WordPress Alt Bilgisine Dinamik Telif Hakkı Tarihi Nasıl Eklenir?
Yayınlanan: 2023-08-16İçeriğinizin telif hakkı yasalarıyla korunmasını istiyorsanız, sitenizin ne zaman oluşturulduğunu ve ayrıca en son içeriğinin ne zaman yayınlandığını açıkça belirten bir alt bilgi oluşturmak iyi bir fikirdir. WordPress alt bilginize dinamik bir telif hakkı tarihi ekleyerek bunu kolayca başarabilirsiniz.
Neden WordPress altbilginize dinamik bir telif hakkı tarihi ekleyelim?
Tarihi telif hakkı bildiriminize ekleyerek, içeriğinizin ilgili yıl (veya sitenizin yayınlandığı yıl aralığı) için telif hakkı yasalarıyla korunduğundan emin olabilirsiniz. Ancak tarihi her yıl manuel olarak değiştirmek zaman alabilir. Üstelik bunu yapmayı unutmak kolaydır.
Bu nedenle WordPress alt bilginize dinamik bir telif hakkı tarihi eklemek iyi bir fikirdir. Bu şekilde altbilginiz otomatik olarak güncellenerek içeriğinizin her zaman kapsanmasını sağlar.
Bu aynı zamanda arama motorlarına (Google gibi) sitenizin aktif ve yeni olduğunu bildirmenin kolay bir yoludur. Arama motorları alakalı, değerli içeriğe sahip web sitelerine öncelik verdiğinden, bu dolaylı olarak arama sıralamanızı yükseltebilir. Böylelikle sonuçlar sayfasında görünürlük kazanabilir ve içeriğinize daha fazla ziyaretçi çekebilirsiniz.
Artık WordPress alt bilginize dinamik bir telif hakkı tarihi eklemenin neden iyi bir fikir olduğunu bildiğinize göre, bunu yapmanın iki basit yoluna bir göz atalım.
- Otomatik Telif Hakkı Yılı Güncelleyici gibi bir eklenti kullanın
- Kısa kod olarak özel bir PHP pasajı uygulayın
1. Otomatik Telif Hakkı Yılı Güncelleyicisi gibi bir eklenti kullanın
WordPress altbilgisine dinamik telif hakkı tarihi eklemenin en kolay yolu bir eklenti kullanmaktır. Otomatik Telif Hakkı Yılı Güncellemesi, yıl otomatik olarak güncelleneceği için mükemmel bir seçenektir. Ayrıca, telif hakkı bildirimini kısa kod kullanarak ekleyeceksiniz, böylece sitenizin herhangi bir yerine gidebilir.
Neve gibi klasik bir tema mı yoksa Neve FSE gibi blok bir tema mı kullandığınıza bağlı olarak süreç biraz farklı görünecektir. Her ikisiyle de bunu nasıl yapacağınızı göstereceğiz.
Klasik bir temayla WordPress telif hakkı altbilgisi nasıl oluşturulur?
Öncelikle eklentiyi WordPress kontrol panelinize kurmanız ve etkinleştirmeniz gerekir. Ardından Görünüm > Widget'lar'a gidin ve Alt Bilgi sekmesini genişletin.
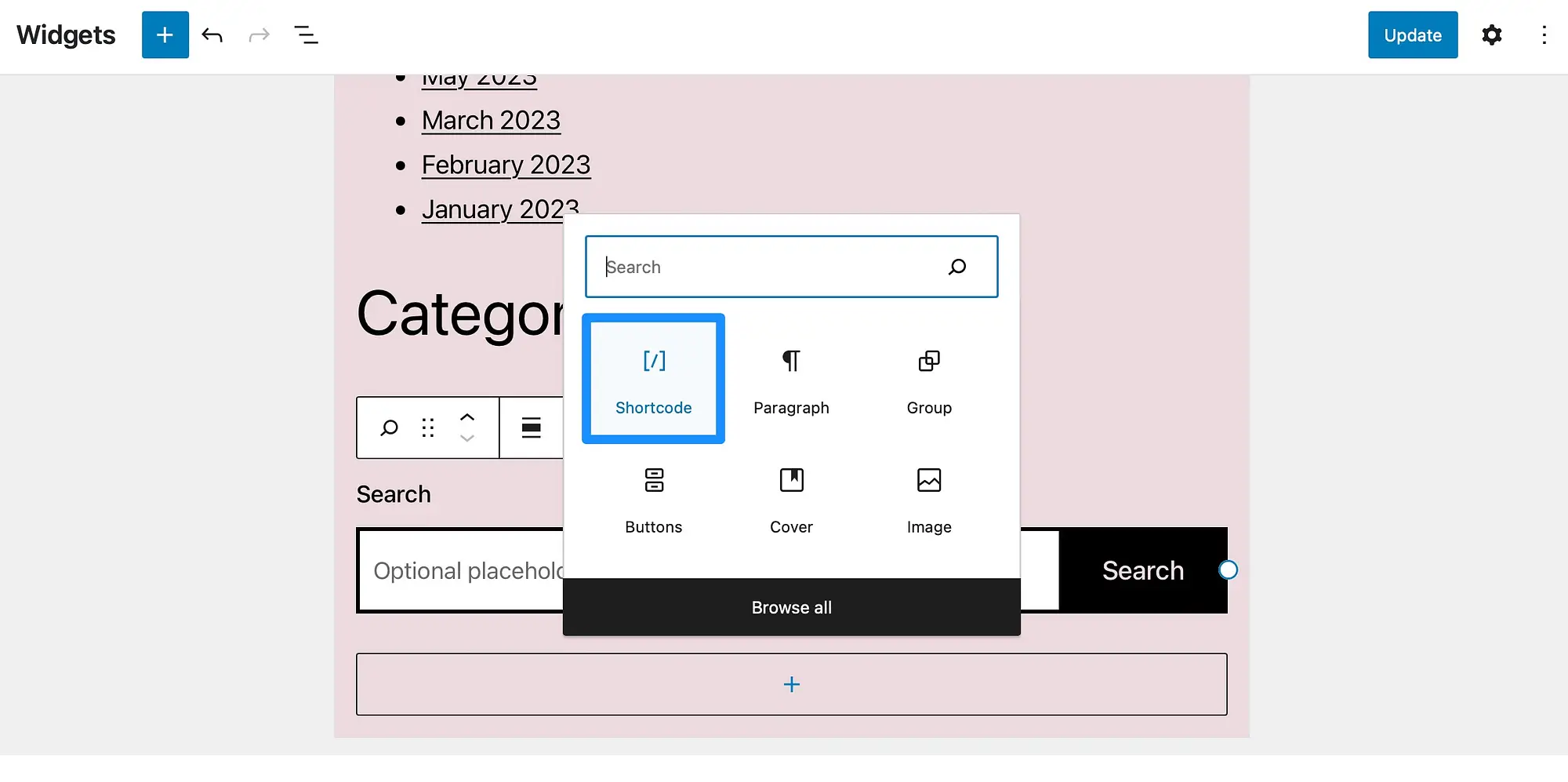
Yeni bir widget eklemek için + simgesine tıklayın ve Kısa Kod bloğunu seçin:

Şu kısa kodu girin: [cr_year]
Ayrıca WordPress altbilginize bir telif hakkı sembolü eklemek isteyebilirsiniz. Bu durumda bloğa şu kısa kodu eklemeniz gerekir: [cr_symbol]
Değişikliklerinizi kaydetmek için Güncelle'ye tıklayın. Ardından, WordPress telif hakkı altbilginizin tamamını görmek için sitenizi yeni bir sekmede açın:

Bu yöntem, klasik temayla WordPress telif hakkı bildirimi oluşturmanın en iyi yolu olsa da, sonraki bölümde bunu blok temayla nasıl yapacağınızı göstereceğiz.
Blok temalı bir WordPress telif hakkı altbilgisi nasıl oluşturulur?
Bir blok teması kullanıyorsanız Otomatik Telif Hakkı Yılı Güncelleyici eklentisini kullanarak altbilginize dinamik bir telif hakkı tarihi ekleme adımları biraz farklıdır. Öncelikle eklentiyi her zamanki gibi kurun ve etkinleştirin.
Ancak daha sonra kontrol panelinizde Görünüm > Düzenleyici'ye giderek Tam Site Düzenleyicisini (FSE) açmanız gerekecektir. Şablon Parçaları > Alt Bilgi'yi seçin:

Yeni bir blok eklemek için + simgesine tıklayın ve Kısa Kod'u seçin. Buraya, WordPress alt bilginize dinamik bir telif hakkı tarihi eklemek için aşağıdaki kısa kodu ekleyin: [cr_year]
Aşağıdaki kısa kodu kullanarak bir telif hakkı simgesi de eklemek isteyebilirsiniz: [cr_symbol]
Şimdi Kaydet'e tıklayın. Ardından sitenizin ön ucunda değişikliği önizleyin:

Ve bu kadar. Yani bu noktada WordPress telif hakkı alt bilginize bir blok temasında dinamik bir tarih eklediniz.
2. Özel bir PHP pasajını kısa kod olarak uygulayın (Kod Parçacıklarını kullanarak)
WordPress telif hakkı alt bilginize dinamik bir tarih eklemek için eklenti kullanmanın dezavantajı, yalnızca geçerli yılı göstermesidir. Ancak web sitenizi başlattığınızdan bu yana geçen tüm yılları (bu yıla kadar) kapsayan dinamik bir tarih ekleyebilirsiniz. Bunu yapmak için kodun en eski gönderinizin tarihine dayanması gerekir.
Bu yöntem genellikle function.php dosyanızı düzenlemenizi gerektirir. Ancak bu riskli olabilir (özellikle yeni başlayanlar için), çünkü en ufak bir hata bile sitenizi bozabilir. Bu nedenle kod eklemek ve düzenlemek için Kod Parçacıkları gibi bir eklenti kullanmak daha güvenlidir.
Başlamak için WordPress kontrol panelinizden Kod Parçacıklarını yükleyip etkinleştirmeniz gerekir. Ardından Parçacıklar > Yeni Ekle'ye gidin.
Burada snippet'inize unutulmaz bir ad verin ve İşlevler PHP sekmesini seçtiğinizden emin olun:


Şimdi aşağıdaki kodu Kod kutusuna kopyalayın:
add_shortcode( 'ti_dynamic_copy', function () if (!function_exists('ti_copyright')) function ti_copyright() //Check if we have the value cached, in which case we can fetch that instead $output = get_transient('ti_copyright_text'); if (false !== $output) return $output; //Fetching the dates of the first and last post's publication global $wpdb; $copyright_dates = $wpdb->get_results("SELECT YEAR(min(post_date_gmt)) AS firstpostdate, YEAR(max(post_date_gmt)) AS lastpostdate FROM $wpdb->posts WHERE post_status="publish""); $output=""; if ($copyright_dates) $output=" " . $copyright_dates[0]->firstpostdate . '-' . $copyright_dates[0]->lastpostdate; //Cache this value until tomorrow. set_transient('ti_copyright_text', $output, DAY_IN_SECONDS); return $output; return ti_copyright(); );Aşağı kaydırın ve kodu çalıştırmak istediğiniz yeri seçin. Örneğin, snippet'i her yerde, ön uçta veya yönetici alanında çalıştırabilirsiniz. Bu özel kod pasajının yalnızca sitenizin ön ucunda çalışması gerekir.

Daha sonra Değişiklikleri Kaydet ve Etkinleştir'e tıklayın.
Ardından altbilginizin yapılandırmasına gidin. FSE özellikli bir blok teması mı yoksa klasik bir tema mı kullandığınıza bağlı olarak bu bölümü WordPress kontrol panelinin farklı alanlarında bulacaksınız.
- Blok temaları için Görünüm → Düzenleyici'ye gidin.
- Klasik temalar için Görünüm → Özelleştir seçeneğine gidin.
Ardından, özel altbilgi telif hakkınızın görünmesini istediğiniz yere aşağıdaki kısa kodu ekleyin:
[ti_dynamic_copy]Artık yapmanız gereken tek şey, WordPress altbilginizdeki dinamik telif hakkı tarihini görüntülemek için ön uca gitmektir:

Ancak sitenizi herhangi bir özel kod parçacığı kullanarak değiştirmenin WordPress'inizin çökmesine neden olabileceğini unutmayın. Bunun gibi herhangi bir değişiklik yapmadan önce sitenizi yedeklemek her zaman iyi bir fikirdir.
Çözüm
Sitenizi telif hakkı yasalarıyla korumanın en kolay yollarından biri, web sitenizin altbilgisinde açık bir bildirim görüntülemektir. Bununla birlikte, her yıl otomatik olarak güncellenmesi için WordPress altbilginize dinamik bir telif hakkı tarihi eklemek de iyi bir fikirdir.
Özetlemek gerekirse, WordPress altbilgisine dinamik bir telif hakkı tarihi eklemenin iki basit yolu:
WordPress alt bilgisine dinamik telif hakkı tarihinin nasıl ekleneceği hakkında sorularınız mı var? Aşağıdaki yorumlarda bize bildirin!
