Gutenberg 12.6 Dönüşen Blokları Geliştirir, Daha Fazla Oku ve Yazar Biyo Bloklarını Ekler ve Sosyal Simge Etiketlerini Etkinleştirir
Yayınlanan: 2022-02-18Gutenberg 12.6, dün WordPress eklenti dizinine girdi. Güncelleme, dönüşümle ilgili çeşitli geliştirmeler ve yeni Devamını Oku ve Yazar Biyografi Sonrası bloklarını içerir. Kullanıcılar artık Sosyal Simgeler bloğu aracılığıyla görünür etiketleri de gösterebilir.
Her zaman memnuniyetle karşılanan bu sürümde hiçbir şey bozulmamış gibi görünüyor. Gutenberg, uzun zamandır güvendiğim bir şeyi temelden mahvetmedi. Artan birkaç sancı vardı, ancak yazılım geçen yıl daha kararlı hale geldi. Her gün üzerinde çalışan insanları övmek için bir not eklemek istedim.
Her zamanki gibi, birkaç nitel seçimim var, ancak bu genel olarak başka bir sağlam sürüm gibi görünüyor.
Dönüşüm Blokları

Geliştiriciler, Gutenberg 12.6'da blok dönüşümlerine girdiler. Aşağıdaki bloklar artık birbirleri arasında geçişi desteklemektedir:
- Takvim Arşivleri
- Kod Paragraf
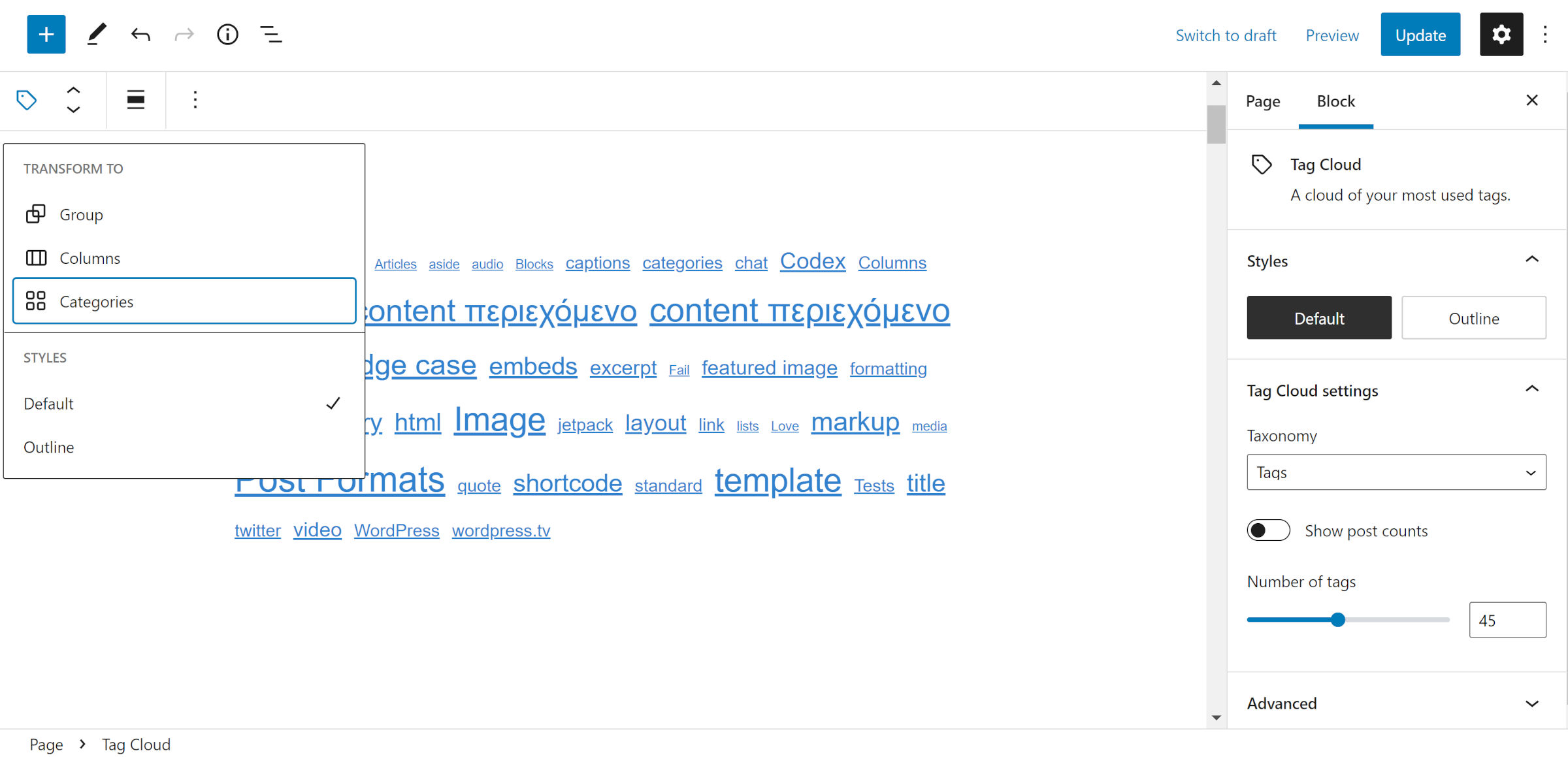
- Etiket Bulutu Kategorileri
- Grup Satırı (Varyasyon kontrolü aracılığıyla)
Bu sürümde, dönüşümler sırasında stilleri korumak için yeni bir mekanizma da yer aldı. Şu anda yazı tipi boyutu ve renk seçeneklerini desteklemektedir. Örneğin, kullanıcılar, bu özel özelleştirmeleri kaybetmeden, olağan bir kullanım örneği olan Başlık ve Paragraf bloğu arasında geçiş yapabilir. Ancak, bloklar arasında paylaşılsa bile diğer ayarlar kaybolur. Bu senaryoda metin hizalamasını korumak için vermeyeceğim pek bir şey yok.
Bu sürümde bir Paragrafa dönüştürülürken Başlık bloğundaki bağlantı noktaları atlanır. Bu değişikliğin nedeni, WordPress'in bunları otomatik olarak oluşturmasıydı. Ancak, manuel olarak eklenen çapalar da kaldırılır.
Bir Galeriyi bir Resim bloğuna dönüştürürken, daha önce bağlantı hedefi, bağlantı hedefi ve resim boyutu ayarları kayboluyordu. Yeni bir yama, bu eksik özellikleri ekler.
Sosyal Simge Etiketleri

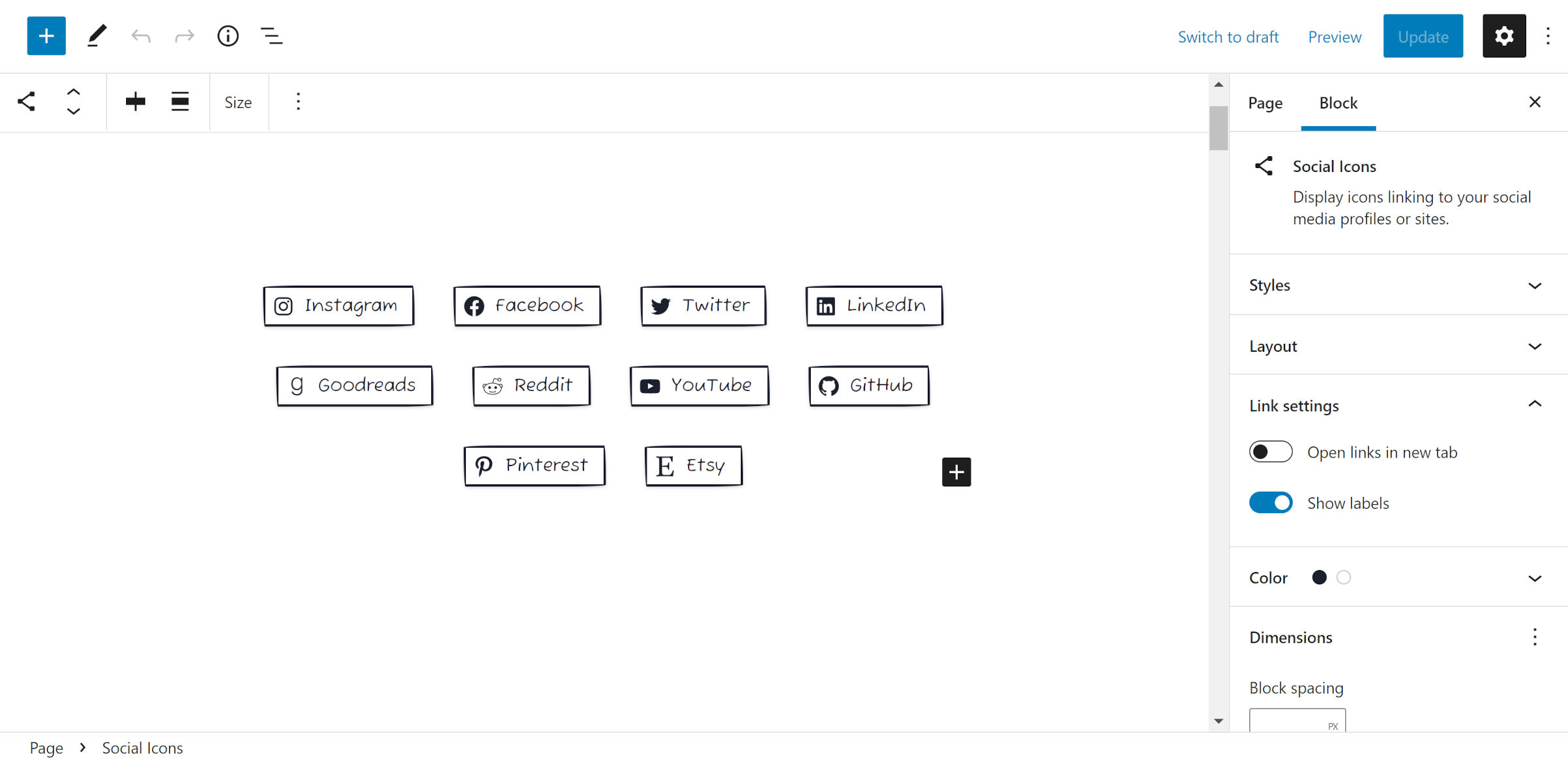
Gutenberg 12.6 sürümüyle özellikle çok mutlu olduğum bir şey varsa, o da metin etiketlerini Sosyal Simgeler bloğu aracılığıyla gösterme seçeneğidir. Daha önce, bunlar yalnızca ekran okuyucular için görüntüleniyordu. Ancak, kullanıcılar artık bunları herkes için açabilir.
Bu ekleme, blok için bir ton tasarım varyasyonu açabilir. Tabii ki, yukarıdaki ekran görüntüsünde gösterildiği gibi, elle çizilmiş bir kenar tasarımı ile zaten kendi yorumumu koydum.
WP Tavern aslında bu özelliğin gerçekleşmesinde küçük bir rol oynadı. Nick Diego ile Sosyal Paylaşım bloğunda benzer bir kontrolü tartışırken, temel Sosyal Simgeler bloğu için açık bir biletten bahsetmiştim. Diego'nun bir yamayı hazırlaması çok uzun sürmedi ve şimdi Gutenberg'de.
Renk Paneli Araçlar Paneli Bileşenini Kullanır

En son güncelleme, renk seçeneklerini Araçlar Paneli bileşenine değiştirir. Çoğu senaryoda, metin ve arka plan renkleri, "görünüm seçenekleri" açılır menüsünde (üç nokta düğmesi) bulunan bağlantı rengiyle gösterilir.
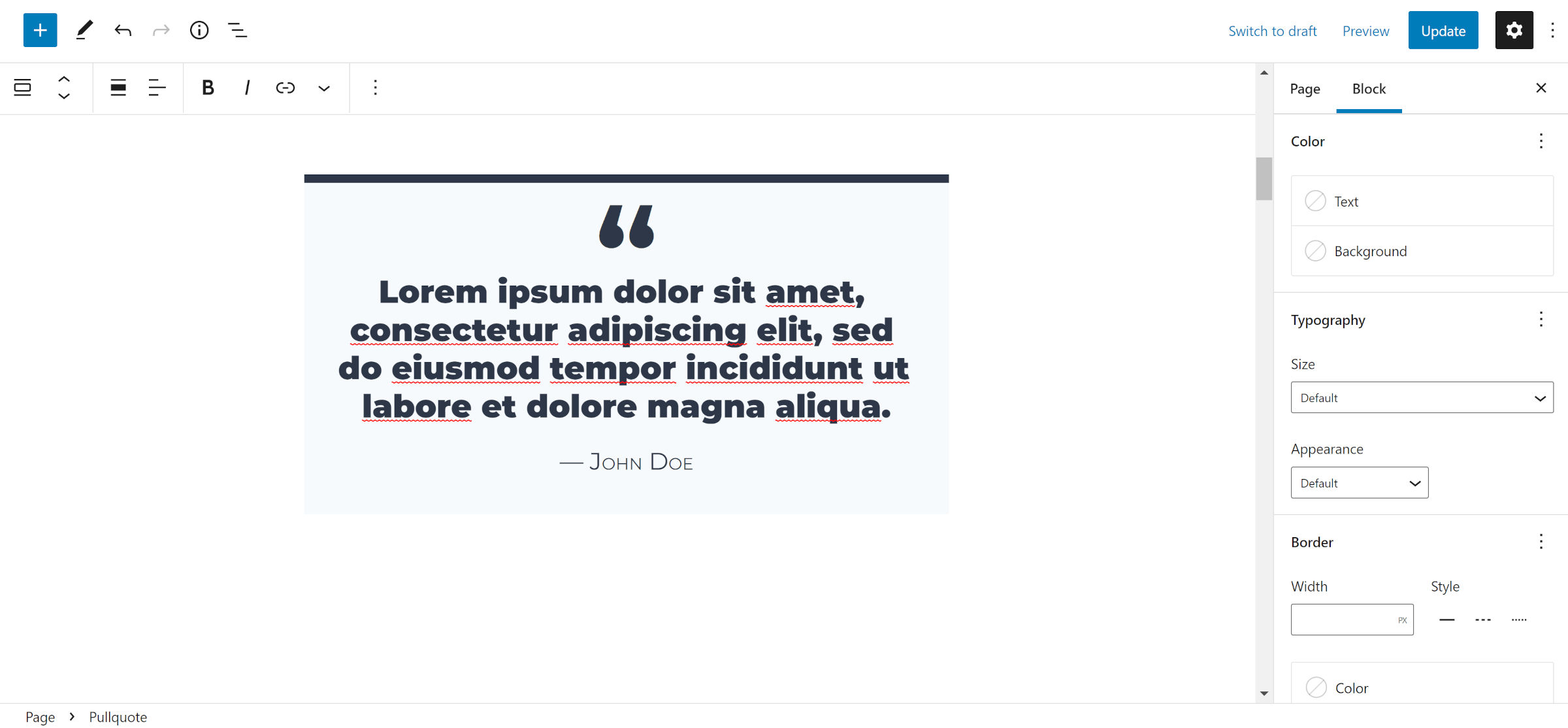
Daha birleşik ve temiz bir kullanıcı arayüzü oluşturmak için, şimdi birkaç blok için daha fazla dağınıklık ekledik gibi görünüyor. Pullquote bloğu için yukarıdaki ekran görüntüsünde gösterildiği gibi, renk, tipografi ve kenarlık panellerinin tümü kalıcı olarak açıktır. Grup bloğu, bir boyut bölümü eklenmesiyle daha da ağırdır. Kullanıcıların bunları veya varsayılan kontrolleri gizleme yolu yoktur.
Araçlar Paneli bileşeni ilk tanıtıldığında, bazı kontrollerin gizlendiği anlamına geldiği için dağınıklık etkisi yarattı. Ancak, artık daha fazla panel onu kullandığından, blok seçenekleri kenar çubuğundaki o ufacık gayrimenkul kayboldu. Tam olarak doğru ayarı bulmak için birkaç form alanında gezinmeyi bekleyin.
Onları tekrar katlanabilir hale getirebilir miyiz? Veya daha da iyisi, sekmeler ve Araçlar Paneli bileşeninin bir kombinasyonuna sahip olabilir miyiz?
Yazar Biyografi Bloğu Gönder

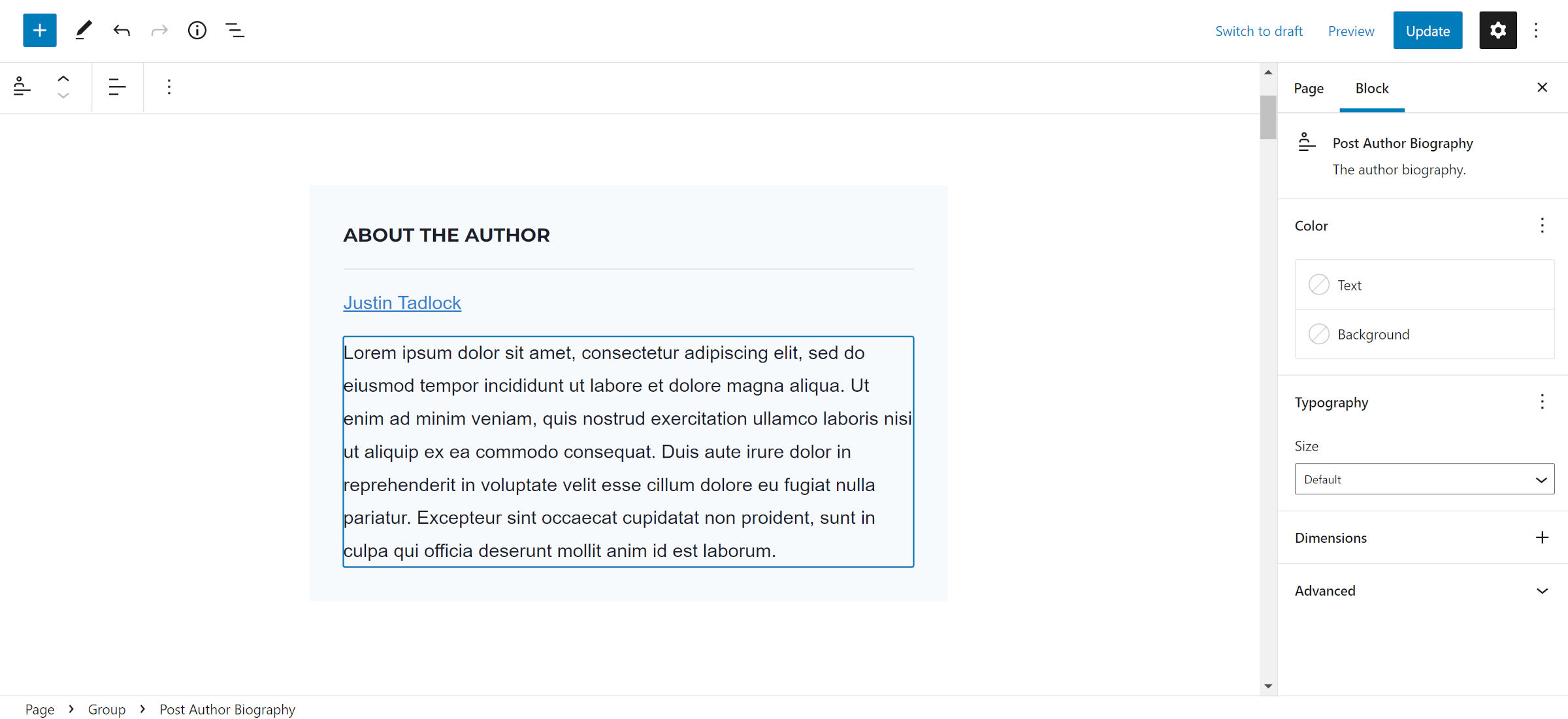
Bir Post Author Biyografi bloğu Gutenberg 12.6'ya indi. Amacı, bir kullanıcının yöneticideki kullanıcı profili sayfası aracılığıyla ayarlanabilen "biyografik bilgilerini" görüntülemektir. Temel tasarım seçeneklerinin çoğunu kapsar ancak kenarlık desteği yoktur.

Sağlam bir başlangıç, ancak hala baş gösteren bir sorun var. Çıktı üzerinde wpautop() çalıştırmaz. Bu, içeriğin bir <p> etiketine sarılmadığı anlamına gelir. Bu nedenle, kullanıcı düzenleme ekranı aracılığıyla girilen çift satır sonlarına da uymaz. WordPress, kullanıcı biyografisini çıkarmak ve biçimlendirmek için hiçbir zaman standart bir işleve sahip olmadı ve tema yazarlarının bunu işlemesine izin verdi. Ancak, bazı kullanıcılar özel biçimlendirmelerinin çalışmasını bekleyebilir.
Yazarla ilgili eksiksiz bir blok setine adım adım yaklaşıyoruz. WordPress başlangıçta her şeyden biraz yapan bir Post Author bloğu gönderdi. Bu nedenle, temalardaki son satırlar veya diğer tek satırlı meta veri alanları için tutarlı bir şekilde kullanmayı imkansız hale getirdi. Ayrıca, genellikle bir gönderinin sonunda gösterilen “yazar hakkında” bölümlerinin tasarım aralığını da sınırladı.
Şimdi, Post Author Avatar bloğunun seti tamamlamasını beklemeliyiz.
Devamını Oku Blok Eklendi

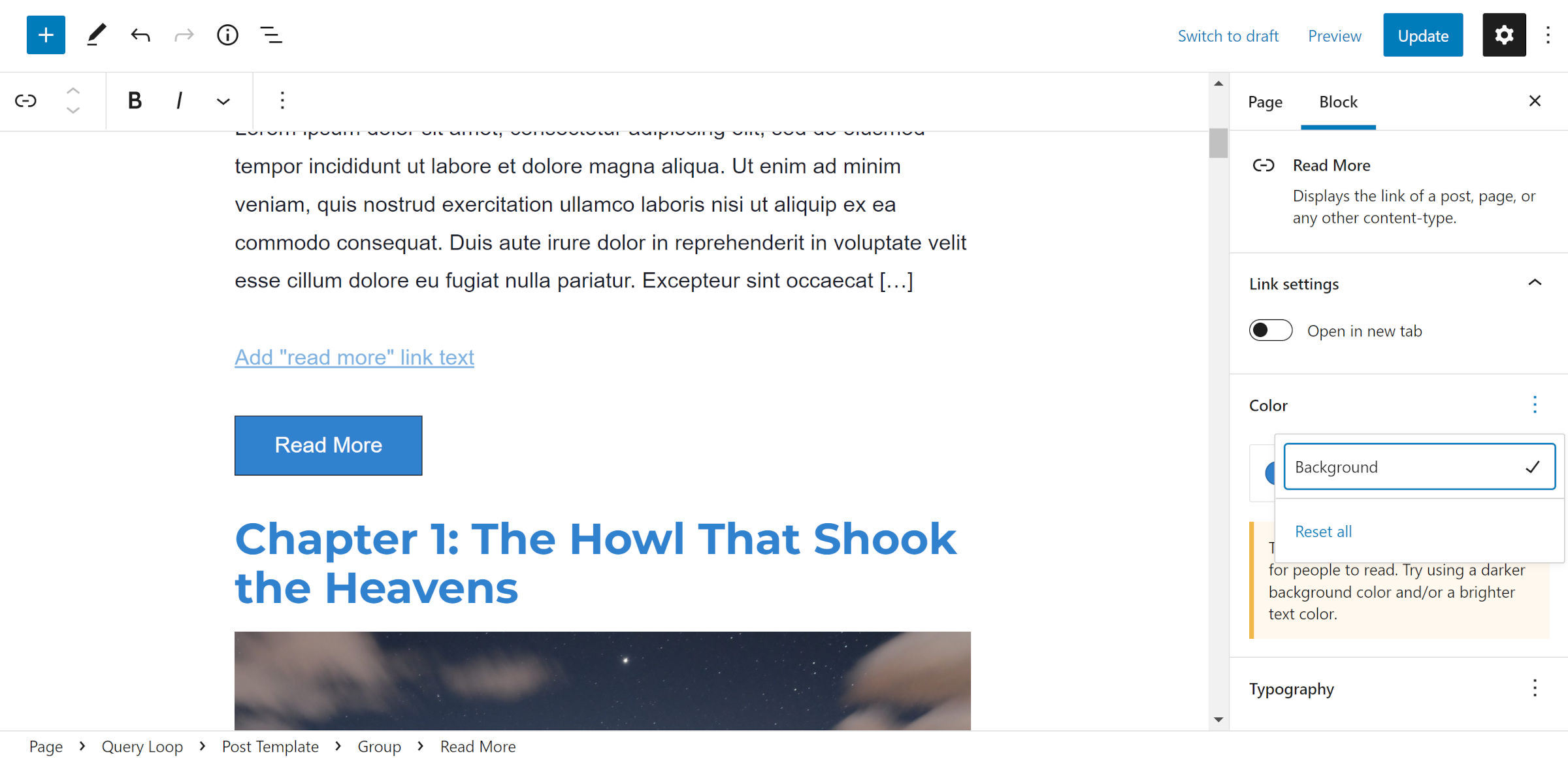
Gutenberg 12.6, tema yazarlarının Sorgu Döngüsü tasarımlarında çalışması için özel bir Daha Fazla Oku bloğu ekler. Bu yalnızca gönderiye kalıcı bir HTML bağlantısıdır. Bu, Alıntı Sonrası bloğunun bağlantı çıktısından ayrıdır. Ne yazık ki, birden fazla sorunu var ve pratik kullanımdan önce daha fazla test edilmesi gerekiyor.
Kullanıcılar buna bir arka plan rengi ekleyebilir, ancak metin rengi ekleyemez. Bu, okunamayan metin oluşturmayı kolaylaştırır. Bunu bir Grup bloğuna koyarak ve bağlantı rengini oradan değiştirerek bu sorunu çözebildim.
Çoğu kenarlık seçeneğini destekler, ancak stil denetimi eksiktir. Ayrıca blok düzeyinde bir HTML sarmalayıcıya sahip değildir, bu nedenle başka bir bloğa sarmadan yatay olarak hizalamanın bir yolu yoktur.
Bu garip bir durum. WordPress'in başka yerlerinde herhangi bir üst düzey blok için başka satır içi HTML öğeleri (teknik olarak, CSS aracılığıyla bir blok öğesi olarak ayarlanmıştır) olup olmadığından emin değilim.
Diğer konu, iki "daha fazla oku" bağlantısının potansiyelidir. Biri özel bloğu aracılığıyla, diğeri Alıntı Sonrası bloğu aracılığıyla. İkincisi için bağlantıyı değiştirmek için bir taslak yama var.
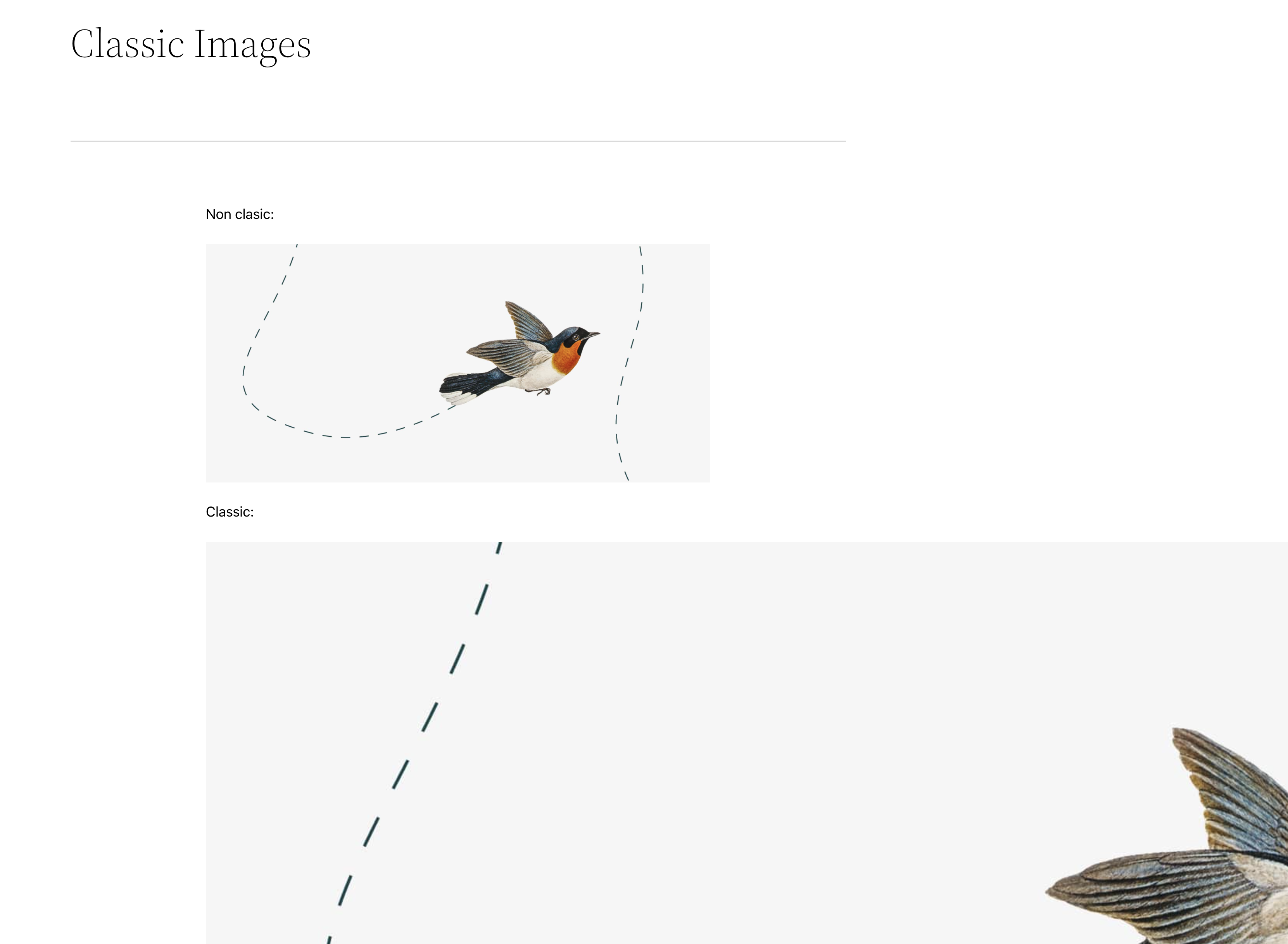
Klasik Görüntüler için Duyarlı İşleme

Klasik düzenleyicide büyük resimlerle yazılan gönderilerde, blok teması kullanıldığında medya içerik alanının dışına taşar. Gutenberg, duyarlı görüntü işlemeyi bir düzeltme olarak çekirdek Görüntü bloğundan ayırdı. Bu değişiklik, küçük bir WordPress sürümüne geri aktarılmak üzere işaretlenmiştir, bu nedenle kullanıcıların WordPress 6.0'ı beklemesi gerekmez.
Bu, resimler için bir düzeltme sağlarken, klasik içeriği işlemeyen veya basit HTML'yi stilize eden blok temaları sorununu çözmez. Sitemizden bir örnek olarak, yakın zamanda bir <table> öğesi ekledim çünkü çekirdek Table bloğu bazı özelliklerden yoksun. Bu özel HTML olduğundan, bloğun CSS'lerinden hiçbiri yüklenmedi ve bu da onu temelde stilsiz bıraktı. Aynı sorun klasik içerik için de mevcut.
Buradaki sorunlardan biri, WordPress'in CSS stillerini theme.json aracılığıyla blok düzeyinde zorlamasıdır. Ancak, bağlantılar ve başlıklar gibi yalnızca birkaç HTML öğesinin stilize edilmesine izin verir. Bu tür bileşen tabanlı tasarım, her şey bir bileşene (yani bloğa) sarıldığında iyi çalışır.
Altta yatan HTML öğelerini, temsili bloklarından daha anlamlı hale getirmek daha mantıklıdır. Bu şekilde, üçüncü taraf eklentiler de dahil olmak üzere öğeyi kullanan tüm bloklarda paylaşılan bir stildir.
Büyük Alıntı Stili Kaldırıldı
Sonunda birisi "büyük" Alıntı stilini kaldırdı. Blok için bir yazı tipi boyutu denetimi eklendiğinden beri gereksiz olmuştur.
En azından birkaç kez, WordPress'in kendi özel blok stillerini göndermekten kaçınması gerektiğine dikkat çektim. Çoğu durumda, bu en iyi tema yazarlarının yetenekli ellerinde bırakılır. En azından, tasarım araçları daha kapsamlı hale gelene kadar yeni blok stillerinden kaçınılmalıdır. Blok stillerinin kullanımdan kaldırılması, her WordPress sitesinde yüklü eski CSS bagajı oluşturur.
