3 Google Temel Web Verisi ve Bunları Nasıl Artırırsınız?
Yayınlanan: 2022-06-04Google, bir web sitesinin kullanıcı deneyimini değerlendirmek için 3 Temel Web Verisi geliştirmiş ve kullanıma sunmuştur.
Bir WordPress web sitesi sahibi olarak, sitenizin performansı hakkında fikir verdikleri için Google Temel Web Verilerini önemsemelisiniz. Bu faktörleri anlamak, sitenizin iyi performans gösterip göstermediğini anlamanıza ve böylece kalitesini artırmak için hızlı adımlar atmanıza yardımcı olur.
Bu makale, Google Temel Web Verilerinin ne olduğunu, nasıl test edileceğini ve bu öğelere dayalı olarak sitenizin kullanıcı deneyimini nasıl optimize edeceğinizi gösterecektir.
Hadi birlikte öğrenelim!
- 3 Google Temel Web Verisi
- Google Temel Web Verilerinin SEO İçin Önemi
- WordPress'te Google Core Web Vitals Puanı Nasıl Kontrol Edilir?
- WordPress'te Google Temel Web Verileri Nasıl Geliştirilir
3 Google Temel Web Verisi
Google Temel Web Verileri, kullanıcıların web sayfanızı nasıl deneyimlediğini size söyleyen bir dizi ölçümdür. Bu metrikler 3 ana ölçümden oluşur. Etkili ve metodik bir şekilde sorun gidermenize yardımcı olmak için faktörlerin her biri bir araya getirilebilir.
En Büyük İçerikli Boyama (LCP): LCP, bir kullanıcı URL'yi istediğinde, görünüm alanındaki en büyük resmin veya metin bloğunun yükleme hızını bildirir. Basitçe söylemek gerekirse, bir bağlantıya tıklamaktan tüm içeriği ekranda görme zamanı.
Yavaş yükleme süreleri, daha düşük katılım ve dönüşüm oranlarına neden olur. Hiç kimse salyangoz hızında çalışan bir web sitesini ziyaret etmek istemez. Anlaşılan, keyifli bir kullanıcı deneyimi yaratmak ve insanların sitenizi ziyaret etmesini sağlamak için site içeriğinizin hızlı yüklenmesini sağlamanız gerekiyor.
İlk Giriş Gecikmesi (FID): FID, bir kullanıcının bir sayfayı ilk kez girdiği veya komut verdiği andan tarayıcının bu etkileşime gerçekten yanıt verdiği ana kadar geçen süreyi ölçer. İlk girişler, bir bağlantıya tıklamak, bir düğmeye dokunmak, tuşlara basmak vb. içerir.
Uzun FID sürelerinin hemen çıkma oranları üzerinde olumsuz bir etkisi vardır. Web siteniz kullanıcıların girişlerine hızlı yanıt vermiyorsa, siteden hemen ayrılma ihtimalleri vardır. Aslında, yükleme süresi 1 saniyeden 3 saniyeye çıktığında hemen çıkma oranı %32 artar. Yükleme süresi 1 saniyeden 6 saniyeye çıktığında, hemen çıkma oranı 3 kat daha yüksek olabilir.
Bunun olmasını önlemek için, site genelinde etkileşimi ve kullanılabilirliği artırmak için bekleme süresini azaltmalısınız.
Kümülatif Düzen Kaydırma (CLS): CLS, yüklenirken web sitenizin kararlılığını kaydeder. Başka bir deyişle, sitenizde bağlantıların veya düğmelerin makul olmayan bir şekilde hareket edip etmediğini belirler.
Bu sorun, kullanıcı hayal kırıklığına neden olan en büyük suçlulardan biridir. Örneğin, bloglarınızı okurken ziyaretçilerin kafasını karıştıracak ve dağınık düzen değişiklikleriyle karşılaşacaktır. Dolayısıyla bu beklenmedik değişimlerden kurtulmak, sitenizde mükemmel bir kullanıcı deneyimine yol açabilir.
Google Temel Web Verilerinin SEO İçin Önemi
Google Core Web Vitals, yalnızca olumlu bir kullanıcı deneyimi için değil, aynı zamanda SEO için de kritik faktörlerdir. Haziran 2021'den itibaren Google, bu öğeleri sıralama sinyalleri olarak kullanmaya başladı.
İyi bir Google Core Web Vitals puanı, harika bir kullanıcı deneyimi sunduğunuz ve arama motorunun güvendiği anlamına gelir.
Böylece Google, içeriğinizi kullanıcıları için değerli kabul edecek ve sitenizi Arama Motoru Sonuç Sayfalarında (SERP'ler) gösterecektir.
Yani, hızlı ve istikrarlı bir şekilde yüklenen bir sayfanın Google'da daha üst sıralarda yer alması daha olasıdır. Bu nedenle, SERP'lerin üstünde göründüğü belirtilen 3 Google Temel Web Verisine dayalı olarak sitenizin kullanıcı deneyimini iyileştirmelisiniz.
Google Önemli Web Verilerini nasıl artıracağınıza dalmadan önce, şu anda nerede olduğunuzu görmek için neden web sitenizin puanını kontrol etmiyorsunuz?
WordPress'te Google Core Web Vitals Puanı Nasıl Kontrol Edilir?
Google Temel Web Verileri, aşağıdaki sınırlara göre değerlendirilir:
| İyi | İyileştirme Gerekiyor | Yoksul | |
| LCP | <=2,5 sn | <=4s | >4s |
| FID | <=100ms | <=300 ms | >300ms |
| CLS | <=0.1 | <=0.25 | >0.25 |
WordPress sitenizin herhangi bir değişikliğe ihtiyacı olup olmadığını belirlemek için PageSpeed Insights, Chrome UX Raporu, Chrome DevTools, Google Arama Konsolu, Lighthouse ve Web Vitals Extension gibi Google araçlarını kullanabilirsiniz.
Bu bölümde, en yaygın 2 araçtan bahsedeceğiz: PageSpeed Insights ve Google Search Console. İlki, tek tek sayfa sorunlarını tespit etmenize yardımcı olurken, ikincisi site genelindeki sorunların teşhis edilmesini destekler.
#1 PageSpeed Insights'ı Kullanma

Web sayfanızın genel Google Önemli Web Verilerini keşfetmek için aşağıdaki kılavuzu izleyin:
- PageSpeed Insights sayfasına gidin.
- Basitçe sitenizin URL'sini girin ve Analiz et 'i tıklayın.

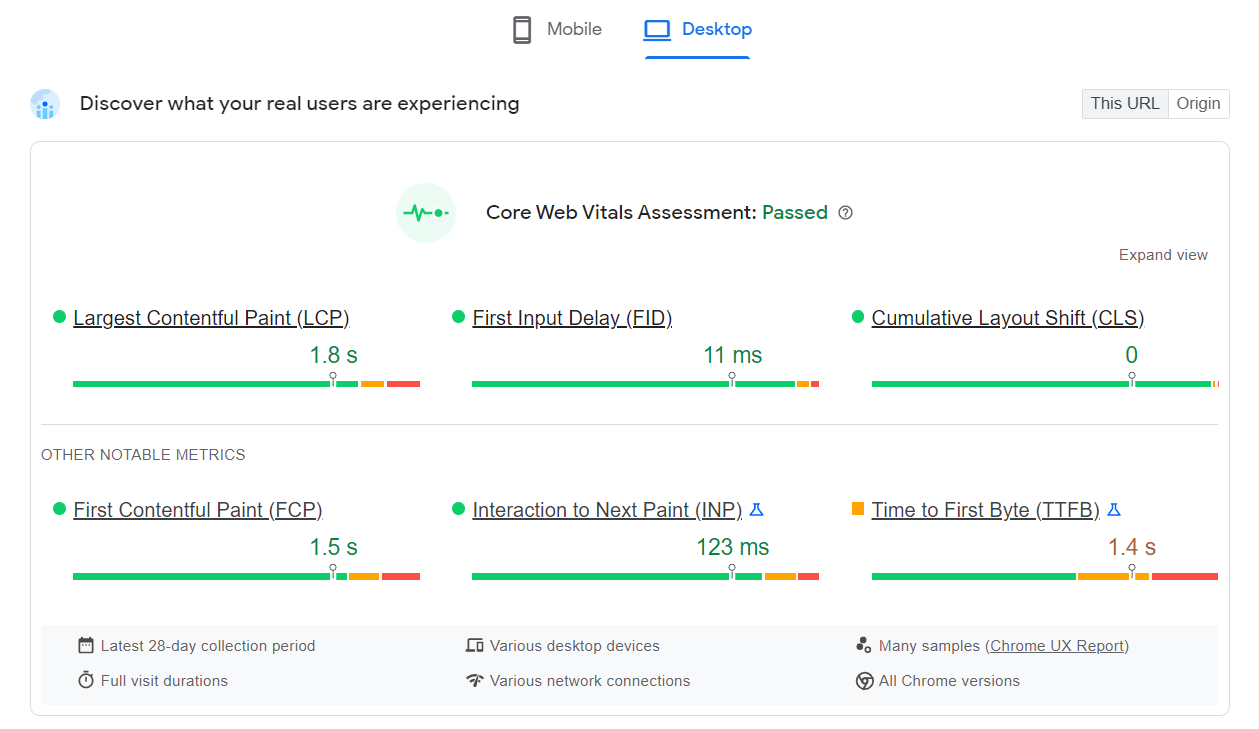
Google size web sitesinin kullanıcı deneyimini ve performansını gösterecektir. Google Önemli Web Verileri metrikleri yeşil bir şeritle işaretlendiği sürece değerlendirmeyi geçersiniz.
Bu araçla ilgili en havalı şey, bu puanları hem mobil hem de masaüstü sürümlerinde sunmasıdır.

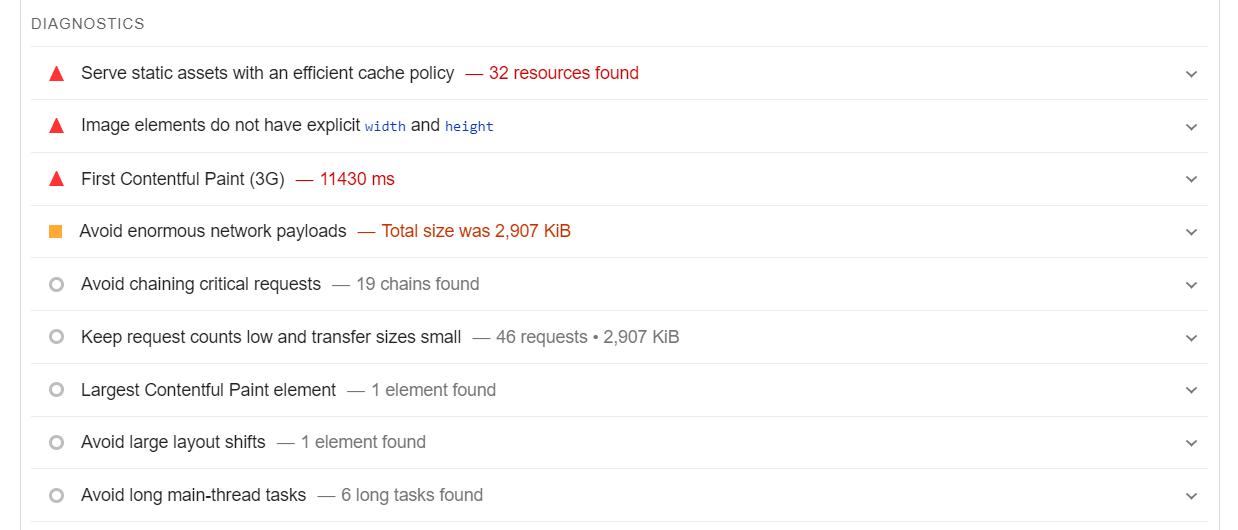
Ayrıca, sayfanın aşağısındaki Teşhis bölümünde sitenizde sorunlara neden olan gerçek öğeleri gösterir.


#2 Google Arama Konsolunu Kullanma

Sitenizle ilgili sorunları bir bütün olarak tanımlamak istiyorsanız Google Search Console'dan yararlanmalısınız. Google Önemli Web Verileri raporunu görmek için aşağıdaki adımları izleyin:
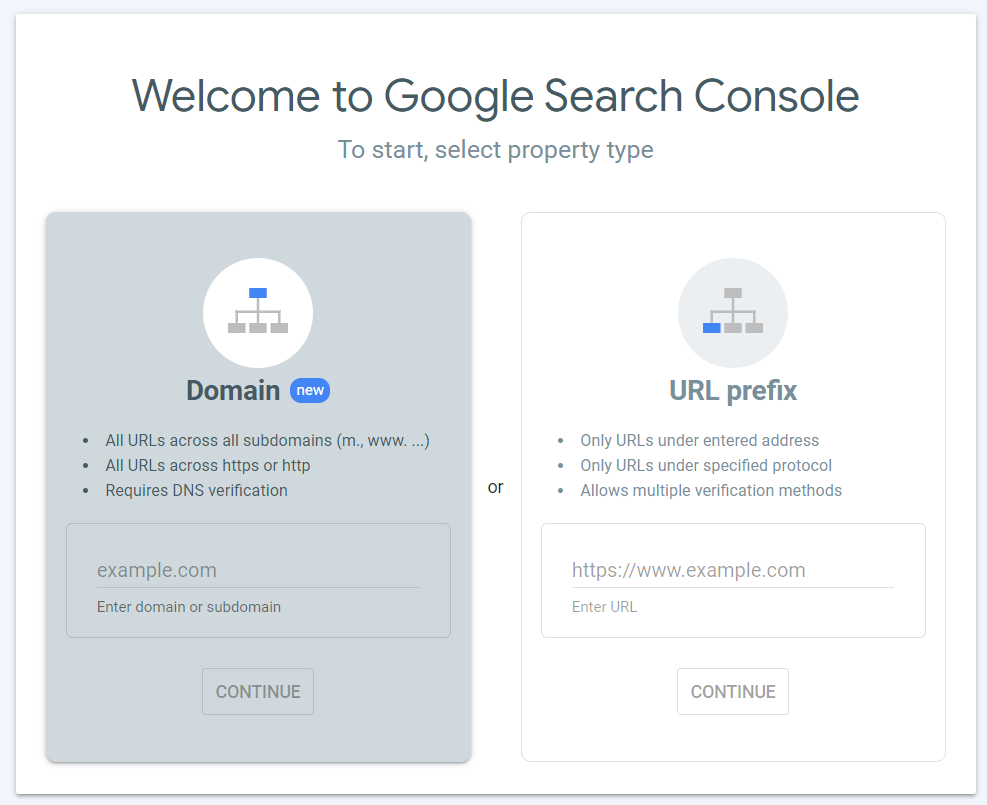
- Google Arama Konsolu sayfasına gidin.
- Etki alanınızı girin ve Devam düğmesine basın.

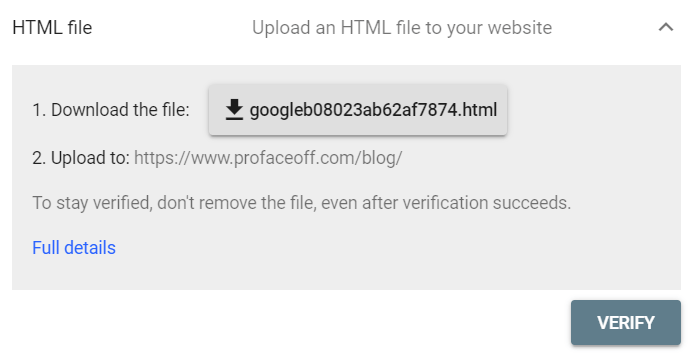
3. Bir HTML dosyası indirmek için düğmeye tıklayın.
4. İndirdiğiniz dosyayı sitenize yükleyin.
5. Doğrulama işlemini tamamlamak için Doğrula'ya tıklayın.

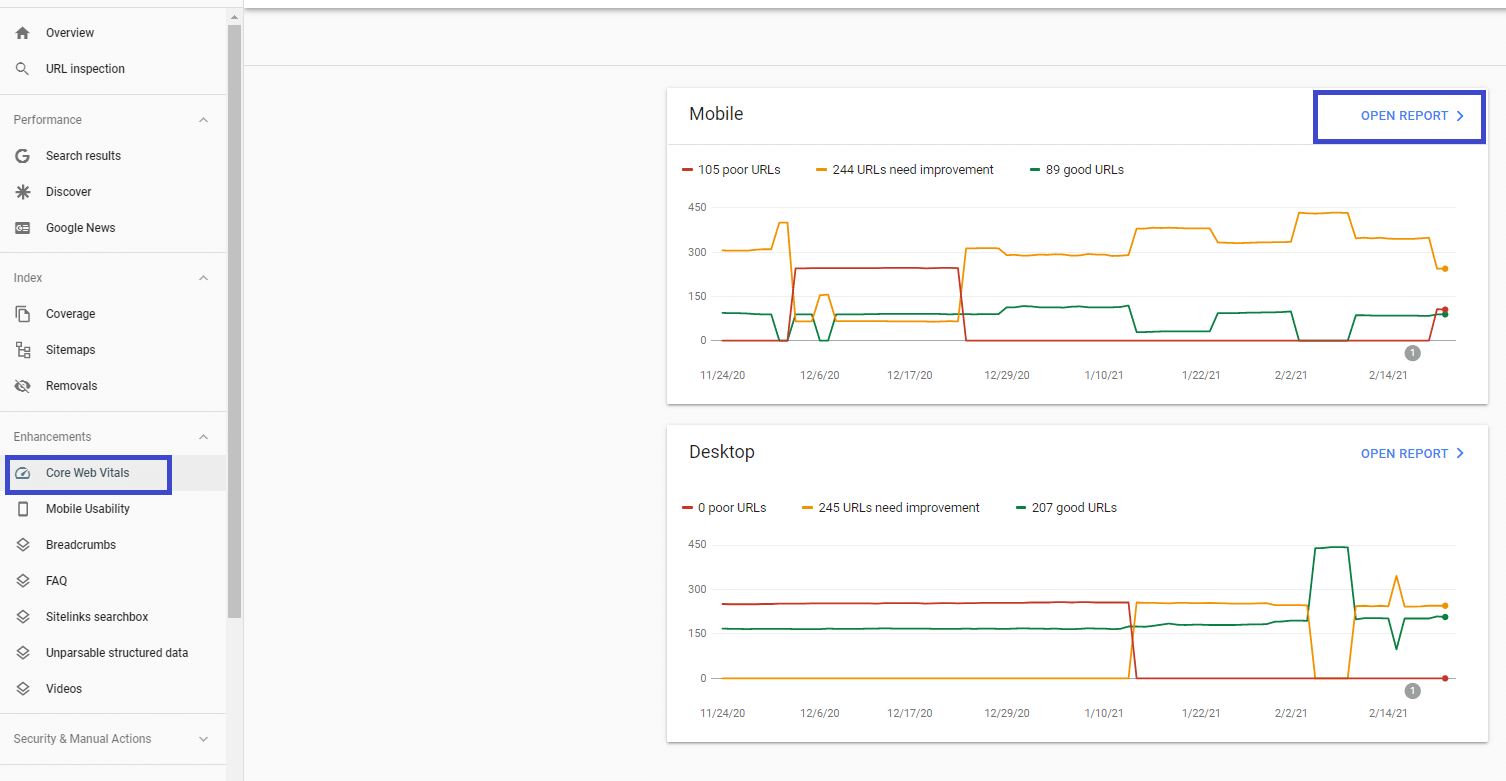
6. Search Console yönetici menüsünde, Önemli Web Verileri → Raporu Aç öğesini seçin. Raporu mobil veya masaüstü sürümde görüntülemeyi seçebilirsiniz.

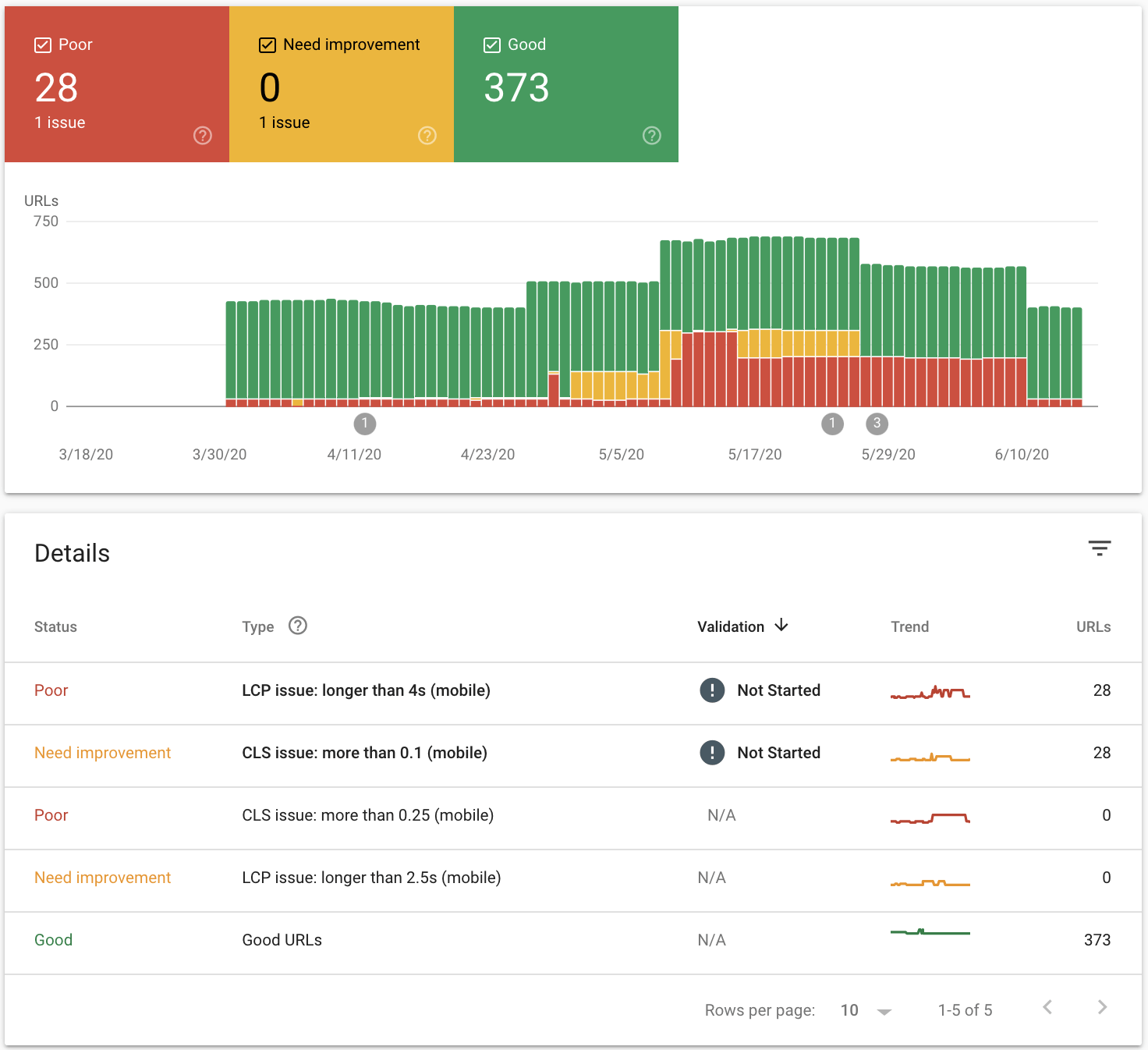
7. Raporu açtığınızda, tüm Önemli Web Verileri sorunlarını görüntüleyen Ayrıntılar sekmesini bulacaksınız. Belirli bir sorunla ilgili satırı tıklayın, düzeltilmesi gereken URL'lerin listesini gösteren bir sayfaya gideceksiniz.

8. İyileştirilmesi gereken URL'leri düzeltin.
9. Doğrulama sütununa gidin ve Google'ın sayfalarınızı yeniden taramasını sağlamak için Düzeltmeyi Doğrula seçeneğiyle ilerleyin. Doğrulama işleminin 2 hafta kadar sürebileceğini unutmayın.
WordPress'te Google Temel Web Verileri Nasıl Geliştirilir
Şu anda standartları karşılamıyorsanız, kullanıcı deneyiminden yararlanmak için tespit edilen tüm Google Önemli Web Verileri sorunlarını düzeltmeniz gerekir.
Stratejiler her metrik için farklıdır. İşte bunu başarmanıza yardımcı olacak bazı güçlü teknikler.
LCP'yi iyileştirin

Neyse ki, bu sorunu çözmek için artık sayısız araç olduğundan, bu sorunu çözmek için fazla zaman ve çaba gerektirmiyor. LCP sorununu çözmek için şunları yapmalısınız:
- Smush, EWWW Image Optimizer, Imagify, Image optimizasyon & Lazy Load by Optimole gibi eklentileri kullanarak görüntüleri ve videoları optimize edin.
- WP Rocket, Autoptimize, Async JavaScript vb. eklentileri uygulayarak oluşturmayı engelleyen kaynaklardan kurtulun.
- Kullanılmayan eklentileri ve komut dosyalarını ortadan kaldırın.
- StackPath, Sucuri, Cloudflare, Google Cloud CDN vb. gibi İçerik Dağıtım Ağı'ndan (CDN) yararlanın.
- Hostinger, Bluehost, WPEngine, Dreamhost vb. gibi hızlı web barındırma kullanarak sunucu yanıt süresini kısaltın.
FID'yi iyileştirin

LCP'den farklı olarak, FID'yi optimize etmek, tamamen kodla ilgilendiğinden en karmaşık ve zaman alıcı görev olabilir. Bu sorunları doğru bir şekilde çözebilmek için profesyonel web geliştiricilerinden destek almanız gerekebilir.
Kendiniz yapabiliyorsanız, şunları yapmanız önemlidir:
- Büyük, ağır görevleri daha küçük, eşzamansız görevlere ayırın.
- Gereksiz CSS kodunu tespit etmek ve silmek için Chrome DevTools'u kullanın.
- Uçan Komut Dosyaları aracıyla JavaScript yürütmesini geciktirin ve JavaScript dosyalarını yalnızca gerektiğinde yükleyin.
- HTML'yi HTMLMinifier, CSS'yi CSSNano ve JavaScript'i UglifyJS ile küçültün.
CLS'yi iyileştirin

CLS'yi düzelterek, kullanıcılarınızın sayfa tamamen yüklendiğinde bağlantıların, resimlerin ve alanların nerede olduğunu yeniden öğrenmelerine veya yanlışlıkla bir şeye tıklamalarına gerek kalmamasını sağlayabilirsiniz. CLS sorunlarından kurtulmak için şunları deneyin:
- Görüntülerde ve videolarda sabit genişlik ve yükseklik ayarlayın.
- Geri dönüşün ve web yazı tipinin mümkün olduğunca benzer görünmesini sağlayarak takas etkisini azaltın.
- NitroPack aracını kullanarak web yazı tiplerini optimize edin ve sıkıştırın.
- Sayfanın üst kısmındaki mevcut içeriğin üzerine reklamlar, yerleştirmeler ve iFrame'ler gibi dinamik içerik eklemekten kaçının.
Daha Fazla Organik Trafik Kazanmak için Google Temel Web Verilerini Optimize Edin!
Artık Google Önemli Web Verilerinin ne anlama geldiğini ve bunların WordPress sitenizin performansını ve SEO kampanyalarını nasıl etkilediğini anlıyorsunuz. Puanlarınızı yükseltmenin tam zamanı!
Bu makalede incelenen teknikleri kullanarak, er ya da geç site performansınız önemli ölçüde artacaktır. Sitenizin Google tarafından güvenilmesini sağlayabilir ve böylece arama sonuçlarında daha üst sıralarda yer alabilirsiniz.
Organik trafiğinizin çarpıcı bir şekilde arttığını görürseniz çok şaşırmayın!
Etki alanı otoritesini hızla artırmak için 6 WordPress ipucu ilginizi çekebilir.
