Flatsome WooCommerce Mağazanızı Nasıl Hızlandırabilirsiniz?
Yayınlanan: 2020-11-11Flatsome destekli çevrimiçi mağazanızın yeterince hızlı olmamasından dolayı hayal kırıklığına mı uğradınız?
Bir e-ticaret mağazası için hız paradır. Siteniz ne kadar hızlı yüklenirse, alışveriş deneyiminin o kadar iyi olacağını unutmayın. Daha iyi bir kullanıcı deneyimi, yatırım getirisini, gelişmiş SEO'yu ve daha mutlu müşterileri artırmak anlamına gelir.
Bu kılavuz, Flatsome WooCommerce mağazanızı hızlandırmak için bilmeniz gerekenleri size gösterecektir.
WooCommerce web sitesi hızı neden bu kadar önemli?
WooCommerce site hızı, başarı için çok önemlidir ve daha fazla satış sağlar.
Ayrıca, ilk izlenim önemlidir ve hız, bir kullanıcının web siteniz hakkında ilk fark ettiği şeydir.
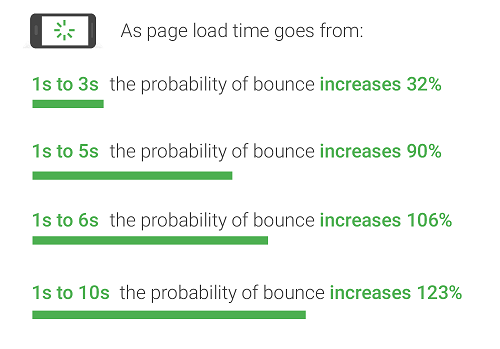
Google tarafından yapılan bir araştırma, bir sitenin yüklenmesi 3 saniyeden uzun sürerse, mobil kullanıcıların %50'sinden fazlasının ayrılmaya karar verdiğini gösteriyor. Başka bir küresel araştırma, kullanıcıların %80'inin yavaş yüklenen bir web sitesini geçici olarak kapalı olandan daha sinir bozucu bulduklarını söyledi.
Aynı çalışma, bir web sitesi yüklenmek için çok yavaşsa, kullanıcıların %70'inden fazlasının bir rakibin web sitesine geçtiğini buldu.

Web sitenizin hızı, kullanıcı deneyiminin yanı sıra SEO'yu da etkiler. Google'ın sıralama algoritmasında hız ve performans önemli bir faktördür.
Bir WooCommerce mağazasının hızını ölçün
Artık site hızınızın e-ticaret dönüşümünüzde neden hayati önem taşıdığını biliyorsunuz. Yavaş web sitesi suçlularını bulma zamanı.
Sayfanız neden beklendiği gibi hızlı yüklenmiyor? Bir web sitesi hız testi, sitenizin ne kadar yavaş veya hızlı yüklendiğini analiz etmenize yardımcı olur. Ayrıca, yetersiz performansınıza neden olan olası nedeni de belirleyecektir.
Testi yapmak için kullanabileceğiniz birkaç araç var. Pingdom, GTMetrix, Google PageSpeed Insight veya WebPagetest gibi araçları kullanmanızı öneririz.

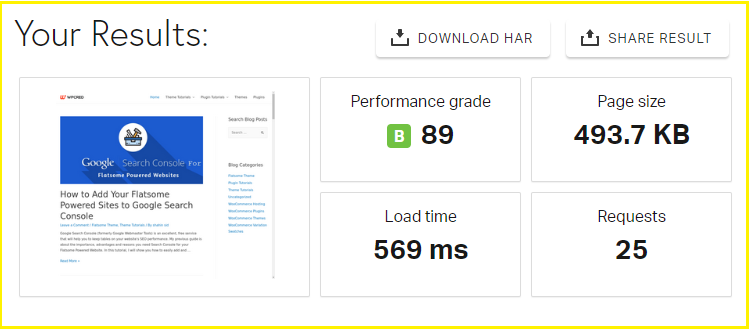
Ekran görüntüsü, Pingdom araçlarından alınan bir web sitesi hız testi raporunu gösterir. Site performans derecenizi, sayfa boyutunu, yükleme süresini ve toplam istekleri buradan ölçebilirsiniz.
Not : Hiçbir hız testi aracı mükemmel değildir. Ama birini seçip ona bağlı kalabilirsiniz. Daha sonra, diğer seçeneklere doğru yol alabilirsiniz.
Flatsome'da hız testleri nasıl yapıldı?
Flatsome temasının geliştiricileri, minimum dosya boyutuna sahip olacak şekilde CSS oluşturmaya çalıştı. Sayfa hızı ve SEO için iyidir.
Flatsome, tüm arka planlarda ve resimlerde Akıllı Tembel Yükleme kullanır, bu nedenle resimler yalnızca gerektiğinde yüklenir. Bu, sitenin inanılmaz derecede hızlı yüklenmesini sağlar.
CSS animasyonlarını ve paralaks efektlerini minimum 60 fps'de tuttular. Bu, sitenin pürüzsüz görünmesini sağlar.
Flatsome WooCommerce Mağazanızı Hızlandırın
Flatsome destekli WooCommerce mağazanızı hızlandırmanıza ve çok önemli olan hızlı ve verimli bir siteye sahip olma hedefinize ulaşmanıza yardımcı olmak için aşağıda birkaç etkili ipucunu bir araya getirdik:
1. Kaliteli bir barındırma sağlayıcısı kullanın
Mağazanız için doğru barındırma çözümünü bulmak, sitenizin olabildiğince hızlı yüklenmesini sağlamak için çok önemlidir.
Siteniz iyi bir sunucuda barındırılmazsa daha hızlı olmaz. Barındırma fikrini edinmek için DreamHost incelemesine göz atabilirsiniz. Aslında, web sitenizin performansının önemli bir kısmı barındırma kalitenize bağlıdır.
WooCommerce siteleri, çok fazla veri ürettikleri için dinamik ve talepkardır.

Bu nedenle, site hızınızı önemli ölçüde artırmak için hızlı ve güvenilir barındırma gereklidir. WooCommerce mağazası, kesintisiz maksimum çalışma süresi sunan bir barındırma sağlayıcısına ihtiyaç duyar.
Burada, çevrimiçi mağazanızın sorunsuz çalışmasını sağlamak için en iyi WordPress barındırma web sitesine sahip olacaksınız.
2. Görüntüleri optimize edin ve sıkıştırın
Birçok mağaza sahibi, mağazanın performansını ciddi şekilde etkileyen optimize edilmiş görseller kullanmayarak hata yapar. Yine de, bir WooCommerce mağazasını hızlandırmanın en etkili yollarından biridir.
Öte yandan, resimleriniz boyut ve dağıtım için optimize edilmediğinde sitenizi bir taramaya getirebilirsiniz. Büyük resimler, çevrimiçi mağazanızın UX'ini yavaşlatır ve aynı anda SERP'deki mağazayı bozar. Bu nedenle, daha iyi performans elde etmek için bir WordPress görüntü optimizasyon sistemi oluşturmanız gerekir.
Bu durumla başa çıkmak için en iyi uygulamalar -
- Doğru araçları kullanarak görüntüleri verimli bir şekilde sıkıştırın.
- Resimleriniz için doğru formatı seçin.
- Tembel yükleme ekran dışı ve gizli resimler kullanın.
- Çeşitli cihazlar için dağıtımı optimize etmek için duyarlı görüntüler kullanın.
3. Kaliteli bir önbellek eklentisi kullanın
Önbellek eklentisi, ziyaretçilere keyifli bir kullanıcı arayüzü sunmanın hızlı ve etkili bir yoludur.
Önbelleğe alma eklentileri, WordPress'in daha etkili olmasına yardımcı olur. Gerçekleşen birçok adımı kaldırarak içeriğinizin statik bir sürümünü oluşturacaktır.
Bir kullanıcı mağazanıza her erişmeye çalıştığında, önbellek eklentiniz daha büyük WordPress PHP komut dosyalarını işlemek yerine daha hafif HTML sayfasını sunar.
En iyi WordPress önbellek eklentilerinin sayfanızın yükleme süresini iyileştirmesine izin verir. Sonuç olarak, daha hızlı yükleme süreleri ve daha mutlu ziyaretçiler elde edeceksiniz.
WordPress, çok çeşitli önbellek eklentileri sunar. Web siteniz için en iyisini kontrol edebilir ve yükleyebilirsiniz.
Not : WooCommerce mağazanız için bir önbelleğe alma eklentisi kullanırken, sepet, hesabım ve ödeme gibi sayfaları önbellekten çıkarmayı unutmayın.
4. Daima güncel kalın
WordPress, WooCommerce, uzantı, tema ve eklentileri sürekli olarak güncelleyin. Geliştiricileri artık desteklemediğinde bir temayı veya eklentiyi atmayı düşünebilirsiniz. WordPress temasını nasıl güncelleyeceğinizi bilmiyorsanız, merak etmeyin bunun için başka bir makalemiz var.
Güncellemeyi ihmal ettiğinizde muhtemelen performans iyileştirmelerini kaçırıyorsunuzdur. Bir tema veya eklenti, kontrol panelinize gereksiz bir leke eklerse, daha iyi alternatifler arayabilirsiniz.
WooCommerce'in eski bir sürümünü veya diğer güncel olmayan uzantıları kullanıyorsanız, bundan sonra düzenli olarak güncellemeye başlayın.
5. WooCommerce veritabanını temizleme
Bir WooCommerce mağazasında web sitesi verileriniz şunları içerir:
- Site içeriği : ürün sayfaları, etiketler, kategoriler, incelemeler, kullanıcı verileri, temalar, eklentiler vb.
- İşlem verileri : sipariş ayrıntıları, envanter, ödeme ayrıntıları vb.
Sahte kullanıcıları, spam yorumları ve istenmeyen eklentileri ve temaları silmek gereklidir.
Mağazanızın veritabanını optimize etmediğinizde işlem istekleri çok uzun sürebilir. Veritabanınızdan istenmeyen verileri silmek, boyutunu minimumda tutacaktır.
Ek olarak, yedeklerinizin boyutunu küçültmenize yardımcı olur. Gereksiz gereksiz dosyaları kaldırarak veritabanınızı temizlemeniz ve optimize etmeniz gerekir.
toparlamak
Hızlı bir WooCommerce mağazası, kullanıcı deneyimini geliştirir ve SEO'yu, gelir ROI'sini ve geliri iyileştirir.
Müşteriler, rahatlığı nedeniyle çevrimiçi alışverişin avantajlarından yararlanmayı severler. Yüklemesi uzun sürerse başka bir çevrimiçi mağaza bulurlar.
Ayrıca Google, web sitesi hızına son derece önem vererek kullanıcıları için en iyi deneyimi istiyor.
Bu makalenin web sitenizdeki herhangi bir darboğazı belirlemenize yardımcı olacağını ve Flatsome WooCommerce çevrimiçi mağazanızı hızlandıracağınızı umuyoruz.

