WordPress Sitenize Google Haritası Nasıl Eklenir?
Yayınlanan: 2022-06-13WordPress sitenize Google Haritalar eklemek son derece kolaydır. Teknik gelebilir ama sizi temin ederim ki öyle değil. Kodlama bilginiz olmasa bile tek seferde yapabilirsiniz. Google Haritalar'ı sitenize eklemek 5 dakikadan az sürecektir. Bu eğitim size, hangisini rahat hissedeceğinizi seçebileceğiniz üç süreci gösterecektir.
Web Sitenize Google Haritalar Eklemenin Faydaları
Ziyaretçiler, ziyaret ederken bir harita bulduklarında web sitesine daha fazla güvenirler. Bu nedenle Google Haritalar, herhangi bir modern web sitesinin önemli bir parçasıdır. Ayrıca, web sitesinin orijinalliğini sağlar. Bu nedenle haritaları entegre etmek her işletme için iyidir. WordPress web siteleri için bazı Google harita eklentileri, çabalarınızı kolayca azaltabilir ve bu tür işlevleri web sitenize eklemenin birçok faydası vardır. gibi:
- Yerel bir işletme işletiyorsanız, ziyaretçiler mağazanızı kolayca bulabilir. Ayrıca, ziyaretçilerin hafızasında dijital bir ayak izi bırakıyor
- Web sitenizde bir lokasyona sahip olmak sitenin domain otoritesini arttırır ve Google'ın güvenini arttırır. Bu, SEO'nuzda size yardımcı olacaktır
- Gerekirse Google Haritalar'ı kullanarak işletmenizin birden fazla konumunu gösterebilirsiniz.
WordPress tabanlı web sitenize Google Haritalar eklemenin birkaç yolu vardır. Birçok işlemi denedik ve sizin için en kolaylarını seçtik. Bunlar:
- Spectra Kullanarak Google Haritalar Ekleme
- Özel HTML Kullanarak WordPress'e Google Haritalar Ekleme
- WordPress için Temel Eklentileri Kullanarak OpenLayers Haritaları Nasıl Eklenir (API olmadan)
İşte bu üç süreç hakkında adım adım bir eğitim. Sizin için en uygun olanı bulun!
1. Spectra Kullanarak WordPress'e Google Haritalar Nasıl Eklenir
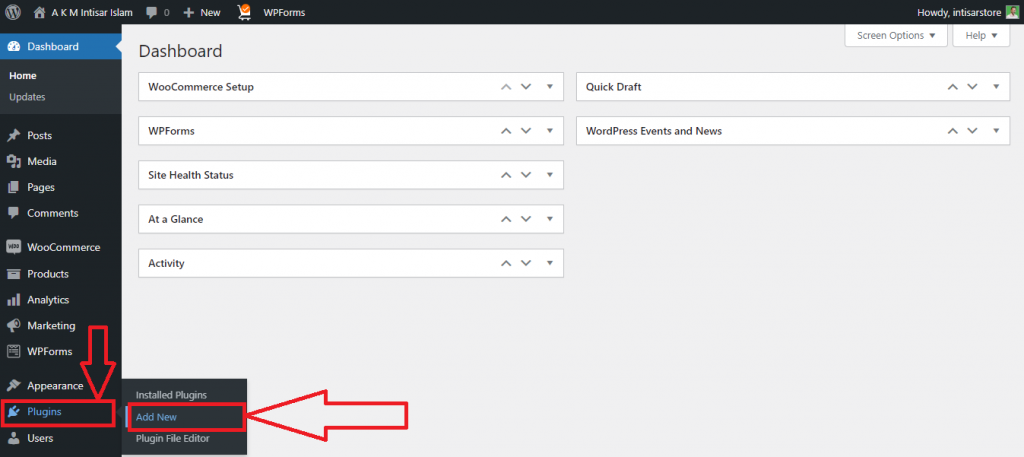
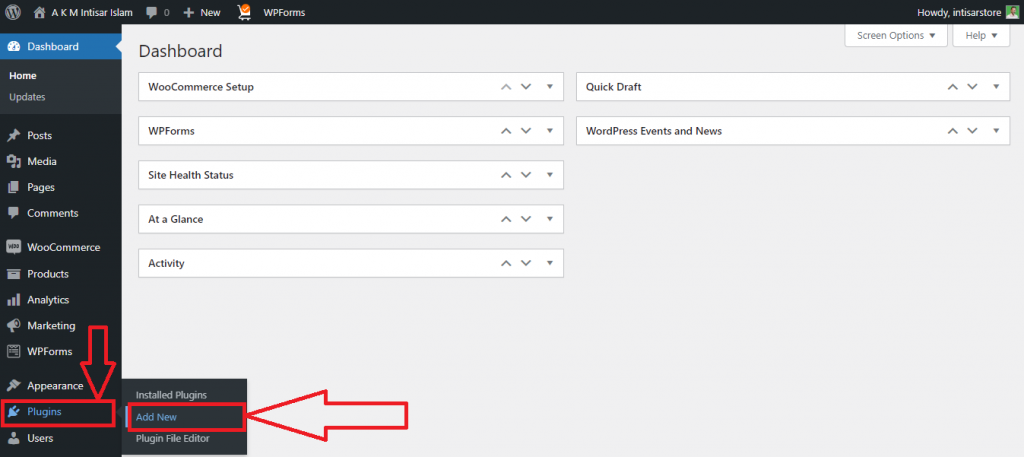
Adım 1: Gösterge Tablosuna gidin ve işaretçiyi Eklentiler üzerine getirin . Üç seçenek görünecek, Yeni Ekle'ye tıklayın .

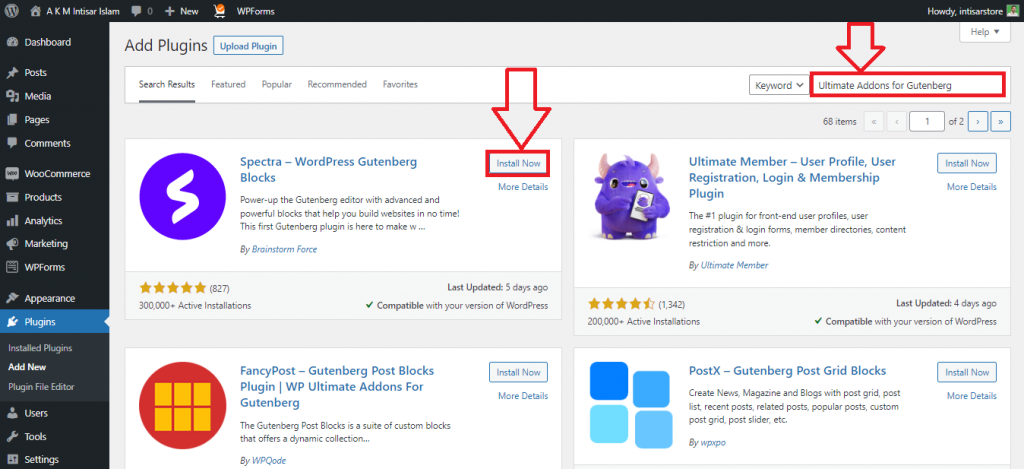
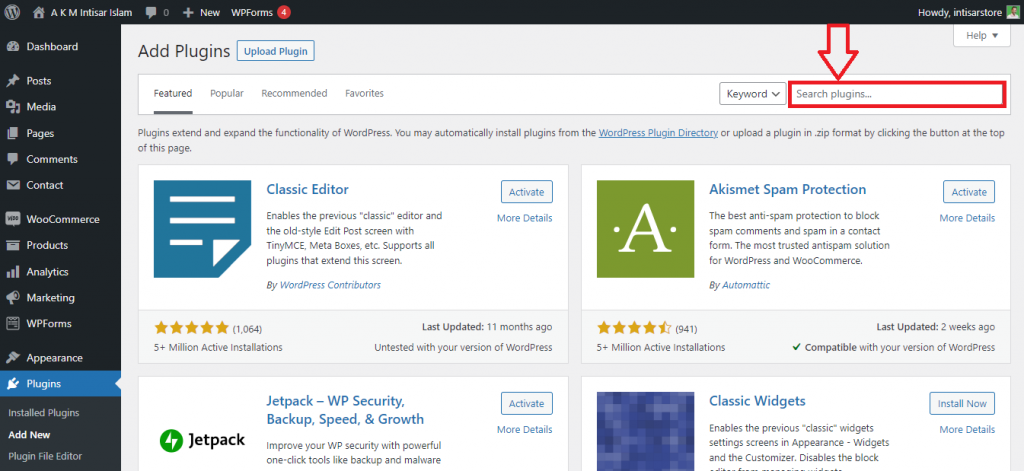
Adım 2: Yeni bir eklenti sayfası bulacaksınız. Arama kutusuna tıklayın ve Gutenberg için Specta veya Ultimate Addons yazın . İlkini kurun. Ardından Etkinleştirin .

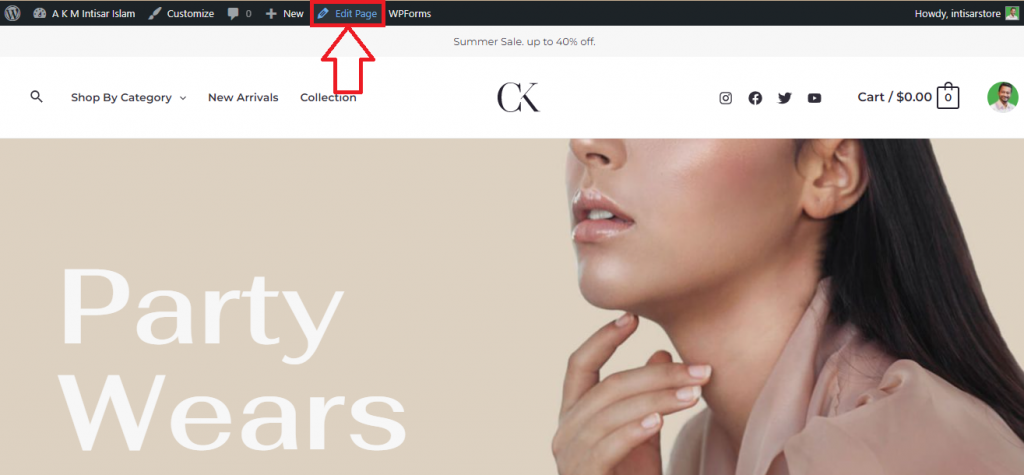
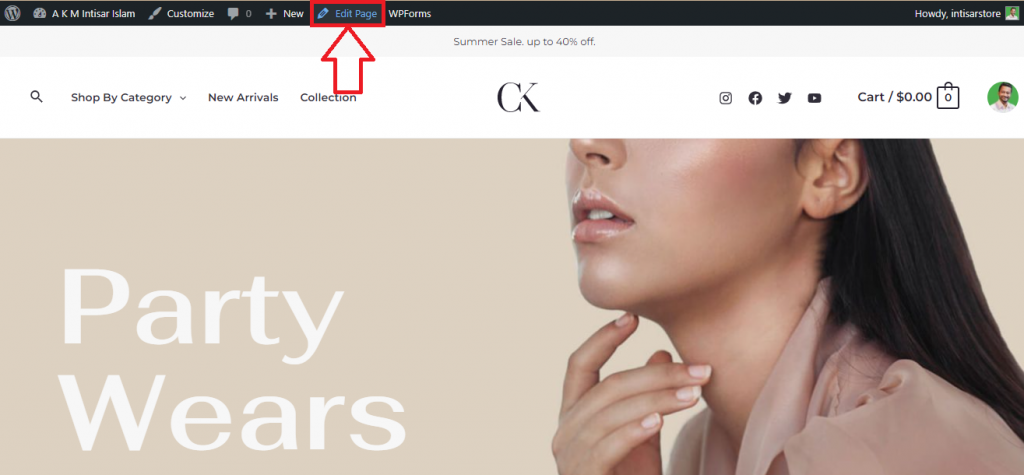
Adım 3: Ana siteye gidin ve Sayfayı Düzenle 'ye tıklayın .

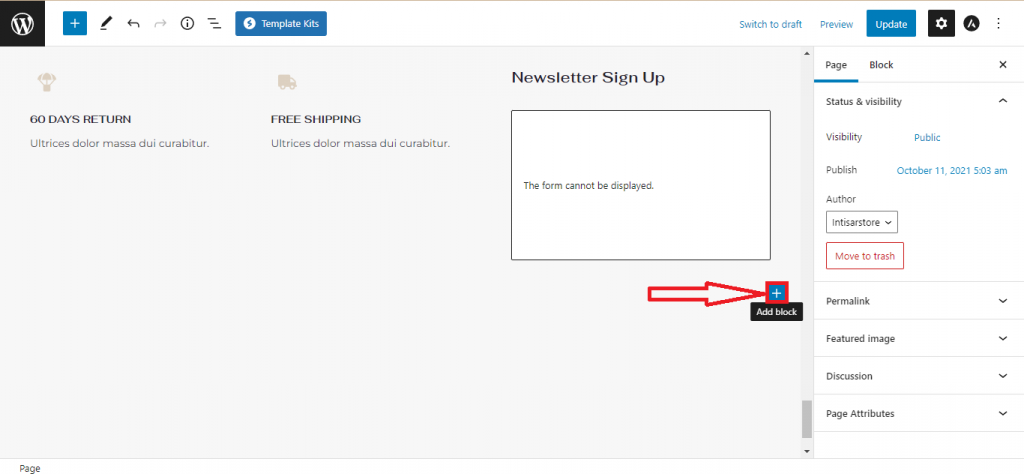
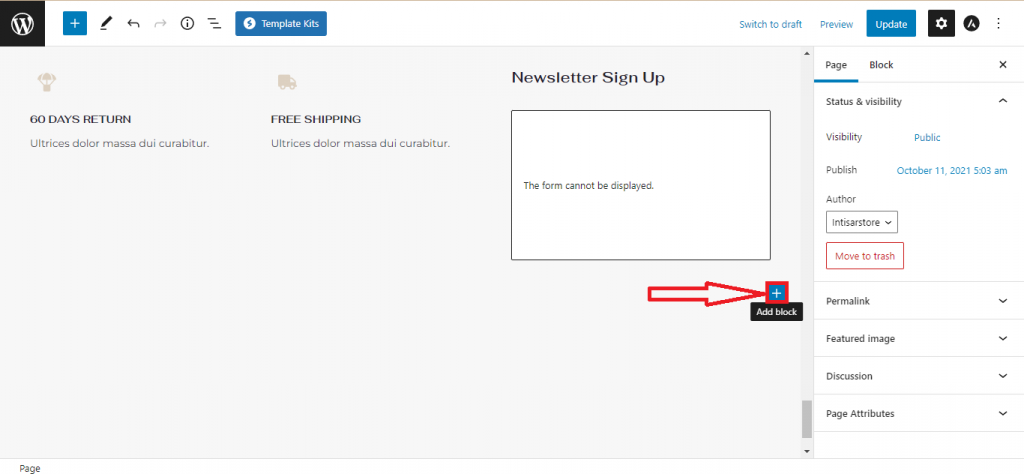
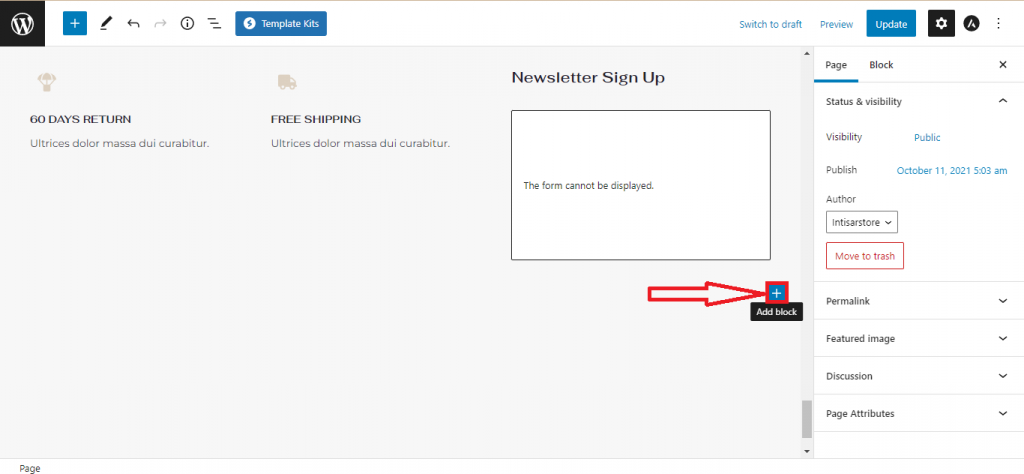
Adım 4: Haritanızı ayarlamak için kaydırın ve uygun bir konum bulun. Bir Blok ekle düğmesi bulacaksınız , buna tıklayın.

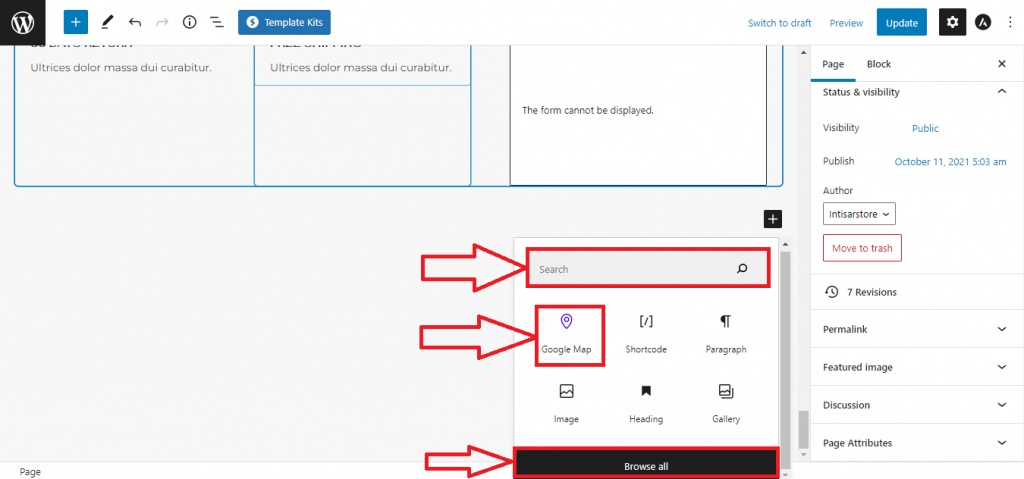
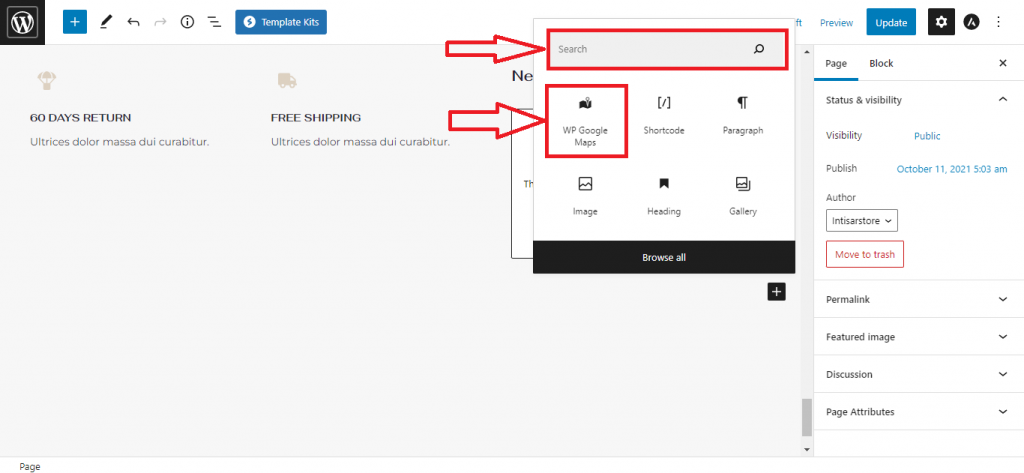
Adım 5: Bir açılır pencere görünecektir. Orada Google Harita seçeneğini bulacaksınız . Bunu bulamazsanız, arama kutusuna Google Harita yazın ve onu seçin.

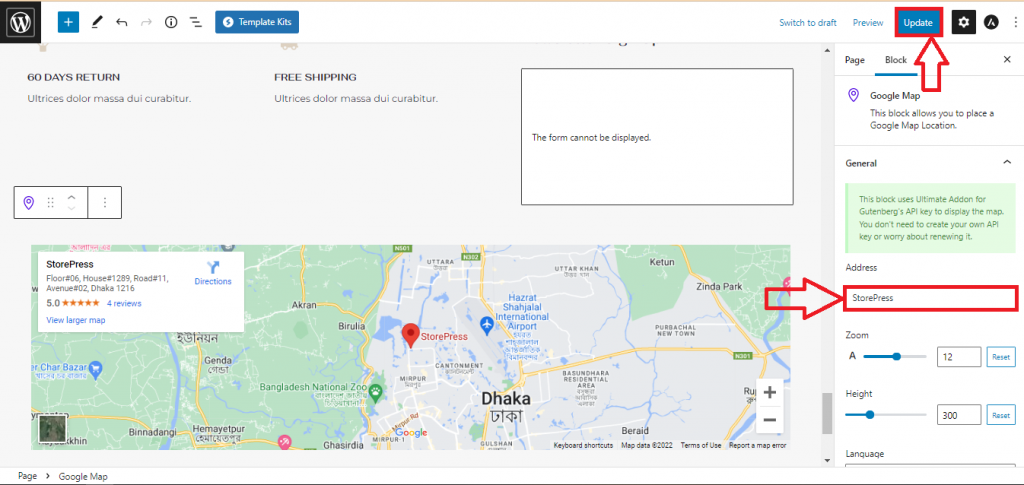
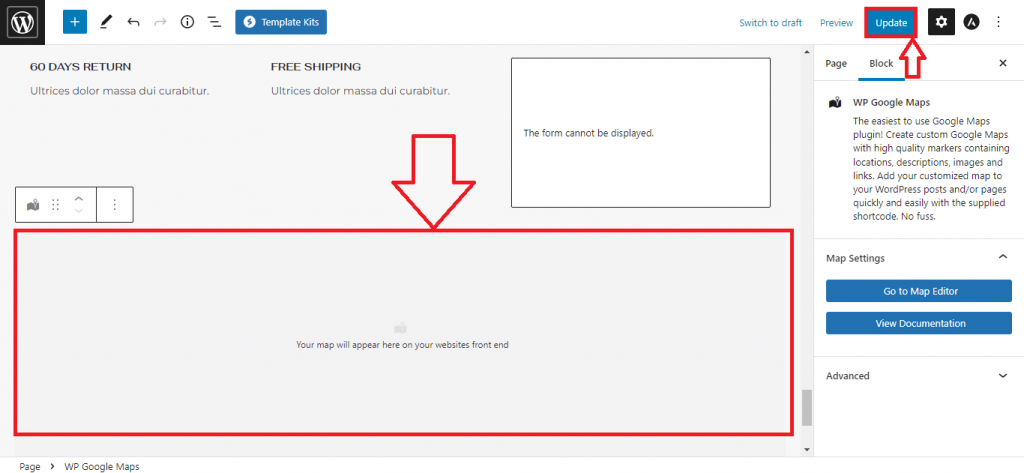
Adım 6: Haritanız eklenecek. Adres altındaki giriş alanına tıklayın ve eklemek istediğiniz konumu yazın. Konumu ekledikten sonra Güncelle düğmesine tıklayın.

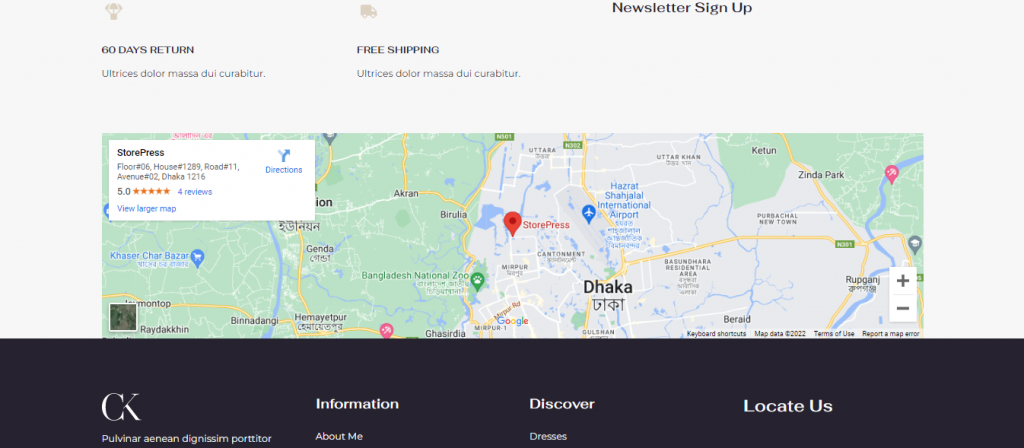
Son Önizleme
Haritanız güncellenecek ve bu şekilde görünecektir.

2. Özel HTML Kullanarak WordPress'e Google Haritalar Nasıl Eklenir
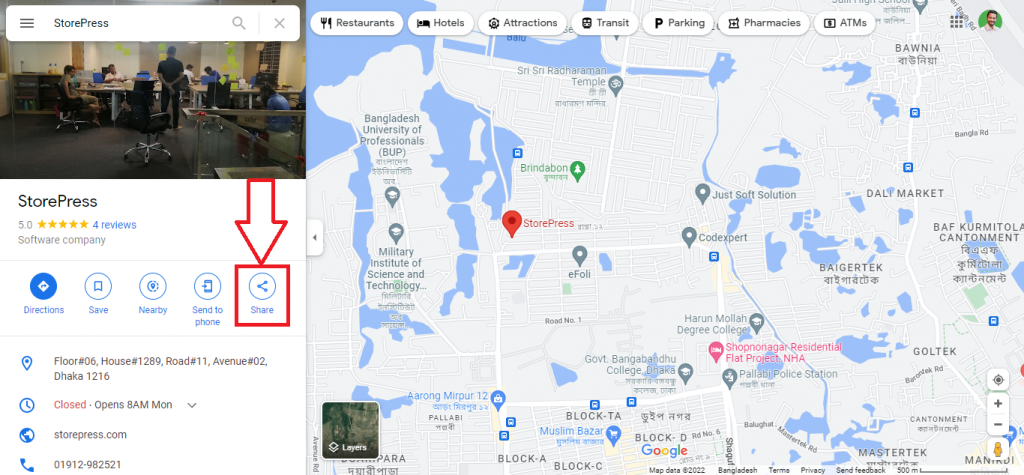
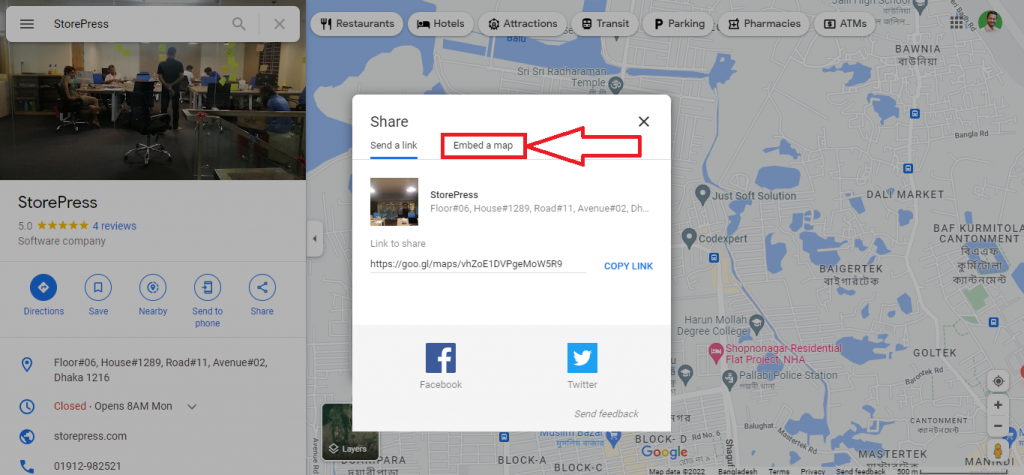
Adım 1: Google Haritalar'a gidin ve eklemek istediğiniz konumu arayın. Bulduktan sonra Paylaş düğmesine tıklayın.

Adım 2: Bir açılır pencere belirecek, Harita yerleştir'e tıklayın.

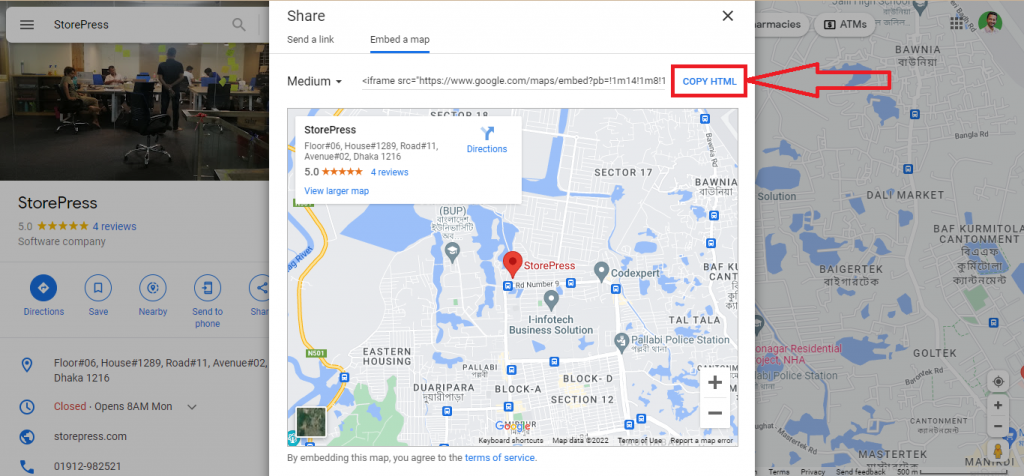
Adım 3: Ardından HTML'yi KOPYALA'ya tıklayın. HTML kodu panonuza kopyalanır.

Adım 4: Siteye gidin ve Sayfayı Düzenle 'ye tıklayın .

Adım 5: Haritanızı ayarlamak için kaydırın ve uygun bir konum bulun. Bir Blok ekle düğmesi bulacaksınız , buna tıklayın.

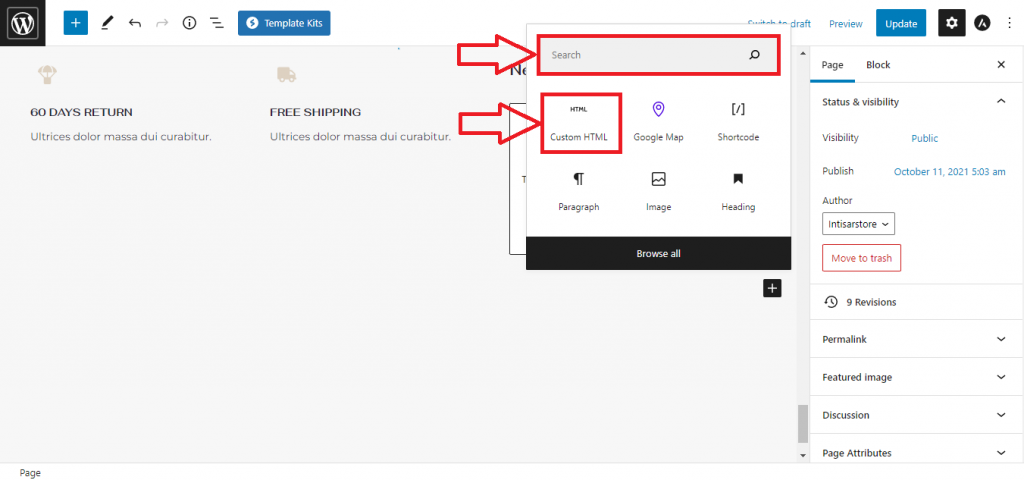
Adım 6: Bir açılır pencere görünecektir. Özel HTML seçeneğini bulacaksınız . Bunu bulamazsanız, Özel HTML yazın ve girin, ardından onu seçin.

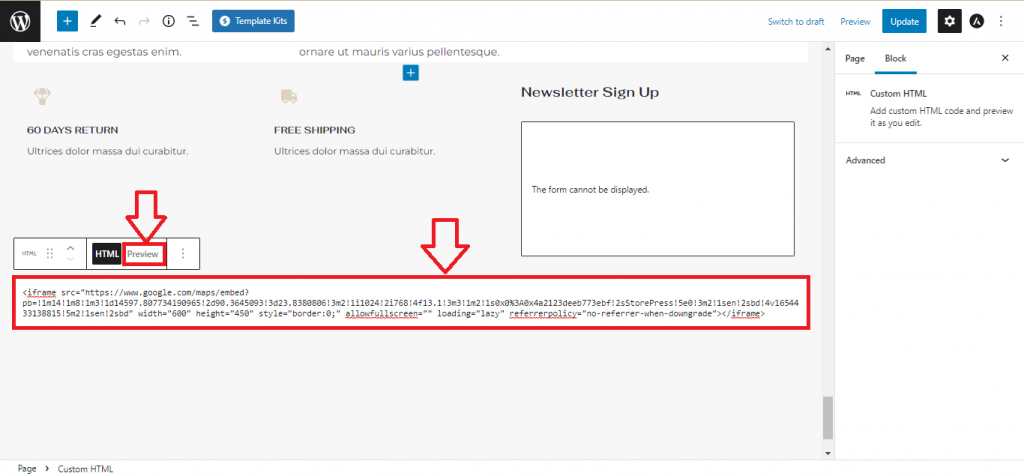
Adım 7: Kutuya tıklayın ve kopyaladığınız kodu yapıştırın. Güncellemeden önce önizleme yapmak için Önizleme üzerine tıklayın .

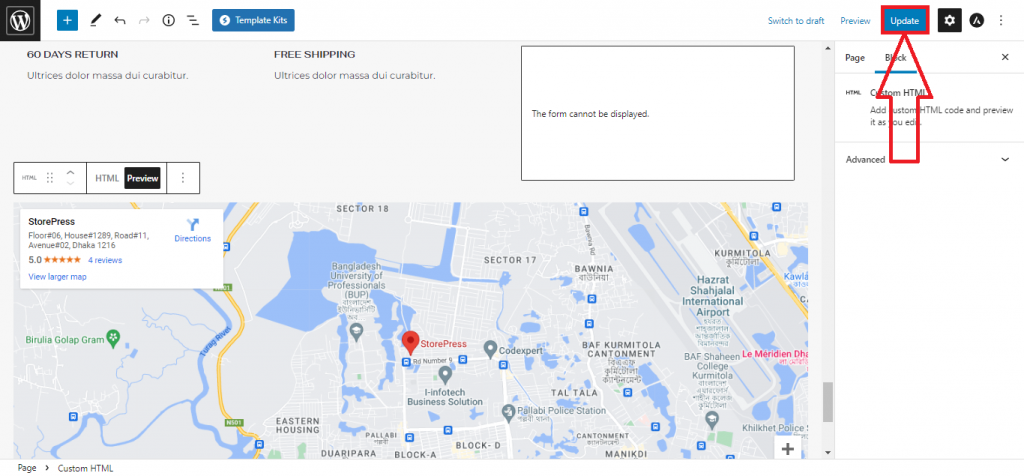
Adım 8: Haritayı şimdi görüntüleyebilirsiniz. Sorun olmazsa, Güncelle düğmesine tıklayabilirsiniz.

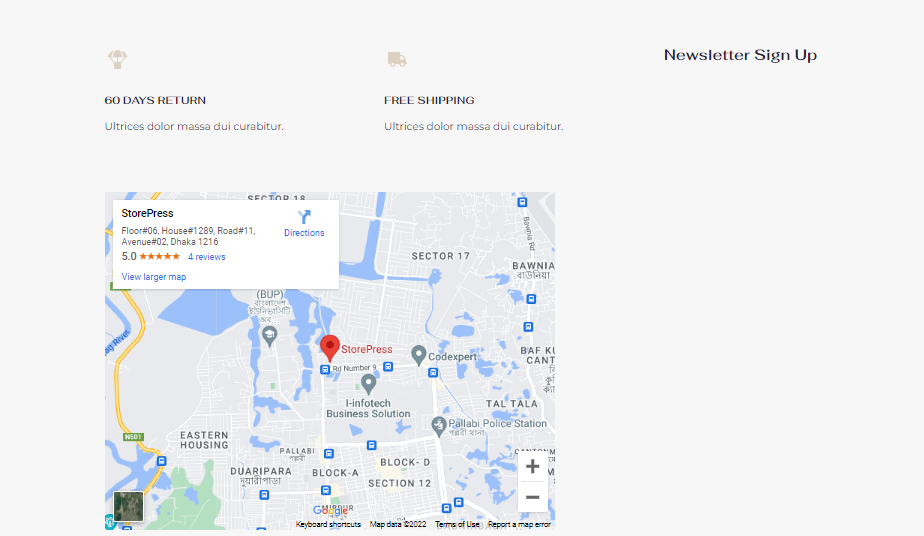
Son Önizleme: Bu, sitenizde görüntüleyeceğiniz son harita olacaktır.


3. Eklenti Kullanarak WordPress'te OpenLayers Haritaları Nasıl Eklenir (API olmadan)
Adım 1: Gösterge Tablosuna gidin ve işaretçiyi Eklentiler üzerine getirin . 3 seçenek bulacaksınız, Yeni Ekle'yi seçin .

Adım 2: Yeni bir pencere açılacaktır. Eklentileri ara kutusuna tıklayın ve “ WP Google Haritalar ” yazın

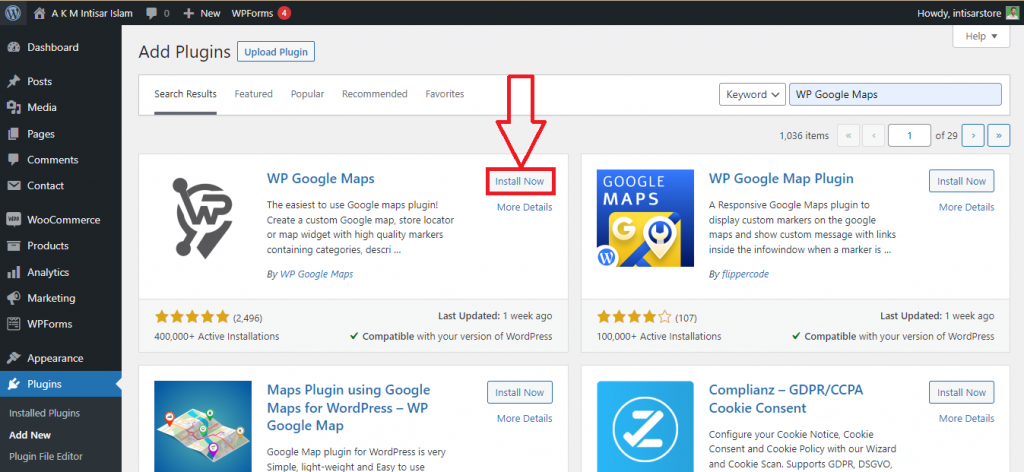
Adım 3: Bir arama sonucu bulacaksınız. İlk eklentide Şimdi Kur'a tıklayın ve başarılı kurulumdan sonra Etkinleştirin

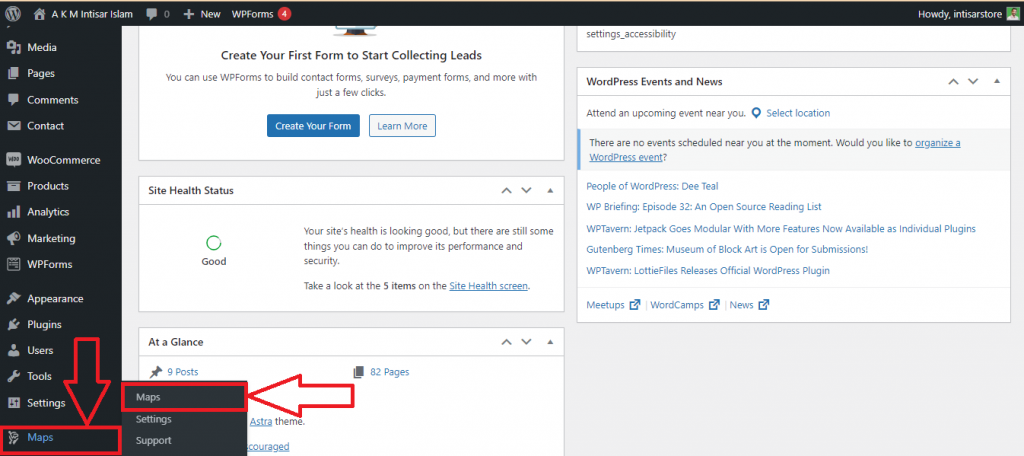
Adım 4: Şimdi tekrar Gösterge Tablosuna gidin . Fare işaretçisini Haritalar üzerinde gezdirin . Birden fazla seçenek görünecek, aralarındaki Haritalar'a tıklayın.

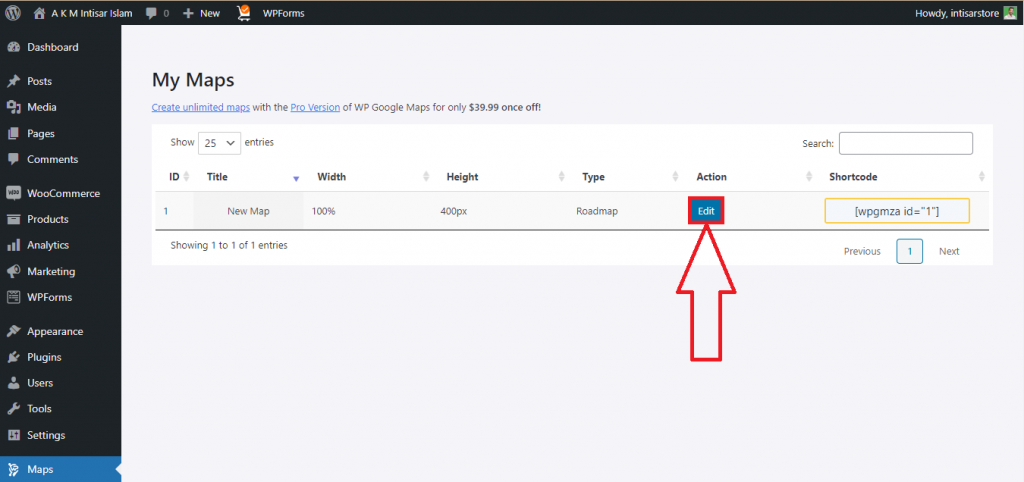
Adım 6: Yeni bir pencere açılacaktır. Yeni Harita başlıklı varsayılan bir harita bulacaksınız . O bölümün Düzenle düğmesine tıklayın .

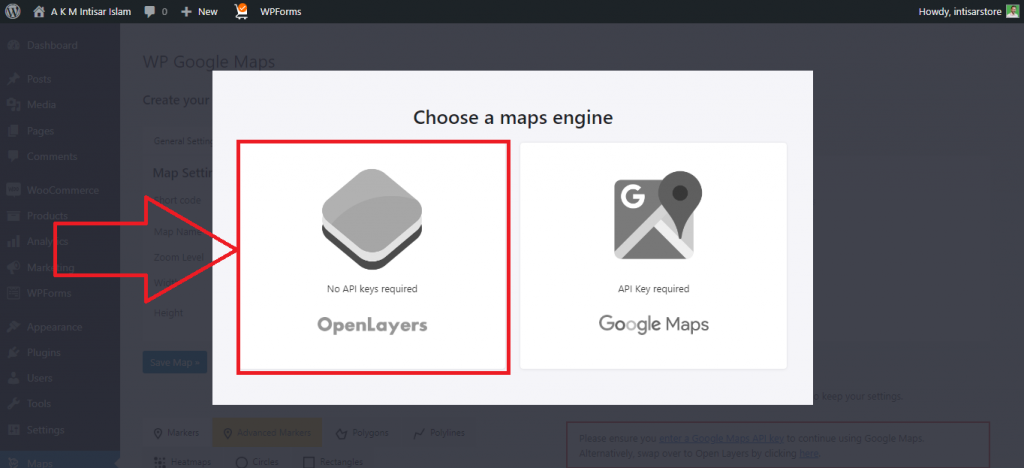
Adım 7: Ardından iki seçenek görünecektir. Biri OpenLayers , diğeri ise Google Haritalar . API'den kaçınmak için OpenLayers'a tıklamanız gerekir .

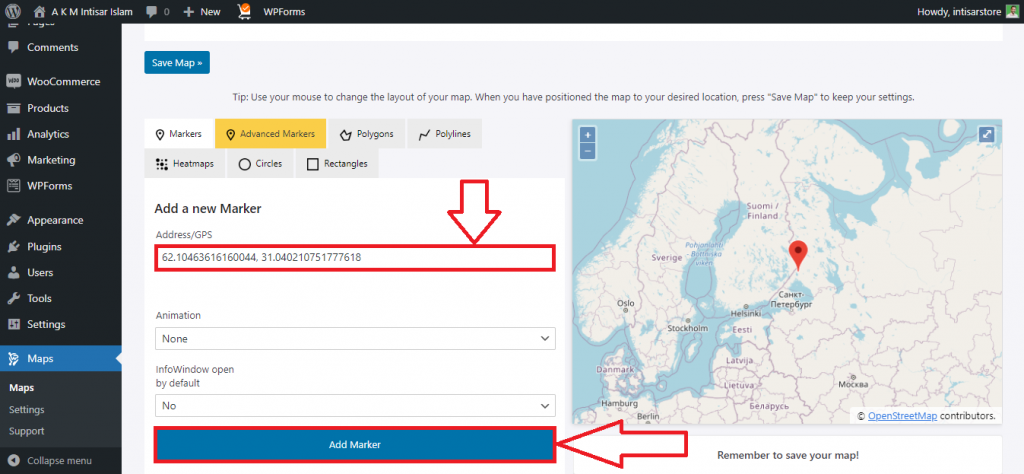
Adım 8: Yeni bir pencere açılacaktır. Adres/GPS adında bir giriş alanı bulacaksınız . Giriş kutusuna konum koordinatını veya adını girin. Bundan sonra, İşaretleyici Ekle düğmesine tıklayın.

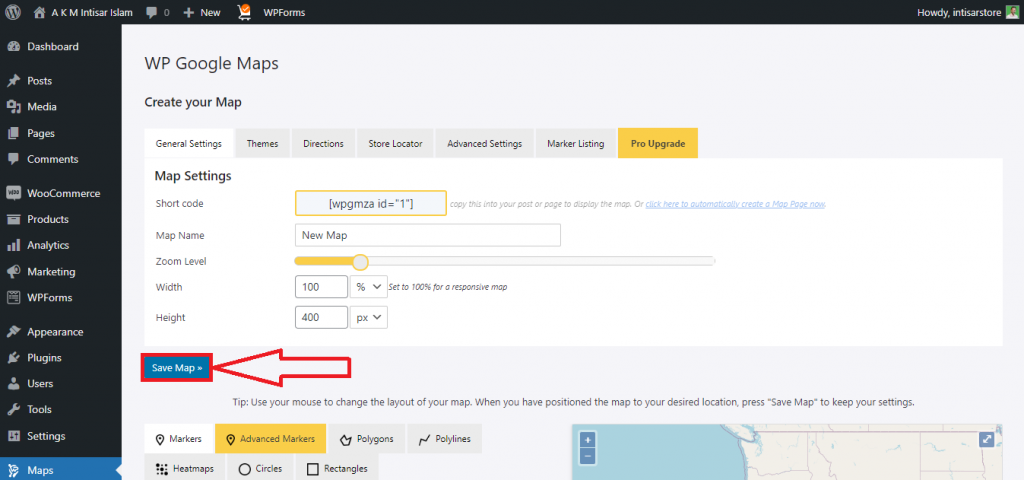
Adım 9: Yukarı kaydırın ve Haritayı Kaydet adlı bir düğme bulacaksınız . Kaydetmek için üzerine tıklayın.

Adım 10: Siteye gidin ve Sayfayı Düzenle 'ye tıklayın .

Adım 11: Haritanızı ayarlamak için kaydırın ve uygun bir konum bulun. Bir Blok ekle düğmesi bulacaksınız , buna tıklayın.

Adım 12: Bir açılır pencere görünecektir. WP Google Harita seçeneğini bulacaksınız . Bunu bulamazsanız, WP Google Map yazın , ardından onu seçin.

Adım 13: Haritanız eklenecek. Sitenizi güncellemek için Güncelle düğmesini tıklayın .

Son Önizleme

Çözüm
Herhangi bir WooCommerce WordPress ücretsiz temasına harita eklemek için bu yöntemlerden herhangi birini kullanabilirsiniz. Bunlardan ilki kullanımı en kolay olanıdır, ikincisi en az bellek alanı kaplar ve üçüncüsü geniş kişiselleştirme sunar.
Acemi iseniz ve en kısa yolu kullanmak istiyorsanız ilkini kullanmayı düşünün. Sitenizi hızlı tutmak istiyorsanız ikincisi önerilir. Son olarak, haritanız için daha fazla özelleştirme istiyorsanız sonuncusunu düşünebilirsiniz.
Bu yöntemlerden ihtiyacınıza göre seçin ve haritayı sitenizle entegre etmeye başlayın. Kullanmakta olduğunuz eklenti size sorun çıkarıyorsa, işletmeniz için Google harita eklentilerini deneyebilirsiniz. Entegrasyon süreci çok benzer, böylece ihtiyaç duyduğunuzda kolayca kullanabilirsiniz.
Web sitenize başarıyla harita eklediğinizi umuyoruz. Bağlantıyı web sitenize bırakın, böylece haritayı ne kadar iyi eklediğinizi görebiliriz. Ayrıca, herhangi bir sorunla karşılaşırsanız yorum bırakmaktan çekinmeyin.
sorular
Google Haritalar eklemek için başka seçenekler var mı?
Evet, Google Haritalar eklemek için birçok seçenek var. Ama her birinin üzerinden geçmek gereksiz. Amacınıza hizmet eden ve kolayca yaptığınızı hissettiren herhangi bir yöntemi kullanın.
Google Harita API'sini kullanarak Google Harita'yı nasıl ekleyebilirim?
Google Harita API'sini kullanmak için Google Harita'da bir hesap oluşturmanız gerekir. Ardından bir API anahtarı almak için ödeme bilgilerinizi vermeniz gerekiyor.
Google Haritasının ne kadar alan göstereceğini kontrol edebilir miyim?
Evet yapabilirsin. Haritayı ayarladığınızda, haritada ne kadar alan olacağını kontrol edebilirsiniz. Alt düğmesini tıklayın ve yakınlaştırmak ve uzaklaştırmak için kaydırın . Bunu kullanarak, ne kadar alan göstermek istediğinizi düzeltebilirsiniz.
Web siteme Google Haritalar eklemek gerekli mi?
Bir zorunluluk değil ama olması iyi. Web sitenizde haritalara sahip olmak, işletmenize çeşitli avantajlar sağlar. İşinizi büyütmek istiyorsanız, yapmanız gereken bir şey. İşletmenizin bir ofisi yoksa veya site, kişisel amacınız için WordPress için en iyi portföy temalarıyla oluşturulmuşsa, harita eklemekten kaçınabilirsiniz.
