Elementor ile WordPress Üstbilgi ve Altbilgi Oluşturmak İçin En İyi Uygulamalar
Yayınlanan: 2021-12-21Bir web sitesi tasarlarken, üstbilgiler ve altbilgiler önemli bölümlerdir ve web sitenizin ziyaretçilerinin içeriğinizde gezinmesine yardımcı olmada büyük rol oynar. Bu nedenle, en iyi uygulamaları bilmek önemlidir. WordPress web siteniz için Elementor ile üstbilgi ve altbilgi . Bugünkü gönderide, herhangi bir kodlama yapmadan bunu yapmanıza yardımcı olacak en iyi ipuçlarımızı ve püf noktalarımızı paylaşacağız.

Başlangıç Kılavuzu: WordPress Üstbilgi ve Altbilgi Açıklaması
İlk izlenimler her zaman önemlidir. Ve web sitesi ziyaretçilerinin sayfanıza geldiklerinde göreceği ilk şey, sayfanızın en üstüne yerleştirildiği için başlık tasarımıdır. Bu nedenle, WordPress başlık tasarımınızın ziyaretçilerinizi anında çekmesini ve içeriğinizi keşfetmelerini sağlamasını sağlamak çok önemlidir.

Öte yandan, alt bilgi alanı web sayfanızın en altındadır ve önemli sayfalara veya sitelere bağlantıların yanı sıra markanızı tanıtmanıza yardımcı olacak tonlarca potansiyele sahiptir. Yalnızca iletişim bilgileriniz ve adresiniz gibi ayrıntıları eklemekle kalmaz, aynı zamanda site ziyaretçilerinizin gezinmesini kolaylaştırmaya yardımcı olacak bir alt bilgi menüsü de ekleyebilirsiniz. Bu, web sitenizdeki deneyimlerini artıracak ve tekrar geri dönmek istemelerini sağlayacaktır.
WordPress'te Üstbilgi ve Altbilgi Nasıl Eklenir?
WordPress'te kolayca üstbilgi ve altbilgi ekleyebilirsiniz. Çoğu WordPress teması, beğeninize göre özelleştirebileceğiniz varsayılan bir üstbilgi ve altbilgi ile birlikte gelir. Elbette, WordPress'te üstbilginizi ve altbilginizi kapsamlı bir şekilde özelleştirmek istiyorsanız kodlama konusunda biraz rahat olmanız gerekebilir. Bunu, style.css stil sayfanızı manuel olarak düzenleyerek veya üçüncü taraf eklentileri kullanarak yapabilirsiniz.
Alternatif olarak, herhangi bir kod kullanmak istemiyorsanız, Elementor ile her zaman bir üst bilgi ve alt bilgi oluşturmayı seçebilirsiniz. Bu güçlü web sitesi oluşturucu, herhangi bir kodlama olmadan çarpıcı, yaratıcı web sayfaları oluşturmak isteyen dünya çapında milyonlarca web sitesi tasarımcısı tarafından kullanılmaktadır.

Ancak Elementor üstbilgi ve altbilgi oluşturma öğreticisine dalmadan önce, bilmeniz gereken WordPress üstbilgi ve altbilgi oluşturmak için en iyi uygulamalardan bazılarına göz atalım.
Elementor'da Üstbilgi ve Altbilgi Oluşturmak İçin En İyi 5 Uygulama
Elementor'da bir üst bilgi ve alt bilgi oluştururken karar vermeniz gereken ilk şey, bu alanlarda tam olarak neyi vurgulamak istediğinizdir. Unutmayın, başlık tasarımı site ziyaretçilerinizin göreceği ilk şeydir. Bu, onlara markanızın veya işletmenizin neyle ilgili olduğunu göstermeniz için altın bir fırsat.
Benzer şekilde, altbilgi bölümü de eşit derecede dikkat çekmelidir. Web sitenizin ziyaretçilerinin sizden ihtiyaç duyabileceği en önemli bilgilerden bazılarını eklemek için en iyi alandır. Bunlar, İletişim sayfalarınıza, Kariyer sayfalarınıza (bir şirket web sitesi olması durumunda) ve daha fazlasına bağlantılar olabilir.
Aşağıda, WordPress'te Elementor üstbilgi ve altbilgi oluşturan herkes için en çok önerilen uygulamalarımızdan bazıları verilmiştir.
1. Beyaz Boşluğu veya Negatif Alanı Yaratıcı Bir Şekilde Kullanın
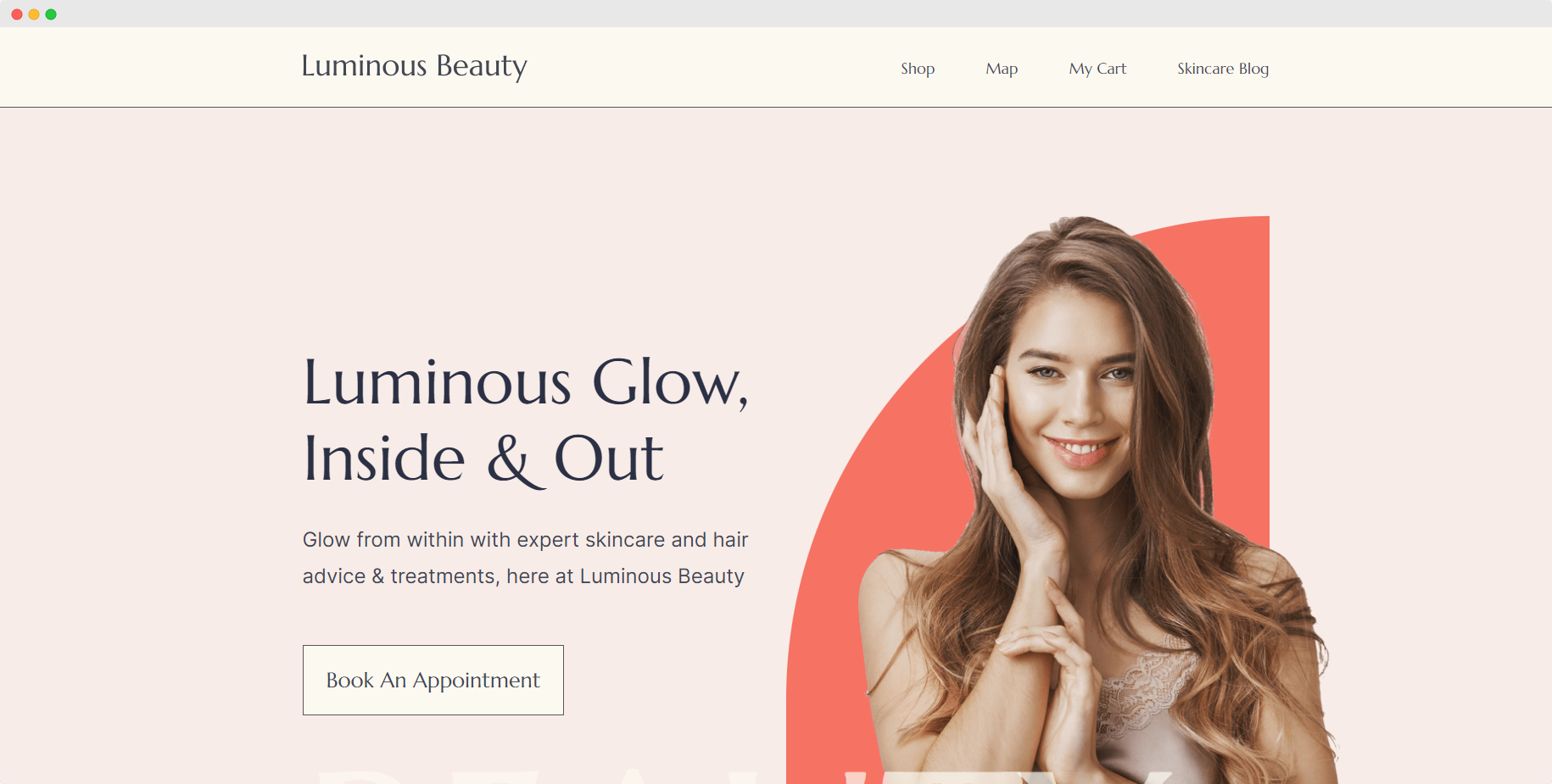
Web yaratıcıları, web sitesi tasarımında ve içeriğinde beyaz alanı kullanmanın yaratıcı yollarını sürekli bulmaya çalışıyor. Benzer şekilde, başlık tasarımınızda öne çıkması için beyaz alanı yaratıcı bir şekilde kullanabilirsiniz. Örneğin, logoya daha fazla dikkat çekmek veya arama çubuğunuzu site ziyaretçileriniz için daha belirgin hale getirmek için başlık tasarımınızda beyaz boşluk kullanabilirsiniz.
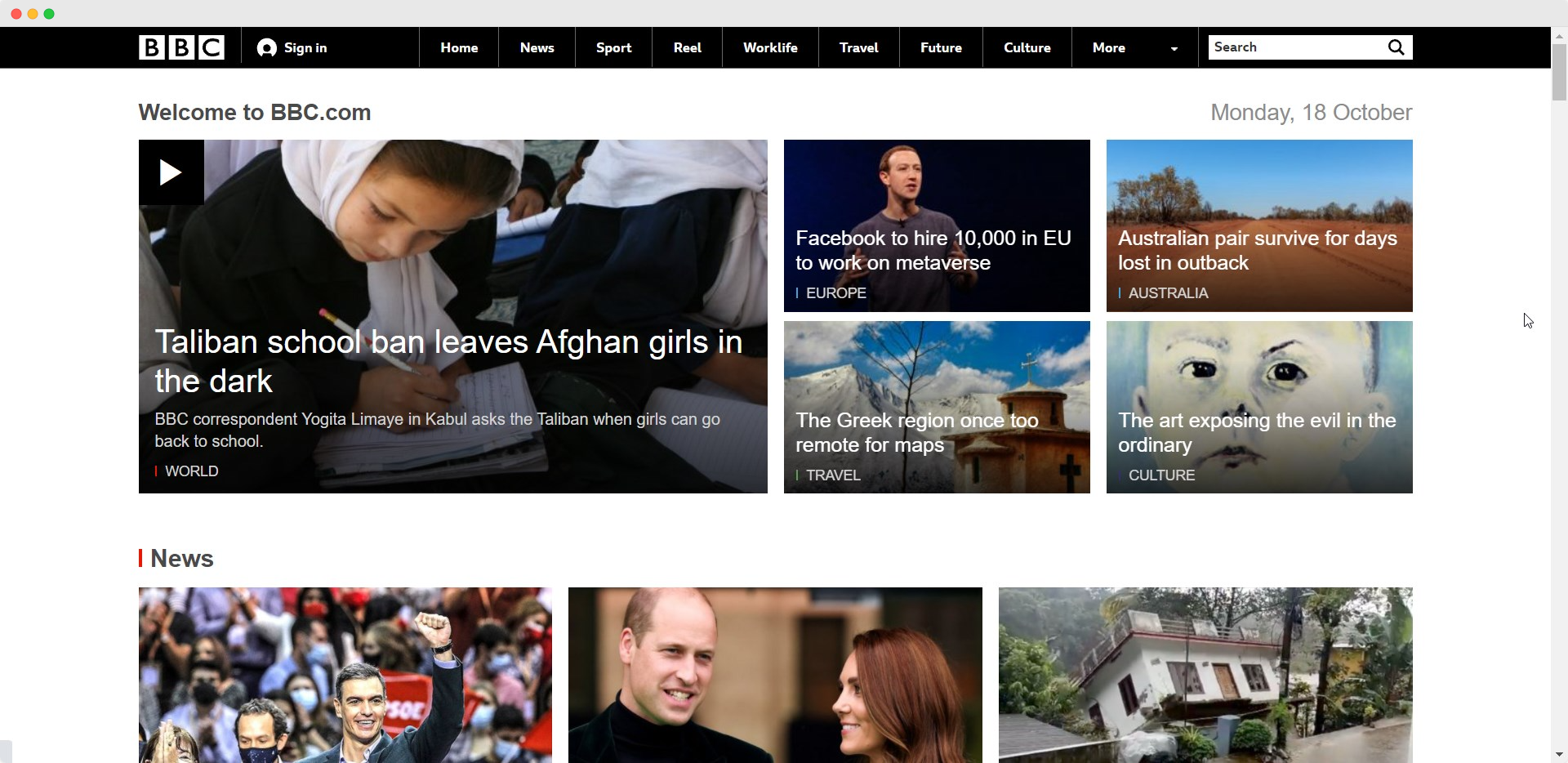
Örneğin BBC'den bu örneğe bir göz atın. Tasarımlarında, marka logolarını öne çıkarmak için beyaz boşluk kullandılar ve aynı zamanda mükemmel aralıklı bir menü ile kullanıcıların içeriklerinde kolayca gezinmelerine yardımcı oldular.

2. Farklı Cihazlarda Duyarlılığı İki Kez Kontrol Edin
Bunu zaten birkaç kez duymuş olabilirsiniz, ancak WordPress başlık tasarımınızın farklı cihazlarda yanıt verdiğinden emin olmak kesinlikle önemlidir. Bu yüzden WordPress'te üstbilgi ve altbilgi oluştururken, tasarımın cep telefonu, tablet vb. diğer cihazlarda bozulmadığından emin olmalısınız.
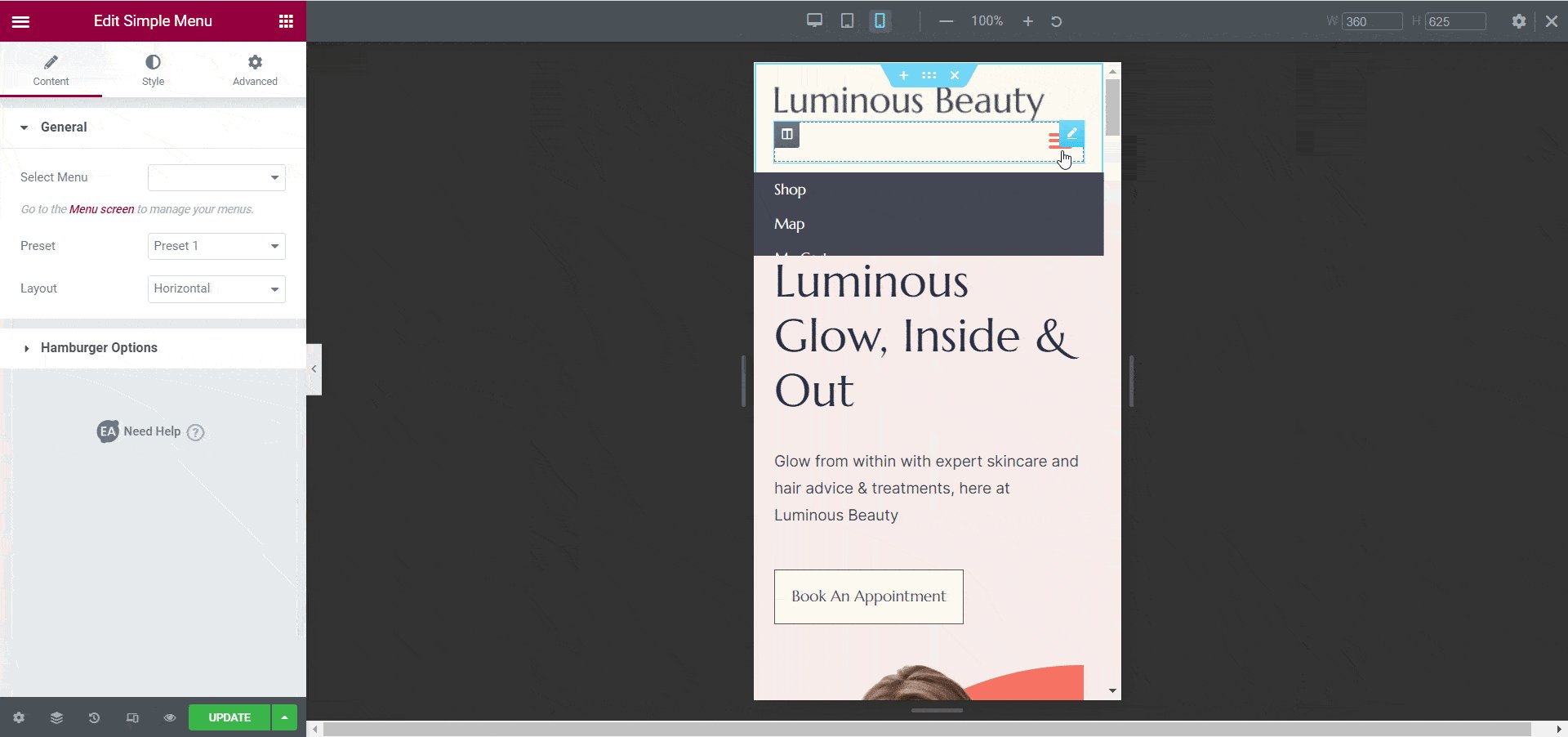
Elementor üstbilgi ve altbilgi oluşturduğunuzda üstbilgi ve altbilgi tasarımınızın yanıt verebilirliğini farklı cihazlarda kolayca kontrol edebilirsiniz. Elementor Düzenleyicinizden, alttaki masaüstü simgesine tıklamanız yeterlidir. Buradan tasarımınızı farklı ekran boyutlarında önizleyebilirsiniz.

3. Mobil Cihazlar İçin Özel Başlık Tasarımını Kullanın
Başlık menünüz birçok farklı gezinme bağlantısı içerdiğinde, mobil cihazlar için özel bir başlık tasarımı kullanmak gerekebilir. Elbette hem masaüstü hem de mobil başlık tasarımlarının aynı içeriği gösterdiğinden emin olmalısınız. Ancak mobil cihazlar için, aynı içeriği daha küçük ekranlarda güzel ve akıllı bir şekilde görüntüleyen özel bir başlık tasarımı kullanabilirsiniz.
4. Basit, Okuması Kolay Yazı Tipleri ve Tipografi Kullanın
İnce, minimalist tasarımlar birkaç yıldır trend oluyor ve 2021'de hala web sitesi tasarımında öne çıkan bir trend olmaya devam ediyor. Ancak, WordPress üstbilgi ve altbilgi tasarımınız söz konusu olduğunda, basit ve okunması kolay tipografi daha da önemli hale gelir.
Unutmayın, üstbilgi ve altbilgi alanları, web sitesi ziyaretçilerinin aradıklarını hızla bulabilecekleri yerlerdir. Ve tek başına bu nedenle, basit, okunabilir yazı tiplerini kullanmak, site ziyaretçilerinizin web sitenizin içeriğinin kendileri için alakalı olup olmadığını hızlı bir şekilde anlayabilmeleri için çok önemlidir.

5. Tüm Sayfalarda Tutarlı Bir Tasarım Sürdürün
Web sitenizin her sayfasında tutarlı bir tasarıma sahip olmak, markanıza dikkat çekmek ve marka bilinirliğini artırmak için önemlidir. Bu, başlık tasarımından altbilgi tasarımına kadar tüm web sitesi tasarımınızın web sitenizin her sayfasında tutarlı bir tasarım sistemini takip etmesi gerektiği anlamına gelir.
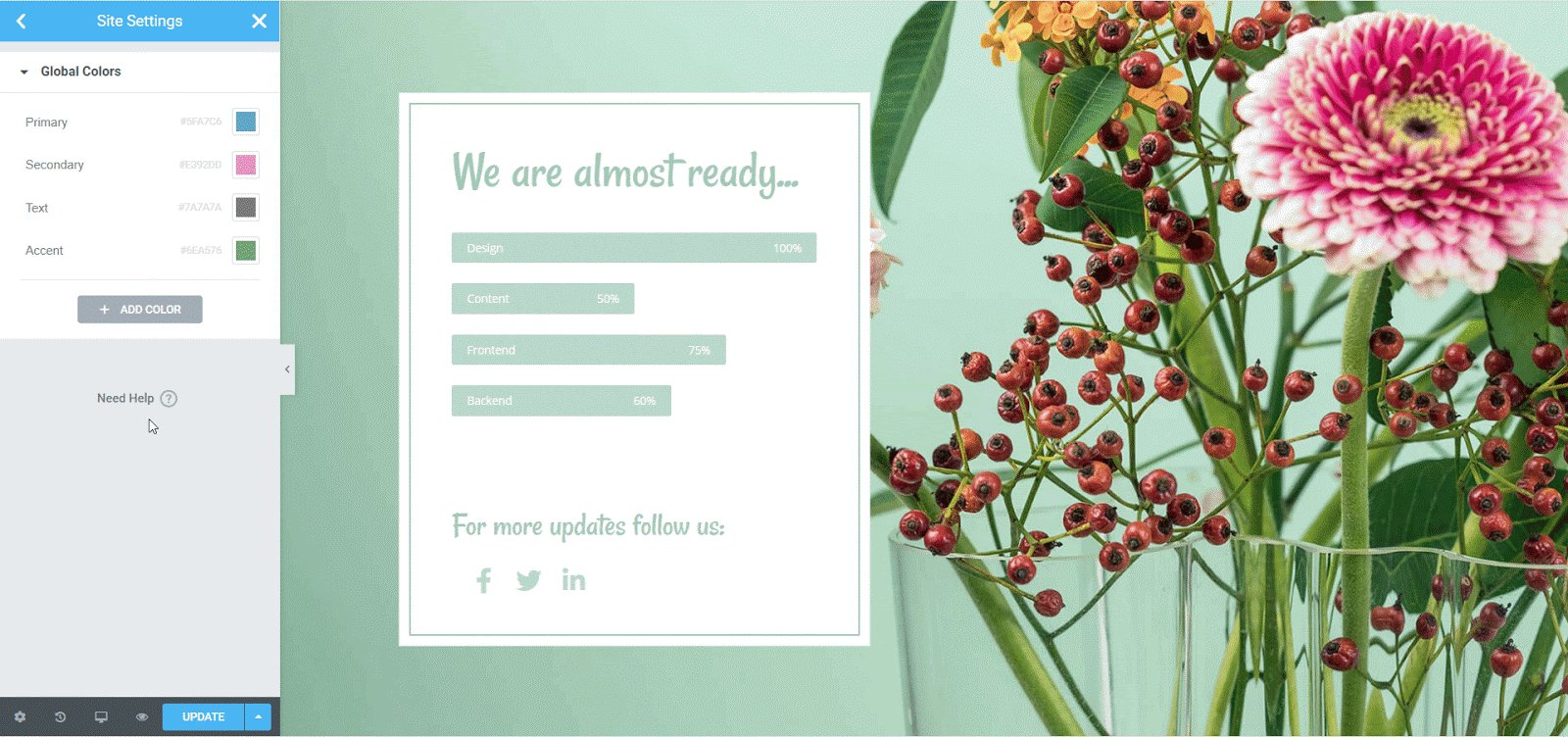
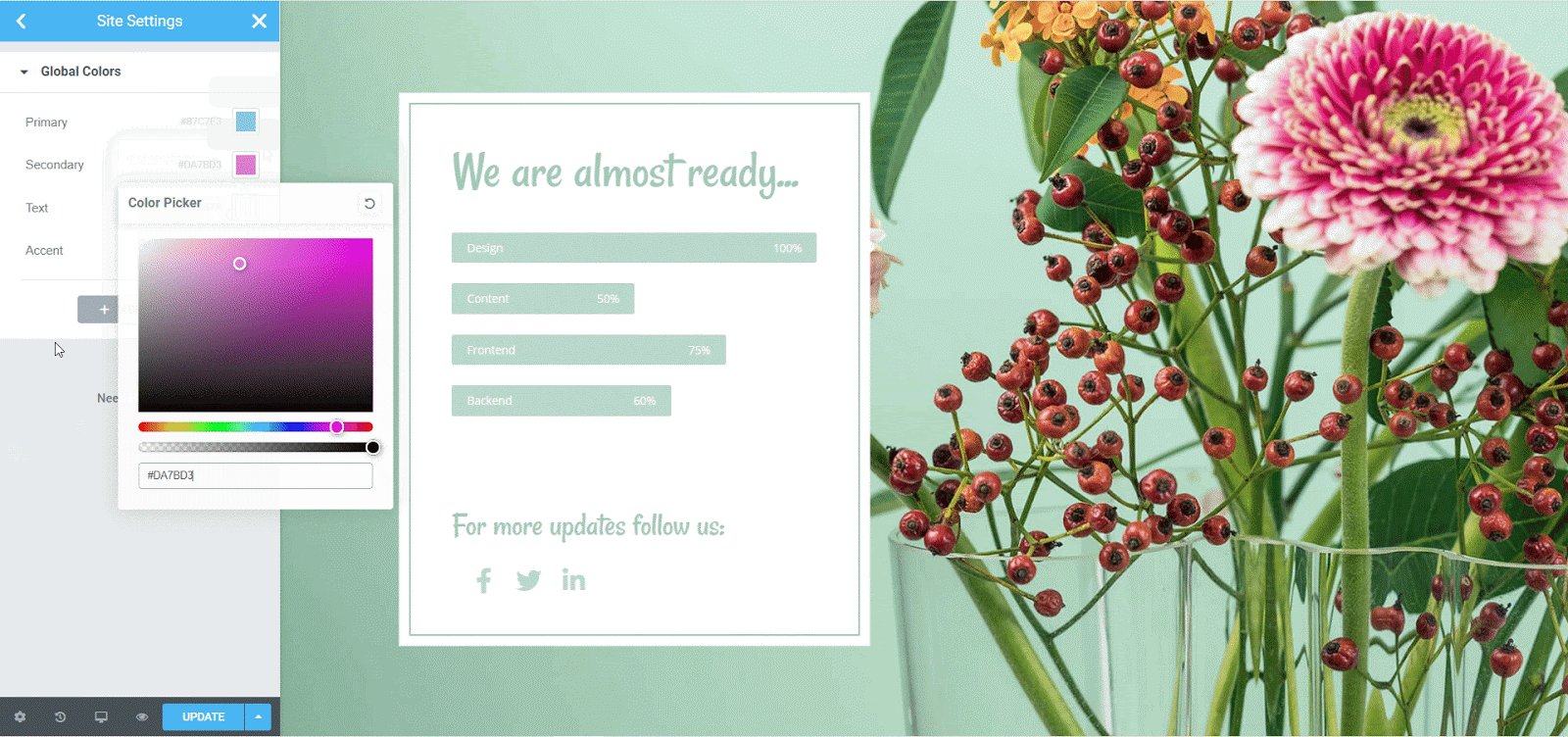
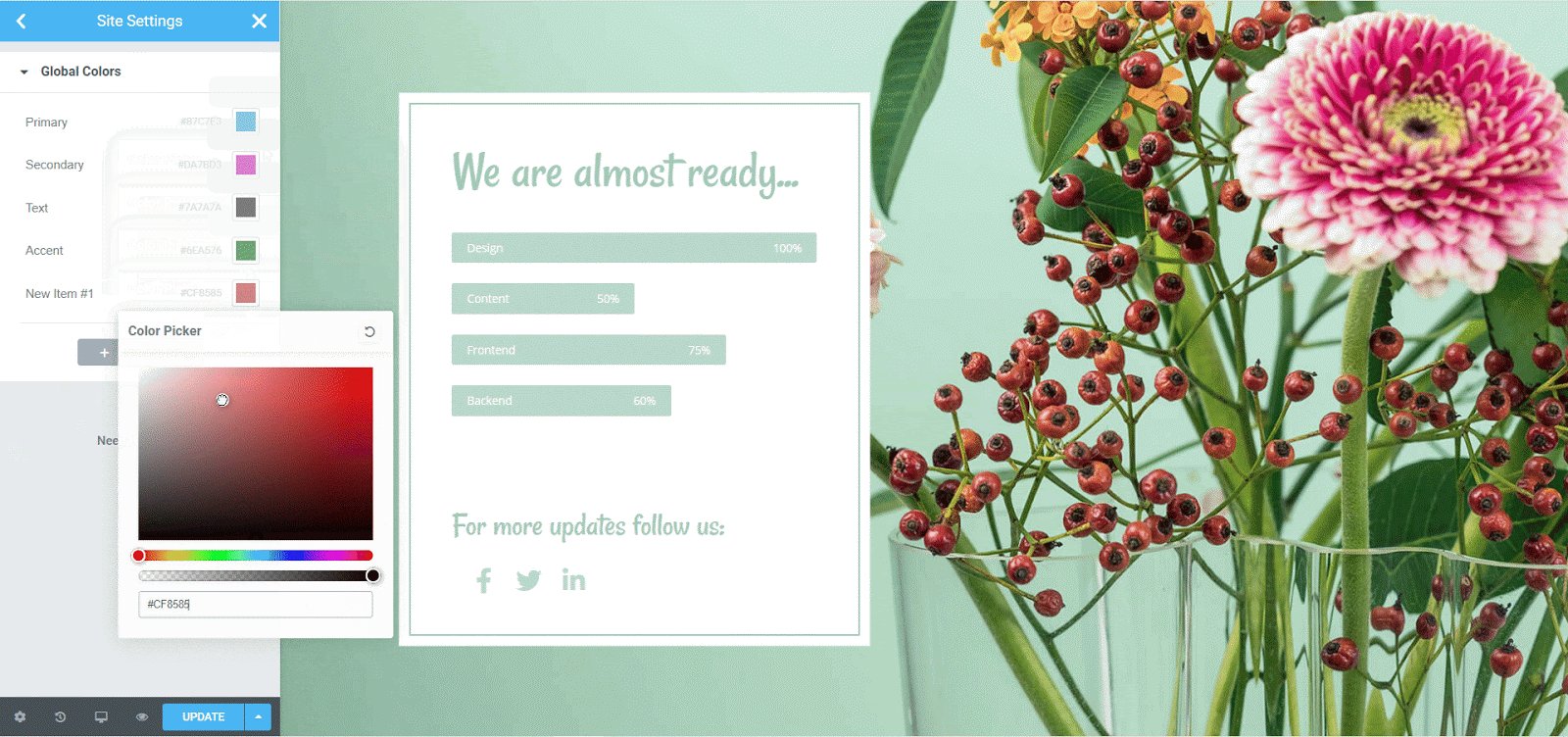
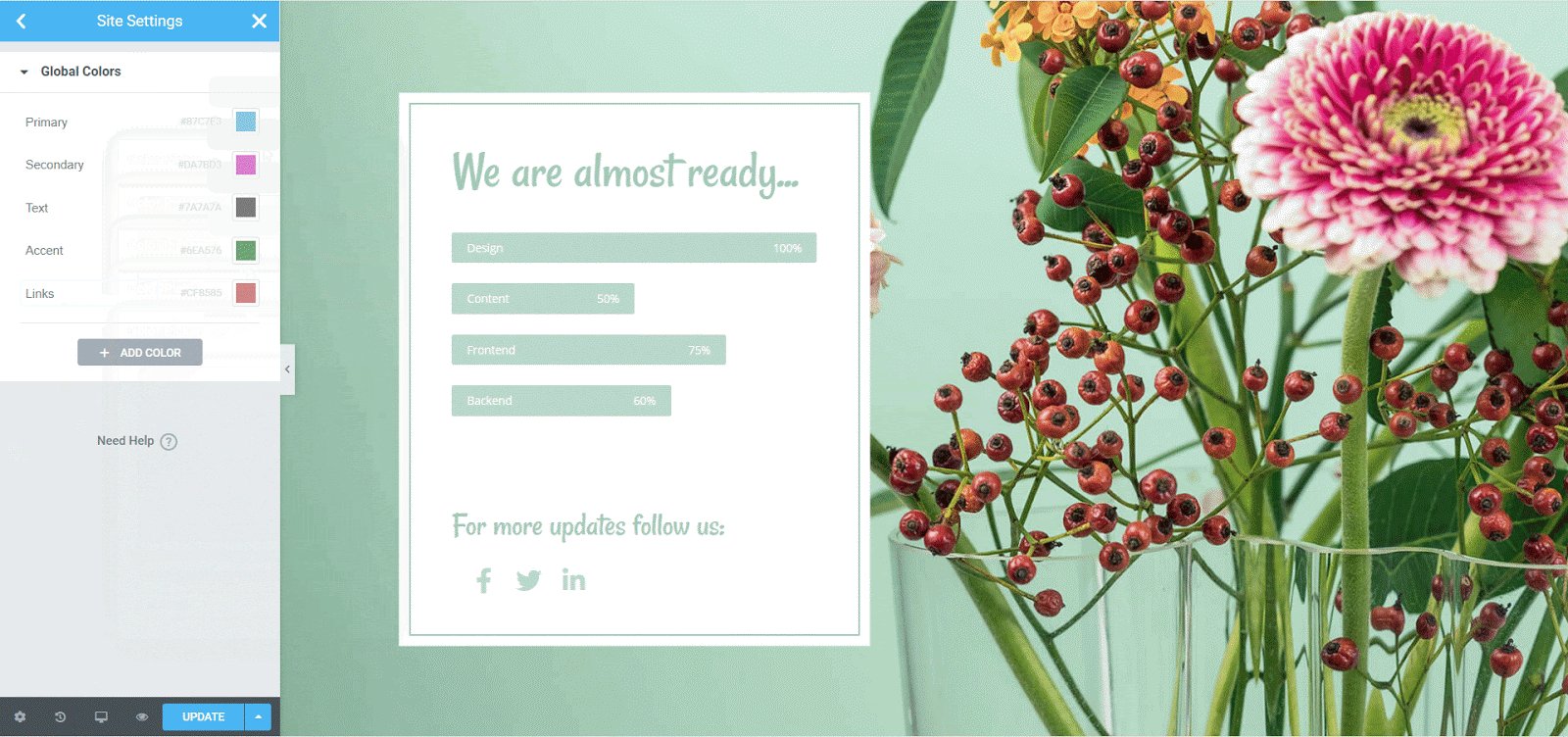
Elementor'un global yazı tipleri ve renkler özelliği ile bunu yapmak oldukça kolaydır . Elementor Düzenleyicinizden, 'Tasarım Sistemi' adlı bir seçeneği bulacağınız Ayarlar → Site Ayarları'na kolayca gidebilirsiniz . Bu seçenek, belirli yazı tiplerini ve renkleri, daha sonra web sitenizin her sayfasına, üstbilgisine ve altbilgisine uygulayabileceğiniz 'genel yazı tipleri' ve 'genel renkler' olarak ayarlamanıza olanak tanır.
Elementor ile WordPress Üstbilgi ve Altbilgi Nasıl Oluşturulur?
Artık Elementor ile WordPress üstbilgi ve altbilgi oluşturmaya yönelik en iyi uygulamalardan bazılarına aşina olduğunuza göre, bunları herhangi bir kodlama olmadan nasıl tasarlayabileceğinizi görelim. Burada, web siteniz için Elementor üstbilgi ve altbilgi tasarlamanın iki kolay yolunu göstereceğiz.
Elementor ve Temel Eklentilerle Üstbilgi ve Altbilgi Oluşturun
İlk olarak, WordPress web sitenizde Elementor ücretsiz ve PRO'nun kurulu olduğundan emin olun. WordPress üstbilgi ve altbilgi şablonlarınızı oluşturmak için Elementor Theme Builder'ı kullanabilmeniz için Elementor PRO'yu edinmenizi öneririz.
Adım 1: Web Sitenizin Menülerini WordPress Panosundan Yapılandırın
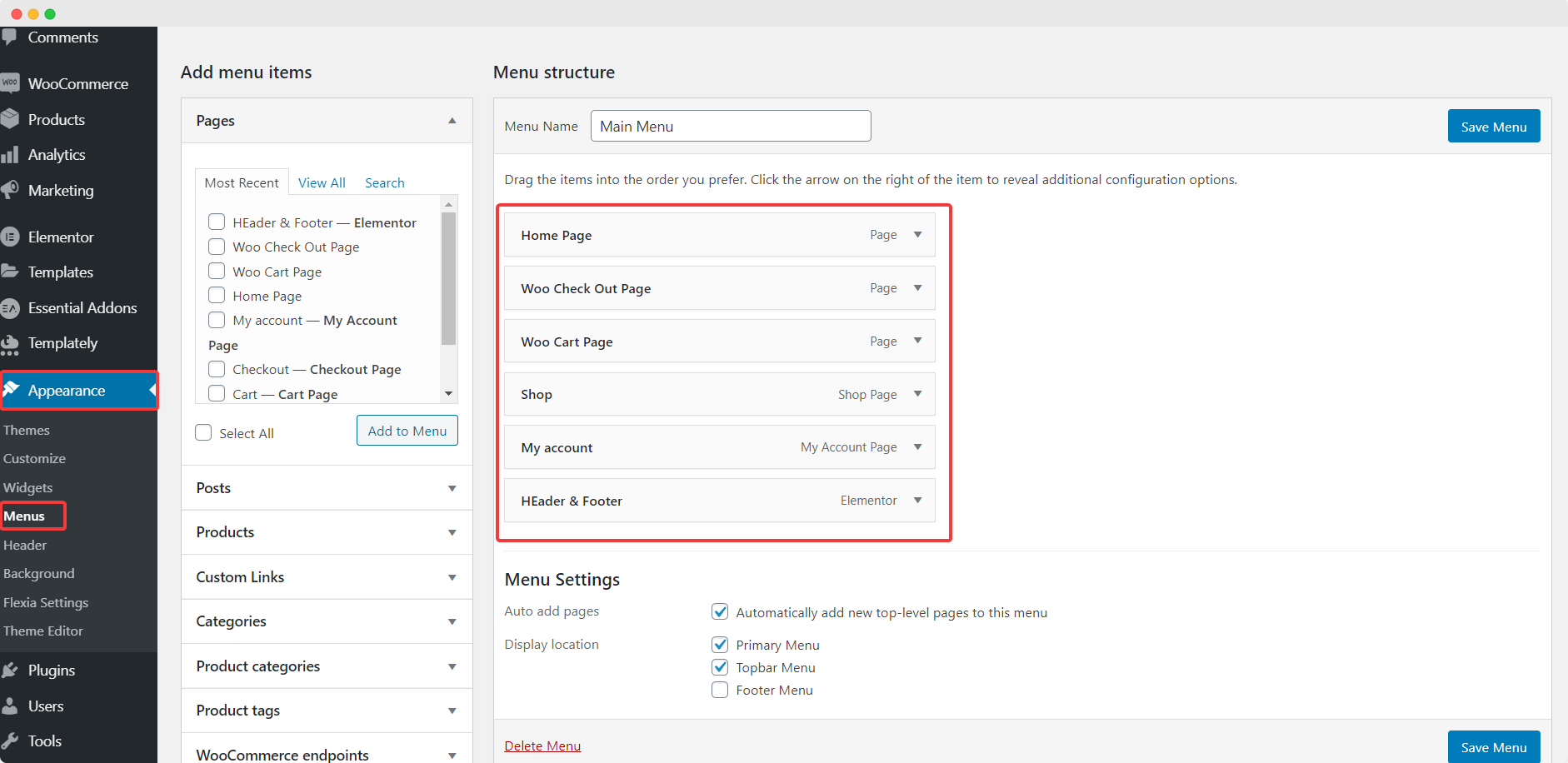
Üstbilginizi ve altbilginizi tasarlamaya başlamadan önce, web sitenizin menüsünü düzenlediğinizden emin olun. Bunu, WordPress kontrol panelinize gidip Görünüm → Temalar → Menüler'e giderek yapabilirsiniz.

2. Adım: Elementor Theme Builder'da Üstbilgi ve Altbilgi Şablonları Oluşturun
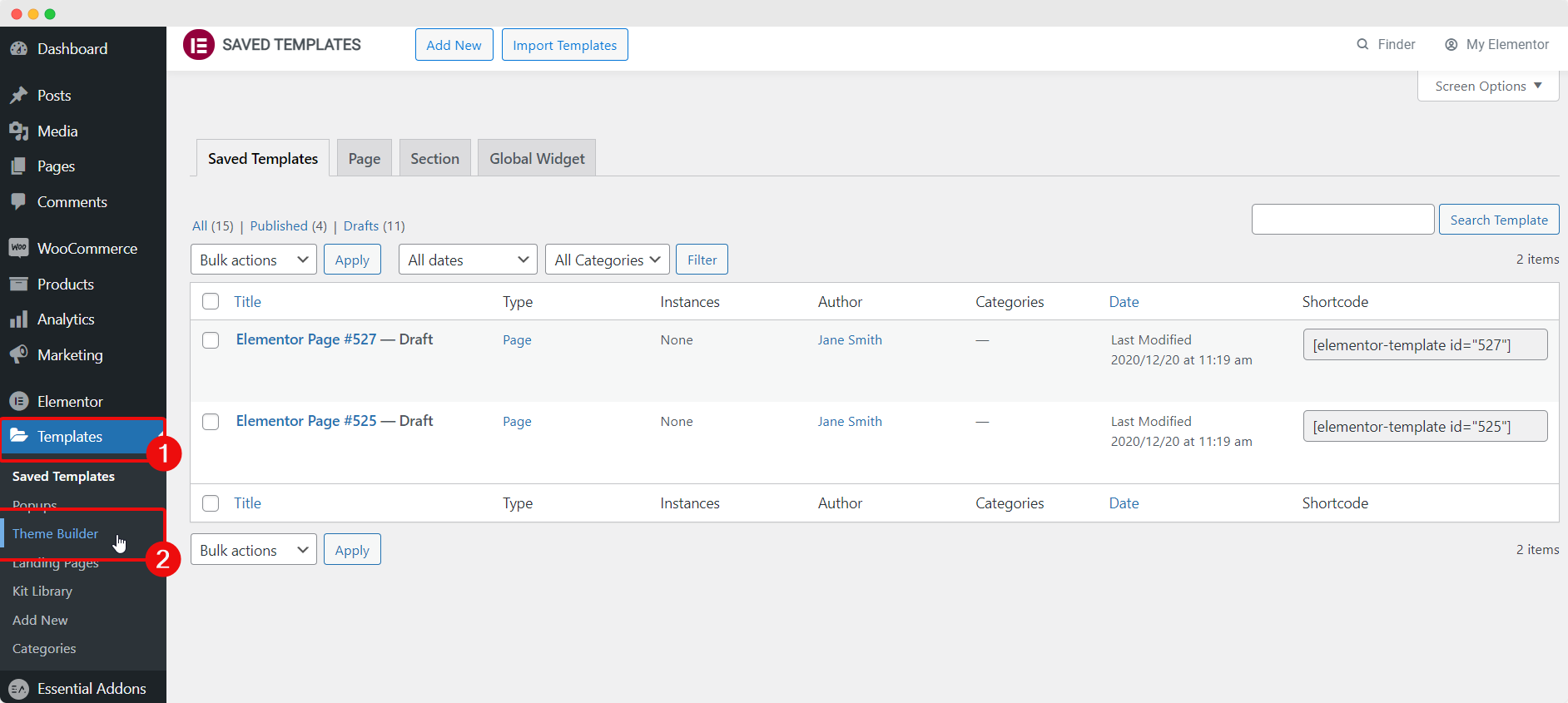
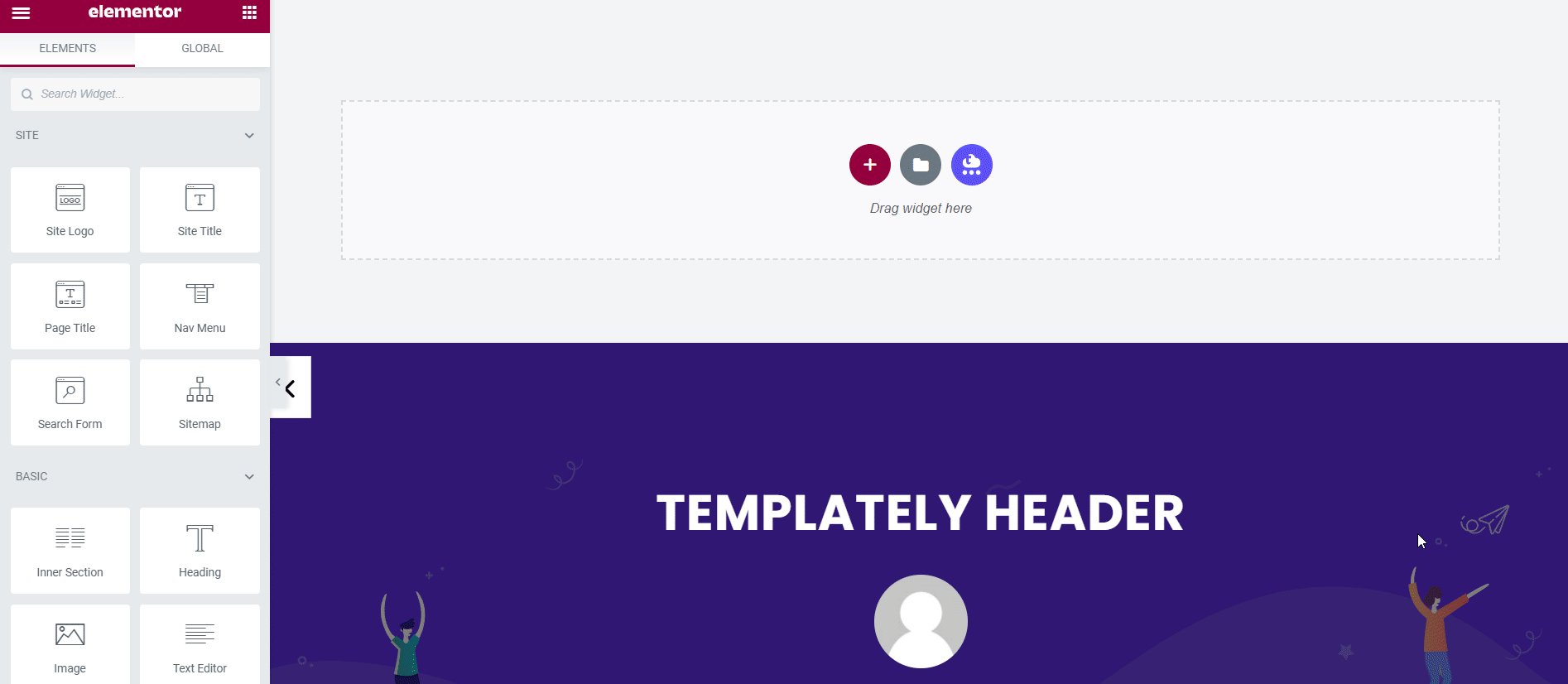
WordPress'te menünüzü oluşturduktan sonra, kendi özel Elementor üstbilginizi ve altbilginizi tasarlamaya başlamak için Şablonlar → Tema Oluşturucu'ya gidin.

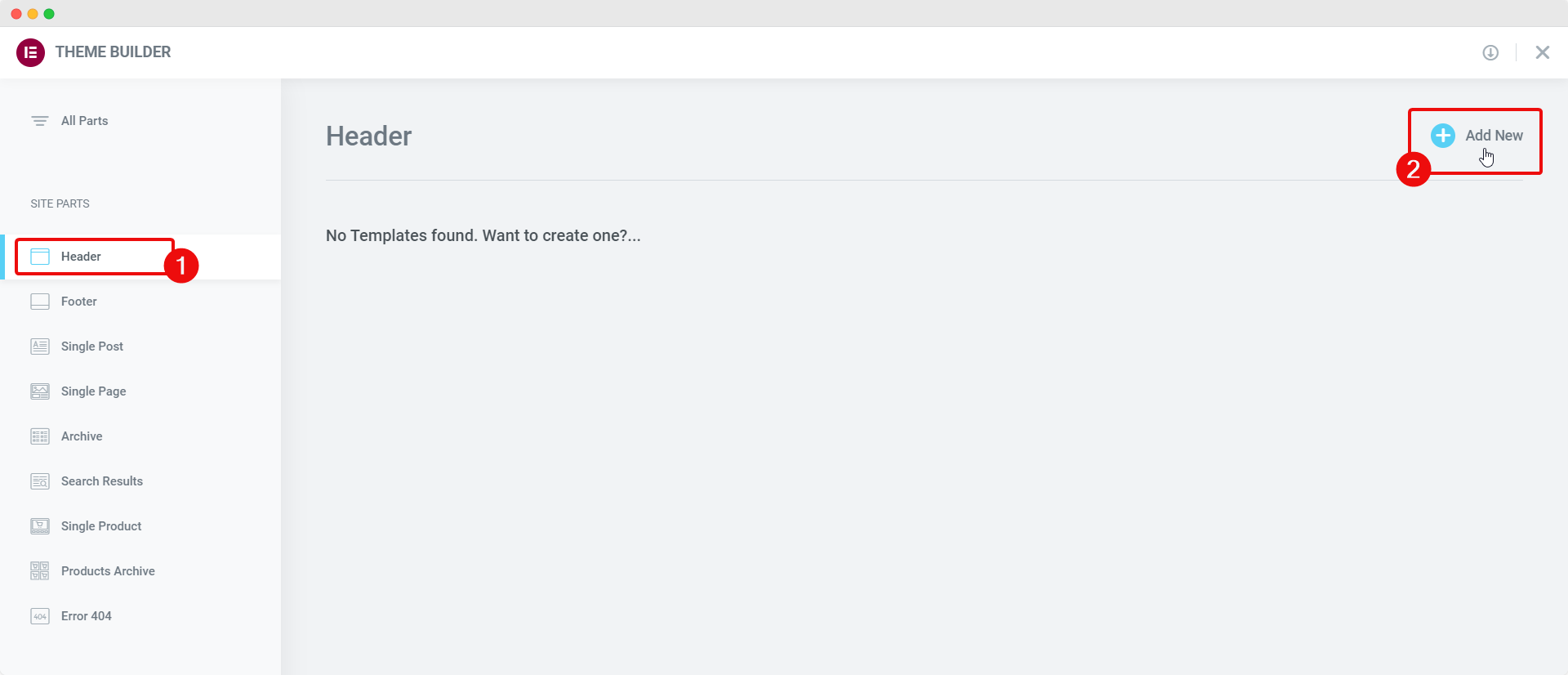
Buradan, başlık şablonları, altbilgi şablonları, tek gönderi veya sayfa şablonları ve daha fazlası dahil olmak üzere web sitenizin her bölümü için tüm şablonlara genel bir bakış elde edebilirsiniz. Yeni bir Elementor başlık şablonu oluşturmak için sol köşenizden 'Başlık' sekmesine gidin ve '+ Yeni Ekle' düğmesini tıklayın.

Benzer şekilde, yeni bir Elementor altbilgisi eklemek için , Elementor Tema Oluşturucu'da yeni bir altbilgi şablonu oluşturmak için 'Altbilgi' sekmesine ve ardından '+ Yeni Ekle' düğmesine tıklayabilirsiniz.
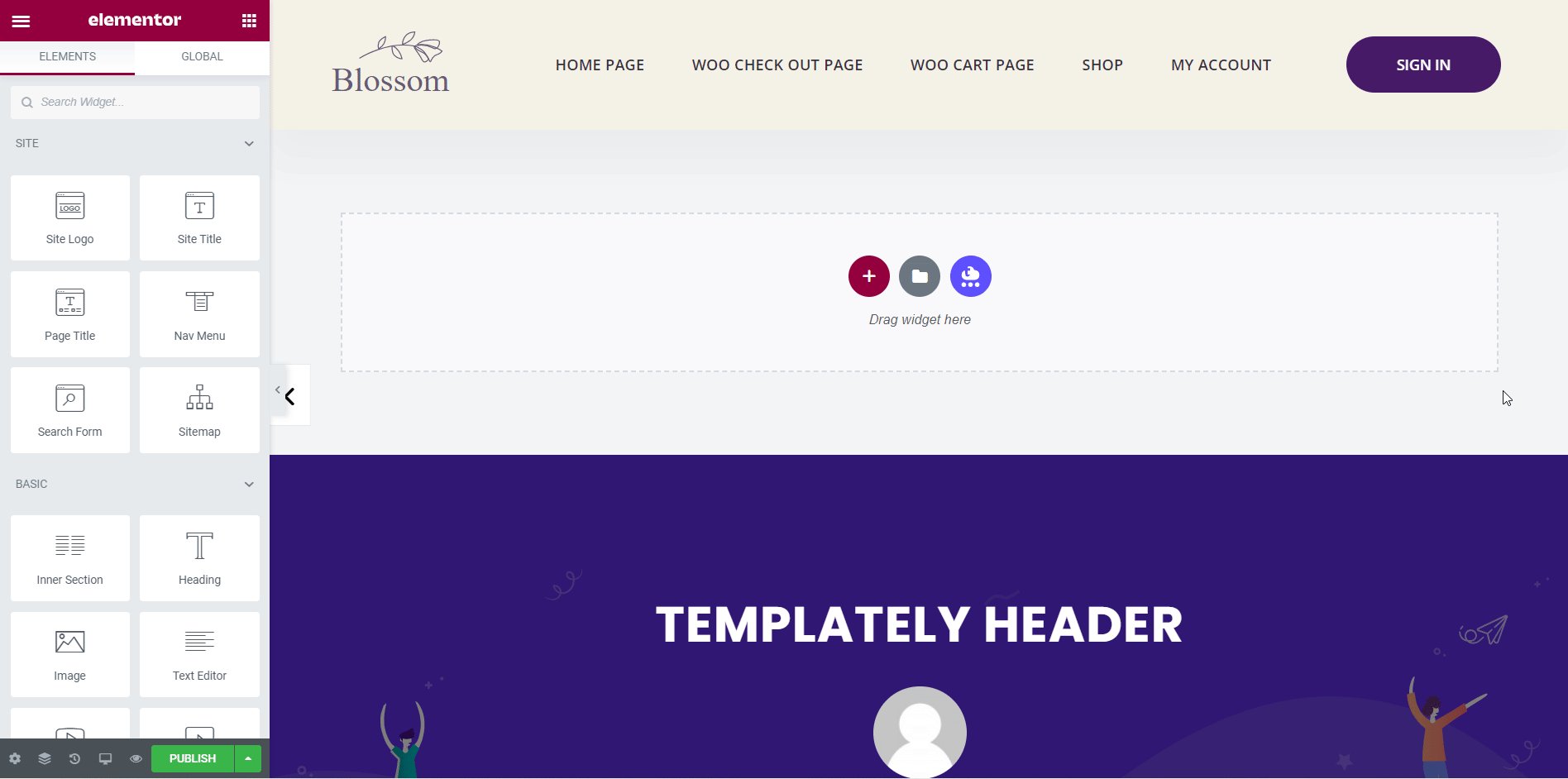
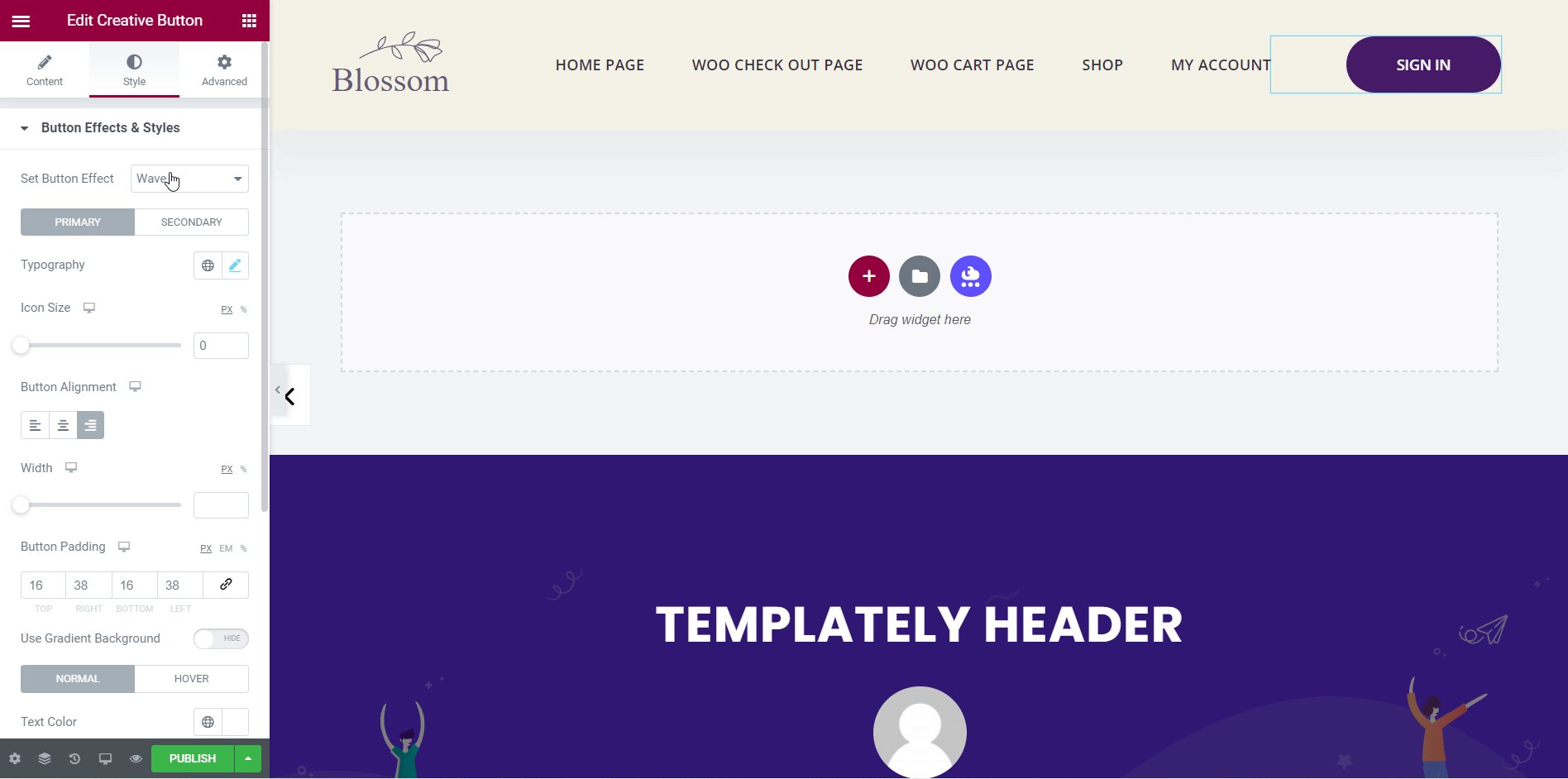
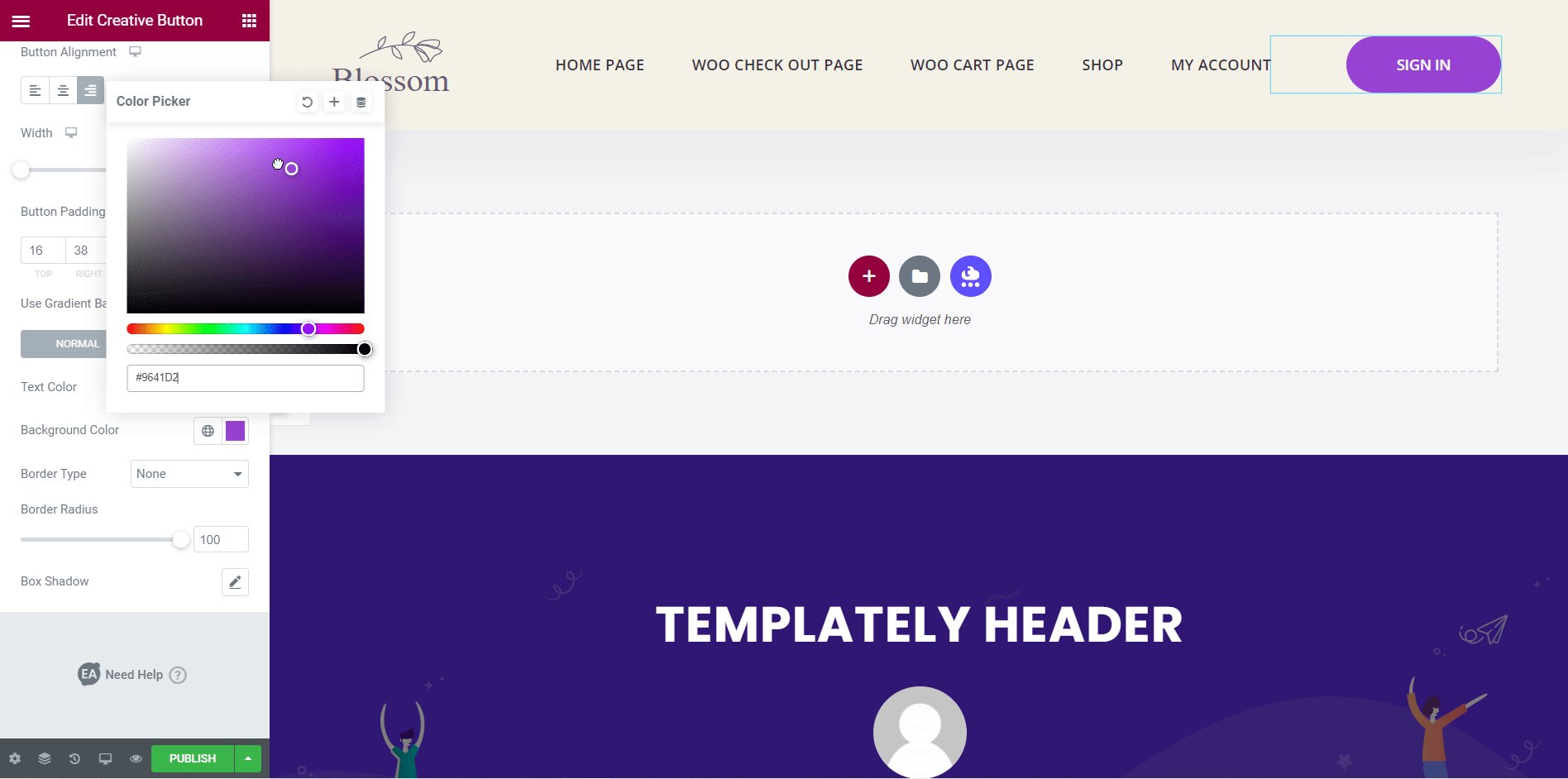
3. Adım: Elementor Üstbilginizi ve Altbilginizi Tasarlayın ve Özelleştirin
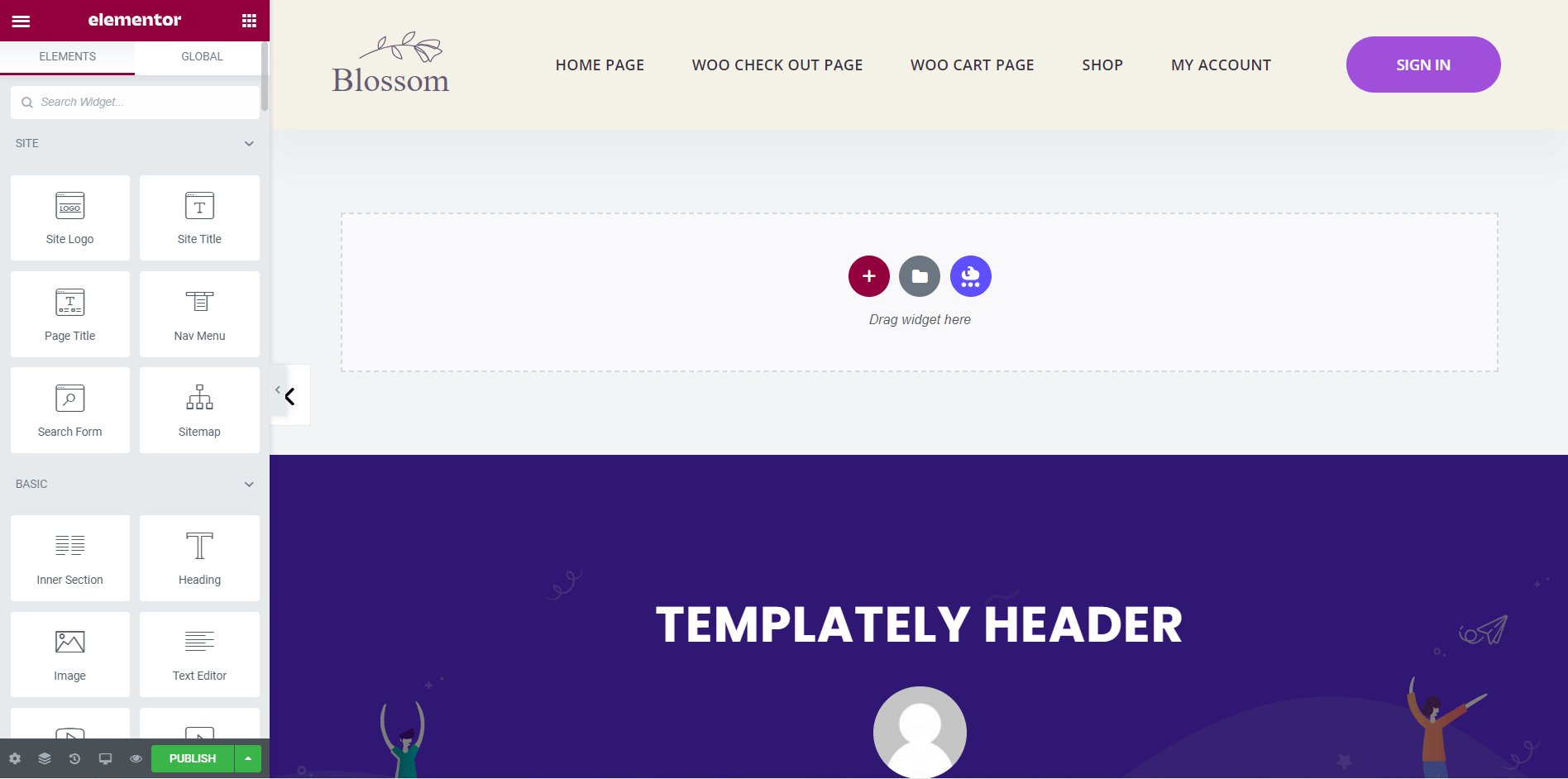
Artık Elementor üstbilginizi ve altbilginizi istediğiniz şekilde tasarlamayı ve özelleştirmeyi seçebilirsiniz. Elementor Şablon Kitaplığı'nda bulunan hazır başlık şablonlarından herhangi birini kullanmayı seçebilir veya öğeleri uygun gördüğünüz şekilde sürükleyip bırakarak sıfırdan kendi başlığınızı oluşturabilirsiniz.

Daha fazla seçenek ve esneklik için, Elementor için Essential Addons ile WordPress üstbilginizi ve altbilginizi öne çıkarabilirsiniz. Bu, 1 milyondan fazla web yaratıcısı tarafından kullanılan Elementor için en popüler widget kitaplığıdır. Essential Addons, WordPress'te gerçekten benzersiz, türünün tek örneği bir üstbilgi ve altbilgi tasarlamak için kullanabileceğiniz Elementor için 70'den fazla ücretsiz ve premium widget ile birlikte gelir.

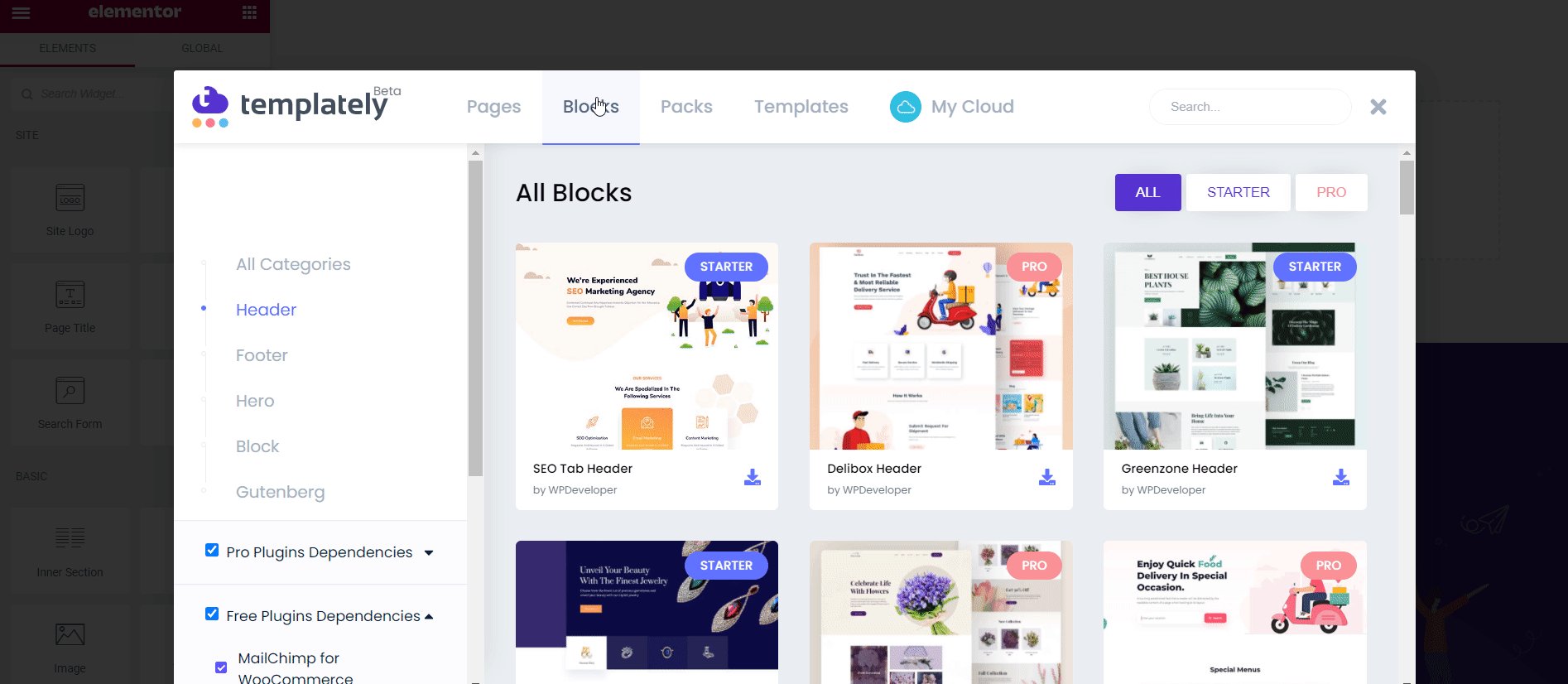
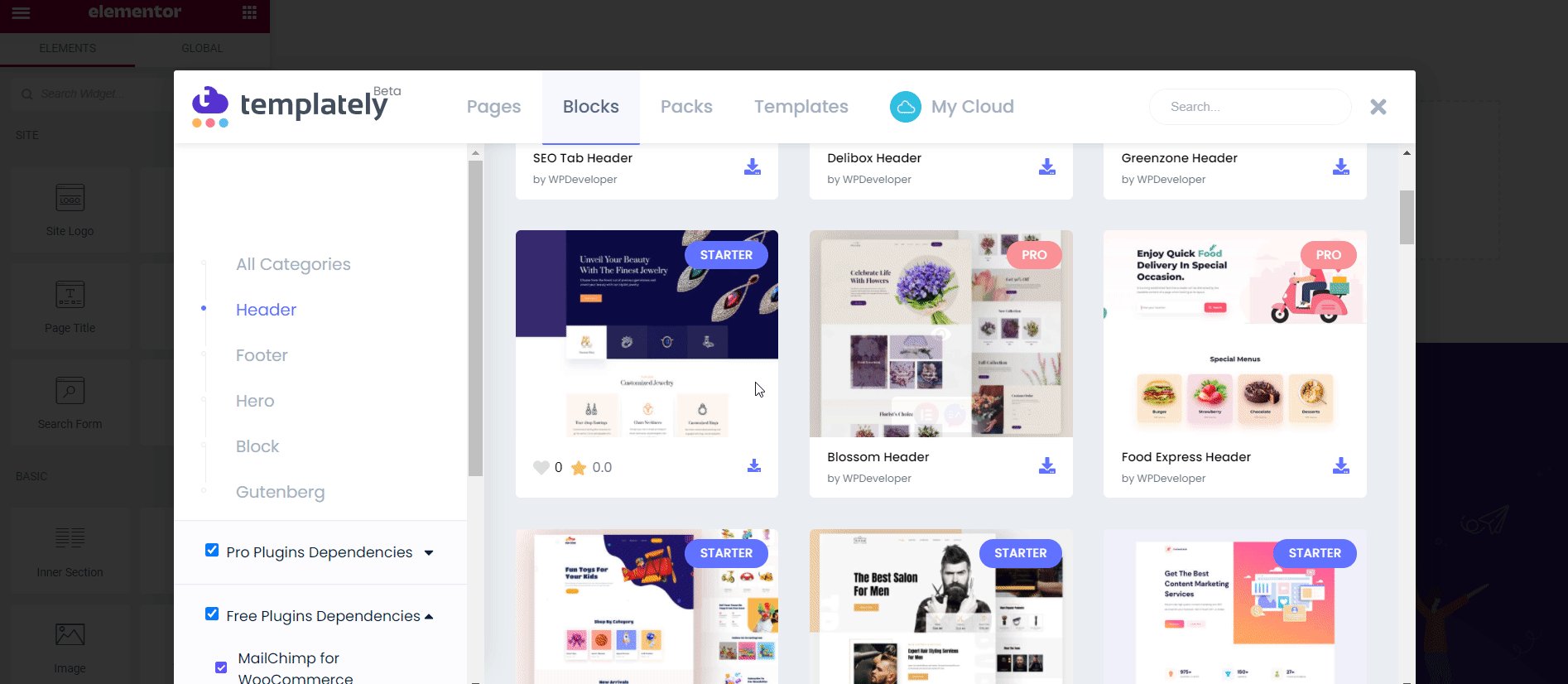
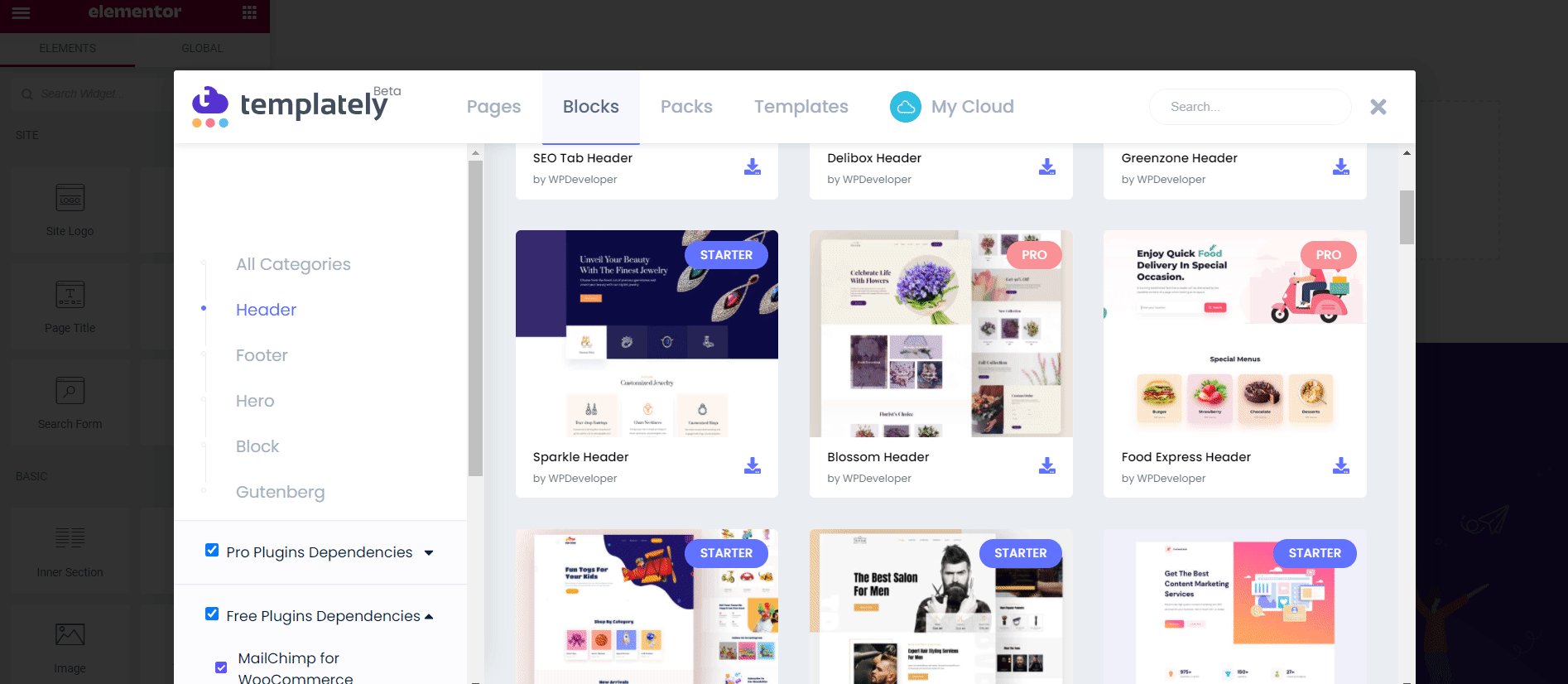
Templately ile Elementor İçin Hazır Üstbilgi ve Altbilgi Blokları Ekle
Elementor üstbilginizi ve altbilginizi sıfırdan oluşturma zorluğuyla uğraşmak istemiyorsanız, bunun yerine her zaman hazır üstbilgi ve altbilgi bloklarını kullanabilirsiniz. Elementor Şablon Kitaplığı zaten oldukça büyük bir üstbilgi ve altbilgi blokları koleksiyonuna sahiptir.
Ancak daha da fazla seçenek arıyorsanız Templately'ye mutlaka göz atmalısınız. 1500'den fazla hazır şablonla , Templately'den Elementor için tonlarca hazır üstbilgi ve altbilgi bloğu bulabilirsiniz.
En iyi kısım? Templately'den WordPress web sitenize hazır üstbilgi ve altbilgi blokları eklemek yalnızca 5 dakikadan az sürer. Daha fazla bilgi edinmek için buradaki bu harika kılavuza göz atın.

WordPress'te Çarpıcı Üstbilgi ve Altbilgiyi Zahmetsizce Tasarlayın
Gördüğünüz gibi, üstbilgi ve altbilgi tasarımı, web sitesi ziyaretçilerini çekmek ve ilgili içeriği bulmalarına yardımcı olmak için çok önemlidir. Bu en iyi uygulamalarla, artık web siteleriniz için zahmetsizce güzel bir WordPress üstbilgisi ve altbilgisi oluşturabileceğinizi umuyoruz.
Bu gönderiyi beğendiniz mi? Ardından, daha eğlenceli eğitimler, haberler ve güncellemeler için blogumuza abone olmayı veya sizin gibi diğer web yaratıcılarıyla bağlantı kurmak için arkadaş canlısı topluluğumuza katılmayı unutmayın.