Web Grafiklerine Parıltı Efekti Nasıl Eklenir
Yayınlanan: 2023-02-11Web grafiklerine özel efektler eklemek söz konusu olduğunda, en popüler seçeneklerden biri, bir sayfadaki herhangi bir öğeyi öne çıkarabilecek bir "ışıma" efekti eklemektir. Parlama efekti eklemenin en kolay yolu, CSS3 "filtre" özelliğini kullanmaktır. Bu özellik, tüm modern tarayıcılarda desteklenir ve bir öğeye her türden özel efekt eklemenizi sağlar. Bir öğeye parlama efekti eklemek için, öğenin CSS stiline "filter" özelliğini eklemeniz yeterlidir. "filter" özelliği bir dizi farklı değer alır, ancak bir ışıma efekti için kullanmak istediğimiz "url" değeridir. Bu değer, öğeye uygulanacak filtre kurallarını içeren harici bir filtre dosyası belirtmenizi sağlar. Filtre dosyasını oluşturmanın birkaç farklı yolu vardır, ancak en kolay yol bunun gibi bir çevrimiçi araç kullanmaktır. Seçenekler listesinden "Glow" filtresini seçmeniz ve ardından "Filtre Oluştur" düğmesini tıklamanız yeterlidir. Bu, sayfanıza eklemeniz gereken filtre dosyasını oluşturacaktır. Filtre dosyasına sahip olduğunuzda, onu sayfanıza eklemeniz gerekir. Bunu yapmanın en kolay yolu, filtreyi uygulamak istediğiniz öğenin "style" özelliğini kullanmaktır. Örneğin, id'si "main" olan bir partition öğesine filtre uygulamak isterseniz, aşağıdaki kodu kullanırsınız: Bu kod, filtreyi id'si "main" olan partition öğesine uygular. Kimlikleri virgülle ayırarak filtreyi birden çok öğeye de uygulayabilirsiniz. Örneğin, aşağıdaki kod, filtreyi hem "ana" hem de "kenar çubuğu" bölme öğelerine uygular: Filtre dosyasını ve CSS kodunu sayfanıza ekledikten sonra, efektleri görmek için sayfayı yeniden yüklemeniz gerekir.
Temel bir HTML5 şablonunun gövdesi ve etiketleri, HTML düzenleyicide gördüğünüz gibidir. Belgenin tamamı üzerinde etkisi olabilecek sınıfların ekleneceği yer burasıdır. Çalışır durumda olması gereken özelliklere ve değerlere satıcı öneklerini sabitleme uygulaması, yazılım endüstrisinde yaygındır. İnternet dahil, İnternet üzerindeki herhangi bir yerden bir komut dosyası yazabilirsiniz. Buraya bir URL koyar koymaz, belirttiğiniz sırayla ekleyeceğiz. Bir ön işlemci için uzantı içeren bir bağlantı aldığımızda, başvurmadan önce bu bağlantıyı işleyeceğiz.
Svg Rengini Değiştirebilir miyiz?
Evet, svg öğesine bir "fill" niteliği ekleyerek ve ardından "fill" niteliğinin değerini istediğimiz renge ayarlayarak bir svg'nin rengini değiştirebiliriz.
Svg Görüntü Kutusu Nedir?

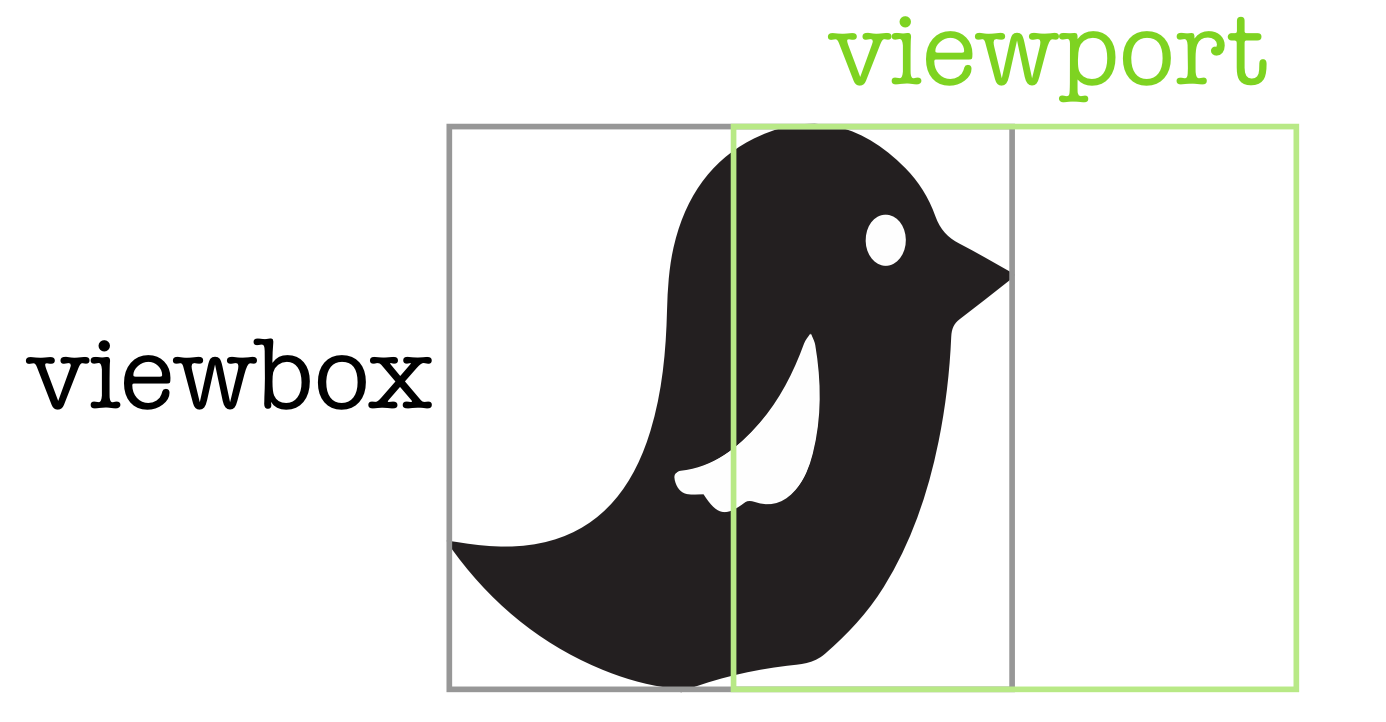
Bir SVG viewBox, bir SVG öğesinin, öğenin içeriği için koordinat sistemini tanımlayan bir özniteliğidir. Belirli bir grafik kümesinin belirli bir kapsayıcı öğeye sığacak şekilde esnediğini belirtmenize olanak tanır.
Bu özelliği kullandığımızda herhangi bir container'ı SVG'lerimizle doldurabiliriz, örneğin bir container'da kuş görselimiz olsun. ViewBox doğru bir şekilde kurulursa, konteyner boyutu boyutlarına göre ölçeklendirilecektir. Öte yandan viewBox, bir görüntünün animasyonlar için çok daha yararlı olan kısımlarını gizler. ViewBox, resimlerimizi kırpmak için kullanabileceğimiz çok kullanışlı bir araçtır. Bir bulut animasyonu oluşturmak için onu gökyüzünde hareket etmek için kullanacağız. Bunu canlandırmak için viewBox'ın min-x değerini değiştirmemiz gerekecek. ProtectRatioAspect'in ezici doğası nedeniyle onu bu makaleden kaldırdım.
Svg Vurgulu Etkileri
Web grafikleri için Ölçeklenebilir Vektör Grafikleri (SVG) kullanırken, fareyle üzerine gelindiğinde bir öğenin rengini değiştirmek gibi üzerine gelme efektleri eklemek genellikle yararlıdır. Bunu satır içi CSS ile yapmak mümkün olsa da, harici bir stil sayfası kullanmak daha uygundur.
CodePen'deki HTML düzenleyici, temel bir HTML5 şablonunun <head> etiketleri içinde yazdıklarınızı depolar. CSS, İnternet'teki herhangi bir stil dosyasından Kaleminize uygulamak için kullanılabilir. Yürütülmesi gereken özelliklere ve değerlere satıcı öneklerini uygulamak yaygın bir uygulamadır. Kaleminiz, İnternet üzerindeki herhangi bir yerden bir komut dosyasına dönüştürülebilir. Alana bir URL girebilirsiniz ve girdiğiniz sırayla eklenecektir. Başvurmadan önce, bağladığınız komut dosyasının bir önişlemci ile ilişkili olup olmadığını inceleyeceğiz.
Css Hover Efektleri Oluşturmak İçin 3 İpucu
Bir CSS üzerine gelme efekti oluştururken, birkaç faktörü göz önünde bulundurmak çok önemlidir. Renkleri değiştirmek için, önce CSS'de SVG fill özelliğine ayarlanması gereken.icon sınıfını hedeflemelisiniz. Bunu yaparak, bir SVG'ye kolayca renkli bir fareyle üzerine gelme durumu ekleyebilirsiniz. İkinci adımda CSS'nizde fareyle üzerine gelme durumunuzu tanımlamanız gerekecek. Çeşitli durumları:hover ve:active sözde sınıflarını kullanarak tanımlayabilirsiniz. Bir öğenin dolgu rengini belirtmek için, fareyle üzerine gelin, rengini arka plan rengine ayarlayın, aktif ise rengini geçerli rengine ayarlayın. Son olarak, CSS'nizde kullanmayı düşündüğünüz geçiş efektlerini belirtmeniz gerekir. Geçiş özelliği, kaymayı veya çevirmeyi simüle etmek için kullanılabilir.

Css Kullanarak Fareyle Üzerine Geldiğinizde Svg Görüntü Rengi Nasıl Değiştirilir
CSS'deki SVG simge sınıfının fill özelliğini , vurgulu durum geçişleri sırasında renkleri değiştirecek şekilde ayarlayın ve ardından CSS'de simge sınıfını hedefleyin. Bir SVG kullanıyorsanız, renkli bir fareyle üzerine gelme durumu uygulamanın en uygun yolu budur.
Bu yazıda, Css programlama bulmacasını Kullanarak Vurgulu Svg Görüntü Rengi Nasıl Değiştirilir sorusunun nasıl çözüleceğini inceleyeceğiz. Tek bir çözümün her zaman daha iyi olduğuna dair genel inanışın aksine, bir çözüm bulmak için çok sayıda strateji vardır. Ardından, öğenin color özelliğini veya parent özelliğini değiştirerek CSS kullanarak rengi değiştirebilirsiniz. Satır içi SVG'ler kullandığınızda, bir görüntüdeki tüm öğeler, ayarladığınız dolguya göre basamaklandırılır. Filtre özelliğindeki opaklık ve gölge işlevlerini birleştirerek CSS'deki bir görüntünün rengini değiştirebiliriz. En basit çözümü elde etmek için CSS'yi SVG'den çıkarın ve stil sayfanızda kullanın.
Bir Svg'nin Rengi Nasıl Değiştirilir
Bir metin düzenleyicide fill özelliğini kullanarak bir SVG'nin rengini değiştirebilirsiniz. Dolgu özellikleri listesinde CurrentColor etiketli bir onay kutusu vardır. Rengi kullanmak istediğiniz onaltılık koda ayarlayarak SVG'yi örnek olarak kullanın.
Svg Hover Çalışmıyor
SVG vurgunuzun çalışmamasının birkaç nedeni olabilir. Öncelikle, gerekli ad alanı özniteliğini ekleyip eklemediğinizi kontrol edin. Bu özellik olmadan, fareyle üzerine gelme efektiniz çalışmaz. Ardından, fareyle üzerine gelme öğelerinizin kodunuzda SVG içeriğinizden sonra yerleştirildiğinden emin olun. Değillerse, fareyle üzerine gelme olaylarını alamazlar. Son olarak, vurgulu öğelerinizin stilinin doğru CSS özellikleriyle yapıldığından emin olun.
Bu makale, bilgisayar dilini kullanarak bir hoverboard üzerinde hangi rengin kullanılacağını nasıl öğreneceğinizi gösterecektir. Aynı sorunu çözmenize yardımcı olmak için, aşağıdaki kod örneklerinde daha ayrıntılı olarak açıklanacak olan alternatif bir yöntemin üzerinden geçeceğiz. React'te bir SVG'nin rengini değiştirebilirsiniz. SVG'deki dolgu ve kontur niteliklerini çakışmayacak şekilde ayarlayın. Ölçeklenebilir Vektör Grafikleri (SVG) dosyası, grafiklerin biçimini belirten XML metninden oluşur. Renk kodunu HEX koduna girerek bir metin düzenleyicinin renklerini değiştirebilirsiniz. Hem dolgu hem de kontur nitelikleri bir SVG dosyasında belirtilebilir ve stil niteliği (dolgu ve kontur özellikleri) kullanılarak sunum nitelikleri olarak kullanılabilir.
Svg Yolu Üzerine Vurgulu
SVG yolları, çizgiler, eğriler ve çokgenler dahil olmak üzere çeşitli şekiller oluşturmak için kullanılır. Bir kullanıcı bir SVG yolunun üzerine geldiğinde imleç, yolun tıklanabileceğini gösteren bir el simgesine dönüşür.
CodePen'de, HTML düzenleyicide yazdığınız her şey, temel HTML5 şablonunun <body> etiketlerinde görünen şeydir. HTML etiketi gibi daha büyük öğeleri aramak için en iyi yerdir. Web'de bulabileceğiniz herhangi bir stil sayfasından Kaleminize CSS uygulanabilir. İnternetteki herhangi bir yerden bir komut dosyası oluşturabilir ve onu Kaleminizde kullanabilirsiniz. Sağladığınız URL, JavaScript'ten önce ekranda yerleştirildiği sırayla eklenecektir. Önişlemci dosya uzantılı bir komut dosyasına bağlandığımızda, önce onu işlemeye çalışırız.
Svg Demosu
xmlns=” http://www.w3.org/2000/svg”
xmlns:xlink: http://www.w3.org/1999/xlink/br>. Pencere yüksekliği 200 metredir. Bu viewBox'ta maksimum boyut 0 0 400 200'dür.
Videonun demo sürümü veya tam sürümü mevcuttur. ***br> /svg/
Kalem Arka Planı Svg Gezintileri
Kalem, yazmak veya çizmek için kağıda mürekkep uygulamak için kullanılan bir yazı aracıdır. Kalemler çeşitli renk, boyut ve stillerde gelir ve çoğu markette bulunabilir.
SVG (Scalable Vector Graphics), hem statik hem de animasyonlu iki boyutlu vektör grafiklerini tanımlayan bir dosya biçimidir. SVG belirtimi, 1999'dan beri World Wide Web Consortium (W3C) tarafından geliştirilen açık bir standarttır.
Farenizi bir kalem arka planı SVG'sinin üzerine getirdiğinizde, görüntü farklı renkleri veya desenleri ortaya çıkaracak şekilde değişecektir. Bu, bir web sitesine veya belgeye ilgi eklemek veya ihtiyacınız olduğunda belirli bir kalemi bulmanızı kolaylaştırmak için kullanılabilir.
CodePen'de HTML düzenleyicide yazdığınız her şey, standart bir HTML5 şablonunun gövdesinde ve etiketinde yer alır. Burada tüm belgeyi etkileyebilecek sınıflar var, bu yüzden onları istiyorsanız burada yapın. CSS, herhangi bir CSS dostu stil sayfası kullanılarak herhangi bir web sitesinden Kaleminize uygulanabilir. İnternette herhangi bir yerden bir komut dosyasını Kaleminize dahil etmenin çok sayıda yolu vardır. Buraya bir URL girdiğinizde, JavaScript'i Pen'e eklemeden önce belirttiğiniz sırayla ekleyeceğiz. Başvurmadan önce, önişlemciye ait bir dosya uzantısı içeren herhangi bir komut dosyasını işlemeye çalışacağız.
