WordPress'te Bir Görüntüye Düğme Nasıl Eklenir
Yayınlanan: 2022-09-11WordPress'te bir resme bir düğme eklemek, birkaç hızlı adımda gerçekleştirilebilecek nispeten basit bir işlemdir. İlk olarak, söz konusu resmi WordPress düzenleyicide açın. Ardından, düzenleyicinin üzerindeki “Medya Ekle” düğmesine tıklayın. Görünen “Medya Ekle” penceresinde “Gönderiye ekle” düğmesine tıklayın. Resim gönderiye eklendikten sonra, seçmek için üzerine tıklayın. Ardından, düzenleyicinin üzerinde görünen araç çubuğundaki “Bağlantı Ekle” düğmesini tıklayın. Açılan “Bağlantı ekle/düzenle” penceresinde, “URL” alanına bağlantı vermek istediğiniz sayfanın URL'sini girin. Ardından, “Tamam” düğmesine tıklayın. Resminiz şimdi belirttiğiniz sayfaya bağlanacaktır. Eğer resme bir buton eklemek istiyorsanız, araç çubuğundaki “ Buton Ekle ” butonuna tıklamanız ve komutları takip etmeniz yeterlidir.
Bir botiga uygulamasının ana sayfa demosunda ana resmin üzerine nasıl metin ve düğme eklerim? Başlık düzenleyiciyi ücretsiz sürüm veya ücretli sürümle kullanabilir miyim? Başlık resmi için blok düzenleyiciye nasıl erişirim? Altı yanıtın tümü toplamda (toplam 6) görüntülendi.
HTML'de, varsayılan düğmeyi bir görüntüye değiştirmek için CSS kullanılabilir. Her CSS seçicisinin gerekli olan bir düğmesi vardır. Ardından, özelliğe ekleyerek arka plan görüntüsü türünü ve arka plan özelliğinin arka plan görüntüsü türünü değiştirebilirsiniz. Bu durumda, görüntünün kendisi, düğmenin kenarı görünmeden yan yana gösterilebilir.
HTML düğmesi etiketini kullanarak tıklanabilir bir HTML düğmesi oluşturabiliriz. 'img' HTML etiketi düğme' etiketinin içine yerleştirildiğinde, içine gömülü bir görüntü ile bir HTML düğmesi oluşturulur.
Bir Resmin İçine Nasıl Düğme Koyabilirim?
 Kredi bilgileri: istisnashub.com
Kredi bilgileri: istisnashub.comBunu yapmanın birkaç yolu vardır, ancak en kolay yol Photoshop veya GIMP gibi bir görüntü düzenleme programı kullanmaktır. Bu programlarla, kullanmak istediğiniz görüntü dosyasını açıp yeni bir katman oluşturabilirsiniz. Yeni katmana sahip olduğunuzda, diğer görüntünün üstüne düğme görüntüsünü ekleyebilirsiniz. İsterseniz, bir kişi tıkladığında belirli bir web sayfasına yönlendirilmeleri için düğmeye bir bağlantı bile ekleyebilirsiniz.
Bu haftanın CSS bulmacası, bir görüntünün üstüne bir düğme yerleştirmek için hızlı bir çözüm sağladı. Görev, her filmin başlık görüntülerinde Bilet Satın Al düğmesini eklemekti. Festivaldeki 40 filmin her birinin alışveriş sepeti ile özel bir sayfaya bağlanması gerekecek, bu yüzden her sayfada o sayfaya bağlantı verecek bir düğme yapmamız gerekecek. Bu basit çözümün bir sonucu olarak, kalan 39 sayfalık düğmeyi kendi başıma oluşturabildim. İlk önce satır içi blok olarak tanımladığımız ve göreli bir konum atadığımız div class.button-container'ı oluşturduk. Medya sorgusu kullanarak görselin sağındaki ve görseli takip eden bloğun solundaki butona bastık.
Resmin Üzerine Buton Koyabilir Miyiz?
type özelliği input>, HTML belgelerinde görüntü düğmeleri oluşturmak için kullanılabilir. Gönder düğmeleriyle aynı şekilde çalışan görüntü düğmeleri de vardır, ancak bunlar yalnızca biraz farklıdır, çünkü istediğiniz görüntüyü düğme olarak tutabilirsiniz.
Resim Düğmesi Nedir?
Bir resim düğmesi, kendisine eklenmiş bir görüntüye sahip olması bakımından standart bir düğme gibidir. Standart bir düğme (üç durumu kabul eder: etkin, devre dışı ve tıklandı) her durumu temsil eden farklı bir resme sahip olmasa da, bir resim düğmesi vardır. Bir resim düğmesi, komut düğmesi olarak veya alternatif olarak kullanılabilir.
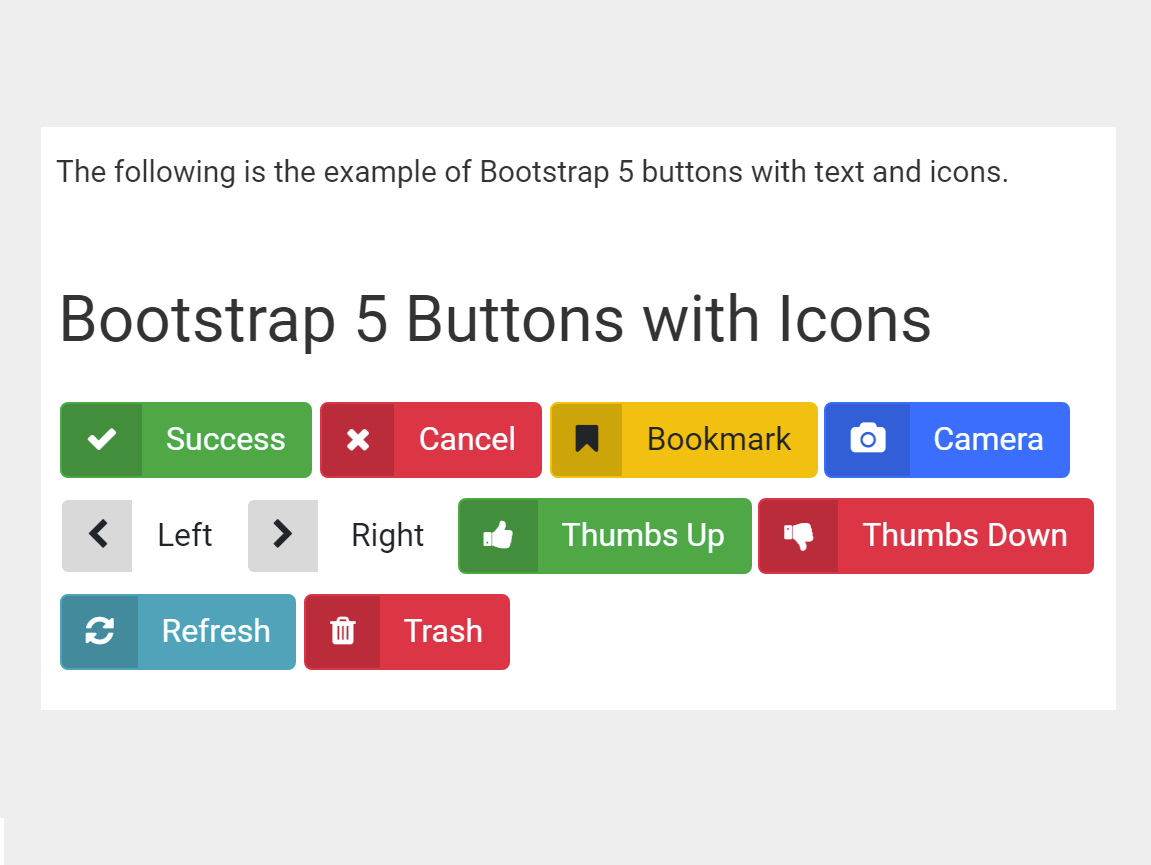
Bootstrap'te Görüntüye Buton Nasıl Eklenir
 Kredi: www.codehim.com
Kredi: www.codehim.comBootstrap'ta bir görüntüye buton eklemek oldukça kolaydır. Resim etiketine "btn" sınıfını eklemeniz yeterlidir. Örneğin: Bu, resminizin üstüne bir düğme ekleyecektir.

Treehouse Topluluğu, tüm geçmişlere ve beceri seviyelerine sahip geliştiricilerin, tasarımcıların ve programcıların bir araya gelip kaynak aradıkları bir yerdir. Sizi topluluğa katılmaya ve öğrencilerimizi ve mezunlarımızı desteklemeye davet ediyoruz. İlk kez kayıt yaptıran öğrenciler için yedi günlük ücretsiz deneme süresi mevcuttur. Web sitesi size binlerce saatlik içeriğe ve bir destek topluluğuna erişim sağlar. Bir sarmalayıcı veya fazladan bir div kullanma şekliniz bana pek uymadığı için HTML'nizi de geliştirmeniz gerekebilir. Bu hileyi menüde kullanacaksanız sabit konumlu olduğu gibi kullanabilirsiniz. CSS, menünün arka plan görüntüsünü ve düğmenin z-endeksini değiştirmenize izin verecek şekilde güncellendi.
WordPress Düğmesi
Bir WordPress düğmesi, bir kullanıcının bir eylemi gerçekleştirmesine izin veren grafiksel bir kullanıcı arabirimi öğesidir. Düğmeler genellikle formlarda, onları göndermek veya sıfırlamak için bulunur. WordPress düğmeleri , HTML ve CSS kullanılarak veya eklentiler kullanılarak oluşturulabilir.
Düğmeyi kullanarak, WordPress için sosyal simgeler oluşturabilir ve düğmeleri paylaşabilirsiniz. Canlı önizleme ile 7 sosyal düğme grubu ve css3 2D ve 3D gibi 9 sosyal düğme grubu göreceksiniz. Button, ücretsiz olarak indirilip kullanılabilen bir yazılım programıdır. Bu eklenti aşağıdaki kişilere ücretsiz olarak sunulmuştur.
WordPress Düğme Eklentisi Nedir?
WordPress'te düğme üreteci adında bir eklenti var. Sosyal paylaşım için bir simge ve paylaşım için bir düğme. Kullanımı ve özelleştirmesi çok basit olduğu için bu programın içini ve dışını öğrenmeye gerek yoktur. Kendi sosyal medya butonlarınızı da oluşturabilirsiniz. CSS3 2D ve 3D düğmeleri için canlı önizlemeler de dahil olmak üzere yedi sosyal düğme seti dahildir.
WordPress'te Düğmeleri Nasıl Gösterebilirim?
Görünüm bölümüne gitmek için üzerine tıklamanız yeterlidir. WordPress kontrol panelinize gidin ve menüler sayfasını bulun ve oradaki bağlantıya tıklayın. Ekran Seçenekleri menüsüne erişmek için en üste gidin ve seçin. Bir açılır menüden seçim yapabileceğiniz birkaç seçenek vardır.
WordPress'te Bir Düğmeye Kısa Kod Nasıl Eklenir
İlk adım, kısa kodun görüneceği gönderiyi ve sayfayı düzenlemektir. Ardından, bir sonraki pencerede, bir kısa kod bloğu eklemek için blok ekle düğmesine tıklayın . Kısa kod bloğunu ekledikten sonra, kısa kodu blok ayarlarına girmeniz yeterlidir.
Kısa kod düğmeleri , WordPress makalelerinize hızlı bir şekilde şık, dikkat çekici düğmeler eklemenize olanak tanır. WordPress'te kısa kod oluşturmanın en yaygın iki yolu, bir URL ve bir kısa kod düğmesidir. Bu kurs size bunu kendi kodunuzla nasıl yapacağınızı ve ardından bir eklenti kullanarak daha başlangıç dostu bir yöntemi öğretir. MaxButtons, kodlama uzmanı olmanıza gerek kalmadan tek veya birden fazla kısa kod düğmesi oluşturmanıza olanak tanıyan ücretsiz bir WordPress eklentisidir. Düğme düzenleyici, kod içermez ve kullanımı kolaydır. Kullanmaya başlamak için ücretsiz MaxButtons eklentisini kurun ve etkinleştirin. Daha sonra aşağıdaki talimatları izleyerek öğreticiyi tamamlayabilirsiniz.
Size yalnızca zaman kazandırmakla kalmayacak, aynı zamanda MaxButtons kullanıyorsanız birden çok düğme oluşturmayı da kolaylaştıracaktır. WordPress düzenleyicide yeni bir düğme oluşturduğunuzda, Düğme Ekle düğmesini tıklayarak kısa kodunu kullanabilirsiniz. Düğme Ekle arayüzünü kullanmak istemiyorsanız, aynı URL/metin biçimini izleyerek kısa kodu manuel olarak girebilirsiniz.
