WordPress'te Grafik Alt Metin ve Resim Başlığı
Yayınlanan: 2023-02-02İnternetteki birçok makale görsel içermektedir. Bununla birlikte, pek çok site sahibi, resimlerini hız veya çok daha iyi araştırma sıralamaları için optimize etmez.
WordPress, alternatif metni ve bir grafik başlığı artırma seçeneğiyle gelse de, çoğu zaman acemiler varyasyonu ve bunların nasıl kullanılacağını tam olarak anlamazlar.
Bu kısa yazımızda, WordPress'te resim alt metin içeriği ile resim başlığı arasındaki değişimi paylaşacağız, böylece resim Seo'nuzu geliştirebilirsiniz.

İşte bu eğitimde koruyacağımız şeyler:
Alternatif Metin ve Resim Başlığı Arasındaki Fark Nedir?
"Alt metin", "alternatif metin"in kısaltmasıdır ve bir HTML gösterim etiketine ekstra bir özelliktir. Yazılı içerik grafiği tarif eder, böylece resmi göremeyen ve arama motoru botları site ziyaretçisi grafiğin ne hakkında olduğunu anlayacaktır.
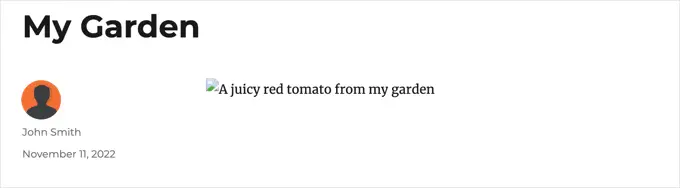
WordPress web sitenizdeki bir izlenim bulunamıyor veya bir açıklama için gösterilemiyorsa, aşağıdaki ekran görüntüsünde görebileceğiniz gibi alternatif metin içeriği ortaya çıkacaktır.

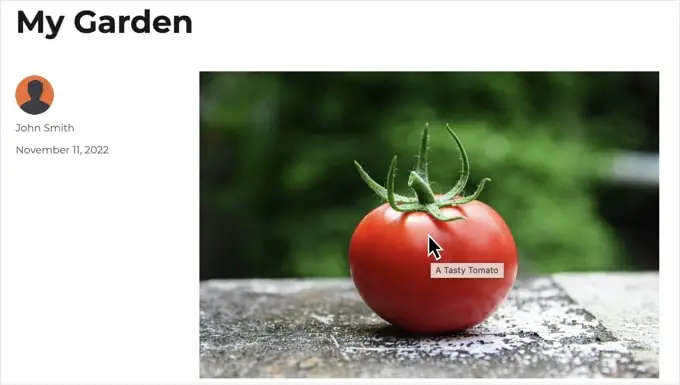
Alternatif metin, görüntünün başlığından benzersizdir. Fare imlecinizi grafiğin üzerine getirdiğinizde başlık daha küçük bir açılır kutuda gösterilecektir.

Alternatif metin ve resim başlıklarından ayrıca, görme yeteneği çok zayıf olan ve sitenizin yazılı içeriğine göz atmak için ekran okuyucu birimleri kullanan herkes için web sitenizin erişilebilirliğini artırmak için yararlanılır.
Ekran okuyucu bir izlenime geldiğinde alternatif metne göz atacaktır. Kullanıcının ayarlarına bağlı olarak, muhtemelen başlık metnini de okuyabilir.
Hem erişilebilirlik hem de arama motoru optimizasyonu (Arama motoru pazarlaması) için alternatif metin içeriği, başlık metin içeriğinden çok daha önemlidir. Bu nedenle, tüm fotoğraflarınız için alt metinle birlikte şiddetle tavsiye ediyoruz.
WordPress'te Bir Resme Alternatif Metin İçeriği Nasıl Eklenir?
WordPress, çizimlerinize veya fotoğraflarınıza alternatif metin içeriğini zahmetsizce artırmanıza olanak tanır. Bunu blok düzenleyiciden, klasik düzenleyiciden veya WordPress Medya Kitaplığı'ndan yapabilirsiniz.
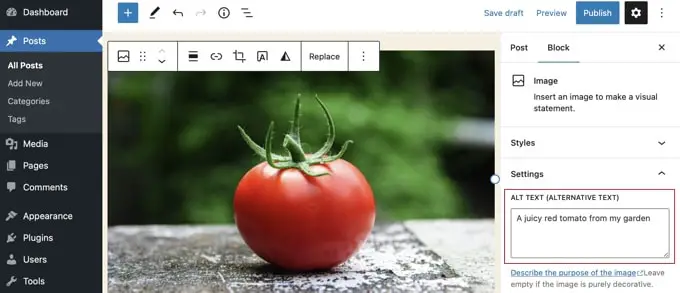
Blok Düzenleyiciye Alternatif Metin Dahil Etme
Yeni bir yazı veya site oluşturun veya mevcut bir siteyi düzenleyin ve bir Görüntü bloğu ekleyin.

Nasıl blok ekleyeceğinizden emin değilseniz veya blok düzenleyiciyle ilgili fazladan desteğe ihtiyacınız olacaksa, WordPress blok düzenleyicinin nasıl kullanılacağına ilişkin eğitimimize bakın.
Şimdi resminizi eklemeniz veya Grafik bloğuna sürükleyip bırakmanız gerekecek. Daha sonra alternatif metin içeriğini sayfanın ideal tarafına yerleştirebilirsiniz.

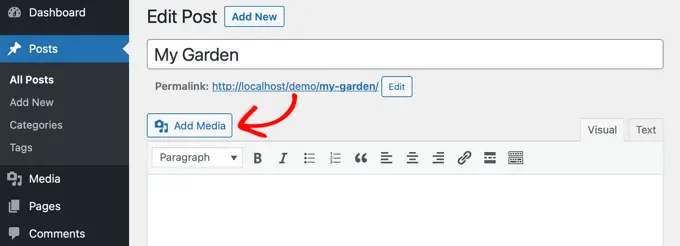
Geleneksel Düzenleyicide Alternatif Metin içeriği ekleme
Bununla birlikte, ortak WordPress editörünü uyguluyorsanız, grafiği tanıtırken resim alt metnini dahil edebilirsiniz.
İlk olarak, gönderme kutusunda daha önce bahsedilen 'Medya Ekle'yi tıklamanız yeterlidir.

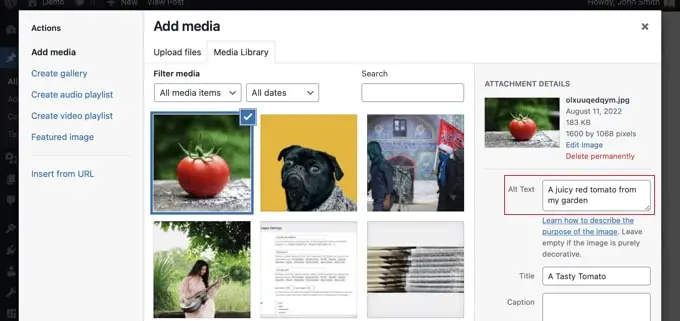
Hemen ardından hem bilgisayarınızdan grafiği eklemeniz hem de hali hazırda yüklemiş olduğunuz perspektif görselleri 'Media Library' sekmesine tıklamanız gerekiyor.
Ardından, onu seçmek için istediğiniz izlenime tıklayın ve ardından istediğiniz alternatif metin içeriğini grafiğinizin 'Ek Ayrıntıları'na göre sıralayın.

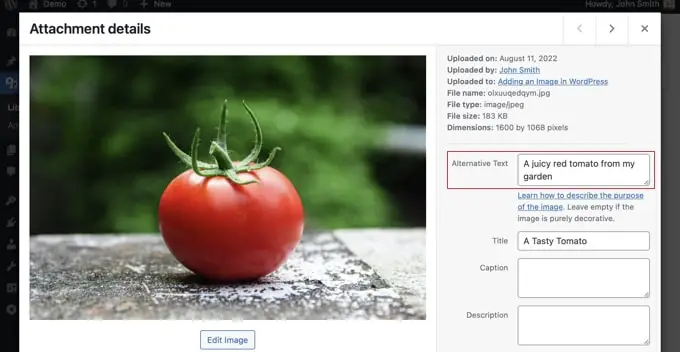
Medya Kitaplığına Alternatif Metin Dahil Etme
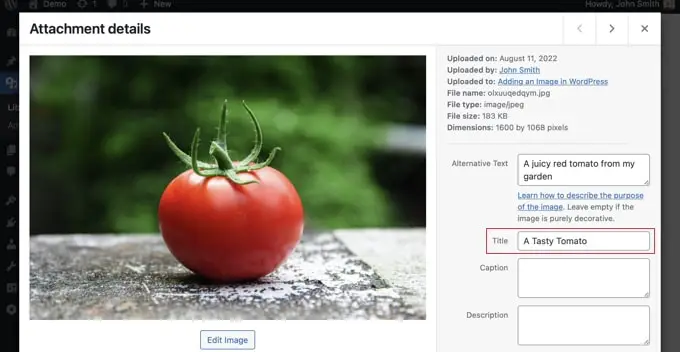
Ayrıca Medya » Kitaplık'a gidip düzenlemek için gösterime tıklayarak bir resme alternatif metin ekleyebilirsiniz.

Unutmayın, bu, şimdiye kadar gönderilere veya sayfalara eklediğiniz herhangi bir gösterim durumu için alternatif metin içeriğini ayarlamaz. Yine de, bu yazıda alternatif metin içeriğini tanıttıktan hemen sonra resmi bir yayına veya sayfaya yükseltirseniz, o zaman alternatif metin içeriği de buna dahil edilecektir.
WordPress'te Resim Başlıkları Nasıl Eklenir?
Görsellerinize dahil edebileceğiniz iki tür başlık olduğunu anlamak önemlidir.
İlk olarak, WordPress'in Medya Kitaplığı'nda ve ekli internet sayfalarında medya bilgileri oluşturmak için dahili olarak kullandığı varsayılan gösterim başlığı vardır. İkincisi, yazılarınızdaki ve web sayfalarınızdaki fotoğraflara ek olarak HTML resim başlığı özelliği vardır.
Her iki tür başlığın nasıl ekleneceğine bir göz atalım.
Medya Kitaplığına WordPress Resim Başlığı Ekleme
Kullanarak fotoğraflarınıza WordPress medya başlıkları ekleyebilirsiniz. Medya kütüphanesi. Medya Kitaplığında bir gösterimi düzenlediğinizde, bir 'Başlık' sektörü göreceksiniz.

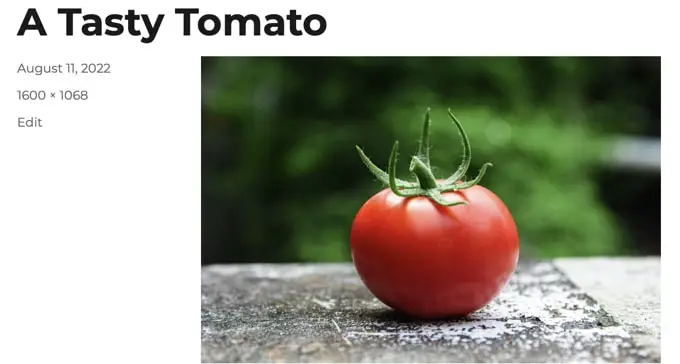
Bu başlık, izlenimi keşfetmek için WordPress tarafından kullanılır. Monitörün altındaki 'Ek sayfasını görüntüle' url'sine tıkladığınızda, başlığın o web sitesinde başlık olarak kullanıldığını göreceksiniz.

WordPress medya başlığı, grafik Seo veya ekran ziyaretçileri olan kullanıcılar için gerekli değildir. Bazı durumlarda yararlı olabilse de, görüntünün HTML başlık özelliği kadar pratik değildir. Peki bunu nasıl yapıyorsun?

Profesyonel Öneri: WordPress medya başlığını, yazılarınızda ve web sayfalarınızda görüntünün başlık özelliği olarak hemen kullanmak ister misiniz? All in One belirli Arama motoru optimizasyonu Pro ile çalışarak bunu nasıl yapacağınızı size sunduğumuz aşağıdaki bölüme bir göz atın.
Blok Düzenleyicide HTML Gösterim Başlığı Özniteliği Ekleme
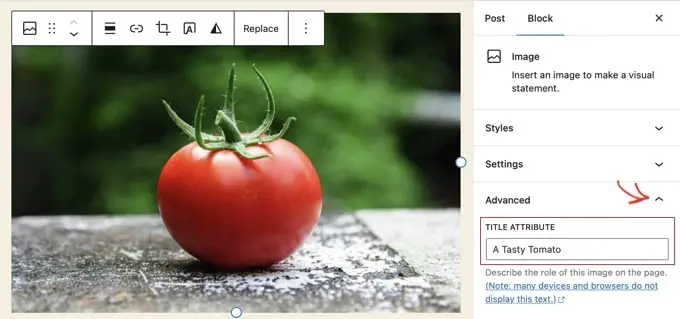
Blok düzenleyicide bir başlık niteliğini artırmak kolaydır. Resmin üzerine tıklamanız ve ardından en son teknoloji resim seçeneklerini sergilemek için 'Gelişmiş'i takip eden aşağı oku tıklamanız yeterlidir.

Artık sadece 'Başlık Özelliği' alanına başlığı yazabilirsiniz.
Temel Düzenleyicide HTML Resim Başlığı Niteliği Tanıtımı
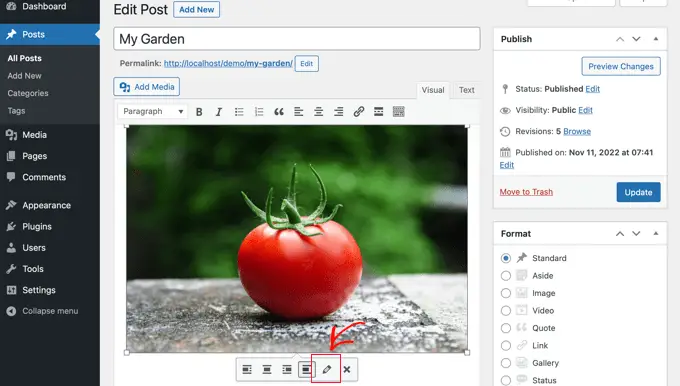
Eski temel düzenleyiciyi uygulayan bir başlık özniteliği dahil etmek karşılaştırılabilir. Bir resme ve ardından kurşun kalem simgesine tıklayarak başlık niteliğini ekleyebilirsiniz.

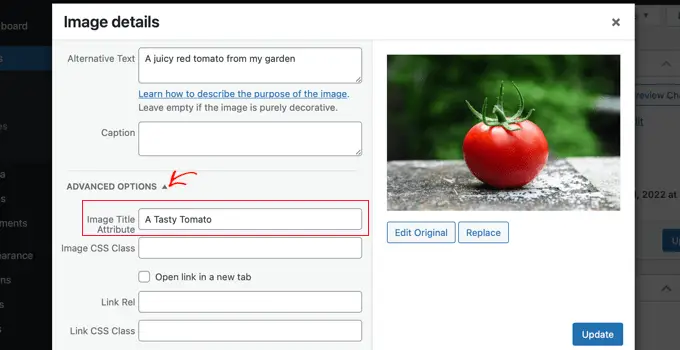
Daha sonra 'Görüntü Ayrıntıları' ekranını göreceksiniz. Resim başlığı niteliğini oluşturmak için, tabandaki 'Gelişmiş Seçenekler'e gelecek olan minimum aşağı oku tıklamanız yeterlidir.

Daha sonra görüntünün başlık niteliğini ayarlayabilirsiniz. İşiniz bittiğinde ekranın altındaki 'Güncelle' düğmesini tıkladığınızdan emin olun.
AIOSEO ile Çalışan Alternatif Metin ve Grafik Başlıkları Nasıl Anında Oluşturulur
Hepsi bir arada Web sitesi konumlandırma (AIOSEO), pazardaki ideal WordPress Web optimizasyon eklentisidir. Arama motoru pazarlama puanınızı artırmak için doğru bir grafik site haritası ve diğer Seo işlevlerini içerecektir. Ayrıca alternatif metin içeriğinizi, grafik başlıklarınızı ve çok daha fazlasını mekanik olarak ayarlamanıza olanak tanır.
Yapmanız gereken ayrıntılarla başlamak için, Hepsi Bir Arada Arama motoru pazarlama eklentisini yükleyip etkinleştirin. Ek yönler için, bir WordPress eklentisinin nasıl yerleştirileceğine ilişkin adım adım kılavuzumuza bakın. Impression Web optimizasyon öğesini kullanmak için Plus planına veya daha üst bir plana ihtiyacınız olacak.
Etkinleştirildiğinde, eklenti kurulum sihirbazını mekanik olarak başlatacaktır. Eklentiyi nasıl yapılandıracağınızı, All in One Arama motoru pazarlamasını etkili bir şekilde nasıl kuracağınızla ilgili kılavuzumuzda inceleyebilirsiniz.
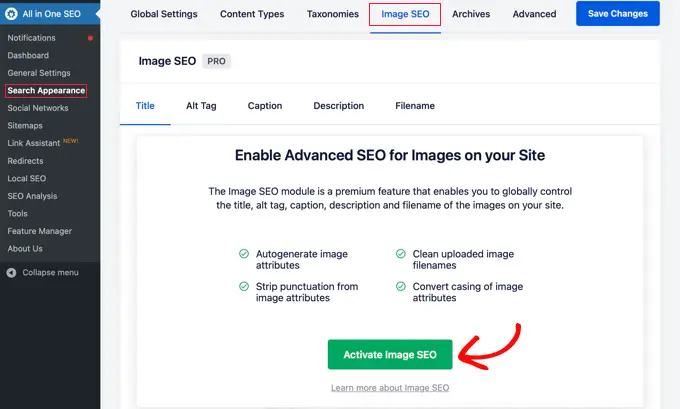
Şimdi , Hepsi Bir Arada belirli Arama motoru optimizasyonu » Genel Görünüm'e gitmeniz ve ardından 'Görüntü SEO' sekmesine tıklamanız gerekiyor. Bundan kısa bir süre sonra, yüksek kaliteli izlenim Web optimizasyon özelliklerine izin vermek için 'Görüntü SEO'yu Etkinleştir' düğmesini tıklamanız yeterli olacaktır.

Hepsi Bir Arada Arama motoru pazarlamasını Kullanarak Gösterim Başlıklarını Ayarlama
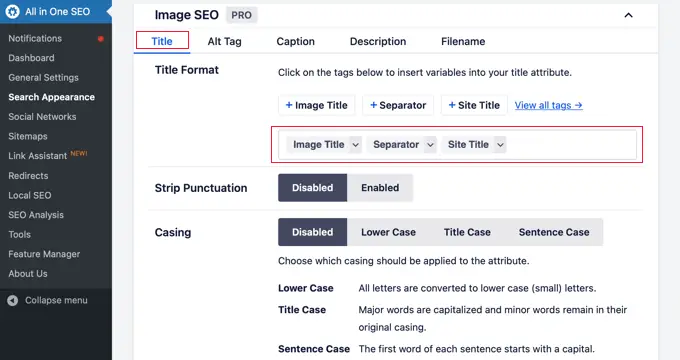
Görsel Arama motoru optimizasyonu sayfasının 'Başlık' sekmesinde tetikte olduğunuzdan emin olun. Aşağıda, fotoğraflarınız için otomatik olarak başlık nitelikleri oluşturmak üzere uygulanan formatı oluşturacak etiketleri seçebilirsiniz.
Örnek olarak, '+ Grafik Başlık' etiketini dahil ederseniz, yazılarınızdaki ve internet sayfalarınızdaki her grafik anında HTML başlık özelliğinde WordPress medya başlığını kullanır.

Ayrıca, resim başlığı özniteliğinize site başlığınız gibi başka etiketler de ekleyebilirsiniz. Hepsi Bir Arada Seo, başlıktan noktalama işaretlerini bile kaldırabilir ve büyük harf kullanımını ayarlayabilir.
Hepsi Bir Arada Belirli Seo'yu Kullanan Ortam Alt Metni
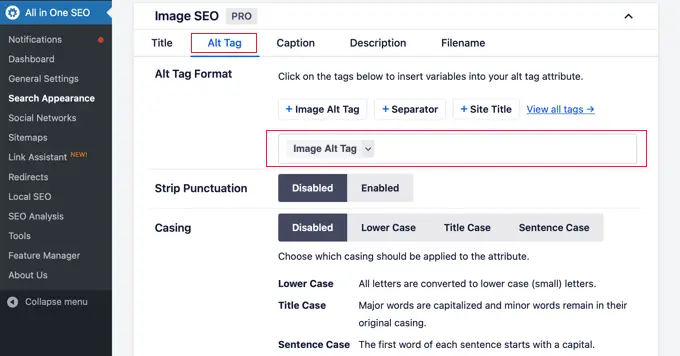
Ardından, AIOSEO'nun Grafik Web Sitesi konumlandırma sitesinde 'Alt Etiket' sekmesine tıklamanız yeterlidir. Aşağıda, fotoğraflarınızın alternatif metin içeriğini otomatik olarak yapılandırabilirsiniz.
AIOSEO varsayılan olarak yalnızca görüntünün alternatif metnini kullanır. İsterseniz, web sitenizin başlığını ve diğer bilgileri web sitenizdeki her resmin alt metnine de artırabilirsiniz.

Neden WordPress'te Alternatif Metin ve Resim Başlıkları Kullanmalı?
Tüm görseller için alternatif metin içeriğiyle çalışmayı şiddetle tavsiye ediyoruz. WPBeginner'da ayrıca tüm fotoğraflara bir başlık ekliyoruz. Bunu söyledikten sonra, bu alternatif metin içeriğinden çok daha az önemlidir.
Alternatif metin, Google'ın buna resimler için bir sıralama bileşeni olarak odaklanması nedeniyle önemlidir. Ayrıca, görme engelli kişilerin bilgilerinizle tam olarak etkileşime girmesine yardımcı olmak için ekran okuyucular tarafından da kullanılır.
Hiçbir şekilde alt ve başlık etiketlerinde arama cümleleri aramamalısınız. Onlara sahip olması gereken insanlar için değerli olmaları için onları açıklayıcı ve yardımcı hale getirmeniz önemlidir. Anahtar kelimelerinizi uygun yerde kullanabilirsiniz, ancak gerçekten aşırıya kaçmayın.
Örneğin, en iyi WordPress barındırma hakkında bir makale hazırlıyorsanız, o zaman anahtar kelimeye odaklanmanız “en iyi WordPress barındırma” olabilir.
Gönderinizde, müşterilere Bluehost gibi popüler bir internet sunucusunda nasıl hesap açacaklarını gösteren bir ekran görüntüsü de olabilir. Bu grafik için alternatif metnin bazı üstün ve zayıf resimlerine bir göz atalım:
- "Hesap kurulumu" aşırı derecede açıklayıcı değildir ve ayrıca anahtar kelime öbeğinizle ilgili hemen hemen hiçbir şeyi içermez.
- "En iyi WordPress web barındırma, WordPress barındırma, WordPress için en iyi web barındırma" görseli açıklamaz ve anahtar kelimelerle doludur.
- Açıklayıcı olduğu ve arama ifadesinin bir kısmını doğal ve ideal bir şekilde kullandığı için “WordPress internet barındırma hesabı kurmak” çok daha iyidir.
Bu raporun, WordPress'teki grafik alt metni ile grafik başlığı arasındaki farkı tam olarak anlamanıza yardımcı olduğunu umuyoruz. Ayrıca web için çizimleri veya fotoğrafları nasıl geliştireceğinizi öğrenmek ve en iyi WordPress Seo eklentileri ve araçlarından oluşan kontrol listemizi incelemek isteyebilirsiniz.
Bu raporu beğendiyseniz, WordPress video klip eğitimleri için YouTube Kanalımıza abone olmayı unutmayın. Bize Twitter ve Facebook'ta da rastlayabilirsiniz.
