GDPR/CCPA için WordPress'te Çerez Açılır Penceresi Nasıl Eklenir (2 Yol)
Yayınlanan: 2023-09-07WordPress'e çerez izni açılır penceresi eklemek ister misiniz?
WordPress siteniz ziyaretçilerinizin tarayıcılarına çerez yerleştiriyor olabilir. Ancak Avrupa Birliği kanunları, web sitelerinin bilgisayarlarına herhangi bir çerez yerleştirmeden önce kullanıcıların iznini almasını gerektirmektedir.
Bu yazıda size WordPress'te açılır çerezlerin nasıl ekleneceğini göstereceğiz.

Çerez Açılır Pencereleri Neden Gereklidir?
Tarayıcı çerezleri, bir web sitesi tarafından kullanıcının tarayıcısında saklanmak üzere gönderilen verileri içeren küçük dosyalardır. Çoğu WordPress web sitesi çeşitli amaçlarla çerezler yerleştirir.
Örneğin, varsayılan olarak WordPress, oturum açmış kullanıcılar için oturum bilgilerini depolamak amacıyla kimlik doğrulama amacıyla çerezleri kullanır. Ayrıca birisi sitenize yorum bıraktığında da bir çerez yerleştirir.
Bunların dışında WordPress eklentileri farklı bilgileri depolamak veya tekrar gelen ziyaretçileri tanımak için kendi çerezlerini de ayarlayabilir.
WordPress web sitenizin çerez kullanıp kullanmadığını nasıl anlayacağınıza ilişkin kılavuzumuzu inceleyerek sitenizin çerezleri nasıl kullandığını öğrenebilirsiniz.
Çerezler son derece yararlı olmakla birlikte, bir kullanıcı hakkında bilgi toplamak ve bunu üçüncü taraf reklam platformlarıyla paylaşmak için de kullanılabilirler.
Bu nedenle Avrupa'da ve diğer birkaç ülkede web sitesi sahiplerinin, kullanıcılara çerez kullanımları hakkında bilgi vermeleri gerekmektedir. Web siteniz bu bölgelerdeki hedef kitleleri hedefliyorsa bir çerez izni sorumluluk reddi beyanı göstermeniz gerekir.

Bunu yapmanın en kolay yolu WordPress GDPR eklentisidir. Cookie Notice ve Cookiebot, en popüler çerez bildirim eklentilerinden ikisidir ve diğer birçok popüler WordPress eklentisiyle uyumludur.
Bununla birlikte, WordPress'te bir çerez izni açılır penceresini kolayca nasıl görüntüleyeceğimize bir göz atalım.
Yöntem 1: Çerez Bildirimi İçeren Çerez Açılır Penceresi Ekleme (En Kolay)
Öncelikle GDPR / CCPA eklentisi için Çerez Bildirimi ve Uyumluluğu'nu yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
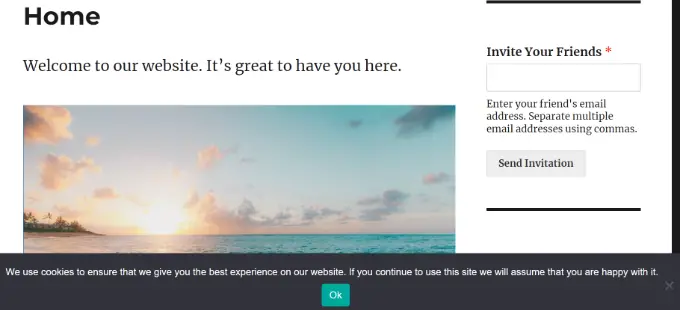
Etkinleştirmenin ardından eklenti, herhangi bir ek yapılandırmaya gerek kalmadan hemen ziyaretçilerinize temel bir çerez açılır penceresi görüntülemeye başlayacaktır. Varsayılan mesaj çoğu web sitesi için uygundur.

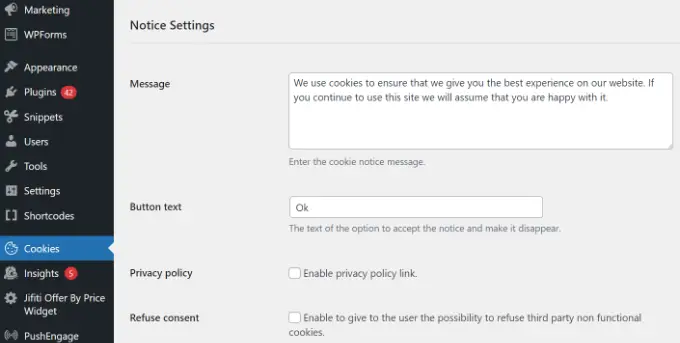
Bildirimi özelleştirmek istiyorsanız WordPress kontrol panelinizdeki Çerezler menü öğesini ziyaret etmeniz gerekir.
Buradan Bildirim Ayarları bölümüne kaydırmanız yeterlidir.

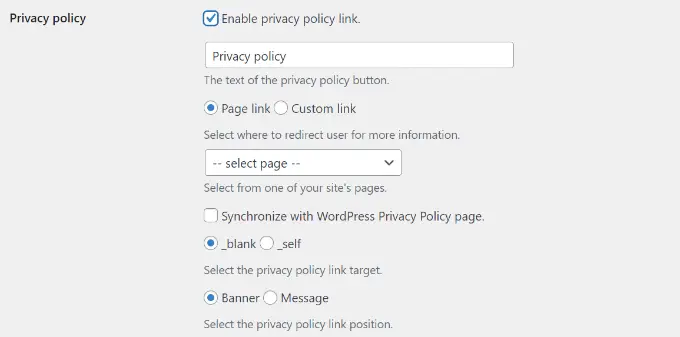
Bu sayfada açılır mesajı ve düğme metnini özelleştirebilirsiniz.
Ayrıca gizlilik politikası sayfanıza bir bağlantı da ekleyebilirsiniz. Henüz bir tane oluşturmadıysanız, WordPress'te bir gizlilik politikası sayfasının nasıl oluşturulacağına ilişkin kılavuzumuzu takip edebilirsiniz.
Bundan sonra, Gizlilik Politikası açılır menüsünden o sayfayı seçebilirsiniz.

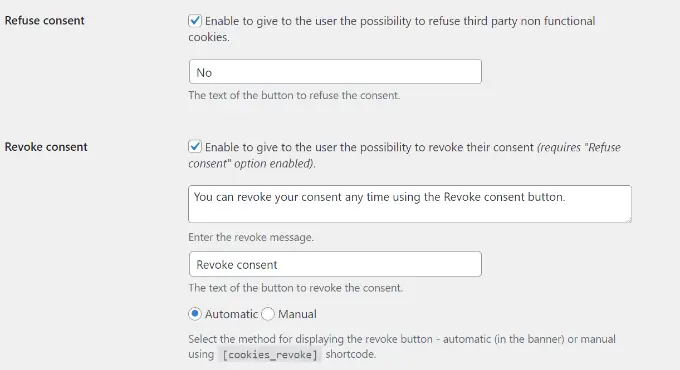
Ayrıca ziyaretçilerinize izni reddetme ve iptal etme seçeneği de verebilirsiniz.
Bunu yapmak için 'Onayı reddet' ve 'Onayı iptal et' onay kutularını tıklamanız yeterlidir. Varsayılan ayarlar çoğu web sitesi için çalışacaktır.

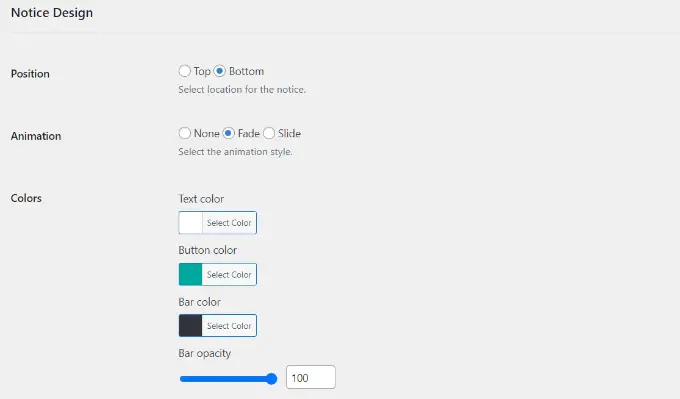
Bildirim Tasarımı bölümüne kaydırırsanız çerez izni açılır pencerenizin konumunu, animasyonunu, düğme stilini ve renklerini seçebilirsiniz.
Açılır pencerenize özel CSS eklemek için bir düğme sınıfı da ayarlayabilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için sondaki 'Değişiklikleri Kaydet' düğmesine tıklayın.
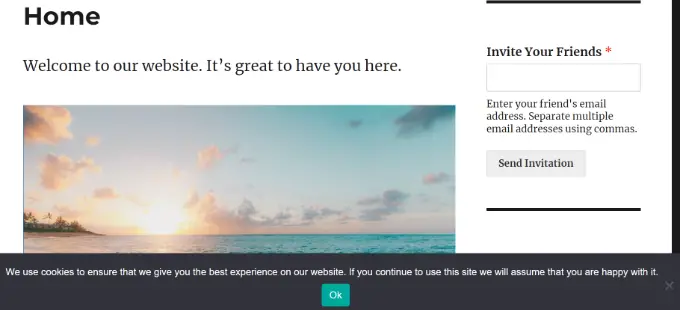
Çerez izni açılır pencerenizi çalışırken görmek için artık web sitenizi ziyaret edebilirsiniz.

Yöntem 2: Cookiebot ile Çerez Açılır Penceresi Ekleme (Zengin Özellik)
Çerez açılır pencerelerini ayarlamanın başka bir yöntemi, WordPress için Çerez banner eklentisini veya Cookiebot eklentisini kullanmaktır.
Kurmak Çerez Bildirimi kadar kolay olmasa da ve ücretsiz bir Cookiebot hesabına kaydolmadığınız sürece işe yaramasa da, bazı ek özelleştirme seçenekleri sunmaktadır.
Öncelikle WordPress eklentisi için Cookie banner eklentisini yükleyip etkinleştirebilirsiniz. Daha fazla ayrıntı için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
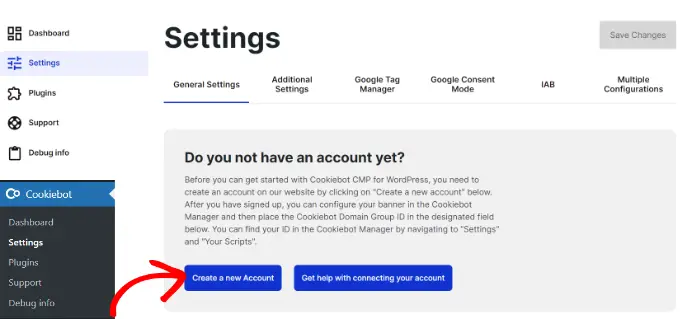
Etkinleştirildiğinde WordPress kontrol panelinize yeni bir Cookiebot bölümü eklenir. Eklentiyi yapılandırmak için WordPress kontrol panelinizde Cookiebot »Ayarlar'a gitmeniz gerekir.
Henüz bir Cookiebot kimliğiniz yoksa 'Yeni Hesap Oluştur' düğmesini tıklayarak bir tane için kaydolmanız gerekir.

Daha sonra Cookiebot web sitesi tarayıcınızda yeni bir sekmede açılacaktır.
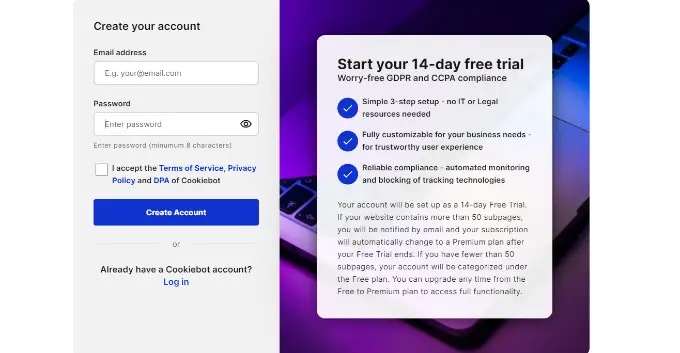
Devam edin ve e-posta adresinizi ve şifrenizi girin. Ayrıca hizmet şartları, gizlilik politikası ve DPA onay kutusunu da tıklamanız gerekir.

Bu işlem tamamlandıktan sonra 'Hesap Oluştur' butonuna tıklayabilirsiniz.
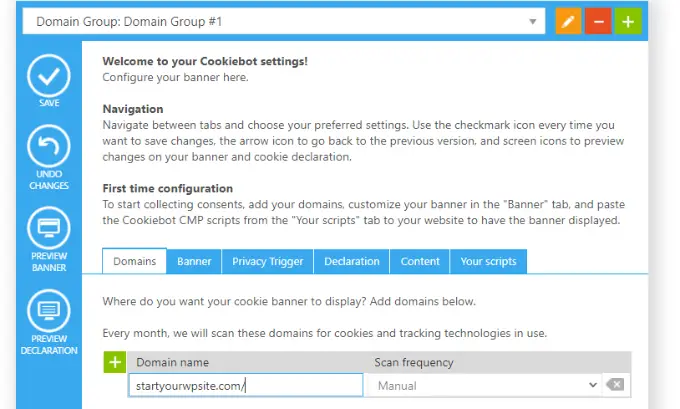
Daha sonra Cookitbot ayarlarını göreceksiniz. Devam edin ve web sitenizin URL'sini Alan adı alanının altına ekleyin. Ücretsiz sürümde yalnızca 1 alan adı ekleyebilirsiniz.

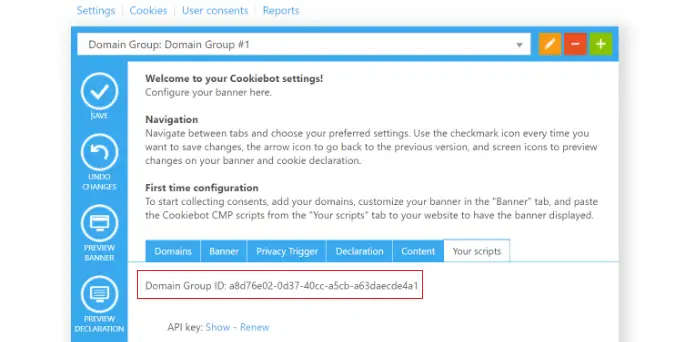
Bundan sonra 'Komut dosyalarınız' sekmesine geçmeniz gerekecek.
Buradan 'Alan Grubu Kimliğini' kopyalamanız yeterlidir.

Daha sonra WordPress kontrol panelinizdeki Cookiebot ayarlarına geri dönebilirsiniz.
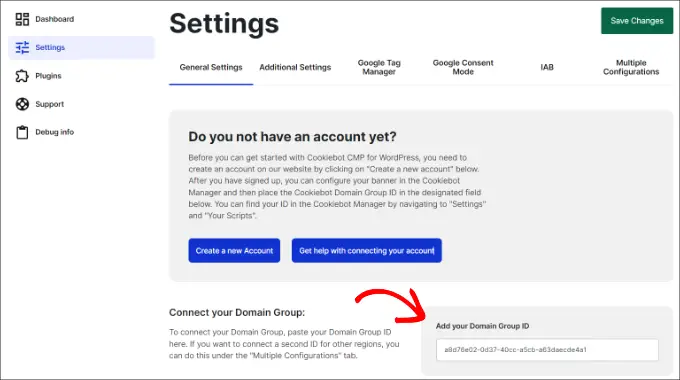
Genel Ayarlar sekmesinin altında, Etki Alanı Grubunuzu Bağlayın bölümüne gidin ve 'Alan Adı Grubu Kimliğinizi Ekleyin' alanının altına kimliği girin.

Bu işlemi tamamladıktan sonra üst kısımdaki 'Değişiklikleri Kaydet' düğmesini tıklamayı unutmayın.
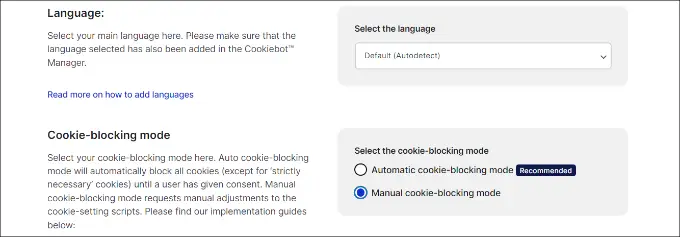
Aşağı kaydırırsanız daha fazla ayar göreceksiniz. Örneğin eklenti bir dil seçmenize olanak sağlar. Varsayılan olarak 'Otomatik Algıla'ya ayarlıdır ancak bunu değiştirmek için açılır menüyü tıklayabilirsiniz.

Çerez engelleme modunu da seçebilirsiniz. Eklenti, kullanıcı izin verene kadar kesinlikle gerekli olanlar dışındaki tüm çerezleri engelleyeceğinden 'Otomatik çerez engelleme modunu' kullanmanızı öneririz.

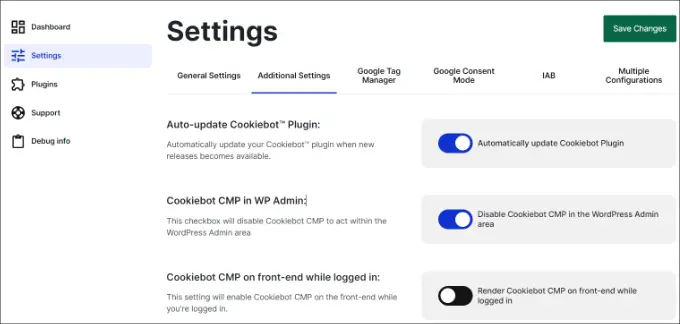
Gelişmiş Ayarlar sekmesinde 'Cookiebot'u otomatik güncelle' seçeneğini işaretlemek isteyebilirsiniz.
Bu şekilde eklenti, GDPR mevzuatındaki herhangi bir değişiklikle güncel kalır.

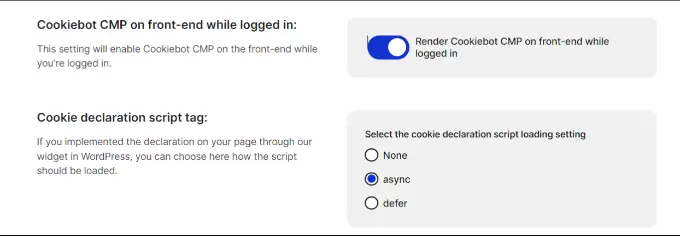
Test amacıyla, 'Oturum açtığınızda ön uçta Cookiebot CMP'yi oluştur' seçeneğini de etkinleştirmelisiniz.
Devre dışı bırakırsanız WordPress sitenize giriş yaptığınızda açılır pencereyi göremezsiniz.

Ayarları tamamladıktan sonra alttaki 'Değişiklikleri Kaydet' butonuna tıklamayı unutmayın.
Çerez Açılır Bildiriminizi Kişiselleştirin
Henüz bitirmedik ama yaklaşıyoruz. Cookiebot'u yapılandırmayı tamamlamak için şimdi Cookiebot web sitesine dönmeniz gerekiyor.
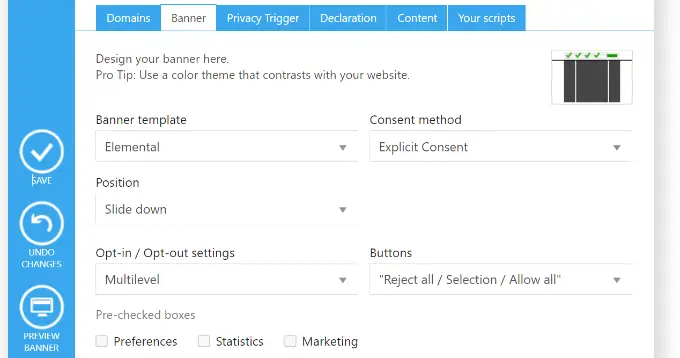
Daha sonra Cookiebot web sitesindeki Banner sekmesine gitmeniz gerekecek.

Burada bir şablon seçebilir, açılır pencerenin konumunu ve görünümünü düzenleyebilirsiniz.
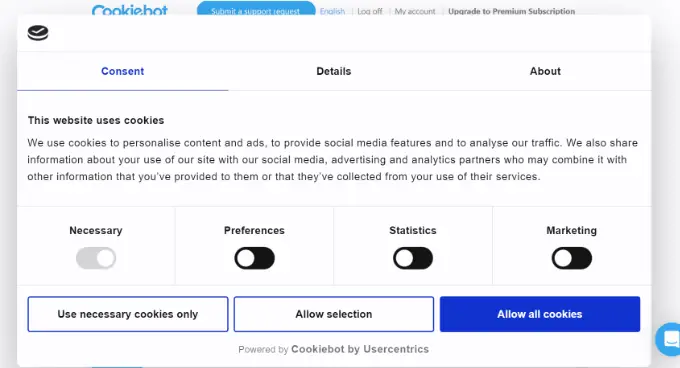
Önizleme düğmesini tıklayarak veya web sitenize geri dönerek değişiklikleri görebilirsiniz.

Açılır pencerede kullanılan ifadenin web sitenizin çerezleri kullanma nedenleriyle eşleşmediğini fark ederseniz, bunu değiştirebilirsiniz.
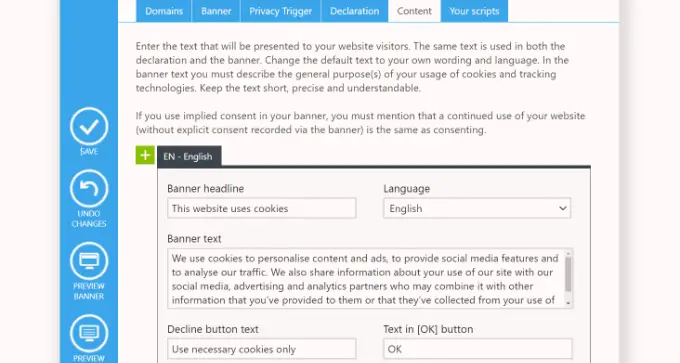
Bunu yapmak için gerekli ayarları Cookiebot web sitesindeki İçerik sekmesine giderek bulabilirsiniz.

Ayrıca web sitenizin gizlilik politikasına bir çerez beyanı eklemek isteyebilirsiniz. Henüz bir gizlilik politikası sayfası oluşturmadıysanız WordPress'te gizlilik politikası sayfasının nasıl oluşturulacağına ilişkin kılavuzumuzu takip edebilirsiniz.
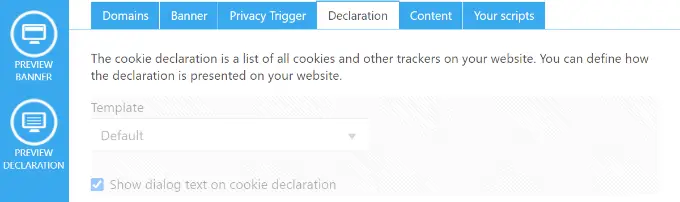
Cookiebot'un web sitesindeki Beyan sekmesine giderek başlamanız gerekir. Varsayılan olarak, çerez bildirimi Cookiebot'un varsayılan ifadesini kullanır.

Web sitenizin çerezleri farklı bir nedenle kullanması nedeniyle mesajı özelleştirmeniz gerekiyorsa premium Cookiebot aboneliğine ihtiyacınız vardır.
Alternatif olarak, gizlilik politikanıza kendi beyanınızı yazabilirsiniz ancak ziyaretçilerin onaylarını değiştirebilecekleri veya geri çekebilecekleri bağlantılar gibi özellikleri kaçırmış olursunuz.
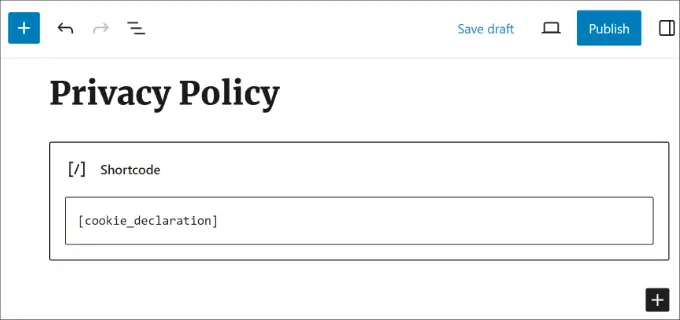
Bu eğitimde, varsayılan bildirimi gizlilik politikamıza ekleyeceğiz. Gizlilik politikanızı düzenlemeniz ve çerez beyanını görüntülemek istediğiniz yere [cookie_declaration] kısa kodunu eklemeniz yeterlidir.

Bildirimi görmek için sayfayı kaydedip önizlemeniz gerekir.
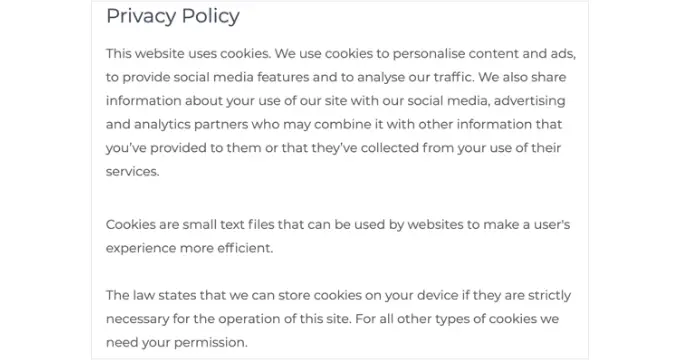
Test web sitemizde ilk birkaç paragraf bu şekilde görünüyor.

Bonus: MonsterInsights ile GDPR Uyumluluğunu Artırın
MonsterInsights, WordPress siteniz için en iyi analiz çözümüdür. Aynı zamanda GDPR ve diğer gizlilik düzenlemelerine uyumluluğunuzu geliştirmenin en basit yoludur.
Bunun nedeni MonsterInsights'ın kutudan çıktığı gibi çalışan bir AB Uyumluluk eklentisi sunmasıdır. Gizlilik yasalarına uymanıza yardımcı olmak için analiz ayarlarınızı otomatik olarak değiştirir.

AB uyumluluğu eklentisi premium plana dahildir. En iyi tarafı ise hem Cookie Notice hem de Cookiebot ile otomatik olarak entegre olmasıdır.
İlk adım MonsterInsights eklentisini yüklemek ve onu Google Analytics hesabınıza bağlamaktır. Daha fazla bilgi için MonsterInsights'ı kullanarak Google Analytics'in nasıl kurulacağına ilişkin kılavuzumuza bakın.
MonsterInsights kurulup kurulduğunda, AB Uyumluluğu eklentisini kurup etkinleştirmeniz gerekecektir.
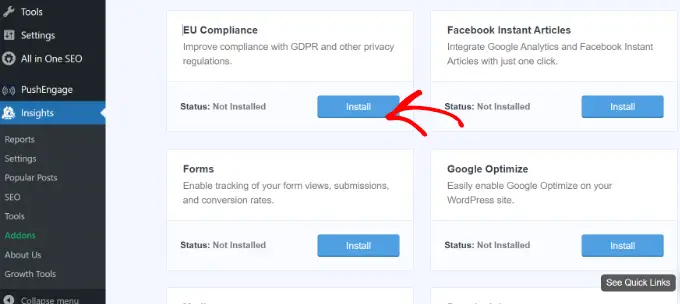
Bunu, WordPress kontrol panelinizdeki Analizler »Eklentiler sayfasına giderek yapabilirsiniz. Daha sonra AB Uyumluluğu eklentisini bulun ve 'Yükle' düğmesine tıklayın.

Eklenti otomatik olarak etkinleştirilecektir.
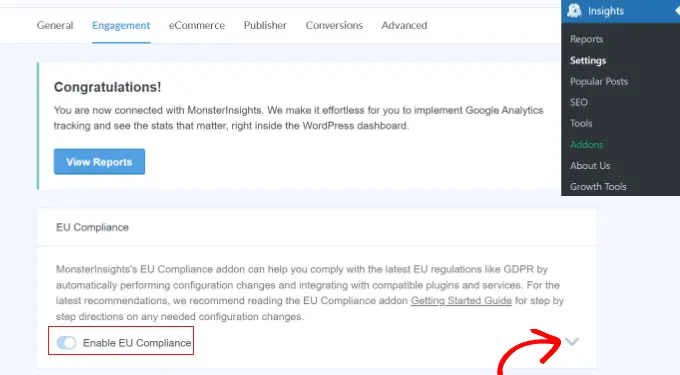
MonsterInsights » Ayarlar sayfasına gidip 'Etkileşim' sekmesine geçerek bunu kontrol edebilirsiniz.
AB Uyumluluğu kısmına baktığınızda eklentinin açık olduğunu göreceksiniz.

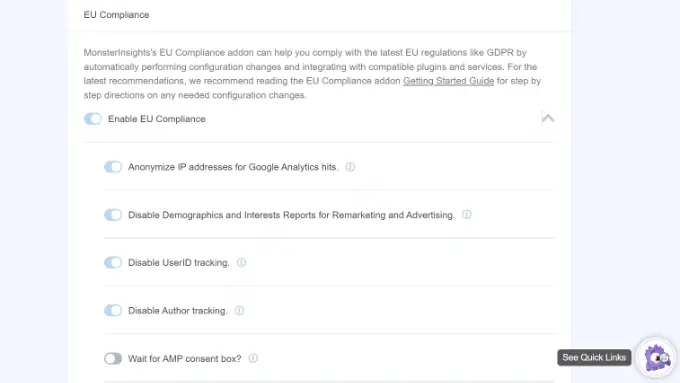
Ekranın sağ tarafındaki aşağı oka tıklarsanız, eklentinin web sitenize yaptığı yapılandırma değişikliklerinin ayrıntılı bir listesini görebilirsiniz.
Örneğin, Google Analytics'teki IP adreslerini otomatik olarak anonimleştirdiğini, demografiyi ve ilgi alanı raporlarını devre dışı bıraktığını, UserID takibini devre dışı bıraktığını ve çok daha fazlasını görebilirsiniz.

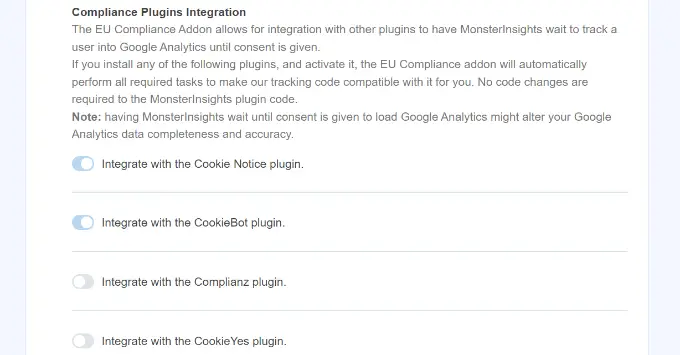
Daha sonra MonsterInsights'ın Cookie Notice ve CookieBot gibi farklı çerez eklentileriyle uyumluluğunu görmek için aşağı kaydırabilirsiniz.
MonsterInsights, sitenizde eklentilerden herhangi birinin yüklü olması durumunda Google Analytics izleme kodunda otomatik olarak değişiklik yapacaktır. Bu şekilde Google Analytics'te kullanıcıları takip etmeden önce onay bekleyecektir.

Bu makalenin, WordPress sitenize bir çerez izni açılır penceresi eklemenize yardımcı olacağını umuyoruz.
Ayrıca, WordPress sitenizi HTTP'den HTTPS'ye doğru şekilde nasıl taşıyacağınızla ilgili adım adım kılavuzumuzu görmek veya küçük işletmeler için en iyi işletme telefonu hizmetleri karşılaştırmamıza göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
