WordPress Menünüze Nasıl Buton Eklenir?
Yayınlanan: 2022-09-08Menünüze bir düğme eklemek, fazladan bir etkileşim katmanı eklemenin ve web sitenize çekici gelmenin harika bir yoludur. Düğmeler, ziyaretçileri sitenizin belirli sayfalarına veya bölümlerine yönlendirmek veya bir açılır pencereyi veya eylemi tetiklemek için kullanılabilir. Bu yazıda, WordPress menünüze nasıl düğme ekleyeceğinizi göstereceğiz. Düğmenizi sitenizin tasarımının geri kalanına uyacak şekilde nasıl şekillendireceğinizi de ele alacağız.
WordPress başlık menüsüne bir düğme eklemek kolaydır. Başlık gezinme menüsüne bir düğme eklediğinizde, gezinmeyi daha görünür hale getirecektir. WordPress, Düğmeler bloğunu kullanarak varsayılan olarak WordPress yayınlarınıza ve sayfalarınıza düğmeler eklemenize olanak tanır. WordPress gezinme menüsündeki herhangi bir bağlantıdan bir düğme yapmak için onu hackleyebilirsiniz. Görünüm'e ulaşabilirsiniz. Özelleştirmeyi başlatın. Sağ tarafta, web sitenizin canlı bir önizlemesini ve sol tarafta bir dizi tema ayarını göreceksiniz.
Ek CSS sekmesine çift tıklamak için menüden seçin. Özel bir CSS kodu seçebileceğiniz bir ekrana yönlendirileceksiniz. Bu numara, WordPress gezinme menünüzdeki herhangi bir bağlantıyı vurgularken başlık menünüze düğmeler eklemenize olanak tanır. Aşağıdaki adımlarda arka planı renklendirebilir, metni bağlayabilir, kenarlıklar ekleyebilir ve bağlantı rengini değiştirebilirsiniz. Yayınla butonuna tıkladığınızda yaptığınız değişiklikler kaydedilecektir.
WordPress'te Nasıl Düğme Menüsü Eklerim?
 Kredi: www.designerblogs.com
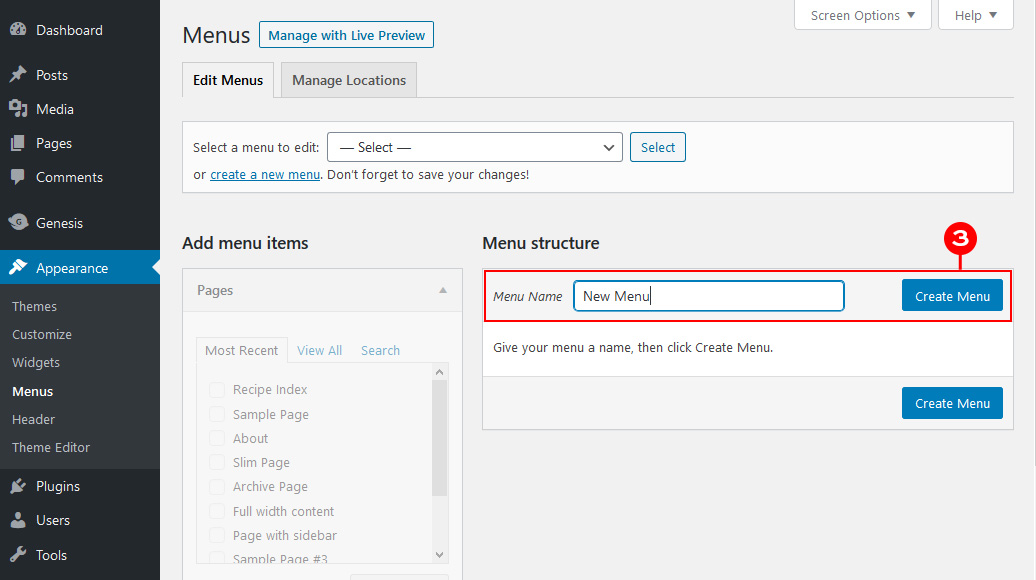
Kredi: www.designerblogs.comGörünüm'e giderek WordPress menülerinizin görünümünü değiştirebilirsiniz. Birden fazla menünüz varsa, açılır menüden birini seçin. Düğme olacak menü öğesini eklemelisiniz. Alternatif olarak, tercihlerinizi kaydedebilir ve bir sonraki görevinizi planlayabilirsiniz.
Eklentiye Düğme Nasıl Eklenir
Bir eklentiye buton eklemenin ilk adımı bu adımları takip etmektir. Eklentilerin zip dosyasını web sitenize yüklemelisiniz.
Eklenti kurulu olmalıdır.
Eklemek istediğiniz düğmeyi seçin, ardından aşağıdaki kodu eklenti dosyasına kopyalayın.
Düğme sınıfı //button_default_bind_button //button_added_button
WordPress'te Başlık Bölümüne Nasıl Buton Eklerim?
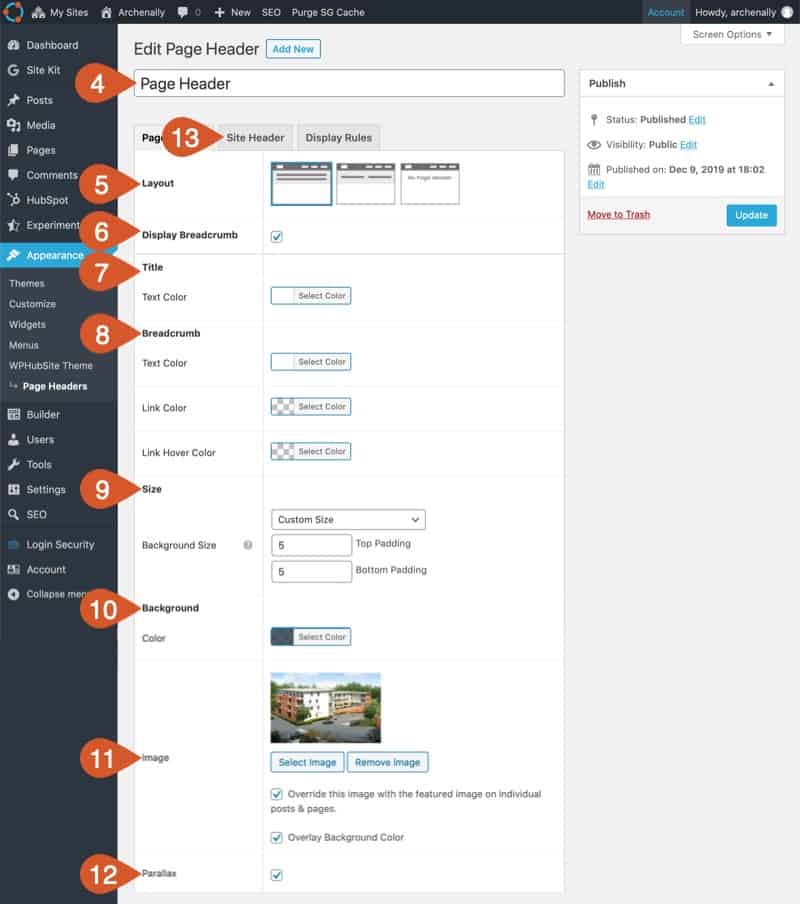
 Kredi: www.wphubsite.com
Kredi: www.wphubsite.comGörünüm'e giderek, WordPress tema özelleştiricinize erişebilir ve Ek CSS seçeneğini tıklayabilirsiniz. Özel CSS kodunuzu buraya eklemeniz ve ardından Yayınla'yı tıklamanız yeterlidir.
Örneğin, WordPress, web sitenizin başlığına tek tek düğmeler eklemenize izin vermez. Bununla birlikte, bir düğme dönüşümü kullanarak başlık gezinme menünüzdeki bir menü bağlantısını bir düğmeye dönüştürebilirsiniz. Ek olarak, bir düğme widget'ını seçtiğiniz diğer herhangi bir başlık alanına nasıl ekleyeceğinizi ve özelleştireceğinizi göstereceğiz. Henüz bir menü öğesi oluşturmadıysanız, ekranınızın sol tarafında bulunabilir ve Menüye Ekle düğmesine tıklayarak ekleyebilirsiniz. “CSS Sınıfları”nın yanındaki kutucuğu işaretlemeniz gerekmektedir. İçinde özel bir CSS sınıfınız olduğu sürece bağlantınız farklı görünecektir. Qode Düğmesi widget'ı, bir düğmeyi doğrudan başlık alanınıza eklemenize ve özelleştirmenize olanak tanır.
Bridge temasını kullanarak bunu nasıl yapacağınızı öğrenmek istiyorsanız lütfen okumaya devam edin. Piksel sayısını azalttığınızda düğmenizin kenarları keskinleşir; piksel sayısını artırdığınızda, düğmenizdeki daire yuvarlanır. Başlık widget alanına nasıl düğme ekleneceğini göstereceğiz. Widget'taki Widget Ekle düğmesini tıklatarak bir Qode Düğmesi widget'ı ekleyebilirsiniz. Ardından düğmenizin boyutunu seçebilir, metnini, bağlantısını girebilir, rengini değiştirebilir (fareyle üzerine gelme, arka plan vb.) ve daha birçok seçenek yapabilirsiniz. Başlık, hedef kitlenizin ilgisini çekmenin ve onları harekete geçmeye motive etmenin mükemmel bir yoludur. Başlık menünüze bir düğme eklemek kolaydır, çünkü yalnızca mevcut menü öğenizi ona bazı özel CSS atayarak ve ardından stil vererek dönüştürmeniz yeterlidir. Widget alanının sol üst köşesine eklendiğinde, aşağıdaki resim butonumuzu göstermektedir.
WordPress Web Sitenize Başlık Düğmesi Nasıl Eklenir
WordPress web sitenize bir başlık düğmesi yüklemeniz ve eklemeniz yeterlidir. Görünüm > üstbilgiye tıklayarak WordPress panosuna gidebilirsiniz. Açılır menüden 'Başlık Düğmesi'ni seçin. Bulduktan sonra, eklentiyi başlatmak için 'Yükle' düğmesini tıklamanız yeterlidir. Eklentiyi etkinleştirdikten sonra seçenekler sayfasına yönlendirileceksiniz. Başlık düğmenizin, seçenekler sayfasına da bir Başlık ve bir düğme metni eklenmesi gerekir. Bir Düğmeye tıklandığında, Düğme Metni görünür. Bir Düğmeye basıldığında, simgesi görüntülenecektir. Başvuru alanları her iki durumda da doldurulmalıdır. Gerekli bilgileri sağladıktan sonra 'Değişiklikleri Kaydet' düğmesini tıklayın. Artık Web Sitenizin başlığına sahip olduğunuza göre, onu eklemeniz gerekecek. Başlıklar, başlık düğmesi Web sitesi başlığına sürüklenip bırakılır bırakılmaz görüntülenmelidir. Bir WordPress sitesine başlık düğmesi eklemek için önce onu tanımlamanız gerekir.

Gezinti Çubuğuna Nasıl Düğme Eklerim?
Gezinme çubuğuna bir düğme eklemek için HTML ve CSS kullanarak özel bir düğme oluşturmanız gerekir. Ardından, 'nav-item' sınıfını kullanarak düğmeyi gezinme çubuğuna ekleyebilirsiniz.
Bu dersin amacı, size bir gezinme çubuğunda nasıl daha belirgin bir düğme yapılacağını öğretmektir. Gezinme çubuğundaki bir öğeye fareyle basıldığında, bir açılır menü görüntülenir. Herhangi bir öğeyi kullanarak açılır menülere erişebilirsiniz. Örneğin, bir buton öğesine erişilebilir. Düğmeyi doğru şekilde konumlandırmak için öğeyi etrafına ve class=dropdown-content öğesini de etrafına sarın. Arka plan rengi, dolgu ve diğer stil öğeleriyle gezinme çubuğunu ve bağlantılarını daha çekici hale getirdik. Açılır içerik sınıfı, gerçek açılır menüyü içerir. Ekran, sayfanın altındaki vurgulu panoda görüntülenir. Açılır listenin kenarlık yerine bir kart gibi görünmesini sağlamak için box-shadow özelliğini kullandık.
3 düğmeli gezinmeyi seviyorsanız, Sistem, Hareketler'i seçin ve ardından devam etmek için 3 düğmeli gezinmeye dokunun. Bu düğmelerin sırasını ekranınızın alt kısmından seçerek değiştirebilirsiniz. Alternatif olarak, Ekran menüsünden Gezinme düğmelerini seçin ve ardından Gezinme çubuğuna dokunun. Bir öğeye dokunduğunuzda, kaydırmaya dayalı bir gezinme ile üzerine dokunduğunuzda ekranın altında görünen bir gezinme çubuğu arasında seçim yapabilirsiniz. Parmağınızı ekranda kaydırmak, kaydırma hareketleri kullanılarak gerçekleştirilebilir. Parmağınızı ekranın üstünden altına dokunmak kadar basit.
Gezinti Çubuğu Düğmesi Ekleme
Film şeridine bir gezinme çubuğu düğmesi eklemek için onu başlatın, zaten sahip olduğunuz görünüm denetleyicisini silin, cmd, shift, l tuşlarına basın ve ardından bir gezinme denetleyicisi arayın. Siz o görüntüyü sürüklerken storyboard görüntülenecektir. Bunu bir ilk görünüm denetleyicisi yapmak için nitelik denetçisinden seçin. Bunu yapmak için gezinme çubuğuna bir düğme eklemelisiniz. Film şeridinden gezinme denetleyicisini seçerseniz, çubukta bir düğme görünecektir. Düğmenin başlığı ve resmi artık değiştirilebilir.
WordPress Menü Düğmesi Css
Görünüm bölümüne gitmek için Görünüm'e gidin. WordPress kontrol paneliniz için bir menü sayfası oluşturun ve onu gezinme menünüze bağlayın . Sayfanın üst kısmındaki Ekran Seçenekleri düğmesini tıklamanız gerekir. Açılır menüde çok sayıda seçenek bulunabilir. 'CSS Sınıfları' seçeneğinin yanındaki kutuyu işaretlemelisiniz.
Menü öğeleri ise tipik olarak sade, basit metin bağlantılarıdır. Birkaç WordPress temasının menüsü bir düğme ile özelleştirilebilir. Menünüze eklenen basit bir düğme veya metin bağlantısı, içeriğinizin aldığı ilgiyi artırabilir. Daha fazla tıklama alırsanız daha fazla insanı dönüştürebileceksiniz. WordPress panosunun menüsünde, yanında seçerek CSS Sınıfları seçeneğini etkinleştirebilirsiniz. Tireler, açıklayıcı karakterler ve benzersiz bir adla benzersiz bir CSS sınıfı adı oluşturabilirsiniz. Özel CSS, onu WordPress'e eklemenin yollarından biridir, ancak aynı zamanda en ucuz olanlardan biridir.
Kırmızı renk için, rengin onaltılı kodu olan #ff0000'ı kullanın. Kırmızı zemin üzerine siyah yazı güzel görünmediği için beyaz yaptım. Kodun son satırı, ileriye doğru hareket ettikçe düğmenin arka plan rengini değiştirir. Aşağıda, CSS kullanarak oluşturabileceğiniz diğer düğme türlerine ilişkin bazı örnekler verilmiştir. Menü öğeleri , bir mobil cihazın menüsünde bir hamburger menüsüne veya benzeri bir şeye daraltılır. Sonuç olarak, özellikle iyi görünmüyorsa veya stil için ek CSS kodu gerektiriyorsa, orada bir düğme istemeyebilirsiniz. Aşağıdaki örnekte gösterildiği gibi, yuvarlatılmış bir anahat düğmesi istiyorsanız, yalnızca bir kenarlık yarıçapı eklemeniz gerekir.
WordPress'te Menüleri Düzenleme
Menü öğesi için kullanmanız gereken CSS sınıfı artık indirilebilir. 'Yeni Ekle'yi tıkladıktan sonra, ekranın üst kısmında görünen sınıfların bir listesini göreceksiniz; ekranın üstündeki arama çubuğunu veya alttaki listeyi de seçebilirsiniz. Menü öğesine uygulamak istiyorsanız, almak istediğiniz dersi tıklamanız yeterlidir. Ekran Seçenekleri penceresini tamamladıktan sonra, kapatmak için sağ üst köşedeki 'x'e tıklayın.
Html'de Gezinme Çubuğuna Buton Nasıl Eklenir
HTML'de gezinme çubuğuna düğme eklemek basit bir işlemdir. İlk önce, bir öğe oluşturun ve içine bir öğe ekleyin. Ardından, gezinme çubuğuna eklemek istediğiniz her düğme için bir öğe ekleyin. Son olarak, her öğenin içine bir öğe ekleyin.
