WordPress'te Onay Kutusu Nasıl Eklenir
Yayınlanan: 2022-09-14WordPress'te bir onay kutusu eklemek iki adımlı bir işlemdir. İlk olarak, formunuza onay kutusu alanını eklemeniz gerekir. İkinci olarak, onay kutusunun çalışması için WordPress sitenize biraz kod eklemeniz gerekir. Onay kutusu alanını eklemek kolaydır. Form oluşturucunuza gidin ve yeni bir alan ekleyin. "Onay kutusu" alan türünü seçin ve ona bir etiket verin. Tek yapman gereken bu. Kodu WordPress sitenize eklemek biraz daha zor ama yine de kolay. Sadece aşağıdaki kodu kopyalayın ve WordPress sitenize ekleyin. WordPress'te bir onay kutusu eklemek için yapmanız gereken tek şey bu.
Farklı türlerde HTML giriş alanları eklemek için WordPress Özelleştirici'ye onay kutusu alanı eklenebilir. Eklemek istediğiniz özelleştirici denetiminin türünü yapılandırarak WordPress özelleştiriciyle bir onay kutusu eklemek kadar basittir. Mevcut panelleri ve bölümleri kullanarak yeni giriş alanları veya seçenekler de ekleyebilirsiniz.
Onay kutusu * input type="checkbox "> değişkeni ile tanımlanır. Onay kutusuna bastığınızda, işaretlenmiş (işaretlenmiş) kare bir kutu olarak görüntülenir. Bir onay kutusunda, kullanıcı sınırlı bir listeden en fazla üç seçenek seçebilir. Erişilebilirlik uygulamaları oluştururken * etiketini eklemelisiniz
WordPress'te Özel Bir Alana Nasıl Onay Kutusu Eklerim?
 Kredi: Yığın Değişimi
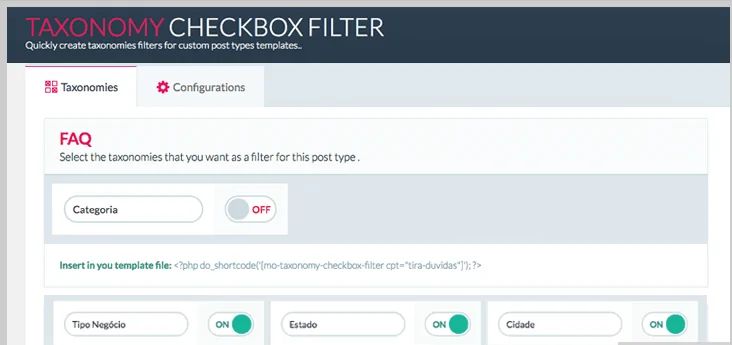
Kredi: Yığın DeğişimiWordPress'te özel bir alana onay kutusu eklemek için önce Özel Alanlar menüsünden özel bir alan oluşturmanız gerekir. Özel alanı oluşturduktan sonra, 'Alan Ekle' düğmesini tıklamanız ve 'Onay Kutuları' alan türünü seçmeniz gerekecektir. Ardından, istediğiniz onay kutularını özel alana ekleyebileceksiniz.
Bu, Bağlantılar'a bir onay kutusu özel alanının nasıl ekleneceğine ilişkin iki bölümden ikincisidir. Bir önceki gönderide, buna devam etmeden önce özel bir metin alanı eklemeyi düşünmeniz gerektiğini belirtmiştiniz. Aşağıdaki kod parçası, Kod Parçacıkları eklentisini yükledikten sonra yerleştirilmelidir. Bu kod, bir onay kutusuyla yeni bir meta kutusu oluşturacaktır. Bir Link yöneticisi kullanıcısı meta kutuya tıkladığında, profil sayfasında otomatik olarak görünecek ve hemen erişilebilir olacaktır. Meta kutusu, görüntülenebilmesi için Form'da etkinleştirilmelidir. Bir şablonda bir alanı görüntülemek için önce card.php dosyasını açmalısınız. Kullanmakta olduğunuz şablona bağlı olarak dosyanın yolu farklı olacaktır.
WordPress'te Onay Kutusuna Nasıl Hüküm ve Koşulları Eklerim?
 Kredi bilgileri: willtan.com
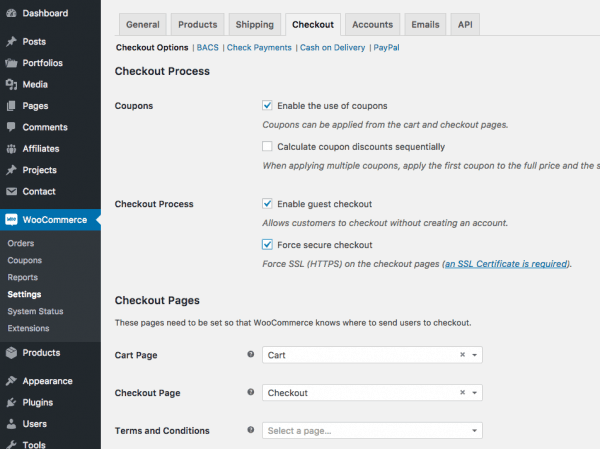
Kredi bilgileri: willtan.comWordPress'te bir onay kutusuna şartlar ve koşullar eklemek basit bir işlemdir. İlk olarak, bir şartlar ve koşullar sayfası oluşturun ve onay kutusu alanına bu sayfaya bir bağlantı ekleyin. Ardından, WordPress ayarlarına gidin ve Şartlar ve Koşullar ayarının altındaki onay kutusu alanını seçin. Açılır menüden oluşturduğunuz şartlar ve koşullar sayfasını seçin. Son olarak, değişikliklerinizi kaydetmek için Değişiklikleri Kaydet düğmesine tıklayın.
RegisterMagic eklentisinde çeşitli özel form alanları oluşturabilirsiniz. Şartlar ve Koşullar bölümü bunlardan biridir. Alan zorunludur çünkü kendi başına bir onay kutusu ve bir metin ekler. Kullanıcı, Şartlar ve Koşulları okuyup kabul etmedikçe bir form gönderemez. Kuruluşlar için birçok kullanıcı kayıt formunda “Şartlar ve Koşullar” terimi gereklidir. Formların kabul edilebilmesi için formların kullanıcılar tarafından doldurulması gerekmektedir. Yeni alan, Field Manager sayfasının altındaki önizleme bağlantısına tıklayarak bir önizlemede görüntülenebilir.
RegisterMagic eklentisi ile, kullanıcılarınızın web sitenizdeki hüküm ve koşulları kabul ettiğinden emin olabilirsiniz. Bu eklenti, kullanıcıların bir onay kutusu olmayan bir WordPress formuna bir gizlilik politikası alanı eklemesine olanak tanır. Örneğin, çevrimiçi ürün siparişi verirken, "ödeme yapıldıktan sonra değişim veya geri ödeme yapılmaz" gibi terimleri sık sık görürsünüz.
WordPress Onay Kutusu Eklentisi
 Kredi bilgileri: thienthoi.com.vn
Kredi bilgileri: thienthoi.com.vnYayınlarınıza ve sayfalarınıza onay kutuları eklemenize yardımcı olabilecek birçok harika WordPress onay kutusu eklentisi vardır. Onay kutuları, içeriğinize etkileşim eklemenin harika bir yoludur ve testler, anketler veya diğer etkileşimli içerikler oluşturmak için kullanılabilir. En popüler WordPress onay kutusu eklentilerinden bazıları Quiz And Survey Master, WP Quiz ve Checkbox Survey'dir .
WordPress Özel Yazı Tipine Onay Kutusu Ekleme
Özel bir gönderi türüne bir onay kutusu eklemek nispeten basit bir işlemdir. İlk olarak, add_meta_box() işlevini kullanarak özel bir meta kutusu oluşturmanız gerekir. Bu işlev birkaç parametre alır, ancak en önemlileri kimlik, başlık ve geri aramadır. Kimlik, meta kutusunu tanımlamak için kullanılır, başlık, meta kutusunun başlığını görüntülemek için kullanılır ve geri arama, meta kutusunun içeriğini görüntülemek için kullanılır. Meta kutusu oluşturulduktan sonra, add_field() işlevini kullanarak ona bir onay kutusu alanı ekleyebilirsiniz. Bu işlev birkaç parametre alır, ancak en önemlileri kimlik, etiket ve geri aramadır. Kimlik, alanı tanımlamak için kullanılır, etiket, alanın etiketini görüntülemek için kullanılır ve geri arama, alanın içeriğini görüntülemek için kullanılır. Alan eklendikten sonra, add_value() işlevini kullanarak ona bir değer ekleyebilirsiniz. Bu işlev birkaç parametre alır, ancak en önemlileri kimlik, değer ve geri aramadır. Kimlik, değeri tanımlamak için kullanılır, değer, alanın değerini ayarlamak için kullanılır ve geri arama, değerin içeriğini görüntülemek için kullanılır.

Özel Alan Onay Kutusu WordPress
Bir WordPress gönderisine özel bir alan eklemek istiyorsanız, bunu özel bir alan onay kutusu ekleyerek yapabilirsiniz. Bu, gönderiye istediğiniz özel alanları eklemenize olanak tanır. Ardından, gönderiye istediğiniz herhangi bir bilgiyi eklemek için bu özel alanları kullanabilirsiniz.
WCK Özel Alanlar API'sini kullanma. Bir onay kutusu alanına girdiğinizde, bir dize veya dizi alabilirsiniz. The_cfc_field() işlevi, döngü içinde bir değer verir. Tekrarlayıcı Meta Kutusu, tekrarlayıcı alanının tüm renk girişlerini get_fctype(x,y,z) kullanarak oluşturur. Bir Sayfa, Gönderi veya Özel Gönderi Türü kullanırken, bir Alan Başlığı girin ve ardından Onay Kutusuna tıklayın.
HTML Onay Kutusu
HTML onay kutusu , kullanıcının bir dizi seçenek arasından bir veya daha fazla seçenek seçmesine izin veren bir girdi öğesi türüdür. Kümedeki seçenekler, kullanıcı tarafından işaretlenebilen veya kaldırılabilen onay kutuları ile temsil edilir.
Onay kutusu, "checkbox" adında bir type özniteliğine sahip >input öğesine sahip bir HTML öğesidir. Bir onay kutusu genellikle bir ad ve bir değer niteliği de içerir. Form gönderildiğinde, sunucu bir ad/değer çifti alacaktır. Bu videoda, bazı onay kutusu örneklerine bakacağız. Bir onay kutusunun boyutunu değiştirmek iki yolla gerçekleştirilebilir. Başlamak için CSS, genişlik ve yükseklik özelliklerini ayarlamanıza izin verir. Bu yöntem ayrıca bir Boolean özniteliğinin kullanılmasını gerektirir.
Sonuç olarak, kullanıcının formu göndermek için önce kutuyu işaretlemesi gerekir. scale() yöntemi, bir onay kutusunun boyutunu değiştirmenize olanak tanır. Bu yöntem, Mozilla Firefox da dahil olmak üzere büyük bir tarayıcıya sahip herkes tarafından kullanılabilir. Aşağıdaki örnekte, transform özelliğini, varsayılan boyutunun bir buçuk katı olacak şekilde scale (1.5) olarak ayarladım.
Checkbox Formu Nasıl Yapılır?
Onay kutusu form öğesi, öğenin *input] etiketinde type= onay kutusu özniteliği belirtilerek oluşturulabilir. Açık veya kapalı, yalnızca iki değerle bir onay kutusu oluşturulur: açık veya kapalı. Bir onay kutusu form öğesinde kullanıldığında, öğenin durumu kapalıdır (boş), ancak bir onay kutusu form öğesinde kullanıldığında seçilidir.
Onay Kutularının İşaretli Özelliği
Aşağıdaki örnekte gösterildiği gibi işaretli özellik, bir onay kutusunun seçili olup olmadığını belirlemek için sıklıkla kullanılır. Herhangi birinin kontrol edilip edilmediğini görmek istediğiniz bir dizi onay kutusu olan bir formunuz olduğunu varsayalım. Aşağıdaki kodda, her bir onay kutusunda işaretlenen özelliğin Boolean olduğunu fark edeceksiniz. var kontrol edildi = doğru; var onay kutusu = form.length; var checkbox = field.checkbox = field.checkbox = field.checkbox Bu formdaki tüm onay kutuları, kodda seçildiyse doğru olacaktır.
WordPress Özelleştirici Ekle Onay Kutusu
WordPress özelleştiriciye bir onay kutusu eklemek, sitenize fazladan bir özelleştirme düzeyi eklemenin harika bir yoludur. Bir onay kutusu ekleyerek kullanıcılarınıza, sitenizi daha benzersiz ve kişisel hale getirebilecek çeşitli seçenekler arasından seçim yapma olanağı verebilirsiniz.
Özelleştiriciyi kullanırken tema adının yanına bir onay kutusu koymakta sorun yaşıyorum. Kutuyu işaretlediğimde, öğenin herhangi bir değişiklik durumunda olmadığını keşfettim. Sonuç olarak, $WP_customize_>add_control() işlevimdeki $WP_customize_>add_control() değerini benzersiz bir değerle değiştirmem gerektiğine inandım. Onay kutusu değeriyle ilgili bir sorunum vardı ama şimdi yok. Yalnızca add_setting ve add_control yöntemleri kimlikleri eşleşmediyse, sorunu onay kutusunun işaretini kaldırmadan yeniden oluşturabildim. Bu kod aşağıda açıklandığı gibi tarafımdan kullanılmıştır. WordPress özelleştiricide onay kutusu kutularının işaretli olup olmadığını kontrol etmenin yanı sıra, onay kutusunun yanında bir onay kutusu aramanız gerekir.
WordPress Özelleştirici Onay Kutusu
WordPress Özelleştirici Onay Kutusu , WordPress sitenize bir onay kutusu eklemenize olanak tanır. Bu onay kutusu, farklı ayarlar veya seçenekler arasında geçiş yapmak için kullanılabilir. Örneğin, belirli bir özelliği açmak veya kapatmak veya sitenizin görünümünü değiştirmek için kullanabilirsiniz. Özelleştirici Onay Kutusu, WordPress sitenize fazladan bir özelleştirme düzeyi eklemenin harika bir yoludur.
Onay kutusunda WordPress Özelleştirici kullanılırken bir sorunla karşılaşıldı. Özelleştiriciye varsayılan bir değer koyduğumda, onay kutusu her zaman işaretlenir. Bu sitede gayet iyi çalışan bir kaydırıcı ekleme hakkında çok faydalı bir makale buldum. h1,h2,h3 vb. yinelemeyi önlemek için özelleştiriciden $css değişkenini nasıl kullanabilirim? Web sitem için bir Javascript eklentisi kullanabilseydim ideal olurdu. Wordpress özelleştiricideki değerler başlatılmalıdır. PHP'deki onay kutusundan nasıl veri alacağımı anlıyorum ama WordPress ile çalışmasını sağlayamadım. Başka bir deyişle, özel bir javascript'te ayarın ne olduğunu bilmek istiyorum.
