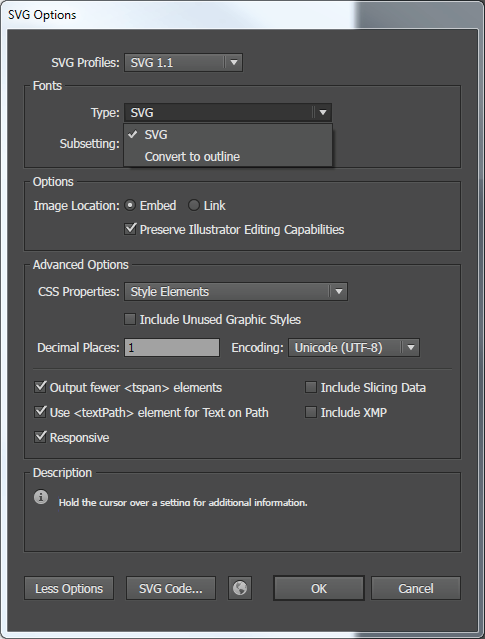
Bir SVG Görüntüsünün Öğelerini Gizleme
Yayınlanan: 2022-12-08Bir SVG görüntüsünün öğelerini gizlemek istediyseniz, bunu yapmanın birkaç yolu vardır. İlk yol, görünürlük özelliğini kullanmaktır. Bu, görünürlük özelliğini gizli olarak ayarlayarak veya onu daraltacak şekilde ayarlayarak yapılabilir. Öğeleri gizlemenin ikinci yolu, display özelliğini kullanmaktır. Bu, display özelliğini none olarak ayarlayarak yapılabilir.
SVG metnini düzenlenebilir hale getirmenin en iyi yolu nedir? ElementGetElement(element), öğenin değeridir. Bunun gibi bir HTML öğesinde ref contenteditable=”true” seçeneğini kullanmak istiyorsanız, aşağıdakileri yapın:
Metni Svg'de Nasıl Gizlerim?
SVG'de metni gizlemenin birkaç yolu vardır. Bunun bir yolu, metin öğesinin görünürlük özelliğini kullanmaktır. Görünürlük özniteliği gizli olarak ayarlandığında metin gizlenir ancak yine de SVG'de yer kaplar. Metni gizlemenin başka bir yolu da text öğesinin display niteliğini kullanmaktır. display niteliğini none olarak ayarlayarak, metin gizlenecek ve herhangi bir yer kaplamayacaktır.
Metninizin Yazı Tipi, Rengi ve Boyutu Nasıl Değiştirilir?
Metninizin yazı tipini değiştirmek için “Yazı Tipi” sekmesi kullanılabilir. Metninizin rengini, genişliğini ve yüksekliğini ayarlamak için "dolgu" ve "vuruş" sekmeleri de kullanılabilir.
Svgs'de Opaklık Olabilir mi?

Şekillerin ve metnin şeffaflığını kontrol etmeye yönelik üç özellik kontur opaklığı, dolgu opaklığı ve dolgu opaklığıdır. Her sunumun nitelikleri, CSS stili kuralları veya belirli bir sunum niteliği kullanılarak ayarlanabilir.
Svg: Birçok Kullanıma Sahip Bir Vektör Grafik Formatı
Illustrator, grafikler ve logolar yardımıyla SVG gibi vektör grafik formatlarında görüntüler oluşturulabilir. Şeffaf görüntüler oluşturmak için SVG kullanmak da mümkündür ve resimlerinizde hem SVG hem de arka plan resimlerini kullanabilirsiniz. Bir SVG dosyası oluştururken, geçerli nesneyi birleştirmek için başka herhangi bir grafik nesnesinin veya 'g' öğesinin alfa maskesi olarak kullanılabileceğini belirtmek mümkündür. Bir 'maske' öğesi, bir maskedeki 'anahtar' öğelerden biridir. Sonuç olarak, arka plan ve ön plan için ayrı görüntülere güvenmek zorunda kalmadan şeffaflıkla karmaşık grafikler oluşturabilirsiniz. Grafiklerinizi SVG dosyaları olarak kaydetme ve ölçeklendirildiklerinde piksellerini görüntüleme yeteneği, SVG'nin avantajlarından biridir. Photoshop grafiklerinizi, varsa şeffaf bir arka plan içerecek şekilde SVG dosyaları olarak da dışa aktarabilirsiniz. Son olarak, 'background-color' özelliği,.VNG dosyalarına arka plan eklemek için kullanılabilir, ancak varsayılan olarak arka planları yoktur.
Svg Metin İçerebilir mi?

Metin içeriği öğesinin yardımıyla tuval üzerine bir metin dizesi işlenir. Metin içeriğini tanımlayan öğeler 'text', 'textPath' ve 'tspan'dır.
Her iki dünya açısından da, bir SVG dosyası her iki dünyanın da en iyisini sunar. Diğer grafik öğeleriyle aynı şekilde oluşturulur ve şekillere, çizgilere ve ok uçlarına kontur ve dolgu eklemenize olanak tanır. XML karakter verileri de bunun bir parçası olarak paketlenir, yani gerçek verilerdir. Metni.VG formatında görüntüleyebilirsiniz. Sonuç olarak, metin aranabilir, özelleştirilebilir ve SVG arama işlevi kullanılarak erişilebilir. SVG metnini kullanmak, SVG'nin esnekliği veya erişilebilirliği üzerinde çok az sınırlama olan veya hiç olmayan zengin, metin ağırlıklı grafikler sağlayabilir. Bir web sitesi veya sunum için bir logo, diyagram veya metin ağırlıklı bir grafik oluşturmak istiyorsanız, sva kullanmak iyi bir fikirdir.
Svg Görüntüleri Metin Düzenleyici Kullanılarak Düzenlenebilir mi?

İster Not Defteri ister Word olsun, herhangi bir metin düzenleyiciyi kullanarak SVG görüntüleri oluşturabilir ve düzenleyebilirsiniz. Bir SVG görüntüsü, herhangi bir arama motoru kullanılarak aranabilir, dizine eklenebilir, komut dosyası yazılabilir veya sıkıştırılabilir. Bir SVG görüntüsü, Telifsiz Ölçeklenebilir Grafik Manipülasyonudur.
Bu önceden tanımlanmış stilleri kullanarak SVG dosyanızın görünümünü hızlı ve kolay bir şekilde değiştirebilirsiniz. Renk paletinden bir renk seçerek veya onaltılık bir RGB değeri girerek SVG dosyanızın rengini değiştirebilirsiniz. SVG dosyanızın rengini değiştirmek için onaltılık bir RGB değeri veya bir renk paleti kullanın. SVG dosyasına anahat olarak bir çizgi veya çokgen eklenebilir. Daha görünür ana hat , yazdırıldığı zamandır. Görüntüye dokunup basılı tutarak ve istediğiniz boyuta sürükleyerek, görüntü kalitesini kaybetmeden bir SVG görüntüsünü kolayca yeniden boyutlandırabilirsiniz. Dolgu rengini değiştirmek istediğiniz renk örneğine dokunun, ardından ona dokunarak yeni bir renk seçin. Bir taslağı eklemek veya değiştirmek için, Anahat düğmesine dokunmanız ve açılır menüden bir stil seçmeniz yeterlidir. Değişikliklerinizi tamamladığınızda Kaydet düğmesine dokunun.

Svg Dosyaları Nasıl Düzenlenir
Adobe Illustrator, Adobe Photoshop, Inkscape veya Affinity Designer gibi çoğu vektör grafik düzenleyicisi ve tasarımcısı SVG dosyalarını açabilir. Not Defteri veya Atom gibi bir metin düzenleyici kullanılarak da açılabilirler.
Android için Office'te bir SVG görüntüsünü düzenlediğinizde, şerit boyunca Grafik sekmesi görünmelidir. Bu önceden tanımlanmış stilleri ekleyerek SVG dosyanızın görünümünü hızla değiştirebilirsiniz.
Vg dosyalarını düzenlemek için hangi programı kullanabilirim? Adobe Illustrator, SVG dosyaları oluşturmak ve düzenlemek için mükemmel bir programdır.
Svg Element Javascript'i Gizle
Javascript'te bir svg öğesini gizlemek için style özelliğini kullanabilir ve ekranı yok olarak ayarlayabilirsiniz.
Css'de Svg: Temel Bilgiler
SVG'yi CSS'de kullanmak için özellik adından önce svg önekini eklemeliyiz. CSS'de *daire* şeklini kullanırken şunu söylersiniz: #000 konturu girildi. fff deliğini F harfi ile doldurun. Vuruş uzunluğu 2 peni (veya br>) olmalıdır. Thesvg kodu URL'de bulunabilir. #000 vuruştur. Lütfen alanı fff kelimesiyle doldurun. Kontur boyutu 2 karakterdir veyabr>.
Metni Svg'ye Gönder
SVG dosyaları, Ölçeklenebilir Vektör Grafikleri dosyalarıdır ve Adobe Illustrator gibi bir vektör düzenleme programında oluşturulabilirler. SVG dosyalarını elle de oluşturabilirsiniz ve metni SVG'ye dönüştürmek için kullanılabilecek bir dizi çevrimiçi araç vardır.
SVG içeriği içeren A.img etiketi, normal bir resim içeren bir etiketten farklı değildir. SVG'leri kullanırken her zaman önemli olan bir alt etiketi ekleyin. Bir img etiketine bir SVG eklerseniz, web sitenize vektör grafikleri eklemek kolaydır. SVG'nizin arama motoru optimizasyonu, arama motorlarında görünür olacağı anlamına gelir ve ziyaretçilerinizin onu bulmasını ve kullanmasını kolaylaştırır.
Css Ekran Svg'si
CSS, web'in ilk günlerinden beri görüntüleri görüntülemek için kullanılmıştır. İlk günlerde web tasarımcıları, web sayfalarında görüntülerin görüntülenmesini kontrol etmek için CSS'yi kullandılar. Bugün CSS, web sayfalarındaki resimlerin görüntülenmesini kontrol etmek için hala kullanılmaktadır. Ancak CSS, SVG görüntülerinin görüntülenmesini kontrol etmek için de kullanılabilir. SVG görüntüleri, kalite kaybı olmadan herhangi bir boyuta ölçeklenebilen vektör görüntülerdir. Vektör görüntüleri bir dizi nokta, çizgi ve eğriden oluşur. SVG görüntüleri, el çizimi, vektör çizim yazılımı kullanılarak veya mevcut görüntülerin SVG formatına dönüştürülmesi dahil olmak üzere çeşitli şekillerde oluşturulabilir. CSS, SVG görüntülerinin görüntülenmesini çeşitli şekillerde kontrol etmek için kullanılabilir. Örneğin, SVG görüntülerinin rengini kontrol etmek için CSS kullanılabilir. CSS, SVG görüntülerinin opaklığını kontrol etmek için de kullanılabilir. SVG görüntülerinin görüntülenmesini kontrol etmenin yanı sıra CSS, SVG görüntülerinin konumunu kontrol etmek için de kullanılabilir. SVG görüntüleri, position özelliği kullanılarak konumlandırılabilir. Position özelliği, SVG resimlerini tarayıcı penceresine veya sayfadaki diğer öğelere göre konumlandırmak için kullanılabilir. Son olarak, SVG görüntülerinin boyutunu kontrol etmek için CSS kullanılabilir. SVG görüntüleri, genişlik ve yükseklik özellikleri kullanılarak yeniden boyutlandırılabilir. Genişlik ve yükseklik özellikleri, SVG görüntülerinin boyutunu piksel cinsinden veya tarayıcı penceresinin yüzdesi olarak ayarlamak için kullanılabilir.
Sonraki Arka Plan Resminiz Olarak Neden Svg Kullanmalısınız?
CSS'de bir SVG, diğer herhangi bir resim formatı gibi arka plan resmi olarak kullanılabilir. Görüntü kalitesine rağmen SVG, yüksek derecede keskinliğe sahip çok yönlü bir dosya formatıdır. Ancak, görüntüyü tekrarlamak gibi diğer görüntü biçimleriyle yapamadığınız şeyleri SVG ile yapabilirsiniz.
Svg Ekranı: hiçbiri Çalışmıyor
SVG öğelerine uygulandığında “display: none” CSS özelliğinin çalışmamasının birkaç olası nedeni vardır. Bunun bir nedeni, SVG'nin bir betik tarafından oluşturulması ve betiğin, sayfa yüklendikten sonra "display" özelliğini ayarlaması olabilir. Başka bir olasılık da, SVG'nin bir iframe aracılığıyla dahil edilmesi ve iframe'in kendisini içeren sayfadan farklı bir etki alanına sahip olmasıdır. Bu durumda, tarayıcının güvenlik kısıtlamaları, CSS'nin uygulanmasını engelleyecektir.
