Gutenberg 12.9 Blok Kilitleme Kullanıcı Arayüzü, Otomatik Kalıp Kaydı ve Tam Tema Dışa Aktarmaları Ekledi
Yayınlanan: 2022-03-31Gutenberg 12.9 bugün WordPress.org eklenti dizinine girdi ve herkes için küçük bir şeylerle dolu, sağlam bir sürüm. Son birkaç gündür yeni özelliklerle uğraştıktan sonra bile, henüz her şeyi istediğim kadar keşfedemedim. Pratik zaman sınırlaması göz önüne alındığında, bu yazıda her şeye dalamayacağım, ancak hepinizi bazı önemli noktalarla tanıştırmaya çalışacağım.
Aşağıda, içine dalamadığım bazı seçilmiş öğeler var, ancak yine de okuyucuları kontrol etmeye teşvik ediyorum:
- Seçilen rengin adı artık renk seçicide görünür.
- Kullanıcılar artık önerilen tarih biçimleri listesinden seçim yapabilir veya Gönderi Tarihi bloğu için özel bir biçim ekleyebilir. Bunlar uluslararasılaştırılmıştır, bu nedenle öneriler yerel ayara özel olacaktır.
- Bir Sorgu gönderi döndürmediğinde, Temalar Sonuç Yok kapsayıcı bloğuna bloklar ekleyebilir.
- Etiket Bulutu bloğu artık minimum ve maksimum boyut kontrollerine sahiptir.
- Ayırıcı blok, daha yeni renk kontrolünü destekleyerek kullanıcıların saydam renkleri seçmesine olanak tanır.
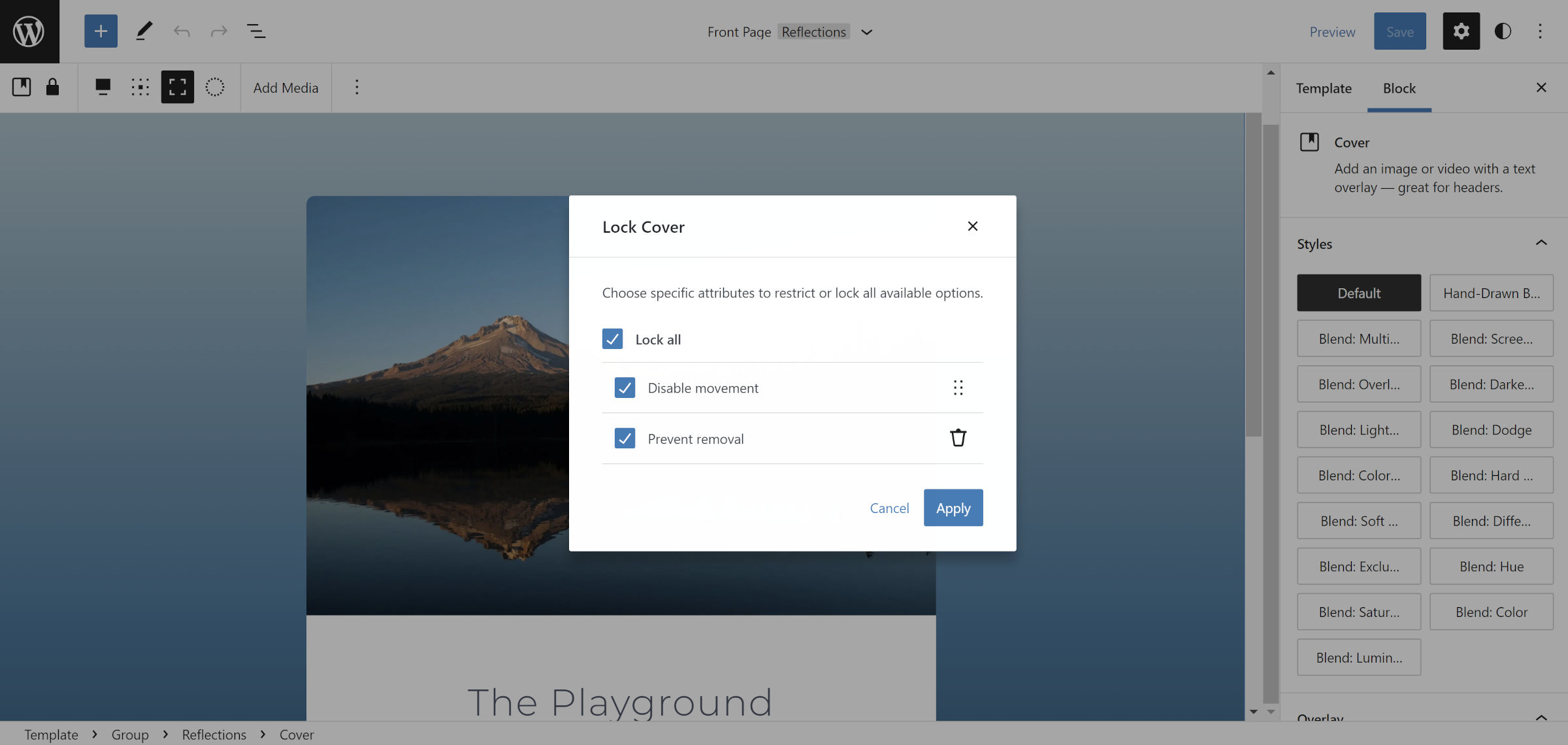
Blok Kilitleme Kullanıcı Arayüzü

Gutenberg 12.9, blokları kilitlemek için yeni bir kullanıcı arayüzü sunar. Araç çubuğundaki "daha fazla seçenek" açılır menüsünde, kullanıcılar iki seçenekli bir ekran açacak olan kilit seçeneğini seçebilir:
- Hareketi devre dışı bırak: Bloğun kendisinin hareket etmesine izin vermez. Ancak kardeş bloklar onun etrafında hareket ettirilebilir.
- Kaldırmayı engelle: Bloğun silinmesini önler.
Andrei Draganescu, 12.9 duyuru gönderisinde şunları kaydetti:
Bir blok kilitlendiğinde, kullanıcılar onu taşıyamaz, kaldıramaz veya her ikisini birden yapamaz. Bu, özellikle birçok temanın kilitlemek isteyeceği İçerik Gönderme gibi site düzeyinde bloklar için kullanışlıdır.
Ancak bu tanım blok düzeyinde kilitlemeyi tam olarak açıklamaz. Bir uyarı var: Bu yeni kullanıcı arayüzü son kullanıcılara kilidin anahtarını veriyor. Teknik olarak, bu yeteneğe kod düzenleyici aracılığıyla zaten sahiptiler, ancak şimdi arayüz aracılığıyla kullanılabilir.
Bir tema geliştirme perspektifinden, blok düzeyinde kilitleme, yalnızca kullanıcının blokları taşıması ve/veya kaldırması için ek adımlar gerektirir. “Zorla” veya “kalıcı” bir kilit değildir. Bu hoş bir özellik, ancak temalar sınırlarını ve bu yeni kullanıcı arayüzünün kullanıcılara daha az değil daha fazla güç sunduğunu anlamalı.
Güncelleme: Site oluşturucuların bunun üzerine yazması için bir kanca var. Yorumlarda daha fazlasını görün.
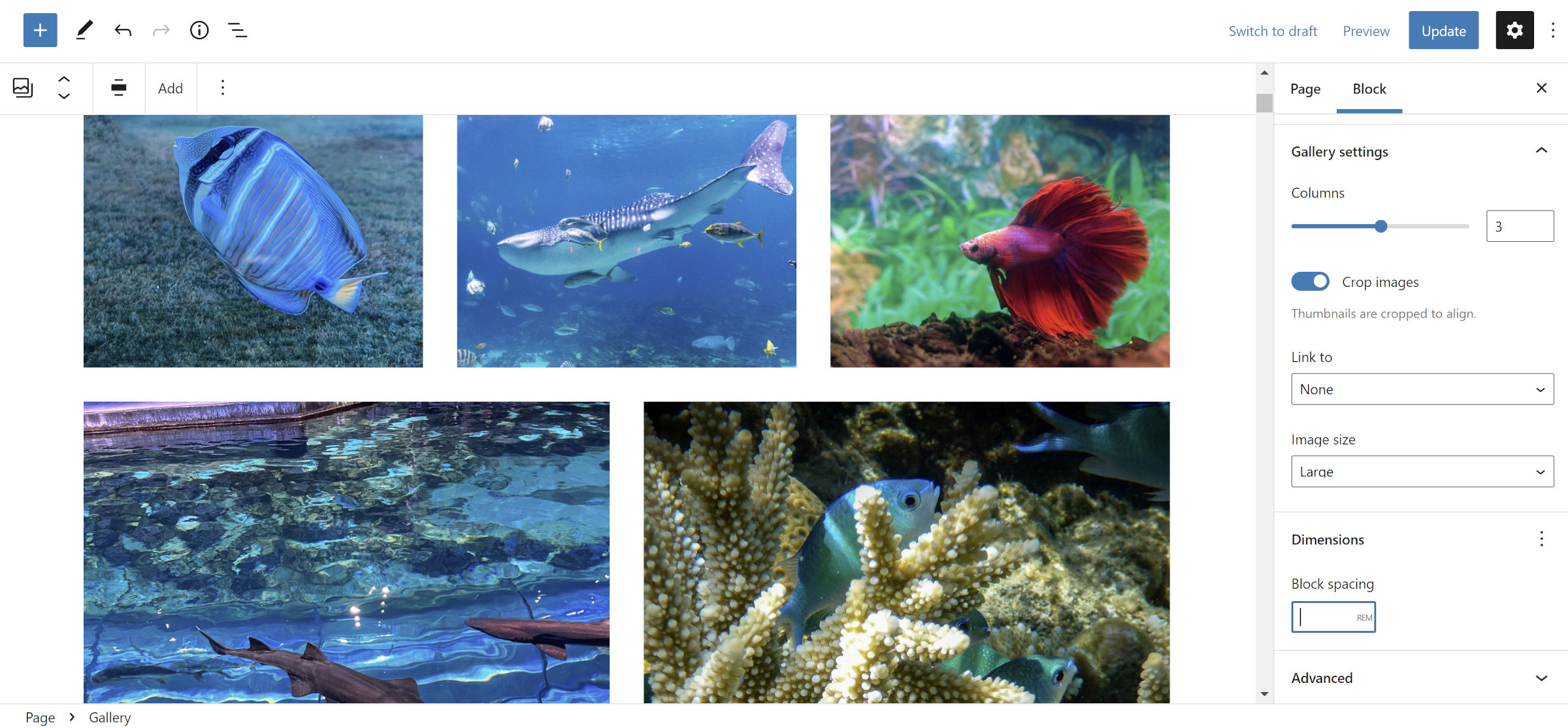
Galeriler için Blok Boşluğu Desteği… Sıralama

Bu sürümde beni en çok heyecanlandıran özelliklerden biri, Galeri resimleri arasındaki boşluk desteğinin eklenmesiydi. Tema yazarları, kullanıcılara genellikle varsayılan ve "boşluksuz" seçeneklerle sınırlı seçenekler sunmak için özel blok stillerine güvendiler. İkincisi, görüntüler arasındaki boşlukları kaldırır.
Ne yazık ki, kullanıcılar manuel olarak bir boşluk ayarladığında özellik 12.9'da bozuluyor. Kaynak kodu kontrol ederek, geçerli CSS yerine bir Array çıktısı veriyor. Ön uçta aşağıdaki uyarı görüntülenir:
Warning: preg_match() expects parameter 2 to be string, array given in ...wp-content/plugins/gutenberg/build/block-library/blocks/gallery.php on line 51Bunun 12.9.1'de düzeltileceğinden eminim. O zamana kadar “Blok Aralığı” kontrolünü kullanmamanızı öneririm.
Tema yazarı uyarısı: Bu, galeriler için varsayılan boşluğu kontrol etmek için --gallery-block--gutter-size hedefleyen temalar için son derece önemli bir değişikliktir. Önceden güvenilir olan bu CSS özel özelliği artık kodda mevcut değil. Bu değişkenin neden tamamen kaldırıldığı belli değil ve bilette bundan bahsedilmedi.
Yeni bir --wp--style--unstable-gallery-gap değişkeni benzer bir iş yapıyor gibi görünüyor. Ancak, unstable da anlaşılacağı gibi, her zaman etrafta olmayabilir. Ayrıca galerinin kendisi yerine .wp-container-* sınıfında tanımlanır. Varsayılan boşluk için üzerine nasıl yazılacağını bulmak için henüz yeterince CSS testi yapmadım. Herhangi birinin bir çözümü varsa, lütfen başkaları için yorumlarda yayınlayın.
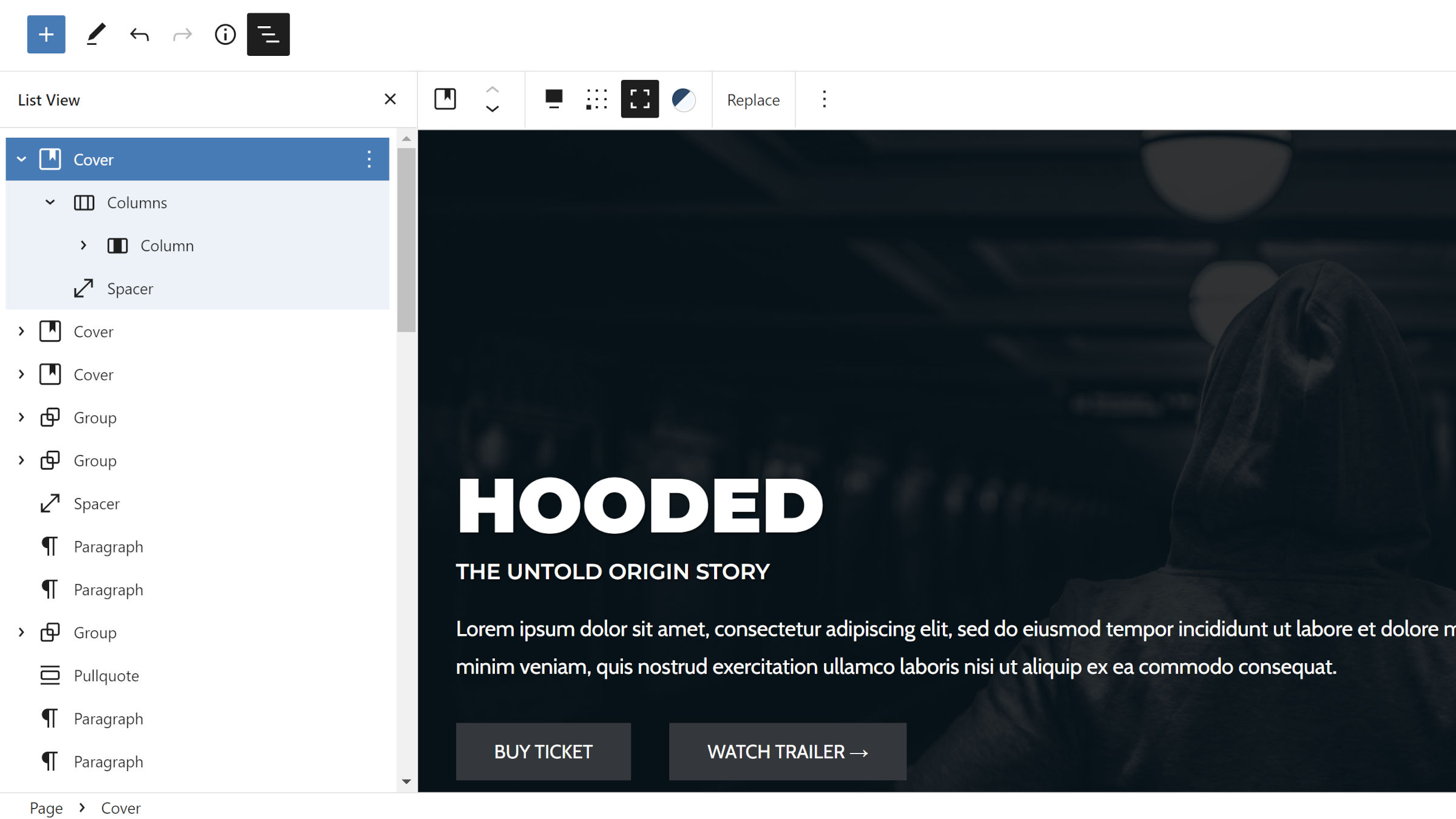
Liste Görünümünde Varsayılan Olarak Daraltılmış Alt Öğeler

Çoğu gerçek dünya senaryosu için, en azından birçok iç içe blok içeren sayfalar için düzenleyicideki liste görünümünden sık sık kaçtım. Varsayılan olarak her seviye açıkken, belirli bir bloğa göz atmak ve bulmak biraz kabus gibiydi. İçerik tuvaline tıklayarak şansımı denemek daha kolaydı.

Ancak, en son Gutenberg sürümü kullanımımı değiştirebilir. Sürüm 12.9, varsayılan olarak tüm alt blokları daraltır.
Temalar için Otomatik Kalıp Kaydı
Tema yazarları artık Gutenberg'in onlar için kalıp kaydı yapmasına izin verebilir. Yalnızca birkaç kurala uymaları gerekir:
-
/patternsklasöründeki PHP dosyalarının içine blok desenleri ekleyin. - Dosya başlığına desen verisi ekleyin.
- Elbette desen içeriği ekleyin.
Bireysel desen dosyaları aşağıdaki gibi görünmelidir:
<?php /** * Title: A Pattern Title * Slug: namespace/slug * Description: A human-friendly description. * Viewport Width: 1024 * Categories: comma, separated, values * Keywords: comma, separated, values * Block Types: comma, separated, values * Inserter: yes|no */ ?> <!-- some-block-content /--> Yalnızca Title ve Slug başlığı alanları gereklidir. Her seçenek bir register_block_pattern() işlev argümanıyla eşleşir.
Bu özelliği şimdi kullanmak isteyen ancak WordPress 5.9 ile geriye dönük uyumluluk sağlayan tema yazarları, gutenberg_register_theme_block_patterns() işlevinin varlığını kontrol edebilir. En azından şu an için fonksiyon adı budur.
Bu değişiklik, blok temalar için mevcut standartların üzerine inşa edilmiştir. Yazarların artık çoğu özelliği standart dosya ve klasörler aracılığıyla kaydetme konusunda net yönergeleri var:
-
/parts– Şablon parçalarını engelle -
/patterns– Blok kalıpları -
/styles– Genel stil varyasyonları -
/templates– Blok şablonları -
theme.json– Genel ayarlar ve stiller
Özel blok stilleri ve varyasyonlarının yanı sıra (küresel stil varyasyonlarıyla karıştırılmamalıdır), hemen hemen her şey kapsanmaktadır. Bu çok yönlü set, gelecekteki tema yazarları için giriş engelini azaltır. Deneyimli geliştiriciler bile, şeylere ne ad verileceğinin ve nereye yerleştirileceğinin basitliğini takdir etmelidir. Endişelenecek bir şey daha azdır. Ayrıca WordPress.org tema inceleme sistemini basitleştirmeye devam edecek.
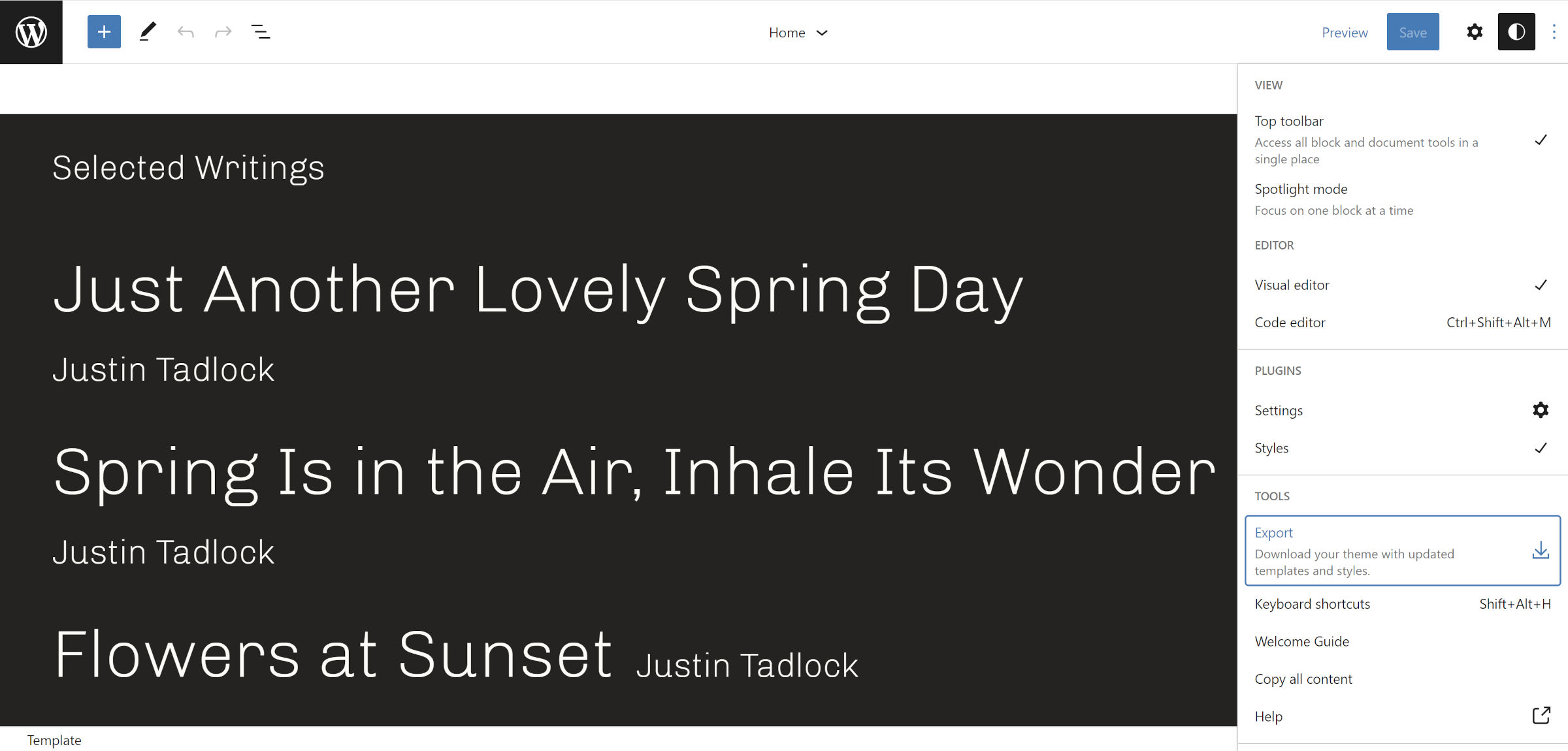
Tema Dışa Aktarma ve Şablon Oluşturma
Engelleri azaltmaktan bahsetmişken, içerik oluşturucular artık site düzenleyiciden tam bir tema oluşturabilir. Mevcut bir blok temasından başladıklarını varsayarsak.
Gutenberg 12.9, site oluşturma sürecine iki hayati özellik sunar. İlki, kullanıcıların etkin temalarının bir kopyasını doğrudan düzenleyiciden dışa aktarmalarına olanak tanır:

Bu dışa aktarmadan indirilen ZIP dosyası, tam işlevli bir temadır. Orijinalde zaten var olan her dosyanın yanı sıra tüm kullanıcı özelleştirmelerini içerir.
Editör tarafından henüz mümkün olmayan birkaç şey var ve bunların genel kullanıma sunulmadan önce manuel olarak ayarlanması gerekecek. style.css içindeki tema adı ve diğer veriler orijinal tema ile aynı kalacaktır. Ayrıca özelleştirilmiş sürümün ekran görüntüsünü alıp ZIP'te paketlemek için bir yöntem yoktur.
Bu, tasarımın demokratikleştirilmesi için ileriye doğru bir adımdır, ancak diğer akışların da dikkate alınması gerekecektir. Kullanıcılar, yalnızca kendi özelleştirmeleriyle bir alt tema olarak veya hatta bir *.json dosyası (genel stil varyasyonu) olarak dışa aktarabilmelidir.
Ancak daha acil ve pratik bir kullanım durumu var. Kullanıcılar, özelleştirilmiş temalarını indirebilir ve başka bir siteye yükleyebilir.
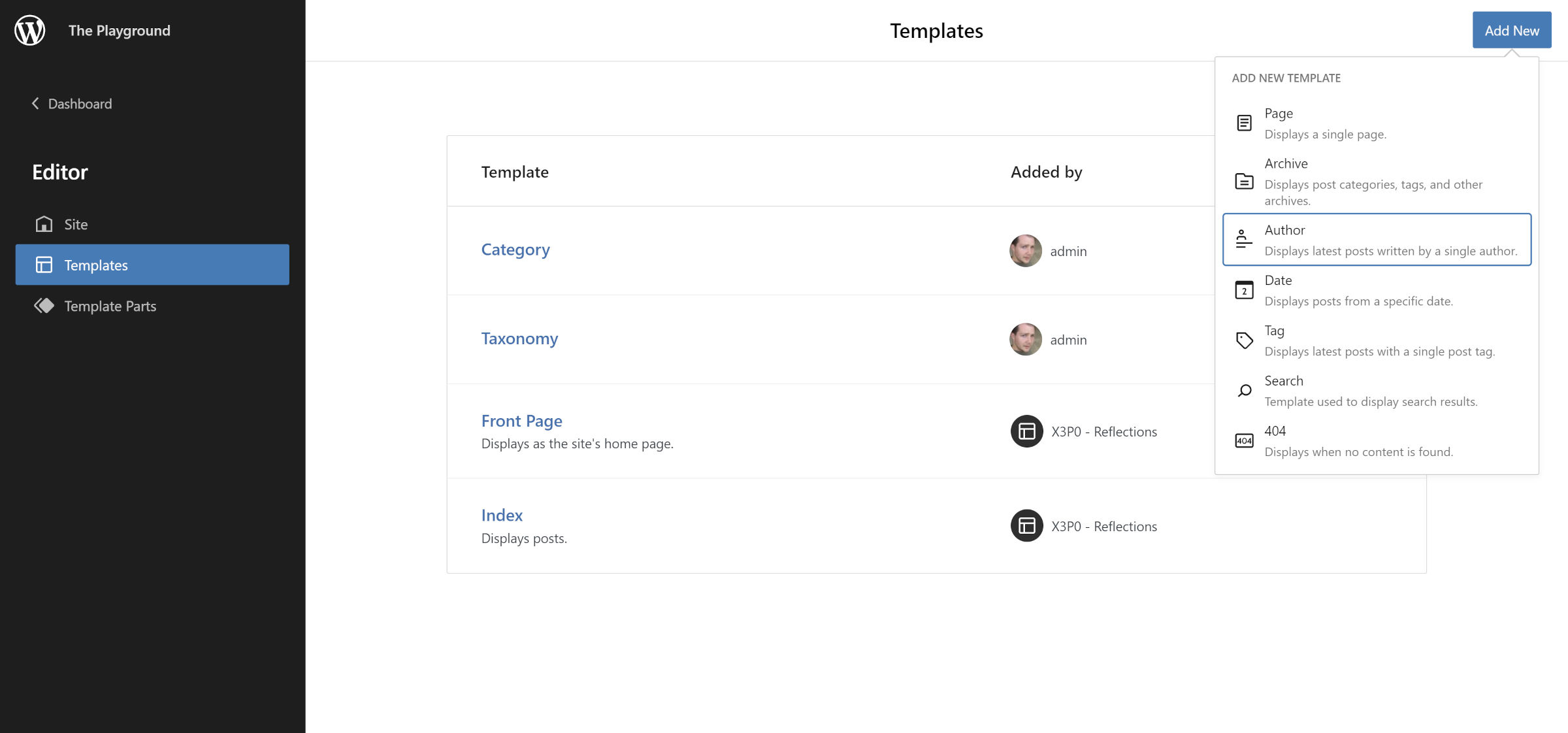
Site düzenleyicisindeki geliştirme için ikinci önemli güncelleme, daha fazla şablon için destektir. Kullanıcılar artık mevcut olanlara ek olarak şablon yönetim panelinden aşağıdakileri oluşturabilir;
- Yazar
- Kategori
- Tarih
- Etiket
- taksonomi

Yeni şablonlar hoş geldiniz eklemeleridir, ancak şablon oluşturma özelliğinin hala sınırları vardır. Bu şablonlarda, UI aracılığıyla, category-wordpress , taxonomy-genre veya düzinelerce başka olasılık gibi varyasyonlar oluşturmanın bir yolu yoktur. Ancak, bir gün gerçekleşecek.
