Elementor ile WordPress'te İletişim Formu Nasıl Eklenir
Yayınlanan: 2022-09-05WordPress'te Elementor ile bir iletişim formu eklemek çok kolay. WordPress sitenizdeki herhangi bir sayfaya veya gönderiye bir iletişim formu ekleyebilirsiniz ve bu yalnızca birkaç dakika sürer. Elementor ile WordPress'te bir iletişim formunu nasıl ekleyeceğiniz aşağıda açıklanmıştır: 1. Elementor eklentisini kurun ve etkinleştirin. 2. Yeni bir sayfa veya gönderi oluşturun veya mevcut bir gönderiyi düzenleyin. 3. 'Elementor Ekle' düğmesini tıklayın. 4. Elementor kitaplığında 'iletişim formu' arayın. 5. İletişim formu pencere öğesini sayfaya sürükleyip bırakın. 6. İletişim formu ayarlarını yapılandırın. 7. Sayfanızı kaydedin ve yayınlayın. Hepsi bu kadar! İletişim formunuz artık WordPress sitenizde yayında olacak.
İletişim formları, web sitenizin hedef kitlesine ulaşmanıza yardımcı olabilir. Çevrimiçi bir iş kurmanın birçok zorluğundan biri, gereken çaba miktarıdır. Formidable Forms ve Elementor sayfa oluşturucu WordPress eklentileri ile dakikalar içinde zarif iletişim formları oluşturun. Üç basit adımda kendinizinkini nasıl oluşturacağınızı göstereceğiz. Başlamak için, bir iletişim formu oluşturmak üzere Elementor'un sürükle ve bırak düzenleyicisini kullanın. Ardından, Bize Ulaşın sayfasında, iletişim formunuzu görüntülemek ve Elementor sayfa düzenleyicisini başlatmak için Bize Ulaşın düğmesini tıklayın. Lütfen gönderenin adını, mesajını ve e-posta adresini, kolayca ulaşılabilmesi için ekleyin.
Ayrıca iki iletişim formu da oluşturabilirsiniz: biri hesap sahipleri için, diğeri üyelik sitenizi ziyaret edenler için. Elementor'u herhangi bir sayıda formla etkileşim kurmak için kullanmak mümkündür. Kayıt formlarını, hesap makinelerini, bağış formlarını ve diğer formları kullanmaya başlamalısınız.
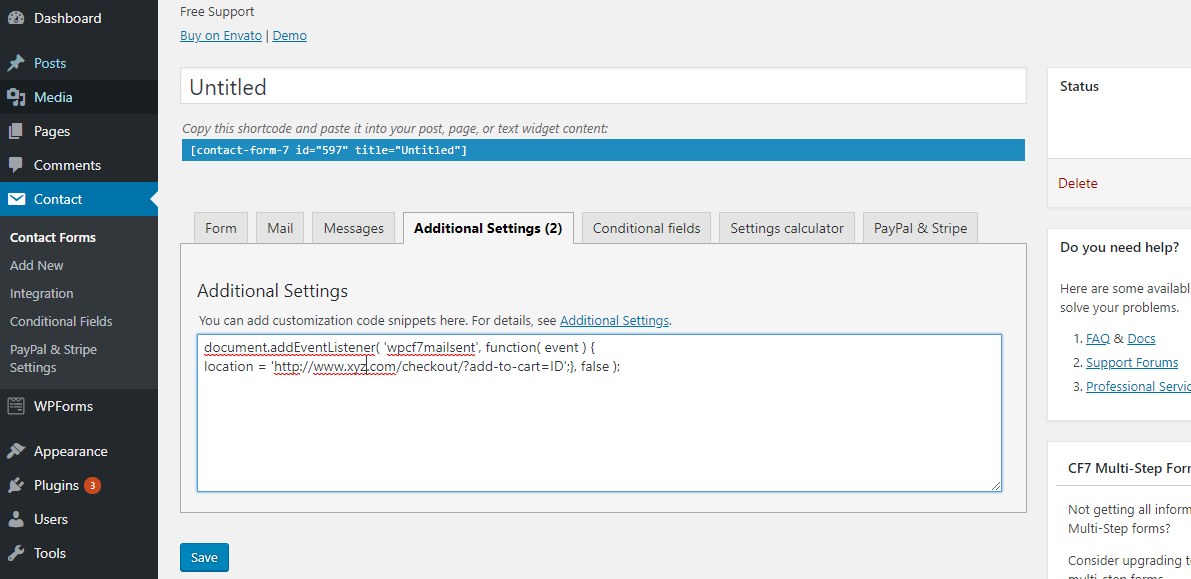
Elementor Düzenleyici bölümüne gidin. Eklentiyi yükledikten sonra düzenleyici tüm widget'ları görüntüler. İletişim Formu 7'yi bulduğunuzda, onu yeni sütuna sürüklemeniz gerekir. İşlemin tamamlanmasının ardından ' İletişim Formu 7'yi Düzenle ' bölümüne yönlendirileceksiniz.
WordPress'te Elementor'a Nasıl Form Eklerim?
 Kredi: www.wpeagle.com
Kredi: www.wpeagle.comWordpress'te bir elemente form eklemek çok kolay! Yeni bir form öğesi oluşturmanız ve açılır menüden istediğiniz formu seçmeniz yeterlidir.
Elementor için Ultimate Eklentilerindeki Kullanıcı Kayıt Formu widget'ı, bu tür formları kolayca oluşturmanıza olanak tanır. BAE eklenti sürümünün 1.18.0 olduğunu ve modülün etkinleştirildiğini kontrol edin. Yapılandırmak için Genel Ayarlar bağlantısını tıklamanız yeterlidir – Yeni Kullanıcı Rolü, Kayıttan Sonra Yönlendir veya Kayıttan Sonra Gizle. Bu seçenek, kayıt formunu gizlemeye ve Başarılı mesajını görüntülemeye ek olarak, ilgili sitenin oturum açma sayfasına erişmek için bir bağlantı sağlar. Bu seçenek, widget'ın Genel Ayarlar bölümünün İçerik sekmesinde bulunabilir. Ayrıca, bir E-posta Formu alanını kullanarak bir kullanıcıyı kaydetmenize olanak tanıyan bu özellik mevcuttur. BAE için Kullanıcı Kayıt Formu pencere öğesi, kullanıcıları bir web sitesine kaydetmek için kullanılabilecek bir üründür. Gereksinimlere bağlı olarak, formda tamamen değişiklik yapabilirsiniz. Widget'ı içeren bölümü kaydederseniz, Widget'ın Kaydedilen Bölümünü Kayıt sayfasından da getirebilirsiniz.
Elementor'da Formlar Nereye Gidiyor?
Yüklenen dosyaları içeren dosyalar, 'uploads/elementor/forms/' altında özel bir dizinde saklanır.
İletişim Formunun Rengi Nasıl Değiştirilir 7
İletişim formunun rengini değiştirmek için Öğeler menüsüne gidin. Bu sayfada bulunan renkler tercihlerinize göre özelleştirilebilir. Ayrıca form alanlarını etkinleştirebilir veya devre dışı bırakabilir, kendi alanlarınızı ekleyebilir ve gönderildikten sonra forma bir mesaj ekleyebilirsiniz.
Diğer ayarları değiştirmeniz gerekiyorsa, Öğeler sekmesine gidin ve ardından İletişim Formu 7'yi seçin. Ayarlar menüsü gerekli tüm seçenekleri içerir.
İletişim Formunu WordPress'e Nasıl Entegre Ederim?
 Kredi: Yığın Taşması
Kredi: Yığın TaşmasıBir iletişim formunu WordPress'e entegre etmenin birkaç farklı yolu vardır. Bir yol, Gravity Forms veya Contact Form 7 gibi bir eklenti kullanmaktır. Bu eklentiler, bir form oluşturmanıza ve ardından onu bir WordPress sayfasına veya gönderisine yerleştirmenize olanak tanır. Başka bir yol da Wufoo veya JotForm gibi bir hizmet kullanmaktır. Bu hizmetlerle bir form oluşturabilir ve ardından formu WordPress sitenize yerleştirmek için sağlanan kodu kullanabilirsiniz.
Web sitenize bir iletişim formu eklemek, ziyaretçilerinizin soruları veya endişeleri ile doğrudan sizinle iletişim kurmasını sağlar. WordPress, programlamak zorunda kalmadan bir iletişim formu oluşturmak için kullanılabilir. Bu adımları takip ettiğiniz takdirde iletişim formunuzu hemen doldurabileceksiniz. WPForms'u kurduktan sonra WordPress'te bir iletişim formu oluşturabilirsiniz. Form bildirimlerinizi ve onaylarınızı yapılandırmak için Ayarlar'a gidin. Form oluşturma alanınızda bildirimlerin olması iyi bir fikirdir. Bir kullanıcı sitenizdeki iletişim formu aracılığıyla bir mesaj gönderdikten sonra size bir form bildirimi gönderilecektir.
Bu makale, WordPress'te bir iletişim formu oluşturma sürecinde size yol gösterecektir. Bir iletişim formu eklemek istiyorsanız, yeni bir sayfa oluşturabilir veya mevcut bir sayfayı düzenleyebilirsiniz. Klasik düzenleyiciyi kullanıyorsanız, Form Ekle düğmesini tıklayın. Şimdi atmanız gereken tek adım, istediğiniz forma tıklamak. İzleme işlevini kullanarak WordPress iletişim formlarınızın oluşturduğu görüntüleme ve dönüşümlerin yanı sıra dönüşüm oranını izleyebilirsiniz. MonsterInsights Google Analytics eklentisi, dönüşümleri otomatik olarak algılar ve izler. Birkaç tıklamayla yapılandırabileceğiniz, kullanımı kolay bir araçtır.
WordPress Elementor'da İletişim Formu 7'yi Nasıl Eklerim?
İletişim bilgilerinizin görünmesini istediğiniz sayfayı keşfettikten sonra, onu eklemek için Elementor sayfa oluşturucusunu kullanın. İletişim Formu 7 widget'ı, aranarak ve sayfaya sürüklenerek bulunabilir. Ardından, form şablonu açılır menüsü görüntülenir. Formun yüzeyi tamamen beyazdır.
Contact Form 7, WordPress için mevcut olan en eski ve en popüler iletişim formu oluşturucularından biridir. Contact Form 7 eklentisinde Elementor'u doğrudan kullanmanıza izin veren yerleşik bir entegrasyon özelliği yoktur. Elementor için PowerPack Eklentileri gibi üçüncü taraf Eklentileri kullanmak, canlı düzenleyicide Contact F7'yi ayarlarınızda seçerek değiştirebilmenizi sağlar. İletişim Formunuz 7 şimdi açılır menüde görünmelidir. Elementor editörü ile bir sayfa eklenebilir veya değiştirilebilir ve mevcut bir sayfa düzenlenebilir. Bir widget'ı sürüklediğinizde, az önce oluşturduğunuz sayfada görünecektir. Stil Sekmesini kullanarak iletişim formunuzun görünümünü ve tasarımını özelleştirebilirsiniz.
PowerPack İletişim Formu 7 şekillendirici widget'ı, Radyo düğmesine ve Onay Kutusu düğmesine kendi stilinizi eklemenize olanak tanır. Hatalar, tipografi değişiklikleri, arka plan rengi değişiklikleri ve kenarlık ve kenar boşluğu değişiklikleri ile biçimlendirilebilir ve doğrulanabilir. Bu widget'ların paketleri, kodlama olmadan gelişmiş Elementor web siteleri oluşturmayı kolaylaştırır.
Elementor İletişim Formu Çalışmıyor
Elementor iletişim formunuzu çalıştırmada sorun yaşıyorsanız, kontrol edebileceğiniz birkaç şey vardır. Öncelikle, Elementor'un en son sürümünün kurulu olduğundan emin olun. Ardından, doğru form eylemini seçtiğinizden emin olmak için form ayarlarınızı kontrol edin. Son olarak, doğru e-posta adresini girdiğinizden emin olmak için e-posta ayarlarınızı kontrol edin.

Sunucunuzun IP adresi genellikle iletişim formu gönderimlerini almanızı engelleyen bir sorunun kaynağıdır. DNS'nizde bir SPF kaydı kullanmak, spam filtrelerinizin bu IP adresini güvenilir olarak algılamasını sağlar. Bu, e-postalarınızı web sitenizi barındıran sunucu yerine sizin belirlediğiniz bir e-posta sunucusu üzerinden yönlendirecek bir SMTP eklentisi kullanılarak çözülebilir. E-postanız gönderen sunucuya güvenmiyorsa, bunun nedeni büyük olasılıkla ucuz bir paylaşılan barındırma planıdır. Sitenizi daha arzu edilen bir mahalleye taşıyarak spam filtreleme olasılığını azaltabilirsiniz. Form gönderimlerini veritabanınızda saklıyorsanız, bir SSL kullanmanızı şiddetle tavsiye ederim.
WordPress İletişim Formunuzun Çalışıp Çalışmadığını Kontrol Etmeniz Gereken 8 Şey
WordPress İletişim Formunuzu yapılandırmada sorun yaşıyorsanız, yapmanız gereken ilk şey doğru yapılandırıldığını kontrol etmektir. WordPress'in en yeni sürüme sahip olup olmadığını kontrol edin – daha eski bir sürümü varsa, bir iletişim formu yapılandırmak için gereken özelliklere veya eklentilere sahip olmayabilirsiniz. Eklentinin doğru şekilde kurulduğunu doğrulamanız gerekir; İletişim Formu 7 gibi bazı eklentiler, diğer eklentilerin düzgün çalışmasını gerektirebilir. İletişim formunuzun WordPress sitenize düzgün şekilde bağlı olduğunu kontrol edin; değilse, WordPress Yönetici alanında görünmeyecektir. İletişim formunuzun e-posta adresini doğru bir şekilde doldurun – iletişim formu e-posta göndermiyorsa, e-posta adresiniz büyük olasılıkla yanlıştır. İletişim formunuzun etkin olduğundan emin olun – iletişim formunuz etkin değilse form gönderemezsiniz. Sitenizin formları kabul edip etmediğini kontrol edin; yoksa, herhangi bir form gönderemezsiniz. Siteniz doğru dilde düzgün çalışmıyorsa, iletişim formunuz düzgün çalışmayabilir. Web siteniz güvenli bir sunucuda çalışmıyorsa, iletişim formunuz düzgün çalışmayabilir; web sitenizin güvenli bir sunucuda çalıştığını doğrulayın. İletişim formunuzu göndermekte veya görüntülemekte sorun yaşamaya devam ederseniz, lütfen bizimle iletişime geçin. Sorun giderme ve çözme konusunda size yardımcı olmaktan memnuniyet duyarız.
Elementor İletişim Formu E-posta Göndermiyor
Elementor iletişim formunuzu e-posta göndermek için almakta sorun yaşıyorsanız, kontrol edebileceğiniz birkaç şey vardır. Öncelikle, “Kime” alanına girilmiş geçerli bir e-posta adresiniz olduğundan emin olun. Ardından, "Gönder" olarak ayarlandığından emin olmak için formunuzun "İşlem" ayarını kontrol edin. Bunların ikisi de doğru ayarlanmışsa ve hala e-posta almıyorsanız, iletilerin filtrelenip filtrelenmediğini görmek için spam klasörünüzü kontrol etmeyi deneyin.
Elementor formlarından gelen e-postalar zaman zaman kaybolabilir veya spam olarak gönderilebilir. Lütfen sorunun nasıl çözüleceğine ilişkin aşağıdaki talimatlara bakın ve Elementor hata mesajlarını arayın. Elementor iletişim formunuzun düzgün çalıştığından emin olmak çok önemlidir. Kısa bir süre sonra e-posta teslim sorununuzu çözecek bir eklenti yükleyeceğiz. Elementor, %100 işlevsel olan ücretsiz WPForms Lite sürümünde tamamen çalışır. İletişim formunuz Elementor'a bildirim göndermiyorsa, bunun nedeni bir eklenti çakışması olabilir. E-postanıza Gönderilecek E-posta adresini eklemelisiniz.
Formunuz Admin_email olarak ayarlandıysa, WordPress'in varsayılan yönetici e-postasıyla iletişim kuruyorsunuz. Bir WordPress sitesinden e-postalar, artık göndermeyi kolaylaştıran bir WordPress eklentisi olan WP Mail SMTP kullanılarak gönderilebilir. E-postalarınızı harici bir e-posta sağlayıcısına yönlendirmek için, kaybolmamalarını veya spam gönderilmemelerini sağlamak için kullanabilirsiniz. Hangi e-posta sağlayıcısını kullanacağınızı bilmiyorsanız SendLayer, SMTP.com veya SendinBlue.com iyi seçeneklerdir. WP Mail SMTP kullanıyorsanız, E-posta Günlüklerini ve Haftalık E-posta Özetini etkinleştirmelisiniz. Web sitenizin e-posta kayıtları bu ayarlarda tutulacaktır. Bu günlük, e-posta sorunlarının olup olmadığını belirlemek için kullanılabilir.
Elementor için kayıt talebi gönderdiğinizde, onay e-postalarınız teslim edilmeyecektir. Bu sorunu çözmek için önce WP SMTP Mail'i yüklemelisiniz. Ayrıca, Ninja Forms'da e-posta tesliminde sorun yaşıyorsanız, sizin için bir sorun giderme kılavuzumuz var.
İletişim Formu Bildirimlerinizi Düzeltmenin 3 Yolu
İletişim formunuzun belirli bir adrese e-posta gönderecek şekilde yapılandırıldığını kontrol edin.
E-posta istemciniz/sağlayıcınız formları filtrelerse, form bildirimleriniz spam olarak kabul edilebilir.
Etkin olup olmadığını kontrol ederek Elementor'un iletişim formunun doğru şekilde kurulduğundan emin olabilirsiniz.
Elementor İletişim Formu E-posta Ayarları
Bir Elementor iletişim formu için e-posta ayarlarınızı yapmak için yapmanız gereken birkaç şey vardır. İlk olarak, bir iletişim formu oluşturmanız gerekir. Bunu yapmak için Elementor düzenleyicisine gidin ve Yeni Ekle düğmesine tıklayın. İletişim formunuzu oluşturduktan sonra Ayarlar sekmesine gitmeniz ve E-posta sekmesine tıklamanız gerekir. Burada, form gönderimlerini almak istediğiniz e-posta adresiyle Kime e-posta alanını doldurmanız gerekecektir. Form gönderimlerinize yanıt almak istiyorsanız bir Yanıt e-postası da ekleyebilirsiniz. Ardından, E-posta Şablonu sekmesine gitmeniz ve e-postanız için bir şablon seçmeniz gerekir. Önceden tasarlanmış bir şablon seçebilir veya özel bir şablon oluşturabilirsiniz. Şablonunuzu hazırladıktan sonra Gönder düğmesine tıklayın. E-posta ayarlarınız artık tamamlandı ve e-posta adresinize form gönderimleri almaya başlamalısınız.
Jupiter X Core'un form element grubunun bir bileşenidir ve Elementor'daki yeni faydalı elementleri temsil eder. Bir Form pencere öğesini düzeninize sürükleyip bıraktığınızda, Elementor'un sol tarafında öğeye özel ayarlara sahip yeni bir panel alırsınız. E-posta bölümünde uygun ayarları seçmelisiniz. Bu alan boş ise cevap gönderene gönderilecektir. Diğer e-posta adreslerini eklemek isterseniz de değiştirebilirsiniz. Gromwatik ile kişiselleştirilmiş e-posta göndermeyi kolaylaştırıyoruz (Ayda 10.000'e kadar e-posta için ücretsiz).
İletişim Formu Oluşturucu
İletişim formu oluşturucu, ziyaretçilerin sizinle iletişim kurmak için kullanabileceği formları kolayca oluşturmanıza ve yönetmenize olanak tanıyan bir araçtır. Bu, müşteri sorgularını, geri bildirimleri ve hatta satış fırsatlarını yönetmenin harika bir yolu olabilir.
İletişim formu oluşturucunuzda zaman kazanabilir ve gerekli ayrıntıları girerek formlarınızı özelleştirebilirsiniz. Her türlü formu hazır hale getirebilirsiniz. Özel formunuzu internet bağlantınızın olduğu her yerde kolayca görüntülemek için kısa kodları kullanabilirsiniz. İletişim formlarının doldurulması kolaydır ve ürün sayfaları, koleksiyonlar, alışveriş sepeti sayfaları ve ana sayfalar dahil olmak üzere herhangi bir sayfada görünür. Çeşitli formlar geliştirmek için ideal bir araç olarak kabul edilen bu sorunu çözmenize yardımcı olabilecek güçlü bir iletişim formudur . Bu yardımla, formlarınızı kullanıcılarınızın ihtiyaçlarını karşılayacak şekilde özelleştirebileceksiniz. Uygulamanın genel değerlendirmesi, mevcut durumuna dayanmaktadır. Kullanıcılar, tüm uygulama incelemelerini ve en yenilerine öncelik verildiğini görecek.
