Dürüst Düşünceler + İndirim Kodu (2022)
Yayınlanan: 2022-10-05WordPress sitenizi oluşturmak için Blocksy temasını kullanmayı mı düşünüyorsunuz? Uygulamalı Blocksy tema incelememizde, bu çok amaçlı temanın siteniz için doğru olup olmadığına karar vermenize yardımcı olacağız. Öyleyse, satın alma işleminizde size %10 indirim kazandıracak özel Blocksy indirim kodumuzu da paylaşacağız.
Blocksy, bloglardan iş web sitelerine, portföylere, e-Ticaret mağazalarına ve daha fazlasına kadar kelimenin tam anlamıyla her türden web sitesi oluşturmak için kullanabileceğiniz hafif, çok amaçlı bir temadır.
Genel olarak, bu hafif, çok amaçlı yaklaşımı kullanan en iyi seçenekler listesinde bir yeri hak ettiğini düşünüyorum.
Temanızı kolayca özelleştirmenize yardımcı olmak için iyi tasarlanmış Özelleştirici seçenekleriyle doludur. Daha ileri düzey kullanıcılar için ayrıca özel düzenler, koşullu içerik ve daha fazlası için güçlü araçlar sunar. Ve WooCommerce mağazaları için tonlarca gelişmiş özellik elde edersiniz.
Birkaç olumsuzluk var. Örneğin, tüm demo siteleri harika görünse de, benzer temalarla karşılaştırıldığında miktar oldukça sınırlıdır.
Ancak genel olarak, Blocksy harika bir temadır ve onu siteleriniz için kullanmaktan kesinlikle hayal kırıklığına uğramayacaksınız.
Bunu neden söylediğimi anlamanıza yardımcı olmak için, işte Blocksy incelememizde ele alacağımız her şey:

️ Blocksy'deki Altı Temel Özelliği Keşfetmek: Nasıl Kullanılır?
Blocksy incelememize başlamak için, en dikkate değer özelliklerden bazılarına ve Blocksy kullanmanın nasıl bir şey olduğuna bakalım.
1. 25+ İçe Aktarılabilir Demo Sitesi
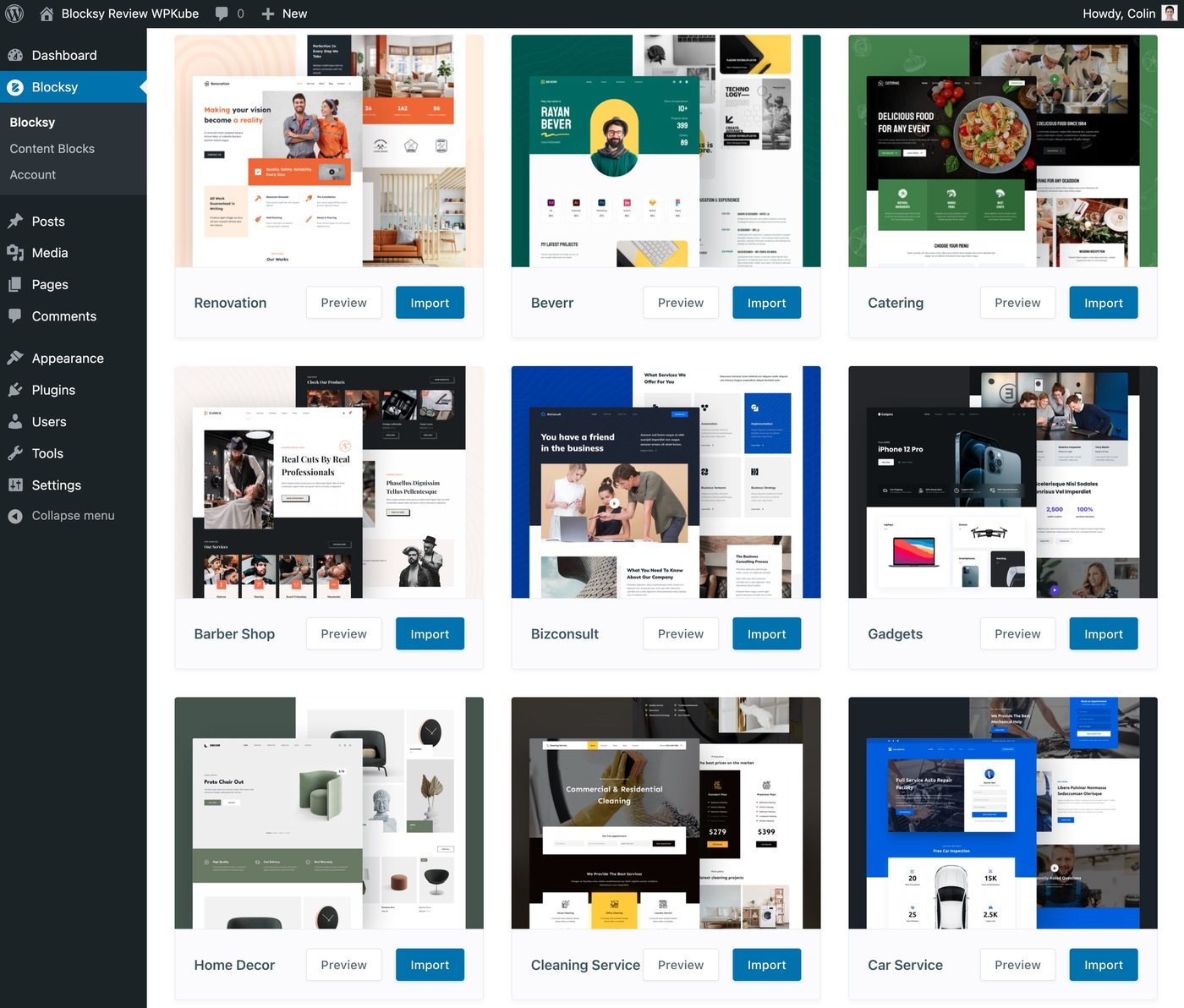
Blocksy'ye başlamak için sitenizi sıfırdan tasarlayabilir veya Blocksy'nin 25'ten fazla önceden oluşturulmuş demo sitesinden birini içe aktarabilirsiniz.
100'den fazla site sunan diğer temalarla karşılaştırıldığında yalnızca 25'ten fazla demo sitesine sahip olmak biraz sınırlayıcı olsa da, demo sitelerin hepsi harika görünüyor.
Temel olarak, miktar diğer temaların gerisinde kalsa da, kalite birinci sınıf ve baktığım diğer tüm temalara eşit veya bunların üzerinde. Koleksiyonun tamamına buradan göz atabilirsiniz:

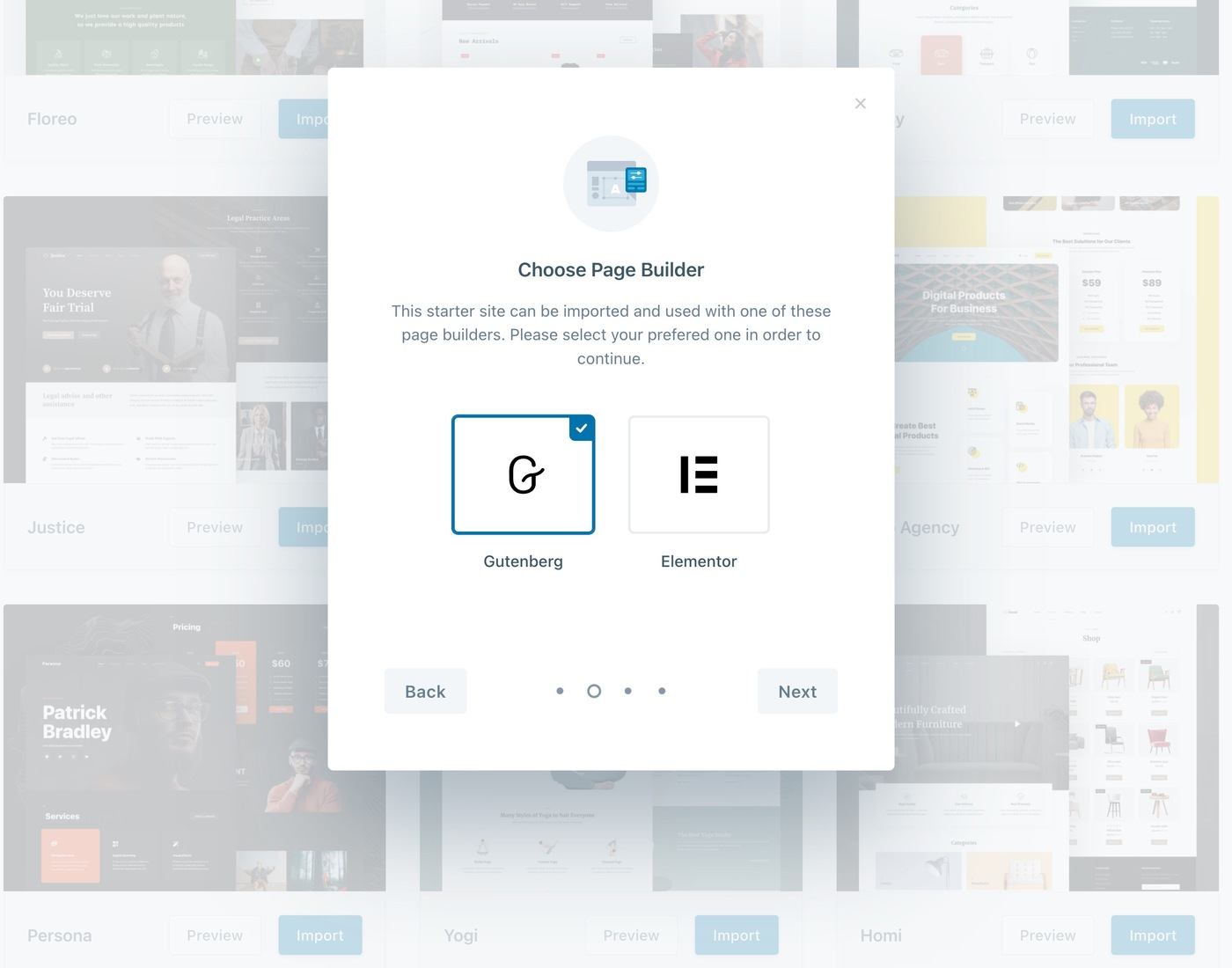
Bazı demo siteleri hem Elementor hem de Gutenberg ile oluşturulur ( ve birkaçı Brizy'yi destekler ), diğerleri ise yalnızca Gutenberg'i destekler.
Bir demo sitesini içe aktardığınızda, yalnızca Özelleştirici ayarlarını veya demo içeriğini de içe aktarmayı seçebilirsiniz. Birden çok oluşturucuyu destekliyorsa, tercih ettiğiniz oluşturucuyu da seçebilirsiniz.
Genel olarak, demo içe aktarma işlemi, sizin için bir alt tema ayarlamayı içeren çok güzel bir sihirbaza sahiptir:

Ve bunun gibi, bir dakikadan kısa sürede sitenizin demo gibi görünmesini sağlayabilirsiniz.
2. Çok Ayrıntılı Özelleştirici Seçenekleri
Sitenizin genel tasarımını kontrol etmek için tonlarca yerleşik seçenekle birlikte yerel gerçek zamanlı Özelleştiriciyi kullanacaksınız.
Blog düzenlerinizi, renklerinizi, tipografinizi, üstbilgilerinizi, altbilgilerinizi vb. kontrol etmek için bu seçenekleri kullanabilirsiniz.
Genel olarak, bir ton seçeneğiniz var, bu yüzden size her şeyi gösteremem. Ama en dikkat çekici alanlardan bazılarına bir göz atalım…
Üstbilgi ve Altbilgi Oluşturucu
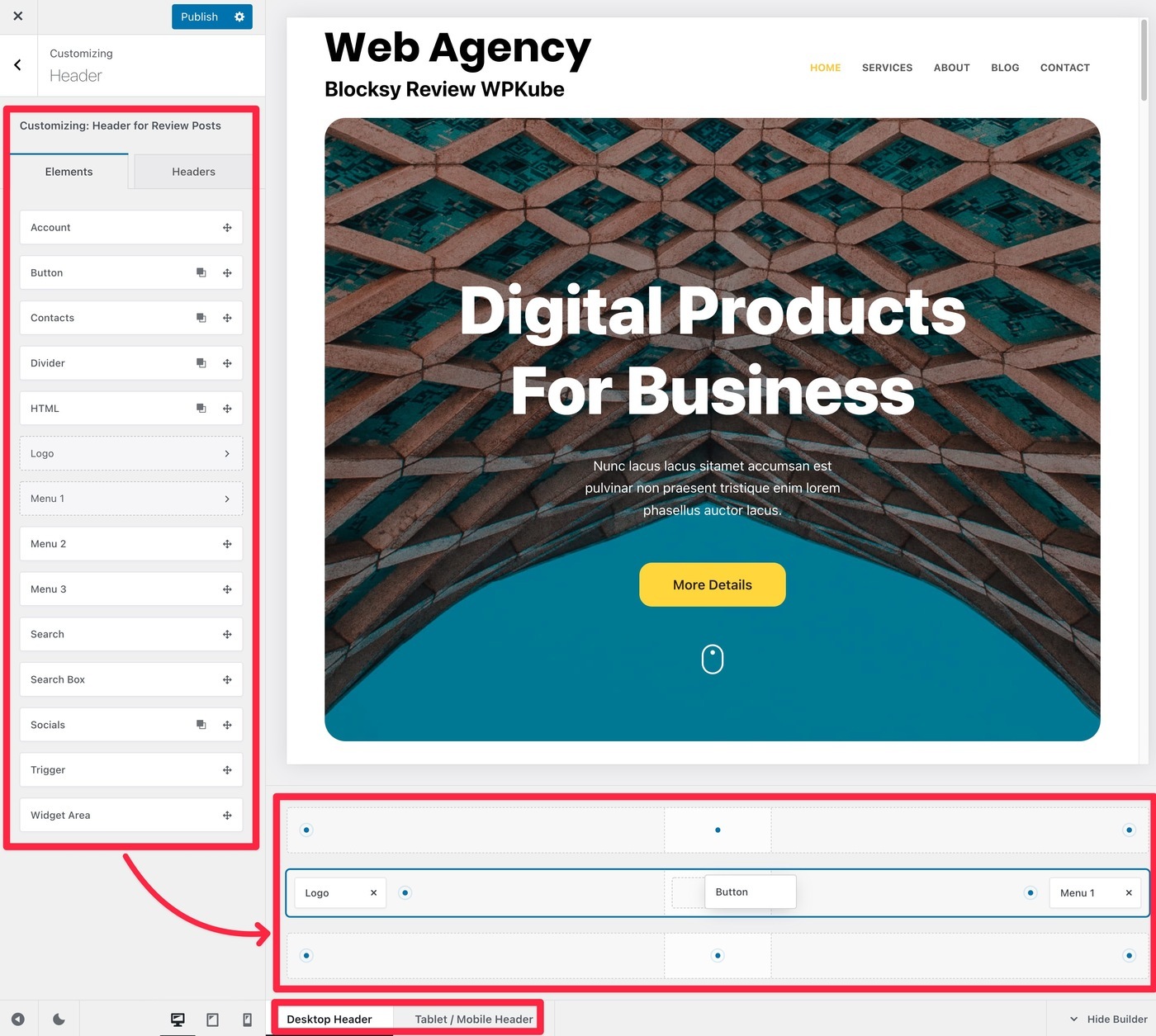
Üstbilginizi ve altbilginizi kontrol etmeniz için Blocksy, Özelleştirici içinde size bir sürükle ve bırak oluşturucu sağlar.
Başlık kılavuzuna içerik eklemek için bir grup farklı öğe kullanabilirsiniz. Başlığınızı farklı kullanıcı aygıtlarına göre özelleştirmek için alttaki seçenekleri de kullanabilirsiniz:

Ayrıca, genel başlığın yanı sıra tek tek başlık satırları ve öğelerini özelleştirmek için ek seçenekler elde edeceksiniz.
Blog Düzenleri
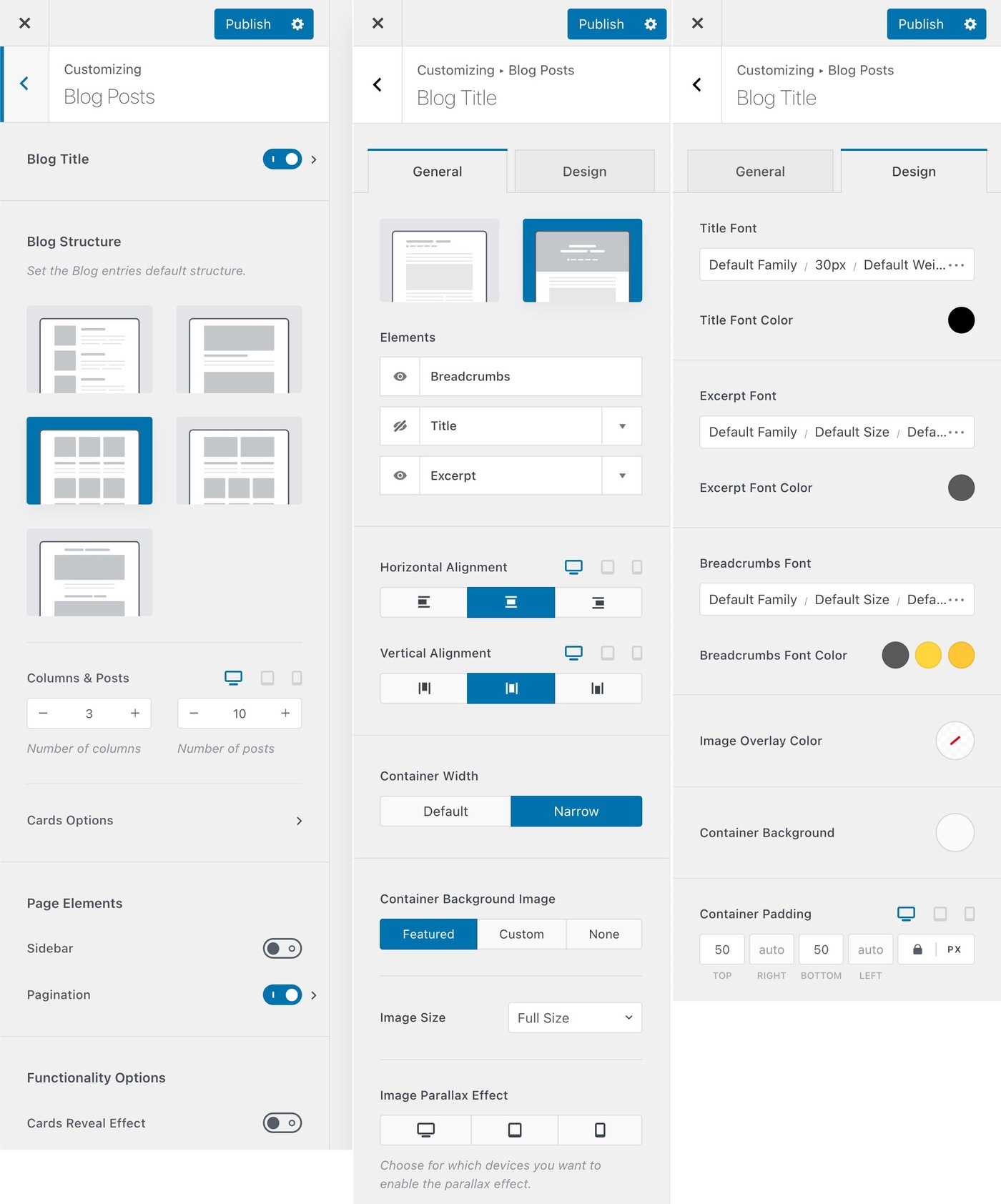
Hem bireysel blog gönderileri hem de blog arşiv sayfalarınızın düzenlerini kontrol etmek için bir dizi seçeneğe sahip olursunuz.
Blog arşivi seçenekleri:

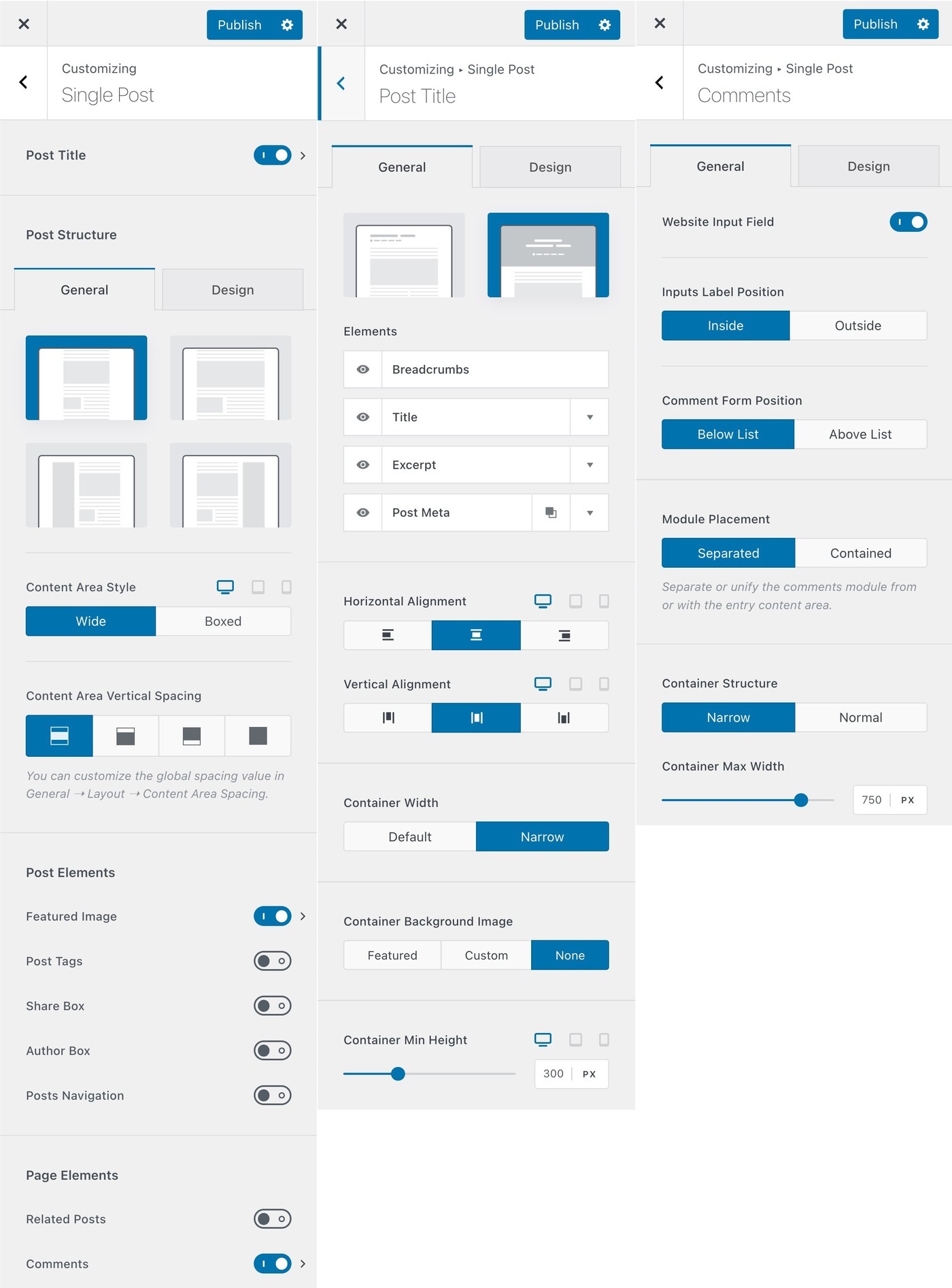
Blog tek seçenekleri:

Blocksy ayrıca yorum bölümlerini, yazar sayfalarını ve kategori sayfalarını özelleştirmek için size özel seçenekler sunmak gibi bazı hoş dokunuşlara da sahiptir.
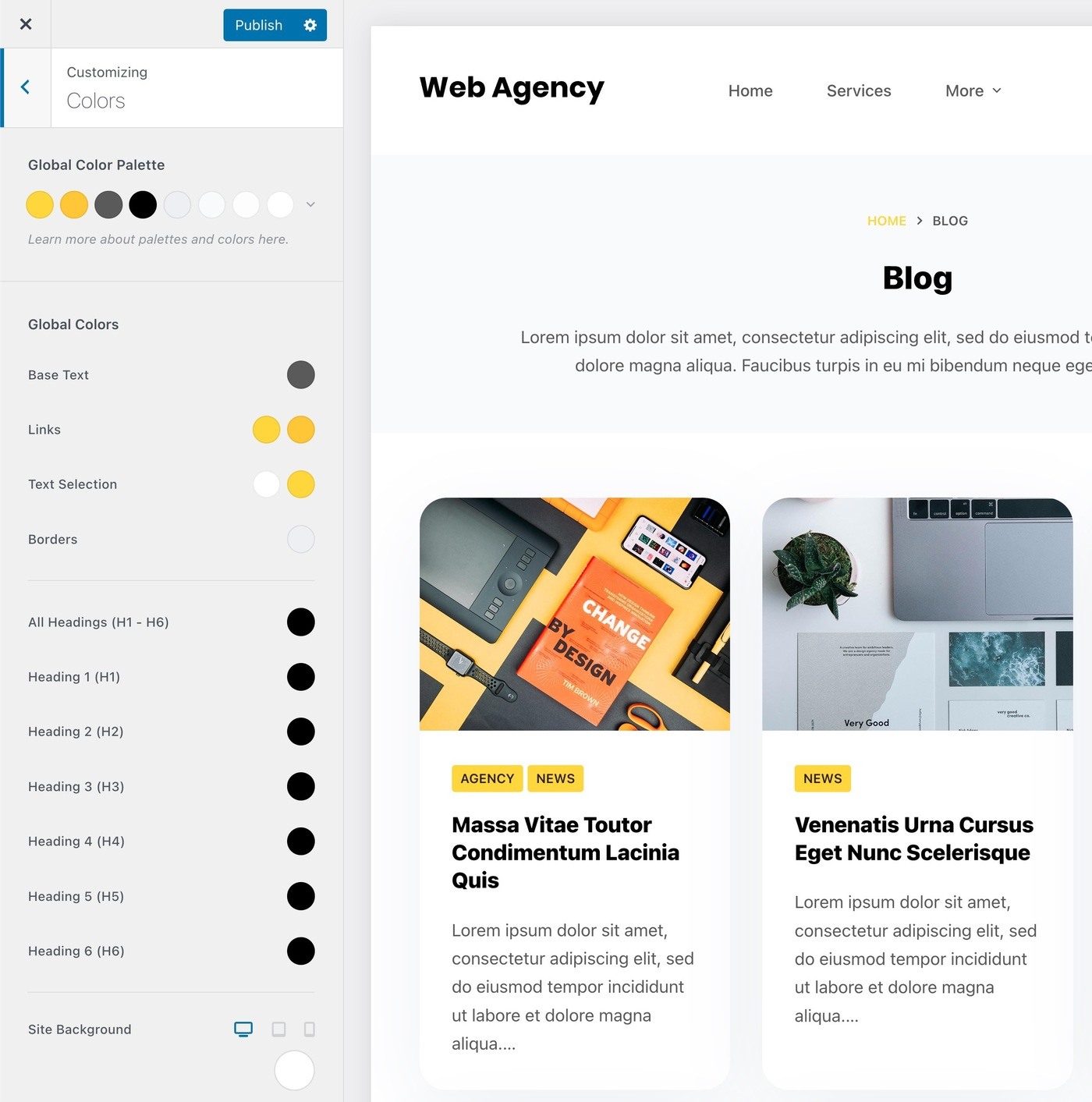
Renkler
Tutarlılığı korumak için birleşik bir genel renk paleti ayarlayabilirsiniz. Gerekirse, sitenizin belirli bölümlerinde çalışırken renkleri ayrı ayrı ayarlayabilirsiniz.

tipografi
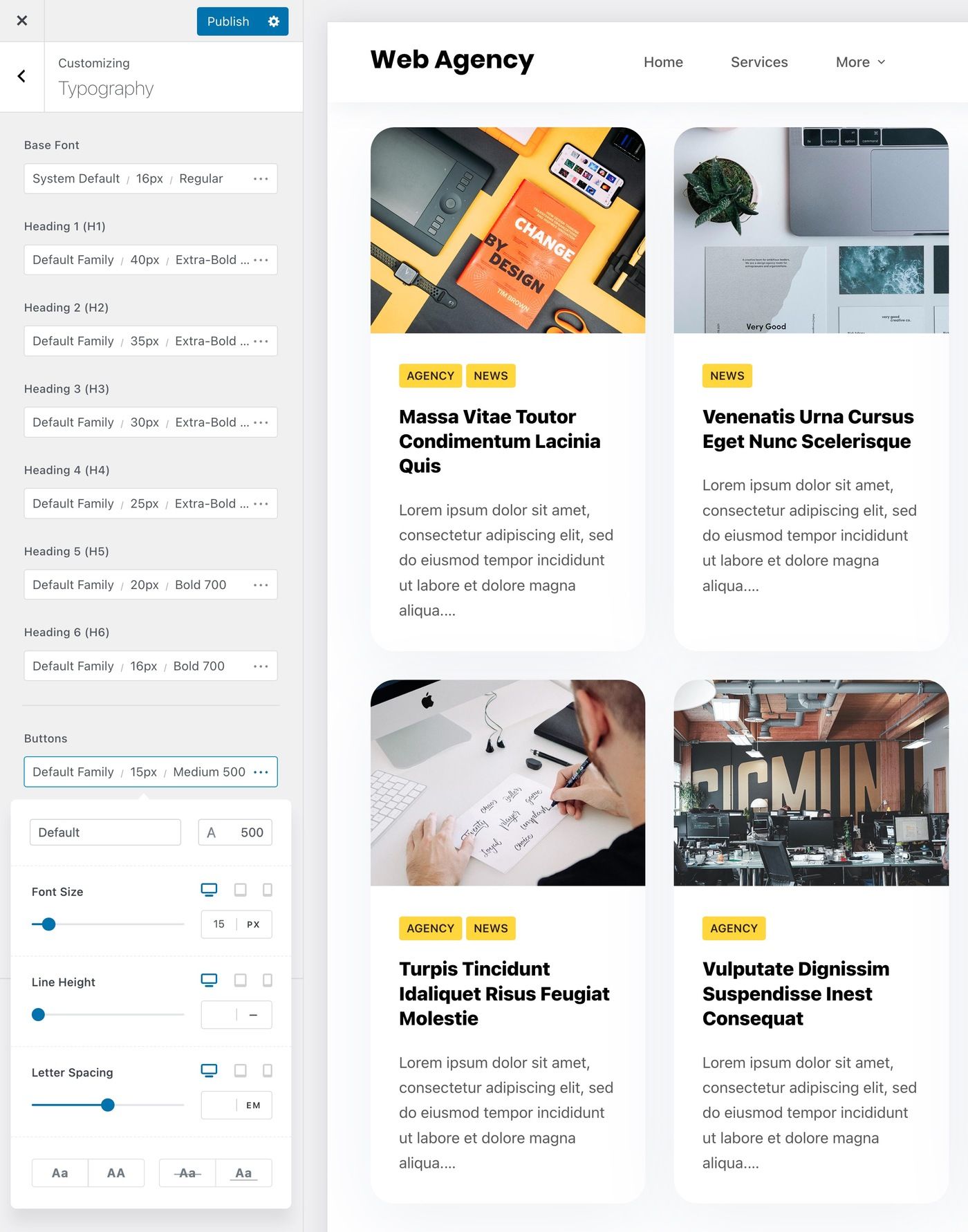
Tipografiyi kontrol etmek için Blocksy, farklı metin türleri için tipografi ayarlamanıza izin veren güzel bir sisteme sahiptir:

Gönderi başlığı, alıntı ve diğer ayrıntılar için özel seçenekler gibi diğer bazı alanlarda da tipografi seçenekleri alacaksınız. Bunlardan bazılarını yukarıdaki blog arşivi ekran görüntülerinde gördünüz.
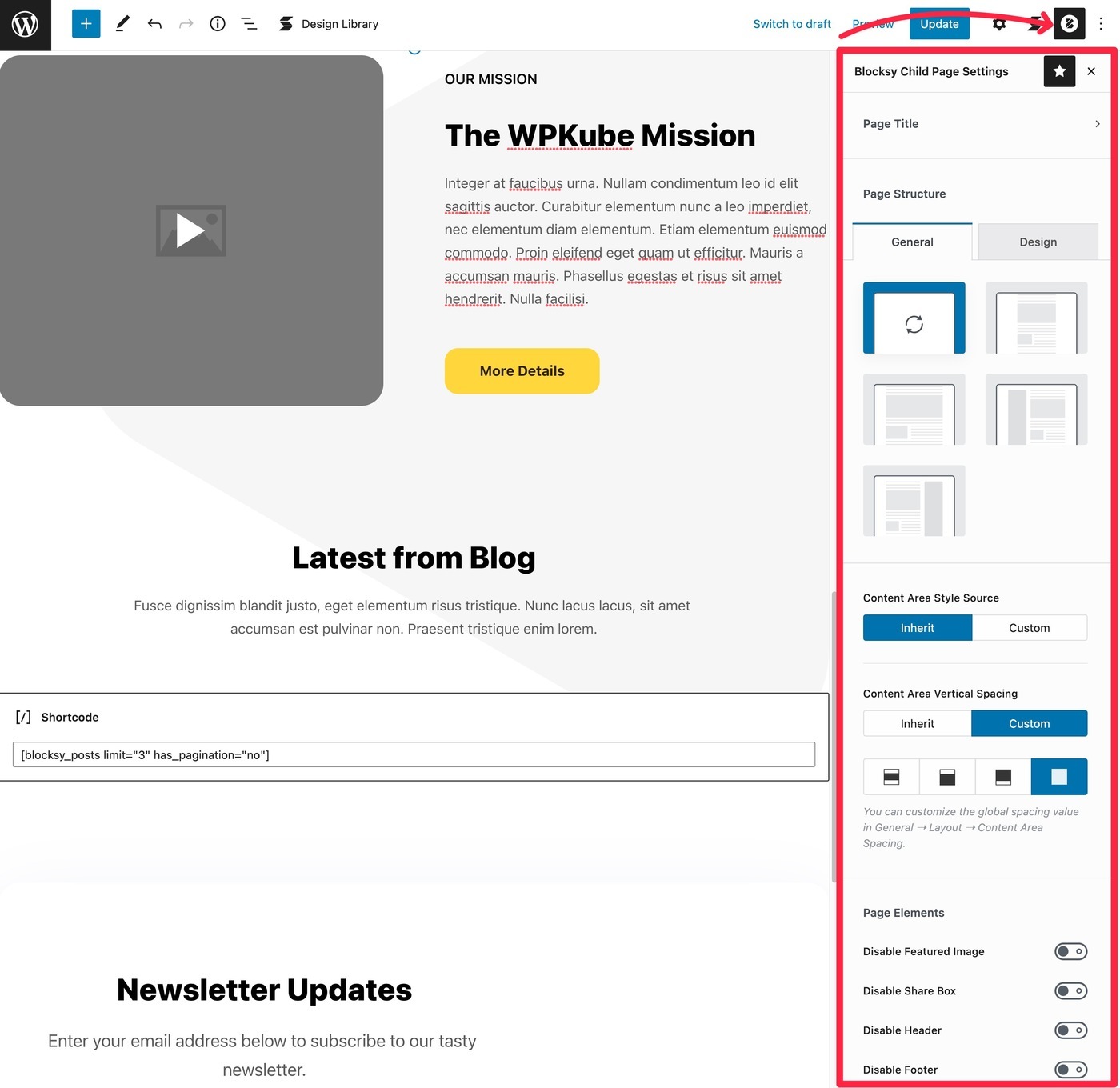
3. Sayfa Düzeyinde Kontroller
Özelleştirici seçeneklerine ek olarak Blocksy, yazılarınızın/sayfalarınızın düzenini bireysel düzeyde kontrol etmenize izin veren ayrıntılı sayfa düzeyinde kontroller de sunar.
Bu, hem blok düzenleyiciyi kullanmak hem de sayfa oluşturucu eklentileriyle entegre etmek için harika olan tuval üzerinde tam kontrol sağlar.
İşte yapabilecekleriniz:
- Sayfa başlığını gizleyin.
- Farklı sayfa düzenleri seçin.
- Arka plan rengini ayarlayın.
- Aralığı ayarlayın.
- Diğer sayfa öğelerini (öne çıkan görsel, paylaşım kutusu, üstbilgi veya altbilgi) gizleyin.
Burada, Blocksy sayfa düzeyindeki tüm kontrolleri görebilirsiniz:

4. Koşullu Üstbilgiler, Altbilgiler ve Kenar Çubukları (Pro)
Blocksy'nin ücretsiz sürümüyle, üstbilginizi, altbilginizi ve kenar çubuğunuzu tamamen özelleştirebilirsiniz...ancak siteniz için her bir öğenin yalnızca bir sürümüne sahip olabilirsiniz.
Ancak Blocksy Pro ile birden çok tasarım oluşturabilir ve her birini görüntülemek için koşullu kurallar kullanabilirsiniz. Bu, bu öğeleri sitenizin farklı bölümleri için optimize etmenize olanak tanır.
Örneğin, belirli bir gönderi türü veya belirli bir kategorideki blog gönderileri için özel bir başlık oluşturabilirsiniz. Ya da anonim kullanıcılar ile oturum açmış kullanıcılar ve hatta farklı rollere sahip kullanıcılar için farklı başlıklar oluşturabilirsiniz; bu özellikle üyelik siteleri, çevrimiçi mağazalar ve çevrimiçi kurslar için harikadır.
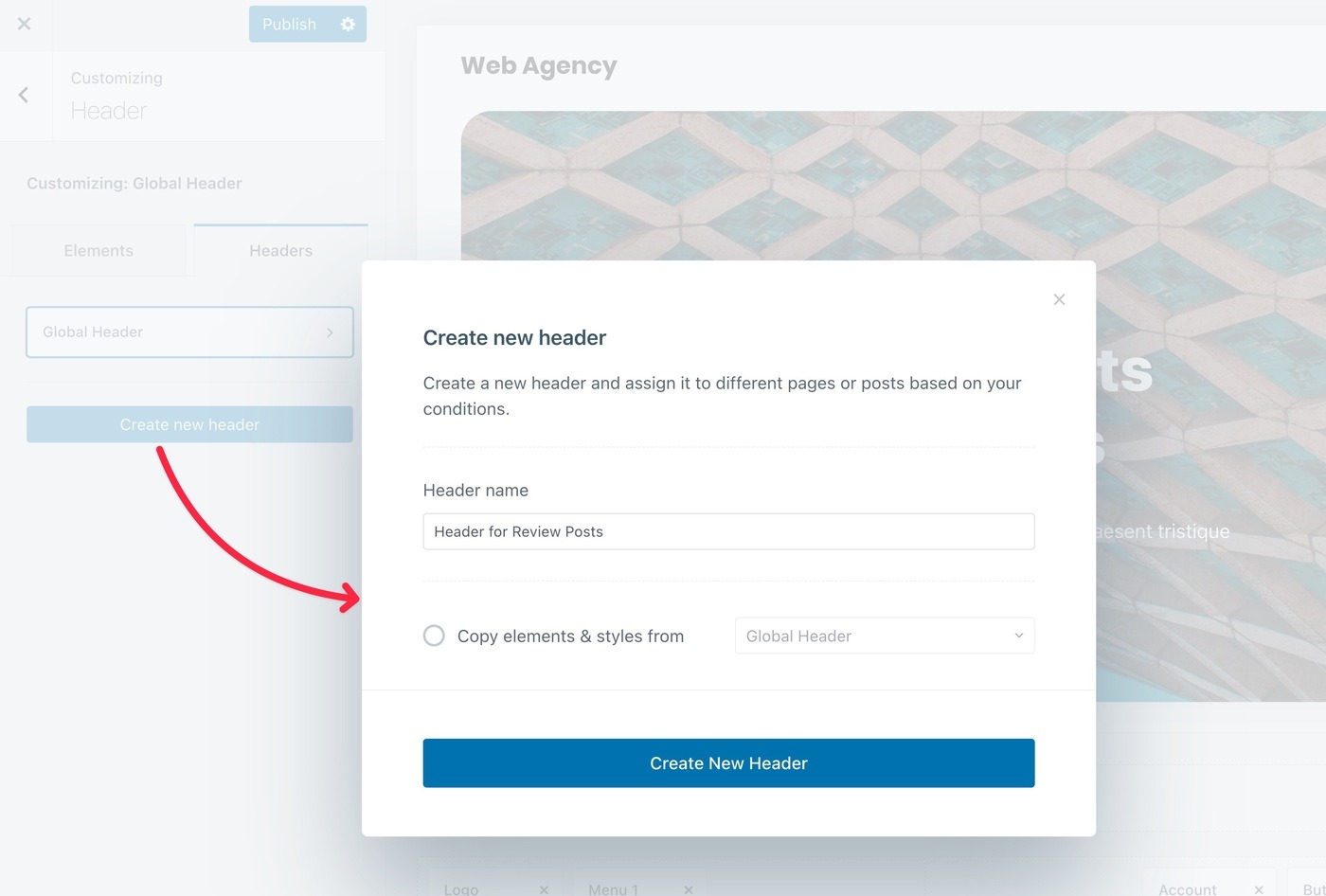
Örneğin, başlıklarla, başlık oluşturucunun içine yeni bir başlık ekleme seçeneğiniz olur:

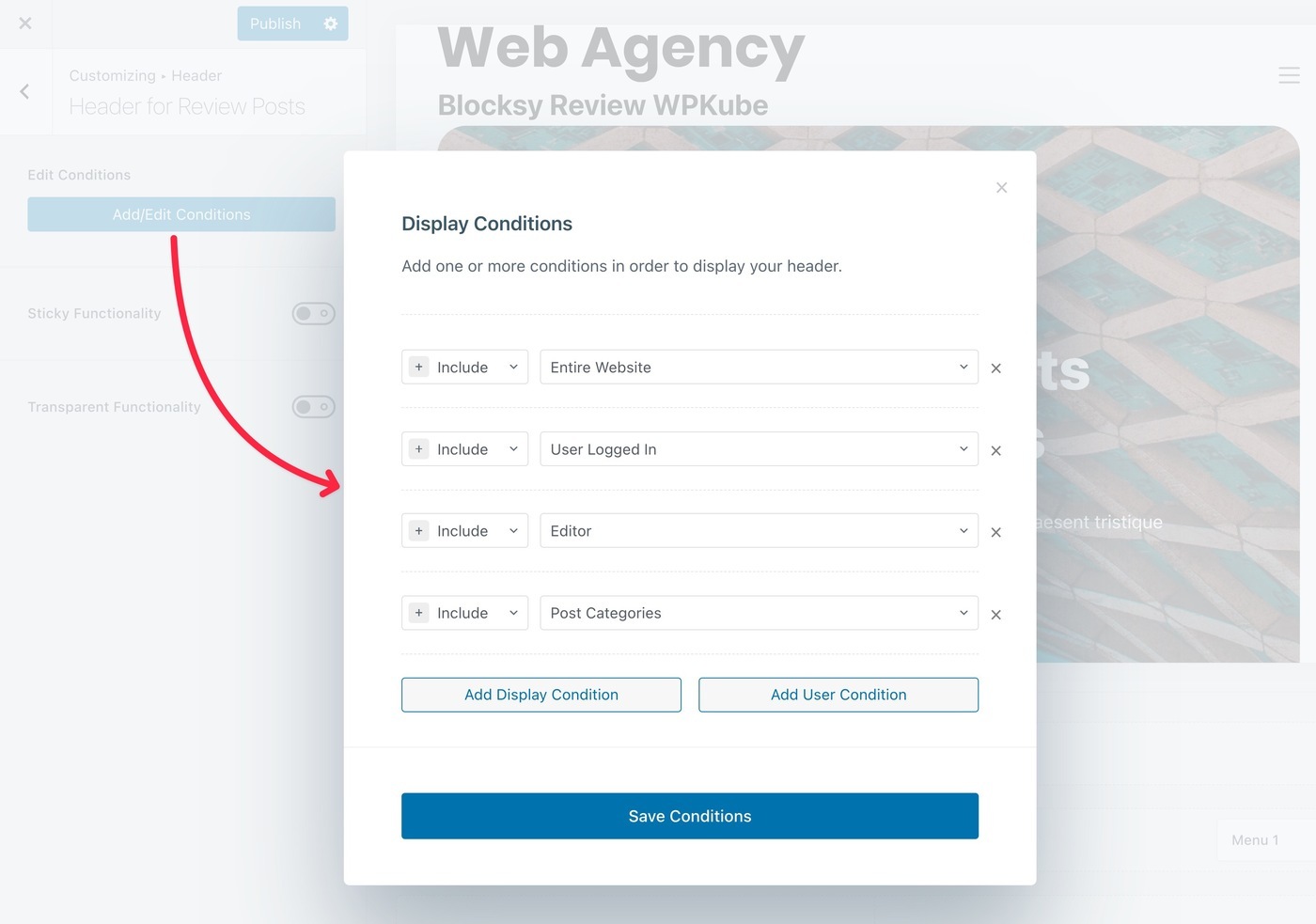
Daha sonra bu başlığı, genel başlığınızı oluşturduğunuz gibi tasarlayabilirsiniz. Bir ek, ne zaman kullanılacağını kontrol etmek için o başlık için koşullu kurallar ayarlayabilmenizdir:

Oldukça kullanışlı!
5. Özel Düzenler/Kancalar, AKA İçerik Blokları (Pro)
Blocksy Content Blocks, sitenizi özelleştirmenize yardımcı olan daha gelişmiş bir özelliktir.
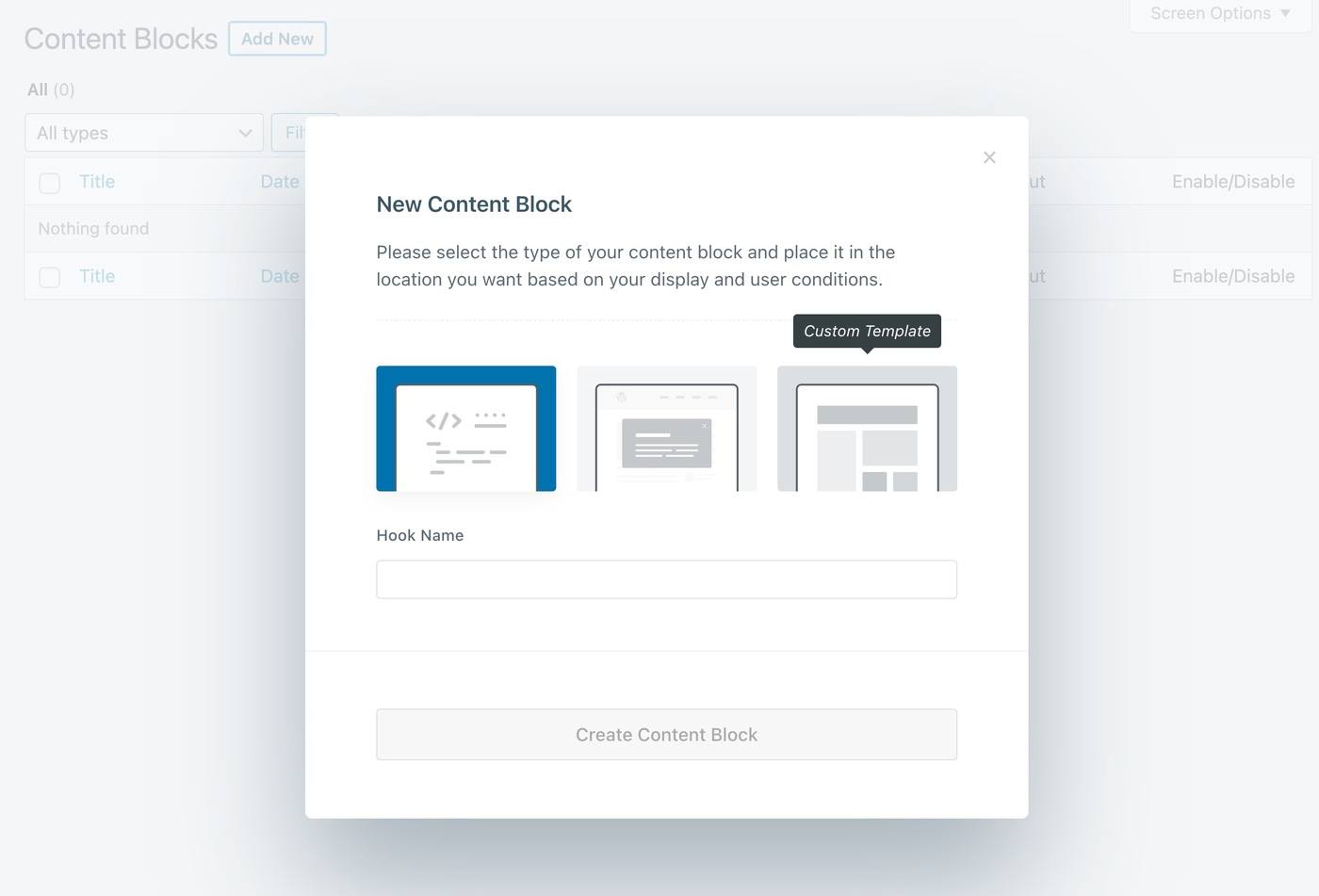
İçerik Blokları ile üç tür özel tasarım oluşturabilirsiniz:
- Kancaları kullanarak temanızdaki farklı noktalara enjekte ettiğiniz özel içerik .
- Sitenizde görüntüleyebileceğiniz açılır pencereler .
- Özel bir tek gönderi şablonu tasarlamak gibi özel tema şablonları.

Sıradan bir kullanıcıysanız, bunlara dokunmayabilirsiniz. Ancak daha ileri düzey kullanıcılar için bunlar, özel koda veya üçüncü taraf eklentilere güvenmek zorunda kalmadan Özelleştirici seçeneklerinin ötesine geçmenize yardımcı olur.
İşte bazı örnekler…
Özel içerik
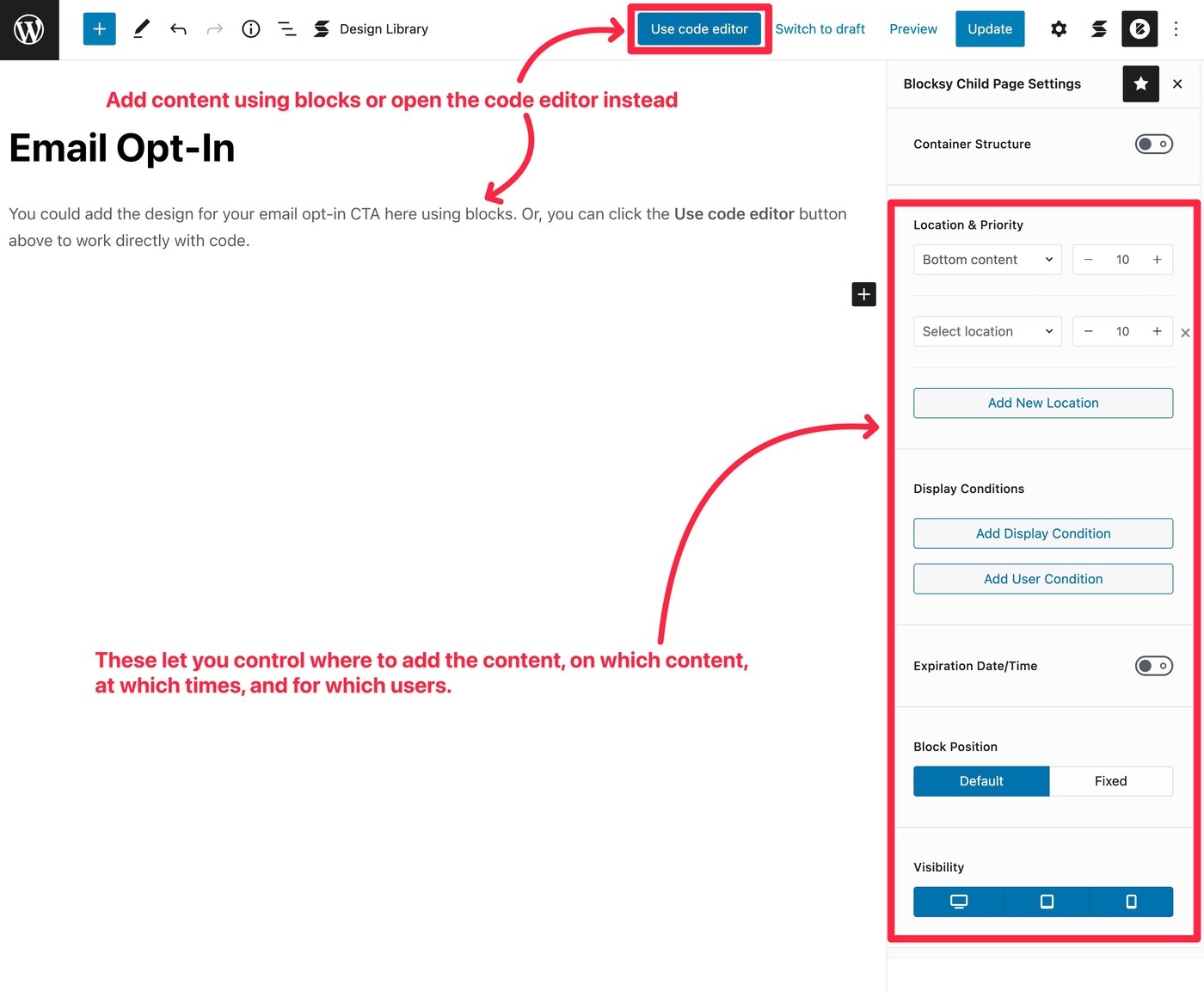
Öncelikle, blog gönderilerinin sonuna bir e-posta katılım formu eklemek istediğinizi varsayalım. Bunu, özel bir içerik bloğu oluşturarak ve düzeni sitenizin herhangi bir yerine eklemek için çok sayıda kanca konumunu kullanarak yapabilirsiniz.
Gerçek içeriği kontrol etmek için blok düzenleyiciyi veya bir kod düzenleyiciyi kullanabilirsiniz:

Engellemeyi kimlerin göreceğini kontrol etmek için görüntüleme koşullarını da kullanabilirsiniz:
- Yalnızca belirli içerikte göster. Örneğin, belirli bir kategorideki blog gönderileri.
- Yalnızca belirli kullanıcılara göster. Örneğin, oturum açmış kullanıcılar için e-posta katılım formunu gizleyebilirsiniz.
- Belirli zamanlarda çalışacak şekilde programlayın.
- Belirli cihazlarda gizleyin.
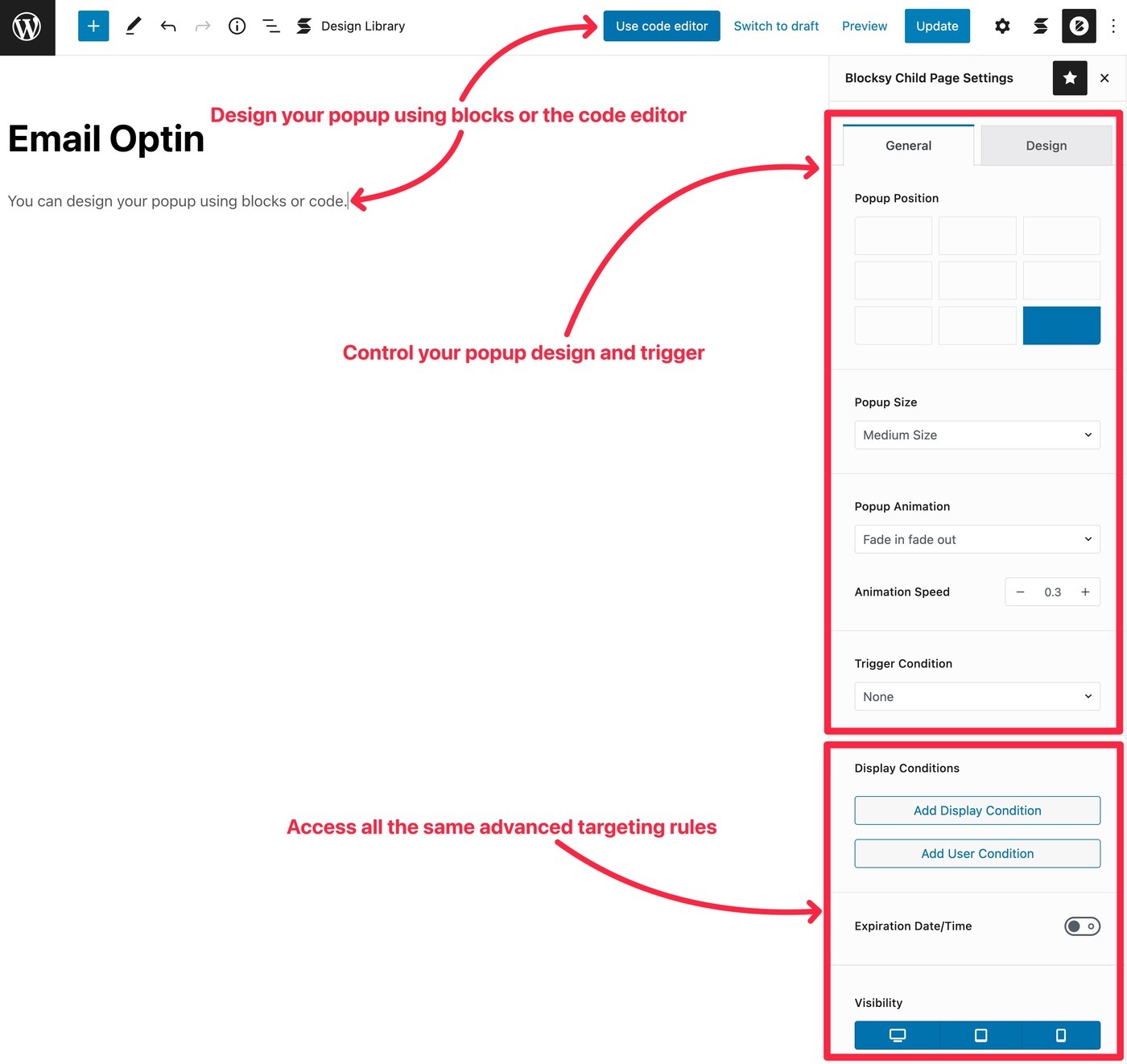
Açılır pencereler
Açılır içerik bloğu ile hemen hemen aynı seçenekleri elde edersiniz.
Temel fark, içeriği kanca konumlarını kullanarak sitenize enjekte etmek yerine bir açılır pencerede gösteriyor olmanızdır.
Ayrıca farklı açılır pencere konumları, boyutları ve tetikleyicileri seçme seçeneklerine de sahip olursunuz.
Tetikleme seçenekleri, sayfada geçirilen süre, kaydırma derinliği ve hatta çıkış amacı dahil olmak üzere, özel bir açılır pencere eklentisinden tam olarak beklediğiniz gibidir:

Diğer temaların çoğu özel düzen seçenekleri olarak açılır pencereler sunmadığından, bu çok benzersiz bir özelliktir . Çoğu kullanım durumunda, bu, ayrı bir açılır pencere eklentisi kullanma ihtiyacını ortadan kaldırabilir.
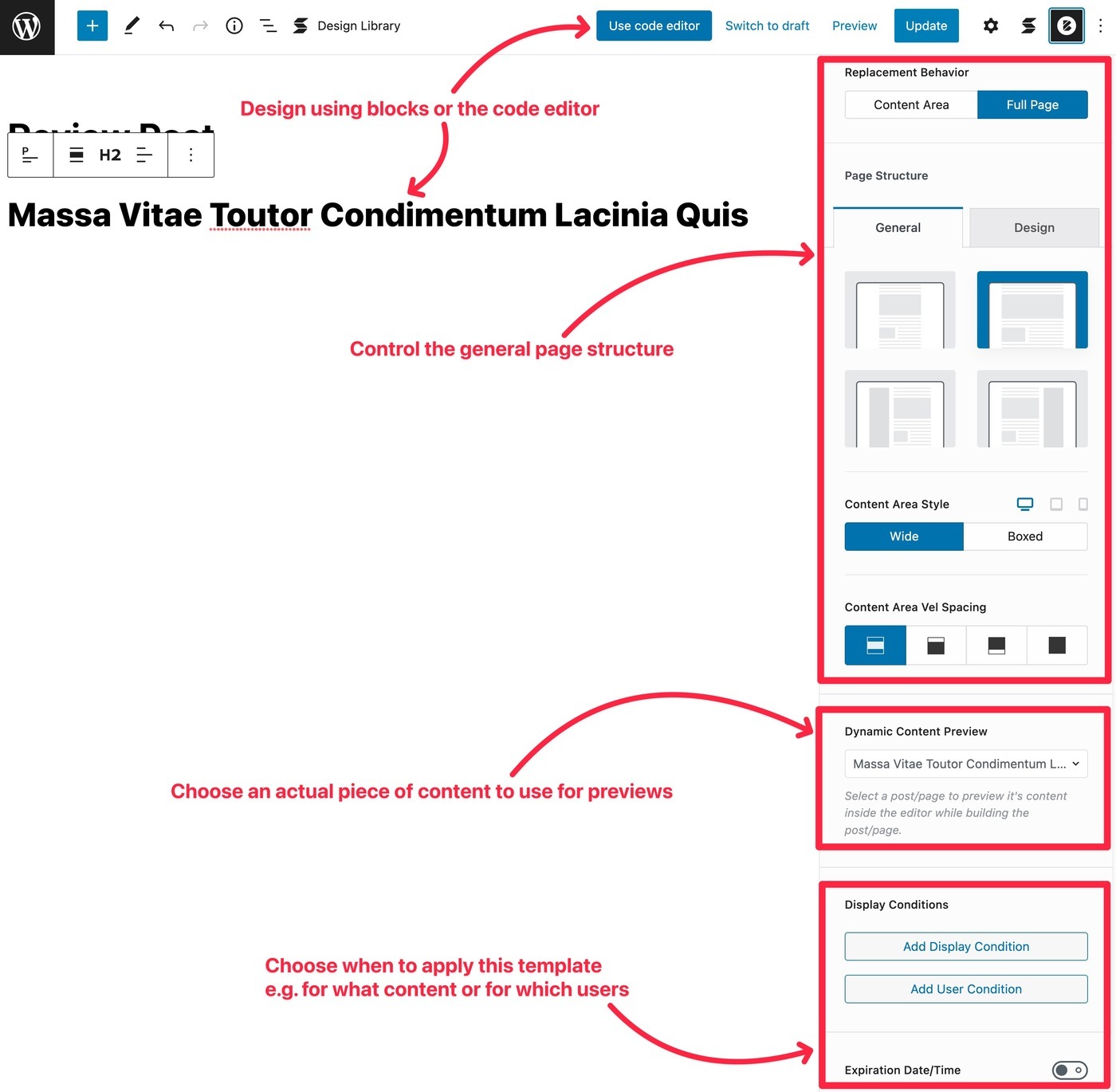
Şablonlar
Son olarak, temanızın aşağıdaki alanları için özel şablonlar tasarlamak üzere İçerik Bloklarını da kullanabilirsiniz:
- Başlık
- Altbilgi
- Bekar
- Arşiv
- 404 sayfa
Örneğin, belirli bir kategorideki blog yazıları için farklı bir yazı şablonu kullanmak isteyebilirsiniz.
Bu özellikle (ve yerel tema bloklarıyla) bunu kolayca ayarlayabilirsiniz:

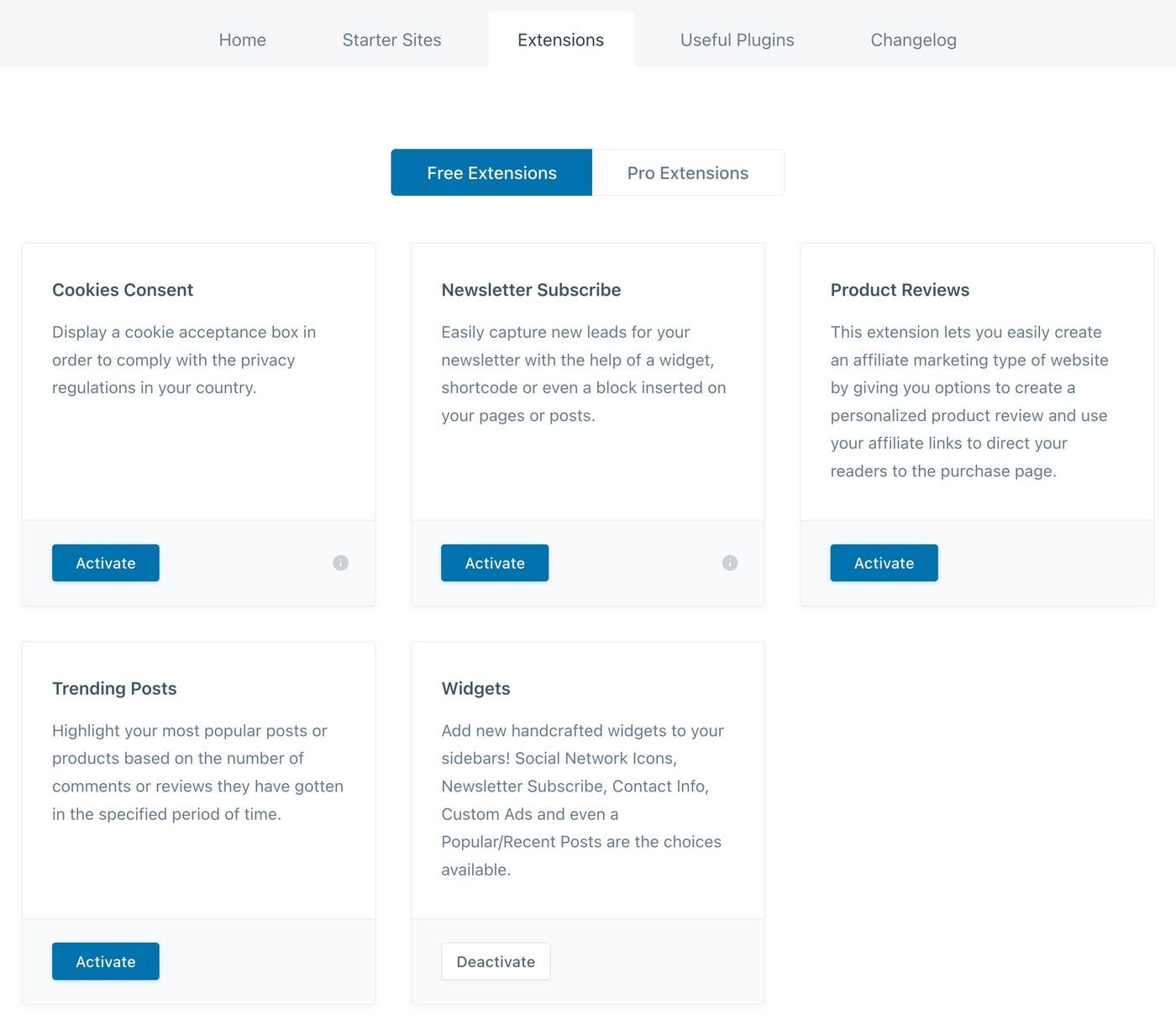
6. Pek Çok Diğer Yararlı Uzantı
İçerik Bloklarının ötesinde, diğer benzer temalarda bulamayacağınız birkaç benzersiz uzantı daha elde edersiniz.

Örneğin, çerez onay bildirimleri, haber bülteni aboneliği ve ürün incelemeleri için ücretsiz uzantılar alırsınız:

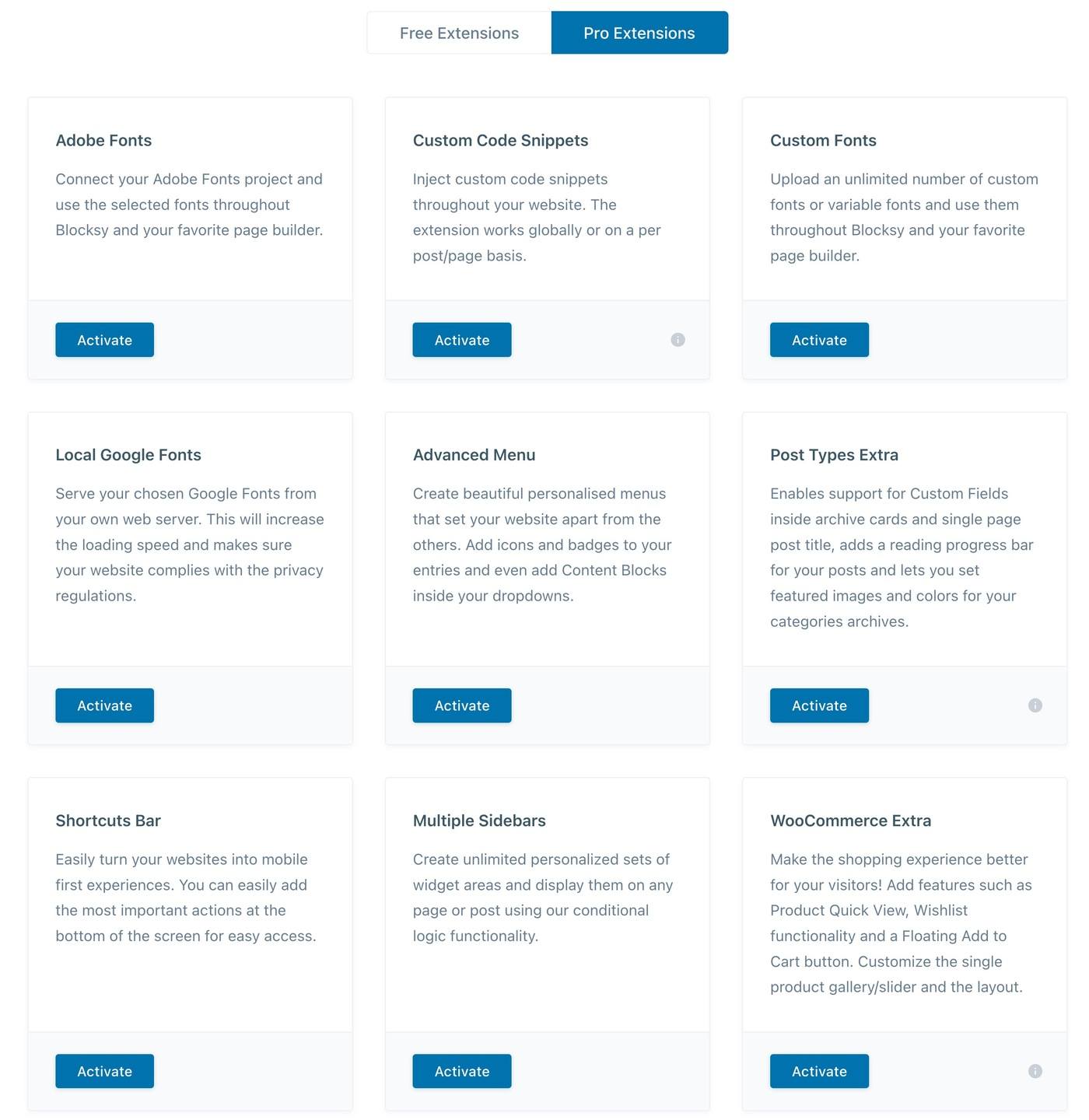
Pro seçeneğiyle, özel kod, gelişmiş menüler ve daha gelişmiş WooCommerce desteği için bazı gelişmiş uzantılar elde edersiniz:

Kişisel favorilerimden biri, özel alanlar içeren özel içerik siteleri oluşturuyorsanız çok kullanışlı olan Post Types Extra uzantısıdır. Diğer kullanışlı özelliklere (okuma ilerleme çubuğu gibi) ek olarak, arşiv kartlarınızdaki veya yazı/sayfa başlığı bölümünüzdeki özel alanlardan içerik eklemenizi sağlar.
️ Blocksy Tema Performans Testleri ve Diğer Popüler Seçenekler
WordPress sitenizin hızlı yüklenmesini istiyorsanız, hızlı yüklenen bir tema seçmek yapabileceğiniz en iyi şeylerden biridir.
Blocksy hızlı yüklenen bir temadır. Hafiftir ve site çapında her şeyi yüklemek yerine yalnızca tam olarak ihtiyaç duyulan sayfalara kod yüklemek gibi çok optimize edilmiş bir teknoloji yığınına sahiptir.
Yine de ne kadar hızlı olduğunu görmek için hem Blocksy hem de bazı ana rakipleri için bazı performans testleri yaptım.
Bu testlerin tümü, yeni bir yüklemede yalnızca çıplak tema içindir. Bu çok gerçekçi bir gerçek dünya senaryosu olmasa da, farklı temaları karşılaştırmanın en adil yolu olduğunu düşünüyorum ve size bir temanın temel "ağırlığı" hakkında iyi bir fikir veriyor.
İşte çeşitli popüler temalar için ağırlıklar:
Genel olarak, Blocksy'nin diğer bazı popüler hafif temalar kadar hızlı olduğunu görebilirsiniz. Ve Divi veya Avada gibi daha ağır temalarla karşılaştırıldığında çok daha hızlı.
Bloklu Fiyatlandırma
Temel Blocksy teması WordPress.org'da ücretsiz olarak mevcuttur.
Yalnızca ücretsiz temayla bile, bir ton özelleştirme seçeneğine ve birkaç içe aktarılabilir demo sitesine zaten erişebilirsiniz.
Daha fazla özellik eklemek isterseniz, Blocksy temasının yanına yükleyeceğiniz bir eklenti eklentisi olan Blocksy Pro'yu satın alabilirsiniz.
Fiyatlandırma sayfasında Blocksy free ve Pro arasındaki tam özellik farklarını görebilirsiniz, ancak en dikkate değer eklemelerden bazıları şunlardır:
- İçerik blokları (kancalar) ve özel düzenler
- Birden çok koşullu üst bilgi, alt bilgi ve kenar çubuğu ( sitenizin tamamı için aynısını kullanmak yerine )
- Mega menü desteği
- Tuval dışı filtreler, yüzer sepet ve daha fazlası gibi daha gelişmiş WooCommerce özellikleri
Blocksy Pro'yu yıllık veya ömür boyu abonelik olarak satın alabilirsiniz.
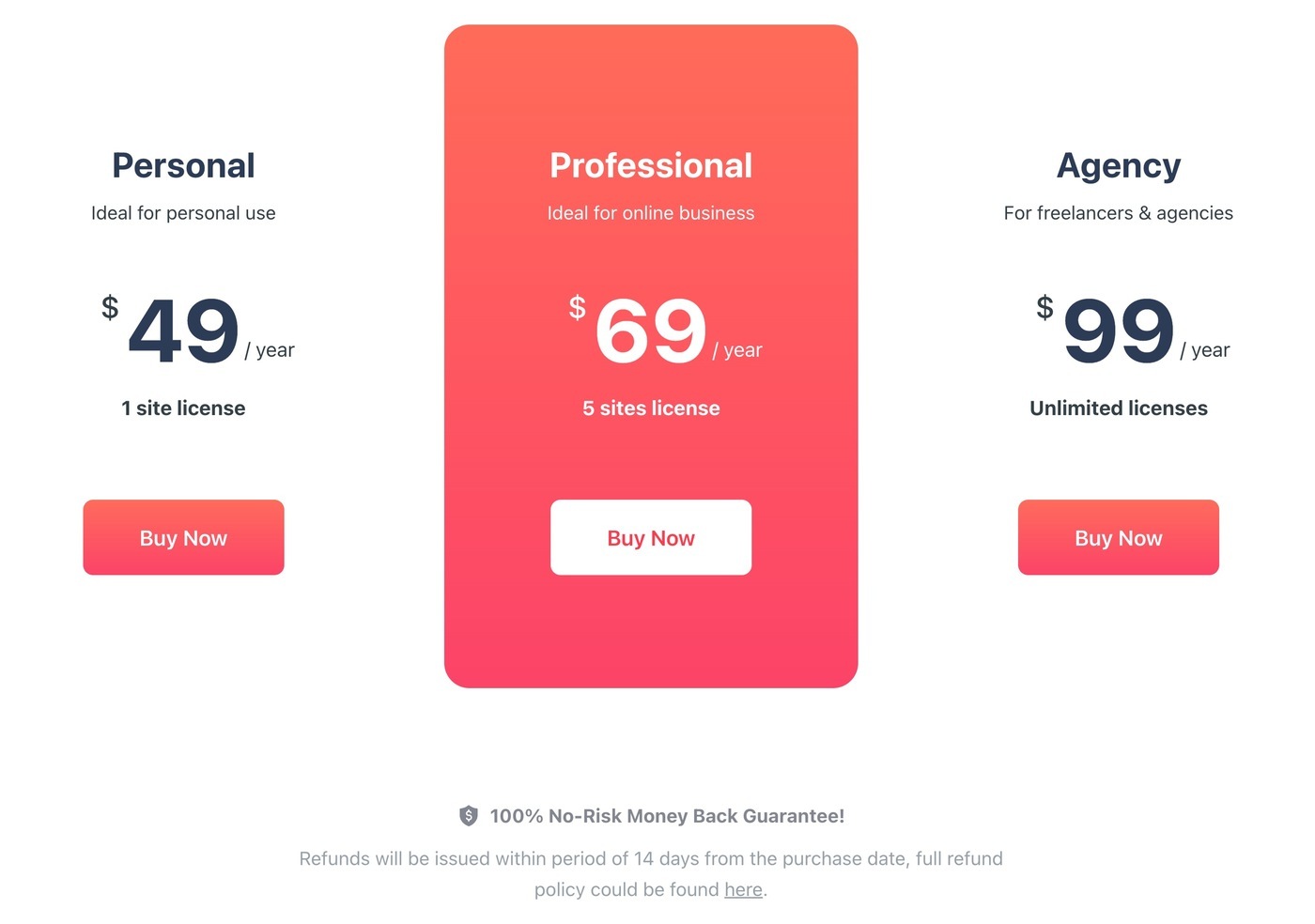
Üç farklı fiyatlandırma planı vardır – tek fark, Blocksy temasını kullanabileceğiniz sitelerin sayısıdır:
- Kişisel – 1 site – yıllık 49$ veya ömür boyu destek ve güncellemeler için 149$.
- Profesyonel – 5 site – yıllık 69 ABD doları veya ömür boyu destek ve güncellemeler için 199 ABD doları.
- Ajans – sınırsız site – yıllık 99$ veya ömür boyu destek ve güncellemeler için 299$.

Not – Blocksy, lisanslama için Freemius'u kullanır, bu nedenle site sınırları katı bir şekilde uygulanır.
Blocksy Tema Kuponumuzla Tasarruf Edin
Yukarıdaki tüm bu fiyatlar, Blocksy incelememizi okumamış olsaydınız ödeyeceğiniz fiyatlardır. Ancak burada olduğunuza göre, Blocksy'ye özel bir indirim kodu için pazarlık yaptığımızı bilmek sizi mutlu edecektir.
Blocksy kupon kodumuzla, herhangi bir Blocksy planında %10 indirim alacaksınız .
Kod : WPKUBE10
İşte Blocksy indirim kodumuzu uyguladıktan sonraki fiyatlar:
- Kişisel – 1 site – yıllık 44,10 ABD doları veya ömür boyu destek ve güncellemeler için 134,10 ABD doları.
- Profesyonel – 5 site – yıllık 62,10 ABD doları veya ömür boyu destek ve güncellemeler için 179,10 ABD doları.
- Ajans – sınırsız site – yıllık 89,10 ABD doları veya ömür boyu destek ve güncellemeler için 269,10 ABD doları.
Blocksy Tema Artıları ve Eksileri
Artık Blocksy teması hakkında her şeyi bildiğinize göre, Blocksy kullanmanın bazı artılarını ve eksilerini gözden geçirelim…
Artıları
- Hızlı performans – Blocksy'nin hafif tasarımı ve akıllı varlık yükleme özelliği, hızlı yüklenen bir site oluşturmanıza yardımcı olur.
- Güzel demo siteleri – Blocksy'nin tüm demo siteleri temiz, modern tasarımlarıyla harika görünüyor.
- Mega menü desteği - Blocksy Pro, bazı benzer temalarda olmayan yerleşik mega menü desteği sunar.
- Tek site kullanımı için ucuz - tek bir site için yıllık lisans için 49 ABD doları olan Blocksy, yalnızca tek bir site için ihtiyacınız varsa diğer karşılaştırılabilir temalardan biraz daha ucuzdur .
- Özel düzenler (açılır pencereler dahil ) – Blocksy, ileri düzey kullanıcılar için güçlü bir özel düzenler özelliğine sahiptir. Açılır pencere seçeneği de benzersizdir ve çoğu benzer temada bulamayacağınız bir özelliktir.
- Mükemmel WooCommerce özellikleri – bir e-Ticaret mağazası kuruyorsanız, Blocksy Pro, ürün istek listeleri, hareketli alışveriş sepeti, hızlı görüntüleme, tuval dışı filtreler ve daha fazlası gibi tonlarca gelişmiş WooCommerce özelliği içerir.
- Benzersiz uzantılar – Blocksy'nin uzantıları, alan için oldukça benzersizdir ve çerez onay bildirimleri ve ürün inceleme kutuları gibi gerçekten kullanışlı özellikler sunar.
- Koşullu üstbilgiler, altbilgiler ve kenar çubukları – kullanıcılarınız için daha iyi, daha kişiselleştirilmiş bir deneyim oluşturmak için bunları kullanabilirsiniz.
Eksileri
- Sınırlı sayıda içe aktarılabilir demo sitesi – bu alandaki diğer temalarla karşılaştırıldığında, Blocksy'de içe aktarabileceğiniz sınırlı sayıda demo sitesi vardır. Blocksy'de yalnızca ~25, Astra gibi bir temada 200+ ve diğer benzer temalarda genellikle en az 60+ bulunur.
- Sınırsız site kullanımı için daha pahalı – Blocksy tek bir sitede kullanım için ucuz olsa da, sınırsız lisans benzer temalardan biraz daha pahalıdır. Blocksy, sınırsız yıllık lisans için 99 ABD Doları, Astra ve GeneratePress ise yalnızca 59 ABD Doları tutarındadır.
- Gelişmiş LMS entegrasyonu yok – çevrimiçi bir kurs oluşturuyorsanız, Blocksy, Astra veya Kadence Theme gibi temalar gibi gelişmiş LMS eklenti entegrasyonları sunmaz.
En İyi Blocksy Tema Alternatifleri
Blocksy'nin harika bir tema olduğunu düşünsem de, aynı hafif, çok amaçlı yaklaşımı kullanan birçok kaliteli Blocksy alternatifi de var.
Bu temaların birçoğundan daha önce bahsetmiştim, ama hepsini bir araya getirelim…
Bu yaklaşımı beğendiyseniz ancak diğer seçenekleri de değerlendirmek istiyorsanız şu temalara bakmanızı öneririm:
- Astra – tüm zamanların en popüler varsayılan olmayan teması. Çok çeşitli başlangıç siteleri ve tonlarca özelleştirilebilirlik vardır. Astra incelememizde daha fazlasını öğrenin.
- GeneratePress – Blocksy'den bile daha hafif olmayı başarır. Ayrıca, özel düzenler/kancalar ve hatta tam bir blok tabanlı tema oluşturucu için bazı harika gelişmiş özelliklere sahiptir. GeneratePress incelememizde daha fazla bilgi edinin.
- Kadence Teması - tonlarca özelleştirme seçeneği, güçlü bir özel düzen aracı ve harika görünen demo siteleri ile daha yeni bir seçenek. Kadence Teması incelememizde daha fazla bilgi edinin.
- Neve – başka bir çok hafif seçenek. 80'den fazla demo sitesinden oluşan sağlam bir koleksiyona ve esnek Özelleştirici seçeneklerine sahiptir.
Dürüst olmak gerekirse, Blocksy dahil olmak üzere bu temalardan herhangi biri siteniz için harika bir seçenek olacaktır.
Bu gerçekten bütçenize, hangi başlangıç sitelerini daha çok sevdiğinize ve ihtiyaç duyabileceğiniz tüm özel özelleştirme seçeneklerine bağlıdır ( örneğin, kesinlikle kullanmanız gereken belirli bir tuval dışı başlık türü ).
Blocksy İnceleme SSS
Blocksy tema incelememizi bitirmek için birkaç genel soruyu gözden geçirelim…
Blocksy, hafif kod ve Webpack aracılığıyla optimize edilmiş varlık yükleme ile piyasadaki en hızlı WordPress temalarından biridir.
Temel Blocksy teması, WordPress.org'da %100 ücretsiz olarak mevcuttur. Temaya daha fazla özellik eklemek isterseniz Blocksy Pro eklenti eklentisini satın alabilirsiniz.
Hayır – Blocksy hafif bir WordPress temasıdır – kendi yerleşik sayfa oluşturucusuna sahip değildir. Bununla birlikte, popüler sayfa oluşturucu eklentilerinin yanı sıra yerel WordPress düzenleyicisiyle iyi bir şekilde eşleşir.
Blocksy teması, Elementor ile harika çalışır ve Blocky'nin birçok içe aktarılabilir demo sitesi, kolay özelleştirme için Elementor sürümleri sunar.
Evet – Blocksy'yi WordPress.com'da kullanabilirsiniz , ancak yalnızca WordPress.com İşletme veya e-Ticaret planları için ödeme yapıyorsanız. Blocksy ve Blocksy Pro eklentisi gibi özel temalar ve eklentiler kurabilmek için bu planlardan birine ihtiyacınız var.
Son Düşünceler: Blocksy Temasını Kullanmalı Mısınız?
Genel olarak, şu anda birçok temanın kullandığı yaklaşım olan hafif, çok amaçlı yaklaşımı seviyorsanız, Blocksy mükemmel bir WordPress temasıdır.
Bana göre ana dezavantajları, önceden oluşturulmuş başlangıç sitelerinin sınırlı seçimi ve sınırsız site lisansı için ortalamanın biraz üzerinde fiyatı.
Bunlar kesinlikle anlaşmayı bozmaz ve diğer yandan Blocksy hakkında sevilecek çok şey var.
Öncelikle, demo sitesi sayısı sınırlı olsa da kalitesi mükemmel ve her bir demo sitesi harika görünüyor.
İkincisi, performans mükemmel. Blocksy, yalnızca hafif ve temiz kodun ötesinde, kullanmadığınız özellikler için sitenizi kodla doldurmak yerine yalnızca tam olarak ihtiyacınız olan özellikler için kod yüklemek üzere Webpack gibi teknolojileri kullanır.
Son olarak, yerel WordPress Özelleştirici'de, sürükle ve bırak üstbilgi/altbilgi oluşturucular gibi hoş dokunuşlar da dahil olmak üzere, mutlak bir seçenek yığını elde edersiniz.
Daha ileri düzey kullanıcılar için, blok düzenleyiciyi kullanarak kendi tema şablonlarınızı tasarlamak da dahil olmak üzere bloklar özelliğini kullanarak sitenizi özel düzenlerle özelleştirebilirsiniz.
Blocksy ayrıca tüm bu özel düzenler için çok güçlü koşullu kurallar sunarak belirli içeriği, kullanıcıları, zamanları ve daha fazlasını hedeflemenizi sağlar.
Genel olarak, Blocksy'nin kesinlikle "hafif, çok amaçlı" WordPress tema alanının tepesinde bir yeri hak ettiğini düşünüyorum.
Blocksy kullanıyorsanız, siparişinizde %10 tasarruf etmek için özel Blocksy indirim kodumuzu kullandığınızdan emin olun.
Blocksy'ye gitmek için aşağıdaki düğmeyi tıklayın ve ardından WPKUBE10 kupon kodunu girin.
Blocksy'yi ziyaret edin
