WordPress Altbilgisine Dinamik Telif Hakkı Tarihi Nasıl Eklenir?
Yayınlanan: 2023-06-13WordPress web sitenizin altbilgisine dinamik bir telif hakkı tarihi eklemek ister misiniz?
Telif hakkı tarihi geçmiş bir web sitesi profesyonelce görünmeyebilir. Sitenizin altbilgisine dinamik bir telif hakkı tarihi eklemek, ziyaretçilere web sitenizin güncel olduğunu ve düzenli olarak bakımının yapıldığını gösterir.
Bu yazıda, WordPress altbilgisine nasıl kolayca dinamik bir telif hakkı tarihi ekleyeceğinizi göstereceğiz.

Neden WordPress Altbilgisine Dinamik Telif Hakkı Tarihi Eklemelisiniz?
Telif hakkı tarihi, genellikle WordPress web sitenizin içeriğinin, tasarımının ve kodunun telif hakkı yasalarıyla korunduğu cari yılı veya yıl aralığını kapsar.
Web sitenizdeki telif hakkı tarihi güncel olmalıdır, ancak manuel olarak güncellenmesi zaman alır ve bunu yapmayı unutabilirsiniz.
Dinamik bir telif hakkı tarihinin yardımcı olabileceği yer burasıdır. Tarihin doğru olduğundan ve farklı ülkelerin telif hakkı yasalarına uygun olduğundan emin olmak için otomatik olarak güncellenecektir.
Ayrıca, içeriğinizi telif hakkı ihlali ve intihalden korumaya yardımcı olur.
Ayrıca, güncellenmiş bir telif hakkı tarihi de arama motorlarına web sitenizin bakımlı ve aktif olduğunun sinyalini verir. Bu, web sitenizin arama motoru sıralamalarını iyileştirmeye ve sitenize daha fazla trafik çekmeye yardımcı olabilir.
Bu yazıda, WordPress altbilgisine nasıl kolayca dinamik bir telif hakkı tarihi ekleyeceğinizi göstereceğiz. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Yöntem 1: WPCode Kullanarak Dinamik Telif Hakkı Tarihi Ekleme (Önerilir)
- Yöntem 2: Otomatik Telif Hakkı Yılı Güncelleyiciyi Kullanarak WordPress Altbilgisine Dinamik Telif Hakkı Tarihi Ekleme
Yöntem 1: WPCode Kullanarak Dinamik Telif Hakkı Tarihi Ekleme (Önerilir)
WordPress blogunuzun başlangıcından içinde bulunulan yıla kadar tüm yılları kapsayan dinamik bir telif hakkı tarihi oluşturmak istiyorsanız, bu yöntem tam size göre. En eski gönderinizin yayınlanma tarihini ve en yeni gönderinizi kullanarak çalışır.
WordPress altbilginize dinamik bir telif hakkı tarihi eklemek için, birçok öğretici size temanızın functions.php dosyasına özel kod eklemenizi söyleyecektir. Ancak kodu yazarken en ufak bir hata web sitenizi bozabilir.
Bu nedenle, piyasadaki en iyi WordPress kod parçacıkları eklentisi olan WPCode'u kullanmanızı öneririz. Web sitenize kod eklemenin en kolay ve en güvenli yoludur.
Öncelikle, WPCode eklentisini kurmanız ve etkinleştirmeniz gerekecek. Daha fazla talimat için, bir WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakmak isteyebilirsiniz.
Not: Bu eğitim için ücretsiz WPCode eklentisini de kullanabilirsiniz. Ancak, Pro sürümüne yükseltmek size kod parçacıklarından oluşan bir bulut kitaplığına, akıllı koşullu mantığa ve daha fazlasına erişmenizi sağlar.
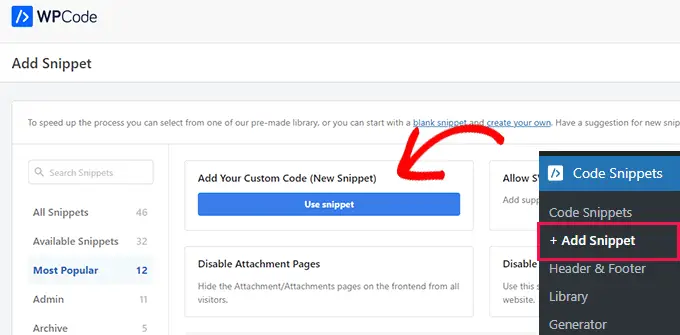
Etkinleştirmenin ardından, WordPress yönetici kenar çubuğundan Kod Parçacıkları » + Parçacık Ekle sayfasını ziyaret etmeniz yeterlidir.
Buradan 'Add Your Custom Code (New Snippet)' seçeneğine gelin ve altındaki 'Snippet Kullan' butonuna tıklayın.

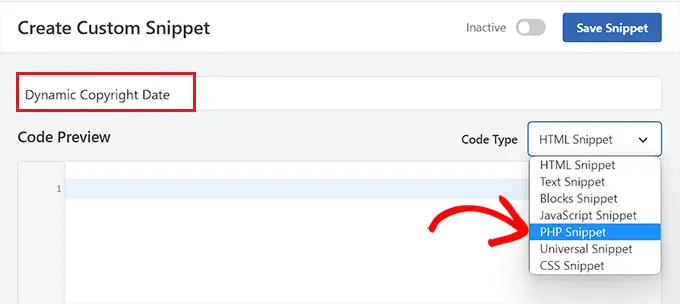
Bu sizi, kod parçacığınız için bir ad yazarak başlayabileceğiniz 'Özel Parçacık Oluştur' sayfasına yönlendirecektir.
Bu adın ön uçta görüntülenmeyeceğini ve yalnızca tanımlama amacıyla kullanıldığını unutmayın.
Ardından sağ köşede bulunan açılır menüden Code Type olarak 'PHP Snippet' seçeneğini seçmeniz gerekmektedir.

Bunu yaptıktan sonra, aşağıdaki kodu kopyalayıp 'Kod Önizleme' kutusuna yapıştırmanız yeterlidir:
if ( ! function_exists( 'wpb_copyright' ) )
function wpb_copyright()
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output )
// Return the cached output.
return $output;
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status="publish""
);
$output="";
if ( $copyright_dates )
$output=" " . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate )
$output .= '-' . $copyright_dates[0]->lastdate;
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
return $output;
echo wpb_copyright();
Etkinleştirildiğinde, bu kod otomatik olarak veri getirecek ve web sitenizdeki en eski ve en yeni gönderiye göre telif hakkı tarihinizi gösterecektir.
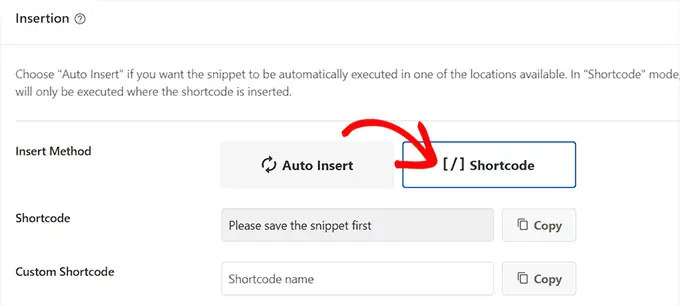
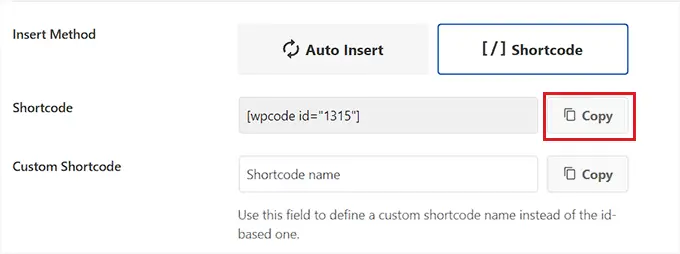
Ardından, 'Ekleme' bölümüne gidin ve 'Kısa kod' yöntemini seçin.
Bu yöntemi kullanıyoruz çünkü özellikle WordPress alt bilgisine kod eklemek istiyoruz.

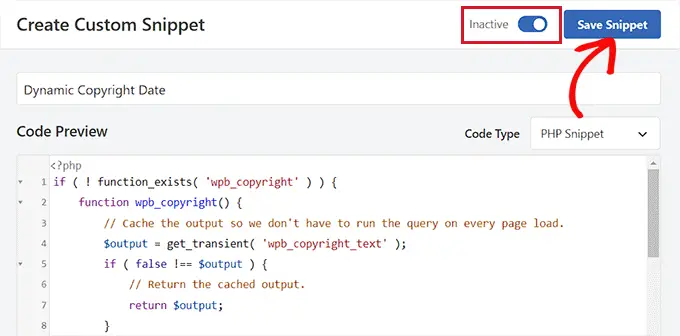
Son olarak, en başa dönün ve 'Aktif Değil' anahtarını 'Aktif' konumuna getirin.
Bunu yaptıktan sonra, ayarlarınızı kaydetmek için 'Snippet'i Kaydet' düğmesini tıklamanız yeterlidir.

Şimdi, 'Ekleme' bölümüne geri kaydırmanız ve yanındaki 'Kopyala' düğmesine tıklayarak kısa kodu kopyalamanız gerekiyor.
Kod parçacığını etkinleştirip kaydedene kadar kısa kodu kopyalayamayacağınızı unutmayın.

Bir Widget Kullanarak WordPress Altbilgisine Dinamik Telif Hakkı Tarihi Ekleyin

Şimdi kısa kodu WordPress altbilginize eklemeniz gerekiyor. Tam site düzenleyicisi olmayan klasik bir tema kullanıyorsanız bu yöntem tam size göre.
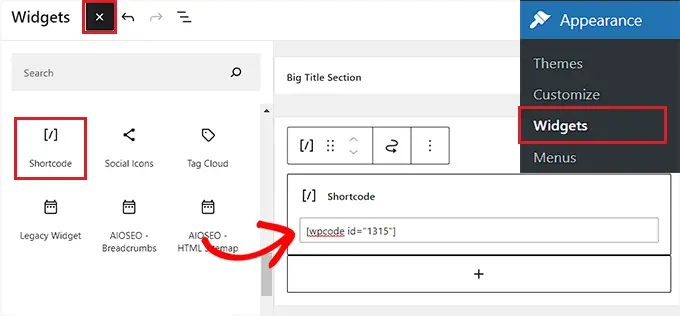
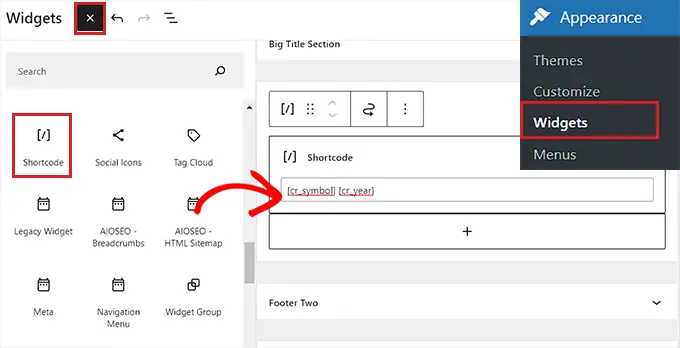
Kısa kodu kopyaladıktan sonra, WordPress yönetici kenar çubuğundan Görünüm »Widget'lar sayfasına gidin.
Buradan 'Altbilgi' sekmesine gidin ve genişletin.
Bu eğitim için Hestia Pro temasını kullanıyoruz. Kullandığınız temaya bağlı olarak widget sayfanız biraz farklı görünebilir.
Ardından, ekranın sol üst köşesindeki '+' düğmesine tıklamanız ve Kısa Kod bloğunu aramanız gerekir.
Bloğu bulduktan sonra bloğu 'Altbilgi' sekmesine ekleyin ve ardından WPCode kısa kodunu buraya yapıştırın.

Son olarak, değişikliklerinizi kaydetmek için üst kısımdaki 'Güncelle' düğmesini tıklayın.
Artık dinamik telif hakkı tarihini kontrol etmek için web sitenizi ziyaret edebilirsiniz.

Blok Tabanlı Bir Temaya Dinamik Telif Hakkı Tarihi Ekleme
WordPress web sitenizde blok tabanlı bir tema kullanıyorsanız, telif hakkı kısa kodunu alt bilgiye eklemek için bu yöntemi kullanabilirsiniz.
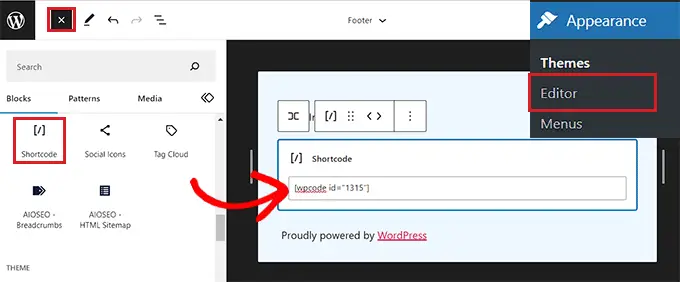
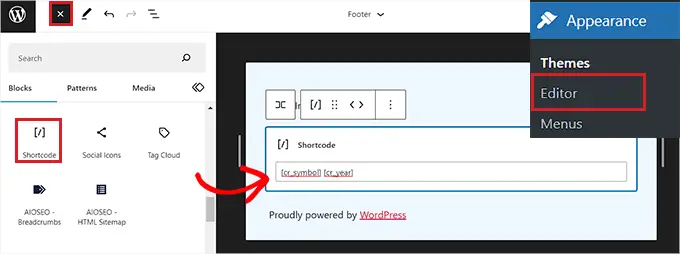
Öncelikle, WordPress yönetici kenar çubuğundan Görünüm »Düzenleyici sayfasını ziyaret etmeniz gerekir. Bu, ekranınızda tam site düzenleyiciyi başlatacaktır.
Buradan Footer bölümünü seçin ve ardından ekranın sol üst köşesindeki '+' düğmesine tıklayın.
Ardından, Kısa Kod bloğunu bulun ve alt bilgide tercih ettiğiniz alana ekleyin.
Bunu yaptıktan sonra, dinamik telif hakkı tarihi kısa kodunu bloğa yapıştırın.

Son olarak, ayarlarınızı kaydetmek için üst kısımdaki 'Kaydet' düğmesine tıklamayı unutmayın.
Hareket halindeki dinamik telif hakkı tarihini kontrol etmek için artık web sitenizi ziyaret edebilirsiniz.

Yöntem 2: Otomatik Telif Hakkı Yılı Güncelleyiciyi Kullanarak WordPress Altbilgisine Dinamik Telif Hakkı Tarihi Ekleme
Web sitenizde kod kullanmak istemiyorsanız bu yöntem tam size göre.
Öncelikle, Otomatik Telif Hakkı Yılı Güncelleyici eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakmak isteyebilirsiniz.
Aktivasyon üzerine eklenti, telif hakkı tarihiniz için verileri otomatik olarak getirecektir. Eklentinin yalnızca içinde bulunulan yılı gösterdiğini ve sitenin kullanıldığı yıl aralığını göstermediğini unutmayın.
Telif hakkı tarihini görüntülemek için, şimdi web sitesi altbilgisine bir kısa kod eklemeniz gerekecek.
Klasik Bir Temaya Dinamik Telif Hakkı Tarihi Ekleme
Tam site düzenleyicisini kullanmayan klasik bir tema kullanıyorsanız bu yöntem tam size göre.
Öncelikle, WordPress yönetici kenar çubuğundan Görünüm » Widget'lar sayfasını ziyaret etmeniz gerekir. Oradayken, 'Altbilgi' sekmesine gidin ve genişletin.
Bu eğitim için Hestia Pro temasını kullanıyoruz, bu nedenle kullandığınız temaya bağlı olarak widget'larınız biraz farklı görünebilir.
Ardından, ekranın sol üst köşesindeki '+' düğmesine tıklayın ve Kısa Kod bloğunu bulun.
Bloğu 'Altbilgi' sekmesine eklemeniz ve ardından telif hakkı tarihini görüntülemek için aşağıdaki kısa kodu kopyalayıp buraya yapıştırmanız yeterlidir:
[cr_year]

Tarihle birlikte bir telif hakkı simgesi de eklemek istiyorsanız, aşağıdaki kısa kodu da eklemelisiniz.
[cr_sembol]
Son olarak, değişikliklerinizi kaydetmek için üst kısımdaki 'Güncelle' düğmesini tıklayın.
Artık dinamik telif hakkı tarihini kontrol etmek için web sitenizi ziyaret edebilirsiniz.

Blok Tabanlı Bir Temada Dinamik Telif Hakkı Tarihi Ekleme
Tam site düzenleyiciyle blok tabanlı bir tema kullanıyorsanız, dinamik telif hakkı kısa kodunu bu yöntemle ekleyebilirsiniz.
WordPress yönetici kenar çubuğundan Görünüm »Düzenleyici sayfasına gitmeniz gerekir.
Oradayken, 'Altbilgi' bölümünü seçin ve ardından ekranın sol üst köşesindeki '+' düğmesine tıklayın. Ardından, Kısa Kod bloğunu bulun ve ekleyin.
Bundan sonra, web sitenizde telif hakkı tarihini görüntülemek için aşağıdaki kısa kodu bloğa ekleyin:
[cr_year]

Tarihlerle birlikte bir telif hakkı simgesi eklemek istiyorsanız, aşağıdaki kısa kodu da kopyalayıp bloğa yapıştırmanız yeterlidir:
[cr_sembol]
Son olarak, ayarlarınızı kaydetmek için üst kısımdaki 'Kaydet' düğmesini tıklayın.
Artık, dinamik telif hakkı tarihini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Bu makalenin, WordPress alt bilgisine dinamik telif hakkı tarihlerinin nasıl ekleneceğini öğrenmenize yardımcı olacağını umuyoruz. SEO başlıklarını iyileştirmek için WordPress'te bir başlık analizcisinin nasıl kullanılacağına ilişkin eğiticimizi ve sitenizi büyütmek için en iyi WordPress eklentileri için en iyi seçimlerimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
WordPress Altbilgisinde Dinamik Telif Hakkı Tarihi Nasıl Eklenir yazısı ilk olarak WPBeginner'da yayınlandı.
