WordPress Sitenize Favicon Nasıl Eklenir?
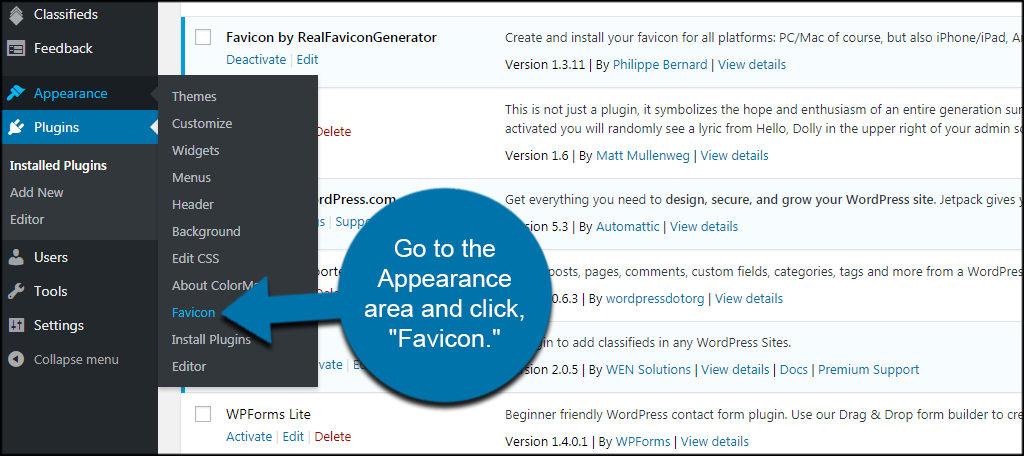
Yayınlanan: 2022-09-08Favicon, siteniz çağrıldığında tarayıcının konum çubuğu ve yer imi menüsünde gösterilen küçük, 16×16 bir resimdir. Siteniz için bir favicon'a sahip olmak iyi bir fikirdir çünkü bu, sitenizin diğerlerinden öne çıkmasına yardımcı olur ve daha akılda kalıcı olmasını sağlar. WordPress sitenize favicon eklemek oldukça kolay bir işlemdir. Tek ihtiyacınız olan, 16×16 piksel boyutunda ve .ico formatında bir favicon dosyasıdır . Bu dosyayı Photoshop gibi bir resim düzenleyici kullanarak kendiniz oluşturabilir veya Faviconer gibi ücretsiz bir favicon oluşturucu indirebilirsiniz. Favicon dosyanız hazır olduğunda, onu WordPress sitenize yüklemeniz gerekir. Bunu yapmanın en kolay yolu, WordPress'te yerleşik olan Medya Yükleme aracını kullanmaktır. WordPress yönetici alanınızdaki Medya sekmesine gidin ve “Yeni Ekle” düğmesine tıklayın. Ardından “Dosya Seç” düğmesine tıklayın ve bilgisayarınızdan favicon dosyanızı seçin. Yüklendikten sonra Görünüm » Tema Seçenekleri sayfasına gitmeniz ve “Favicon Yükle” butonuna tıklamanız gerekmektedir. Listeden favicon dosyanızı seçin ve “Değişiklikleri Kaydet” düğmesine tıklayın. Hepsi bu kadar! Site simgeniz, WordPress sitenizi her ziyaret ettiğinde artık tarayıcınızın konum çubuğunda ve yer imi menüsünde görüntülenecektir.
Web sitenizi temsil eden kare bir simgeye favicon denir. Bir web sitesinin başlığı göründüğünde, URL genellikle tarayıcının sekmesine dahil edilir. Bir favicon, tarayıcınızın geçmişinde, yer imlerinde ve web siteniz için görsel bir kimliğe ihtiyaç duyduğunuz herhangi bir yerde de bulunabilir. Bu kursta, WordPress web sitenize nasıl bir WordPress favicon ekleyeceğiniz konusunda size yol göstereceğiz. WordPress, piyasadaki en popüler içerik yönetim sistemlerinden (CMS) biridir. Şirketinizin logosu kare boyutunda olduğundan, WordPress varsayılan boyutunuz olarak 512×480 kullanmanızı önerir. Tam olarak 512 piksel x 512 piksel boyutunda bir 480480 görüntü oluşturmak istiyorsanız, bunu Adobe Photoshop veya çevrimiçi favicon oluşturucu yazılımını kullanarak yapabilirsiniz.
Web siteniz, web tarayıcınızda bir yazı tipi olarak bilinir. Bu küçük ayrıntı bir markayı yaratabileceği veya bozabileceği için, web sitenizde marka bilinirliğini ve kullanıcı etkileşimini artırmada önemli bir faktör olabilir. Bir WordPress favicon'u manuel olarak veya bir eklenti aracılığıyla eklenebilir. Yayınlanmadan önce yerel geliştirme sitenizde test etmek en iyisidir.
Favori simgesi olarak da bilinen tarayıcı simgesi , belirli bir web sitesinin görüntüsüdür. Bir web sayfasını yer imlerine eklediğinizde, genellikle yer imi işlevi kullanılır. URL çubuğunda, sekmelerde ve diğer yerlerin yanı sıra başka yerlerde web sitelerini görsel olarak tanımlamak için kullanılırlar.
Site simgeniz için istediğiniz herhangi bir görüntüyü kullanabilirsiniz, ancak site simgesi küçük olduğu için basit, yüksek kontrastlı görüntülerin en iyisi olabileceğini unutmayın. Alternatif olarak, favicon.cc gibi siteler aracılığıyla özel bir site simgesi oluşturabilirsiniz. Favicon, bir web sayfasının tarayıcı penceresinin sol üst köşesinde görünen küçük bir resimdir.
Web Siteme Nasıl Favicon Eklerim?
 Kredi: Pinterest
Kredi: PinterestBir favicon'un görüntüsünü sunucunuzun kök dizinine kaydedebilir veya image adlı kök dizinde images adlı bir klasör oluşturup resminizi oraya kaydedebilirsiniz. Çoğu durumda, bir favicon görüntüsüne favicon.ico adı verilir.
Tarayıcı sekmeniz, web sitenizin logosunu takip eden bir meta başlık görüntüler. İlk seçenek bir GIF kullanmak, ardından web sitenize bir favicon eklemek için başka bir seçenek. Tarayıcınız bir simge oluşturabilse veya onu doğrudan barındırmanızın Dosya Yöneticisinden bir.png veya.ico dosyası olarak yükleyebilseydi iyi olurdu. Sitenizi kalabalıktan farklılaştıracağı için web sitenize bir favicon eklemeniz çok önemlidir. Bir.png dosyası yükleyerek sepetinize ekleyebilirsiniz. Bir or.ico görüntüsünden sonra adlandırılan bir public_html dosyası oluşturmak için or.ico görüntülerini kullanabilirsiniz. Normal bir resim (JPG, BMP, gif, vb.) ve ayrıca şu anda tema klasörünüzde bulunan güncellenmiş bir header.php dosyası yüklenebilir.
Web Sitenize Favicon Nasıl Eklenir?
Daha görünür ve profesyonel hale getirmek için web sitenize bir favicon eklemek harika bir fikirdir. Grafito eklemenin en yaygın yolu bir.png dosyası yüklemektir veya kendiniz için bir tane oluşturabilirsiniz. Bir sitenin simgesi, arama sonuçlarının yanı sıra geçmiş ve yer imleri sekmelerinde de bulunabilir. Zaten bir web sitesi oluşturduysanız, bir favicon eklemeniz gerekir.
WordPress Favicon Nerede Bulunur?
 Kredi: www.greengeeks.com
Kredi: www.greengeeks.comArdından, Görünüm altında uygun alanı seçin. 'Site Kimliği' sekmesini özelleştirebilirsiniz. WordPress tema özelleştiricisinin site kimliği bölümü, site başlığını, açıklamasını ve bunların başlıkta görünmesini isteyip istemediğinizi değiştirmenize olanak tanır.
Kullanılan en yaygın kısaltma, favori simgesi anlamına gelen filicon'dur. Simgeler, bu durumda web sitenizin yanında görünen dosyalardır. Birkaç fare tıklamasıyla favicon'unuzu yükleyebilirsiniz. WordPress sürümünüz 4.3'ten daha eskiyse veya temanız desteklemiyorsa, bir FTP istemcisi aracılığıyla bir favicon ekleyebilirsiniz. Ziyaretçileriniz, iyi tasarlanmış bir site simgesi kullanarak web sitenizi kolayca tanımlayabilir ve iyi tasarlanmış bir site, marka bilinirliğini artırmaya yardımcı olabilir. En yaygın fantezi biçimi, marka logosunun küçük bir kopyasıdır; ancak, kendi tasarımınızı yapmakta özgürsünüz. Favicon'unuzun tüm tarayıcılarda görünmesi için header.php dosyanızı güncellemeniz gerekebilir.
WordPress 2021'de Favicon'u Nasıl Değiştiririm?
 Kredi bilgileri: herothemes.com
Kredi bilgileri: herothemes.comWordPress özelleştirici kullanılabilir. Bu ayarı desteklediği sürece, temanıza Site Simgeleri eklemek için Özelleştirici'yi kullanabilirsiniz. Sitenizin kontrol panelinde Görünüm > Özelleştir'e gidip Site Kimliği > Site Simgeleri'ne tıklayarak site simgesini kolayca değiştirebilirsiniz. Temanıza favicon yüklemek istiyorsanız Tema Seçenekleri Sayfasına tıklayarak bunu yapabilirsiniz.

Bir sayfa başlığının yanında görünen bir simge veya küçük resim, bir tarayıcı sekmesinde görüntülenir. Tarayıcı sekmenizde görünmesi için web sitenize bir favicon eklenmelidir. GIF, PNG, JPEG ve ICO, favori simgeleri için en yaygın kullanılan dosya biçimleridir. Tüm dosyalar otomatik olarak oluşturulur ve istediğiniz favicon görüntüsünü belirledikten sonra web sitenizin her sayfasındaki >head> etiketine eklenir. Bir blok teması kullanıyorsanız, özelleştiriciye erişemeyebilirsiniz. Ancak, özelleştirici şu yönetici URL'si aracılığıyla hala kullanılabilir: /wp-includes/customize.php. Site Simgesi ayarlarına Görünüm'e giderek erişilebilir. WordPress yönetici sayfasında, Özelleştirici dışında kullanılabilir hale getirmek için Genel Ayarlar bölümüne Site Simgesi özelliğini dahil etme önerisi vardır. Web sitenizin favicon'unu yönetmek için merkezi bir yolunuz olur.
Tarayıcınızın Önbelleğini Nasıl Temizlersiniz?
Önbelleği temizlemek için bazı adımlar. Internet Explorer'daki açılır menüden Araçlar > İnternet Seçenekleri'ni seçin. Geçmiş bölümünü temizlemek için Genel sekmesine gidin ve ardından Temizle düğmesini tıklayın. Araçlar'ı seçerek Firefox önbelleğini yeniden yükleyebilirsiniz. Chrome Ayarları'na gidin ve Gelişmiş ayarlar'a tıklayın. Yenile düğmesine tıklayarak içeriği yenileyebilirsiniz. Tercihler'de Genel bölümüne gidin ve İçerik ve Yazarlık'ı seçin. Önbellek bölümünün altındaki Temizle düğmesine tıklayarak önbelleğinizi temizleyebilirsiniz. WordPress siteniz özel bir logo veya görsel içeriyorsa, görseli veya logoyu eklemek için yükleme özelliğini kullanabilirsiniz.
Favicon WordPress Eklentisi
Favicon, siteniz çağrıldığında tarayıcının konum çubuğu ve yer imi menüsünde gösterilen küçük, 16×16 bir resimdir. Favicon WordPress Eklentisi , WordPress sitenize kolayca bir favicon yüklemenizi sağlar.
Sitenizin ortasında “famavit” adında tek bir dosya görmemiş olabilirsiniz. Masaüstü tarayıcınız, iPhone/iPad, Android cihazınız, Windows 8 tabletiniz veya başka herhangi bir cihaz için bir favicon yapın. Saniyeler içinde tüm büyük platformlarda iyi çalışan bir simge oluşturun. Bu eklenti, bir favicon oluştururken kullanmanız gereken RealFaviconGenerator etrafında oluşturulmuştur. Uzun süre beklemeye gerek yok; sadece birkaç saniye içinde kendi favicon'unuzu şunlarla uyumlu hale getirebilirsiniz: Uyumlu bataryaların tam listesi için bkz. http://realfavicongenerator.net/favicon_complete.html Şirketin web sitesini ziyaret ederek hizmet şartları ve gizlilik politikası hakkında daha fazla bilgi edinebilirsiniz.
WordPress'te Favicon'unuzu Nasıl Değiştirirsiniz?
Birçok web sitesi sahibi “favicon” terimine aşina değildir. WordPress.com kontrol panelinizde, sitenizin ziyaretçilerin tarayıcı sekmesinde ve bir mobil tarayıcıya veya web tarayıcısına kaydedildiğinde yer imi ve ana ekran uygulaması simgesi olarak görünen küçük simgeler . Favicon, web sitenizi markalaştırmanın ve ziyaretçilerin içeriğinizi kolayca tanımasına ve hatırlamasına yardımcı olmanın harika bir yoludur. Görünüm menüsüne gidip Ayarları Yönet'i seçerek WordPress.com profilinizin site simgesini değiştirin. Site Kimliği'ni seçtikten sonra kullanmak istediğiniz simgeyi seçmeniz gerekir. Alternatif olarak, medya kitaplığınızdan yeni bir resim yükleyebilir veya kitaplıktan birini seçebilirsiniz. Favicon'ları kullandığınızda, siteniz daha önce olduğu gibi görünecek ve çalışacak ve ziyaretçiler onu daha kolay bulacaktır.
Favicon WordPress Elementor Nasıl Değiştirilir
Elementor ile WordPress'e Favicon eklemek gerçekten çok kolay. Tek yapmanız gereken: 1. Elementor'u açın ve sol üst köşedeki hamburger simgesine tıklayın. 2. Kitaplığım'a tıklayın. 3. En üstteki Yeni Ekle düğmesini tıklayın. 4. Şablonunuza bir ad verin ve Yükle düğmesini tıklayın. 5. Site simgeniz olarak kullanmak istediğiniz dosyayı seçin ve Aç düğmesine tıklayın. 6. Ekle düğmesini tıklayın. 7. Yayınla düğmesini tıklayın.
Bir tarayıcı sekmesi web sitenizin adını görüntülediğinde, adın yanında favicon adı verilen küçük bir resim görüntüler. Favicon görüntüsü, kullanıcıların web sitenizi görsel olarak tanımasına ve tanımlamasına yardımcı olur. Bu öğretici ile bir WordPress simgesini nasıl ekleyeceğinizi veya değiştireceğinizi öğreneceksiniz. Web sitenize favicon eklemek için öncelikle RealFaviconGenerator'ı kurmanız ve etkinleştirmeniz gerekir. Eklenti, masaüstü tarayıcılarda, iPhone'larda/iPad'lerde, Android cihazlarda, Windows cihazlarında ve diğer cihazlarda görüntülenmesi için gereken tüm simgeleri oluşturur. Eğer bir görsel seçtiyseniz eklentiyi kurduktan sonra 70*70 piksel veya daha küçük bir boyuta sahip olmanız gerekmektedir. Web barındırıcınız FTP protokolünü kullanıyorsa, favicon'u içeren bir dosya yükleyebilirsiniz.
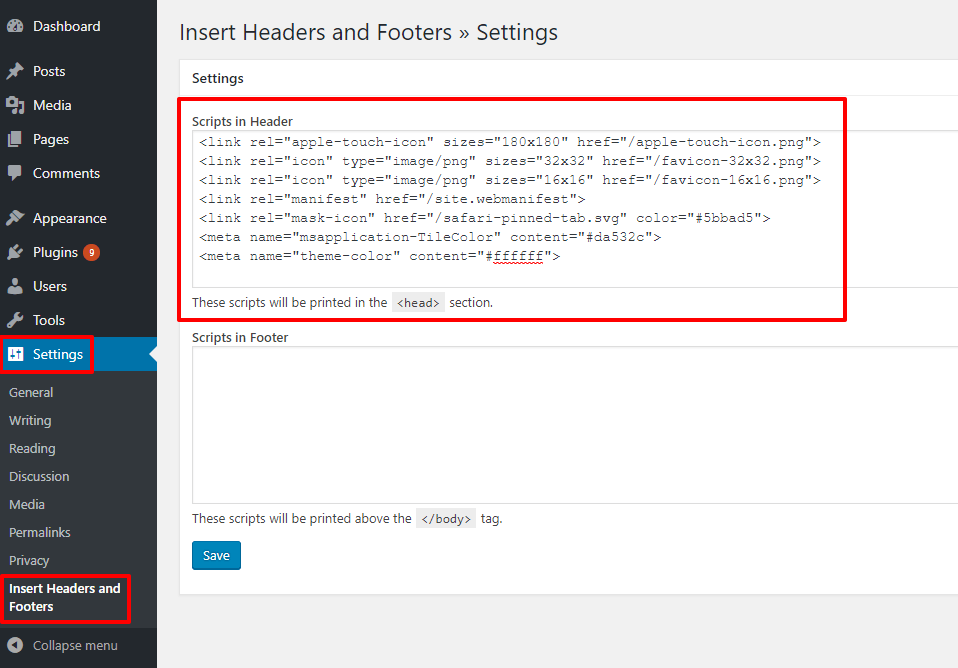
RealFaviconGenerator'a kendi site simgesi görüntünüzü yükleyin, ardından bir paket oluşturmak için Yükle'ye tıklayın. Gelecekte bu kodu eklememiz gerekirse, onu zaten oluşturduğumuz bölümlerde kullanmamız gerekecek. Kodu, eklenti ayarlarının başlık kutusundaki komut dosyalarına ekleyebilirsiniz. Elementor kullanıyorsanız, Elementor düzenleyicisini kullanarak site simgesini değiştirebilirsiniz. Daha sonra temayı değiştirirseniz favicon'unuzu kaybetmemek için kodu başlığa eklemek için bir eklenti kullanmanız önerilir. Birden fazla cihaz için destek eklemek istiyorsanız, bir eklenti kullanabilir veya WordPress yönetici paneli üzerinden yükleyebilirsiniz.
