WordPress'te Altbilgi Widget'ı Nasıl Eklenir
Yayınlanan: 2022-09-11WordPress'e altbilgi widget'ı eklemek için önce Jetpack eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bunu yaptıktan sonra, Pencere Öğeleri menüsüne gitmeniz ve Özel HTML pencere öğesini alt bilgi alanına eklemeniz gerekir. Ardından, widget'a aşağıdaki kodu eklemeniz gerekecek: Altbilgi Widget'ı Bu, metin veya HTML kodu ekleyebileceğiniz altbilgi widget alanıdır. Hepsi bu kadar! Artık devam edebilir ve kendi içeriğinizi alt bilgi widget alanına ekleyebilirsiniz.
WordPress'e Nasıl Alt Bilgi Eklerim?
 Kredi bilgileri: wpallclub.com
Kredi bilgileri: wpallclub.comWordPress sitenize altbilgi eklemenin birkaç farklı yolu vardır. Bunun bir yolu, alt bilgi alanınıza bir metin widget'ı eklemek ve görüntülemek istediğiniz metni girmektir. Başka bir yol, sitenize kolayca altbilgi eklemenizi sağlayacak WordPress Footer Putter gibi bir eklenti kullanmaktır.
Web tasarımında altbilgi, genellikle önemli bilgilerin bulunduğu sayfanın alt kısmıdır. Premium WordPress temaları kullanıyorsanız, altbilginin kendi yapısı olacaktır, ancak bunu yapmanız gerekmez. Altbilgi alanı ayrıca widget'lara dönüştürülebilir, bu da widget'ları seçmek için birden çok sütun içerdiği anlamına gelir. Görünüm'e gidip özelleştirmeyi seçerek, WordPress sitenizin altbilgisine widget ekleyebilirsiniz. Bir altbilgideki widget bölümlerini yeniden düzenlemek için sürükleyin ve ardından hareket ettirmek için bırakın. Bazı temalarda birden çok altbilgi, bazılarında ise yalnızca bir altbilgi olabilir. Sayfadan bağımsız olarak, altbilgi genellikle herhangi bir WordPress sitesinde aynıdır.
Herhangi bir web sitesine bir altbilgi eklemek çok önemlidir. Uygun bir site gezinme sistemi, altbilgiye gezinme bağlantılarının eklenmesini gerektirir. Ziyaretçilerinizi hedefinize doğru bir sonraki adımı atmaya yönlendirmek için bir harekete geçirici mesaj (CTA) düğmesi kullanabilirsiniz. Bunu yapmak istiyorsanız, sosyal medya widget'larını kullanmayı düşünebilirsiniz.
WordPress Head, WordPress sitenize kolayca altbilgi kodu eklemenizi sağlayan kullanımı kolay bir eklenti içerir. Altbilgi kodunu, eklenti tarafından sağlanan bir Ayarlar bağlantısına tıklayarak değiştirebilirsiniz. WordPress sitenize altbilgi kodu eklemek için kullanılabilecek bir şablon oluşturabilirsiniz. Artık tasarımınızı bitirdikten sonra yayınlayabilirsiniz.
Altbilgim WordPress'te Neden Görünmüyor?
Başka bir deyişle, WordPress siteniz için fullPage etkinken, temayla ilgili olmayan boş bir sayfa yüklenecektir. Bu nedenle üstbilginiz veya altbilginiz sitenizde görünmez. 'Boş Sayfa Şablonunu Etkinleştir' seçeneğini devre dışı bıraktıktan sonra üstbilginizi ve altbilginizi tekrar gösterip göstermemek tamamen size bağlıdır.
WordPress'te Altbilgi Widget'ları Nelerdir?
 Kredi bilgileri: wpastra.com
Kredi bilgileri: wpastra.comAltbilgi widget'ları , bir WordPress web sitesinin altbilgisinde, kullanıcıların içerik veya işlev ekleyebileceği alanlardır. Bu bir takvim, son gönderiler, sosyal medya bağlantıları veya iletişim bilgilerini içerebilir. Altbilgi widget'ları genellikle WordPress yönetici panelinde Görünüm > Widget'lar altında yönetilir.
Birçok WordPress temasında altbilgi widget özelliği bulunur. Bunları ayırmak için genellikle üç veya daha fazla sütun kullanılır. Her sütun, widget kullanımı için bir alan içerir. Esnek Altbilgi Pencere Öğeleri tekniğini kullanarak, temanın altbilgi pencere öğesi sütunları otomatik olarak üçte bir yerine yarıya taşınır. Esnek Alt Bilgi Pencere Öğeleri Temasını kullanırken, etkin pencere öğesi alanlarının sayısına göre sütun genişliğini ayarlayacağız. Lea Verou tarafından açıklanan teknik, saf CSS'de bu tür tahmin edilen genişlik stilini elde etmemizi sağlar. Daha önce karşılaşmadığım bir teknik olmasına şaşırdım. Bu seçenek, tema kullanıcılarının daha az seçenekle daha fazla esnekliğe sahip olmasının başka bir yoludur, tıpkı otomatik sütun düzeni hakkındaki öğreticimizde olduğu gibi.
Widget'ları Altbilgide Nasıl Gösterebilirim?
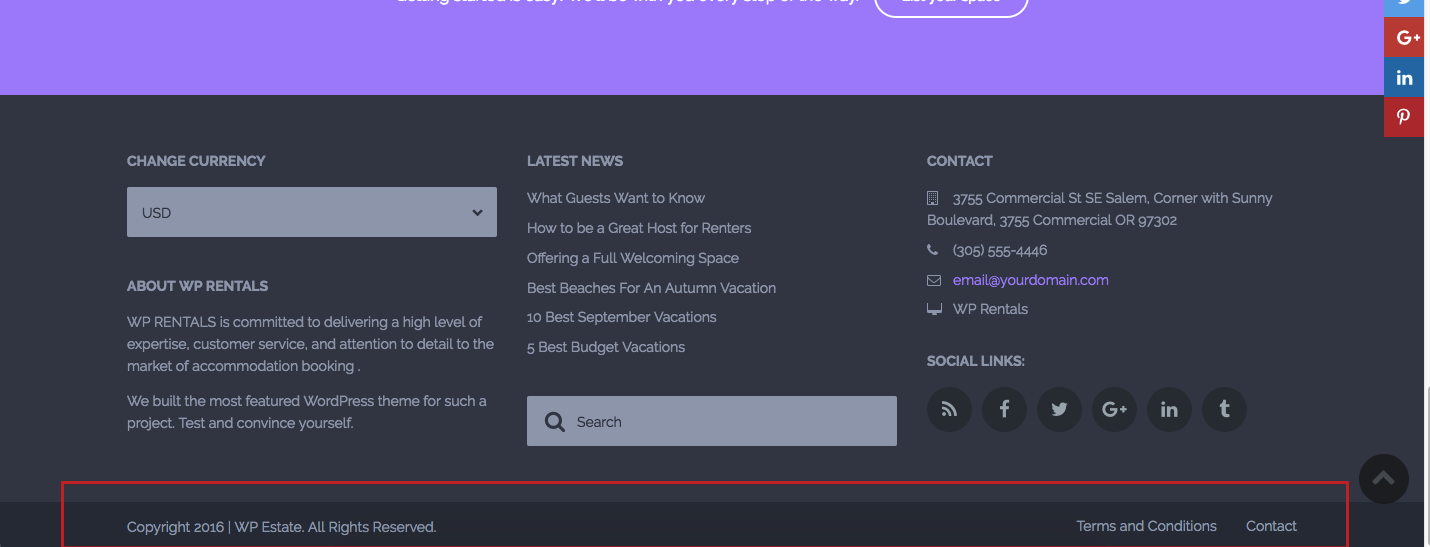
 Kredi bilgileri: help.wprentals.org
Kredi bilgileri: help.wprentals.orgAltbilgide widget'ları göstermek için, function.php dosyanıza aşağıdaki kodu eklemeniz gerekir: add_action( 'widgets_init', 'my_register_sidebars' ); function my_register_sidebars() { register_sidebar( array( 'name' => 'Footer Widget Area', 'id' => 'footer-widget-area', 'description' => 'Sitenin altbilgi bölümünde görünür', ' Before_widget' => ”, 'after_widget' => ”, 'before_title' => ”, 'after_title' => ”, ) ); } Bu, WordPress yöneticisindeki Görünüm > Pencere Öğeleri sayfasından pencere öğeleri ekleyebileceğiniz "Altbilgi Widget Alanı" adlı yeni bir kenar çubuğu kaydeder.
WordPress widget işlevi, şablonunuz içinde standart WordPress widget'ını (menüler, kategoriler veya arama gibi) görüntülemenize olanak tanıyan bu eğitime dahil edilecektir. Başlamak için önce footer.php içinde görünecek özel bir kenar çubuğu oluşturmalıyız. Widget'ı HTML'ye sarmaya ek olarak, widget'ın başlığını ve HTML'sini belirtiriz. Bir alt tema kullanıyorsanız, ebeveynleri kopyalayarak veya size verilen temayı kullanarak kendinizinkini oluşturabilirsiniz. Kenar çubuğu aktif ise, öncelikle div.site-info bölümünde is_active_sidebar kullandığını doğrulamalıyız. Eğer öyleyse, onu dinamik bir dosya olarak işleyin. Bu yöntemi, sahip olduklarınıza ek olarak kenar çubukları eklemek için kullanabilirsiniz.
Widget'ları Altbilgide Nasıl Gösterebilirim?
Aşağıdaki adımlar bunu yapmanıza yardımcı olacaktır: Tema Özelleştirici > Alt Bilgi > Düzen'e tıklayın ve Sütun Düzenini tek tam genişlikte olacak şekilde seçin. Şimdi, altbilgiyi görüntülemek için kullanabileceğiniz bir Özel HTML widget'ına kısa kodunuzu ekleyin. Tam genişliğe sahip olmasının doğru olmadığına karar verdik.
Altbilgi Widget'ları Nelerdir?
Altbilgi widget'ı, WordPress temalarında yaygın olan bir özelliktir. Çoğu widget alanı, her biri kendi widget alanını içeren üç veya daha fazla sütuna bölünmüştür. Aşağıdaki demoda, üç altbilgi widget sütunu vardır.
Widget'lar Tema Altbilgilerine Eklenebilir mi?
Widget Alanlarını Temanıza Ekleme Bunları temanızın alt bilgisine eklemelisiniz. Başlamak için, altbilgi dosyanızı aşamalı olarak eklemek için gereken kodu gözden geçireceğim ve ilerledikçe daha fazla kontrol ekleyeceğim.
Altbilgiden Bir Widget'ı Nasıl Kaldırırım?
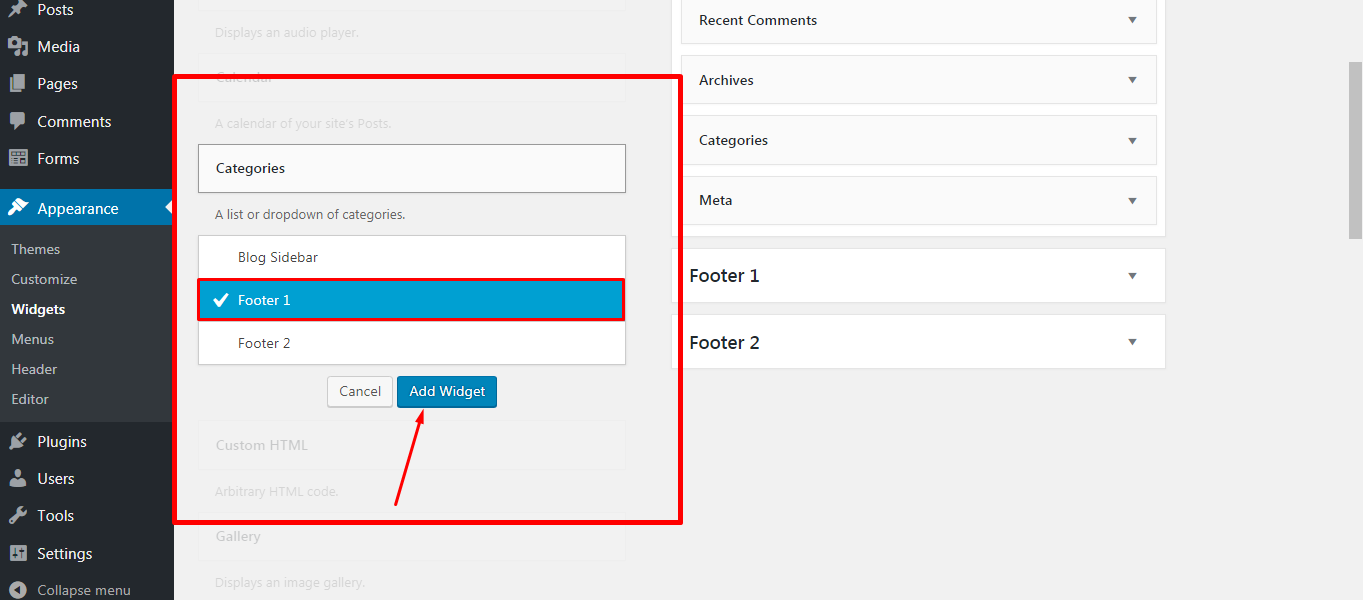
Aşağıdaki adımlar, WordPress kontrol panelinizden Altbilgi widget alanını nasıl kaldıracağınızı gösterecektir: WordPress Panonuzdaki Görünüm > Özelleştir > Alt Bilgi > Alt Bilgi Pencere Öğeleri'ne gidin. Ayarlar menüsüne giderek Alt Bilgi Widget'ını Etkinleştir'i devre dışı bırakabilirsiniz. Yayınlamak için yayınla düğmesini tıklayın.
WordPress Altbilgi Widget Alanını Kaldır
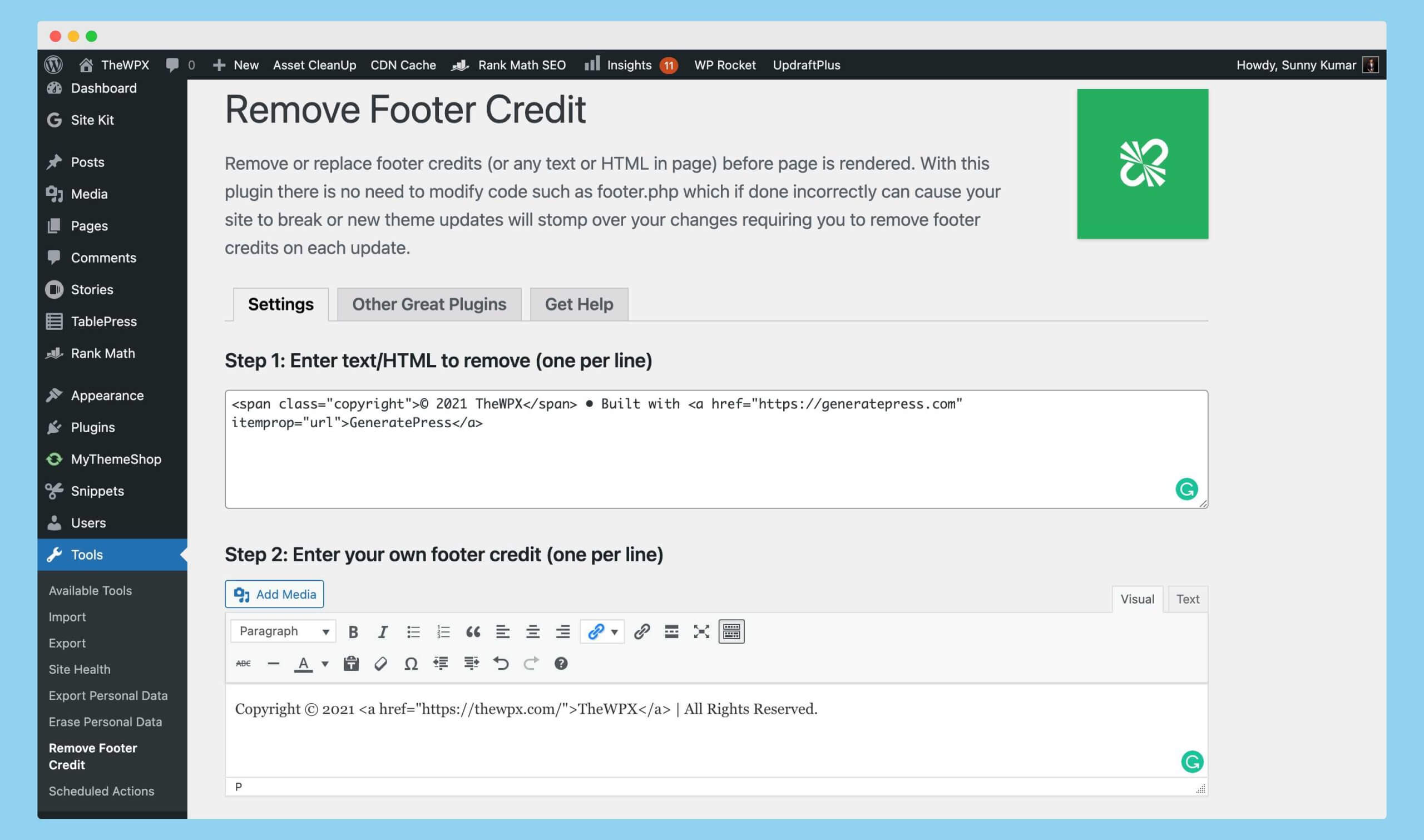
 Kredi bilgileri: thewpx.com
Kredi bilgileri: thewpx.comAltbilgi widget alanını WordPress'te kaldırmak için tema dosyalarınıza erişmeniz ve kodda bazı değişiklikler yapmanız gerekir. Temanıza bağlı olarak, footer.php veya functions.php dosyasını düzenlemeniz gerekebilir. Uygun dosyayı bulduktan sonra, alt bilgi widget'larını çağıran kodu kaldırmanız gerekecektir. Değişikliklerinizi kaydettikten sonra altbilgi widget alanı WordPress sitenizden kaldırılacaktır.
WordPress'te Altbilgi Nasıl Düzenlenir
Altbilgiyi WordPress'te düzenlemek için Tema Düzenleyicisine erişmeniz gerekir. Bunu yapmak için Görünüm > Düzenleyici'ye gidin. Tema Düzenleyicisine girdikten sonra, sağ taraftaki footer.php dosyasını bulun. Düzenlemek için bu dosyaya tıklayın. footer.php dosyasını düzenlerken, HTML ve CSS kodunda değişiklik yapabilirsiniz. Değişikliklerinizi yaptıktan sonra, değişikliklerinizi kaydetmek için Dosyayı Güncelle düğmesine tıklayın.

Altbilgi, bir web sitesinin bir sayfanın altındaki bölümüdür. Site hakkında ek bilgiler ve kullanıcılara yardımcı olabilecek sayfalara bağlantılar listelenir. WordPress temasının footer.php dosyasında, altbilgi içeriğini oluşturan bir HTML veya CSS düzenleyicisi vardır. WordPress sitenizin alt bilgisini değiştirmek için WordPress özelleştirici veya bir widget da kullanabilirsiniz. Farenizi Görünüm üzerine getirerek, WordPress kontrol panelinizden widget alanına erişebilirsiniz. Kullandığınız temanın yukarıda gösterilenden farklı altbilgi alanlarına sahip olduğunu unutmamak önemlidir. Kullanıcılar, yerleşik Özelleştirici özelliğini kullanarak altbilginin görünümünü de düzenleyebilir.
Altbilginizden “Powered by WordPress” mesajını düzenlemenin veya kaldırmanın bir yolu var. Altbilgideki blokları yeniden düzenlemek için ekranın sol üst köşesindeki liste simgesine tıklayın. WordPress temasının PHP dosyalarını manuel olarak düzenlerseniz, özel komut dosyaları ekleyebilirsiniz. Bununla birlikte, HTML, CSS, JavaScript ve JavaScript'e ek olarak önceden web geliştirme ve tasarım deneyimine ihtiyacınız olacak. Üstbilgi ve altbilgi ekle eklentisi, temanın dosyalarını değiştirmek zorunda kalmadan kod ve komut dosyaları eklemenize olanak tanır. Bu eklentinin çok basit bir arayüzü var, bu da yeni kullanıcıların kullanımını kolaylaştırıyor. Google AdSense ve Twitter gibi herhangi bir hizmetten özel CSS, HTML ve JavaScript kodları oluşturmak için kullanabilirsiniz.
Footer Mega Grid Columns gibi eklentilerle çalışan Footer Mega Grid Columns, altbilgi içeriğinizi sütunlar halinde düzenlemenize yardımcı olmak için widget'ı yatay bir ızgarada görüntüler. Widget, altbilginin içeriğinin ızgara görünümünde görüntülenebilmesi için sütunun altına sürüklenebilir. Ayrıca, pakete yılda 119 ABD Doları karşılığında renk seçenekleri, çoklu ızgaralar ve özel bir CSS düzenleyici ekleyebilirsiniz.
WordPress'te Altbilgi Menüsü Nasıl Eklenir
WordPress sitenizin alt bilgisinde bir menü olmasını istediğinizi varsayarsak: 1. WordPress kontrol panelinize giriş yapın. 2. Sol kenar çubuğunda, “Görünüm” bağlantısının üzerine gelin ve görünen “Menüler” bağlantısına tıklayın. 3. “Menüler” sayfasında “yeni menü oluştur” bağlantısını seçin. 4. “Menü Adı” alanına menünüz için bir ad girin ve “Menü Oluştur” düğmesine tıklayın. 5. “Sayfalar”, “Bağlantılar” veya “Kategoriler” sekmesini ve eklemek istediğiniz öğeleri seçerek menünüze eklemek istediğiniz bağlantıları ekleyin. 6. Menünüze istediğiniz tüm bağlantıları ekledikten sonra “Menüyü Kaydet” düğmesine tıklayın. 7. Menünüzü alt bilgiye eklemek için “Konumları Yönet” sekmesine tıklayın. 8. “ Footer Menu ” bölümünün altında, “Select a Menu” açılır menüsünden oluşturduğunuz menünün adını seçin. 9. “Değişiklikleri Kaydet” düğmesine tıklayın.
Bir WordPress bloguna veya web sitesine nasıl altbilgi eklerim? Altbilgi menüleri, diğer şeylerin yanı sıra bağlantılar, site haritaları ve üst düğmelere geri dönmek için yararlı olabilir. Aşağıdaki eğitimde WordPress'te bir altbilgi menüsü ekleme ve düzenleme konusunda size yol göstereceğiz.
WordPress Altbilgi Şablonu
WordPress altbilgi şablonu , WordPress'e belirli bir tema için altbilginin nasıl görüntüleneceğini söyleyen bir dosyadır. Altbilgi şablonu tipik olarak bir web sitesinde her sayfanın altında görüntülenmesi gereken telif hakkı bildirimini ve diğer bilgileri içerir.
Bir web sitesinin altbilgisi altta veya alttadır. Bir telif hakkı bildirimi, sosyal medya bağlantıları, iletişim bilgileri ve gizlilik politikaları, sorumluluk reddi beyanları ve hatta bir Google haritası gibi çeşitli ek bağlantılar içerebilir. WordPress'te bir alt bilgiyi nasıl düzenleyebilirim? WordPress web sitesi alt bilginiz, 'Hakkında' bölümünde yapılandırdıktan sonra görünecektir. Altbilgi, web siteniz için birincil iletişim noktanızdır ve sitenize eklemeniz gereken sosyal medya bağlantıları, haber bülteni bağlantıları, bireysel bağlantılar, adres, telif hakkı ve yetkilendirme gibi tüm öğeleri içerir. astar. Altbilgiye farklı bir tema kullanarak erişmek ve düzenlemek mümkündür. Astra temasını kullanıyorsanız, WordPress özelleştiriciyi kullanarak alt bilgiyi değiştirebilirsiniz.
Bağlantıyı yerleştirmek için bir bağlantı etiketi eklenmelidir. Tek bir kod satırına bağlı kalmadan web sitenizin gezinme ve altbilgisini özelleştirme seçeneğiniz vardır. Yeni Görsel Altbilgi Oluşturucu ile birden çok web sitesinde altbilginizde hızlı ve kolay bir şekilde değişiklik yapabilirsiniz. Web sitenizdeki metinde değişiklik yaptığınızda, altbilgide nasıl görüneceğini görsel olarak önizleyebilirsiniz. Alt temayı yükledikten sonra kullanmaya başlayabilirsiniz. Alt tema için bir ad seçebilirsiniz. Mychildtheme seçebileceğiniz bir isimdir ve istediğiniz herhangi bir isim olabilir.
Alt temanızın indirilebilmesi için öncelikle 'Oluştur' düğmesine tıklamanız gerekir, ancak bunun yerine 'Gelişmiş Seçenekler' seçeneğine tıklamanızı öneririz. Gelişmiş Seçenekler'i seçerek, temanın kapağında görünen alanları (Yazar, Yazar URL'si, klasör adı ve Ekran Görüntüsü gibi) ve Gelişmiş Seçenekler sekmesi altında görünen alanları özelleştirebilirsiniz. Özelleştiriciyi kullanarak WordPress alt bilginizin rengini değiştirebilir, bir arka plan resmi ekleyebilir ve yazı tiplerini değiştirebilirsiniz. WordPress'te '.html' dosyasını düzenleyerek altbilgiyi değiştirebilirsiniz. Bunu yapma seçeneği tarafımızca önerilmemektedir. Bu bir şey yüzünden. WordPress web sitenizin altbilgisine çeşitli şekillerde kod ekleyebilirsiniz.
Astra Pro ile kullanılabilen Özel Düzenlerden biri ele alınacaktır. Google, içeriği gizlemekten hoşlanmaz ve kötü bir anahtar kelime sıralaması veya bazı durumlarda hiç sıralama olmaması gibi olumsuz SEO sonuçlarına neden olabilir. Altbilgi, sayfada gezinmek için kullanılabildiğinden bir web sitesinde kullanışlıdır. Altbilginize koyduğunuz telif hakkı bildirimleri, sosyal medya simgeleri, menü bağlantıları, adres ve diğer öğelerin tümü oradadır. Bir web sitesinin altbilgisi, WordPress tarafından Gururla Destekleniyorsa kaldırılabilir. Aşağıda, bir alt bilgiye nasıl resim ekleneceğine dair bir örnek verilmiştir. Görünüm, WordPress 5, 8 gibi WordPress kurulumunuzu güncellemeniz gerekirse gidilecek yerdir.
Altbilginize 'Görüntü widget'ını koymak yerine, 'WPForms' widget'ını ekleyin. WPForms widget'ını kullanmadan önce eklentiyi kurmanız ve bir iletişim formu oluşturmanız gerekir. İlk seçenek, WordPress web sitesi altbilgisine bir Google Haritası yerleştirmektir. Bir haritayı gömme yöntemini kullanarak, kodu haritanın içine gömün. İkinci seçenek, Google Haritalar için Haritalar Widget'ı gibi bir Google Haritalar eklentisi yüklemektir. WYSIWYG düzenleyicisini veya birkaç PHP dosyasını kullanarak WordPress'teki altbilgiyi kolayca düzenleyebilirsiniz.
WordPress Temasının Alt Bilgi Alanı
Çoğu WordPress teması, siteyle ilgili telif hakkı ve diğer bilgileri içeren bir alt bilgi alanına sahiptir. Altbilgi genellikle sayfanın alt kısmında, içerik alanının altında bulunur.
Web sitenizin altbilgisi her sayfanın altında bulunabilir. Sonuç olarak, emlak içeriği için iyi bir web sitesidir. Bu araç, ana menüde olmayan sayfalara bağlantı vermek için kullanılabilir. Ayrıca, İletişim bölümüne gizlilik politikanız ve diğer faydalı linkler hakkında bilgi ekleyebilirsiniz. Widget, web sitenizin altbilgisine eklenebilecek bir araç örneğidir. widget sürükle ve bırak, blok düzenleyicide de mevcuttur. Altbilgiden bir widget'ı silmek istiyorsanız, yapılandırma seçeneklerine gidin ve Sil bağlantısını tıklayın.
Şirket Bilgileri veya Hakkımızda gibi bir kategori veya sayfa türü seçebilir ve ardından o sayfayı menünüze ekleyebilirsiniz. WordPress.com destekli web siteniz altbilgisini kolayca özelleştirebilir. widget oluşturma mümkündür, bloklar düzenleyiciden sürüklenip bırakılabilir ve altbilgi kredisi değiştirilebilir. Siteye kendi metninizi ve özel stilleri ekleyebilirsiniz.
