Gutenberg 12.8 Web Fontları API'sini Başlattı, Grup Yerleştirmeyi İyileştirdi ve Bağlantılar için Klavye Kısayolu Ekliyor
Yayınlanan: 2022-03-17Gutenberg 12.8, bugün erken saatlerde WordPress eklenti dizinine girdi. Son birkaç hafta içinde işlendiği için birçok özelliği kurcalıyorum.
Heyecanlandığım bazı şeyler var. Web Fontları API'si aylarca sabırla beklediğim bir şeydi, ancak Grup bloklarını diğer Gruplar içinde hızla yerleştirme yeteneği, en sevilen geliştirmeler listemde bir yer edindi.
Otomatik tamamlama bağlantıları için yeni bir klavye kısayolu artık mevcut. Kullanıcılar ayrıca Medya ve Metin ve Gezinme blokları için daha temiz yükleme durumlarının keyfini çıkarmalıdır.
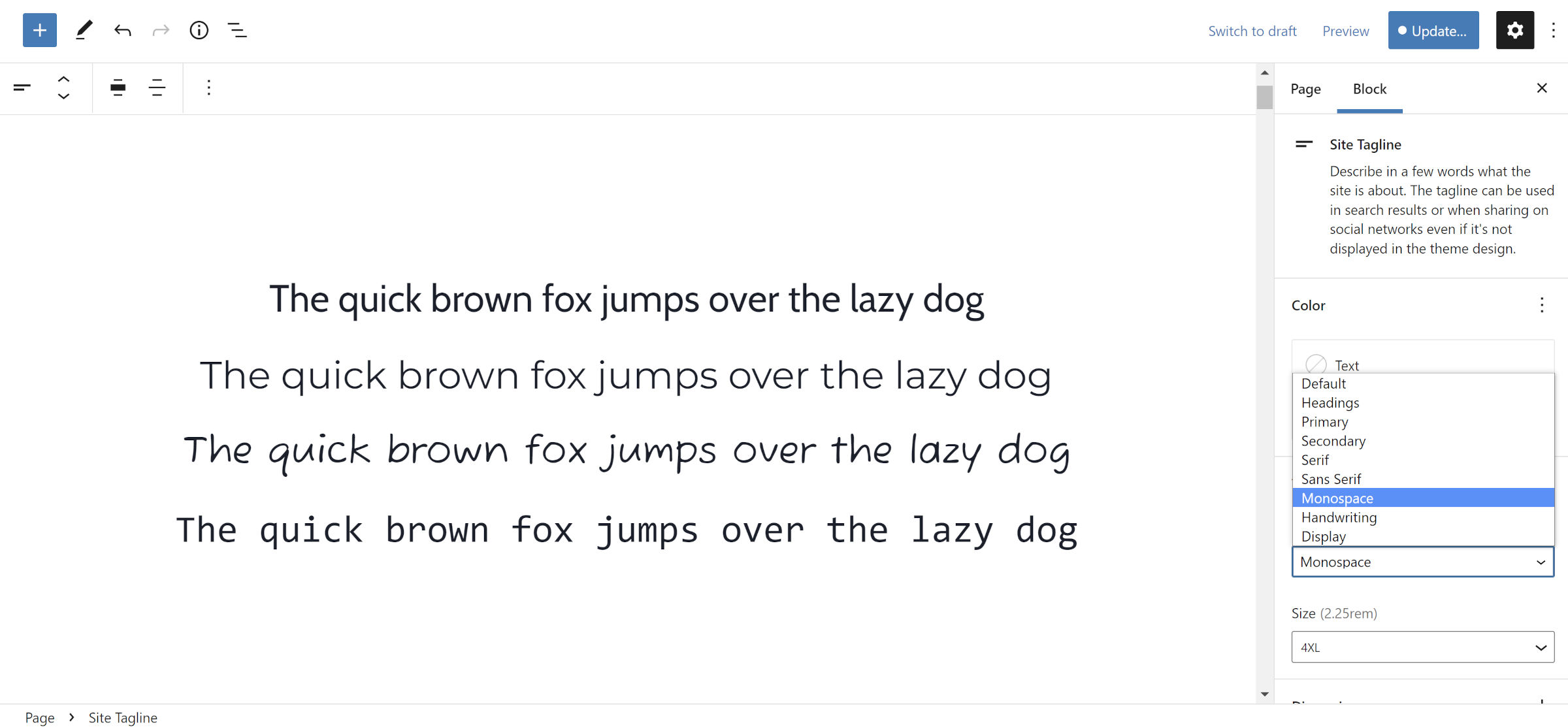
Web Yazı Tipleri API'sı

Uzun zamandır beklenen Web Fonts API, Gutenberg eklentisinde. Buraya gelirken yol uzun ve engebeliydi ama hedefe varmak iyi hissettiriyor.
Tema yazarları artık yazı tipi dosyalarını temalarıyla bir araya getirebilir ve bunları theme.json veya wp_register_webfonts() işlevi aracılığıyla kaydedebilir.
Dezavantajı, uygulamanın yalnızca yerel olarak barındırılan yazı tiplerini desteklemesidir. Uzun vadede, geliştiriciler her biri kendi yazı tiplerine sahip küresel stil çeşitlerini göndermeye başladıkça, bu büyük tema ZIP paketleri oluşturacaktır.
API'ye aylarca emek veren Ari Stathopoulos'un da Google Fonts ile entegre olacak bir yaması var. Geliştirme, yazı tipi dosyaları Google'dan indirilip sunucudan yükleneceği için GDPR ve ilgili gizlilik sorunlarını çözecektir. Bununla birlikte, önceki bir tartışmada bir lider geliştiricinin yorumuna dayalı olarak, özellik başlangıç değil gibi görünüyor.
Stathopoulos, Web Fonts API'sinin önceki kapsamına ilişkin yakın tarihli bir yorumda, Google Fonts entegrasyonuna yönelik umutları hakkında şunları söyledi:
İyi ya da kötü, birleştirilmesini beklemiyorum, ancak bir tartışma başlatmak ve sonunda 3. taraf web yazı tipi sağlayıcılarının kullanımıyla birlikte gelen tüm sorunlara bir çözüm bulmak yeterli olacaktır.
Bir Google Fonts sağlayıcısının eksikliğinin tema yazarlarıyla nasıl sonuçlanacağını görmek için henüz çok erken. Ancak, birçoğunun özel bir sağlayıcı uygulaması oluşturmasını veya yeni API'yi hiç kullanmamasını bekliyorum.
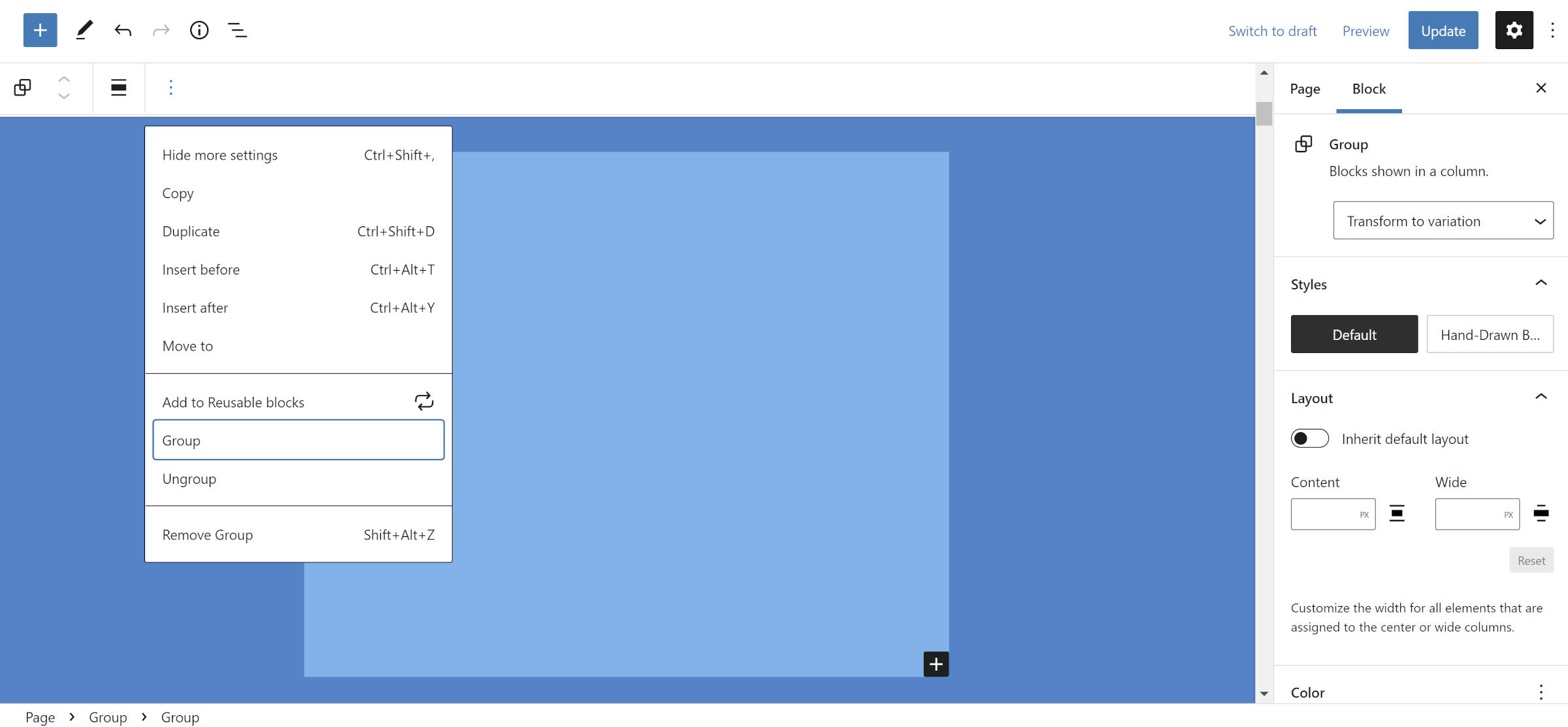
Grupları Gruplama

Hiç bir Grup bloğu oluşturdunuz, birkaç şey üzerinde çalıştınız ve daha sonra orijinal Grubu başka bir Grup içine sarmanız gerektiğini fark ettiniz mi? Ardından, mevcut bloklarınızı kopyalayıp tamamen yeni bir Gruba yapıştırmak için karmaşık bir dizi görev üzerinde çalışmak zorunda kaldınız mı?
Acını hissediyorum.
Bu artık eskisi gibi ıstırap verici bir süreç değil. Yeni Web Fonts API için değilse, bu, sürümün öne çıkan özelliği olacaktır.
Araç çubuğu Seçenekler açılır menüsünde (dikey üç nokta), kullanıcılar başka bir Grup seçildiğinde bir Grup seçeneği görmelidir. Onları yuvalamak, bu düğmeye tıklamaktan hiç bu kadar kolay olmamıştı.
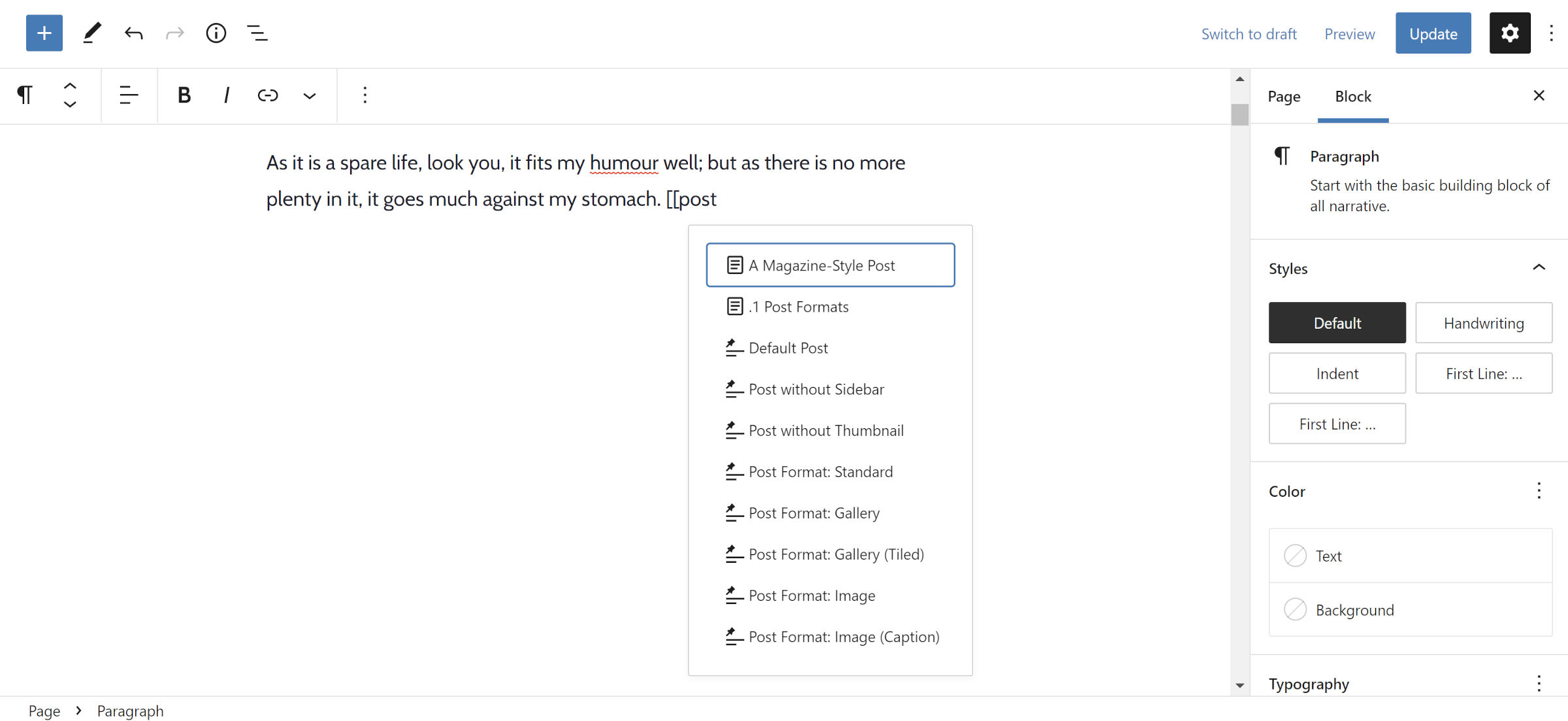
Satır İçi Bağlantı Eklemek İçin Kısayol

En son güncelleme, Paragraf bloğu gibi bir Zengin Metin alanına [[ yazarak bağlantılar için bir satır içi kısayol ekler. Bu, yazarken bağlantı eklemekten hoşlanan ancak ellerinin klavyeden ayrılmasını istemeyen kullanıcılar için hoş bir özellik olmalıdır.
İlk başta, bu özelliğin çalışmadığını düşündüm. Yerleştirici beklendiği kadar hızlı görünmedi, bu yüzden bir şekilde tetiklemem gerektiğini düşünerek klavyemdeki boşluk tuşuna bastım. Ancak bu işe yaramadı. Esasen, benim bilgisayarım veya bağlantım olan benim için yavaştı.
[[ ve ardından diğer bazı karakterleri yazmak en iyi sonucu veriyor gibi görünüyor. Örneğin, What a Wonderful Day gönderisini arıyorsam, gönderi adını yazmaya başlarım: [[what a... . Birkaç karakter girdiğimde bağlantı yerleştirici beliriyor.

Bağlantılar için daha fazla Markdown tarzı otomatik tamamlayıcı görmeyi çok isterim. [some text] yazmak, bağlantı ekleyiciyi tetiklemelidir. [[ sözdizimi şu anda garip geliyor.
Her iki durumda da, iş akışımda kullanacağım bir şey değil. Düzenleme aşamasında tüm metni yerine yerleştirme ve bağlantılar ekleme eğilimindeyim. Düzenleyici, herhangi bir metni vurgulamama ve bir URL yapıştırmama izin vererek iş akışımı zaten kolaylaştırıyor.
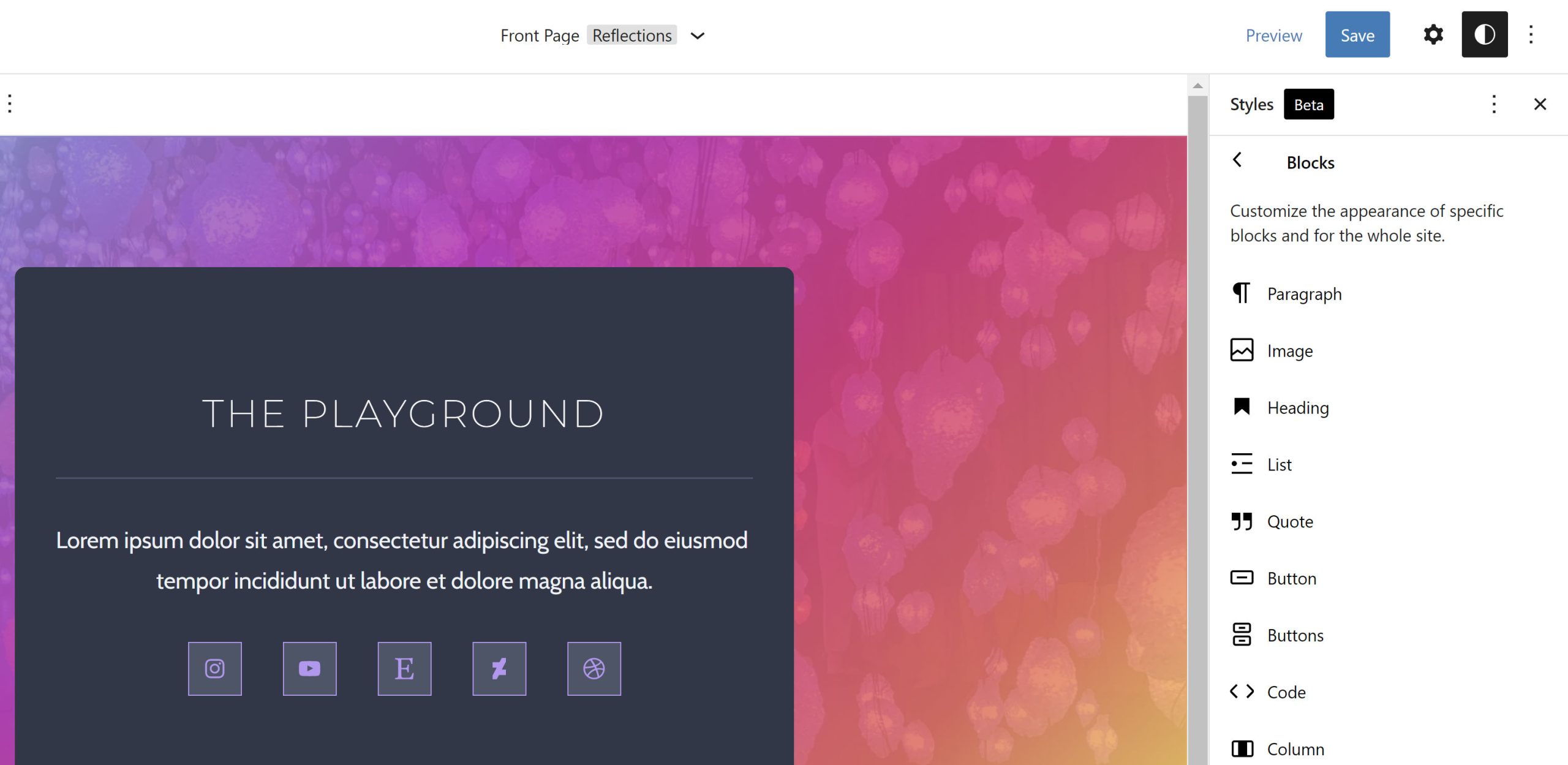
Global Stillerde İlk Olarak Gösterilen Çekirdek Bloklar

Gutenberg şimdi site editöründeki global stiller panelinde ilk olarak çekirdek blokları gösterecek. Eklentilerden gelenler yığının dibine itilir.
Bu, listelenen düzinelerce arasında tek bir blok ararken pek yardımcı olmuyor. Bunları alfabetik hale getirmek yardımcı olabilir, ancak Paragraf gibi sık kullanılan blokları listenin aşağısına da itebilir. Kenar çubuğunda sınırlı alan var, ancak burada kategorilerine göre gruplandırılmış blokları görmek istiyorum.
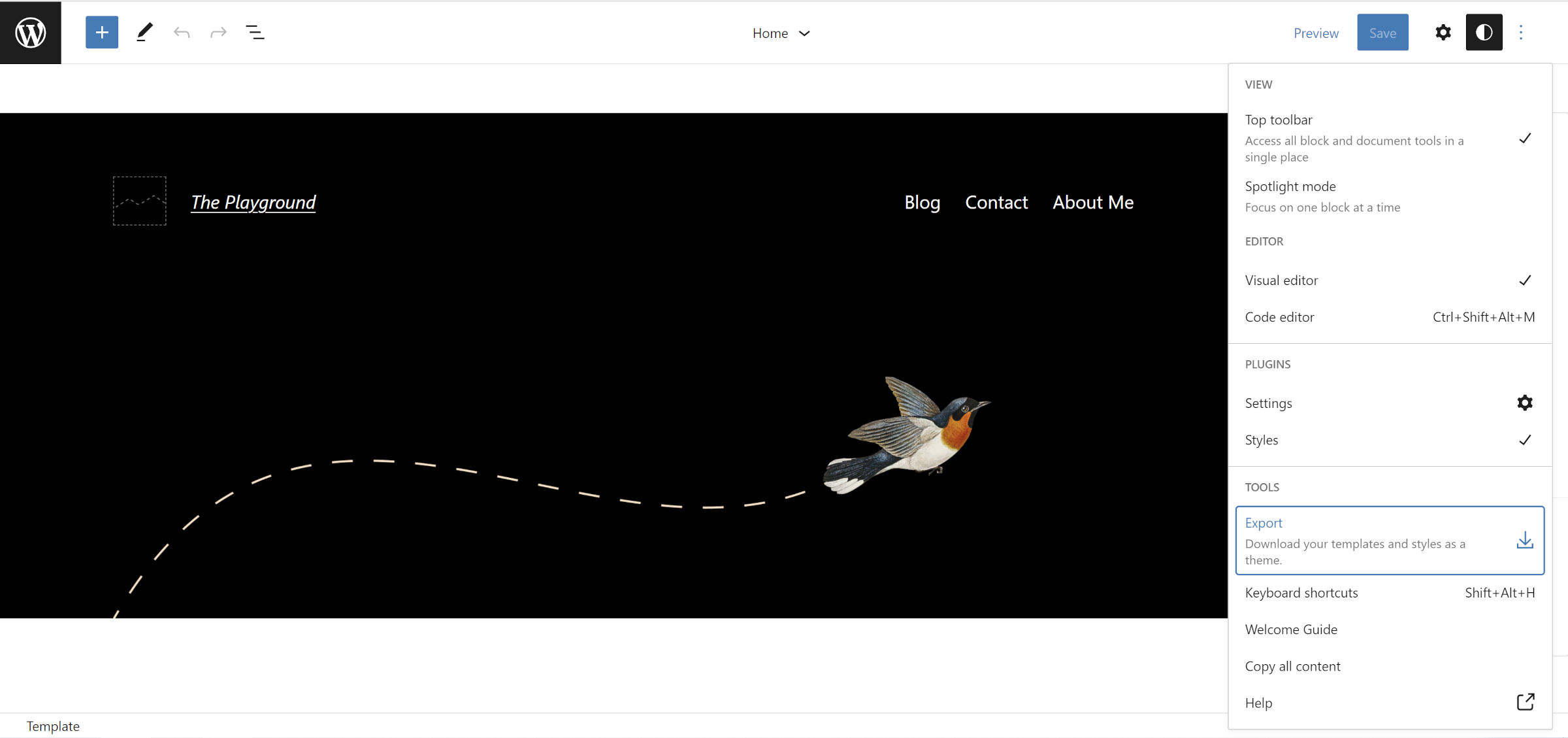
Site Editöründen Tema Oluşturma… neredeyse

En son sürüm, tamamen WordPress site düzenleyicisinden temalar oluşturmaya bizi bir adım daha yaklaştırıyor. Bu özelliği bu haftanın başlarında daha derinlemesine ele aldım.
Kullanıcılar, önceki sürümlerdeki düzenleyiciden şablonlarının ve bölümlerinin bir ZIP dosyasını indirebilirdi. Yeni dışa aktarma, theme.json , style.css ve index.php dosyalarını içerir. theme.json dosyası ayrıca global stiller panelinden kullanıcı özelleştirmeleri ekler.
Teknik olarak, bir functions.php gerektirmiyorsa veya yeni API'den yazı tipi dosyaları içermiyorsa, dışa aktarma tam bir tema olabilir (ekran görüntüsü eksi). Ancak, bu nadir bir senaryodur.
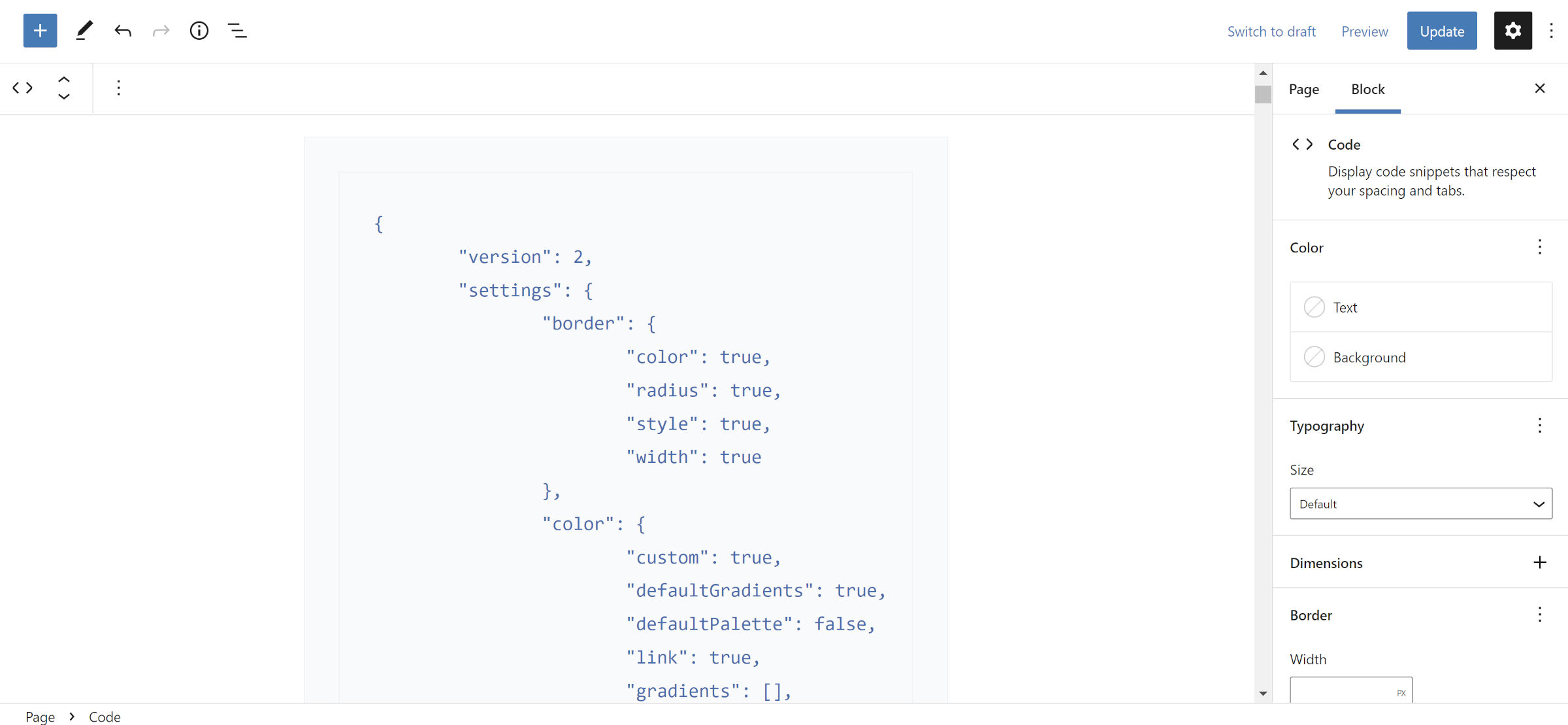
Kod Bloğu Stili <pre> Öğesine Taşındı

Bundan önce, Kod bloğunu kullanırken, WordPress, sarma <pre> öğesi yerine iç <code> satır içi HTML öğesine özel stiller yerleştirirdi. Alt öğede dolgu, arka planlar ve kenarlıklar gibi şeyler pek anlamlı değildi. Her zaman bunun garip bir uygulama olduğunu düşünmüştüm ve bu, o özel vakanın dışında daha önce nadiren gördüğüm bir şeydi.
Tabii ki bir tema tasarımcısı olarak bununla savaşmaya çalıştım. Ancak, theme.json kullanarak ve kullanıcıların görünümü özelleştirmesine izin vererek blok temaları "doğru şekilde" oluşturmak istediğim için sonunda vazgeçtim.
Gutenberg 12.8, stilleri dış <pre> öğesine taşıyarak bu sorunu düzeltir.
Bunun bazı temalar için son derece önemli bir değişiklik olabileceğini unutmayın. .wp-block-code > code hedefleyen yazarların, WordPress 6.0'dan önce kodlarını güncellemeleri gerekebilir. Kelimenin tam anlamıyla satır içi <code> öğesi için mi yoksa WordPress'in önceki aksiliği için bir geçici çözüm mü olduğuna bağlıdır.
Bu arada, temalarda tüm blok temaları için varsayılan durum olan should_load_separate_block_assets bayrağı etkinleştirildiğinde bu yalnızca kısmi bir düzeltmedir. Gutenberg'i WordPress 5.9 ile birlikte çalıştırırken, Kod bloğu stilleri düzenleyicideki hem <pre> hem de iç <code> öğelerine uygulanır. Bu, bloğun şu anda biraz tuhaf görünmesine neden olabilecek çift kenarlık, dolgu ve diğer stillere sahip olabileceği anlamına gelir.
Bu sorun, Kod bloğuna özgü değildir. Bunun yerine, artık açık bir bileti olan daha geniş bir konudur. Keşke önce bu bilet düzeltilseydi, bu geçiş döneminin bozuk stiller ile önüne geçilseydi.
