Elementor Kullanarak WordPress Sitenize Form Nasıl Eklenir?
Yayınlanan: 2022-09-11WordPress sitenize bir form eklemek istiyorsanız, bunu Elementor sayfa oluşturucuyu kullanarak yapabilirsiniz. Elementor, sürükle ve bırak kolaylığı ile özel sayfalar ve gönderiler oluşturmanıza olanak tanıyan bir WordPress eklentisidir. Elementor'u kurup etkinleştirdikten sonra, yeni bir sayfa veya gönderi oluşturabilir ve ardından sayfanıza bir form öğesi eklemek için "Öğe Ekle" düğmesini tıklayabilirsiniz. Elementor kullanarak WordPress sitenize bir form eklemek için önce eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Bunu yaptıktan sonra, yeni bir sayfa veya gönderi oluşturabilir ve ardından sayfanıza bir form öğesi eklemek için "Öğe Ekle" düğmesini tıklayabilirsiniz. Daha sonra form içeriğinizi eklemek için çeşitli form alanlarını kullanabilir ve ardından formunuzu WordPress sitenizde yayınlamak için “Yayınla” düğmesine tıklayabilirsiniz.
Bu öğreticinin amacı, web sitenizde bir form oluşturmak için Elementor'u nasıl kullanacağınızı göstermektir. Kullanmakta olduğunuz Elementor sürümüne bağlı olarak, bunu ücretsiz veya profesyonel sürüm aracılığıyla yapabilirsiniz. Bu makalede, WP Forms eklentisini kullanarak Elementor'a nasıl form ekleyeceğinizi göstereceğiz. Her türlü formu oluşturmanıza ve web sitenizde görünür hale getirmenize yardımcı olacak harika bir araçtır. WP Forms'un profesyonel sürümünü satın alırsanız, bu özelliklerden bazılarına erişim kazanacaksınız. Mevcut ücretsiz bir sürümü var ve aşağıdaki gösteri nasıl çalıştığını gösteriyor. Elementor, sayfa oluşturucusunu kullanarak bir web sitesine kolayca form eklemenize olanak tanır. Bu durumda, bazı mükemmel WordPress form eklentileri kullanmanız gerekecek. Elementor'un Pro sürümünü kullanıyorsanız, formlar oluşturabilir ve gerekirse bunları çok sütunlu hale getirebilirsiniz.
Elementor Formlarını Nasıl Ayarlayabilirim?
 Kredi bilgileri: squareinternet.co
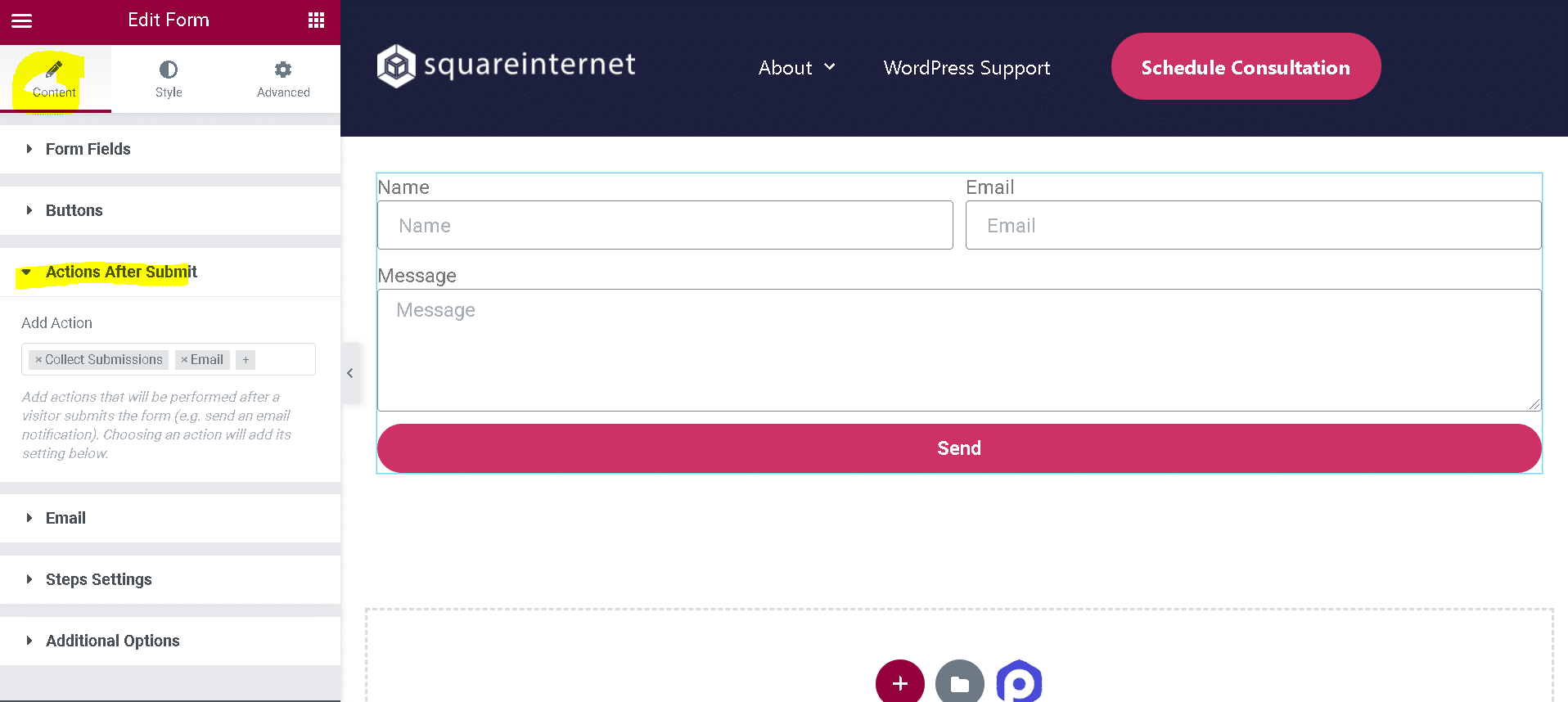
Kredi bilgileri: squareinternet.coElementor formlarını ayarlamanın birkaç farklı yolu vardır. Bunun bir yolu, çeşitli form alanlarını kullanarak özel formlar oluşturmanıza olanak tanıyan Elementor Form Oluşturucu'yu kullanmaktır. Başka bir yol da Gravity Forms veya Contact Form 7 gibi bir üçüncü taraf form eklentisi kullanmaktır. Son olarak, yerel WordPress form oluşturucuyu da kullanabilirsiniz.
Basit bir strateji istiyorsanız, Elementor formları en iyi seçeneğinizdir. Bu sayfa oluşturucu ile çeşitli çekici ve kullanımı kolay formlar oluşturabilirsiniz. Bu eğitimde, bu durumda yapmanız gerekenleri ve bazı yararlı sorun giderme ipuçlarını gözden geçireceğiz. İletişim formunuzu oluşturduktan sonra değiştirebileceğiniz birkaç ayar vardır. Widget'a tıklayarak metni özelleştirebilir ve temel form alanlarını düzenleyebilirsiniz. Sonraki adım, form gönderme ayarlarınızı yapılandırmaktır. Örneğin, sonuçlarla ilgili sizinle iletişime geçebilmemiz için lütfen Kime alanına e-posta adresinizi girin.
Elementor sayfa oluşturucu ile WordPress web siteleri için çok çeşitli formlar oluşturabilirsiniz. İletişim formunuzu markanızı yansıtacak şekilde şekillendirmek artık size kalmış. Aralığı ve dolguyu, renkleri, boyutu, etiketleri ve düğmeleri ayarlayabilirsiniz. Yayınla düğmesi, sayfanın sol alt kısmında bulunur ve formunuzu kaydedip yayınlamanıza olanak tanır. Elementor iletişim formları, acenteler, restoranlar, salonlar ve daha fazlası gibi belirli işletme türleri için tasarlanmıştır. Ücretsiz bir sürümü mevcut olsa da, bu değerli araç setinin değerini en üst düzeye çıkarmak istiyorsanız premium bir lisans satın almanızı öneririz. Sayfa oluşturucuyu eşleştirmek için bu yöntemde WPForms veya Formidable Forms gibi bir WordPress form eklentisi kullanılmalıdır.
Genellikle e-posta göndermek için kullanılan PHP betiği, bazı ana bilgisayarlar tarafından devre dışı bırakıldı. Bunu çözmek için barındırma sağlayıcınızla iletişime geçin ve onlardan send_mail işlevini etkinleştirmesini isteyin. Alternatif olarak Basit Posta Aktarım Protokolü (SMTP) sunucusu da kullanabilirsiniz. Pazarlama e-posta sunucusu, e-postalarınızı müşterilerinizin gelen kutularına gönderen bir hizmettir.
Elementor İletişim Formu Nasıl Onarılır
Elementor, kullanımı çok basit olduğu için iletişim formları oluşturmak için harika bir araçtır. Düzenleyici panelinden bir form widget'ını sayfanıza sürükleyin ve web sitenizde güzel ve duyarlı bir form oluşturmak için kontrolleri kullanın. Elementor iletişim formunuz çalışmıyorsa, web sitenizin e-postaları spam olarak kabul edilebilir. Elementor formunuzdan bir e-posta gönderdiğinizde, WP_mail() işlevi kullanılır. Bu yöntemi kullanarak, barındırma sağlayıcınıza kimlik doğrulaması gerektirmeden e-posta gönderebilirsiniz. Dosya yüklerseniz, bunlar 'uploads/elementor/forms/' adlı özel bir dizine kaydedilir. Elementor ayarlarında, formların konumunu bu dizine değiştirebilirsiniz, ancak bunlar genellikle varsayılan olarak bu dizine yerleştirilir. Elementor ile web tasarımcıları, eksiksiz bir araç paketi kullanmanın yanı sıra güzel, piksel açısından mükemmel web siteleri oluşturabilir. Bu paket Elementor Theme Builder'ı , özel formları, WooCommerce işlevselliğini ve tabii ki formları içerir.
Elementor'un Formları Var mı?
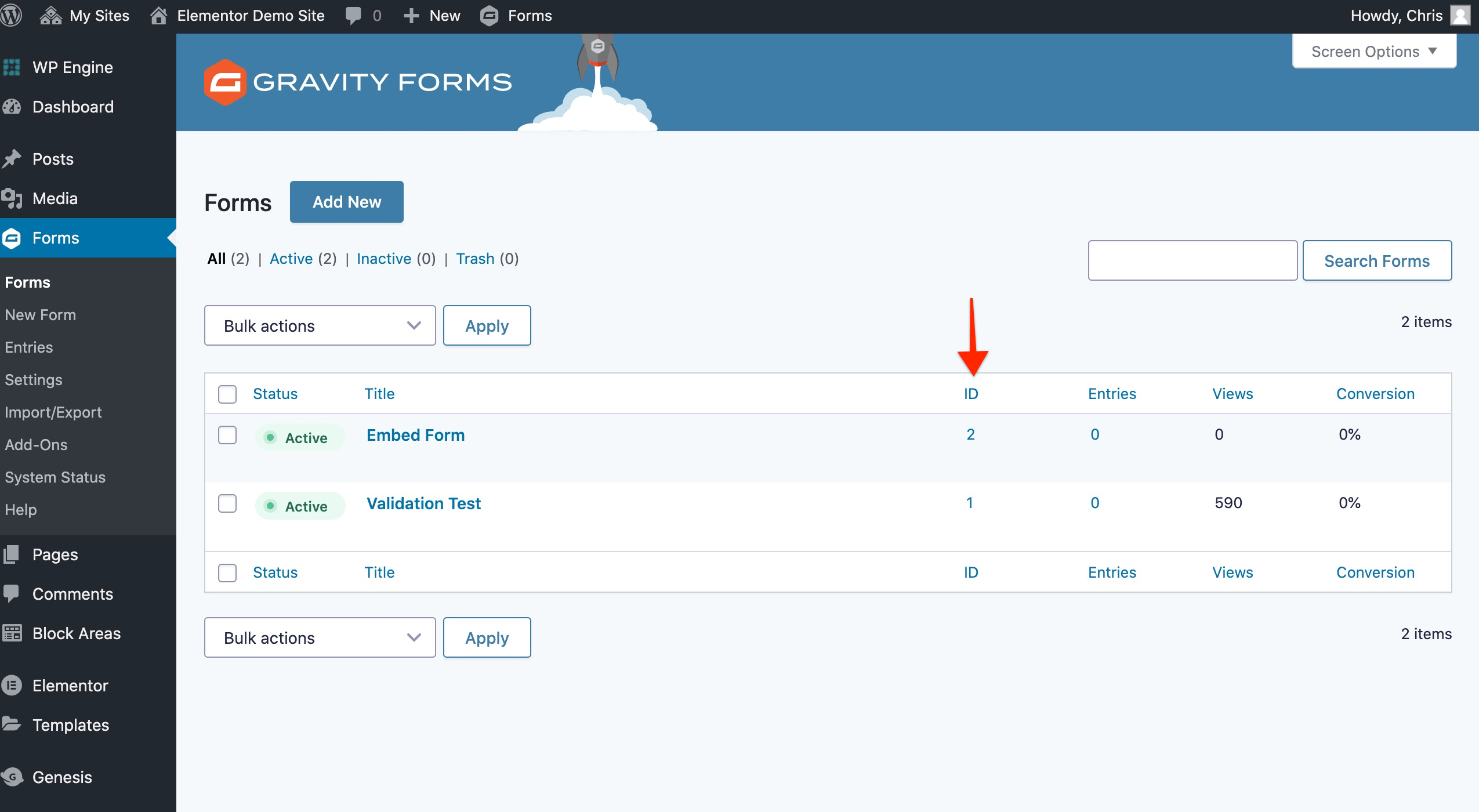
 Kredi bilgileri: graviteranger.com
Kredi bilgileri: graviteranger.comElementor's Form Builder ile WordPress web siteniz için sınırsız form oluşturabilirsiniz. Elementor Pro, profesyonel, piksel mükemmelliğindeki web siteleri oluşturmak için web tasarımcılarının ihtiyaç duyduğu tüm araçları içerir. Elementor, sektör lideri Tema Oluşturucusu, özel formlar ve tabii ki FORMLAR seçeneği dahil olmak üzere bu pakette çeşitli özellikler içerir.
Elementor Formu WordPress
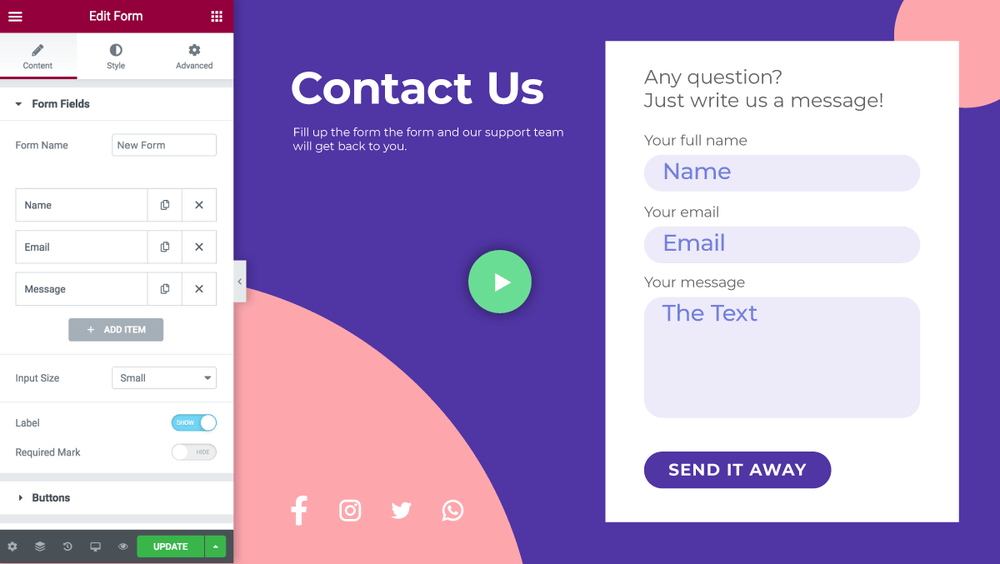
 Kredi bilgileri: Elementor
Kredi bilgileri: ElementorElementor, web siteniz için özel formlar oluşturmanıza olanak tanıyan bir WordPress eklentisidir. İletişim formları, abonelik formları ve diğer form türleri oluşturmak için Elementor'u kullanabilirsiniz. Elementor formlarının oluşturulması ve yönetilmesi kolaydır ve formlarınızı özelleştirmek için kullanabileceğiniz çeşitli özellikler sunarlar.
Elementor Form Alanları
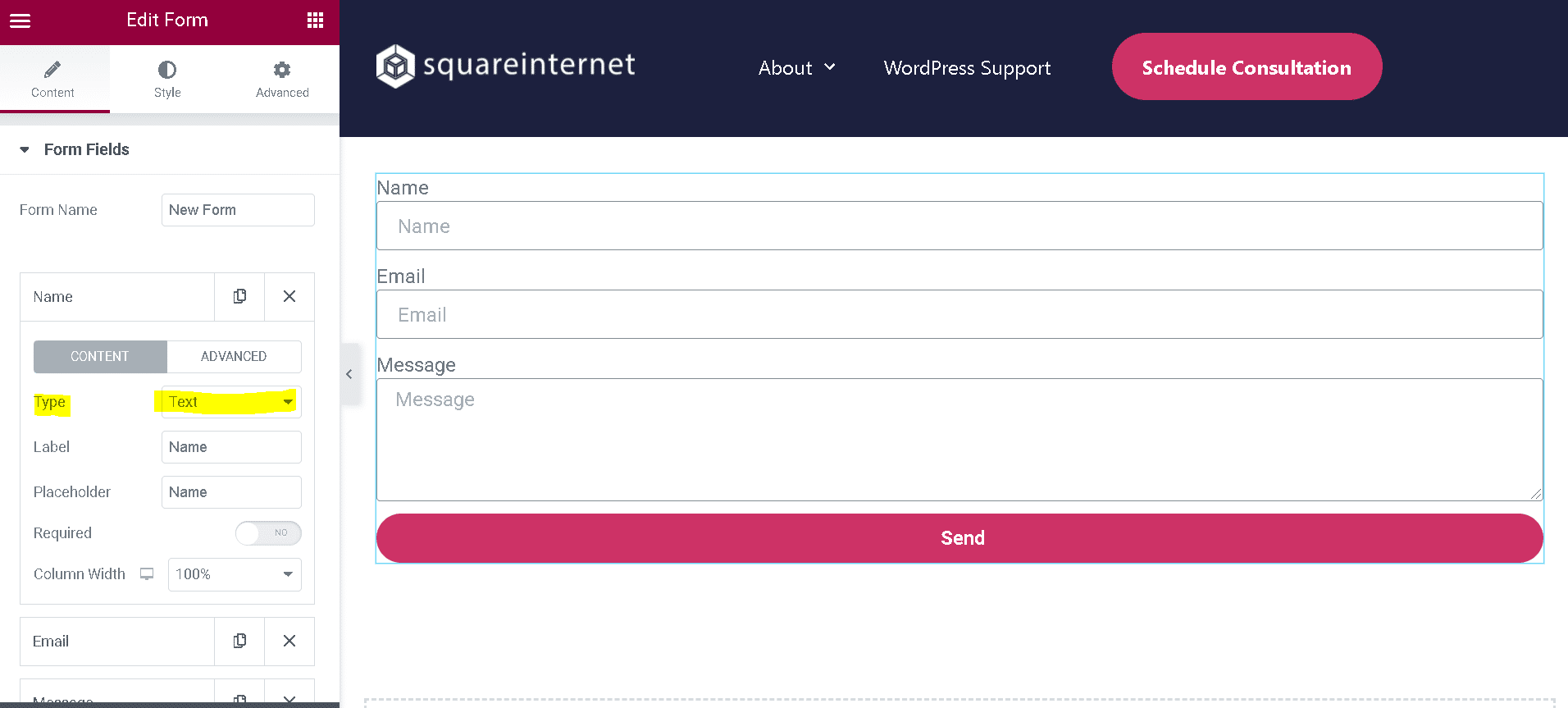
 Kredi bilgileri: squareinternet.co
Kredi bilgileri: squareinternet.coElementor'un form alanları, mevcut en özelleştirilebilir ve kullanımı kolay alanlardan bazılarıdır. Elementor ile metin alanları, e-posta alanları, sayı alanları ve daha fazlasını içeren özel alanları kolayca oluşturabilirsiniz. Ayrıca yazı tipi, boyut ve renk dahil olmak üzere form alanlarınızın görünümünü ve verdiği hissi özelleştirebilirsiniz.

Spam Botları Yakalamak İçin Bir Honeypot Alanı Nasıl Kurulur
Honeypot alan değerlerini değiştirebilmeniz için önce değerlerini ayarlamanız gerekir. Value alanına botların dolduracağı sayfanın URL'sini girmelisiniz. Widget'ın gizli alanı, Honeypot alanıyla aynı olan bir ad içermelidir. Sayfadaki Honeypot alanının değeri, widget'ın Honeypot alanında görünecek değere karşılık gelecektir.
Düğme alanı değerlerini kopyalayıp pencere aracına yapıştırarak, bir Düğme alanı da ekleyebilirsiniz. Düğme alanı, tetikleyici için Honeypot alanına ayarlanacaktır. Honeypot alanı ile form doldurulup Değer alanı ayarlandıktan hemen sonra Button alanı aktif olacaktır. Honeypot alanına değer girilir girilmez form gönderilir.
Elementor İletişim Formu
Elementor sayfa oluşturucuyu kullanarak WordPress sitenize kolayca bir iletişim formu ekleyebilirsiniz. İletişim formu pencere öğesini sayfanıza sürükleyip bırakın ve ardından form alanlarını ihtiyaçlarınıza göre düzenleyin. Ayrıca formun stilini sitenizin tasarımına uyacak şekilde özelleştirebilirsiniz.
İletişim formu oluşturursanız, ziyaretçiler e-posta adresinizi bilmeseler bile sizinle iletişime geçebileceklerdir. WPForms eklentisi, Elementor iletişim formu oluşturmanın en basit yoludur. Elementor sayfa oluşturucu ile entegre olduğu için bu uygulama Elementor web siteleri için idealdir. Bu eğitim, Elementor'un yanı sıra bu eklentiyi kullanarak bir iletişim formu oluşturma sürecinde size yol gösterir. WPForms'un kullanıcı arayüzünün kullanımı çok basit olduğundan, herkes hızlı bir şekilde başlayabilir. Bildirimleri görüntülemek için form oluşturucunun solundaki Bildirimler menü öğesi kullanılabilir. Sayfanın sağ tarafında, iletişim formunuza ekleyebileceğiniz tüm alanları bulacaksınız.
Alanları yukarı ve aşağı sürüklemenin yanı sıra formunuzda hareket ettirebilirsiniz. Dördüncü adım, Elementor web sitenize bir Bize Ulaşın sayfası eklemektir. Beşinci adım, form oluşturma aracını kullanarak Elementor için bir iletişim formu oluşturmaktır. Altıncı adım, Elementor'ınız için bir Bize Ulaşın sayfası oluşturmaktır. Ekranın alt kısmındaki yeşil Yayınla düğmesine tıklayarak tek yapmanız gereken belgeyi yayınlamak. Eklentiyi kullanarak metnin rengini, dizgisini ve arka plan rengini kolayca değiştirebilirsiniz. Favori e-posta pazarlama hizmetinizi formunuza bağlamak da kolaydır. İletişim formları, eklenti sayesinde şu anda WordPress'in en basit kısmıdır.
Elementor Form Kısa Kodu
Elementor form kısa kodları, formları kendiniz kodlamanıza gerek kalmadan web sitenize form eklemenin harika bir yoludur. Kullanımı kolaydır ve sitenizdeki herhangi bir sayfaya veya yayına eklenebilirler. Kısa kodu içeriğinize eklemeniz yeterlidir; form görüntülenecektir. İstediğiniz kadar alan ekleyebilir ve hatta bir gönder düğmesi ekleyebilirsiniz.
Kodlama, aynı anda birden çok şey yapmak için kullanılabilecek küçük bir kod türüdür. Herhangi bir kodlama gerektirmeden bir form, video veya başka bir nesneyi bir sayfaya veya gönderiye gömmek kolaydır. Bu eğitimde, Elementor kullanarak WordPress'e Kısa Kodun nasıl ekleneceğini göstereceğiz. Bir İletişim Formu yerleştirmek için Elementor'un Kısa Kod widget'ını kullanacağız. Bu pencere öğesi, Twitter özet akışları, Galeri ve Web Sitesi API'si dahil olmak üzere çeşitli diğer işlevleri görüntüleyebilir. Kısa Kodu kullanmak için önce Elementor Sayfa Oluşturucu'yu yüklemelisiniz. Lütfen aşağıdaki yorumlarda web sitenizde Kısa Kodu nasıl kullandığınızı bize bildirin ve lütfen geri bildiriminizi minimumda tutun.
Elementor Pro: Web Sitenize İletişim Formu Eklemek İçin Mükemmel Araç
Elementor Pro, web sitenize bir İletişim Formu eklemek için kullanılır. Elementor Pro, bir web sitesine iletişim formu eklemek için mükemmel bir araçtır. Kullanımı basitleştiren Elementor Pro ile güzel ve duyarlı formlar oluşturabilirsiniz. Düzenleyici panelinden bir form widget'ını sayfanıza sürüklediğinizde size uygun bir form oluşturabilirsiniz.
Elementor'da İletişim Formu Nasıl Düzenlenir
Elementor'da bir iletişim formunu düzenlemek istiyorsanız, önce Elementor Pro sürümünün kurulu ve etkinleştirildiğinden emin olun. Ardından Şablonlar > Tema Oluşturucu > Formlar'a gidin ve düzenlemek istediğiniz iletişim formuna tıklayın. Sol panelde, form alanları ekleyebileceğiniz, düzenleyebileceğiniz veya silebileceğiniz Form Alanları bölümünü göreceksiniz. İletişim formunu düzenlemeyi bitirdikten sonra Kaydet düğmesine tıklayın.
Contact Form 7, WordPress için en yaygın kullanılan iletişim formu oluşturucularından biridir ve en eski ve en popüler olanlardan biridir. Contact Form 7'nin eklentisi, Elementor ile yerleşik entegrasyonlara sahip değildir. Contactform 7, Elementor için PowerPack Eklentileri gibi üçüncü taraf eklentiler ve eklentiler kullanılarak özel ihtiyaçlarınıza ve tarzınıza göre uyarlanabilir. İletişim Formunuzu 7 not edin ve açılır menüyü tıklayın. Elementor düzenleyicisini kullanarak yeni bir sayfa ekleyebilir veya mevcut bir sayfayı düzenleyebilirsiniz . Widget'ı yeni oluşturduğunuz sayfaya sürükleyip bırakabilirsiniz. Bir başlık ve açıklama eklenmesiyle formunuz son derece çekici olabilir.
Hatanızı belirtmek isterseniz de ekranda bir doğrulama mesajı görebilirsiniz. PowerPack'in İletişim Formu 7 şekillendirici widget'ı, Radyo düğmesine ve Onay Kutusu düğmesine özel stil eklemenize olanak tanır. Hataların ve doğrulama mesajlarının stili, yazı tipleri eklenerek, arka plan ve metin rengi değiştirilerek ve kenarlıklar ve kenar boşlukları düzenlenerek değiştirilebilir. PowerPack Elementor eklentileri ile 80'den fazla widget şablonunun yanı sıra 200'den fazla önceden hazırlanmış sayfa ve bölüm şablonu oluşturabilirsiniz.
