Bir SVG Grafiğine Filtre Nasıl Eklenir
Yayınlanan: 2022-12-27Bir SVG grafiğine filtre eklemek iki yoldan biriyle yapılabilir: satır içi veya referansa göre. Satır içi filtreler, SVG öğesi içinde tanımlanır ve bu nedenle yalnızca bu öğe içinde kullanılabilir. Referansa göre filtreler, SVG öğesinden ayrı olarak tanımlanır ve birden çok öğe tarafından kullanılabilir. Filtreler, bulanıklık, gölgeler ve vurgular gibi efektler oluşturmak için kullanılır. Görüntüler, şekiller ve metin dahil olmak üzere herhangi bir grafik öğeye uygulanabilirler. Referans filtreleri kullanırken, filtrenin onu kullanan tüm öğelerden önce tanımlandığından emin olmak önemlidir. Bu, filtre öğesini SVG kodunda onu kullanan öğelerin önüne yerleştirerek veya filtreyi kullanan öğe üzerinde 'filter: url(#filter-id);' CSS kuralı kullanılarak yapılabilir.
Herhangi bir standart sayfa içeriği, SVG filtrelerine dönüştürülebilir. Temel olarak CSS, filtre kimliğinin ne olması gerektiğini belirler ve ardından bu kimlik görüntüye uygulanır. Kod görünemeyeceği için en alta, kapanış body etiketinden önce yerleştirilmelidir. Başlığa stil verilmesi için bir filtre uygulanacaktır. Dolgu, güvenli bir şekilde sabitlenmesi için eklenir ve doğru yerde olması için renk değiştirilir. Bu animasyondaki metin, aynı animasyon kullanılarak sıfır dikey genişlikten 5,5 dikey genişliğe ölçeklenecektir. Metin zamanla hareket ettikçe yer değiştirmesi değişir ve sulu bir dalgalanmaya neden olur.
Bu sayfayı kaydettikten sonra 'design.css' dosyasını seçmelisiniz. Filtre uygulandığında, menü sabit bir menü olacak, böylece ekranda her zaman görünecektir. Menü açıldığında görünmez olacak şekilde ayarlanmıştır. Yapışkan sıvı damlacıkları parçalanırken menünün ayrıldığını fark edeceksiniz.
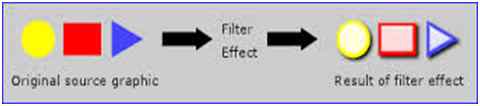
World Wide Web Konsorsiyumu (W3C), XML standardı SVG'yi iki boyutlu vektör grafikleri için açık standart bir XML formatı olarak tanımlar. Filtre efektleri , kaynak grafiğe bir dizi grafik işlemi uygulayarak bir vektör grafiğinin bit eşlemini değiştirmek için kullanılır. Filtreler, filtre efektleri olan filtre öğelerinden oluşur.
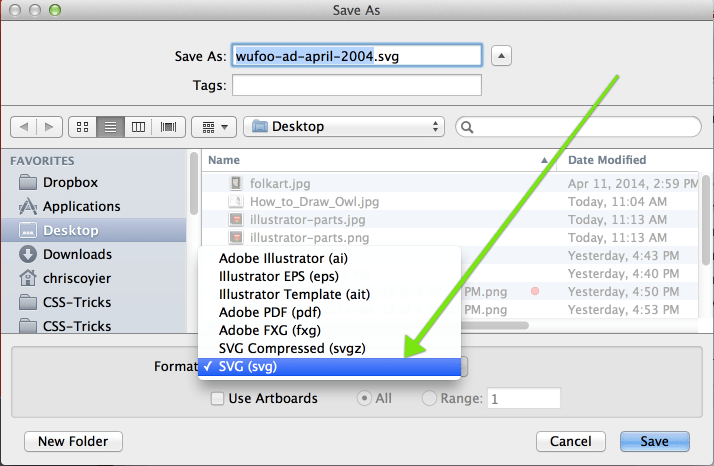
Illustrator, 13 Temmuz 2022'de piyasaya sürülecek. Ölçeklenebilir Vektör Grafiklerini (SVG) kullanmanın diğer görüntü formatlarına göre en büyük avantajlarından biri, sonsuz ölçeklenebilir olmasıdır; görüntü türü. Görüntüler en yaygın biçim olsa da, SVG çeşitli başka biçimlerde de kullanılır.
Css İçeriğine Svg Koyabilir misiniz?

Evet, SVG'yi CSS içeriğine koyabilirsiniz. Bu, CSS içerik özelliği kullanılarak yapılabilir. Content özelliği, bir öğeye içerik eklemek için kullanılır. Bu, url() işlevi kullanılarak yapılabilir. url() işlevi, bir URL'yi bağımsız değişken olarak alır. URL, göreli bir URL veya mutlak bir URL olabilir.
SVG'nin bir başka avantajı da animasyonlu bir UI efekti oluşturmak için kullanılabilmesidir. SVG ile basit animasyonlar oluşturulabilirken, çekici kullanıcı deneyimleri oluşturmak için karmaşık animasyonlar kullanılabilir. SVG resminizin tarayıcınızda nasıl göründüğünü değiştirmek istiyorsanız, yukarıda özetlenen üç adımdan birini izlemelisiniz. Object/iframe/svg/iframe gibi bir satır içi yöntemi kullanarak resim boyutunu resim görüntüleyiciye yüklemeden değiştirebilirsiniz.
Svg Filtreleri Illustrator Nedir?

SVG filtreleri, vektör çizimlere özel efektler eklemek için kullanılır. Yaygın efektler arasında bulanıklaştırma, renklendirme ve gölgeleme yer alır. SVG filtreleri XML'de yazılır ve Illustrator'da oluşturulanlar da dahil olmak üzere herhangi bir vektör grafiğine uygulanabilir.
Efektler gibi SVG'deki filtrelerin çoğu hemen düzenlenemez. Bir SVG filtresi uyguladığınızda, SVG olmayan bir efektle aynı ligdeymiş gibi görünecektir. Yakında kendi SVG filtrelerinizi içe aktarabilecek ve hatta oluşturabileceksiniz. Efektler ve svg filtreleri, bir nesnenin davranışı üzerinde ince ama doğrudan bir etkiye sahiptir. Tiyatro efektleri programlanamaz. Resme tarama efektleri yerine SVG filtreleri uyguladığınızda, bir tarayıcıda yeniden ölçeklendirildiğinde filtrelerin bozulması konusunda endişelenmenize gerek kalmaz. Görünüm panelinde bir SVG filtresini silme seçeneği de vardır.
Illustrator'da Svg Düzenlenebilir mi?
Illustrator'da SVG dosyalarını düzenlemek mümkün olsa da bazı kısıtlamalar vardır. Bir SVG dosyası ayrı ayrı düzenlenemez ve örneğin bazı düzenleme özellikleri düzgün çalışmayabilir. Her iki yolun da işaretli olduğunu doğrulamak için Yolu birleştir iletişim kutusunu işaretleyin.
Svg Dosyaları: Çizimler Oluşturmanın Çok Yönlü Yolu
İnsanlar web siteleri, baskı ürünleri ve hatta mobil uygulamalar için çizimler oluşturmak üzere sıklıkla sva dosyalarını kullanır. Photoshop ve Inkscape yaygın olarak kullanılan dosya formatlarıdır, ancak vektör tabanlı bir uygulama olan Illustrator, düzenleme söz konusu olduğunda daha kullanıcı dostudur. Ayrıca, SVG dosyalarını PDF veya resim olarak dışa aktarmak mümkündür, bu da onların paylaşılmasını veya saklanmasını kolaylaştırır.
Svg Filtresi Örnekleri

svg'de kullanılabilen birkaç farklı filtre türü vardır: bulanıklaştırma, alt gölge ve parlama. Her filtrenin kendi özel amacı vardır ve istenen etkiyi yaratmak için bir öğeye uygulanabilir. Örneğin, bulanıklık filtresi yumuşak, rüya gibi bir görünüm oluşturmak için kullanılabilirken, alt gölge filtresi bir görüntüye derinlik ve boyut katabilir.

Bir dizi makalenin ilki olan bu makale, “SVG” olarak bilinen yazılım programlama dilinde ne tür filtre efektlerinin bulunduğunu ve bunların nasıl kullanılacağını ele alacaktır. Birkaç satır kod kullanarak tarayıcıda SVG filtrelerini kullanarak Photoshop tarzı efektler oluşturabilirsiniz. Bir efektin, tarayıcının bireysel filtre ilkellerini desteklemesine bağlı olarak çeşitli tarayıcılarda uygulanması mümkündür. SVG filtresi uygulandığında HTML ve SVG öğeleri için tarayıcı desteğinde de bir fark olabilir. Bir filtre öğesi, bir filtre efekti oluşturmak için birleştirilen birkaç filtre işlemi için bir kapsayıcıdır. Her öğede, filtreler kendi alt öğeleri olarak oluşturulur. İlkel filtre, bir girdi üzerinde tek bir temel grafik işlemi gerçekleştirir ve bir grafik sonuç üretir.
Örneğin ilkel feGaussianBlur, Gauss Bulanıklığı efektini kaynak grafiğe uygulamak için kullanılır. Sonuç niteliği, bir işlemin sonucunu açıklamak için kullanılır. in2 özniteliği true olarak ayarlanırsa filtre efekti ikinci bir girdi alabilir. Filtreler tipik olarak, en önemlisi değer olan çeşitli girdi türleri kullanılarak uygulanır. Alfa kanalını kullanan tek grafik olarak bazen kaynak grafiği seçmeniz gerekebilir. Varsayılan olarak filtreler sınırlayıcı kutunun genişliğini ve yüksekliğini tüm yönlerde bölge genelinde %10 oranında uzatır. Filtre, filtre öğelerinin x, y, genişlik ve yükseklik nitelikleri değiştirilerek genişletilebilir.
İstediğiniz herhangi bir görüntüde yapabileceğiniz, filtre bölgenizin kapsamını renkle doldurarak görselleştirebilirsiniz. Bir SVG filtresinde, öğe veya efekt katmanlarını birleştirmek için feMerge ilkelini kullanırsınız. İlkel, katmanları birleştirmek için iki veya daha fazla düğüm kullanır. Her düğümün, kendisine eklemek istediğimiz farklı bir katmanı temsil eden kendi özniteliği vardır. Ayrıca, feFlood primitifi, flood'un renk katmanını opak yapmanıza izin veren bir flood-opacity niteliğini kabul eder. CSS drop-shadow() filtre işlevini kullanarak basit bir alt gölge oluşturabilirsiniz. Alt gölge genellikle içindekiyle aynı forma (veya şekle) sahip bir öğenin arkasında (veya altında) açık gri bir katmandan oluşur.
Alt gölge için düzgün bir bulanıklığa ihtiyacımız olacağından, bu ilk yöntemle başlayacağız. Aşağıdaki kod parçacığının bir sonucu olarak, aşağıdaki ifade görünür: Bir feComposite primitidi kullanmak, hangi bileşik işlemi kullanmak istediğimizi belirten operatör özniteliğini tanımlamak kadar basittir. sVG'de bir katmanı dengelemek için feOffset primitifini kullanırız. Alt gölgenin kaynak görüntünün önüne geçmediğinden emin olmak için ikisini birleştirmek için feMerge kullanacağız. Bir önceki bölümde metin ve rengi birleştirmiştik. Önceki demoda feFlood kullanarak alt gölgeye nasıl renk uygulayacağımızı öğrenmiştik. Bir diğer yöntem de alt gölgeyi daha görünür bir şekilde kullanmaktır.
Herhangi bir nedenle siyah veya gri bir gölgeden daha parlak bir gölge oluşturmak istiyorsanız, gidilecek yol budur. Bu makalede, bir filtrenin nasıl kurulacağının ve uygulanacağının temellerini ele alacağız. Bu dizide, filtre işlemleri söz konusu olduğunda en teknik terimlerden kaçınacağım. Kaputun altında olup bitenlerin ayrıntılarını anlamak için makine mühendisi olmanıza gerek yok. Son makalede, daha fazla çalışma için bazı harika kaynakların üzerinden geçeceğim.
Bir Svg'yi Bulanıklaştırmanın Farklı Yolları
SVG kullanarak bulanıklaştırma efekti oluştururken kullanabileceğiniz birkaç seçenek vardır. İlk seçenek gradyan kullanmaktır. Bu, bulanıklaştırma efektlerinin en temelidir ve basit bir gradyan kullanılarak elde edilebilir. Degrade kullanmanın tek dezavantajı, bulanıklık efektini kontrol etmenin zor olabilmesidir.
Bu, (*)feGaussianBlur filtresini kullanan başka bir seçenektir. Degrade filtreden daha çok yönlüdür ve bulanıklaştırma efekti üzerinde daha iyi kontrole sahiptir. rect> öğesinin in=SourceGraphic, stdDeviation ve filter özniteliklerinin tümü, filtreyi kontrol etmek için kullanılabilir.
Son seçenek ikisini de kullanmaktır. İlk bulanıklaştırma efektini oluşturmak için bir degrade kullanabilir, ardından bulanıklığa ince ayar yapmak için feGaussianBlur filtresini kullanabilirsiniz. Sonuç olarak, degrade kullanmanın basitliğini korurken, bulanık görüntünüzün nasıl göründüğü üzerinde daha fazla kontrol sahibi olursunuz.
Svg Filtre Css
SVG filtreleri, grafik öğelere özel efektler uygulamak için kullanılır. Örneğin, bir görüntüyü bulanıklaştırmak veya ona alt gölge eklemek için bir filtre kullanabilirsiniz. Filtreler, herhangi bir SVG grafik öğesine uygulanabilir ve daha karmaşık efektler oluşturmak için birbirine zincirlenebilir. CSS, SVG filtrelerinin görünümünü kontrol etmek için kullanılabilir.
CSS, satır içi SVG filtreleri için bir seçenek içerir. Aşağıda, bir filtre bildiriminde tanımlanabilecek filtre fonksiyonlarının örnekleri bulunmaktadır. Karmaşık SVG filtrelerinin Safari'de çalışmasını sağlamak biraz zaman aldı (bazen hatasız görüntülenemezler). Gelişmiş filtreler, daha aşamalı bir iyileştirme sağlamak için dikkatle ele alınmalıdır. Harici SVG dosyalarını yüklemek istemiyorsanız, CSS'nizdeki filtre, SVG'yi HTML'de satır içine almak için de kullanılabilir. yoksel.io/svg-filters adresindeki bu dalga filtresi , sitede bulunan önceden ayarlanmış kitaplıklardan birinin değiştirilmiş bir sürümüdür. Karmaşık SVG filtrelerini tüm öğelerinize dağıtmadan önce, bunları tüm tarayıcılarda başarıyla test ettiğinizden emin olun.
Svg Filtresi: Alt Gölge
Alt gölge filtresi , bir öğe için alt gölge oluşturmanın bir yolunu sağlar. Filtre, gölgeyi tanımlayan renk, ofset ve bulanıklık gibi bir dizi parametreyi kabul eder.
