Web sitesi duyarlılığı nedir ve nasıl test edilir?
Yayınlanan: 2022-06-18Web sitesi duyarlılığı size daha fazla özgürlük sağlar.
Önceden, kullanıcıların bilgi bulabilmeleri için masaüstü bilgisayarları açmaları, yüklenene kadar beklemeleri ve ancak bundan sonra ilgilerini çeken bilgileri bulmaları gerekiyordu.
Bugün, ilginizi çeken şeyi bulmak için sadece birkaç saniyeye ihtiyacınız var. Artık bilgisayarlara bağımlı değilsiniz, çeşitli cihazları kullanarak hızlı bir şekilde bilgi arayabilirsiniz: dizüstü bilgisayarlar, akıllı telefonlar, tabletler ve hatta akıllı saatler.
Web sitesinin farklı cihazlarda yanıt verebilirliği, iş geliştirme ve izleyici artışı için itici bir gösterge olduğundan, WishDesk ajansı i'leri noktalamaya ve t'leri geçmeye karar verdi. Burada, web sitesi duyarlılığının ne olduğuna ve neden duyarlı testler yapmanız gerektiğine vb. bakıyoruz.
Bize bir görevin mi var? Hızlı ve uygun fiyata uygulamaya hazırız! Bir sorunuz varsa, kalkınma ajansıyla iletişime geçin.
Duyarlı web tasarımı nedir?
Sweor'a göre mobil kullanıcıların %83'ü tüm cihazlarda iyi bir UX'in çok önemli olduğunu söylüyor.
Responsive web tasarım, kullanıcıların ihtiyaçlarını tam olarak karşılayan, her türlü cihaz ve tarayıcıda sorunsuz görüntülenen bir tasarımdır. Kullanıcının "tıklama" değil "dokunma" kullandığını göz önünde bulundurarak, düzen çeşitli cihazların farklı boyutlarına ve özelliklerine otomatik olarak uyum sağlamalıdır.
Bu, sitenizdeki içeriği, görselleri ve videoyu, cihazın ekran boyutu ve gücünden bağımsız olarak eşit şekilde görüntülemenizi sağlar.
Duyarlı web tasarımı şunlardan kaçınmanıza yardımcı olur:
- yanlış yeniden boyutlandırma
- uygunsuz kaydırma
- uygunsuz yakınlaştırma
- yanlış kaydırma
Uyarlanabilir tasarımın ana avantajı, bir mobil web sitesi oluşturmanıza gerek olmamasıdır.

Duyarlı Tasarım Testi Neden Önemlidir?
Her gün akıllı telefonlarını alışveriş yapmak, bilgi bulmak, eğlence ve sosyal ağlar için kullananların sayısı sürekli artıyor.
Bu nedenle sitenizin mobil uyumlu olması ve diğer cihazlarda kullanılabilir olması önemlidir.
Kullanıcılarınız için mümkün olan en iyi kullanıcı deneyimini sağlamak için sitenizin sorumluluğunda sorunlardan kaçının. En iyi seçenek, duyarlı tasarım testi yapmaktır.
Duyarlı bir web tasarımını test etmek, şunları kontrol etmeyi içerir:
- farklı tarayıcılardan ve cihazlardan bağımsız olarak tüm bağlantılar ve URL'ler aynı mı?
- web siteniz çeşitli cihazlarda farklı şekilde yükleniyor mu?
- ekran çözünürlüğü değiştikten sonra içeriğin dinamik tahsisi değişiyor mu?
Duyarlı tasarım testi nasıl yapılır?
Şunları soruyor olabilirsiniz:
- Bir web sitesini nasıl test edebilirim?
- Duyarlı mıyım?
- Web sitemi mobilde nasıl test edebilirim?
Cevabınız evet ise, duyarlı web sitelerini test etmenin 2 yaygın yolunu öğrenmek için okumaya devam edin.
Sitenizin duyarlı olduğunu test etmenin iki yaygın yolu:
- Bunu yapmanıza yardımcı olacak özel araçlar kullanın.
- Kontrol etmek için tarayıcınızı, örneğin Google Chrome'u kullanın.
Duyarlı tasarımı test etmek için en iyi 8 araç
1. Emülatörler
Emülatörler, web sitenizin farklı telefon modellerinde, işletim sistemlerinde ve farklı tarayıcı türlerinde tabletlerde nasıl görüntüleneceğini görmenize yardımcı olan bir araçtır. Verileri almak için Emülatör yüklemeniz gerekmez.

Fiyat: ücretsiz/ aylık 29 dolardan başlayan fiyatlarla
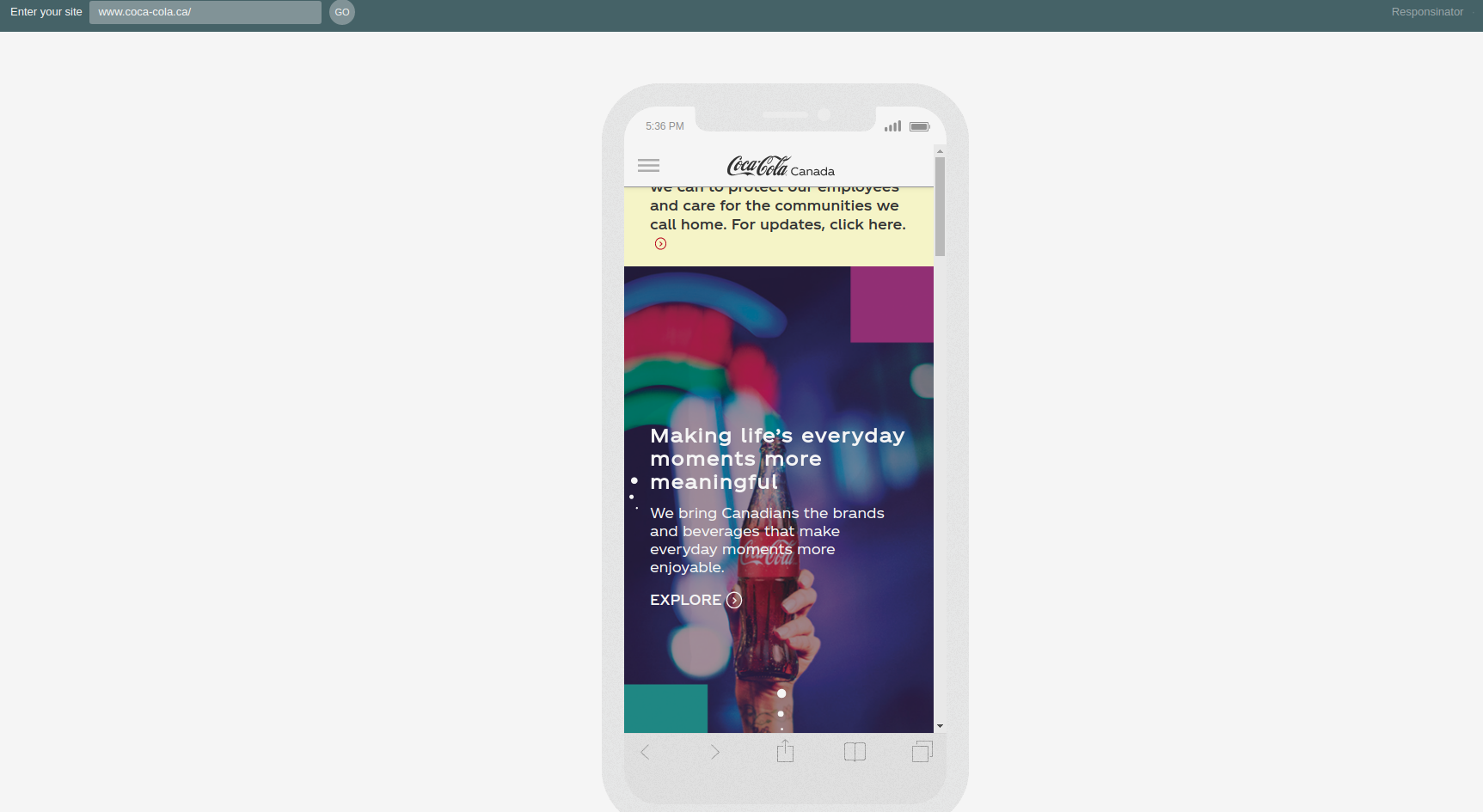
2. Sorumlu
Responsinator belki de en kolay araçlardan biridir. Sitenizin belirli cihaz türlerine nasıl bakacağını gösterir. Sitenizin URL'sini girin ve sayfanızla ilgili verileri görmek için birkaç saniye bekleyin. Araç, farklı cihazlarda dikey ve yatay görünümü gösterir.

Fiyat: ücretsiz / bağış yapabilirsiniz
3. ViewPort Yeniden Boyutlandırıcı
ViewPort Resizer, size sitenizin çeşitli biçimlerde nasıl göründüğünü görme fırsatı veren bir tarayıcı uzantısıdır. Tek yapmanız gereken bu uzantıyı eklemek. Ekran boyutları için 47 seçenek uygulayabilirsiniz.

Fiyat: ücretsiz
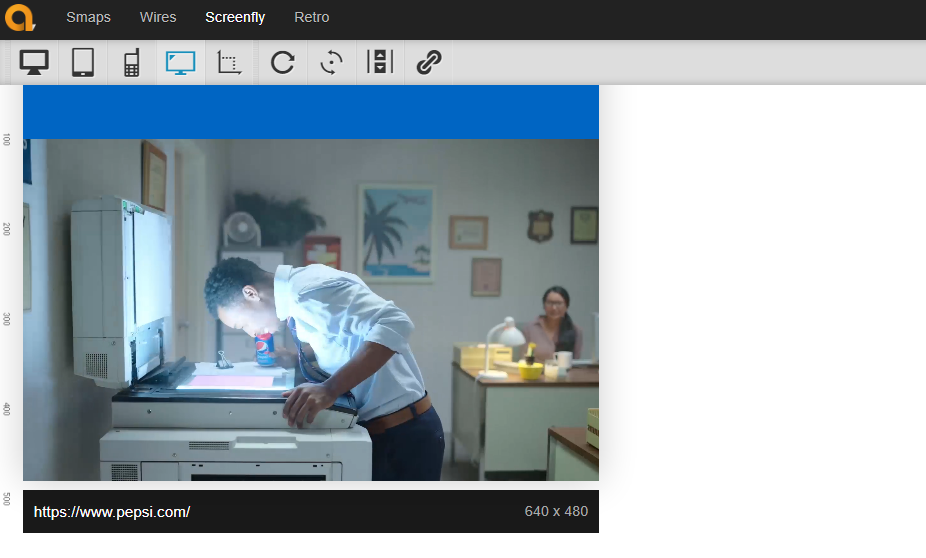
4. Ekran Sineği
Screenfly, sitenizi çeşitli ekran boyutlarında görüntülemek için harika bir seçenektir. Sitenizin ekranına sorunsuz bir şekilde bakabilirsiniz ve farklı ekran uzantılarına sahip telefonlar, dizüstü bilgisayarlar, bilgisayarlar, tabletler ve akıllı telefonlarda kullanılabilir. Sadece sitenizin URL'sini girin.

Fiyat: ücretsiz

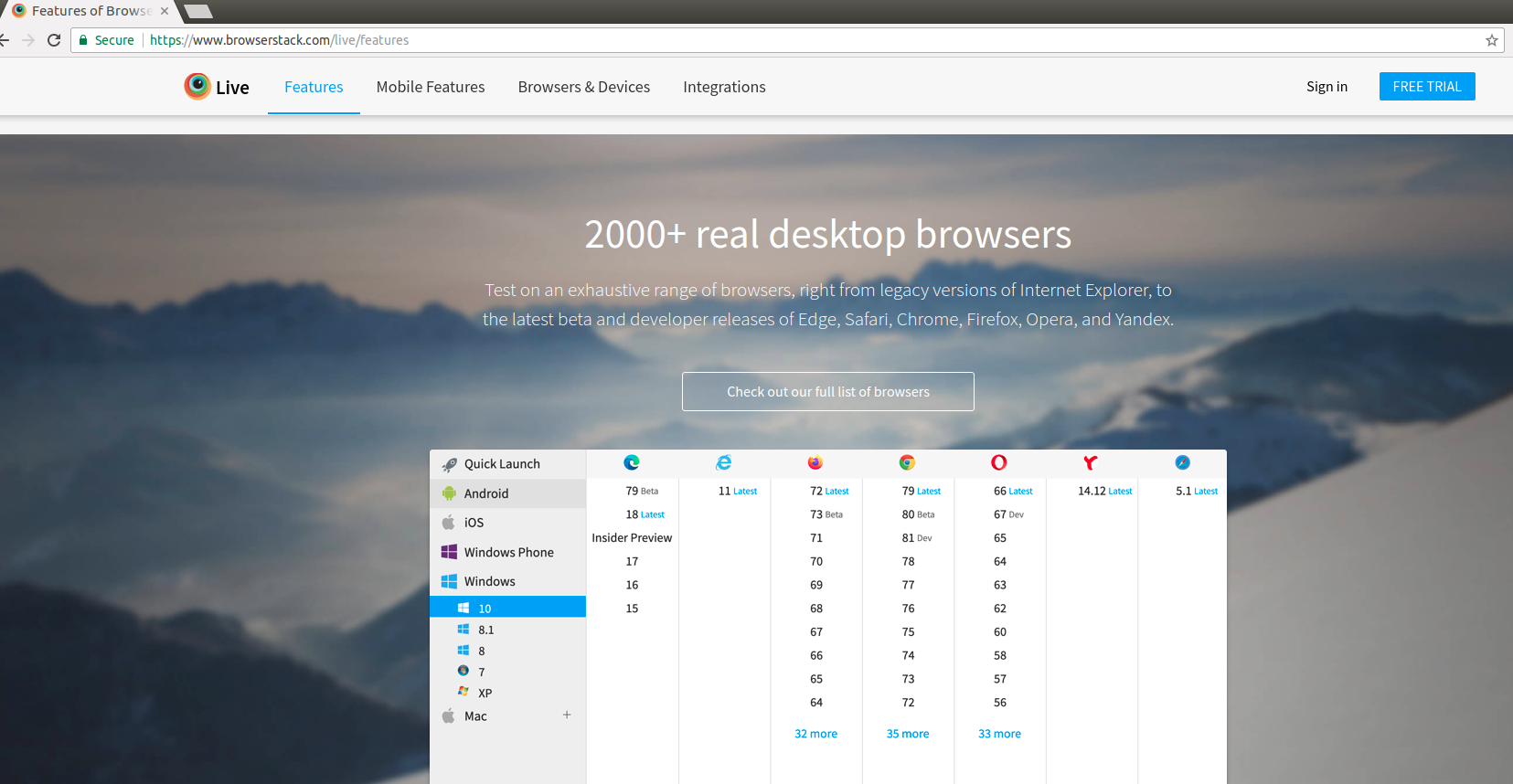
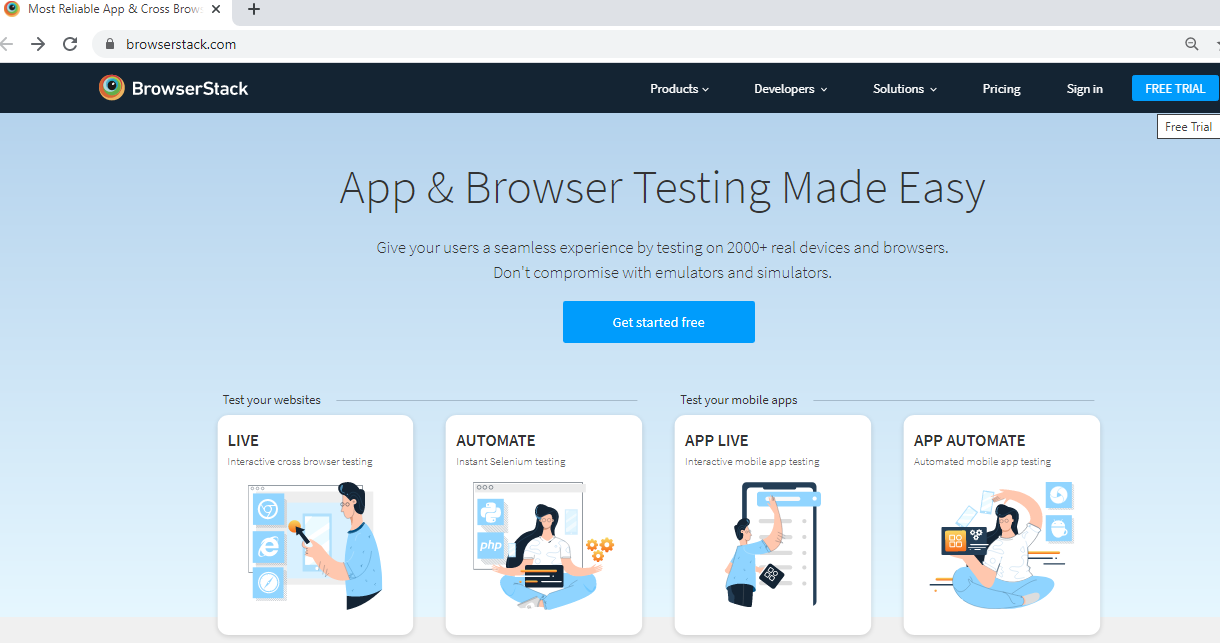
5. Tarayıcı Yığını
BrowserStack, Twitter, Microsoft ve MasterCard dahil olmak üzere 36.000'den fazla müşteri tarafından halihazırda kullanılan bir araçtır. Sürekli genişliyor ve bugün sitenizi 2000'den fazla tarayıcı ve akıllı telefonda test etmenize olanak tanıyor.

Fiyat: ücretsiz / aylık 29 dolardan başlıyor
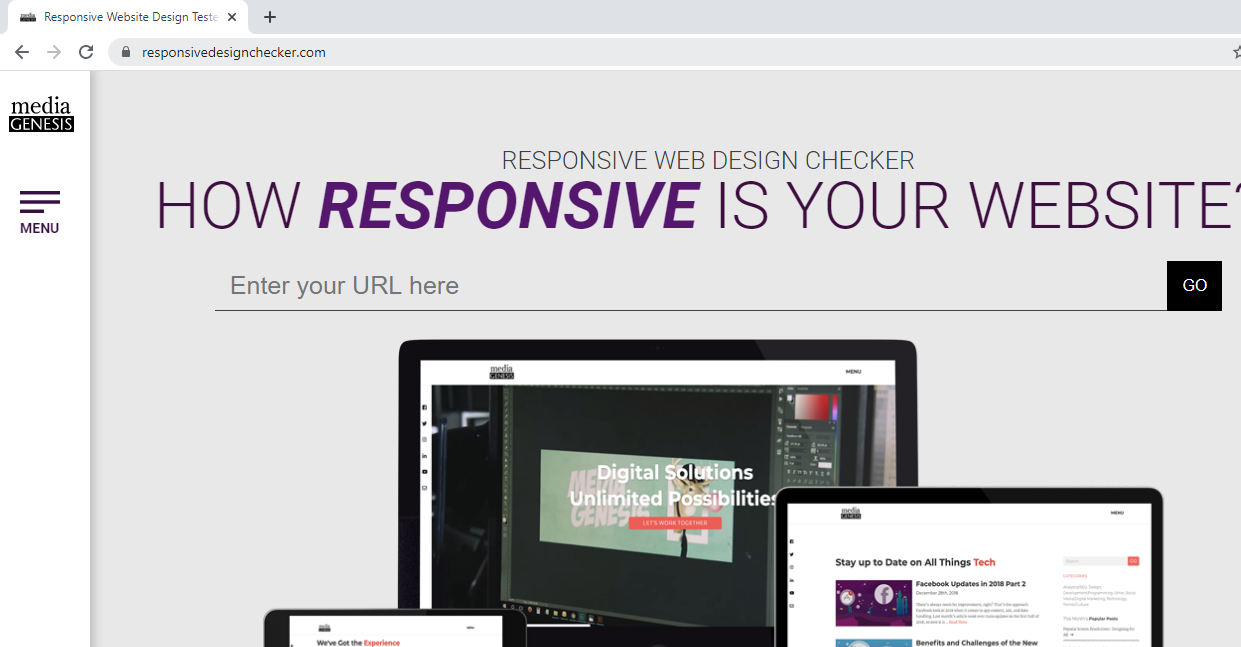
6. Duyarlı tasarım denetleyicisi
Duyarlı tasarım denetleyicisi, en küçüğünden oldukça büyüğe (24 genişliğe kadar) çok sayıda ekran boyutu sunan bir araçtır. Büyük ekranlara odaklanır. İyi bir özellik, maketler için ekran görüntüleri oluşturma yeteneğidir.

Fiyat: ücretsiz
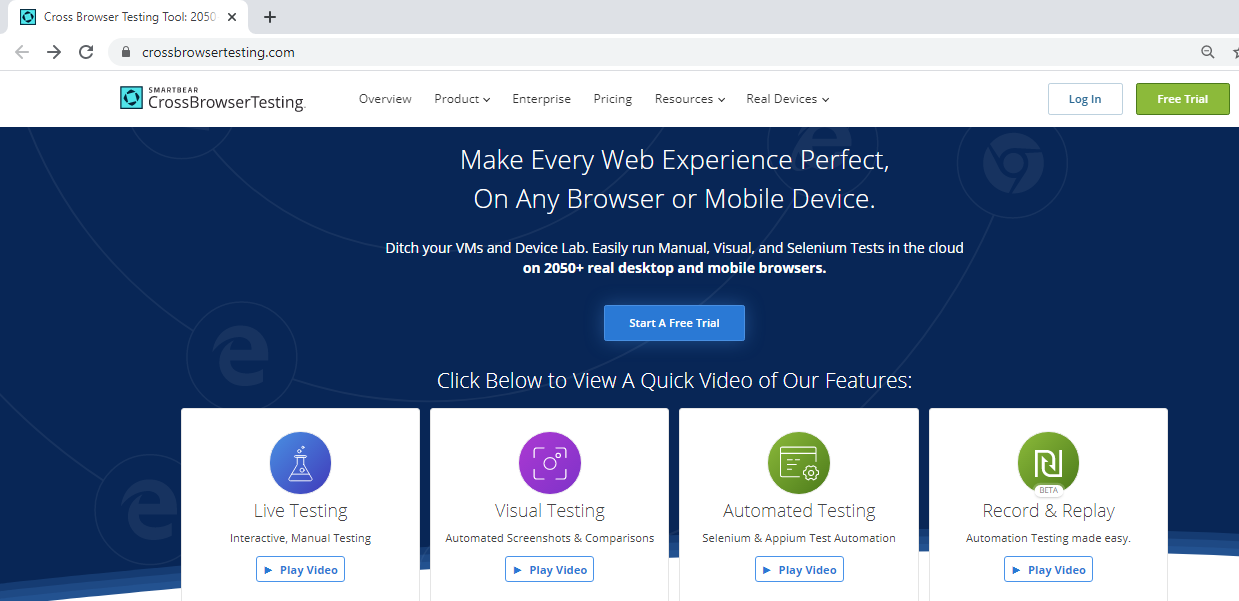
7. Çapraz Tarayıcı Testi
Çapraz Tarayıcı Testi, sitenizi yanıt verebilirlik açısından test etmenize olanak tanıyan kullanışlı ve çok işlevli bir araçtır. Siteyi çeşitli ekran boyutları ve cihazlar için aynı anda test etmenize olanak tanır. Çapraz Tarayıcı Testi, tam sayfa ekran görüntüleri oluşturmanıza ve ardından bunları önceki sürümlerle karşılaştırmanıza olanak tanır.

Fiyat: ücretsiz/ aylık 29 dolardan başlayan fiyatlarla
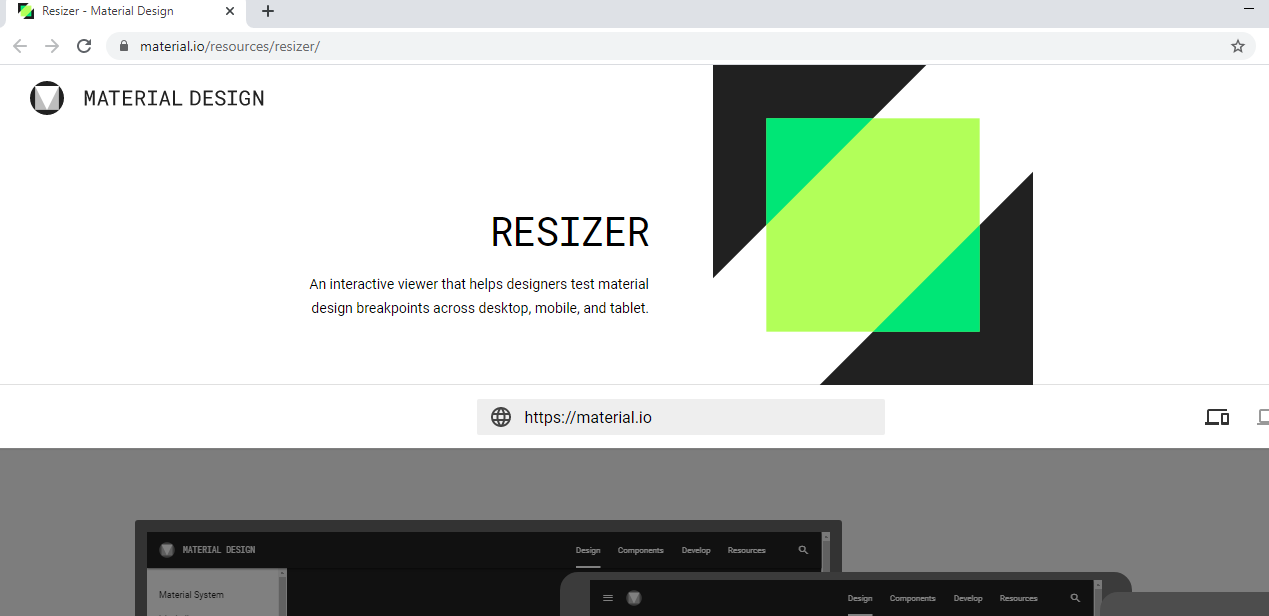
8. Google Yeniden Boyutlandırıcı
Google Resizer, siz URL'nizi girdikten sonra sitenizin görünümünü farklı cihazlarda gösterir. Google geliştiricileri, sitenizin duyarlı olduğunu test etmek için anlaşılır ve etkili bir araç oluşturdu.

Fiyat: ücretsiz
Web sitesinin yanıtını kontrol etmek için Google Chrome'u kullanın
Google Chrome ile web sitenizin duyarlı tasarımını kontrol etme adımları:
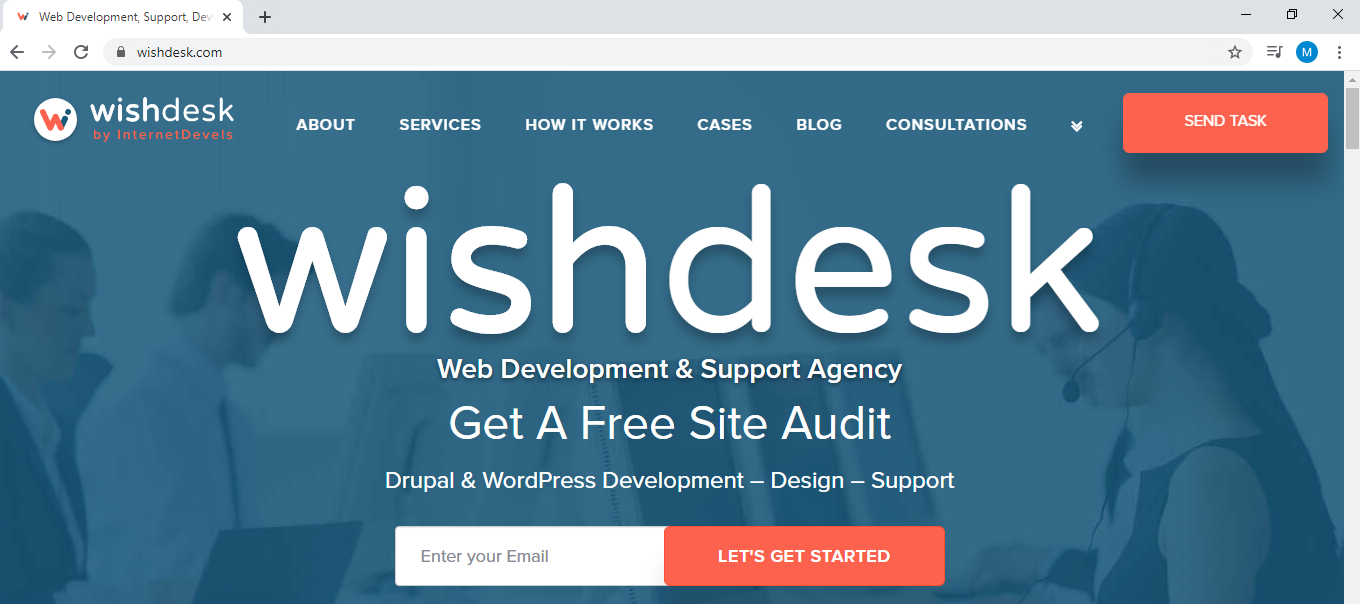
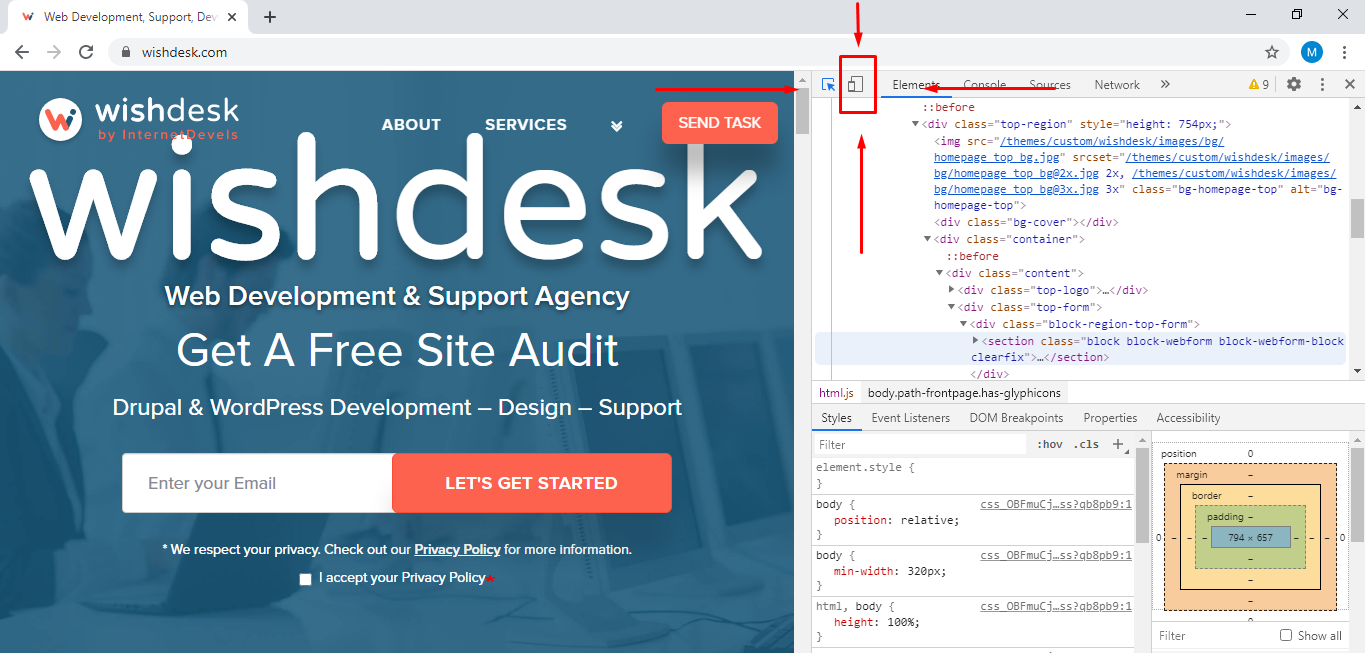
1. Test etmek istediğiniz siteyi Google Chrome sekmesinde açın. Örneğin WishDesk acente sitesini kullanacağız.

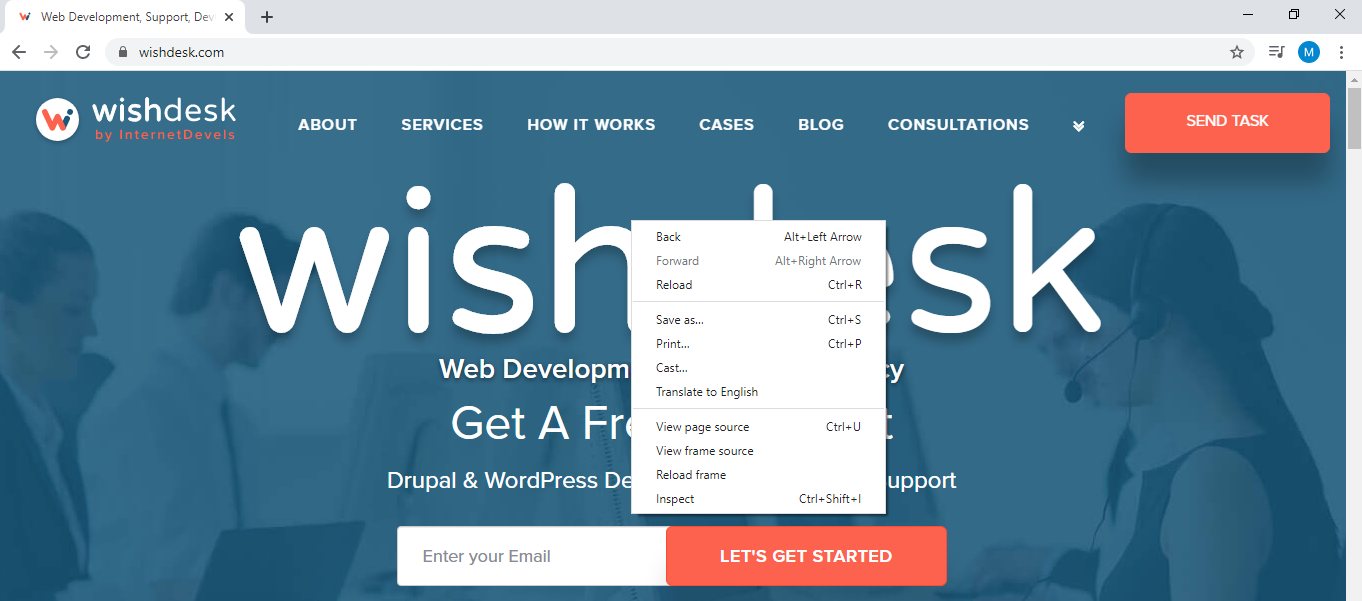
2. Menüyü açmak için web sitesinin açılış sayfasına sağ tıklayın.

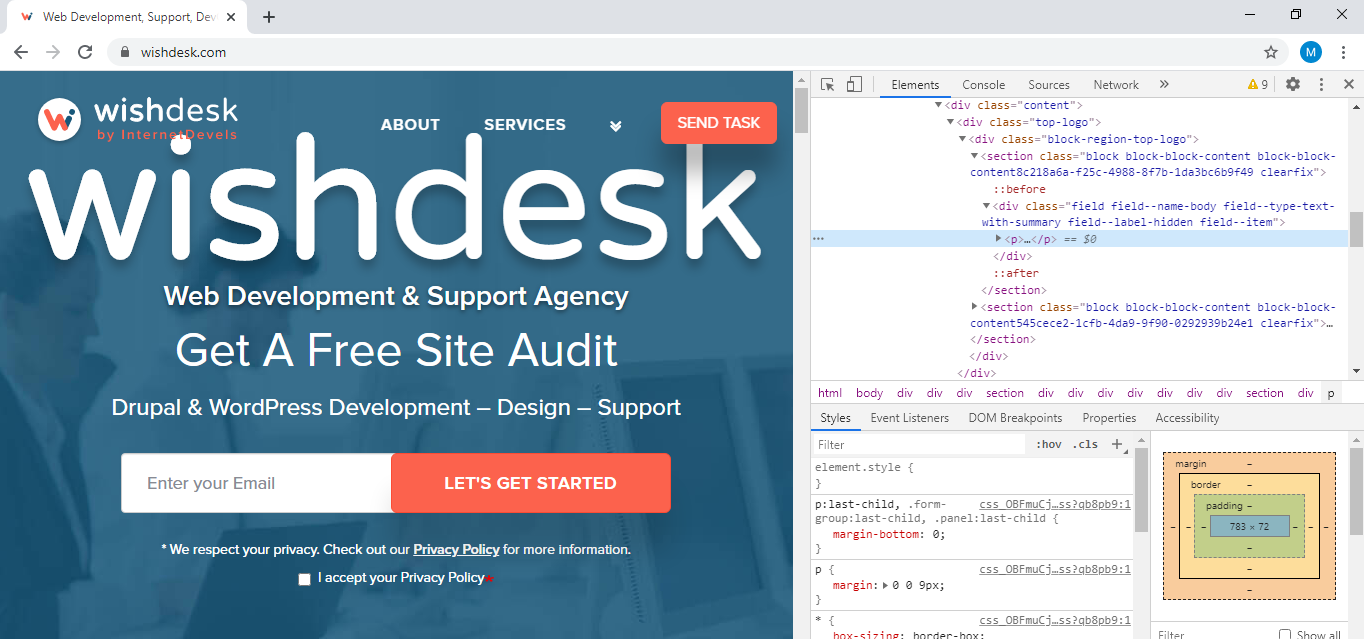
3. Menü açıldıktan sonra "İncele"ye tıklayın.

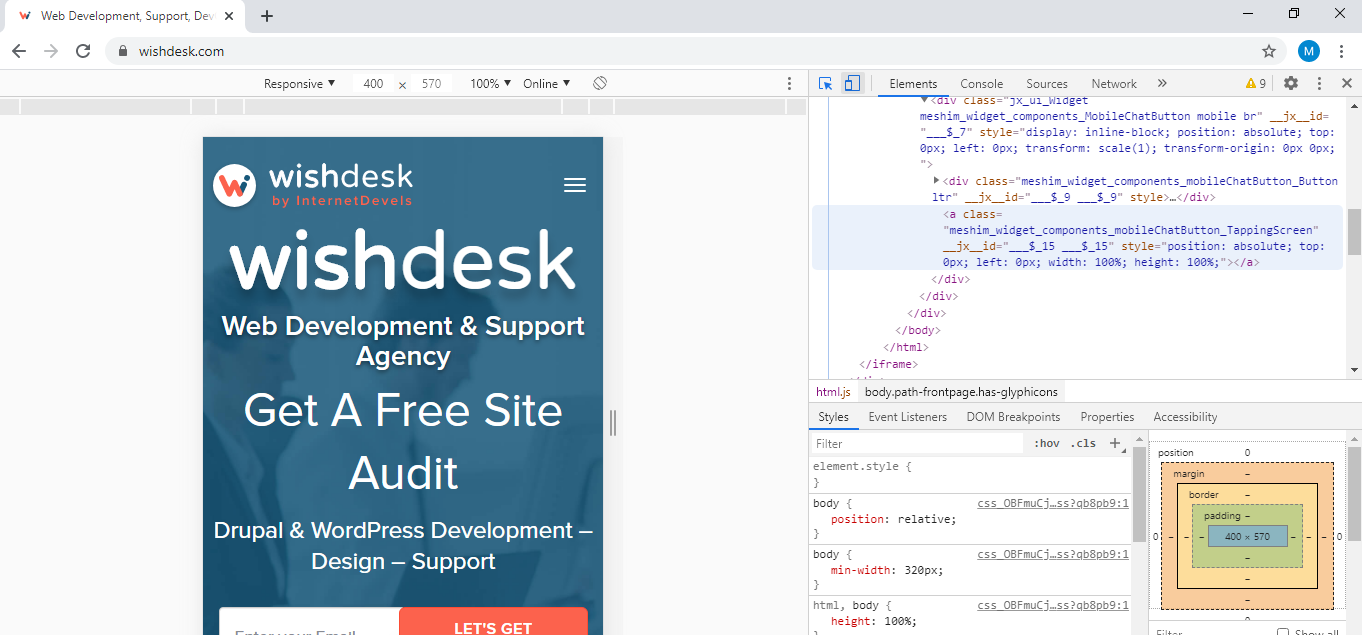
4. Ardından "Cihazı değiştir araç çubuğunu" tıklayın. Aşağıda bu düğmenin nerede olduğunu gösterdik.

5. Böylece, sitenizin diğer bazı cihaz türleri ve nasıl görüneceği için uyarlanabilir olduğunu görebilirsiniz.

Sitenizin yanıt verebilirliğini test etmek için kontrol listesi
- İçeriği, hizalamayı ve yazıldığı yazı tipini kontrol edin. Her tür cihazda eşit olarak görüntüleniyorlar mı?
- Değişen görünümlerle bağlantılı ana zorlukları görmek için tarayıcınızın penceresini küçültün ve büyütün.
- Farklı çözünürlüklerde çeşitli cihazlarda sayfanızın yüklenme hızını kontrol edin. Mükemmel bir dünyada, tüm cihazlar için benzer olmalıdır.
- Tüm bağlantıların çalıştığını doğrulayın.
- Sayfanızdaki tüm resimlerin, videoların, seslerin sorunsuz görüntülenip oynatılmadığını kontrol edin.
- Çeşitli ekranlara sahip olmasına rağmen tüm dolguların mevcut olduğundan emin olun.
- Açılır pencerelerin çalışıp çalışmadığını ve uzantıdaki değişiklik nedeniyle bozulmadığını test edin.
- Site menüsünün doğru görüntüsünü ve duyarlı gezinmeyi kontrol edin.
- Sayfalar arasında rahatça geçiş yapmayı ve ana sayfaya kolayca dönmeyi düşünün.
- Çeşitli cihazların tel kafeslerinin sayfanızın tasarımını doğru bir şekilde yansıtıp yansıtmadığını kontrol edin.
- Sitenin çeşitli kesme noktaları için yumuşak olduğunu doğrulayın.
- Başlık ve metnin doğru hizalandığını kontrol edin.
- Kaydırma sorunu olmadığından emin olun.
- Kullanıcının gerekli tüm alanları kolayca doldurabildiğinden emin olun.
- Yeniden boyutlandırdıktan sonra sitede yatay kaydırmanın görünmediğini kontrol edin.
Son düşünceler
Web sitesi yanıt verebilirliğini test etmek, iyi bir UX ve sitenizin doğru çalışmasını sağlamanıza yardımcı olan gerekli bir adımdır. Bazen bu belirsiz ve karmaşık bir süreç olabilir, ancak bunu atlamayın.
Sitenizi test etmek ve orada oluşabilecek tüm hataları düzeltmek için WishDesk web geliştiricileri ile iletişime geçerek yardım alabilirsiniz. Bizim açımızdan, görevinizi profesyonelce tamamlayacağımıza ve bunu eskisinden iki kat daha hızlı yapacağımıza söz veriyoruz, böylece biraz para biriktirebilirsiniz.
