Önemli Web Verilerinizi izlemek için Google PageSpeed Insights, GTMetrix veya Pingdom gibi araçları kullanın. Optimizasyonlarınızı izlemeye devam ederek bunların etkinliğini takip edin. Bu, WordPress sitenizin zaman içinde Önemli Web Verileri için optimize edilmiş halde kalmasını sağlamaya yardımcı olacaktır. Optimum performansı korumak için ortaya çıkabilecek yeni değişikliklere veya sorunlara uyum sağlamak önemlidir.
WP-Optimize ile Önemli Web Verilerini İyileştirin
Bir WordPress web sitesini Core Web Vitals için optimize etmek karmaşık olabilir. Bazıları ayrıca nasıl kod yazılacağını bilmenizi gerektirir. Peki ya bunu birkaç basit tıklamayla yapabiliyorsanız?
WP-Optimize'ın sunduğu şey budur. WP-Optimize eklentisi, WordPress sitenizdeki Temel Web Verilerini geliştirmek için çeşitli ücretsiz ve premium özellikler sunar .
WP-Optimize'ın sunduğu en önemli 3 özelliğe bir göz atalım:
1. Veritabanı temizliği:
WP-Optimize, veritabanınızı düzenlemenize yardımcı olarak web sitenizin hızını artırır. Otomatik taslak gönderileri, güncelliğini kaybetmiş gönderi revizyonlarını, silinmiş gönderileri, spam yorumlarını ve gereksiz geçici seçenekleri ortadan kaldırır. Bu, web siteniz için daha temiz ve daha verimli bir veritabanı sağlar. Daha da etkileyicisi, WP-Optimize Premium ile otomatik temizlemeleri gerçekleştirmek için kolayca bir program belirleyebilirsiniz.
2. Görüntü optimizasyonu:
WP-Optimize Premium'un gelişmiş görüntü optimizasyon teknolojisi, en son teknoloji sıkıştırma yöntemlerini kullanır. PNG, JPG, WebP, GIF, BMP ve TIF görüntülerinin dosya boyutunu etkili bir şekilde azaltır. Toplu sıkıştırma, büyük dosyaların sıkıştırılması, otomatik sıkıştırma ve orijinal görüntüyü geri yükleme seçeneği gibi özellikler sunar. Böylece görsellerinizi daha iyi performans ve daha hızlı yükleme süreleri için zahmetsizce optimize edebilirsiniz.
3. Önbelleğe alma:
WP-Optimize, web sitesi yükleme hızını artırmak için güçlü bir önbellekleme özelliği sunar. Gönderilerinizi ve sayfalarınızı statik dosyalar olarak önceden yükler, bu da web sunucunuzdaki işlem yükünü önemli ölçüde azaltır. Bu, geri dönen ziyaretçiler için web sitesini çok daha hızlı yüklemenize olanak tanır.
Özet
Kullanıcı deneyimini ve SEO sıralamasını belirlemede Core Web Vitals'ın önemi yeterince vurgulanamaz. Web sayfalarının yükleme hızı, etkileşimi ve görsel kararlılığı hakkında değerli bilgiler sağlarlar.
WordPress site sahipleri için Core Web Vitals'ı optimize etmek kapsamlı bir yaklaşım gerektirir. Yalnızca sürekli test etme, izleme ve optimizasyon yoluyla sitenizin Önemli Web Verileri puanını artırabilirsiniz. Ancak bundan önce ilk adım süreci başlatmaktır.
Bu nedenle WordPress sitenizi Core Web Vitals için optimize etmeye yönelik ilk adımı bugün atın. Web siteniz konusunda ciddiyseniz WP-Optimize veya WP-Optimize Premium'un güçlü özelliklerinden yararlanın . Üstün bir kullanıcı deneyiminin ve Google'da görünürlüğün artmasının önünü açın.
Sık sorulan sorular (SSS)
WordPress Core Web Vitals'ı optimize etme konusunda sık sık karşılaştığımız bazı soruların yanıtlarını paylaşalım.
