Dürüst Düşünceler + Artıları ve Eksileri (2022)
Yayınlanan: 2022-01-30WordPress sitenizde Beaver Builder kullanmayı mı düşünüyorsunuz? Uygulamalı Beaver Builder incelememizde, bu popüler sayfa oluşturucunun sizin için uygun olup olmadığına karar vermenize yardımcı olacağız.
Beaver Builder, WordPress için en köklü sayfa oluşturuculardan biridir. Görsel, sürükle ve bırak arayüzünü kullanarak, tek bir kod satırı yazmanıza gerek kalmadan hızlıca harika görünümlü tasarımlar oluşturabilirsiniz.
Beaver Themer uzantısıyla, tek tek sayfalar tasarlamanın ötesine geçebilir ve temanızın üstbilgisi, altbilgisi, tek gönderi düzeni ve gönderi listesi düzeni (arşiv) için şablonlar oluşturabilirsiniz.
Genel olarak, Beaver Builder, bir sayfa oluşturucunun temel özelliklerini gerçekten iyi bir şekilde belirlemeye ve kaya gibi sağlam bir arayüz oluşturmaya odaklanır. Ayrıca, performans açısından harika olan, kullanıma hazır optimizasyon açısından en hafif sayfa oluşturuculardan biridir.
Bununla birlikte, Beaver Builder hakkında beğenilecek çok şey olsa da, mükemmel değil ve Elementor ve Divi gibi diğer popüler inşaatçılarla elde ettiğiniz özelliklerden, tasarım seçeneklerinden ve şablonlardan yoksun.
Genel olarak, Beaver Builder bazı kullanıcı türleri için harika bir seçenek olabilir, ancak diğer insanlar bu diğer inşaatçılar ile daha iyi durumda olabilir.
Beaver Builder incelememizde, size en uygun senaryoyu öğrenmenize yardımcı olacağım. İşte ele alacağım her şey:

️ Beaver Builder İncelemesi: Temel Özellikleri Keşfetmek
Beaver Builder incelememize başlamak için, Beaver Builder'ın nasıl çalıştığını ve en kullanışlı özelliklerinden bazılarını gözden geçirelim.
Ama önce, geliştiricinin tam özellikli bir Beaver Builder demosuna ev sahipliği yaptığını belirtmekte fayda var. Yani özelliklerine kendiniz de göz atmak isterseniz buraya gidebilirsiniz.
Görsel, Sürükle ve Bırak Oluşturucu
Beaver Builder'ın eti, görsel, sürükle ve bırak oluşturucusudur. Bu, tek bir kod satırı yazmanıza gerek kalmadan kendi özel tasarımlarınızı oluşturmanıza olanak tanır.
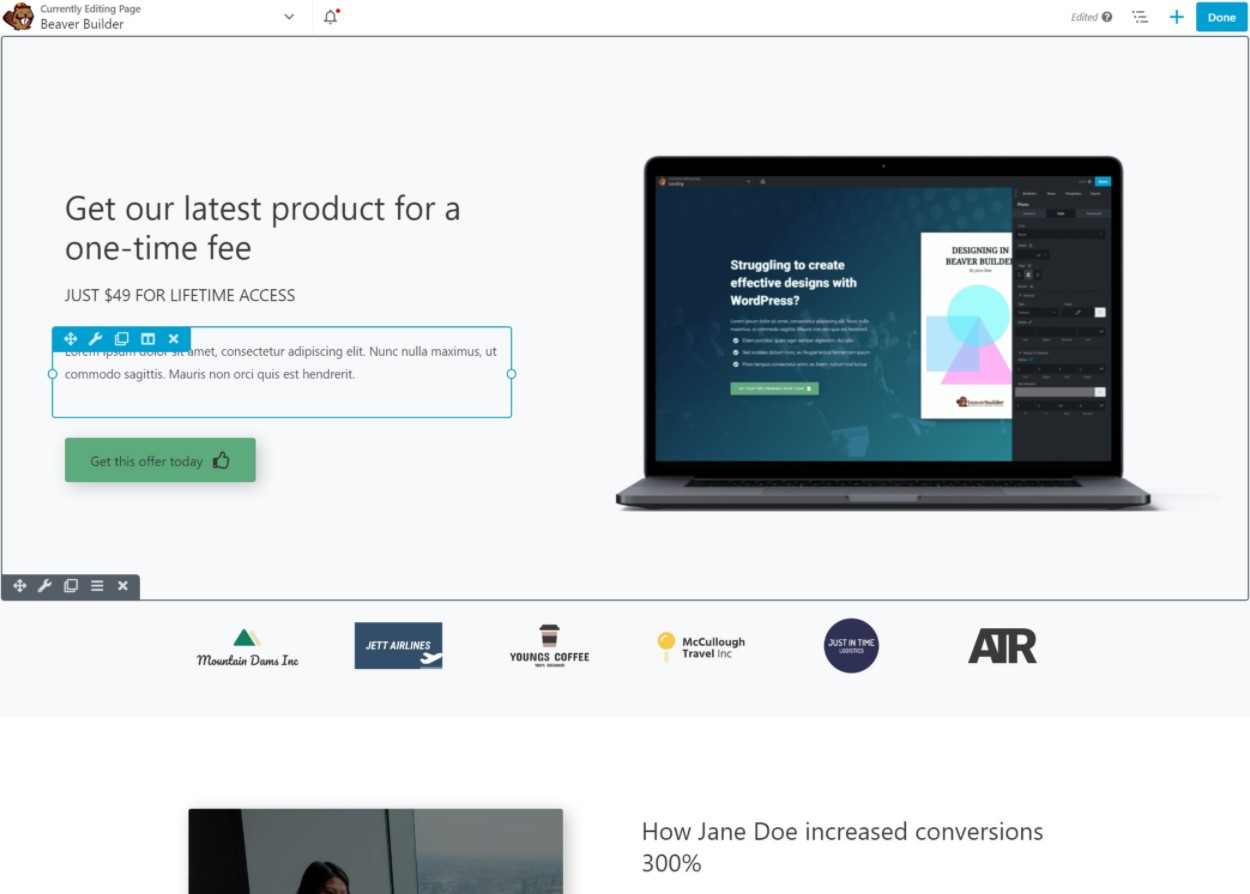
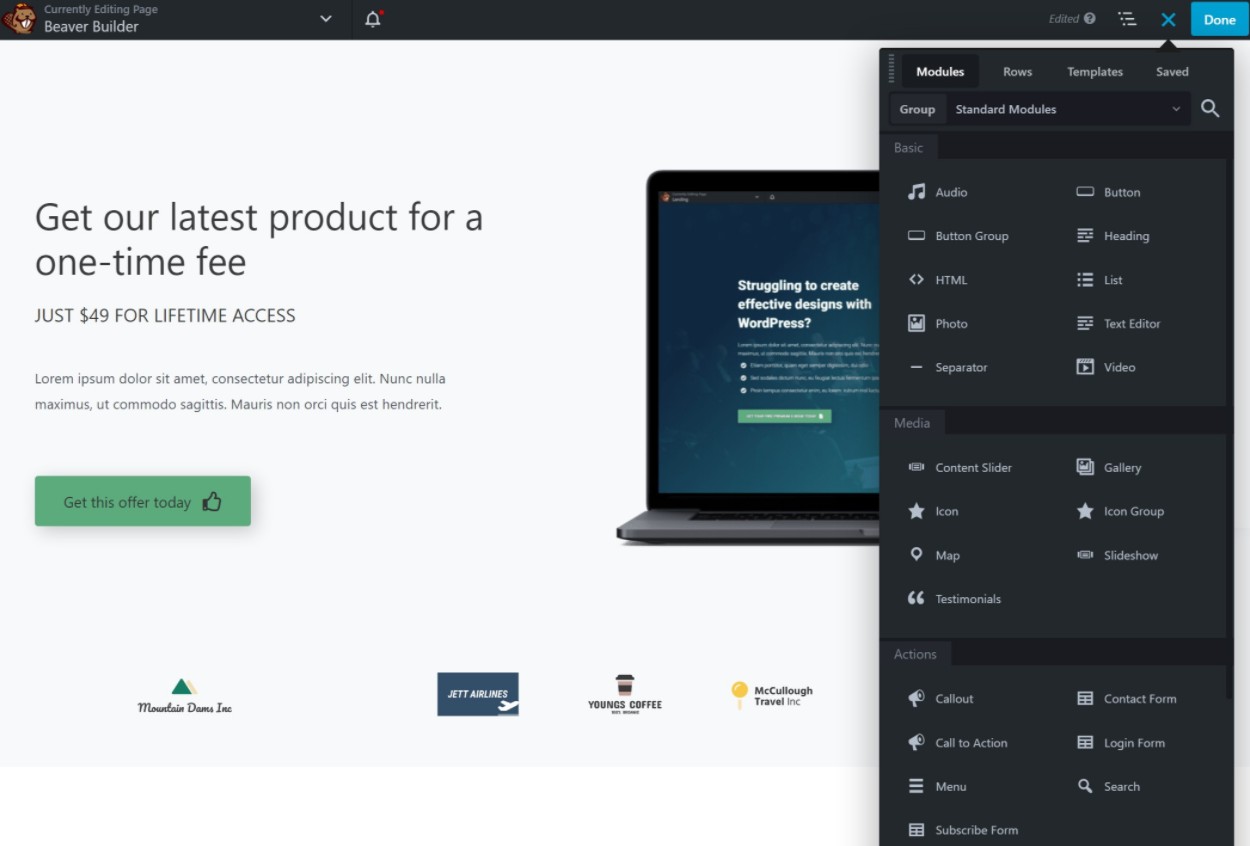
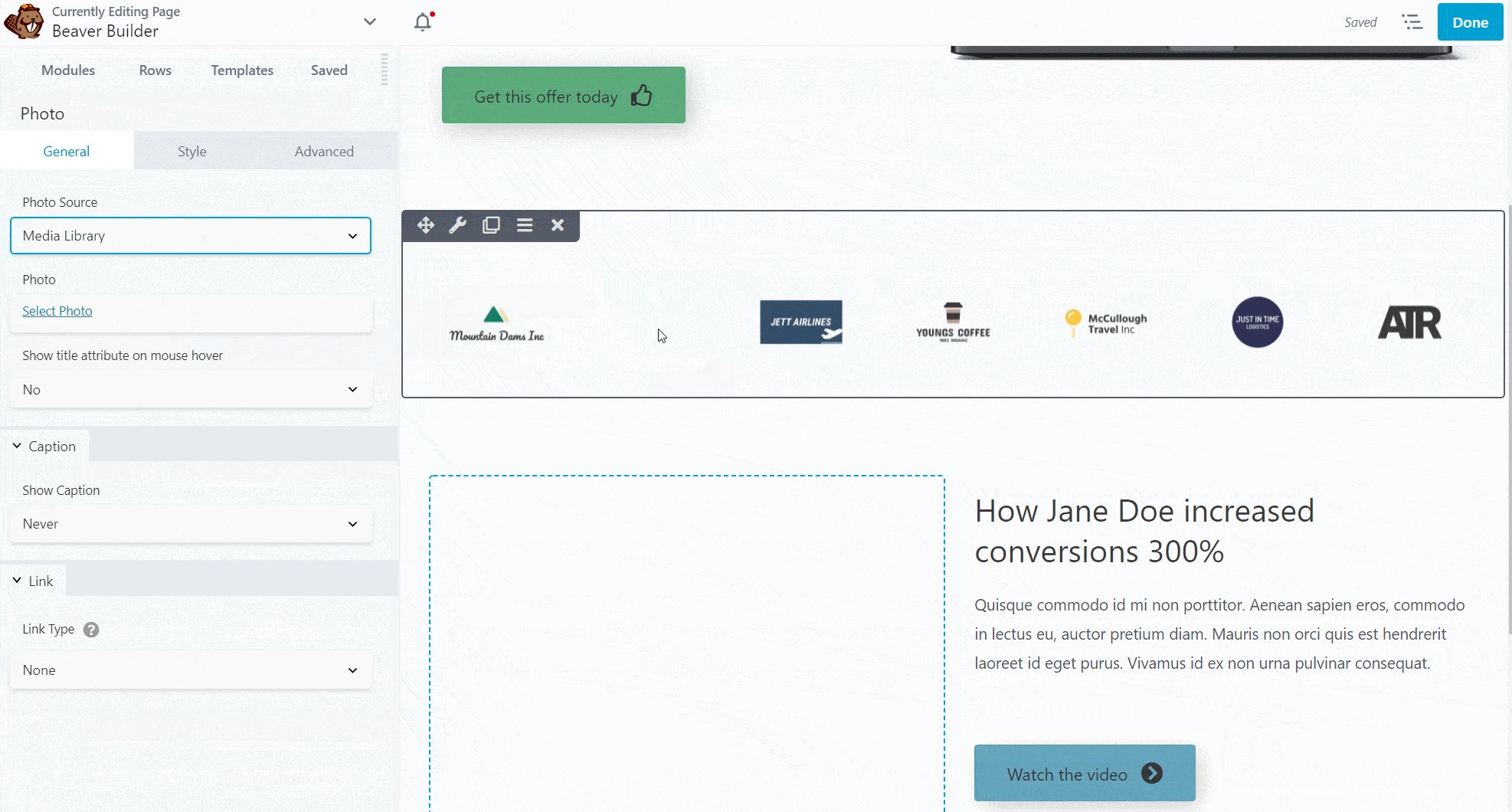
Beaver Builder'ı ilk açtığınızda, üstte bir araç çubuğuyla birlikte tasarımınızın tam genişlikte bir önizlemesini göreceksiniz:

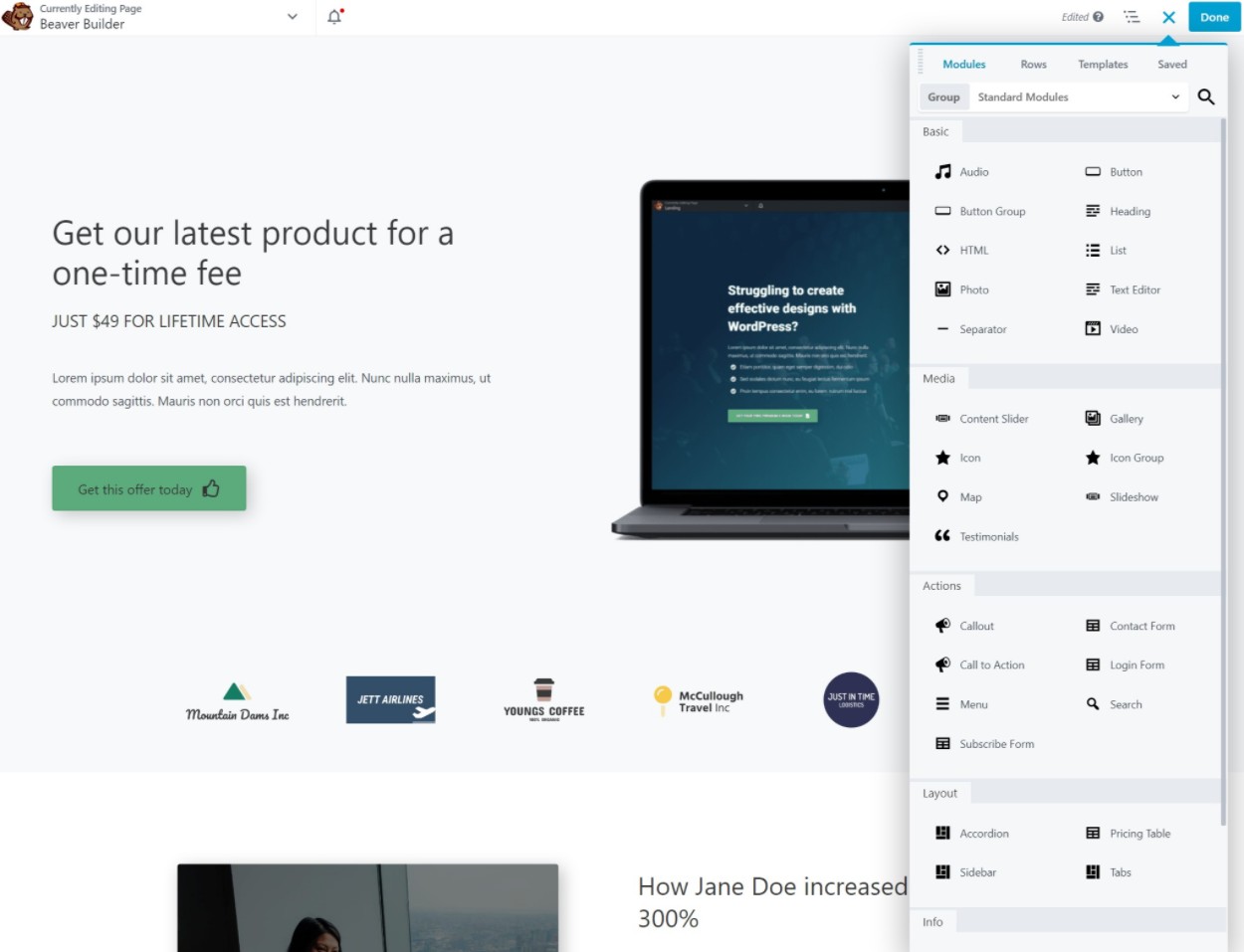
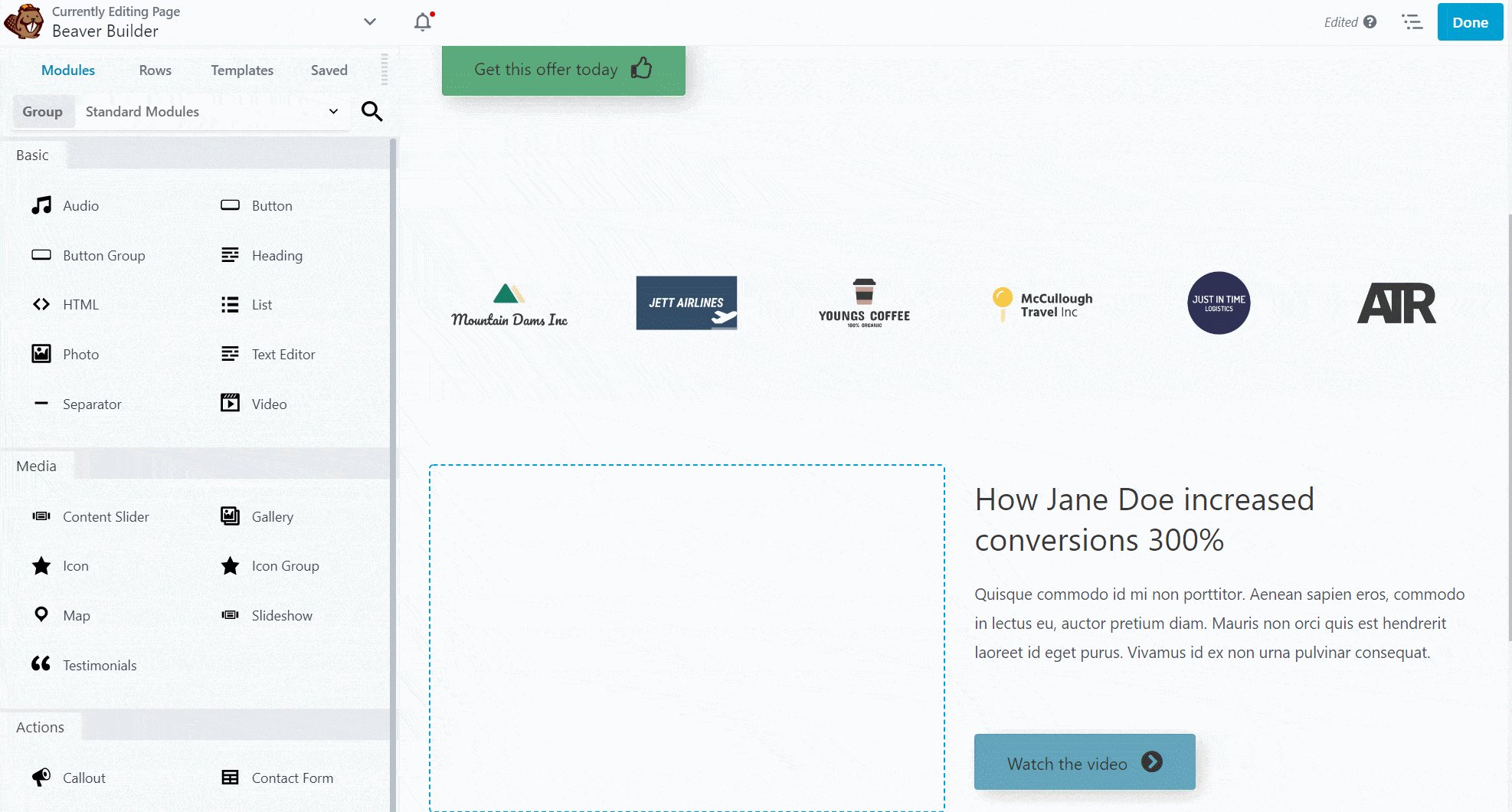
Yeni modüller veya şablonlar eklemek için bir menüyü genişletmek için artı simgesine tıklayabilirsiniz. Sayfaya bir modül eklemek için, onu görünmesini istediğiniz yere sürükleyebilirsiniz:

Beaver Builder, hemen hemen tüm diğer sayfa oluşturucular gibi, üç tür sayfa öğesi içerir:
- Satır – bunlar sayfayı yatay olarak bölümlere ayırmanıza izin verir.
- Sütunlar - bunlar satırların içine girer ve bir satırı dikey olarak bir veya daha fazla sütuna bölmenize izin verir.
- Modüller – bunlar gerçekten sayfaya içerik eklemenize izin verir. Bunları satırların/sütunların içine yerleştirirsiniz. Düğmeler, resimler, videolar, formlar ve daha fazlası gibi farklı içerik türleri için özel modüller alacaksınız.
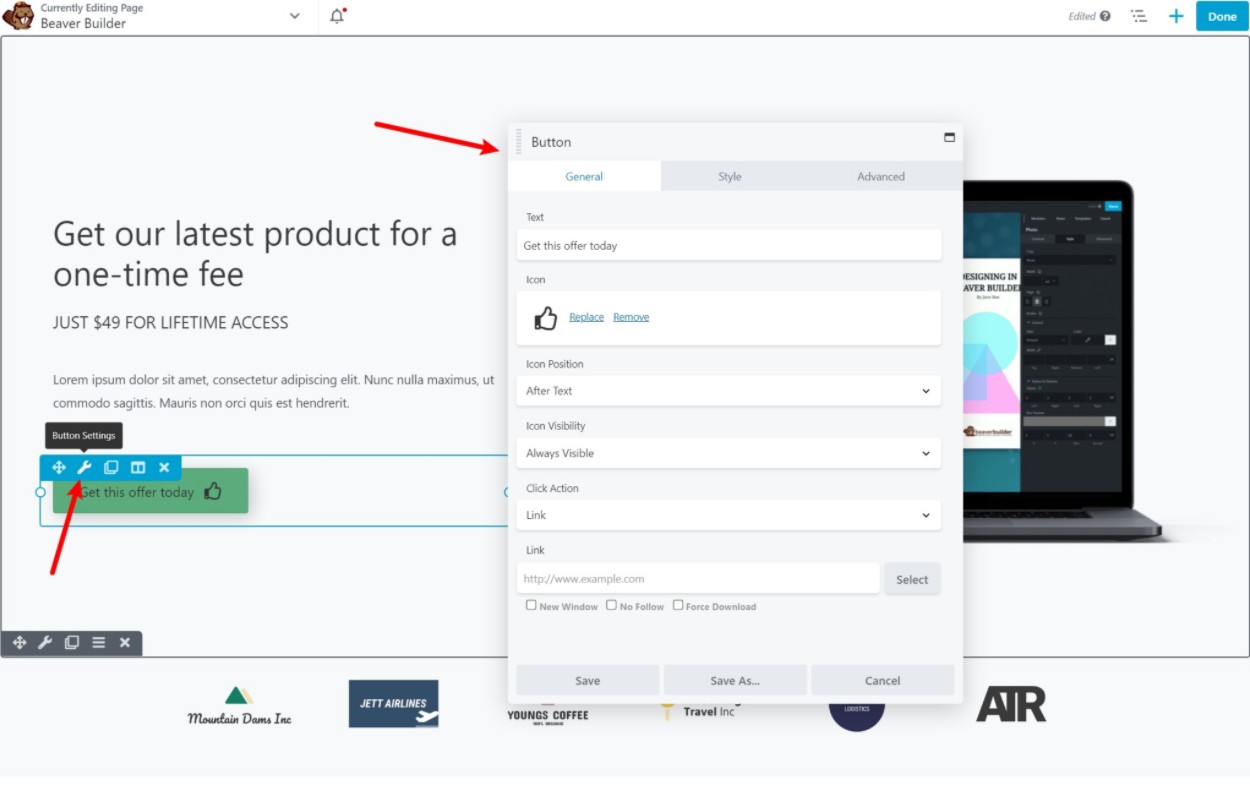
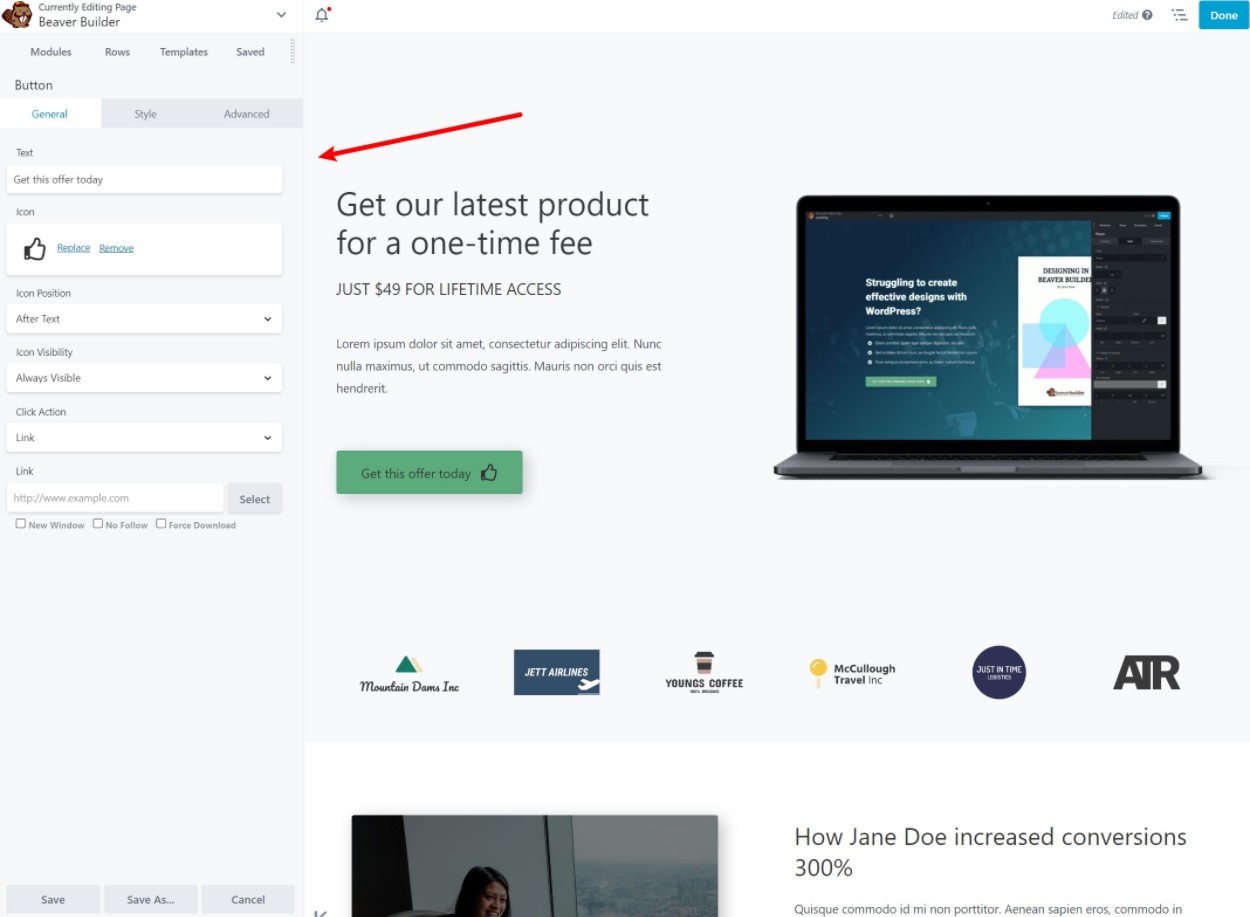
Herhangi bir öğe için, ayarlarını açmak için üzerine tıklayabilirsiniz. Tasarım, boşluk, içerik ve çok daha fazlasını tam olarak kontrol edebileceğiniz yer burasıdır:

Metin içeriği için, sayfayı tıklayıp yazmanız da yeterlidir – yalnızca metni düzenlemek için tüm ayarları açmanız gerekmez ( ancak isterseniz yapabilirsiniz ). Beaver Builder ayrıca iş akışlarınızı hızlandırmak için kullanabileceğiniz sağlam bir klavye kısayolları listesine sahiptir.
Temel fikir bu! Sevdiğim birkaç özel şeyi vurgulayacağım. Ancak genel olarak, Beaver Builder ile ilgili harika bir şey, editörünün gerçekten hızlı ve hatasız olmasıdır ( görsel oluşturucularda her zaman böyle değildir ).
Oh, ve bir güzel şey daha - Beaver Builder ayrıca karanlık modu da destekliyor!

Özelleştirilebilir Arayüz
Beaver Builder'ın gerçekten güzel bir yanı, arayüz düzenini tercihlerinize göre özelleştirebilmenizdir; bu, diğer birçok sayfa oluşturucunun yapmanıza izin vermediği bir şeydir.
Örneğin, sabit bir kenar çubuğuna sahip olmayı tercih ederseniz, ayarlar panelini ekranın her iki yanına sürüklemeniz yeterlidir; Beaver Builder onu sabit ve o konumda her zaman görünür hale getirir:

Tam ekran önizleme ve açılır ayar menülerine geri dönmek isterseniz, ekranın ortasına geri sürükleyebilirsiniz.
Kolay Düzen Seçenekleri
Beaver Builder'da sevdiğim bir diğer şey de, düzenlerinizi kontrol etmeyi ne kadar kolaylaştırdığı.
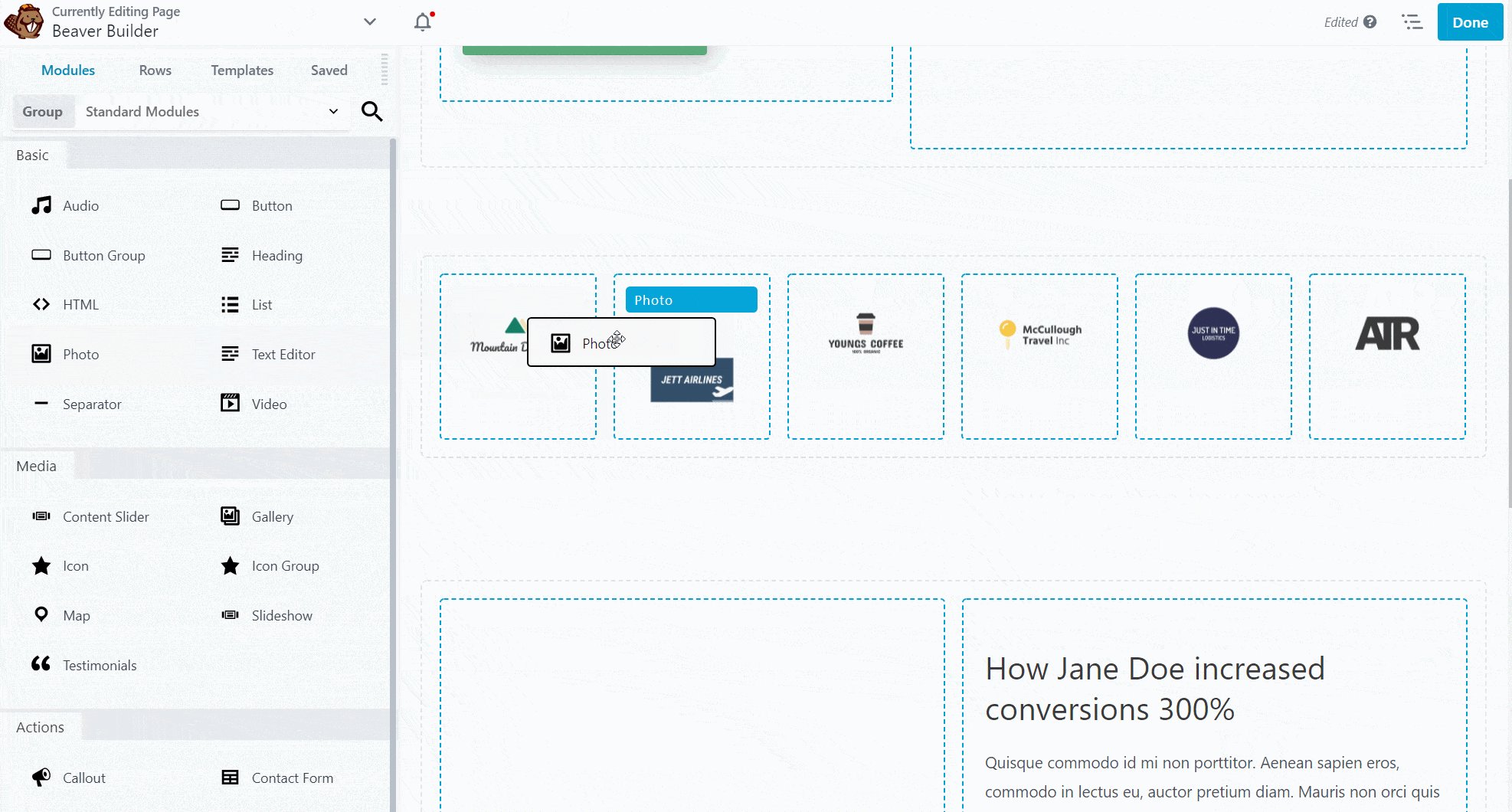
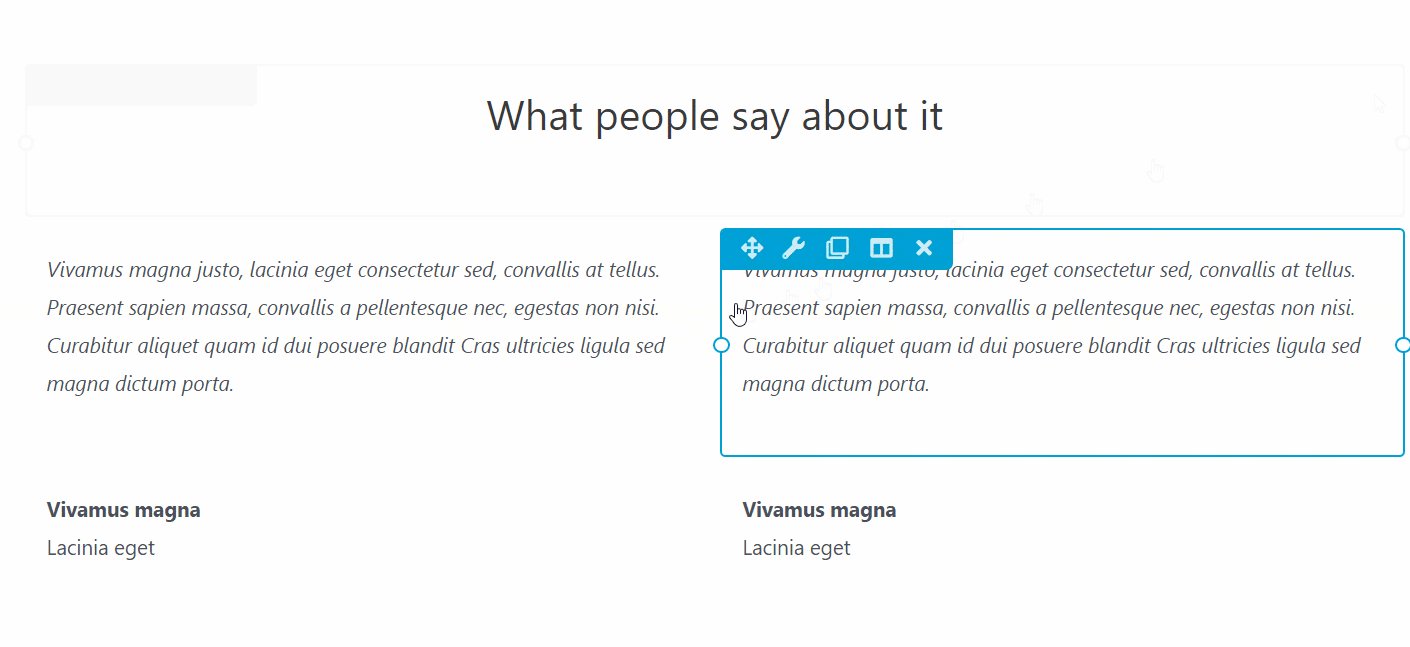
Diğer birçok sayfa oluşturucuda, içerik öğeleri eklemeye başlamadan önce satır/sütun mizanpajlarınızı yapılandırmanız gerekir. Ancak Beaver Builder ile otomatik olarak yeni bir sütun oluşturmak için bir modülü diğerinin yanına sürükleyebilirsiniz:

Bu küçük bir şey, ancak mizanpajları hızlı bir şekilde oluşturmak için bunu çok kullanışlı buluyorum.
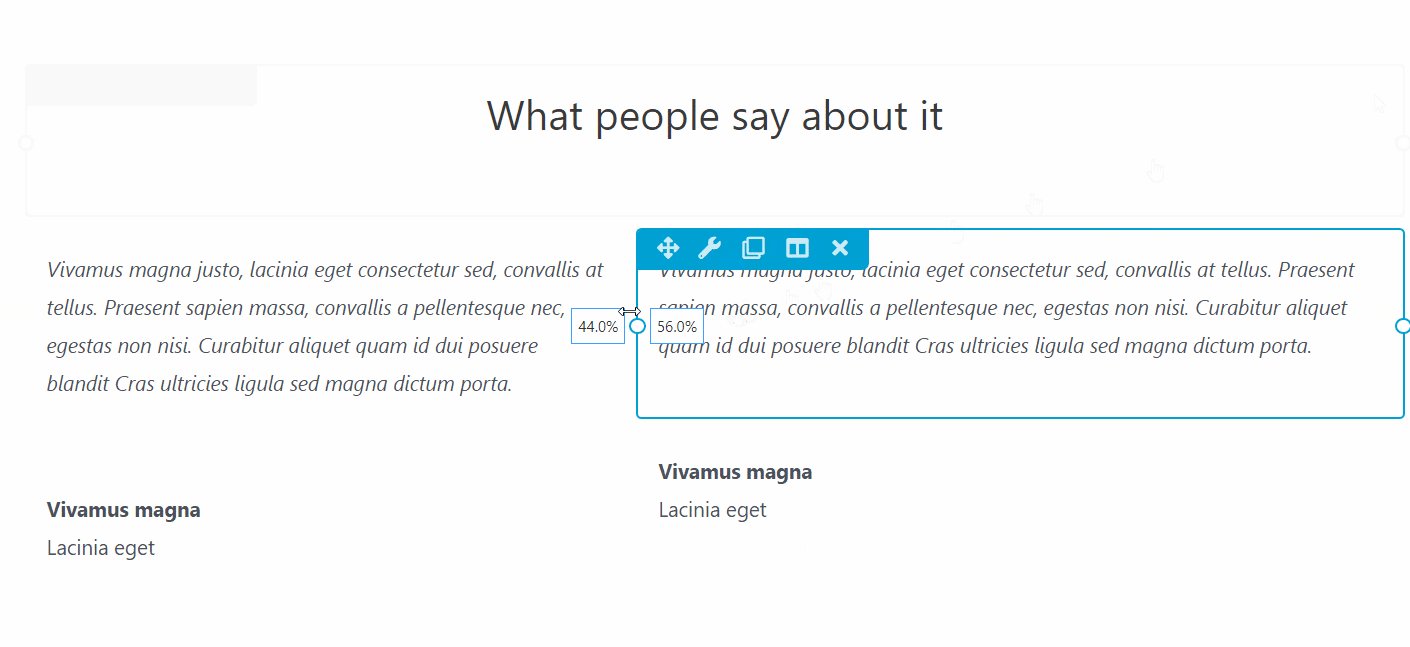
Sütun genişliklerini ayarlamak için sürükle ve bırak özelliğini de kullanabilirsiniz; bu, yalnızca genişlikleri ayarlamak için tüm ayarları açmanıza gerek olmadığı anlamına gelir:

Sorumlu tasarım
Beaver Builder ile oluşturduğunuz tüm tasarımlar varsayılan olarak duyarlıdır; bu, bir kişinin masaüstünde mi, tablette mi yoksa mobil cihazda mı gezindiğini otomatik olarak ayarlayacakları anlamına gelir.
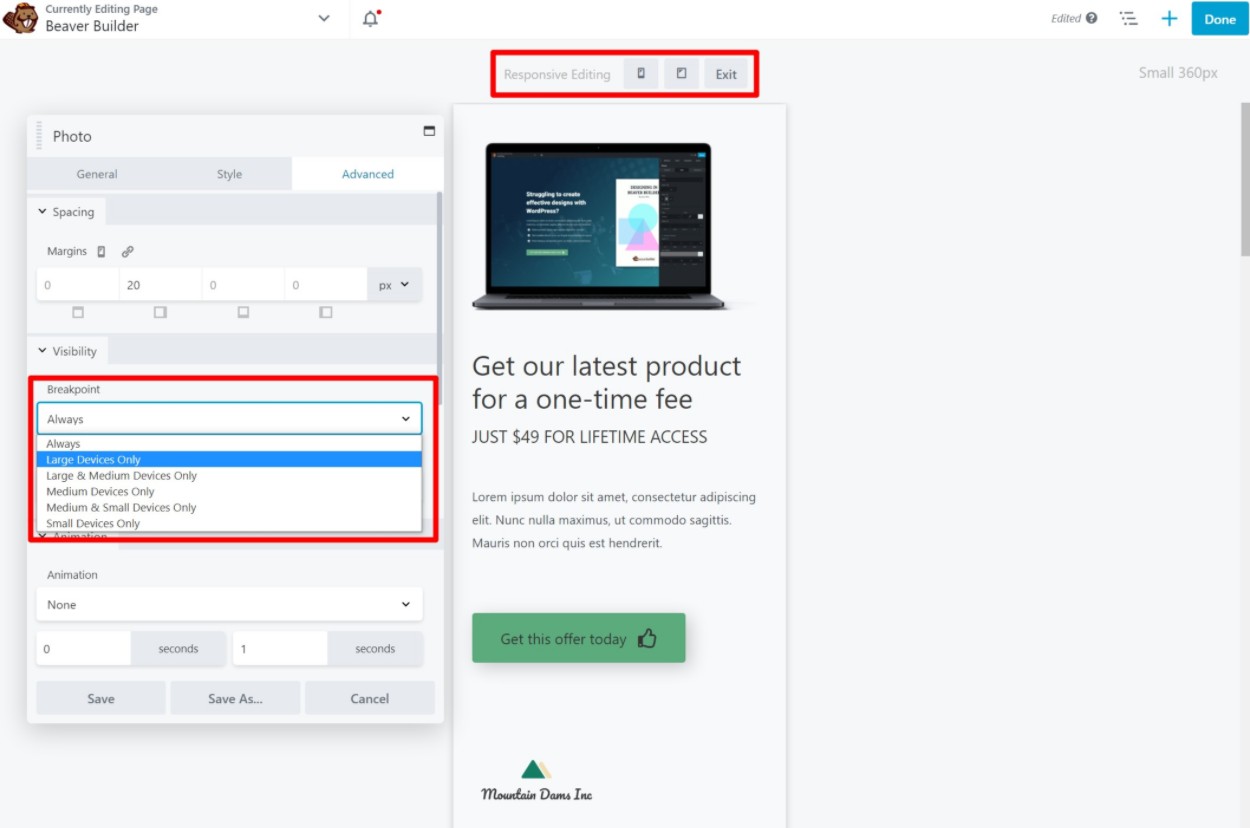
Ancak daha fazla kontrol istiyorsanız, Beaver Builder ayrıca aşağıdakiler dahil olmak üzere belirli cihazlar için değişiklik yapmanızı sağlayan duyarlı bir düzenleme modu içerir:
- Yazı tipi boyutunu ve tipografiyi değiştirme.
- Belirli satırları, sütunları veya modülleri gizleme.
Bu değişiklikleri yaparken tasarımınızın farklı cihazlarda nasıl göründüğünü görebileceksiniz:

Ayrıca mobil ve tablet cihazlar için duyarlı kesme noktalarını özelleştirebilirsiniz.
Koşullu Öğe Ekranı
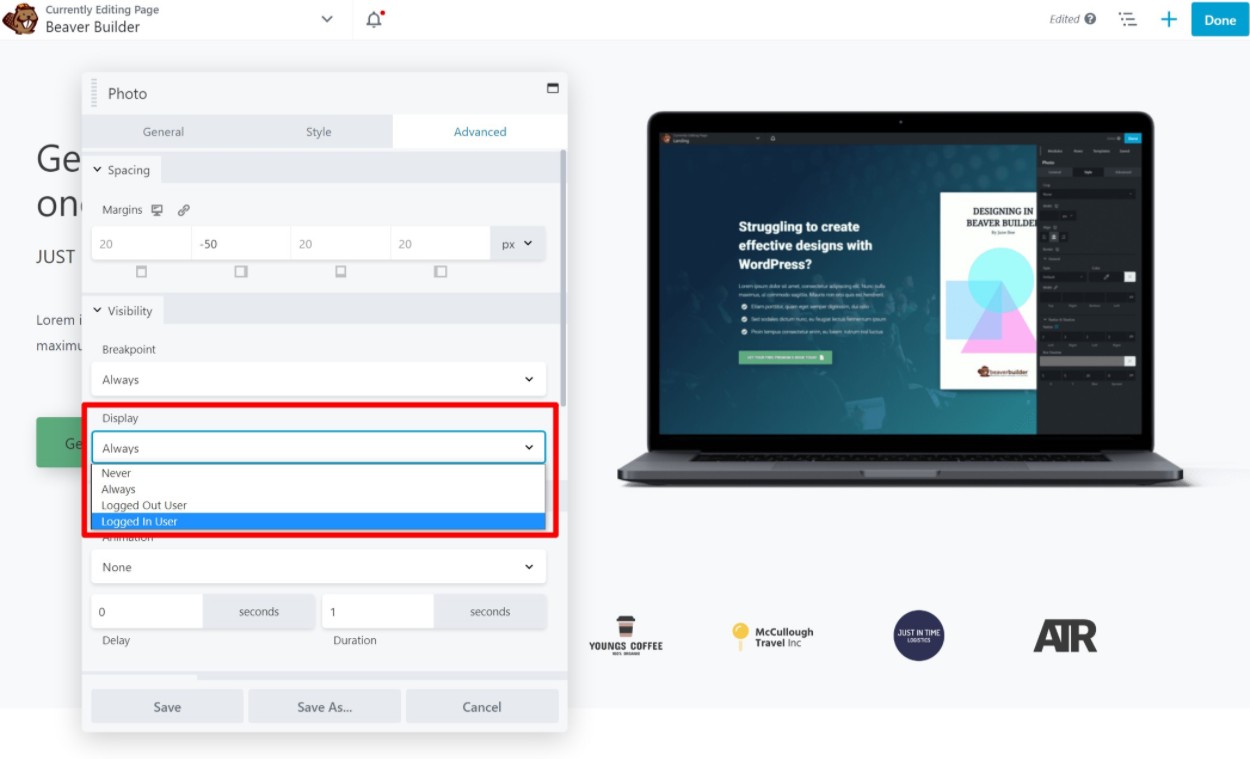
Duyarlı tasarıma ek olarak, Beaver Builder, belirli satırların veya modüllerin görüntülenip görüntülenmeyeceğini kontrol etmek için diğer koşullu kuralları kullanmanıza da izin verir.
Benzersiz bir seçenek, bir ziyaretçinin oturum açma durumuna göre içeriği gösterebilmeniz/gizleyebilmenizdir; bu, MemberPress veya MemberMouse gibi özel bir üyelik eklentisine ihtiyaç duymadan basit üyelik siteleri oluşturmanıza olanak tanır:

Kunduz Oluşturucu Şablonları
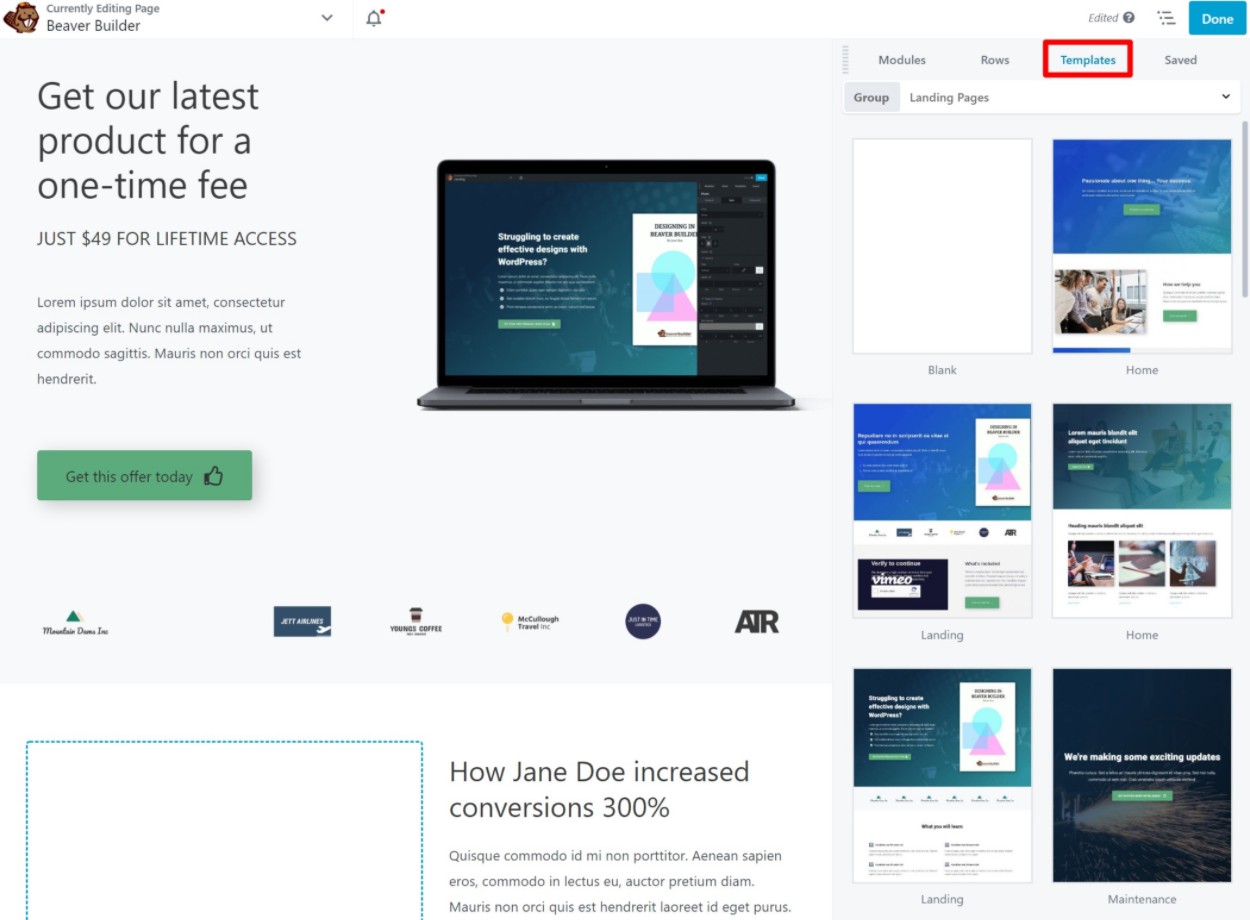
Tasarımlarınızı sıfırdan oluşturmak istemiyorsanız, Beaver Builder, açılış sayfaları ve içerik sayfaları için önceden oluşturulmuş bazı şablonlar içerir.

Şablonların orada olması güzel olsa da, Beaver Builder'ın şablon seçimi Elementor ve Divi gibi diğer araçlardan önemli ölçüde daha sınırlıdır. Beaver Builder'da şablonlar kesinlikle güçlü bir nokta değildir.
Yine de güzel bir şey, daha sonra yeniden kullanmak için kendi şablonlarınızı kitaplığa kaydedebilmenizdir. Şablonları buluta kaydetmek için geliştiricinin Assistant Pro eklentisini de kullanabilirsiniz, böylece onları diğer sitelerde kolayca yeniden kullanabilirsiniz.
CSS ve JavaScript Düzenleyici
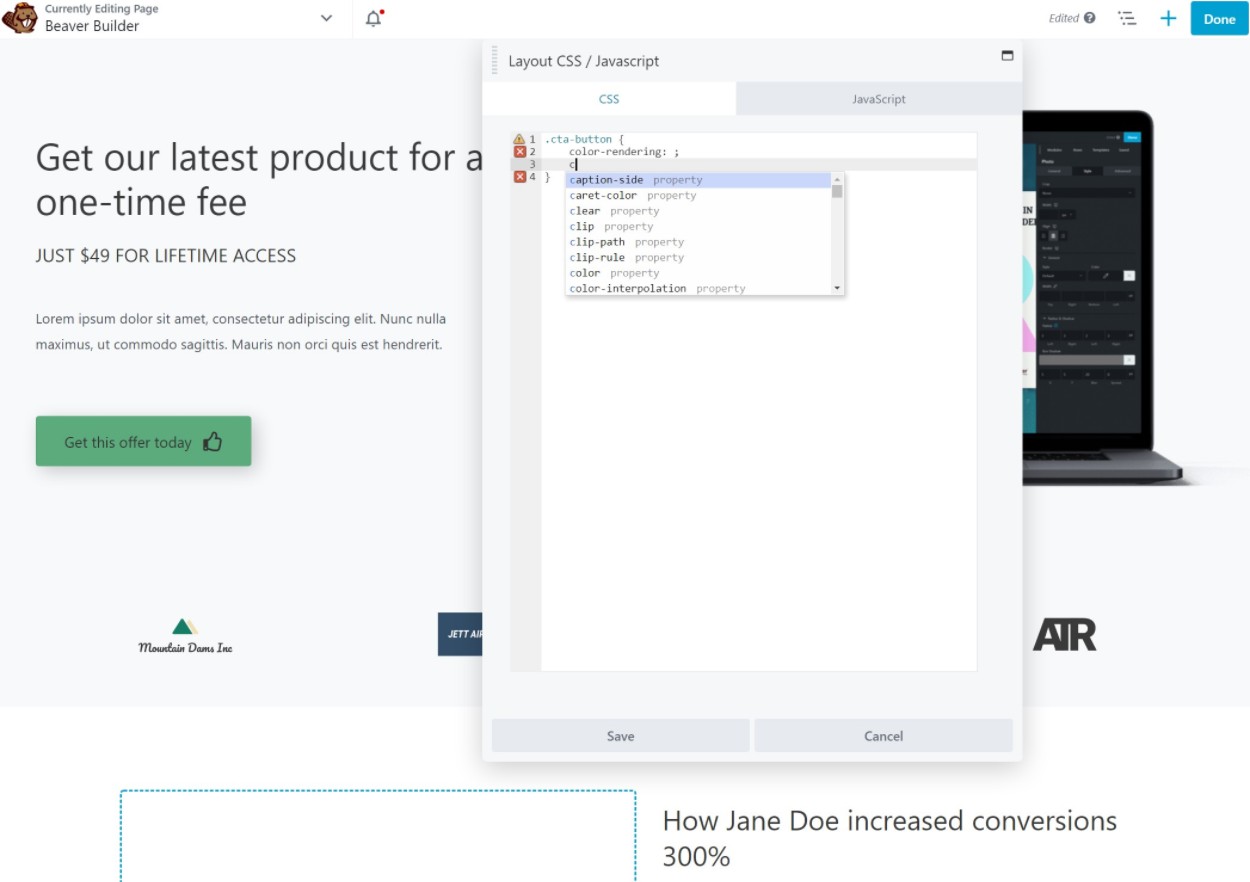
Daha ileri düzey kullanıcılar için Beaver Builder, temel doğrulama ve önerileri içeren özel bir düzenleyici aracılığıyla tasarımlarınıza özel CSS veya JavaScript eklemeyi kolaylaştırır:

CSS'nizi uygulamak için belirli satırlara veya modüllere CSS sınıfları da ekleyebilirsiniz.
Ancak, Elementor Pro'nun izin verdiği gibi modüllere doğrudan özel CSS ekleyemezsiniz.
Özel CSS ile ilgili yardıma ihtiyacınız varsa, Beaver Builder burada incelediğimiz CSS Hero eklentisiyle de çalışır.
Tema Oluşturucu
Temel Beaver Builder eklentisi bir sayfa oluşturucudur; bu, onu ayrı ayrı gönderiler ve sayfalar tasarlamak için kullanabileceğiniz anlamına gelir.
Ancak, resmi Beaver Themer uzantısıyla, temanızın şablonlarını tasarlamak için aynı görsel oluşturucu arayüzünü kullanabilirsiniz:
- başlık
- altbilgi
- Tek – örneğin blog gönderilerinizin bazılarının/tümünün kullandığı tasarım (veya özel bir gönderi türü).
- Arşivler – örneğin blog gönderilerinizi (veya özel gönderi türünü) listeleyen sayfa.
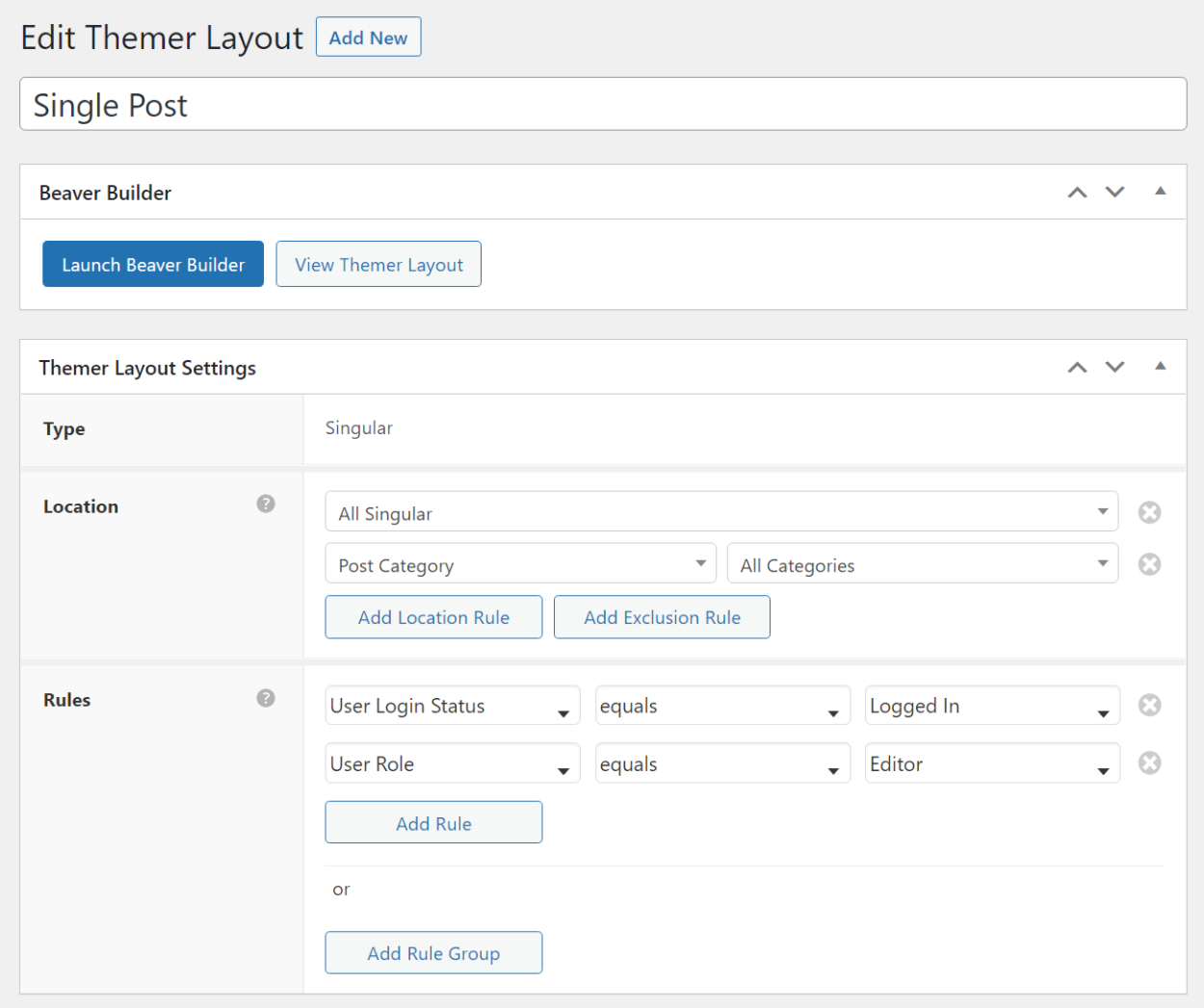
Bir şablon oluşturduğunuzda, bu şablonun nereye uygulanacağını denetlemek için kuralları kullanabilirsiniz. Bu kurallar gerçekten esnek, bence Beaver Themer'ın iyi yaptığı bir şey. Şablonları gönderi ayrıntılarına, kullanıcı ayrıntılarına (ör. oturum açma durumu veya kullanıcı rolü), yazara ve daha fazlasına dayalı olarak koşullu olarak uygulayabilirsiniz.

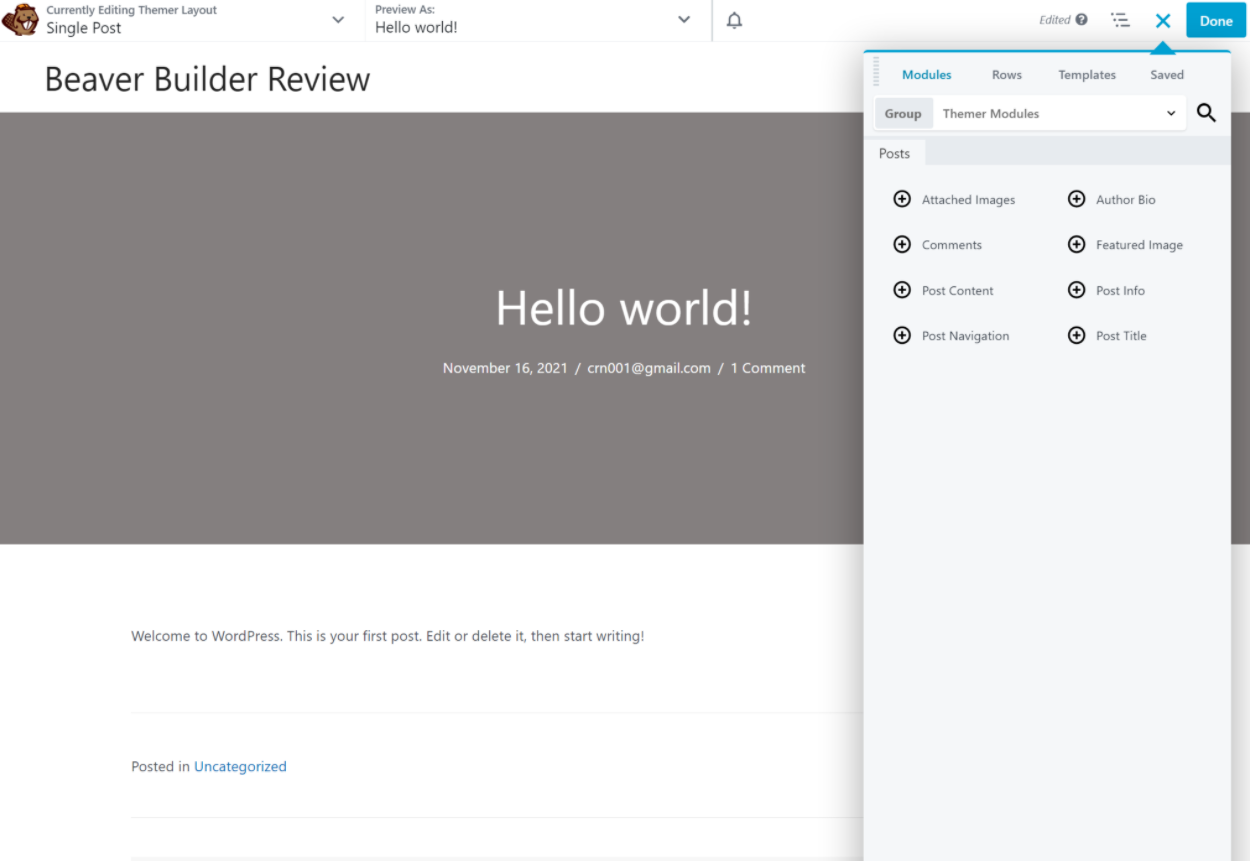
Buradan, şablonunuzu tasarlamak için görsel oluşturucuyu açabilirsiniz. Dinamik içerik eklemek için bazı özel tema blokları alacaksınız ve Beaver Themer ayrıca ACF, Toolset ve Pod'lar gibi eklentilerle eklediğiniz özel alanlardan dinamik içerik eklemenize izin veriyor:

Beaver Themer hakkında sevdiğim başka bir şey de, şablon parçaları (AKA “kısmi tasarımlar”) tasarlayabilmeniz ve bunları farklı WordPress kanca konumlarına enjekte edebilmenizdir. Örneğin, bir blog gönderisinin içeriğinden sonra bazı içerikleri otomatik olarak enjekte edebilirsiniz. Bu, reklamlar, CTA'lar, e-posta tercihleri ve daha fazlası için gerçekten yararlı olabilir.
Ancak, Beaver Builder'ın tema oluşturma uygulamasının bir dezavantajı, üstbilgi ve altbilgi şablonlarının yalnızca sınırlı sayıda temayla çalışmasıdır. Herhangi bir tema için tek veya arşiv şablonları oluşturabilirsiniz, ancak üstbilgi ve altbilgi şablonları yalnızca bu listedeki temalarla çalışır. Buna karşılık, Elementor Pro'nun tema oluşturucusu herhangi bir temayla çalışır.
Beaver Themer hakkında daha fazla bilgi edinmek için tam Beaver Themer incelememize göz atın.
Üçüncü Taraf Uzantıları
Çekirdek Beaver Builder eklentisi tamamen genişletilebilir, bu da yeni ekleyen üçüncü taraf Beaver Builder uzantılarının büyük bir pazarını bulabileceğiniz anlamına gelir…
- Modüller
- şablonlar
- Özellikler
- Vb.
Belirli bir özelliğe ihtiyacınız olduğunda bunlar gerçekten yararlı olabilir. Örneğin, Beaver Builder'ın modül seçimiyle kendinizi sınırlanmış hissederseniz, PowerPack veya Ultimate Eklentileri kullanabilir ve düzinelerce yeni modüle ve birçok başka kullanışlı özelliğe erişebilirsiniz.
️ Kunduz Oluşturucu Performans İncelemesi
Ardından, Beaver Builder performansı hakkında konuşalım.
Ne zaman bir sayfa oluşturucu kullanırsanız kullanın, yalnızca yerel WordPress blok düzenleyicisini kullanmak yerine her zaman en azından bir miktar performanstan fedakarlık edeceksiniz.
Ancak, performans söz konusu olduğunda, Beaver Builder bulabileceğiniz daha iyi, daha hafif seçeneklerden biridir.
Bunu test etmek için yerel düzenleyici Beaver Builder ve diğer bazı popüler sayfa oluşturucu eklentileri ile basit bir test sayfası oluşturdum.
Bu, her oluşturucu arasında eşdeğer olan birkaç temel öğeyi içeren çok basit bir sayfadır. Buradaki fikir, her inşaatçı için sadece temel “ağırlığı” görmektir.
İşte veriler:
| inşaatçı | Sayfa boyutu | HTTP İstekleri |
| Yerel Blok Düzenleyici (Gutenberg) | 40 KB | 7 |
| Kunduz Oluşturucu | 84 KB | 12 |
| Elementor (hız Deneyleri ile) | 170 KB | 21 |
| Divi Oluşturucu | 149 KB | 13 |
| Brizy | 143 KB | 14 |
Not – bu sayılar sitemin temasını içerir, ki bu Astra .

Beaver Builder'ın blok düzenleyiciden biraz "ağır" olduğunu görebilirsiniz, ancak Elementor, Divi Builder ve Brizy gibi diğer popüler sayfa oluşturuculardan "daha hafif".
Genel olarak, WordPress performansıyla ilgili en iyi uygulamaları uyguladığınız sürece, Beaver Builder ile kesinlikle hızlı yüklenen bir site oluşturabilirsiniz.
Beaver Builder'ı optimize etmenin çok basit bir yolu için, kullanılmayan CSS'yi otomatik olarak kaldırabilen ve JavaScript'i optimize edebilen WP Rocket ile eşleştirebilirsiniz. Daha fazla bilgi edinmek için WP Rocket incelememize göz atın.
Kunduz Oluşturucu Fiyatlandırması
Ardından, Beaver Builder fiyatlandırmasından bahsedelim.
Öncelikle, WordPress.org'da Beaver Builder'ın ücretsiz bir sürümü var. Ancak, ücretsiz bir oluşturucu olarak önermiyorum çünkü ücretsiz sürüm, Elementor veya Brizy'nin ücretsiz sürümlerinden çok daha sınırlı.
Ancak, premium sürümler açısından, Beaver Builder, yalnızca tek bir site için ihtiyacınız olmadığı sürece çok uygun fiyatlı.
Neden öyle? Çünkü Beaver Builder'ın tüm premium planları sınırsız sitelerde kullanıma izin verir.
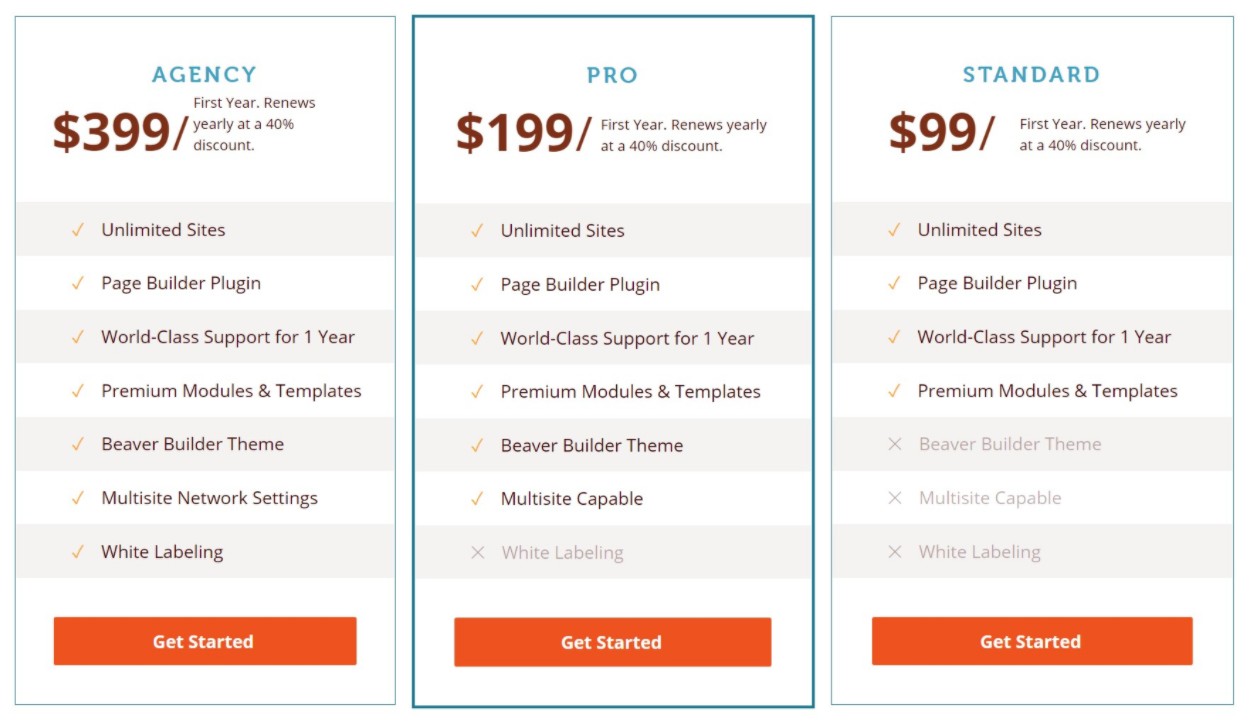
Üç farklı plan var, ancak çoğu kişi, tam özellikli sayfa oluşturucu eklentisine zaten erişmenizi sağladığından, yalnızca en ucuz 99 $ 'lık Standart planla tamamen iyi olacak:

Ayrıca bunu daha da ucuza getirebilecek özel bir Beaver Builder kuponumuz var.
Daha yüksek seviyeli bir plan seçmenin yalnızca üç faydası vardır:
- Beaver Builder Theme (Pro plan) - Bence sadece Astra, GeneratePress veya Kadence gibi bir tema kullanmanız daha iyi, bu yüzden bunu yükseltme için bir neden olarak görmem.
- Çoklu site desteği (Pro plan) – çok siteli bir ağ oluşturuyorsanız yükseltme yapmalısınız.
- Beyaz etiketleme (Ajans planı) – müşteri siteleri oluşturuyorsanız ve Beaver Builder'ın markasını gizlemek istiyorsanız yükseltme yapmalısınız.
Temel olarak, çoklu site desteğine veya beyaz etiketlemeye ihtiyacınız yoksa, 99 dolarlık plana bağlı kalmanız gerektiğini düşünüyorum.
Sınırsız site lisansına ek olarak, Beaver Builder'ın fiyatlandırmasının bir başka cömert detayı, ilk yıldan sonra destek ve güncelleme almaya devam etmek istiyorsanız %40 yenileme indirimi alacağınızdır.
Not – Beaver Builder'ın sahip olduğunuz sürümünü ömür boyu kullanabilirsiniz. Yalnızca yeni güncellemeler almak istiyorsanız lisansınızı yenilemeniz gerekir ( bu, uyumluluğu sağlamak ve yeni özelliklere erişim sağlamak için yapmanızı öneririm ).
Beaver Builder'ın fiyatlandırmasının bir dezavantajı, tema oluşturmaya erişmek istiyorsanız ayrı 147 $'lık Beaver Themer uzantısını satın almanız gerektiğidir. Bu, çekirdek eklentinin üstünde .
Bu nedenle, tema oluşturmak için Beaver Builder'ı kullanmak istiyorsanız, 246 dolara (Standart için 99 dolar ve Beaver Themer için 147 dolar) bakıyorsunuz.
️ Kunduz Oluşturucu Desteği
Beaver Builder, aktif bir lisansa sahip tüm müşterilere özel destek sunar.
Öncelikle, birçok sorunun yanıtını bulabileceğiniz kendi kendine yardım için ayrıntılı bir bilgi tabanı var.
Hâlâ yardıma ihtiyacınız varsa, bir bilet gönderebilirsiniz. Beaver Builder, bir iş günü içinde yanıt vermeyi amaçlar. Ancak, hafta sonları veya ABD tatillerinde destek sağlanmaz. Destek politikası hakkında daha fazla bilgiyi buradan edinebilirsiniz.
Doğrudan destek kanallarının yanı sıra, genellikle doğrudan Beaver Builder'ın arkadaş canlısı topluluğundan yardım alabileceğiniz birkaç resmi topluluk destek kanalı da vardır:
Kunduz Oluşturucu Artıları ve Eksileri
Artık Beaver Builder'ın ne yaptığını ve nasıl performans gösterdiğini bildiğinize göre, şimdi Beaver Builder'ın bazı artılarını ve eksilerini özetleyelim.
Artıları
- Bir sayfa oluşturucu için Beaver Builder hafiftir ve performans dostudur. Tüm popüler sayfa oluşturucuların en hafif seçeneğidir.
- Beaver Builder çok kararlıdır. Güncellemeler sırasında bile insanların hatalardan veya aksaklıklardan şikayet ettiğini görmek çok nadirdir.
- Beaver Builder, arayüz perspektifinden sadeleştirilmiş ve odaklanmıştır. Şişkinlik yok ve her özelliğin bir nedeni varmış gibi görünüyor.
- Beaver Builder arayüz düzenini tercihlerinize göre özelleştirebilirsiniz.
- Beaver Builder'ın tüm premium planları sınırsız siteye izin verir.
- Ajans lisansı ile Beaver Builder arayüzünü beyaz olarak etiketleyebilirsiniz; bu, müşteri siteleri oluşturuyorsanız güzeldir.
Eksileri
- Beaver Builder tüm temel bilgileri içerse de Elementor veya Divi kadar gelişmiş tasarım seçeneği sunmaz. Örneğin, Beaver Builder, Elementor Pro'nun Hareket Efektleri, özel konumlandırma veya global tasarım sistemiyle eşleşemez.
- Beaver Builder, Elementor Pro gibi bir çok özelliğe sahip değildir. Örneğin, açılır pencere oluşturucu yok. Çok sayıda özelliğe sahip olmayı seviyorsanız, bu bir aleyhtedir. Ancak, yalnızca basit bir sayfa oluşturucu istiyorsanız, buna aslında bir avantaj olarak bakabilirsiniz.
- Beaver Builder'ın şablonları sınırlıdır ve bazıları eski görünmektedir. Elementor, Brizy ve Divi'nin tümü daha fazla ve daha iyi görünen şablonlar sunar.
- Arayüzde sağ tıklama desteği yok, bu da hemen hemen tüm diğer popüler inşaatçıların sunduğu bir şey. Sağ tıklama desteği, kopyala/yapıştır gibi genel görevleri hızlandırmak için gerçekten kullanışlı olabilir.
- Beaver Themer, yalnızca sınırlı sayıda temayla üstbilgi/altbilgi uyumluluğu sunar. Diğer tema oluşturucuların çoğu herhangi bir temayla çalışacaktır.
Beaver Builder vs Popüler Beaver Builder Alternatifleri
Beaver Builder'ı düşünüyorsanız, diğer popüler sayfa oluşturucu eklentilerinden bazılarını da düşünüyor olabilirsiniz. İki popüler Beaver Builder alternatifi olan Elementor ve Divi ile nasıl karşılaştırıldığına bakalım.
Beaver Builder vs Elementor
İşte Beaver Builder vs Elementor'un artıları ve eksileri (incelememiz).
Kunduz Oluşturucu avantajları:
- Kullanıma hazır daha iyi performans.
- Çok kararlı.
- Özelleştirilebilir arayüz düzeni.
- Tüm lisanslarda sınırsız siteye izin verir; bu, birden fazla sitede kullanırsanız daha ucuza getirebilir.
- %40 yenileme indirimi ( Elementor herhangi bir yenileme indirimi sunmaz ).
Elementor avantajları:
- Hareket Efektleri ve özel konumlandırma gibi daha fazla tasarım seçeneği.
- Desteği sağ tıklayın.
- Pop-up oluşturucu gibi daha fazla özellik.
- Daha fazla/daha iyi şablonlar.
- Tema oluşturucu, daha fazla temel temayla uyumludur.
- Çok daha işlevsel ücretsiz sürüm.
- Tek bir site için daha ucuz.
Elementor ve Beaver Builder karşılaştırmamızda daha fazla bilgi edinin.
Kunduz Oluşturucu vs Divi Oluşturucu
İşte Beaver Builder ve Divi Builder'ın artıları ve eksileri (incelememiz).
Kunduz Oluşturucu avantajları:
- Kullanıma hazır daha iyi performans.
- Editörde çalışırken daha hızlı ve hatasız ( en azından benim deneyimime göre ).
- Genel olarak çok kararlı.
- Kısa kodlara dayanmaz ( devre dışı bırakırsanız geride oldukça temiz kod bırakır ).
- Çok sınırlı olmasına rağmen ücretsiz bir sürümü var.
- %40 yenileme indirimi.
Divi Builder'ın avantajları:
- Daha fazla tasarım seçeneği.
- Önemli ölçüde daha fazla şablon – 1.700+ seçenek.
- Sayfa oluşturma için biraz daha ucuz ve tema oluşturmaya ihtiyacınız varsa önemli ölçüde daha ucuz.
- Ömür boyu lisans seçeneği (veya Beaver Builder gibi yıllık lisans).
Beaver Builder İnceleme SSS'leri
Beaver Builder incelememizi bitirmek için, Beaver Builder hakkında aklınıza gelebilecek bazı genel soruları gözden geçirelim.
Beaver Builder SEO için kötü mü?
Beaver Builder'ın sitenizin SEO'su üzerinde doğrudan bir etkisi yoktur. Genel WordPress SEO en iyi uygulamalarını uyguladığınız sürece, Beaver Builder ile oluşturduğunuz sitelerde kesinlikle yüksek sıralamalar elde edebilirsiniz.
Beaver Builder mobil uyumlu mu?
Evet! Tüm Beaver Builder tasarımlarınız, varsayılan olarak mobil uyumlu ve duyarlıdır. Ek olarak, gerektiğinde mobil ve tablet tasarımlarını düzenlemenize izin veren özel bir duyarlı düzenleme moduna sahip olursunuz.
Beaver Builder ile bir temaya ihtiyacım var mı?
Evet! Beaver Builder ile hala bir temaya ihtiyacınız var. Resmi Beaver Builder temasını veya Astra veya GeneratePress gibi popüler hafif seçenekleri kullanabilirsiniz.
En iyi Beaver Builder teması nedir?
Beaver Builder resmi bir Beaver Builder Teması sunarken, ben bunu Astra, GeneratePress, Kadence veya Page Builder Framework gibi hafif temel temalarla eşleştirmeyi tercih ediyorum.
Beaver Builder tek seferlik bir satın alma mı?
Evet ve hayır. Beaver Builder'ı satın aldığınızda, satın aldığınız sürümü sonsuza kadar kullanabilir ve ayrıca bir yıllık destek ve güncelleme alırsınız.
İlk yıldan sonra, sahip olduğunuz Beaver Builder sürümünü kullanmaya devam edebilirsiniz, ancak lisansınızı yenilemediğiniz sürece artık yeni güncellemeler veya destek almayacaksınız.
Beaver Builder size %40 yenileme indirimi sağlar, bu nedenle tam fiyattan yenileme yapmanız gerekmez.
Beaver Builder'ı ücretsiz kullanabilir miyim?
Beaver Builder, WordPress.org'da ücretsiz bir sürüme sahiptir. Ancak, çok sınırlı, bu yüzden tavsiye etmiyorum. Ücretsiz bir sayfa oluşturucu istiyorsanız, Elementor çok daha iyi bir seçenektir.
Son Düşünceler: Beaver Builder'ı Kullanmalı mısınız?
Genel olarak, Beaver Builder'ın yerleşik, yüksek kaliteli bir ekipten mükemmel bir sayfa oluşturucu eklentisi olduğunu düşünüyorum. Ancak, Beaver Builder'ın her WordPress kullanıcısı için en iyi sayfa oluşturucu eklentisi olduğunu düşünmüyorum.
Genel olarak, Beaver Builder'ın Beaver Builder'ın nispeten hafif yaklaşımına ve kararlılığına değer veren kullanıcılar arasında popüler olduğunu düşünüyorum. Diğer sayfa oluşturucuların tüm özelliklerini alamayabilirsiniz, ancak Beaver Builder tüm temel sayfa oluşturma özelliklerini gerçekten iyi yapıyor.
Beaver Builder arayüzü hızlıdır ve hatasızdır ve yukarıda bahsettiğim gibi Beaver Builder'da hatalarla karşılaşmak oldukça nadirdir. Bu güçlü yönler havalı hareketli animasyonlar kadar seksi olmasa da, bunlar bir web sitesi oluşturma aracında gerçekten önemlidir.
Bununla birlikte, takas, Elementor Pro ve Divi Builder gibi diğer sayfa oluşturucuların sadece "daha fazlasını" sunmasıdır. Daha fazla derken, daha fazlasını kastediyorum…
- Hareket Efektleri veya özel konumlandırma gibi tasarım seçenekleri.
- Pop-up oluşturucu gibi özellikler.
- Şablonlar.
- İçerik öğeleri.
Aracınızda "daha fazla" olmasını seven türden bir kullanıcıysanız, Elementor Pro'yu tercih edebileceğinizi düşünüyorum. Elementor Pro tüm bunları sunar – daha fazla tasarım seçeneği, daha fazla özellik, daha fazla şablon ve daha fazla içerik öğesi. Elementor incelememizde veya Elementor Pro ile Beaver Builder karşılaştırmamızda daha fazla bilgi edinebilirsiniz.
Ancak, “daha fazla”nın otomatik olarak daha iyi anlamına geldiğini düşünmediğimi belirtmek önemlidir. Birçok insan için daha iyidir, ancak bu gerçekten oluşturucuyu nasıl kullanacağınıza bağlıdır.
Açılır pencereler oluşturmayı planlamıyorsanız, açılır pencere oluşturuculu bir araç seçmek için hiçbir neden yoktur. Tasarımlarınızda Hareket Efektleri kullanmayı planlamıyorsanız, bu, sitenizde boş yere fazladan bir koddur.
Yani – gerçekten ne aradığınıza ve aracı nasıl kullanacağınıza bağlı. Beaver Builder'ın özellik seti ve yaklaşımı ihtiyaçlarınızı karşılıyorsa, bunun kesinlikle yüksek kaliteli bir araç olduğunu düşünüyorum ve tavsiye etmekte sorun yaşamıyorum - hayal kırıklığına uğrayacağınızı düşünmüyorum.
Beaver Builder ile giderseniz, biraz para kazanmak için Beaver Builder indirimimizi kullandığınızdan emin olun.
Beaver Builder veya Beaver Builder incelememiz hakkında hala sorularınız mı var? Yorumlarda bize bildirin!
