WordPress'te Köprü Nasıl Eklenir
Yayınlanan: 2022-09-14WordPress'te bir köprü eklemek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bağlantınızı eklemek için yerleşik WordPress düzenleyiciyi kullanabilir veya bağlantınızı eklemek için bir eklenti kullanabilirsiniz. WordPress düzenleyicisini kullanarak bir köprü eklemek istiyorsanız, önce yeni bir gönderi veya sayfa oluşturmanız gerekir. Bunu yapmak için WordPress sitenize giriş yapın ve Gösterge Tablosuna gidin. Ardından, “Mesajlar” veya “Sayfalar” sekmesine tıklayın. “Mesajlar” veya “Sayfalar” ekranına geldiğinizde, “Yeni Ekle” düğmesine tıklayın. Bu sizi “Yeni Yazı Ekle” veya “Yeni Sayfa Ekle” ekranına götürecektir. “Yeni Gönderi Ekle” veya “Yeni Sayfa Ekle” ekranında bir metin düzenleyici göreceksiniz. İçeriğinizi ekleyeceğiniz yer burasıdır. Bir köprü eklemek için, bağlamak istediğiniz metni vurgulayın ve “ Bağlantı ekle/düzenle ” düğmesine tıklayın. Bu, bağlantı vermek istediğiniz sayfanın URL'sini girebileceğiniz bir açılır pencere açacaktır. URL'yi girdikten sonra, "Bağlantı Ekle" düğmesini tıklayın. Bu, bağlantınızı metin düzenleyiciye ekleyecektir. Bir eklenti kullanarak köprü eklemek istiyorsanız, kullanabileceğiniz birkaç farklı eklenti vardır. Popüler bir eklentiye “WP Easy Hyperlinks” denir. “WP Easy Hyperlinks” eklentisini kurmak için WordPress sitenize giriş yapın ve Gösterge Tablosuna gidin. Ardından, “Eklentiler” sekmesine tıklayın. “Eklentiler” ekranında, “Yeni Ekle” düğmesine tıklayın. Bu sizi “Eklenti Ekle” ekranına götürecektir. “Eklenti Ekle” ekranında “WP Easy Hyperlinks”i arayın. Eklentiyi bulduktan sonra, “Şimdi Kur” düğmesine tıklayın. Eklenti yüklendikten sonra, “Eklentiler” ekranına gidip “Etkinleştir” bağlantısına tıklayarak etkinleştirebilirsiniz. Eklenti etkinleştirildikten sonra, “Ayarlar” sekmesine gidip “WP Kolay Köprüler” bağlantısına tıklayarak bir köprü ekleyebilirsiniz. Bu sizi “WP Easy Hyperlinks” ayarlar sayfasına götürecektir. Bu sayfada, eklentiyi ihtiyaçlarınıza göre yapılandırabilirsiniz. bir kez
Bağlantı oluşturma çeşitli şekillerde mümkündür. Sayfalarınız, gönderileriniz, widget'larınız, menüleriniz, alt bilgileriniz, kenar çubuklarınız vb. bir bağlantıyla bağlanabilir. WordPress yayınınızı, sayfanızı, widget'ınızı ve menünüzü nasıl bağlayacağınızı öğrenmek için bu kılavuzu kullanabilirsiniz. Yeni bir gönderi veya sayfa oluşturup ardından düzenleyerek bunu daha da kolaylaştırabilirsiniz. Bağlantı metnini seçtikten ve içerik başlığına bir veya iki kelime yazdıktan sonra WordPress gerisini yönetecektir. Bir gönderi veya sayfanın başlığına tıkladığınızda, URL otomatik olarak eklenecektir. “Yeni sekmede aç” düğmesini sürükleyerek bir bağlantıyı yeni bir sekmede açabilirsiniz, ancak bağlantı her zaman mevcut sekmede açılır.
WordPress'e Bir Bağlantı Gömebilir miyim?
 Kredi bilgileri: wikiHow
Kredi bilgileri: wikiHowİçeriği gömmek için URL'yi düzenleyiciye yapıştırmanız yeterlidir; WordPress bunu otomatik olarak yapacaktır.
WordPress'te bir web sayfasına veya blog gönderisine köprü ekleyebilirsiniz. Bu blog yazısı, yeni çıkan WordPress Blok Düzenleyiciyi kullanarak web sitenizin sayfalarına veya yayınlarına nasıl bağlantı kuracağınızı gösterecektir. Donncha Hughes, iş, finans ve eğitim alanlarında liderlik ve yardım sunar. Başlangıç Hughes, www.startuphughes.com adresinde bulunabilir. SEO'nun başarılı olması için bağlantıyı sayfanıza yapıştırmaktan veya bir e-posta ile mümkün olduğunca göndermekten fazlasını yapmalıyız. Metnin gövdesine gömülü bir bağlantı, gömülü olduğunu gösterebilir. WordPress'in yeni blok düzenleyicisi ile metne bağlantılar göm Bu kelimeler yayınlandığında, farklı bir renk veya altı çizili bir resim görüntülenecektir.
SEO için en iyi uygulama, sayfa başına birkaç dahili bağlantı eklemenin ve gerektiğinde yayınlamanın kabul edilebilir olduğunu düşünür. Dış bağlantılar, diğer web sitelerinden veya kendi web sitesi sayfalarınızdan veya yayınlarınızdan yapılabilir. Aşağıdaki resim, yeni Blok Düzenleyicinin kullanıcı arayüzünde nasıl görüneceğini ve ekran akışının nasıl etkileneceğini gösterir.
Bir Web Sitesi Bağlantısını Gömebilir misiniz?
Harici web sayfaları, iframe HTML etiketleri kullanılarak gömülebilir. Aynı etiketler bir web sitesini gömmek için kullanılabilir.
Gömülü İçerik: Artan Etkileşimin Anahtarı
sosyal medya gönderilerine ve diğer web içeriğine gömülü içerik, tıklama oranlarını ve etkileşimi artırabilir. Gömülü içerik, kullanıcıları içerik tüketmeye devam etmeye teşvik eden ilgi çekici bir görsel öğe içerdiğinde, kullanıcıların içeriği daha hızlı ve kolay bir şekilde tüketmesine olanak tanır. Ayrıca gömülü içerik, okuyucuların içeriğe doğrudan erişmesini sağlayarak deneyimlerinin samimiyetini artırır.
Tıklanabilir Bir Köprü Nasıl Yapılır?
 Kredi bilgileri: WonderHowTo
Kredi bilgileri: WonderHowToAçılır menüden seçerek bir metne veya resme bağlantı verebilirsiniz. Başlamak için klavyeye CtrlK yazabilirsiniz. Metnin veya resmin altında, sağ tıklayıp kısayol menüsünden Bağlantı'yı seçerek de bir bağlantı bulunabilir. Köprü Ekle menüsünden Adres kutusunu seçerek bağlantınızı Köprü Ekle kutusuna ekleyin.
Herhangi bir web sayfasına eklenebilen bir resim veya kelime bir bağlantı görevi görür. İnternetteki hemen hemen her kaynakla iletişim kurabilirler. Bağlantıların kullanımı çoğumuzun ikinci doğasıdır ve web gezintisi için onlara çok güveniriz. bir bağlantı ile gömülü WordPress'te tıklanabilir bir bağlantıyı nasıl yapabilirim? Word, Google Dokümanlar, Outlook ve diğer e-posta istemcilerinde köprü nasıl oluşturulur. Web sitelerinin çoğunda HTML gerekli değildir, bu nedenle metin düzenleme araç çubuğuna bir bağlantı eklemek için simgeyi tıklamanız yeterlidir. Ardından, adres alanına bir URL eklemek veya ona bağlantı vermek için Adres alanını kullanın.
Metinde Köprü Oluşturmanın İki Yolu
Metinde bir bağlantı oluşturduğunuzda, iki seçeneğiniz vardır: bağlantıyı doğrudan metne yazın veya Köprü Bağlantısını Düzenle iletişim kutusuna ekleyin . Doğrudan metne bir bağlantı girerseniz, hem http:// hem de https:// öneklerini eklemelisiniz. Örneğin, Whitney Houston hakkında bir Wikipedia makalesine bağlantı vermek istiyorsanız, bunu http://en.wikipedia.org/Wiki/Whitney_Houston yazarak yapabilirsiniz. Köprü Düzenle iletişim kutusu, Köprü Ekle düğmesini tıklatarak bağlantıyı Adres kutusuna veya Başlık kutusuna yapıştırmanıza olanak tanır. URL bir Adres kutusu olarak görüntüleniyorsa, metne sayfada göründüğü şekilde yapıştırılır, URL bir Başlık kutusu olarak görüntüleniyorsa sayfanın başlığına yapıştırılır (örneğin, Whitney Houston).

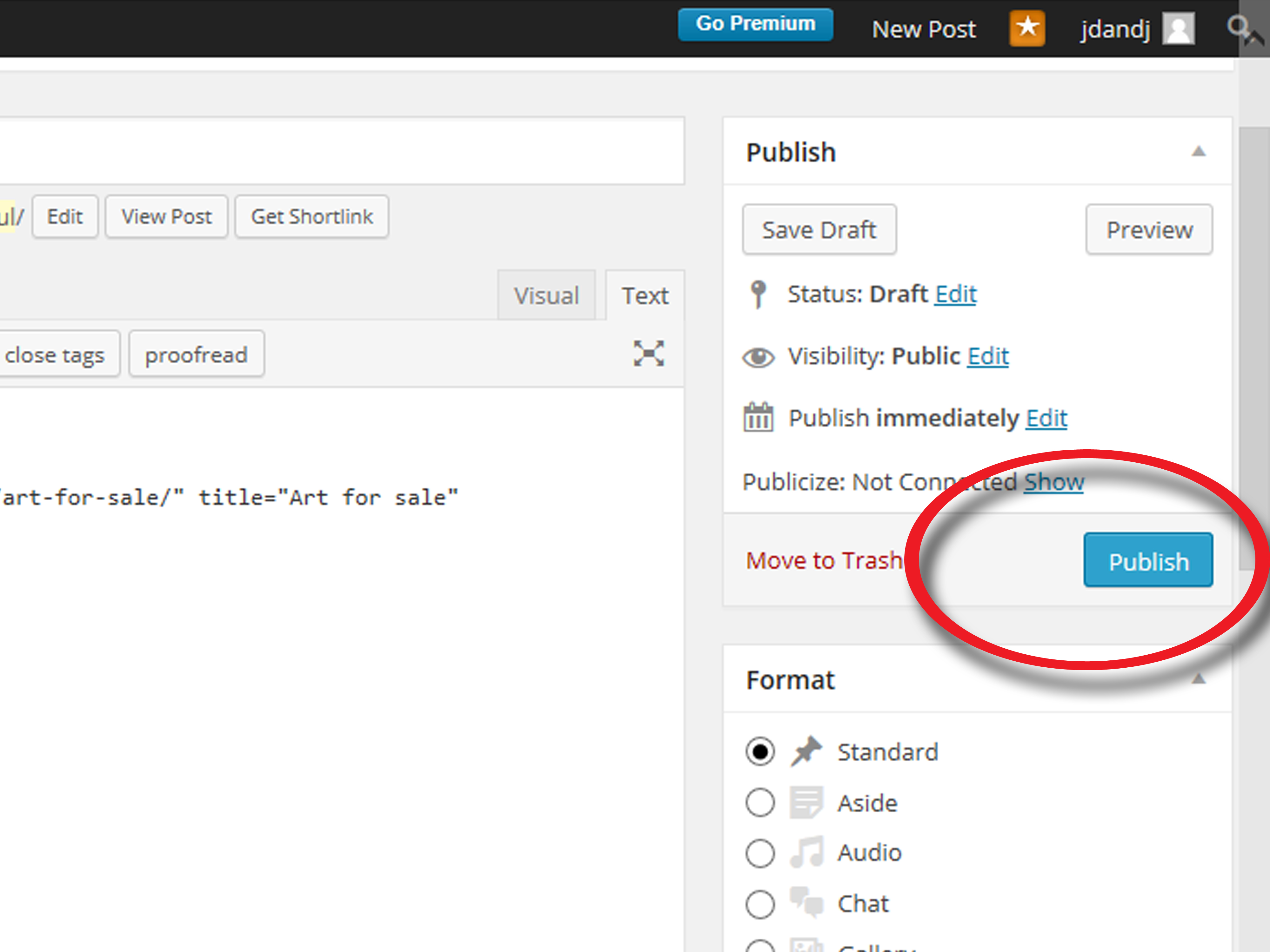
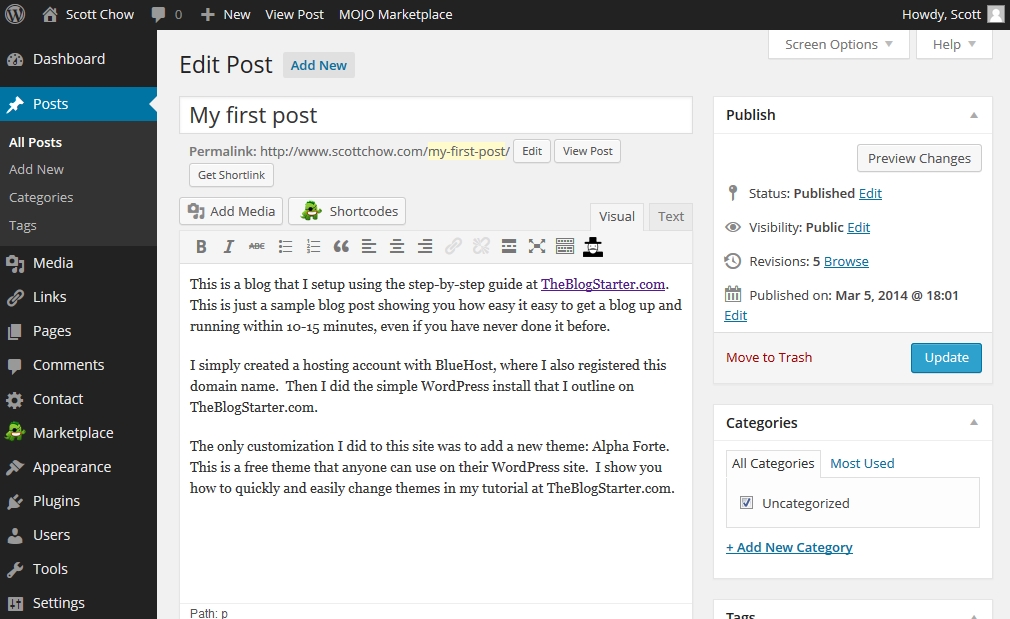
WordPress Gönderi Bağlantısı
 Kredi: Blog Başlatıcı
Kredi: Blog BaşlatıcıWordPress'te yeni bir gönderi oluşturduğunuzda, "Bağlantı ekle/düzenle" düğmesini kullanarak sitenizdeki başka bir gönderiye bağlantı ekleyebilirsiniz. Bu, bağlantı vermek istediğiniz gönderinin URL'sini ve ayrıca bazı isteğe bağlı ayarları girebileceğiniz bir iletişim kutusu açar.
Gönderilere, sayfalara, gezinme menülerine, kenar çubuğu widget'larına ve altbilgi alanlarına bağlantı eklemenin birkaç yöntemi vardır. WordPress web sitenizin ziyaretçileri, ek bilgi bulabilecekleri bir sayfaya yönlendirilecektir. Bir köprü metni bağlantısı birden çok web sitesine bağlanır ve sizi bir sayfadan diğerine götürebilir. Eski blok düzenleyiciyi kullanırsanız, oldukça basit bir şekilde bir bağlantı eklemek mümkündür. Düzenlemek veya oluşturmak istediğiniz gönderi önce size gösterilmelidir. 'Bağlantı' düğmesini tıkladığınızda, araç çubuğu görüntülenmelidir. Bağlantı metnini doğrudan bağlantı metnine tıklarsanız, bağlantı metnini bir bağlantıya dönüştürür.
Bağlantı Raporu sekmesi, web sitenizin en yüksek SEO sıralamasına ulaşmasına yardımcı olacağına inandıkları bağlantı metninin yanı sıra ilgili gönderilere bağlantı için öneriler sunar. 'Bağlantı Ekle' düğmesini tıklayarak, bu bağlantıları içeriğinize hızlı bir şekilde ekleyebilirsiniz. Kenar çubuğunuza özel metin ve bağlantılar eklemek istiyorsanız Paragraf widget'ı iyi bir seçimdir. WordPress'teki varsayılan düzenleyici, bağlantılara başlıkların ve nofollow etiketlerinin eklenmesine izin vermez. Bağlantılara başlık, nofollow, sponsorlu ve UGC özellikleri eklemek, WordPress için Hepsi Bir Arada SEO (AIOSEO) eklentisi kullanılarak yapılabilir. AIOSEO'yu kullanmak istemiyorsanız, HTML kodunu kullanarak başlığı ve nofollow niteliğini manuel olarak eklemeniz gerekir. Temel bağlantı bu dört bileşenden oluşur.
Bu resim, başlık ve nofollow özniteliklerinin eklenmesinin bir sonucu olarak ortaya çıkar. Farenizi gezinme etiketinin üzerine getirdiğinizde, Bağlantı İlişkisi (XFN) alanına 'nofollow' yazın. Gezinme menülerine nofollow bağlantılarının nasıl ekleneceği hakkında daha fazla bilgi için WordPress kılavuzumuzu ziyaret edin. Birçok blog ve web sitesi, bağlı kuruluş pazarlamasından tutarlı bir gelir elde edecektir. Yalnızca tavsiye ettiğiniz ürün ve hizmetleri tavsiye listenize bağlayabilirsiniz. Bağlı kuruluş bağlantılarını eklemek ve yönetmek için en etkili yöntem, bir bağlı kuruluş yönetimi eklentisi kullanmaktır. Bağlı kuruluş bağlantılarınızı oluşturduktan sonra, bunları kolayca gönderilerinize ve sayfalarınıza dahil edebilirsiniz.
HTML'de bağlantılar oluşturmak basittir. Özel bir HTML bloğu kullanarak bir gönderi veya sayfa için özel bir HTML bloğu oluşturabilirsiniz. Daha önce tanımladığımıza benzer bir bağlantı olması durumunda bir başlık uygun olabilir. Bağlantınızın yeni bir sekmede açılmasını istiyorsanız, target=”_blank karakterini içeren HTML kodunu kullanın. Sizi bir web sitesinde belirli bir konuma yönlendiren bir bağlantıya çapa bağlantısı denir. Sitenin hangi bölümlerini keşfetmek istediğinizi burayı tıklayarak seçebilirsiniz. Bunun gibi bağlantılar, bir web sitesine içerik veya eğitim eklemek için son derece yararlıdır. Web sitenize sosyal paylaşım düğmeleri eklemenin veya düğmeleri paylaşmanın en iyi yolu nedir? Makalemiz, WordPress'e bağlantı bağlantıları eklemek için talimatlar sağlar.
WordPress'te Bağlantı Kategorileri Nasıl Eklenir
WordPress'te bağlantı kategorileri eklemek için, Kontrol Panelinin sol kenar çubuğundan Bağlantılar sayfasına erişmeniz gerekir. Bağlantılar sayfasında olduğunuzda, oluşturulmuş tüm bağlantı kategorilerinin bir listesini göreceksiniz. Yeni bir bağlantı kategorisi eklemek için “Yeni Kategori Ekle” düğmesine tıklamanız yeterlidir. Buradan yeni kategorinin adını ve açıklamasını girebileceksiniz. Bunu yaptıktan sonra, değişikliklerinizi kaydetmek için “Kategori Ekle” düğmesine tıklayın.
WordPress Links Manager, link listenizi yönetmenize izin veren popüler bir araçtır. Bu araç aracılığıyla yeni bir bağlantı ekleyebilir veya mevcut bir bağlantıyı değiştirebilir, ayrıca yönetici panelinde mevcut bir bağlantıyı silebilirsiniz. WordPress ise kenar çubuğunuza bir widget eklemenize izin verir, ancak yine de başka seçenekler ekleyebilir ve bağlantılı içeriği kullanabilirsiniz. Sağ tarafta, her kategoriye kaç bağlantı atadığınızı görebilirsiniz. Bağlantı kategorilerinin gönderilerinizde görüntülenebilmesi için her birine bir bağlantı atanması gerekir. Aynı kategoriye sahip yeni bir bağlantı almazsanız, bir bağlantı kategorisi varsayılan olarak başka bir bağlantıya atanabilir.
WordPress'te Düğme Bağlantısı Nasıl Değiştirilir
Yönetici alanında, Bağlantılarınızı Düzenle'yi seçin. Düzenlemek istediğiniz bağlantıları seçtikten sonra Düzenle'yi tıklayın. Bu bağlantıya tıkladığınız anda, bağlantılarınızdaki ayarları silme veya değiştirme seçeneğine sahipsiniz. Bir bağlantının üzerine geldiğinizde Düzenle görünür; bağlantıyı düzenlemek için Düzenle'yi tıklayın.
İçeriğinize bağlantılar ve düğmeler eklemek için WordPress'e ihtiyacınız olacak ve bir dizi adımdan geçmeniz gerekecek. Yeni bir sayfa veya gönderi oluşturun veya mevcut bir gönderiyi düzenleyin ve silin. Bağlantınızın tam URL'sini girdiğinizde, metin alanı görüntülenecektir. Lütfen bağlantınızı yeni bir sekmede açılacak şekilde ayarlayın (eğer başka web sitelerine bağlantı veriyorsanız). Bir sayfaya düğme eklemek için düzenleyicinin sol üst köşesindeki simgeye tıklayın. Blok araç çubuğundan düğmelerinizi sola, ortaya veya sağa hizalayabilirsiniz. Mevcut paletten bir renk seçerek veya çok renkli seçeneklere tıklayarak düğmenizin rengini ve metni değiştirme seçeneğiniz vardır.
