WordPress'te Arka Plan Resmi Nasıl Eklenir (6 Kolay Yol)
Yayınlanan: 2022-08-11WordPress sitenize bir arka plan resmi eklemek ister misiniz?
Arka plan resimleri, web sitenizin daha ilgi çekici ve canlı görünmesini sağlayabilir.
Bu yazıda, WordPress sitenize nasıl kolayca arka plan resmi ekleyeceğinizi göstereceğiz.

Neden WordPress Arka Plan Resmi Eklemelisiniz?
WordPress web sitenize bir resim eklemek, onu ziyaretçiler için daha çekici hale getirebilir. Kullanıcıların dikkatini hızla çekebilir ve içeriğinizle onların ilgisini çekebilirsiniz.
Ayrıca web sitesi tasarımınızı markanıza göre kişiselleştirmenize de olanak tanır. Örneğin, arka planda ürünlerinizin veya marka maskotunuzun incelikli fotoğraflarını yükleyebilirsiniz.
Ek olarak, bir YouTube videosunu tam arka plan olarak veya içeriğinize hayat verecek bir resim slayt gösterisi ekleyebilirsiniz.
Ancak, dikkati dağıtmayan veya WordPress blogunuzdaki içeriğin okunmasını zorlaştıran arka plan resimleri seçmenizi öneririz. Bir arka plan, kullanıcı deneyimini geliştirmeli ve mesajınızı ziyaretçilere ulaştırmaya yardımcı olmalıdır.
Mobil uyumlu ve web sitenizin hızını etkilemeyecek bir arka plan resmi seçmek de önemlidir. Aksi takdirde, WordPress SEO'nuza zarar verir.
Bununla birlikte, bir WordPress arka plan resmi eklemenin farklı yollarına bakalım. WordPress tema özelleştirici, tam site düzenleyici, eklenti, tema oluşturucu ve daha fazlasının kullanımı dahil olmak üzere birden fazla yöntemi ele alacağız.
Tercih ettiğiniz bölüme geçmek için aşağıdaki bağlantıya tıklamanız yeterlidir:
Yöntem 1. WordPress Tema Özelleştiricinizi Kullanarak Arka Plan Resmi Ekleyin
En popüler WordPress temaları, özel arka plan desteği ile birlikte gelir. Bu özellik, kolayca bir arka plan resmi ayarlamanıza olanak tanır ve temanız destekliyorsa bu yöntemi öneririz.
Ancak, özelleştirici menü seçeneğiniz eksikse, temanızda tam site düzenleme etkin olabilir. Bir sonraki bölümde, arka plan resminizi değiştirmek için tam site düzenleyicisinin nasıl kullanılacağını ele alacağız.
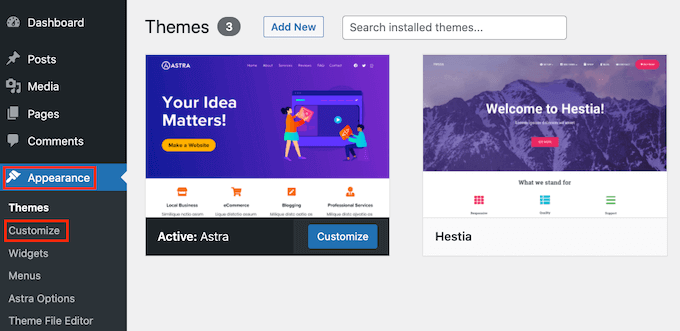
Özelleştiriciyi kullanmak için WordPress yöneticinizdeki Görünüm » Özelleştir sayfasını ziyaret etmeniz gerekir. Bu, web sitenizin canlı bir önizlemesini görüntülerken farklı tema ayarlarını değiştirebileceğiniz WordPress tema özelleştiricisini başlatacaktır.

Hatırlanması gereken önemli bir nokta, gördüğünüz seçeneklerin kullandığınız WordPress temasına göre değişiklik göstereceğidir. Bu eğitim için Astra temasını kullanıyoruz.
Farklı bir tema kullanıyorsanız, o temanın belgelerine bakmanız veya özelleştiricide bulamazsanız arka plan resmini nasıl ekleyeceğinizi öğrenmek için tema geliştiricisiyle iletişime geçmeniz gerekebilir.
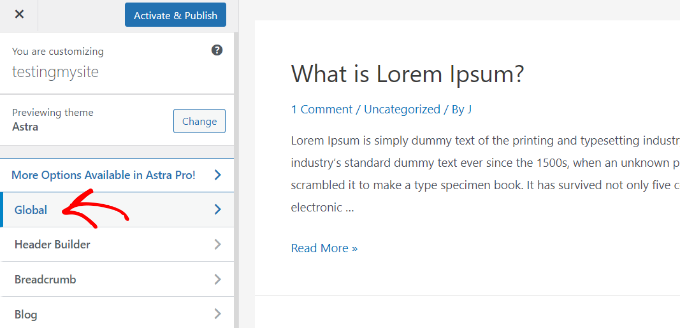
Astra temasının özelleştirici seçeneklerinde, soldaki panelde 'Global' seçeneğine tıklamanız gerekiyor.

Bundan sonra, Astra temanızı özelleştirmek için farklı Global seçenekler göreceksiniz.
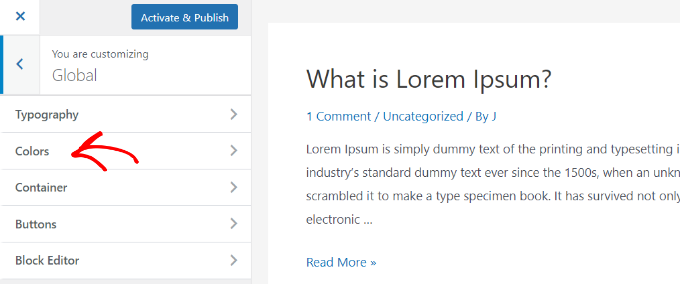
Devam edin ve 'Renkler' bölümüne tıklayın.

Burada, arka plan rengi de dahil olmak üzere tema renklerini değiştirebilirsiniz. Ayrıca bağlantılarınızı, gövde metninizi, başlıklarınızı, kenarlıklarınızı ve daha fazlasını özelleştirebilirsiniz.
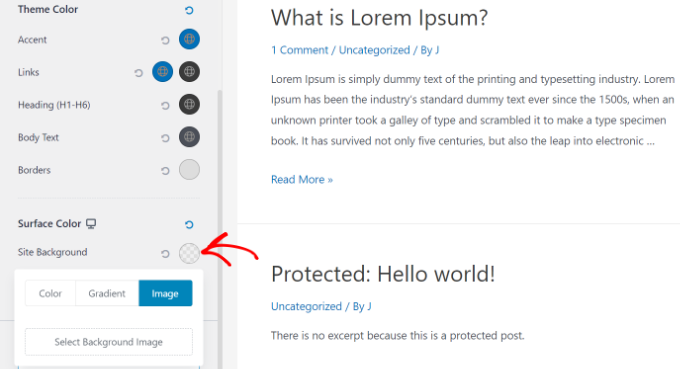
Arka plan resmi eklemek için 'Yüzey Rengi' bölümüne gidin. Ardından 'Site Arka Planı' seçeneğine tıklayabilir ve 'Görüntü' sekmesine geçebilirsiniz.

Bundan sonra, 'Arka Plan Resmini Seç' düğmesini tıklamanız yeterlidir.
Bu, bilgisayarınızdan bir resim yükleyebileceğiniz veya daha önce yüklediğiniz bir resmi seçebileceğiniz WordPress medya kitaplığını getirecektir.

Arka planınız için resmi seçtikten sonra, 'Seç' düğmesine tıklamanız gerekir.
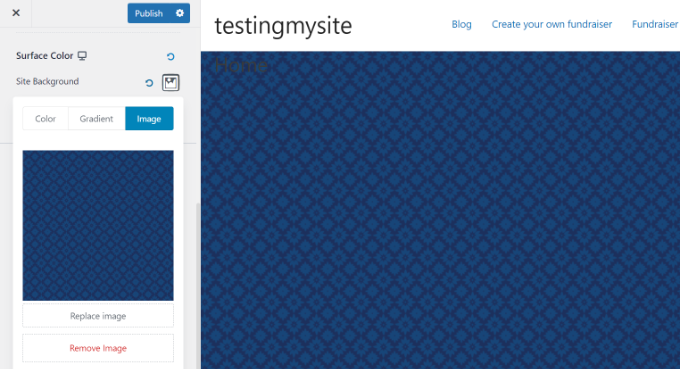
Bu, medya açılır penceresini kapatacak ve tema özelleştiricide seçtiğiniz arka plan görüntüsünün bir önizlemesini göreceksiniz.

Ayarlarınızı kaydetmek için üst kısımdaki 'Yayınla' düğmesine tıklamayı unutmayın.
Bu kadar. WordPress sitenize başarıyla bir arka plan resmi eklediniz. Devam edin ve çalışırken görmek için web sitenizi ziyaret edin.
Yöntem 2. Tam Site Düzenleyicisini Kullanarak Özel Bir Arka Plan Resmi Ekleme
Blok tabanlı bir WordPress teması kullanıyorsanız, tam site düzenleyiciyi (FSE) kullanarak özel bir arka plan resmi ekleyebilirsiniz.
Tam site düzenleyici, blokları kullanarak web sitesi tasarımınızı düzenlemenize olanak tanır. Tıpkı WordPress blok düzenleyicisini kullanarak bir blog gönderisini veya sayfasını düzenlemek gibidir.
Bu eğitim için varsayılan Twenty Twenty-Two temasını kullanacağız. Tam site düzenleyiciyi başlatmak için WordPress kontrol panelinizden Görünüm » Düzenleyici'ye gitmeniz yeterlidir.

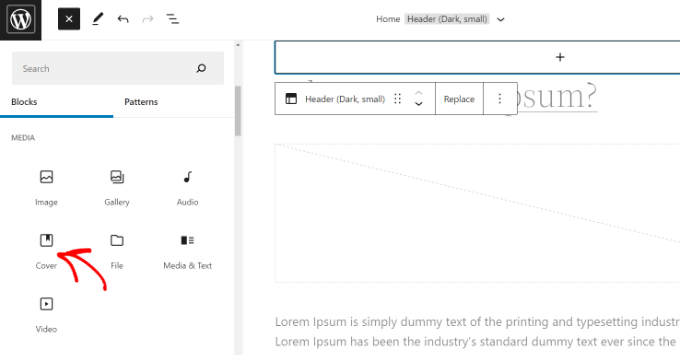
Tam site düzenleyicisine girdikten sonra, bir arka plan resmi yüklemek için şablonunuza bir Kapak bloğu eklemeniz gerekir.
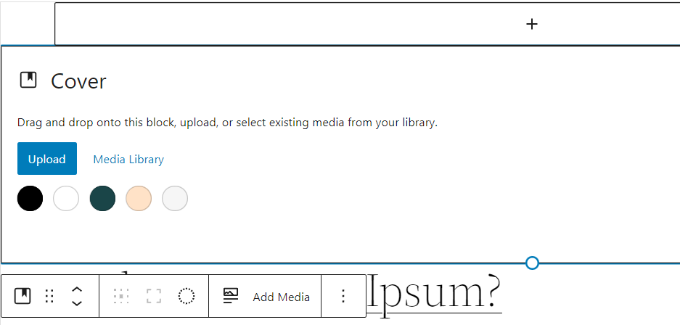
En üstteki '+' işaretini tıklamanız ve bir Kapak bloğu eklemeniz yeterlidir.

Devam edin ve bloğa bir arka plan resmi eklemek için Kapak bloğundaki 'Yükle' veya 'Medya Kitaplığı' düğmesini tıklayın.
Bu, WordPress medya yükleyici açılır penceresini açacaktır.

Web sitesi arka planı olarak kullanmak istediğiniz bir resim seçebilirsiniz.
Resmi seçtiğinizde, 'Seç' düğmesine tıklamanız yeterlidir.

Resim Kapak bloğuna eklendikten sonraki adım, onu sayfanın arka planı olarak ayarlamaktır.
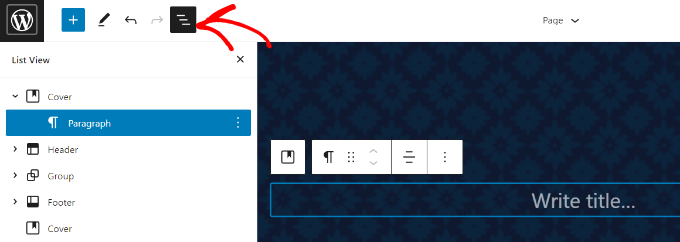
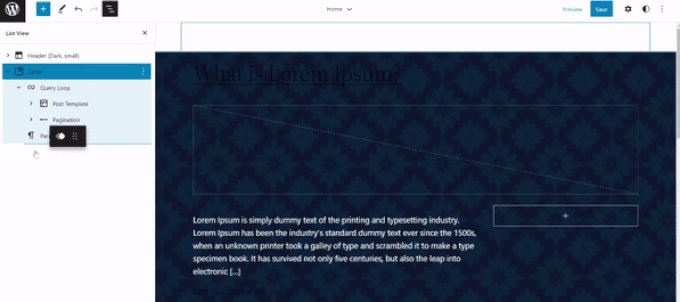
Bunu yapmak için, site üstbilgisi ve altbilgisi gibi tema öğelerinin anahat görünümünü açmak için üstteki Liste Görünümü simgesine (3 tireli simge) tıklayın.

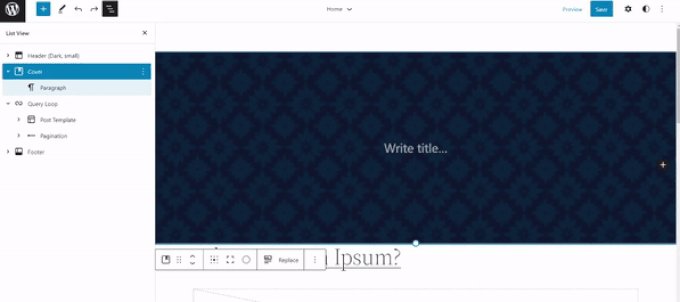
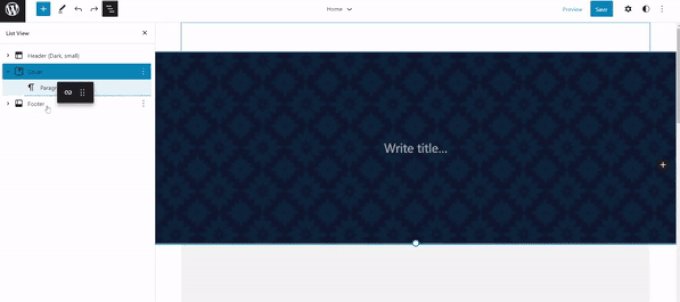
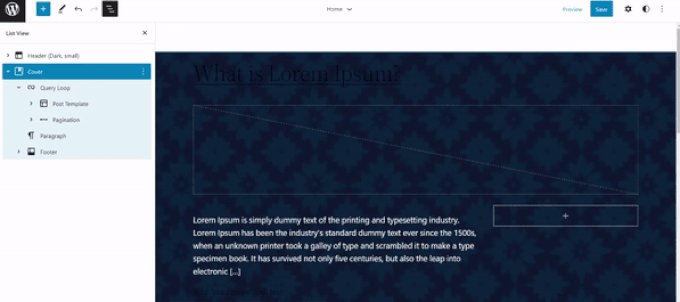
Bundan sonra, liste görünümünde Kapak bloğunun altındaki tüm şablon öğelerini sürükleyip bırakmanız yeterlidir.
Hepsi oradayken, Kapak bloğunun görüntüsü sitenin arka planı olarak görünecektir.

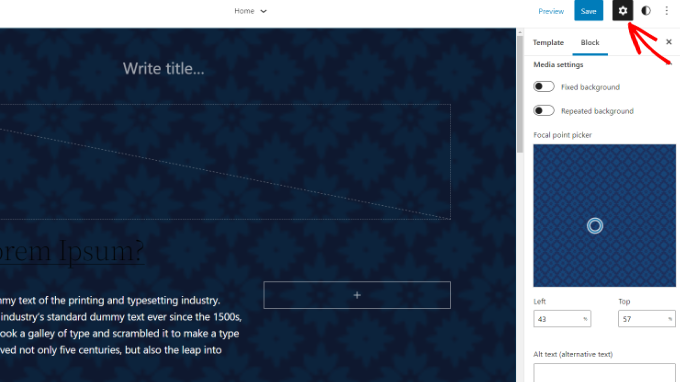
Bundan sonra, Kapak bloğuna tıklayıp ekranın sağ üst köşesindeki dişli simgesini seçerek arka plan görüntüsünü ayarlayabilirsiniz. Bu, Blok ayarları panelini açar.
Görüntüyü sabit bir arka plan, tekrarlanan arka plan yapmak, kaplamasını ayarlamak, rengi düzenlemek ve daha fazlasını yapmak için seçenekler bulacaksınız.

İşiniz bittiğinde, 'Kaydet' düğmesini tıklamayı unutmayın.
Bu kadar! Tam site düzenleyicisini kullanarak başarıyla bir arka plan resmi eklediniz.
Yöntem 3. WordPress Tema Oluşturucu Kullanarak Arka Plan Resmi Ekleyin
Web sitenize özel arka plan resimleri eklemenin başka bir yolu da SeedProd gibi bir WordPress tema oluşturucu kullanmaktır.
En iyi WordPress açılış sayfası eklentisi ve web sitesi oluşturucusudur. Tek bir kod satırına dokunmadan web sitesi tasarımınızı kolayca özelleştirmek için sürükle ve bırak işlevine sahip olursunuz.
Bu eğitimde, tema oluşturucuyu içerdiğinden SeedProd Pro sürümünü kullanacağız. Ayrıca ücretsiz olarak deneyebileceğiniz bir SeedProd Lite sürümü de bulunmaktadır.
İlk olarak, SeedProd eklentisini kurmanız ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
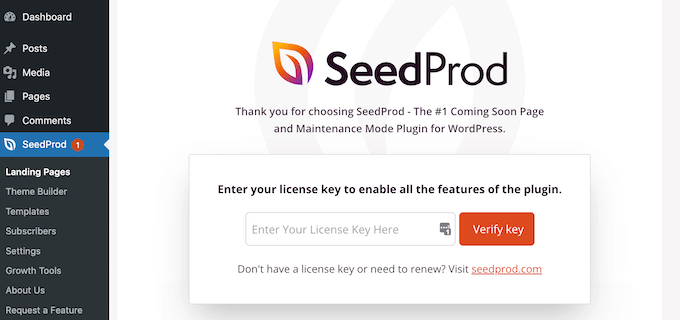
Eklenti aktif olduğunda, WordPress kontrol panelinizde SeedProd karşılama ekranını göreceksiniz. Ardından, lisans anahtarınızı girin ve 'Anahtarı Doğrula' düğmesini tıklayın. Lisans anahtarını SeedProd hesap alanınızda bulabilirsiniz.

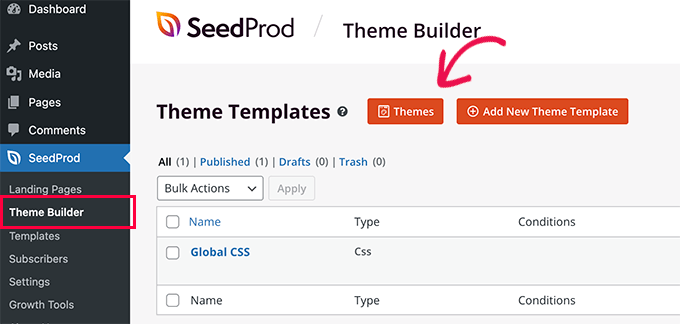
Ardından, WordPress yönetici panelinizde SeedProd »Theme Builder'a gitmeniz gerekecek.
Devam edin ve üst kısımdaki 'Temalar' düğmesini tıklayın.

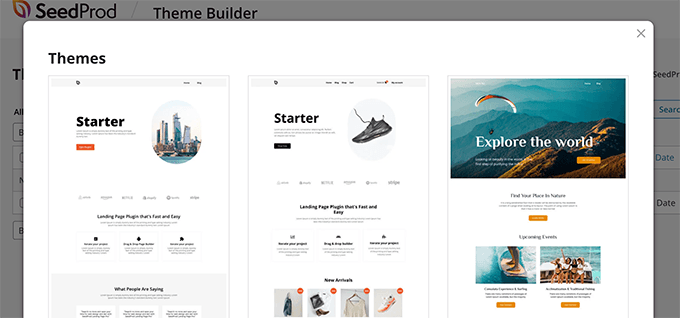
SeedProd artık aralarından seçim yapabileceğiniz birden fazla tema şablonu sunacak.
Kullanmak istediğiniz herhangi bir şablonun üzerine gelip üzerine tıklayabilirsiniz. Bu eğitim için 'Başlangıç' tema şablonunu kullanalım.

Buradan SeedProd, ana sayfa, tek gönderi, tek sayfa, kenar çubuğu, başlık ve daha fazlası gibi farklı şablonlar oluşturacaktır.
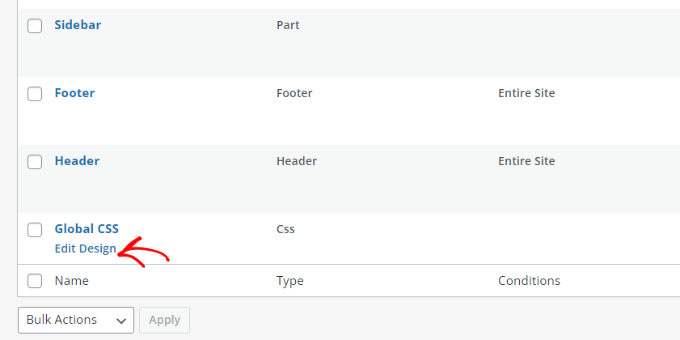
Tüm web sitesinde ve tüm tema şablonlarında görünen bir arka plan resmi eklemek için devam edin ve Global CSS altındaki 'Tasarım Düzenle' seçeneğini tıklayın.

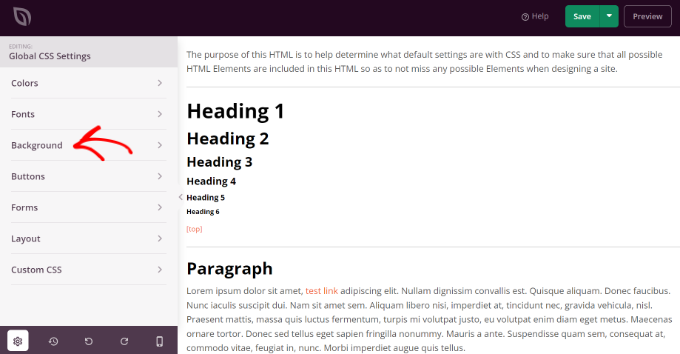
Bir sonraki ekranda, değiştirebileceğiniz genel CSS ayarlarını göreceksiniz.
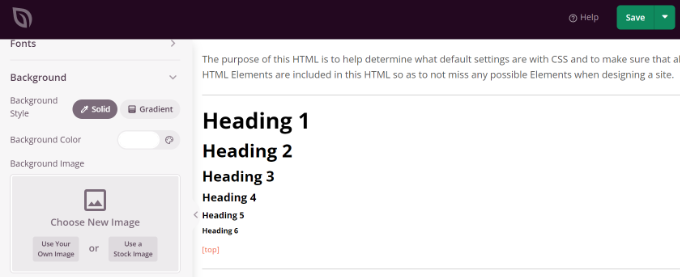
Basitçe 'Arka Plan' seçeneğine tıklayın.

Bundan sonra, Arka Plan Resmi seçeneklerini göreceksiniz.

Devam edin ve resminizi yüklemek için 'Kendi Görselinizi Kullan' düğmesini tıklayın veya web sitenizin arka planı olarak kullanmak üzere bir stok görsel aramak için 'Stok Görsel Kullan' düğmesini tıklayın.

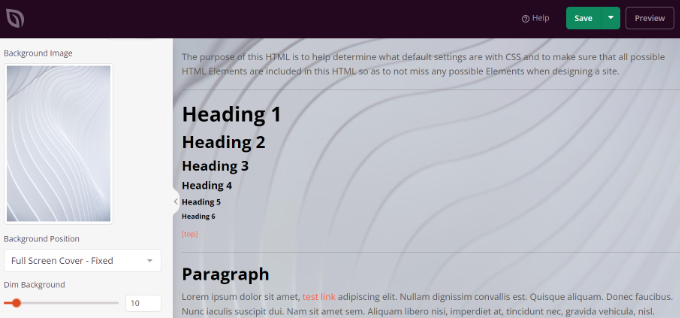
Bir arka plan resmi ekledikten sonra, SeedProd oluşturucu canlı bir önizleme görüntüleyecektir.
Eklenti ayrıca Arka Plan Konumunu değiştirmek için seçenekler sunar. Tam ekran kapağı kullanmayı, tekrarlamayı ve daha fazlasını isteyip istemediğinizi seçebilirsiniz.
Ayrıca, 'Arka Planı Karart' kaydırıcısını hareket ettirerek arka plan görüntüsünün ne kadar koyu olması gerektiğini düzenleyebilirsiniz. Skor ne kadar yüksek olursa, görüntü o kadar koyu olur.

Arka plan resmini düzenlemeyi tamamladığınızda, üst kısımdaki 'Kaydet' düğmesini tıklamanız ve Global CSS Ayarlarını kapatmanız yeterlidir.
Web sitenizin farklı bölümleri için özel bir arka plan resmi eklemek istiyorsanız, bu tema şablonlarını SeedProd'da düzenleyebilirsiniz.
Daha fazla ayrıntı için lütfen özel bir WordPress temasının nasıl kolayca oluşturulacağına ilişkin kılavuzumuza bakın.
Yöntem 4. Bir Eklenti Kullanarak WordPress'te Özel Bir Arka Plan Resmi Ekleyin
Arka plan görüntüsü eklemek için bir WordPress eklentisi kullanmak, yerleşik WordPress seçeneklerinden çok daha esnektir.
Başlamak için Tam Ekran Arka Plan Pro eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bu eklenti, herhangi bir gönderi, sayfa, kategori ve daha fazlası için farklı bir arka plan belirlemenize izin verir. Ayrıca, otomatik olarak tam ekran olacaklar ve kendilerini mobil cihazlara göre ayarlayacaklar.
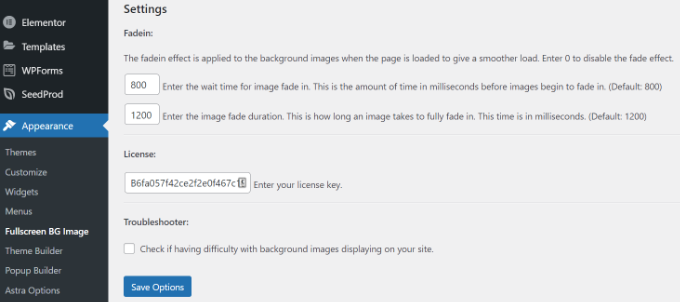
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Görünüm »Tam Ekran BG Görüntüsü'nü ziyaret etmeniz gerekir.

Lisans anahtarınızı eklemeniz istenecektir. Bu bilgiyi eklentiyi satın aldıktan sonra aldığınız e-postadan veya eklentinin web sitesindeki hesabınızdan alabilirsiniz.
Ardından, anahtarınızı etkinleştirmek için 'Seçenekleri Kaydet' düğmesini tıklamanız gerekir. Artık WordPress sitenize arka plan resimleri eklemeye hazırsınız.
Devam edin ve eklentinin ayarlar sayfasındaki 'Yeni Resim Ekle' düğmesini tıklayın.

Şimdi arka plan resmi yükleme ekranını görmelisiniz.
Bir resim yüklemek veya seçmek için 'Resim Seç' düğmesini tıklayın. Resmi seçtiğiniz anda, ekranınızda resmin canlı bir önizlemesini görebileceksiniz.

Ardından, bu görüntü için bir ad sağlamanız gerekir. Bu isim tam size göre, yani buraya istediğinizi yazabilirsiniz. Son olarak, bunu arka plan sayfası olarak kullanmak istediğiniz yeri seçmeniz gerekir.
Tüm site için mi, gönderiler, kategoriler, arşivler mi yoksa başka bir yer için mi arka plan olacağını seçtikten sonra, değişikliklerinizi kaydetmeyi unutmayın.
Görünüm » Tam Ekran BG Görseli sayfasını ziyaret edip bu işlemi tekrarlayarak sitenizin farklı alanlarına istediğiniz kadar görsel ekleyebilirsiniz.
Genel olarak veya gönderiler, sayfalar ve kategoriler için kullanılacak birden fazla resim ayarlarsanız, eklenti otomatik olarak arka plan resimlerini slayt gösterisi olarak görüntülemeye başlar.
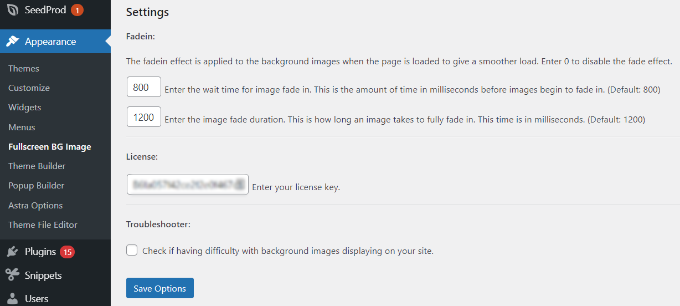
Eklenti Ayarlarında bir görüntünün kaybolması için geçen süreyi ve yeni bir arka plan görüntüsünün solmaya başlaması için geçen süreyi ayarlayabilirsiniz.

Buraya girdiğiniz süre milisaniye cinsindendir. 1 saniye 1000 milisaniyedir. Bir arka plan görüntüsünün 20 saniye sonra solmasını istiyorsanız, 20000 girmeniz gerekir.
Değişikliklerinizi kaydetmek için 'Seçenekleri Kaydet' düğmesine tıklamayı unutmayın.
Gönderiler, Sayfalar ve Kategoriler için Arka Plan Resimleri
Tam Ekran Arka Plan Pro ayrıca tek gönderiler, sayfalar, kategoriler, etiketler ve daha fazlası için arka plan resimleri ayarlamanıza olanak tanır.
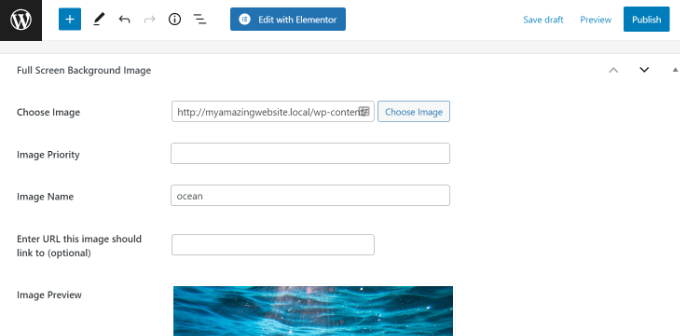
Farklı bir arka plan resmi görüntülemek istediğiniz gönderiyi/sayfayı düzenlemeniz yeterlidir. Yazı düzenleme ekranında, yazı düzenleyicinin altındaki yeni 'Tam Ekran Arka Plan Resmi' kutusunu göreceksiniz.

Kategoriler, gönderiler ve sayfalar için bir arka plan resmi kullanmak için Görünüm » Tam Ekran BG Resmi sayfasını ziyaret etmeniz ve ardından 'Yeni Resim Ekle' düğmesini tıklamanız gerekir.
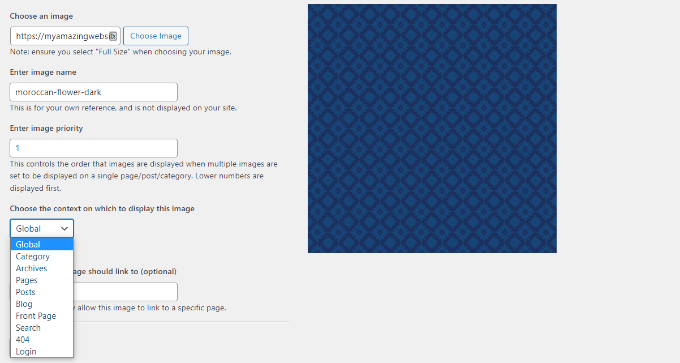
Resminizi yükledikten sonra, 'Bu resmin gösterileceği bağlamı seçin' açılır menüsünden bir kategori, gönderiler, sayfalar, arşivler ve diğer seçenekleri seçebilirsiniz.
Diyelim ki kategori sayfaları için bir arka plan resmi göstermek istiyorsunuz. Bunun için açılır menüden 'Kategori'yi seçmeniz yeterlidir.

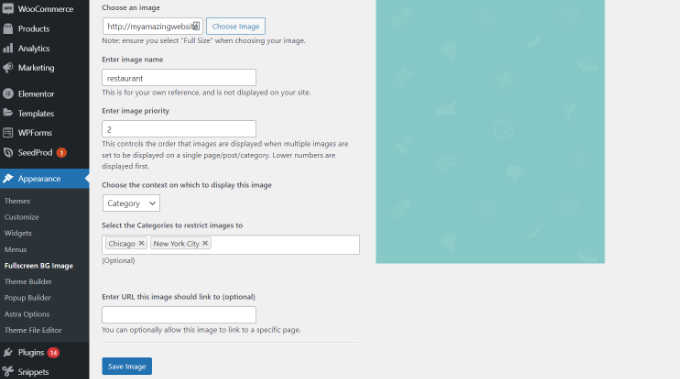
Eklenti ayrıca arka plan resmini belirli kategoriler, gönderiler ve sayfalarla sınırlama seçeneği sunar.
Örneğin, belirli kategoriler için özel bir arka plan resmi eklemek istiyorsanız, 'Görüntülerin sınırlandırılacağı kategorileri seçin' alanına kategori adlarını girmeniz yeterlidir.
Ayarlarınızı saklamak için resminizi kaydetmeyi unutmayın.
Artık belirli gönderiler, sayfalar ve kategoriler için başarıyla bir arka plan resmi eklediniz.
Yöntem 5. CSS Hero Kullanarak Arka Plan Resimleri Ekleme
CSS Hero, tek bir kod satırına dokunmadan temanızda herhangi bir değişiklik yapmanızı sağlayan bir WordPress eklentisidir.
Birkaç basit adımda hızlı bir şekilde arka plan resimleri ekleyebilirsiniz. İlk olarak, CSS Hero'yu kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
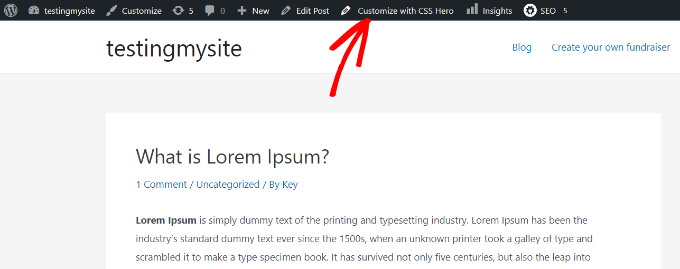
Bunu yaptıktan sonra, web sitenizi özelleştirmeye başlama zamanı. Şimdi tarayıcınızda ana sayfanızı açın. Yönetici çubuğunuzda 'CSS Hero ile Özelleştir' bağlantısını göreceksiniz.

Bu bağlantıyı tıkladıktan sonra, CSS Hero seçeneklerinin açıldığını göreceksiniz. Farenizi, resim eklemek istediğiniz alanın üzerine getirin.
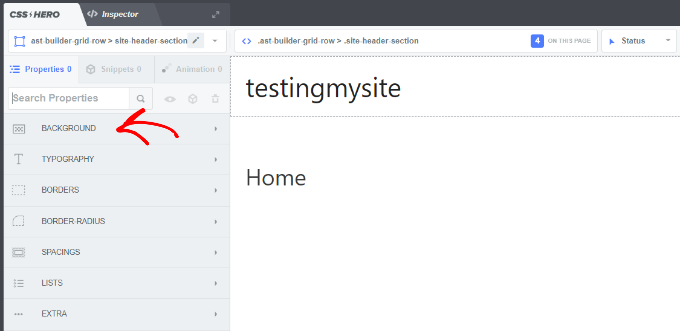
Seçilen alana tıkladığınızda sol kenar çubuğunda 'Arka Plan' seçeneğini görebilirsiniz.

Devam edin ve resim ekleme ayarlarını görmek için 'Arka Plan'ı tıklayın.
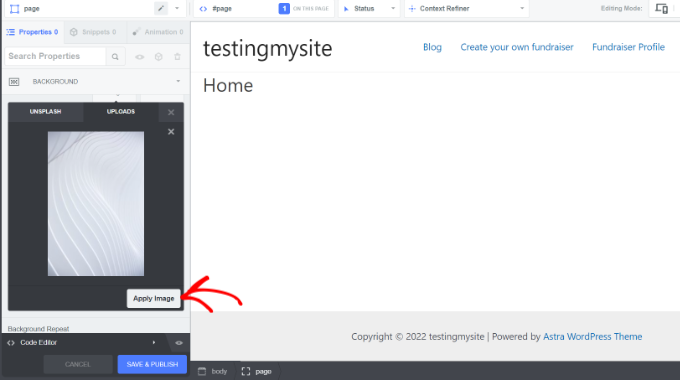
Oradan, 'Görüntü' üzerine tıklayabilirsiniz. Şimdi, Unsplash'tan bir resim seçebilir veya arka planınızı oluşturmak için kendinizinkini yükleyebilirsiniz.

İstediğiniz resme tıkladığınızda, 'Resmi Uygula' düğmesini göreceksiniz. Ardından, resminizin hangi boyutta olmasını istediğinizi seçebilirsiniz. Sayfa boyunca uzanacak şekilde büyük sürümü seçebilirsiniz.
Siteniz için arka plan resmini kaydetmek için alttaki 'Kaydet ve Yayınla'ya basın.
Yöntem 6. CSS Kodunu Kullanarak WordPress'te Herhangi Bir Yere Özel Arka Plan Resimleri Ekleme
Varsayılan olarak WordPress, WordPress sitenizdeki farklı HTML öğelerine birkaç CSS sınıfı ekler. WordPress tarafından oluşturulan bu CSS sınıflarını kullanarak tek tek gönderilere, kategorilere, yazarlara ve diğer sayfalara kolayca özel arka plan resimleri ekleyebilirsiniz.
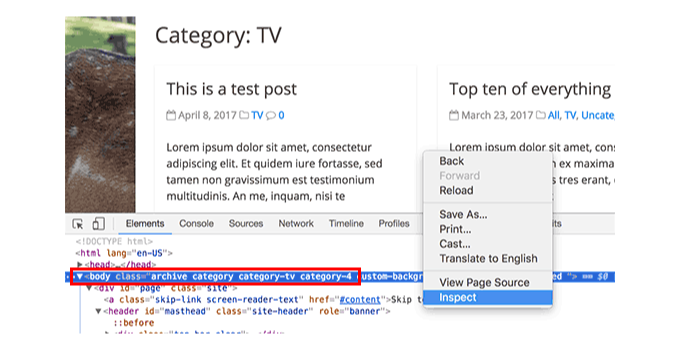
Örneğin, web sitenizde TV adlı bir kategoriniz varsa, biri TV kategori sayfasını görüntülediğinde WordPress bu CSS sınıflarını gövde etiketine otomatik olarak ekler.
<body class="archive category category-tv category-4">
WordPress tarafından gövde etiketine tam olarak hangi CSS sınıflarının eklendiğini görmek için inceleme aracını kullanabilirsiniz.

Yalnızca bu kategori sayfasını farklı şekilde biçimlendirmek için category-tv veya category-4 CSS sınıfını kullanabilirsiniz.
Bir kategori arşiv sayfasına özel bir arka plan resmi ekleyelim. Bu özel CSS'yi temanıza eklemeniz gerekecek.
body.category-tv
background-image: url("https://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
Arka plan resmi URL'sini ve kategori sınıfını kendi sitenizden olanlarla değiştirmeyi unutmayın.
Ayrıca, tek tek gönderilere ve sayfalara özel arka planlar da ekleyebilirsiniz. WordPress, gövde etiketinde yazı veya sayfa kimliğine sahip bir CSS sınıfı ekler. Aynı CSS kodunu kullanabilirsiniz, sadece .category-tv post-spesifik CSS sınıfıyla değiştirin.

Bu makalenin, WordPress'e nasıl arka plan resmi ekleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz. Ayrıca bir çevrimiçi mağazanın nasıl başlatılacağına ve en iyi web sitesi tasarım yazılımına ilişkin kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
