WordPress'te Açılır Liste Nasıl Eklenir
Yayınlanan: 2022-09-14WordPress'te bir açılır liste eklemek, birkaç adımı izleyerek gerçekleştirilebilecek basit bir işlemdir. İlk olarak, açılır menüde görünmesini istediğiniz öğelerin bir listesini oluşturmanız gerekir. Ardından, WordPress'te özel bir menü oluşturmanız ve menüye öğe listesini eklemeniz gerekecektir. Son olarak, WordPress sitenize özel menüyü eklemeniz gerekecek.
Bir WordPress sitesinde açılır liste oluşturmanın iki yöntemi basit ve anlaşılırdır. Her gönderi için bir açılır liste oluşturmak için bir kod veya yönetici kullanın. Tüm gönderilerinizi göstermek istiyorsanız, – işaretini kaldırın ve onu 10 numarayla değiştirin. WordPress platformu, bir açılır menü oluşturmayı kolaylaştırır. Bir sayfayı alt menü olmasını istediğiniz sayfaya sürüklediğinizde, bunu yaptığınız anda alt menü olur. WordPress yöneticisindeki menüleri değiştirmek mümkündür. İsterseniz konumları da taşıyabilir veya yayından kaldırabilirsiniz.
WordPress Sayfasında Açılır Liste
 Kredi bilgileri: blog.hostonnet.com
Kredi bilgileri: blog.hostonnet.comBir WordPress sayfasına açılır liste eklemek, okuyucularınız için ekstra içerik ve bilgi eklemenin harika bir yoludur. Açılır liste eklemek için WordPress düzenleyicideki “Açılır liste ekle” düğmesini tıklamanız yeterlidir. Açılır liste, WordPress sayfalarınıza fazladan içerik ve bilgi eklemenin harika bir yoludur. Kullanımı kolaydır ve okuyucularınız için ekstra içerik eklemenin harika bir yolu olabilir.
WordPress Açılır Liste Eklentisi
 Kredi bilgileri: wparchives.com
Kredi bilgileri: wparchives.comHer biri kendine özgü özelliklere sahip birkaç farklı WordPress açılır liste eklentisi mevcuttur. Popüler seçeneklerden biri, kolay gezinme için açılır seçeneklerle özel menüler oluşturmanıza olanak tanıyan Açılır Menü Eklentisidir. Bir başka harika seçenek de, WordPress sitenizde açılır listeler oluşturmanın ve yönetmenin kolay bir yolunu sağlayan WP Açılır Liste Eklentisidir.
Sitenizin bağlantılarını düzenlemek ve kullanıcıların içerikte gezinmesini kolaylaştırmak için açılır menüleri kullanın. Sitenizdeki bir açılır menü, hem sizin hem de site ziyaretçileriniz için çeşitli nedenlerle iyi bir fikirdir. Bu eğitimde, siteniz için en iyisini seçmenize yardımcı olmak için piyasadaki en iyi altı eklentiye bakacağız. WP Mega Menü, web sitenizde bir açılır menü oluşturmak için harika bir seçimdir. 150'den fazla kişiselleştirme seçeneği olduğu için Responsive Menu için kodlama öğrenmeye gerek yoktur. Tam özellikli bir menü eklentisi olan Superfly'ı kullanarak web siteniz için kendi menülerinize sahip olabilirsiniz. Özel içeriği kısa kodlarla biçimlendirmek için zengin metin düzenleyiciyi kullanabilirsiniz.
HTML, kısa kodlar ve widget'larla kolayca resim ekleyebilir ve özel menüler oluşturabilirsiniz. Bu eklenti, açılır menüsünü web sitenize eklemek için kodlama gereksinimi olmadan gelir. Ayrıca yazı tipini ve arka plan renklerini, başlıkların boyutunu, aralığı ve diğer çeşitli ayarları değiştirebilirsiniz. UberMenu artık sizin için kullanılabilir. Mevcut menüleri otomatik olarak dönüştürerek web sitenizde açılır bir mega menü oluşturabilirsiniz. Bu yazılım, kullanıcıların sitenizin tüm bağlantılarına aynı anda kolayca gitmelerini sağlar. Izgara Düzeni Oluşturucu'yu kullanarak veya menünüzde WordPress widget'larını görüntüleyerek menünüzü sütunlar ve satırlar halinde düzenleyerek oluşturabilirsiniz. Max Mega Menu'yü bugün kullanmaya başlayın.
WordPress Gönderilerin Açılır Listesi
WordPress açılır gönderi listesi, web sitenizdeki en son gönderilerinizin bir listesini görüntülemenin harika bir yoludur. Bu, web sitenizi taze ve güncel tutmanın harika bir yolu olabilir ve aynı zamanda en son içeriğinizi tanıtmanın harika bir yolu olabilir.

WordPress'te kategoriye göre açılır bir gönderi listesi oluşturmak için adım adım bir işlem. WordPress, bir eklenti gibi bunu gerçekleştirmek için kullanılabilecek yerleşik işlevlere sahiptir. Başka bir deyişle, Exec PHP gibi bir eklenti kullanarak yukarıda görünen menüyü doğrudan Sayfanıza/Gönderinize ekleyebilirsiniz. WP_get_archives gibi yerleşik bir işlev, açılır menünün kapsamını belirli bir kategoriye daraltmanıza izin vermenin yanı sıra bir açılır menü oluşturmanın harika bir yoludur. Yalnızca Açılan gönderi listesi eklentisine işlevsellik eklemek istiyorsanız, Dagon Design'ın WordPress için Açılan Eklentisi mükemmel bir seçimdir.
WordPress Açılan Kategoriler Listesi
Bir WordPress açılır kategori listesi, içeriğinizi düzenlemenin ve okuyucularınızın aradıklarını bulmasını kolaylaştırmanın harika bir yolu olabilir. Açılır bir kategori listesi oluşturmak için WordPress kontrol panelinizin 'Kategoriler' bölümüne gidin ve 'Yeni Kategori Ekle' düğmesini seçin.
Kategorinizin adını girin ve 'Yeni Kategori Ekle'yi tıklayın. Kategoriniz artık blogunuzdaki açılır kategori listesinde görünecektir.
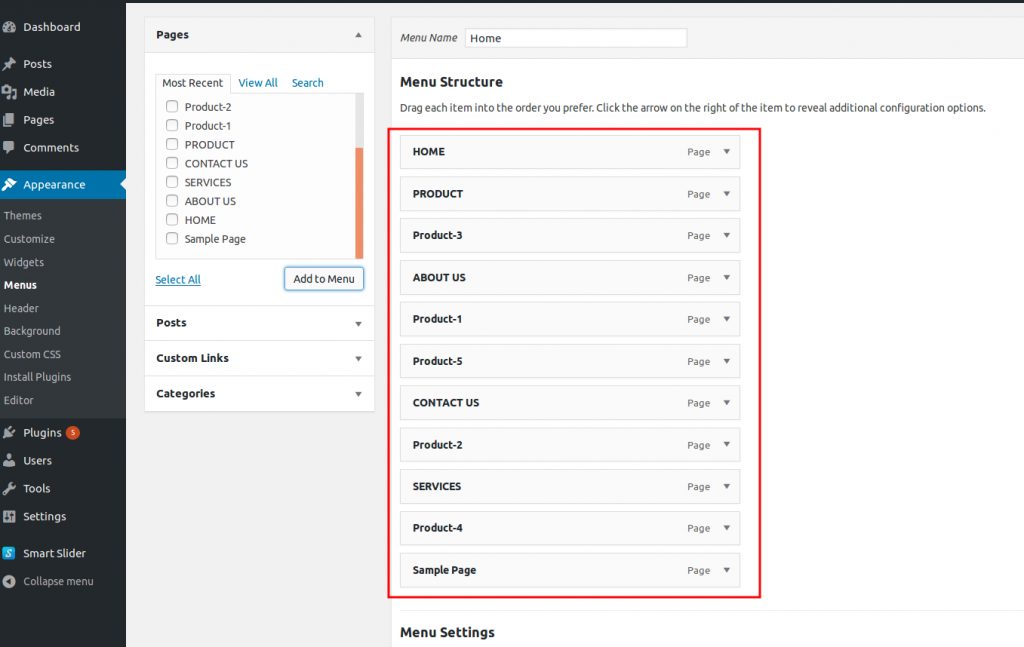
Ana menümdeki öğelerin listesini nasıl aşağı indirebilirim? Diğerlerini ana kategorilerden ayırmak istiyorum. Ana menünüzü düzenlerseniz ve Görünüm'ü kullanırsanız bu mümkün olmalıdır. Herhangi bir sorununuz olursa size yardımcı olmayı çok isteriz, bu yüzden lütfen bize bildirin. Bu temayı yeni kullanmaya başladım, bu yüzden herhangi bir öneri veya yardım için minnettar olurum. Menü öğeleriniz , alt öğeler yerine üst öğeler olarak ekleniyor gibi görünüyor. Menünüz çalışmıyorsa ekran görüntüsü paylaşır mısınız?
Açılan Metin WordPress
WordPress'te açılır metin eklemenin birçok yolu vardır. Bunun bir yolu, Advanced Text Widget gibi bir eklenti kullanmaktır. Bu size kenar çubuğunuza ekleyebileceğiniz ve ardından ona açılır metin ekleyebileceğiniz bir widget verecektir. Başka bir yol da HTML düzenleyicisini kullanmaktır. HTML düzenleyicide, aşağıdaki kodu kullanarak bir açılır metin kutusu ekleyebilirsiniz:
seçenek 1
seçenek 2
Navigasyon menüleri biraz dikkat çekiyor. Gelişmiş menüleri kodlamaya başlamadan önce bir açılır menünün nasıl oluşturulacağını öğrenmek iyi bir fikirdir. Bu eğitimin bir sonucu olarak gelişmiş menülerin temellerini öğreneceksiniz. Bu öğreticiyi tamamlamak için lütfen aşağıdaki adımları izleyin. WordPress menü tasarımına doğru ilk adım, temellerini öğrenmektir. WordPress yerleşik menü işlevine bir bakış. Bu kitap size WordPress için bir açılır menünün nasıl oluşturulacağını öğretir.
Menü öğelerini bir WordPress sayfasına dinamik olarak eklemek için CSS. Veritabanınızdaki wp_posts tablosundan bir gönderi aramak için gezinme menünüzü kullanabilirsiniz. Her gönderinin, görüntülenecek metni ve bağlantının hedefini içeren kendi meta verileri vardır. Bu durumda, ikinci düzey öğeler temanızın stil sayfasında gizlenmelidir. Buna rağmen, menünün üstündeki bir öğe gibi, menü içindeki başka bir öğe içinde iç içe işlevsellik gerektiren bir öğeyi gizlemeyecektir. Açılır listenin en altına itileceksiniz. İçeriğin üzerinde yüzüyormuş gibi görünmesi için şöyle görünmesi gerekir.
Bu sorunu çözmek için, stil sayfamızdaki ul ul öğemize layout stili eklememiz gerekiyor. Üst düzey öğe, üst düzey öğenin konumuna göre de yerleştirilmelidir. Temaya burger-menu.js adında yeni bir dosya ekleyebileceğiniz gibi media sorgusu adında yeni bir sınıf da ekleyebilirsiniz. Kullanıcı, bir komut dosyası oluşturarak bir simgeye dokunduğunda menünün görünmesini sağlayabilir. Medyayı sorguladığınızda, menü için CSS'yi, onu daha büyük bir ekranda gizlemek için kullanacağımız bir sınıfa sahip bir öğenin içine yerleştirin.
