Elementor Kullanarak Çalışma Saatleri Bölümü Nasıl Eklenir?
Yayınlanan: 2024-05-23Elementor'u kullanarak WordPress web sitenize çalışma saatleri bölümü eklemek mi istiyorsunuz? Harika, doğru sayfaya geldiniz!
Günümüzde çevrimiçi varlığa sahip olmak her büyüklükteki işletme için çok önemlidir. İster küçük bir yerel mağaza, ister çok uluslu bir şirket olsun, web siteniz, potansiyel müşterileri ve müşterileri günün her saatinde karşılayan sanal bir vitrin görevi görür. Kullanıcı deneyimini önemli ölçüde iyileştirebilecek ve dönüşümleri artırmaya yardımcı olabilecek temel unsurlardan biri, çalışma saatlerinizin net bir şekilde görüntülenmesidir.
Bu kılavuzda, iki güçlü aracı kullanarak web sitenize profesyonel ve özelleştirilebilir bir çalışma saatleri bölümü ekleme sürecinde size yol göstereceğiz: Elementor ve PowerPack Çalışma Saatleri widget'ı. WordPress'in önde gelen sayfa oluşturucusu Elementor, sezgisel sürükle ve bırak arayüzüyle kullanıcılara güzel web siteleri oluşturma olanağı sağlar. Elementor için bir eklenti olan PowerPack, gelişmiş widget'lar ve özelliklerle işlevselliğini genişletir.
Bu kılavuzun sonunda harika görünen ve potansiyel müşterilerin işletmenizle etkileşime geçmek için ihtiyaç duydukları bilgileri bulmalarına yardımcı olan gösterişli bir çalışma saatleri bölümüne sahip olacaksınız.
Başlayalım!
Elementor ve PowerPack Eklentilerini Kullanarak Çalışma Saatleri Bölümü Ekleme
İster sıfırdan yeni bir web sitesi oluşturuyor olun, ister mevcut sitenizi geliştirmek istiyor olun, çalışma saatleri bölümü eklemek, ziyaretçilerinize değerli bilgiler sağlamanın basit ama etkili bir yoludur. Elementor ve PowerPack ile web sitenizin tasarımıyla kusursuz bir şekilde bütünleşen, görsel açıdan çekici ve SEO dostu bir çalışma saatleri bölümü oluşturabilirsiniz.
Elementor ve PowerPack Eklentilerini Kurun ve Etkinleştirin
Başlamak için, WordPress web sitenizde hem Elementor eklentisinin hem de PowerPack Addon'un kurulu ve etkinleştirildiğinden emin olun. PowerPack, Elementor'un işlevselliğini, çalışma saatleri bölümünüzü eklemek ve özelleştirmek için kullanacağımız İş Saatleri widget'ı da dahil olmak üzere bir dizi güçlü widget ile genişletir.
Yeni Bir Sayfa Oluşturun veya Mevcut Bir Sayfayı Düzenleyin
Çalışma saatlerinizi görüntülemek istediğiniz sayfaya gidin. Yeni bir sayfa oluşturuyorsanız, WordPress kontrol panelinizdeki "Sayfalar"ın altında "Yeni Ekle"yi tıklamanız yeterlidir. Mevcut bir sayfayı düzenliyorsanız sayfa listesinden seçin.
Sayfa düzenleyicisine girdikten sonra, sayfanızın tasarımını kolayca özelleştirebileceğiniz Elementor düzenleyiciyi başlatmak için “Elementor ile Düzenle”ye tıklayın.
Çalışma Saatleri Widget'ını Sürükleyip Bırakın
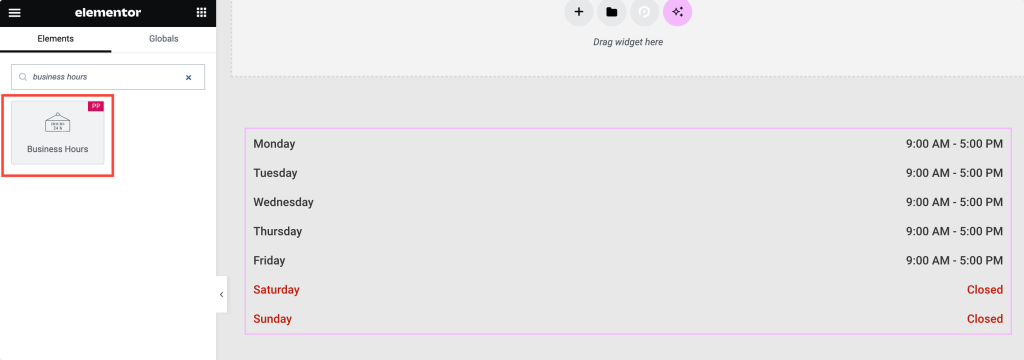
Elementor düzenleyicisinde sol taraftaki widget panelini bulun. Burada, kullanıma hazır çok çeşitli widget'lar bulacaksınız.
"Çalışma saatleri" widget'ını arayın ve sayfanızda çalışma saatlerinizi görüntülemek istediğiniz bölüme sürükleyin. Widget'ın sağ üst köşesindeki “PP” simgesini kontrol etmeyi unutmayın.

Çalışma Saatleri Widget'ının İçerik Sekmesi
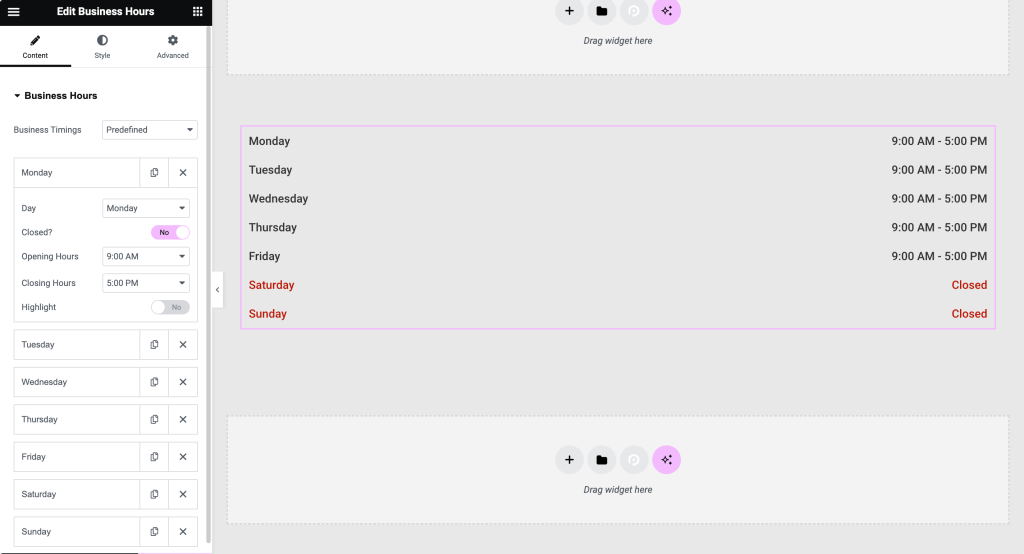
Çalışma Saatleri widget'ını sayfanıza ekledikten sonra İçerik sekmesinde bir dizi seçeneğin mevcut olduğunu göreceksiniz.
- İş programınıza göre "Önceden Tanımlanmış Zamanlamalar" veya "Özel Zamanlamalar" arasında seçim yapın. PowerPack ile iş saatlerinizi tam olarak ihtiyaç duyduğunuz şekilde ayarlama esnekliğine sahip olursunuz.
- Pazartesi'den Pazar'a kadar olan günü seçerek haftanın her gününü özelleştirin. İşletmeniz ister haftanın yedi günü çalışıyor olsun ister hafta içi ve hafta sonları için belirli açılış saatleri olsun, PowerPack Çalışma Saatleri widget'ı ihtiyaçlarınızı karşılayabilir.
- İşletmeniz belirli bir günde kapalıysa “Kapat” seçeneğini değiştirin. Bu özellik, işletmenizin ne zaman işletmeye açık olduğu konusunda ziyaretçilerinize net bilgi vermenizi sağlar.
- Her günün açılış ve kapanış saatlerini kolaylıkla ayarlayın. PowerPack'in sezgisel arayüzü sayesinde iş saatlerinizi hızlı ve doğru bir şekilde girebilirsiniz.
- İsteğe bağlı olarak, özel saatler veya tatiller gibi belirli günlere dikkat çekmek için "Vurgula" seçeneğini kullanın. Vurgulanan günler, benzersiz arka plan ve metin renkleriyle özelleştirilebilir, böylece sayfanızda öne çıkmaları sağlanır.
- İşletmeniz 24 saatlik bir programla çalışıyorsa, dünya çapındaki ziyaretçilere netlik sağlayacak şekilde "24 Saat Formatı" geçişini etkinleştirin.
- Günler için “Kısa” veya “Uzun” formatı arasında seçim yaparak, tercihinize göre haftanın günlerinin kısaltılmış veya tam adlarını görüntülemenize olanak tanır.

Çalışma Saatleri Widget'ının Stil Sekmesi
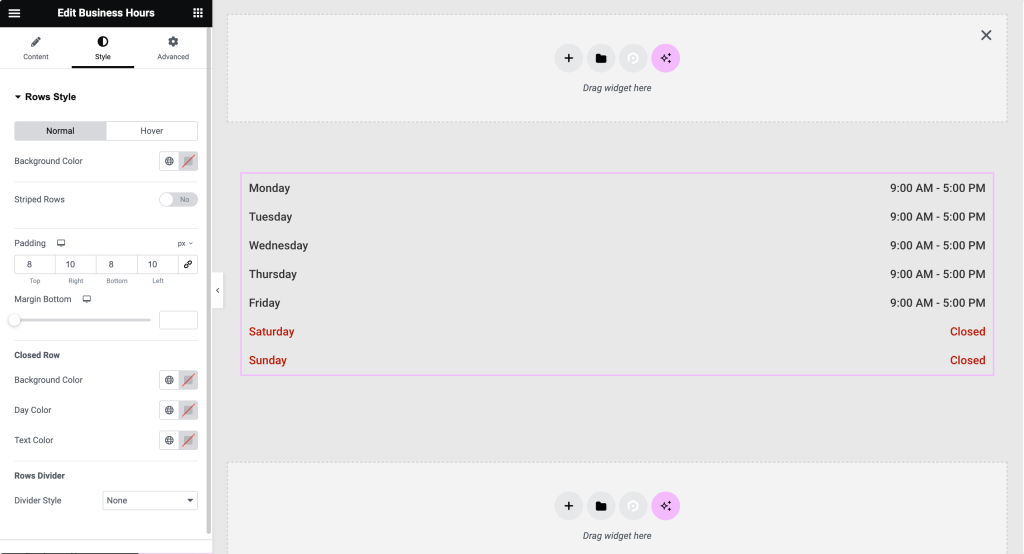
Çalışma saatleri bölümünüzün içeriğini yapılandırdıktan sonra, görsel görünümünü özelleştirmek için Stil sekmesine geçin.
- "Satır Stili" bölümünün altında arka plan rengi, çizgili satırlar ve dolgu gibi ayarları yapın ve Kapalı Satır ve Satırlar bölücüsünü özelleştirin. PowerPack, web sitenizin markasına ve stiline uygun olmasını sağlayarak, çalışma saatleri bölümünüzün tasarımı üzerinde size tam kontrol sağlar.
- "Çalışma Saatleri" bölümünün altında hem Normal hem de Vurgulu modunda Günler ve Saatler için hizalama, renk ve tipografi seçeneklerini özelleştirin. PowerPack ile çalışma saatleri bölümünüzün profesyonel görünmesini ve her cihazda kolayca okunabilmesini sağlayabilirsiniz.

Önizleyin ve Yayınlayın
Değişikliklerinizi yayınlamadan önce, çalışma saatleri bölümünüzün web sitenizde nasıl görüneceğini görmek için Elementor canlı önizleme özelliğinden yararlanın.
Çalışma saatleri bölümünüzün tasarımından ve işlevselliğinden memnun kaldığınızda, değişiklikleri web sitenizde yayınlamak için "Yayınla" düğmesini tıklayın.

Tamamlanıyor!
PowerPack Çalışma Saatleri widget'ı ile yalnızca kullanıcı deneyimini geliştirmekle kalmayıp aynı zamanda ziyaretçilerinize değerli bilgiler sağlayan profesyonel ve özelleştirilebilir bir çalışma saatleri bölümü oluşturabilirsiniz. Web sitenizi bugün PowerPack ile yükseltin ve Elementor tasarım yeteneklerinizi bir sonraki seviyeye taşıyın!

Elementor için PowerPack Eklentileri çok daha fazlasını yapmanıza olanak tanır. Elementor sayfalarınızı özelleştirmek için kullanabileceğiniz 70'ten fazla yaratıcı widget vardır. Bu makalede belirtilen adımları takip etmekte herhangi bir zorlukla karşılaşırsanız, lütfen bizimle iletişime geçmekten veya sorularınızı yorum bölümüne yazmaktan çekinmeyin.
Bu eğitim hakkındaki düşünceleriniz neler? Bu yararlı kılavuzu bulduysanız paylaşın! Ayrıca Twitter, Facebook ve YouTube'da bize katılın.
The Blog'dan Daha Fazla
- İçerik Kırıntıları Widget'ını Kullanarak Elementor Web Sitenize İçerik Kırıntıları Nasıl Eklenir?
- Elementor Kullanarak WordPress'te YouTube Video Galerisi Nasıl Oluşturulur
- Elementor'da Tam Ekran Yer Paylaşımı Menüsü Nasıl Oluşturulur [Kod Olmadan]

Yorum bırakın Cevabı iptal et